


Table of Contents
When you are working with large data sets, especially with numeric data, it is hard to quickly find and estimate the number of cells with the values you’re looking for. Imagine you need to quickly figure out by looking at this table, which companies’ revenue for February and March was below $30.000. If even possible, this would probably take a human an hour or more to do it manually, and could certainly result in some mistakes.
| Company name | January | February | March | April | May | June | July | August | September | October | November | December |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Tellus Imperdiet Incorporated | 75,727.00 | 96,136.00 | 13,318.00 | 86,480.00 | 72,379.00 | 90,513.00 | 62,536.00 | 83,297.00 | 24,099.00 | 84,200.00 | 92,741.00 | 78,355.00 |
| Cursus Diam At Ltd | 41,471.00 | 61,010.00 | 25,538.00 | 86,448.00 | 86,002.00 | 17,829.00 | 62,130.00 | 52,897.00 | 66,357.00 | 13,041.00 | 78,588.00 | 86,197.00 |
| Pede Nec Ante Consulting | 43,698.00 | 13,858.00 | 52,442.00 | 23,658.00 | 68,895.00 | 53,642.00 | 56,176.00 | 38,706.00 | 27,697.00 | 51,818.00 | 29,126.00 | 30,611.00 |
| Neque Sed Corporation | 35,550.00 | 69,574.00 | 15,395.00 | 83,497.00 | 23,075.00 | 62,574.00 | 45,818.00 | 92,921.00 | 60,764.00 | 52,835.00 | 40,350.00 | 54,173.00 |
| A Institute | 61,279.00 | 94,528.00 | 10,613.00 | 59,109.00 | 29,090.00 | 82,998.00 | 89,345.00 | 29,927.00 | 55,109.00 | 44,674.00 | 25,053.00 | 93,618.00 |
| Hymenaeos Mauris PC | 44,411.00 | 65,456.00 | 99,725.00 | 85,330.00 | 61,784.00 | 11,448.00 | 56,048.00 | 64,823.00 | 86,852.00 | 45,924.00 | 11,471.00 | 25,522.00 |
| Netus LLC | 77,657.00 | 54,557.00 | 97,630.00 | 58,081.00 | 51,523.00 | 88,370.00 | 22,278.00 | 48,289.00 | 90,694.00 | 16,840.00 | 95,992.00 | 70,319.00 |
| Mauris Aliquam Inc. | 34,647.00 | 19,305.00 | 25,680.00 | 96,371.00 | 37,623.00 | 48,615.00 | 65,674.00 | 94,437.00 | 91,123.00 | 76,840.00 | 97,731.00 | 86,940.00 |
| Ut Pellentesque Eget Corporation | 21,440.00 | 13,711.00 | 83,637.00 | 88,916.00 | 33,072.00 | 75,609.00 | 55,042.00 | 47,871.00 | 82,094.00 | 27,802.00 | 23,416.00 | 35,605.00 |
| Et Eros Consulting | 37,605.00 | 29,467.00 | 20,429.00 | 24,359.00 | 63,332.00 | 27,136.00 | 46,699.00 | 55,315.00 | 66,856.00 | 94,638.00 | 29,076.00 | 86,587.00 |
| Magna LLC | 88,752.00 | 37,070.00 | 65,411.00 | 35,741.00 | 43,031.00 | 99,628.00 | 58,042.00 | 20,641.00 | 90,320.00 | 87,555.00 | 79,129.00 | 57,600.00 |
| Vulputate Nisi Company | 81,221.00 | 19,383.00 | 32,257.00 | 20,025.00 | 43,826.00 | 51,394.00 | 81,187.00 | 48,002.00 | 65,821.00 | 62,180.00 | 38,942.00 | 71,433.00 |
| A Sollicitudin Foundation | 70,657.00 | 59,139.00 | 66,724.00 | 48,762.00 | 83,116.00 | 87,220.00 | 66,510.00 | 34,793.00 | 35,786.00 | 15,289.00 | 97,914.00 | 46,139.00 |
