Hi everyone!
We are happy to present you the result of 9+ months of hard work – the biggest change to wpDataTables plugin since it was first released back in early 2013. Please welcome the tool that will set a new standard of how you work with tables and charts online – wpDataTables 2.0!
The biggest changes which this major update provides are: complete rework of the back-end UX and UI, simplified table creation, modern and intuitive interface for the plugin admin panel, table relations (foreign key) support, new UI elements (e.g. date/timepicker), new skin, better handling of possible values for columns, more customization settings for columns, improved filtering logic, improved sorting configuration, improved conditional formatting, not even mentioning the numberless changes ‘under the hood’ for optimization, security, and stability improvements. Now let’s go through these in more details…
Table of Contents
New wpDataTables back-end design and improved UX
wpDataTables back-end got “revamped” – we implemented a brand new design for the admin panel. While we worked on it we defined 3 goals for ourselves that formed the new concept:
- Simplify and optimize the UX for the end user. Reduce the number of steps wherever possible.
- Make the look and feel modern and “smooth”.
- Provide a visual framework for even more features in future versions and addons.
From the visual perspective, we took Google’s Material Design as a starting point, and built our new interface on top of it.
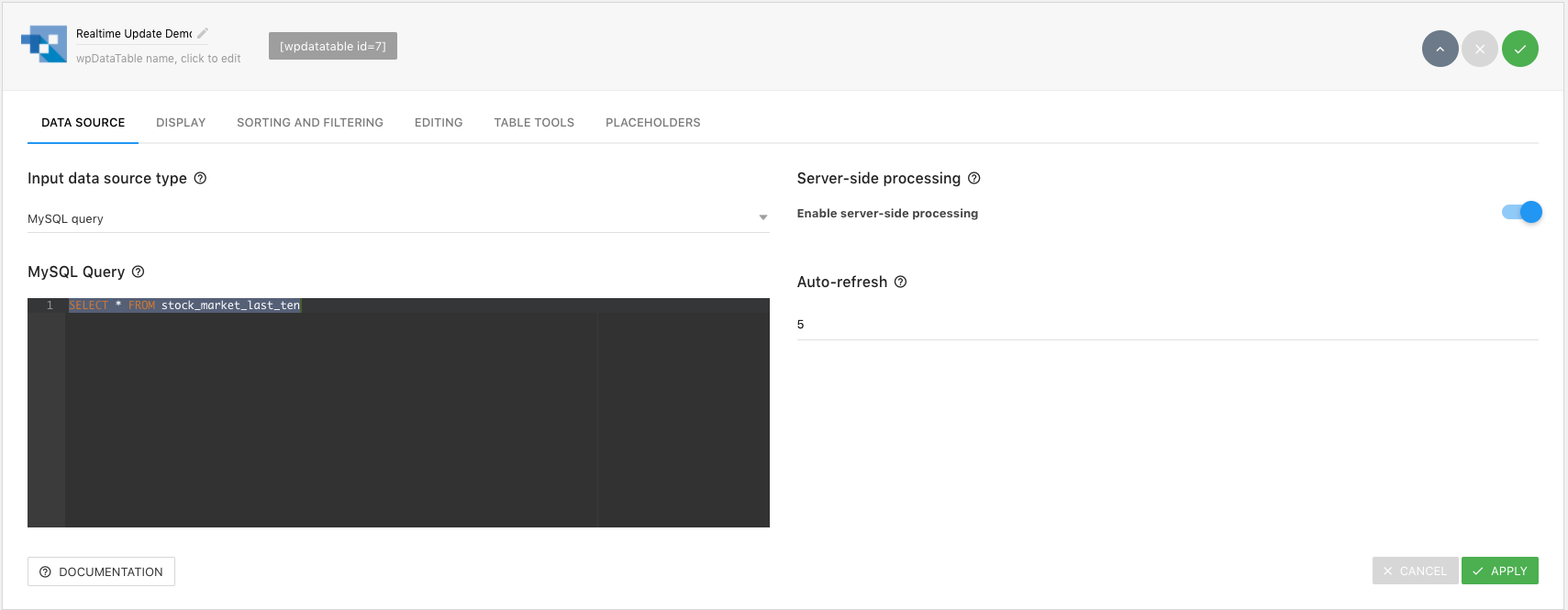
The most used page – configuring wpDataTables – is still divided into 2 parts, as it was in previous versions of the plugin. The upper part is devoted to table settings, and all settings are logically grouped into tabs: data source, display, sorting and filtering, editing, table tools, placeholders:

Tabs show and hide only when relevant. E.g. “editing” or “placeholders” tabs won’t appear for tables that show Excel or XML data. For new tables only the data source tab is visible and other tabs appear only when the data source is provided.
A number of new settings have been added on the table level, among these: show/hide info block (“Showing xx of xxx entries”), show/hide global search field, show/hide rows per page dropdown, and other.
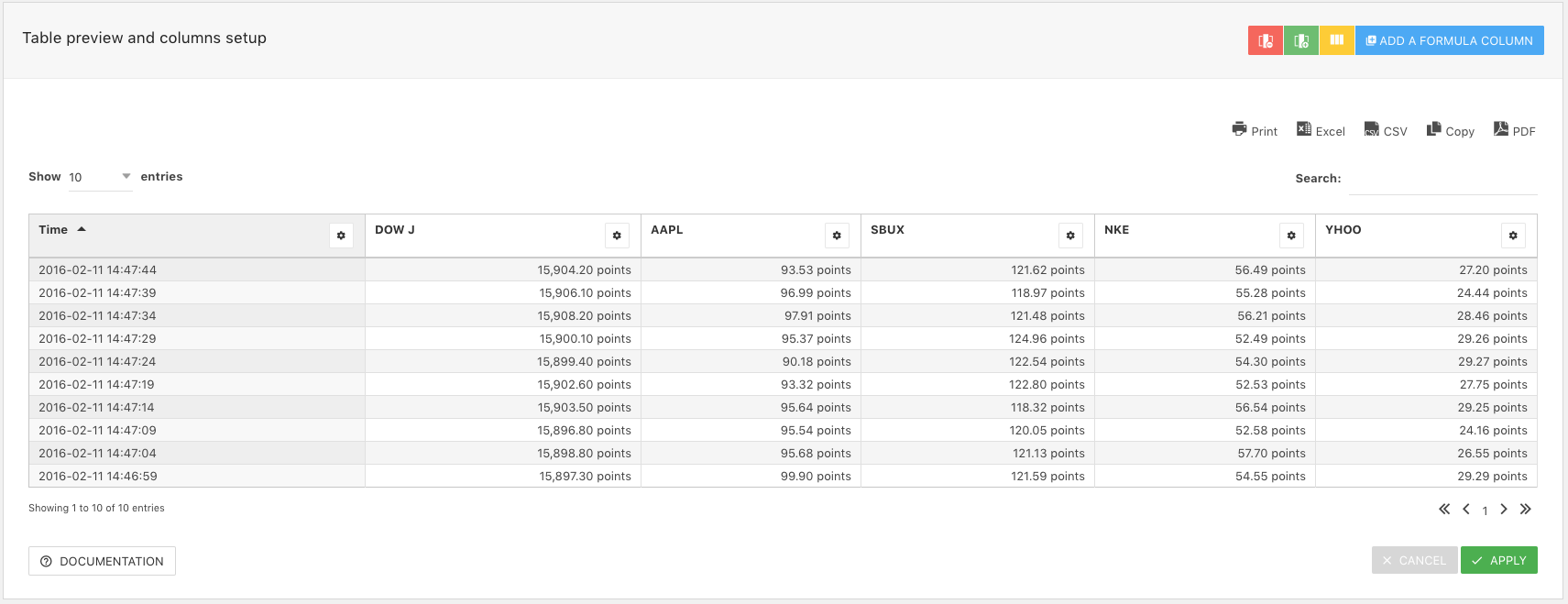
The lower part of the page has changed completely: large repeating column settings blocks and the slowly loading preview popup are history now. The new wpDataTables 2.0 editor applies WYSIWYG concept: you see the table as you will see it in your site’s front-end: the chosen skin is applied, all the visual settings are applied, hidden columns are invisible, and the table view instantly refreshes and shows the updated view every time you click on “Apply”:

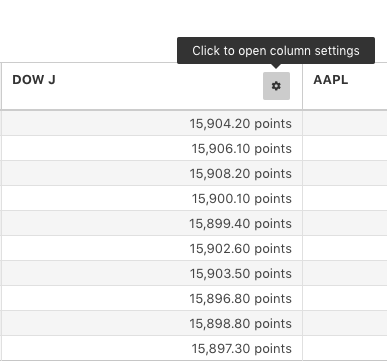
Column settings are available now when you click on the config button (with gear icon) on a corresponding column:

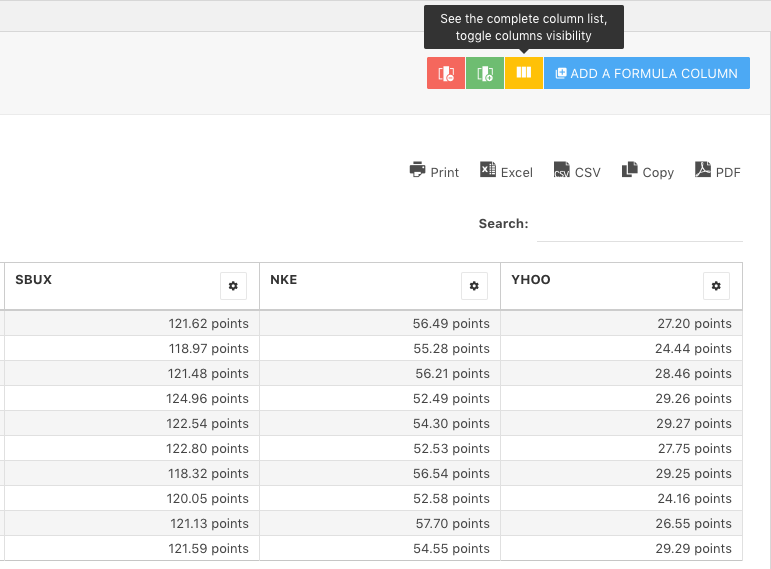
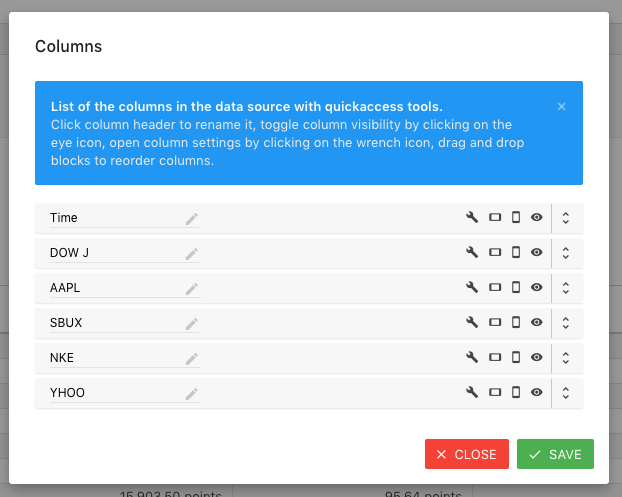
Additionally, there is a button that opens a popup with complete column list for this table:


In this dialog you can quickly rename, reorder, or toggle visibility for columns.
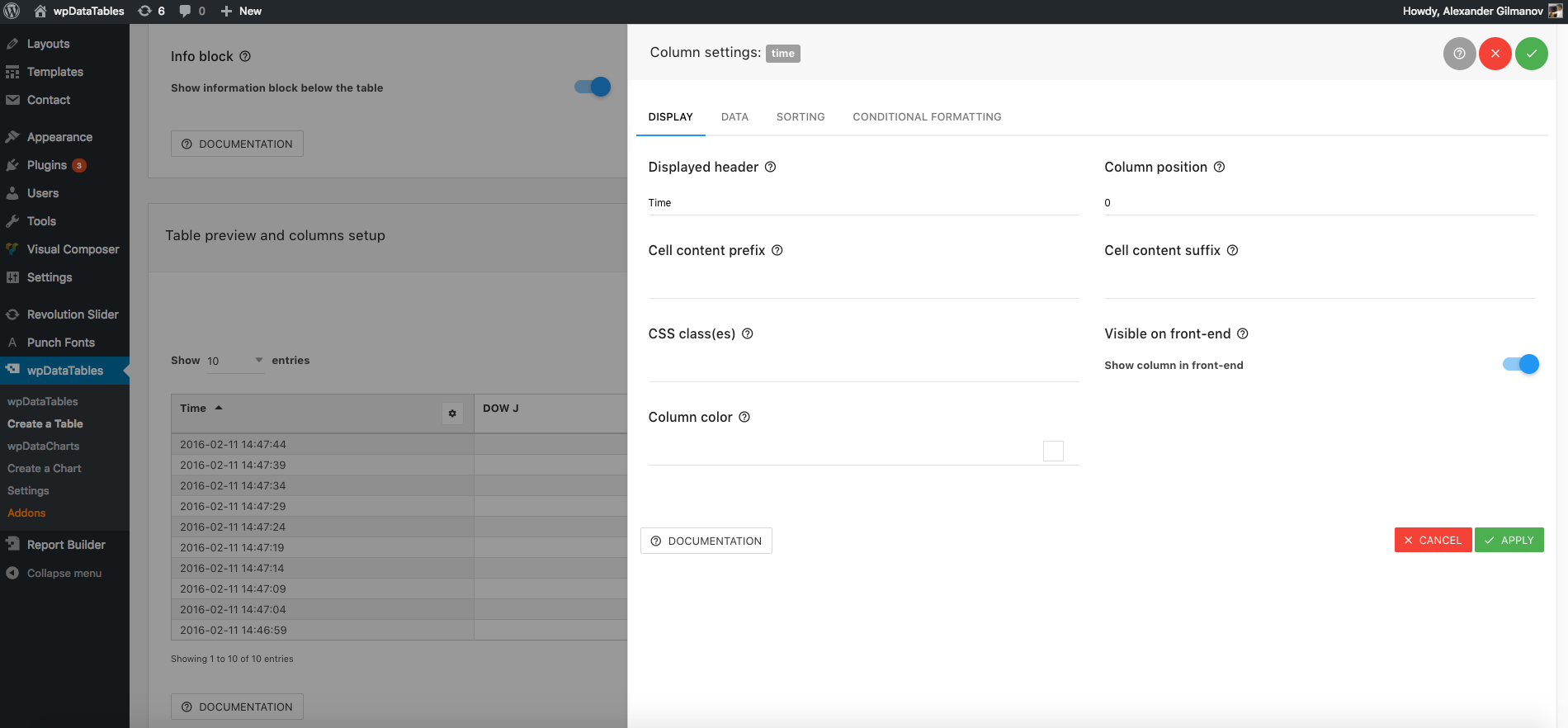
Column settings were moved to a convenient sliding bar and also grouped into logical tabs, which appear only when relevant:

As now the space allows to fit in more options, columns have received more settings. E.g., now you can define number of decimal places per float column, toggle sorting on or off per column, and others.
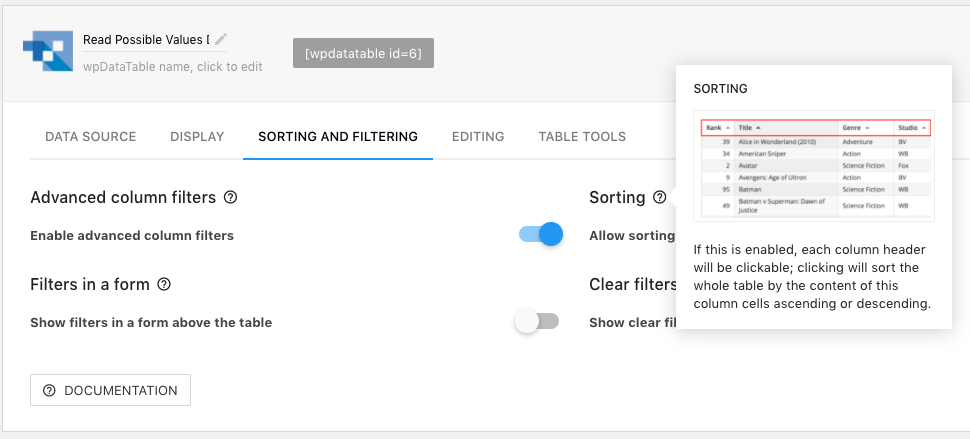
Each setting now received a small help icon beside it, and when you hover above you will receive a detailed hint, with an illustrating screenshot where applicable, explaining the functionality of the control. This inline help will save a lot of time as you won’t need to switch to another tab and search for documentation of every feature:

Additionally, “documentation” button in bottom left corner of every screen will lead to corresponding documentation section on the site (note: this feature will not work for Beta version, will only become active when the production stable release will be launched).
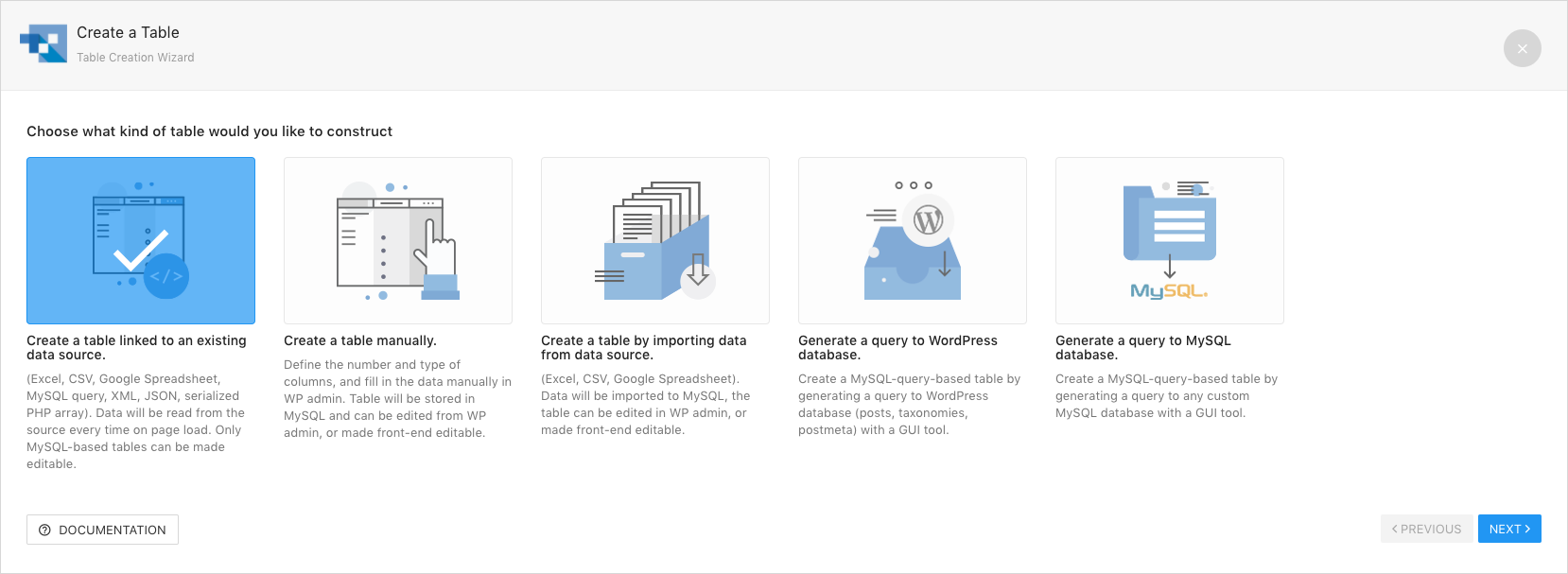
As 2 ways of creating tables in wpDataTables 1.x were confusing for many people, “Add from data source” and “Table constructor” have been merged to a single “Create a Table” wizard:

Now the “classic” adding from data source is the first option in the wizard, while other options are still available.
Additionally, back-end editor and the table configuration pages that were 2 separate screens in wpDataTablex 1.x were merged into single page for simplicity. You can edit the table data in the same screen where you change the configuration and preview, and you can still switch between “Standard” and “Excel-like” editing styles.
There are a lot of other visual and UX improvements – e.g. chart preview in the chart creation wizard became “sticky” for convenience, generated shortcodes now allow “click to copy” actions, no need to Ctrl+C manually any more, MySQL table names for editing are guessed automatically, every action popup can be cancelled on “Escape” button and applied on “Enter”, etc.
Table relations – foreign key support
Another key change that makes wpDataTables not just a table manager, but a database manager – is the support for table relations, or foreign key support.
It was for a long time a highly requested feature: to allow editing for tables where one of the fields pulls values from another table – and now with wpDataTables 2.0 it becomes possible.
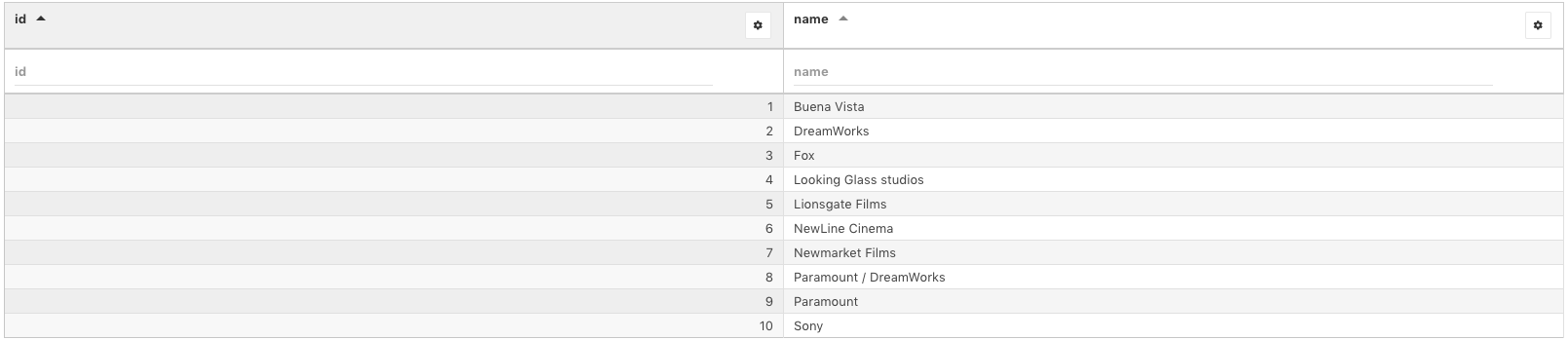
Let’s gor through a quick illustration of how it works. Let’s say one table contains studio IDs and names, let’s create a wpDataTable based on a query to this table, and let’s call it “Studios“:

