When creating HTML tables, knowing when to use table footers can significantly enhance data presentation and usability.
Table footers, denoted by the <tfoot> element, aren’t just decorative—they serve practical purposes that improve how data is interpreted and interacted with.
Understanding the strategic use of table footers can make your tables more user-friendly and accessible. In this article, we’ll explore the roles and benefits of table footers, how to implement and style them properly, and best practices in modern web development.
You’ll learn how tabular data can be organized with HTML and CSS to achieve optimal data presentation and accessibility.
By the end, you’ll grasp the practical applications, styling techniques, and SEO advantages of using table footers effectively in your projects. We’ll discuss how semantic HTML elements, like <tfoot>, contribute to better web design and user experience (UX).
Table of Contents
Advanced Table Elements
Defining and Styling Columns with <colgroup> and <col>
Creating Column Groups Using <colgroup>
Column groups serve as powerful structural aids in HTML tables. With <colgroup>, you can group together multiple columns, applying styles efficiently. Think of it as setting up modular sections within your table.
<table>
<colgroup>
<col span="2" style="background-color: lightblue;">
<col style="background-color: lightgreen;">
</colgroup>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table>
Using the span attribute lets you target multiple columns with similar styling. It simplifies modifications and promotes a clean, minimal codebase.
Styling Columns with the <col> Tag
The <col> tag within your <colgroup> fine-tunes your table presentation. CSS properties attached to <col> elements can set distinct styles per column. Below is a practical approach:
<col style="background-color: orange;">
<col style="background-color: yellow;">
This strategy isolates column-specific styles, affording better control over individual column aesthetics.
Using the Caption Element for Accessibility
Adding a Caption to Define Table Context
Captions in HTML tables clarify their intended purpose. The <caption> tag sits just below the <table> tag, providing a concise description.
<table>
<caption>Monthly Sales Data</caption>
<!-- table elements -->
</table>
Particularly beneficial for tabular data, semantic HTML practices endorse the <caption> element to anchor tables in context.
Accessibility Considerations with <caption>
Captions significantly bolster accessibility. Screen readers rely on them to convey table context, ensuring users understand the table’s role within the page.
Styling Table Captions for Better Presentation
Styling captions isn’t just for aesthetics. A well-styled caption enhances readability. CSS styles apply seamlessly to <caption>:
caption {
font-weight: bold;
text-align: center;
margin-bottom: 10px;
}
Integrating table captions and styling them thoughtfully optimizes your table’s user experience (UX).
Understanding the Role of Table Headers, Footers, and Body
The Function of <thead>, <tfoot>, and <tbody>
Separation of Table Head, Foot, and Body for Clarity
In HTML tables, separating the head (<thead>), foot (<tfoot>), and body (<tbody>) elements creates a clear structure. This enhances readability and makes the table easier to manage.
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Footer 1</td>
<td>Footer 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</tbody>
</table>
Structural Benefits of Using <thead> and <tfoot>
Using <thead> and <tfoot> maintains a consistent table structure, especially when dealing with large data sets. This separation aids both in coding and in tabular data visualization.
Placing <tfoot> Above or Below <tbody>: Best Practices
Although typically positioned below <tbody>, placing <tfoot> above can be advantageous. When <tfoot> is above <tbody>, it gets rendered immediately, which can improve user experience in tables with long scrolls.
How <thead> and <tfoot> Enhance Table Usability
Grouping Rows for Data Consistency
Grouping rows with <thead> and <tfoot> ensures consistent presentation of data. Headers (<thead>) provide context, while footers (<tfoot>) can summarize or calculate data, crucial for understanding tabular data.
Custom Styling Options for Table Headers and Footers
Tailoring styles for both <thead> and <tfoot> elements enhances their usability and visual appeal. Applying CSS helps in differentiating these sections from the rest of the table:
thead {
background-color: #f2f2f2;
font-weight: bold;
}
tfoot {
background-color: #e6e6e6;
font-style: italic;
}
Custom styling options make table headers and footers standout, improving the overall user experience (UX) and web design. This way, you can also signal key data points to your users, which plays into best practices for data presentation and accessibility.
Understanding when to use table footers can significantly affect how users interact with your tables.
Each part of a table, from the head to the foot, plays a specific role, ultimately providing clarity and enhancing web development user experience.
Your beautiful data deserves to be online
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Detailed Exploration of the Table Footer (<tfoot>) Element
Defining the <tfoot> Element
Overview of the Table Footer’s Role
The <tfoot> element in HTML aims to summarize or calculate data at the bottom of a table. It’s not just a footnote—it’s essential for data presentation.
Semantic Importance of the <tfoot> Element in Tables
Semantically, <tfoot> defines the final group of rows in a table. Visually, it can highlight totals, summaries, or crucial information, enhancing web design.
