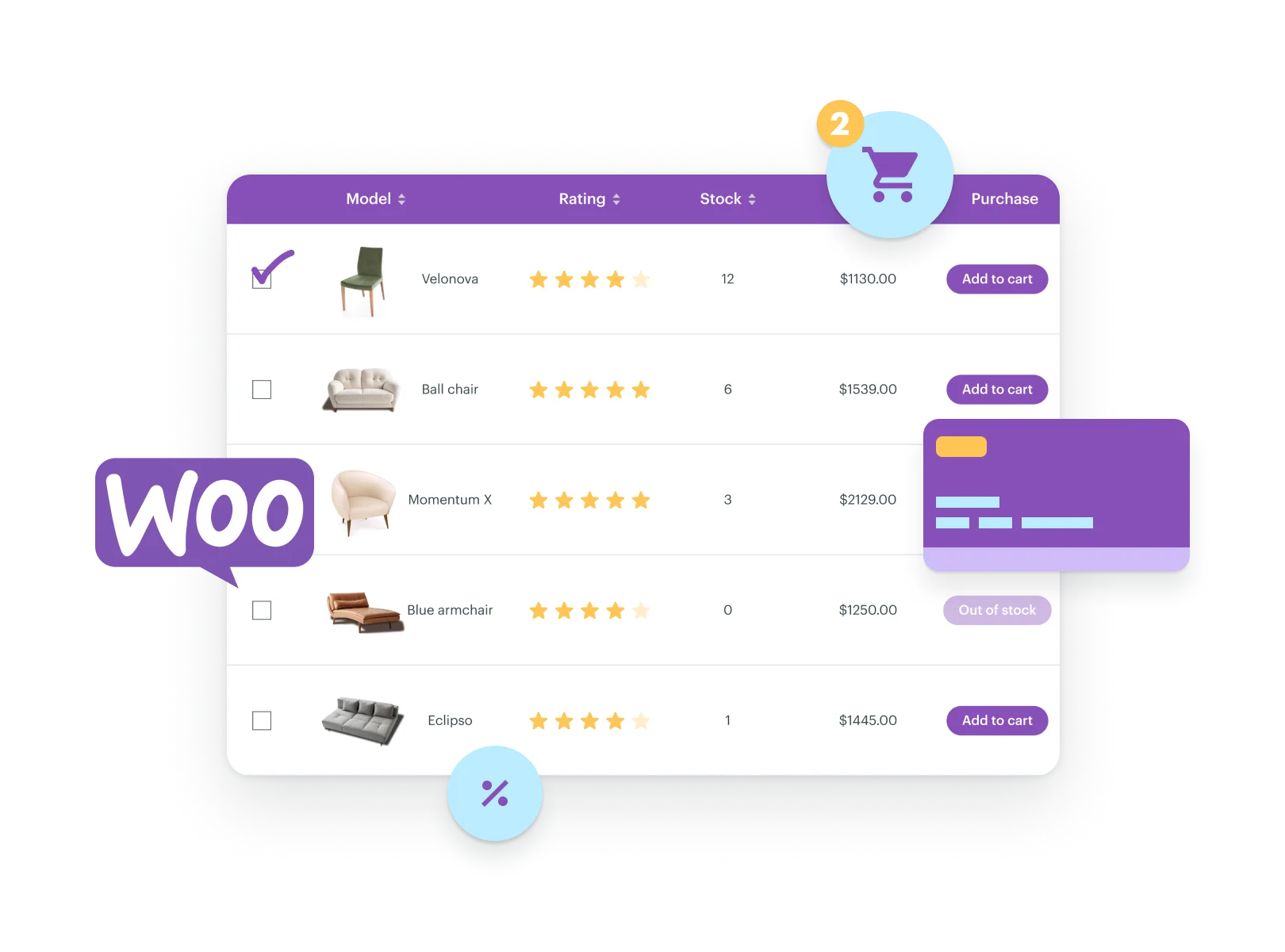
WooCommerce produkt-Tabellen-Plugin, das den Verkauf steigert