| Faucibus Ut Nulla Associates | 32,265.00 | 91,160.00 | 28,390.00 | 48,331.00 | 15,911.00 | 16,003.00 | 42,228.00 | 83,279.00 | 26,256.00 | 50,022.00 | 68,915.00 | 81,831.00 |
| Morbi Neque Institute | 70,148.00 | 89,201.00 | 58,077.00 | 65,359.00 | 10,968.00 | 13,992.00 | 53,582.00 | 41,143.00 | 59,570.00 | 62,509.00 | 23,676.00 | 74,722.00 |
| Ut Industries | 64,583.00 | 40,107.00 | 41,773.00 | 57,758.00 | 24,432.00 | 84,848.00 | 68,136.00 | 15,351.00 | 51,804.00 | 27,603.00 | 56,039.00 | 92,660.00 |
| Aliquam Nisl Ltd | 82,822.00 | 57,605.00 | 30,129.00 | 91,062.00 | 15,372.00 | 54,317.00 | 25,406.00 | 64,022.00 | 54,944.00 | 62,815.00 | 29,273.00 | 34,602.00 |
| Accumsan Laoreet Ipsum LLC | 73,010.00 | 34,908.00 | 60,600.00 | 81,260.00 | 87,189.00 | 39,799.00 | 30,193.00 | 71,093.00 | 97,960.00 | 38,402.00 | 37,029.00 | 34,953.00 |
| Sed Inc. | 89,420.00 | 14,444.00 | 73,577.00 | 88,228.00 | 98,041.00 | 20,839.00 | 18,009.00 | 39,829.00 | 67,576.00 | 33,080.00 | 20,330.00 | 41,978.00 |
| Congue Elit Sed Incorporated | 78,375.00 | 67,920.00 | 17,406.00 | 66,207.00 | 60,260.00 | 95,154.00 | 60,261.00 | 78,899.00 | 96,320.00 | 33,264.00 | 85,170.00 | 75,726.00 |
| Eu Erat Semper Corporation | 48,381.00 | 59,856.00 | 82,397.00 | 51,747.00 | 24,679.00 | 88,182.00 | 63,212.00 | 11,628.00 | 38,062.00 | 51,285.00 | 12,549.00 | 10,852.00 |
| Libero Dui Nec LLP | 23,192.00 | 38,308.00 | 82,691.00 | 50,646.00 | 82,209.00 | 66,715.00 | 47,239.00 | 52,187.00 | 68,800.00 | 75,124.00 | 37,085.00 | 37,141.00 |
| Aenean Euismod Corporation | 66,933.00 | 87,175.00 | 11,877.00 | 67,181.00 | 82,561.00 | 99,172.00 | 23,114.00 | 56,241.00 | 27,102.00 | 89,126.00 | 31,460.00 | 99,539.00 |
| Egestas Sed Company | 52,100.00 | 71,544.00 | 42,484.00 | 40,431.00 | 37,049.00 | 35,461.00 | 37,735.00 | 35,828.00 | 69,699.00 | 44,266.00 | 90,589.00 | 29,794.00 |
| Donec LLP | 50,402.00 | 25,581.00 | 35,871.00 | 66,056.00 | 67,364.00 | 53,503.00 | 24,382.00 | 87,157.00 | 83,811.00 | 90,386.00 | 37,011.00 | 40,201.00 |
| Condimentum Donec Corporation | 90,243.00 | 67,184.00 | 71,912.00 | 71,482.00 | 44,872.00 | 44,169.00 | 67,094.00 | 90,946.00 | 30,829.00 | 57,068.00 | 89,024.00 | 34,597.00 |
| Nec Euismod Industries | 24,018.00 | 95,751.00 | 53,345.00 | 31,115.00 | 67,448.00 | 37,853.00 | 20,328.00 | 75,646.00 | 22,760.00 | 95,726.00 | 34,139.00 | 14,141.00 |
| Adipiscing Elit Associates | 16,360.00 | 23,941.00 | 62,231.00 | 83,566.00 | 34,333.00 | 52,042.00 | 23,327.00 | 48,213.00 | 45,968.00 | 20,734.00 | 65,429.00 | 34,014.00 |
| Eros Industries | 16,245.00 | 50,505.00 | 69,915.00 | 40,974.00 | 47,689.00 | 98,675.00 | 94,755.00 | 19,839.00 | 94,632.00 | 77,044.00 | 52,808.00 | 91,754.00 |
| Sem Consequat Institute | 63,917.00 | 53,935.00 | 15,168.00 | 19,590.00 | 29,498.00 | 13,465.00 | 99,665.00 | 74,632.00 | 43,799.00 | 12,817.00 | 92,606.00 | 41,645.00 |