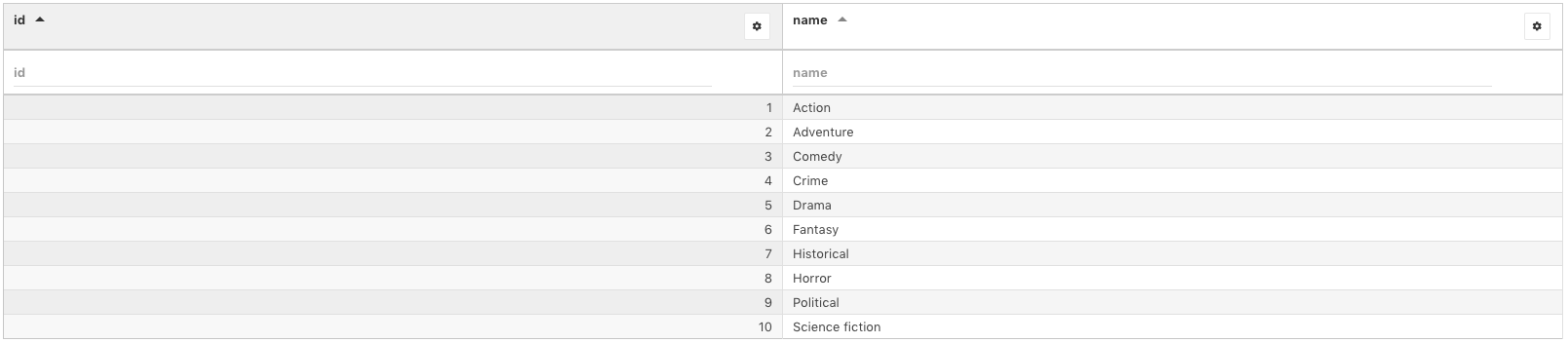
Second table contains genre IDs and names, let’s also create a wpDataTable for this called “Genres“:

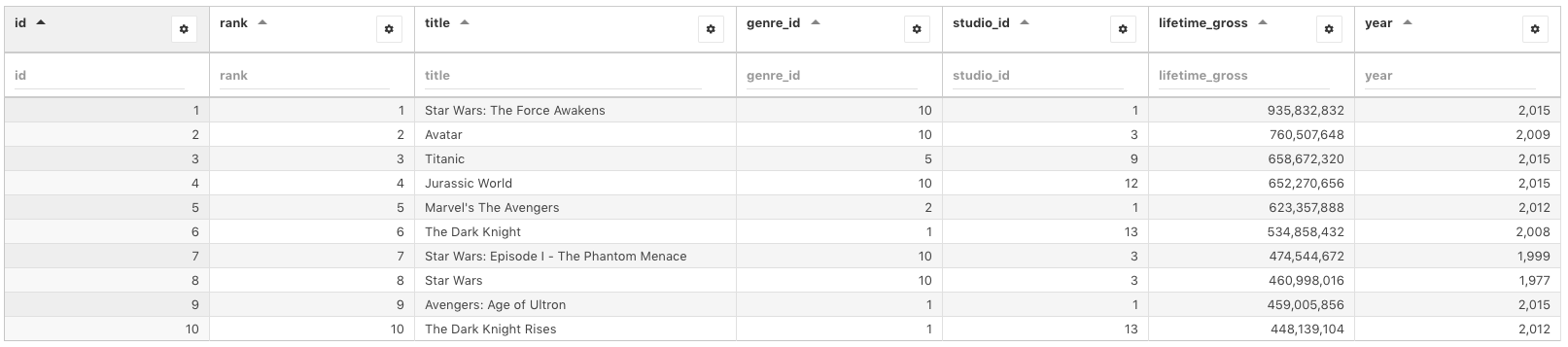
Now we can create a Movies table which refers to these 2. This third table would contain: id, rank, title, genre_id, studio_id, and some other fields:

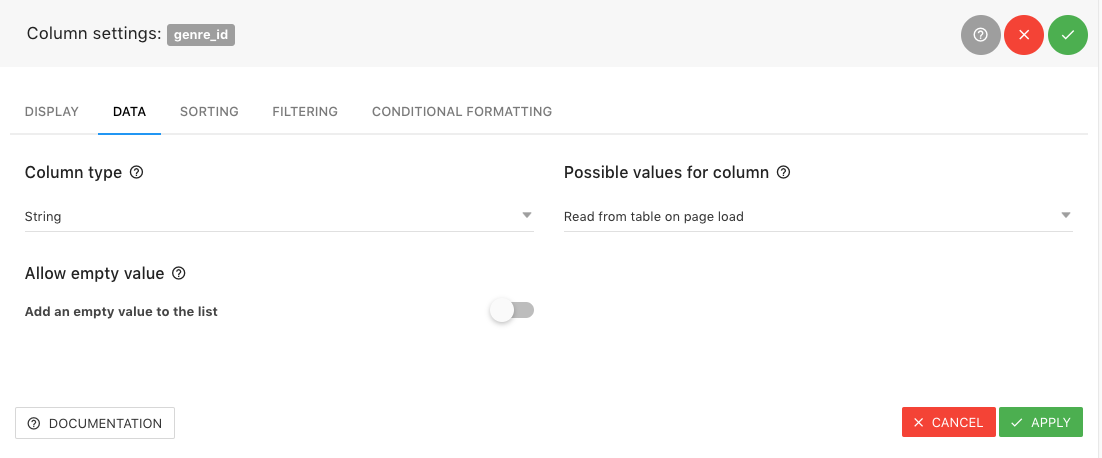
Now to configure the table relation we need to “connect” the first two tables to the third one, to somehow replace the genre ID and Studio ID with the corresponding names (so that Genre ID and Studio ID will be treated as foreign keys). To do this open the settings for “Genre ID” column, go to “Data” tab and choose the “String” data type:

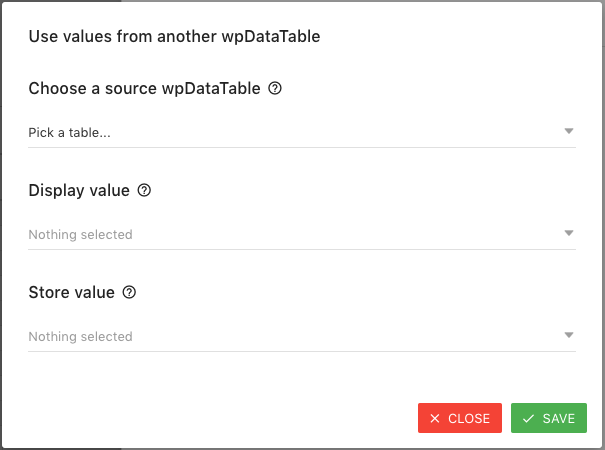
Now in the “Possible values for column” choose “Use values from another wpDataTable (foreign key)“, and click on the “Configure relations” button. You will see a popup:

Choose “Genres” wpDataTable in first popup, “Name” in the “Display value” field, leave “Id” selected in the “Store value” field, and click “Save“.
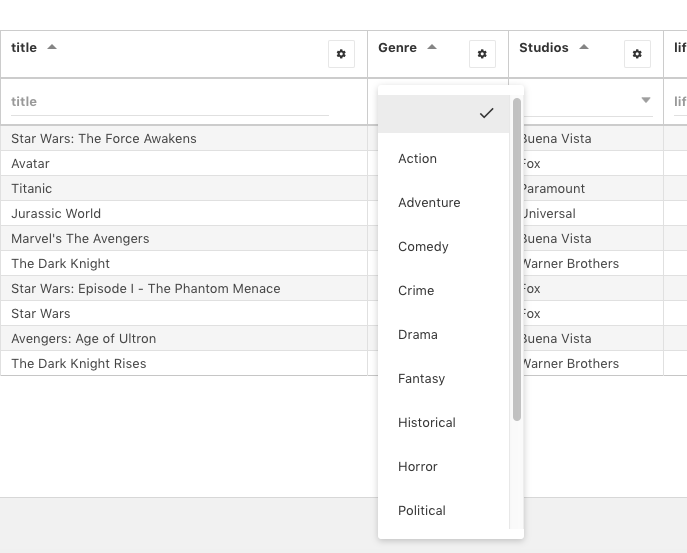
After this you can go to “Filtering” tab and choose “Selectbox” as a filter type. If the table is editable, you can also choose “Single-value selectbox” for the editor input type.
You can repeat the same config for the “studio_id” column, connecting it with the “Studios” wpDataTable.
Now the actual studios and genre names are being shown in the wpDataTable, you can filter the table normally, and when you add or edit rows, IDs of the chosen values are stored in the movies table.