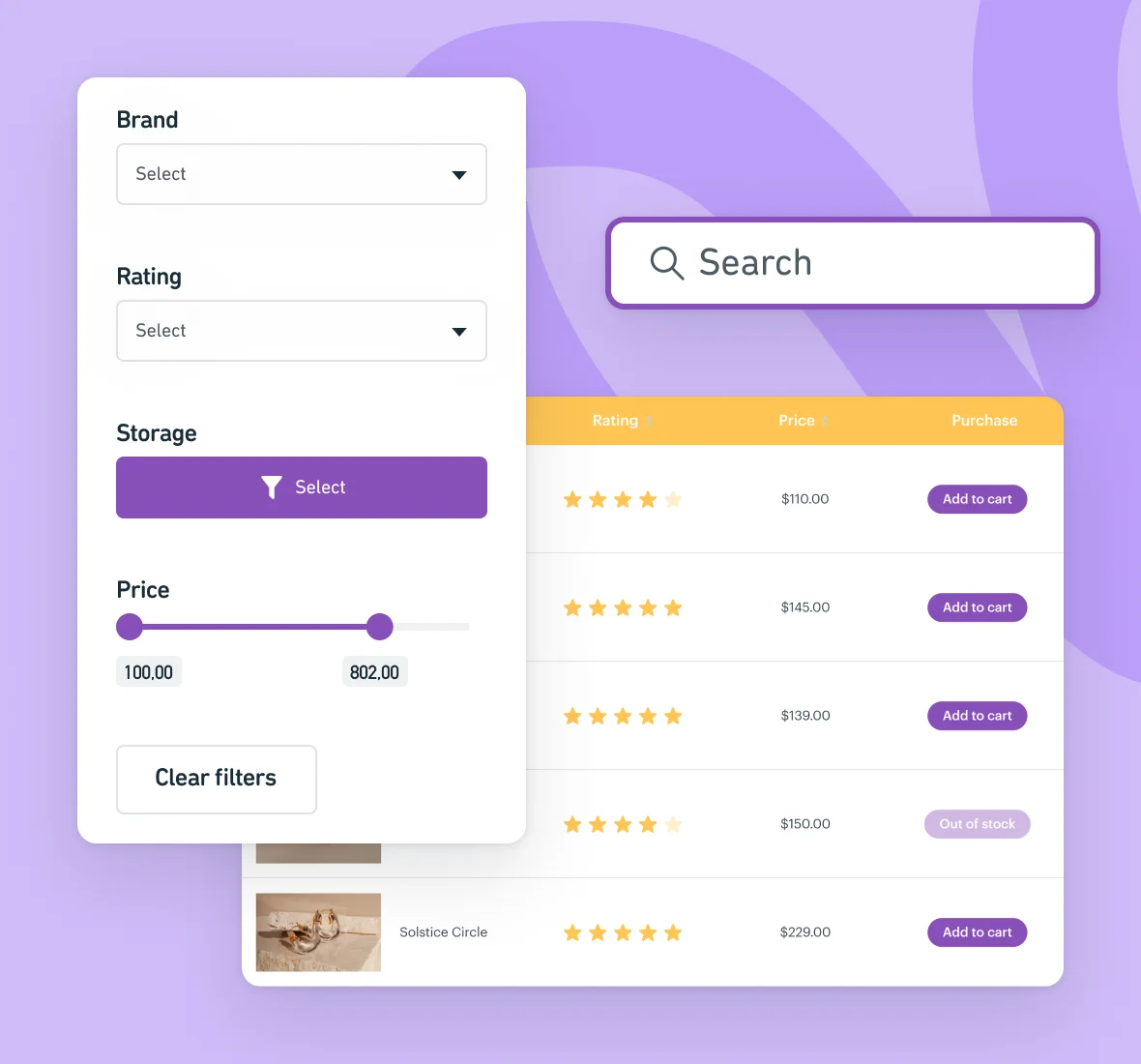
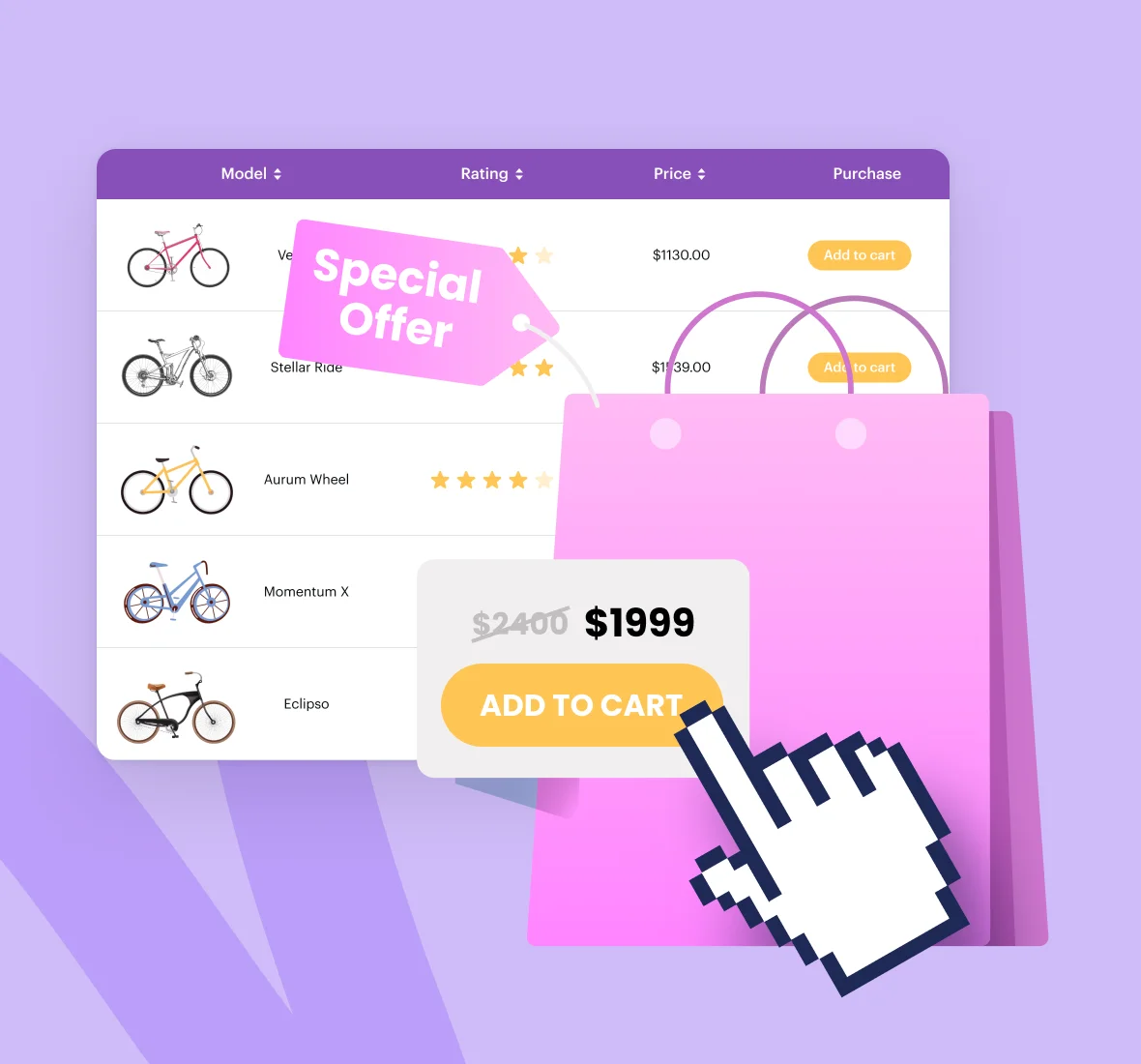