| Nullam Vitae Diam Foundation | 18,374.00 | 26,729.00 | 32,536.00 | 87,028.00 | 46,593.00 | 92,435.00 | 56,688.00 | 35,450.00 | 79,074.00 | 42,378.00 | 78,772.00 | 44,753.00 |
| Ut Consulting | 17,096.00 | 93,610.00 | 28,074.00 | 46,357.00 | 84,748.00 | 29,878.00 | 15,399.00 | 17,047.00 | 55,402.00 | 39,789.00 | 58,085.00 | 48,712.00 |
| Cursus Diam Associates | 88,913.00 | 70,977.00 | 44,446.00 | 61,673.00 | 50,791.00 | 96,859.00 | 32,551.00 | 36,973.00 | 58,549.00 | 93,001.00 | 87,302.00 | 50,424.00 |
| Lectus Justo Eu LLP | 89,611.00 | 86,454.00 | 75,856.00 | 14,861.00 | 39,892.00 | 31,803.00 | 80,356.00 | 36,851.00 | 21,096.00 | 17,707.00 | 23,110.00 | 23,143.00 |
| Molestie Tortor Nibh Corporation | 34,683.00 | 49,295.00 | 96,807.00 | 98,920.00 | 53,323.00 | 29,110.00 | 71,038.00 | 95,982.00 | 87,195.00 | 38,394.00 | 57,475.00 | 72,022.00 |
| Lobortis Class Aptent Ltd | 95,139.00 | 28,042.00 | 44,218.00 | 56,683.00 | 54,059.00 | 39,118.00 | 57,108.00 | 52,471.00 | 12,698.00 | 56,416.00 | 27,300.00 | 40,448.00 |
| Ut Dolor PC | 54,653.00 | 97,312.00 | 15,926.00 | 73,677.00 | 49,376.00 | 40,212.00 | 15,256.00 | 52,461.00 | 87,272.00 | 96,300.00 | 62,754.00 | 38,269.00 |
| Venenatis A Magna Incorporated | 79,035.00 | 70,553.00 | 64,932.00 | 78,721.00 | 57,806.00 | 74,804.00 | 39,576.00 | 51,846.00 | 14,916.00 | 99,700.00 | 75,993.00 | 48,064.00 |
| Eleifend Egestas Associates | 86,295.00 | 51,364.00 | 72,410.00 | 50,319.00 | 99,634.00 | 62,086.00 | 66,585.00 | 80,388.00 | 70,123.00 | 33,669.00 | 75,570.00 | 54,805.00 |
| Diam Corporation | 23,497.00 | 37,200.00 | 58,526.00 | 99,134.00 | 99,720.00 | 73,334.00 | 70,178.00 | 56,270.00 | 11,615.00 | 22,963.00 | 46,692.00 | 41,355.00 |
| Hendrerit Consectetuer Cursus Industries | 50,887.00 | 90,267.00 | 80,740.00 | 17,471.00 | 65,902.00 | 94,815.00 | 37,605.00 | 49,148.00 | 67,409.00 | 29,881.00 | 22,391.00 | 87,385.00 |
| At Lacus Quisque Institute | 59,616.00 | 12,060.00 | 77,369.00 | 57,979.00 | 21,980.00 | 11,581.00 | 71,667.00 | 78,898.00 | 15,761.00 | 14,773.00 | 20,394.00 | 37,779.00 |
| Libero Associates | 82,323.00 | 66,976.00 | 52,461.00 | 87,463.00 | 79,314.00 | 35,019.00 | 48,989.00 | 77,718.00 | 37,575.00 | 74,302.00 | 68,578.00 | 86,150.00 |
| Nonummy Ipsum Non LLC | 13,238.00 | 11,008.00 | 92,646.00 | 78,863.00 | 38,745.00 | 90,136.00 | 85,229.00 | 37,536.00 | 27,799.00 | 72,143.00 | 98,989.00 | 98,149.00 |
| Ligula Nullam Enim Consulting | 74,322.00 | 75,513.00 | 83,440.00 | 59,055.00 | 13,090.00 | 13,415.00 | 78,385.00 | 39,846.00 | 19,025.00 | 26,616.00 | 80,658.00 | 56,511.00 |
| Ut Corporation | 93,761.00 | 25,215.00 | 89,049.00 | 47,083.00 | 33,611.00 | 38,846.00 | 29,780.00 | 48,158.00 | 37,550.00 | 83,900.00 | 38,330.00 | 38,804.00 |