Attributes of the <tfoot> Element
Aligning Table Footer Cells with align (Deprecated)
The align attribute once controlled the alignment of table footer cells, but it’s now deprecated. Modern web development leans on CSS for this.
Styling with CSS: Using background-color and text-align
CSS takes charge of styling for <tfoot>. Simple yet effective:
tfoot {
background-color: #f1f1f1;
text-align: right;
}
Use background-color to differentiate the footer and text-align to control its alignment. This improves the user interface and user experience (UX).
Deprecated Attributes: bgcolor, char, and valign
Attributes like bgcolor, char, and valign are outdated. CSS should be your go-to tool for styling, ensuring consistent styling across browsers.
Usage Notes for the <tfoot> Element
Placement within the Table Structure
Position <tfoot> following <thead> but before <tbody> in the HTML table. This structure isn’t about appearance; it’s about clear, logical coding.
Browser Rendering of Table Footers

Browsers understand and render <tfoot> correctly, even if placed above <tbody>. This improves page loading experiences, particularly on long tables.
Accessibility and Screen Reader Support for <tfoot>
Proper use of <tfoot> adds accessibility value. Screen readers recognize it, enhancing the navigation for users with disabilities. This aligns with web accessibility standards.
Practical Examples of Using <tfoot> in HTML Tables
Simple Examples of Table Footer Usage
Creating a Footer to Summarize Table Data
A straightforward footer can summarize table data effectively. Imagine a sales report where you need to sum up the totals:
<table>
<thead>
<tr>
<th>Product</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
<tr>
<td>Widget</td>
<td>$10</td>
<td>5</td>
</tr>
<tr>
<td>Gadget</td>
<td>$15</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td colspan="2">$95</td>
</tr>
</tfoot>
</table>
Aligning Footer Columns for Data Accuracy
Accurate column alignment is crucial. Use the text-align property to ensure footer columns match the data above:
tfoot td {
text-align: right;
}
This approach keeps your sums and labels consistent with the rest of the HTML table.
Using Footer Rows for Calculations and Summaries
Footer rows offer a place for calculations. Say you’re working with totals – the footer can serve as a summary:
<tfoot>
<tr>
<td>Subtotal</td>
<td>$25</td>
<td>8 items</td>
</tr>
</tfoot>
Use the footer to sum row data, supporting better data aggregation in tables.
Advanced Examples of Styling Table Footers
Customizing Footer Borders and Backgrounds
Details matter. Customizing footer borders and backgrounds can highlight its importance:
tfoot {
border-top: 2px solid #333;
background-color: #f9f9f9;
}
Appearance isn’t just aesthetic; it frames data effectively, enhancing data visualization.
Applying CSS Classes to Footer Cells
CSS classes make styling re-usable. Define styles succinctly:
.footer-cell {
font-weight: bold;
color: #0066cc;
}
<tfoot>
<tr>
<td class="footer-cell">Total</td>
<td colspan="2" class="footer-cell">$95</td>
</tr>
</tfoot>
Classes add clarity and reduce repetition, elevating your frontend development efficiency.
Using the colspan Attribute in Footer Rows
The colspan attribute enhances structure. Merge cells for unified summaries:
<tfoot>
<tr>
<td colspan="3" style="text-align: center;">Grand Total: $100</td>
</tr>
</tfoot>
This attribute aligns with best practices for responsive table design.
Advanced Strategies for Working with Tables
Structuring Tables with Multiple <tbody> Elements
Benefits of Multiple <tbody> Sections in Large Tables
Organizing large data sets can be messy, but using multiple <tbody> sections helps. It breaks down information into digestible chunks, making both coding and reading easier.
<table>
<thead>
<tr>
<th>Category</th>
<th>Item</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Fruit</td>
<td>Apple</td>
<td>$1</td>
</tr>
</tbody>
<tbody>
<tr>
<td>Vegetables</td>
<td>Carrot</td>
<td>$0.50</td>
</tr>
</tbody>
</table>
Organizing Data Across Multiple Sections for Clarity
Splitting data into categorized <tbody> sections enhances clarity. Each section can have its own header and footer for sub-totals, creating a structured overview that’s easy to scan.
Leveraging the Power of Semantic HTML in Tables
The Importance of Semantic HTML in Modern Web Development
Semantic HTML isn’t optional—it’s essential. Proper tag usage ensures that your markup is meaningful and accessible. This enhances not just user experience (UX) but also SEO.
How Proper Tag Usage Benefits Screen Readers and SEO
Using tags like <thead>, <tfoot>, and <tbody> correctly makes your tables easier to navigate for screen readers. It also signals to search engines the logical structure of your data, which can improve rankings.