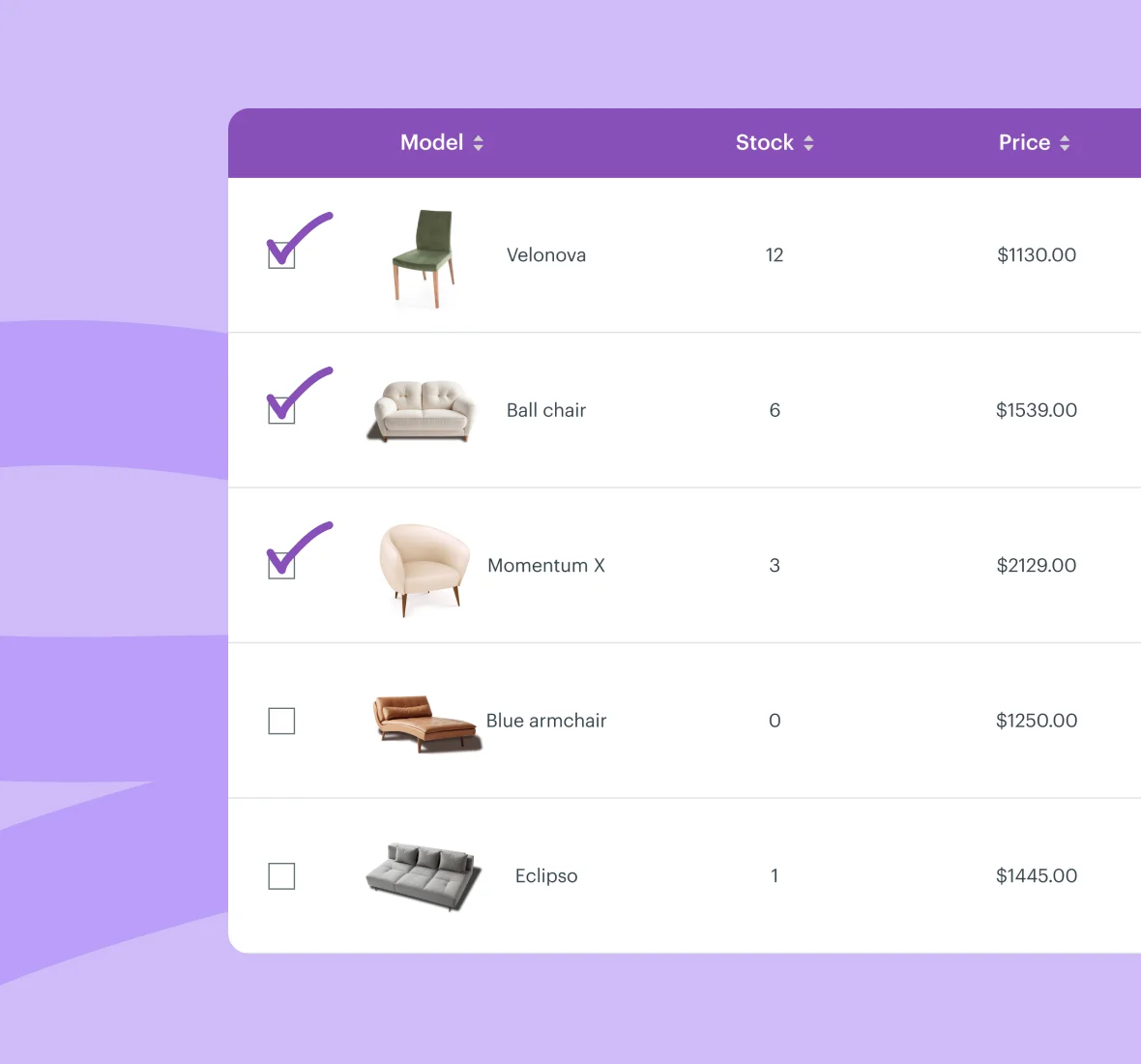
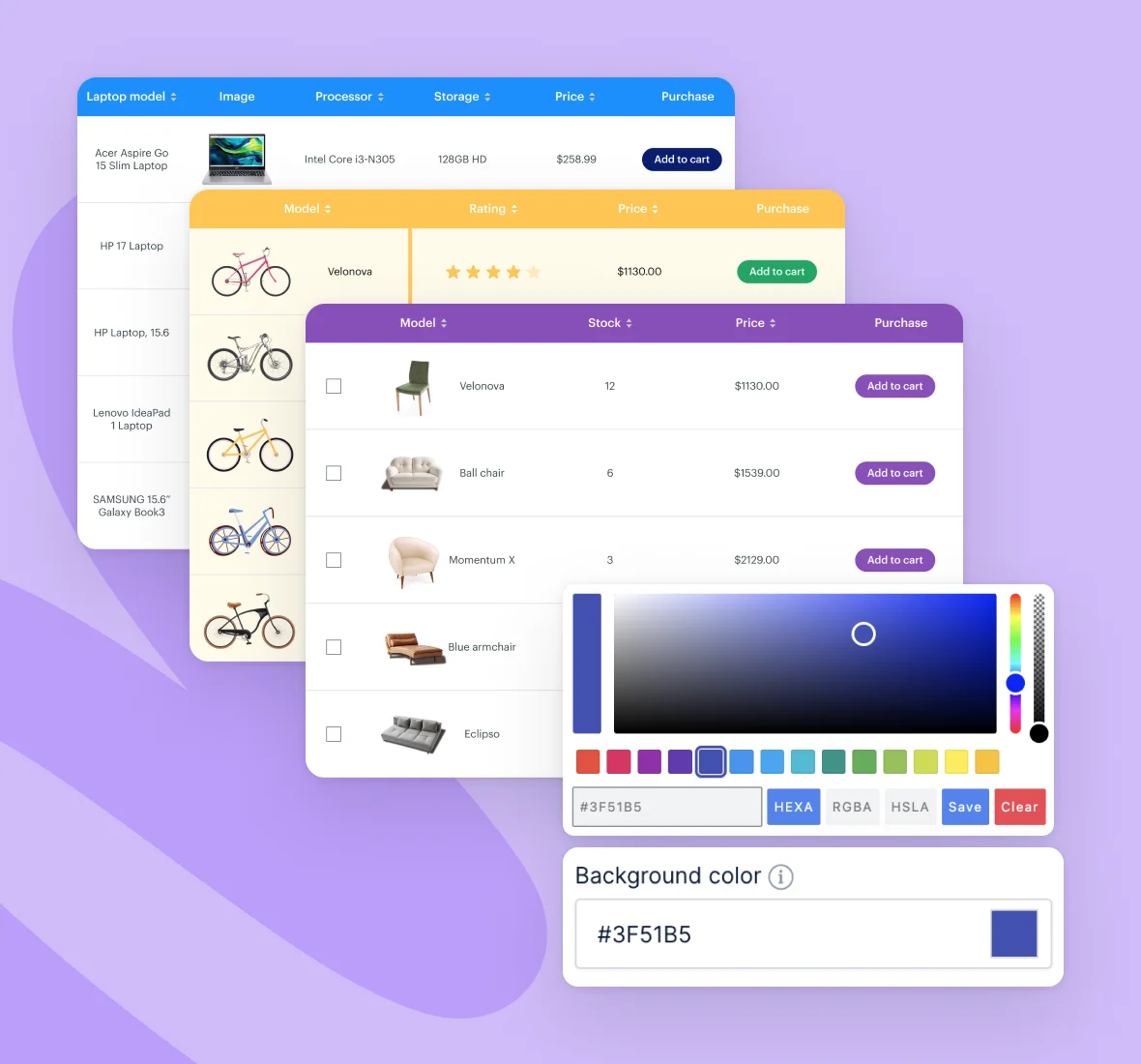
Präsentiere deine Produkte in einer schnellen, flexiblen und vollständig anpassbaren WooCommerce-Produkttabelle. Ideal für Schnellbestellungen oder durchsuchbare Produkttabellen, die einfach besser konvertieren.