| Diam Eu Dolor LLP | 63,338.00 | 33,208.00 | 11,336.00 | 74,852.00 | 11,070.00 | 58,068.00 | 90,527.00 | 95,105.00 | 37,373.00 | 11,489.00 | 97,640.00 | 31,945.00 |
| Purus Maecenas Libero Institute | 98,655.00 | 55,081.00 | 55,630.00 | 81,037.00 | 36,729.00 | 36,196.00 | 92,858.00 | 89,917.00 | 88,466.00 | 86,108.00 | 38,046.00 | 91,681.00 |
| Curabitur Limited | 80,877.00 | 93,761.00 | 92,244.00 | 10,650.00 | 53,496.00 | 78,995.00 | 61,616.00 | 69,035.00 | 15,998.00 | 22,769.00 | 93,326.00 | 85,009.00 |
| Scelerisque Neque Nullam Consulting | 35,990.00 | 11,684.00 | 63,971.00 | 71,791.00 | 34,538.00 | 51,347.00 | 95,815.00 | 29,563.00 | 93,959.00 | 43,552.00 | 14,553.00 | 96,667.00 |
| Nulla Limited | 64,240.00 | 11,142.00 | 48,824.00 | 67,070.00 | 61,845.00 | 72,791.00 | 99,895.00 | 95,964.00 | 43,600.00 | 78,051.00 | 69,834.00 | 47,910.00 |
| Tellus Id Corporation | 73,197.00 | 92,226.00 | 48,149.00 | 39,506.00 | 89,945.00 | 70,257.00 | 51,627.00 | 43,871.00 | 22,295.00 | 20,792.00 | 23,213.00 | 64,783.00 |
| Convallis Ante Lectus Incorporated | 79,348.00 | 36,184.00 | 75,126.00 | 66,349.00 | 98,641.00 | 61,638.00 | 14,502.00 | 49,331.00 | 65,755.00 | 68,971.00 | 53,644.00 | 83,634.00 |
| Litora Torquent Per Limited | 51,999.00 | 43,296.00 | 18,421.00 | 61,605.00 | 68,635.00 | 85,537.00 | 71,306.00 | 21,087.00 | 51,169.00 | 57,872.00 | 89,923.00 | 10,679.00 |
| Quam Pellentesque Habitant Corp. | 84,190.00 | 44,640.00 | 97,293.00 | 10,244.00 | 91,840.00 | 60,943.00 | 46,067.00 | 27,749.00 | 53,406.00 | 71,371.00 | 87,345.00 | 50,522.00 |
| Gravida Aliquam PC | 42,949.00 | 97,497.00 | 85,443.00 | 19,457.00 | 87,861.00 | 90,335.00 | 79,337.00 | 13,079.00 | 48,057.00 | 16,428.00 | 20,911.00 | 53,743.00 |
| Adipiscing Lobortis Corporation | 47,872.00 | 81,296.00 | 79,875.00 | 93,036.00 | 64,403.00 | 34,788.00 | 99,318.00 | 41,798.00 | 99,782.00 | 87,320.00 | 47,898.00 | 40,452.00 |
| Ridiculus Mus Proin Corp. | 31,749.00 | 67,128.00 | 49,453.00 | 67,912.00 | 80,475.00 | 54,618.00 | 36,666.00 | 38,597.00 | 20,819.00 | 67,032.00 | 49,114.00 | 25,259.00 |
| Sed PC | 43,541.00 | 37,055.00 | 10,229.00 | 26,137.00 | 95,150.00 | 80,635.00 | 62,441.00 | 40,755.00 | 61,961.00 | 32,146.00 | 49,819.00 | 97,436.00 |
| Cursus Company | 43,535.00 | 90,706.00 | 87,876.00 | 61,324.00 | 70,748.00 | 19,289.00 | 20,054.00 | 36,750.00 | 59,988.00 | 97,652.00 | 46,157.00 | 17,594.00 |
| Magnis Ltd | 92,622.00 | 46,110.00 | 66,099.00 | 64,529.00 | 39,356.00 | 73,448.00 | 86,408.00 | 68,099.00 | 41,323.00 | 98,822.00 | 69,916.00 | 61,134.00 |
| Suspendisse Aliquet Molestie Associates | 41,722.00 | 40,550.00 | 80,807.00 | 50,785.00 | 51,728.00 | 31,802.00 | 28,175.00 | 28,129.00 | 13,385.00 | 13,575.00 | 57,855.00 | 24,811.00 |