New skin and new UI elements
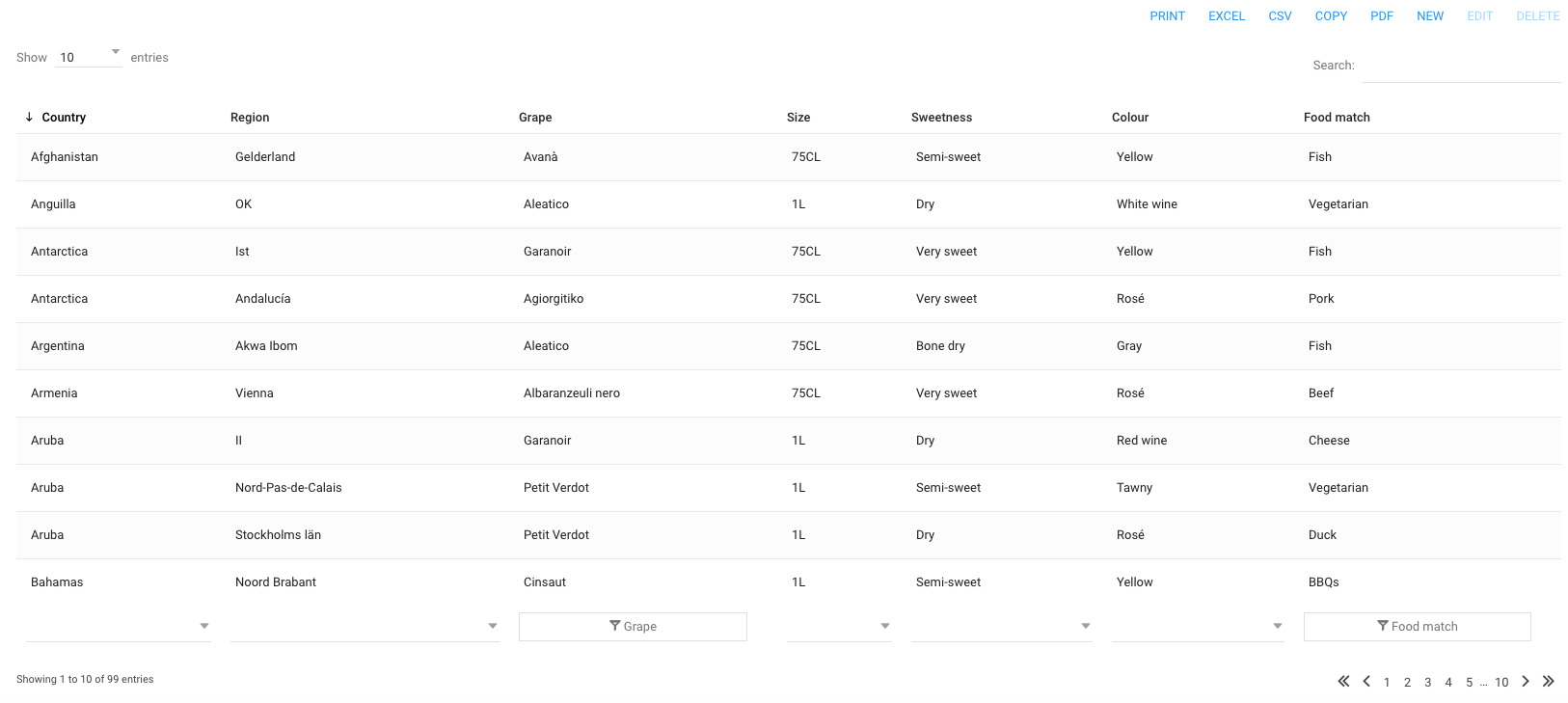
Similarly to the back-end, we added a new front-end skin to wpDataTables 2.0, based on Material design. It applies a very minimalistic visual approach, no borders, no eye-catching cumbersome visual elements, but you can customize all the details through plugin settings as usual.

Front-end control elements, such as datepickers, modals, dropdowns have also received an enhanced modern look.

And more changes… be the first to try these in Beta!
This post is quite long to read already – and as we all know, “It’s better to see something once than to hear about it a thousand times”. We are currently working on the new documentation and video tutorials covering all the new functionalities – but you can already try the new features in Beta.
To apply for Beta testing please submit a ticket in our ticketing system here – we will add you to the mailing list, and you will receive a copy soon (please note that you need to be among existing users with active support to apply).
And one final note for those who didn’t purchase the plugin yet – after the stable release plugin’s price will raise – so now it’s great timing to get the new version for the price of previous, as the license is lifetime, and you will receive all the future updates for free!