Best Practices for Table Design in Web Development
Optimizing Table Layout for Mobile Devices
Responsive design is non-negotiable. Optimize tables for small screens by applying media queries:
@media (max-width: 600px) {
table, thead, tbody, th, td, tr {
display: block;
}
}
Ensuring Consistent Styling Across Browsers
Cross-browser consistency is key. Use a reset CSS to ensure your tables look the same in Chrome, Firefox, Safari, and Edge.
table {
border-collapse: collapse;
}
Using Media Queries to Adapt Table Displays
Going further, you can use media queries to adjust table displays for different devices. Responsive tables adapt by reorganizing or simplifying data presentation on smaller screens.
@media (max-width: 768px) {
table {
display: block;
overflow-x: auto;
white-space: nowrap;
}
}
Integrating these strategies ensures your tables are robust, accessible, and user-friendly, catering to modern web development needs.
FAQ On Table Footers
What is a table footer used for?
A table footer, defined by the <tfoot> element, is used to summarize or calculate data in an HTML table. It can display totals, summaries, or key pieces of information, enhancing clarity and usability. When incorporated properly, it also improves accessibility and SEO.
Can table footers enhance data readability?
Absolutely. Properly placed table footers help separate and highlight important data. They enable users to quickly grasp totals, summaries, or key calculations, making the table easier to scan and understand. This practice is essential for effective data presentation.
How do I style a table footer with CSS?
Styling a table footer is straightforward with CSS. Use properties like background-color, text-align, and font-weight to make the footer stand out. For example:
tfoot {
background-color: #f1f1f1;
text-align: right;
font-weight: bold;
}
Where should the <tfoot> tag be placed in a table?
The <tfoot> tag should generally be placed after the <thead> but before the <tbody> sections in the HTML table. This ensures a clear, logical structure which is easily interpreted by browsers and accessibility tools.
Are there deprecated attributes for the <tfoot> tag?
Yes. Attributes like align, bgcolor, and char are deprecated. Modern web development relies on CSS for styling and alignment. This ensures consistent appearance across browsers and aligns with current web standards.
How does <tfoot> improve accessibility?
Incorporating <tfoot> enhances accessibility by providing a clear, semantic structure. Screen readers can easily navigate and announce the footer, improving the experience for users with disabilities. This aligns with best practices in web accessibility.
Can I use multiple <tfoot> sections in one table?
No. HTML standards allow for only one <tfoot> section per table. However, you can use multiple <tbody> sections to organize data more effectively. This practice supports better information architecture.
What’s the impact of table footers on SEO?
Using structured data elements like <tfoot> can positively affect SEO. It provides search engines with a clear understanding of your data structure, improving the table’s relevance in search results. This practice aligns with semantic HTML principles.
Why is it important to know when to use table footers?
Knowing when to use table footers is crucial for proper data presentation and user experience (UX). It ensures that your tables are not only functional but also accessible and easy to understand, contributing to overall effective web design.
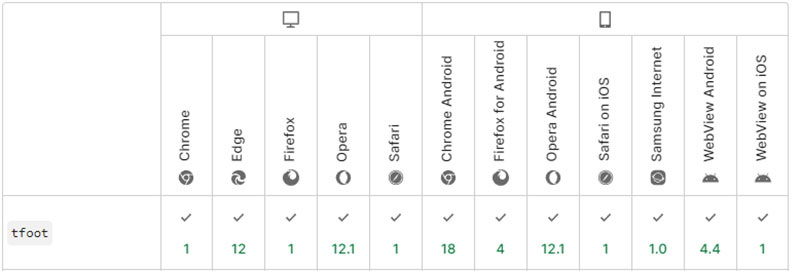
Is <tfoot> supported by all browsers?
Yes, <tfoot> is widely supported across all modern browsers. This ensures consistent rendering of table footers, regardless of the user’s browser choice, thus maintaining a seamless user interface experience.
Conclusion
Knowing when to use table footers is crucial for effective data presentation and web design. By integrating the <tfoot> element, you enhance both the readability and accessibility of your tables, making key information easily digestible.
Key Points:
- Summarize Data: Utilize table footers to display totals, summaries, or calculations, aiding users in interpreting complex data sets.
- Semantic Structure: Employing
<tfoot>improves the table’s semantic HTML, which benefits screen readers and search engines alike, aligning with modern web development practices. - Styling Flexibility: Using CSS, you can customize the appearance of table footers to match your design, ensuring consistency across different browsers.
- Accessibility: Properly implemented footers make your tables more accessible, facilitating a better experience for users with disabilities and meeting web accessibility standards.
By understanding these elements, you can confidently utilize table footers to create more functional, user-friendly HTML tables. This practice not only improves the overall user experience (UX) but also positively impacts your site’s SEO.