| Sapien Aenean Massa Foundation | 93,049.00 | 89,567.00 | 22,005.00 | 94,786.00 | 35,217.00 | 76,566.00 | 66,697.00 | 79,890.00 | 93,775.00 | 11,120.00 | 13,978.00 | 49,865.00 |
| Natoque Penatibus Limited | 98,072.00 | 58,019.00 | 54,897.00 | 84,613.00 | 68,949.00 | 12,425.00 | 26,844.00 | 81,404.00 | 37,210.00 | 16,248.00 | 29,618.00 | 54,231.00 |
| Semper LLC | 13,266.00 | 39,646.00 | 63,619.00 | 33,243.00 | 80,589.00 | 13,370.00 | 38,539.00 | 48,818.00 | 58,481.00 | 52,609.00 | 38,221.00 | 15,474.00 |
| Montes Nascetur LLC | 51,580.00 | 70,765.00 | 22,134.00 | 32,209.00 | 75,217.00 | 21,369.00 | 29,965.00 | 10,541.00 | 22,277.00 | 99,420.00 | 13,886.00 | 89,807.00 |
| Tempor Erat Neque Institute | 84,280.00 | 13,169.00 | 66,955.00 | 51,655.00 | 10,624.00 | 34,676.00 | 73,905.00 | 83,157.00 | 64,710.00 | 65,626.00 | 89,131.00 | 51,976.00 |
| Interdum Institute | 85,254.00 | 51,201.00 | 61,143.00 | 13,206.00 | 25,093.00 | 78,083.00 | 71,293.00 | 86,176.00 | 16,570.00 | 56,200.00 | 34,845.00 | 34,024.00 |
| Tempus Lorem Limited | 42,638.00 | 13,717.00 | 82,786.00 | 86,130.00 | 54,443.00 | 41,932.00 | 20,531.00 | 30,346.00 | 57,692.00 | 16,596.00 | 96,323.00 | 73,966.00 |
| Eu Inc. | 37,631.00 | 69,790.00 | 55,672.00 | 74,727.00 | 54,935.00 | 14,780.00 | 71,457.00 | 42,771.00 | 33,842.00 | 38,335.00 | 72,729.00 | 76,055.00 |
| Venenatis A Magna LLC | 93,877.00 | 96,601.00 | 45,280.00 | 56,779.00 | 20,161.00 | 57,612.00 | 81,799.00 | 87,338.00 | 38,280.00 | 68,635.00 | 53,339.00 | 16,931.00 |
| Phasellus Corp. | 18,974.00 | 14,105.00 | 53,078.00 | 75,891.00 | 13,387.00 | 80,186.00 | 66,650.00 | 48,456.00 | 64,185.00 | 85,991.00 | 26,629.00 | 94,712.00 |
| Orci Adipiscing Institute | 76,263.00 | 59,130.00 | 87,403.00 | 82,007.00 | 46,131.00 | 98,810.00 | 43,329.00 | 42,749.00 | 18,090.00 | 86,491.00 | 64,859.00 | 30,808.00 |
| Nunc In At Incorporated | 14,472.00 | 90,051.00 | 67,733.00 | 83,696.00 | 57,596.00 | 92,127.00 | 63,483.00 | 48,142.00 | 11,368.00 | 87,024.00 | 58,385.00 | 51,652.00 |
| Tristique Consulting | 80,111.00 | 10,317.00 | 31,989.00 | 12,595.00 | 79,439.00 | 75,405.00 | 44,431.00 | 19,353.00 | 12,645.00 | 15,545.00 | 46,294.00 | 76,961.00 |
| Aliquet Proin Velit Institute | 35,758.00 | 97,661.00 | 93,725.00 | 19,897.00 | 88,101.00 | 89,650.00 | 84,307.00 | 69,293.00 | 71,756.00 | 78,006.00 | 24,410.00 | 40,731.00 |
| Vulputate Consulting | 94,799.00 | 85,827.00 | 20,310.00 | 16,174.00 | 76,578.00 | 87,107.00 | 52,215.00 | 18,933.00 | 94,721.00 | 65,138.00 | 46,470.00 | 51,702.00 |
| Nisl Arcu Iaculis Limited | 81,310.00 | 82,609.00 | 22,698.00 | 32,146.00 | 12,039.00 | 50,910.00 | 16,820.00 | 40,044.00 | 36,648.00 | 92,043.00 | 20,346.00 | 11,999.00 |
| Vestibulum Massa Rutrum Associates | 39,496.00 | 65,379.00 | 35,542.00 | 83,071.00 | 59,719.00 | 28,914.00 | 79,304.00 | 72,746.00 | 32,587.00 | 93,795.00 | 65,657.00 | 85,903.00 |
| Vitae Industries | 98,982.00 | 69,061.00 | 44,167.00 | 92,480.00 | 20,474.00 | 43,508.00 | 27,118.00 | 24,965.00 | 45,495.00 | 28,342.00 | 67,102.00 | 28,200.00 |
| Nunc Quisque Consulting | 81,063.00 | 22,038.00 | 37,474.00 | 32,612.00 | 57,106.00 | 13,412.00 | 57,940.00 | 23,748.00 | 13,154.00 | 72,790.00 | 93,752.00 | 33,608.00 |
| Ut Lacus Nulla Foundation | 93,718.00 | 32,216.00 | 73,450.00 | 62,413.00 | 38,447.00 | 77,875.00 | 50,243.00 | 38,559.00 | 29,551.00 | 54,433.00 | 70,709.00 | 69,666.00 |
| Augue Malesuada Malesuada Company | 96,977.00 | 79,345.00 | 13,899.00 | 30,294.00 | 60,994.00 | 66,023.00 | 46,812.00 | 82,705.00 | 58,141.00 | 45,913.00 | 26,581.00 | 37,994.00 |
| Ac Risus Morbi Corp. | 98,521.00 | 88,722.00 | 50,761.00 | 20,362.00 | 86,774.00 | 67,680.00 | 60,480.00 | 29,033.00 | 57,113.00 | 25,413.00 | 51,375.00 | 19,171.00 |
| In Magna LLP | 38,195.00 | 45,898.00 | 93,926.00 | 77,334.00 | 85,863.00 | 73,773.00 | 84,043.00 | 86,819.00 | 15,677.00 | 17,468.00 | 30,145.00 | 22,917.00 |
| Pellentesque Inc. | 23,094.00 | 45,064.00 | 78,741.00 | 89,022.00 | 46,023.00 | 20,138.00 | 64,917.00 | 48,778.00 | 75,250.00 | 26,583.00 | 46,678.00 | 13,295.00 |
| Et LLP | 32,950.00 | 23,170.00 | 66,280.00 | 78,936.00 | 80,877.00 | 89,762.00 | 68,161.00 | 59,662.00 | 88,415.00 | 82,933.00 | 62,141.00 | 30,502.00 |
| Ac Institute | 62,186.00 | 96,014.00 | 78,352.00 | 12,971.00 | 49,238.00 | 71,243.00 | 80,415.00 | 57,987.00 | 83,418.00 | 13,577.00 | 40,798.00 | 26,212.00 |
| Magna Ut Institute | 39,727.00 | 44,640.00 | 12,488.00 | 29,906.00 | 20,113.00 | 18,193.00 | 23,856.00 | 24,154.00 | 94,078.00 | 60,667.00 | 32,709.00 | 57,354.00 |
| Egestas Hendrerit Neque Inc. | 65,878.00 | 57,083.00 | 91,695.00 | 99,672.00 | 77,382.00 | 73,572.00 | 99,171.00 | 43,733.00 | 15,258.00 | 94,645.00 | 89,816.00 | 74,096.00 |
| Urna Et Arcu PC | 41,772.00 | 73,583.00 | 38,798.00 | 72,842.00 | 64,399.00 | 80,755.00 | 63,800.00 | 37,405.00 | 27,520.00 | 33,083.00 | 45,147.00 | 68,780.00 |
| Convallis In LLP | 28,421.00 | 94,756.00 | 51,840.00 | 33,471.00 | 75,543.00 | 44,424.00 | 72,676.00 | 20,191.00 | 16,261.00 | 40,260.00 | 56,551.00 | 86,893.00 |
| Odio A Purus Associates | 73,960.00 | 15,277.00 | 87,159.00 | 42,301.00 | 26,841.00 | 81,236.00 | 98,646.00 | 63,759.00 | 73,353.00 | 21,678.00 | 88,282.00 | 15,153.00 |
| Vestibulum Ante Limited | 66,259.00 | 35,145.00 | 67,679.00 | 45,496.00 | 89,391.00 | 72,946.00 | 94,501.00 | 49,252.00 | 40,645.00 | 41,865.00 | 42,839.00 | 34,793.00 |
| Dolor Dapibus LLC | 29,136.00 | 92,285.00 | 13,320.00 | 40,559.00 | 26,708.00 | 86,505.00 | 25,184.00 | 81,168.00 | 69,182.00 | 82,462.00 | 91,909.00 | 98,821.00 |
| Risus Donec Egestas Associates | 14,752.00 | 74,728.00 | 78,765.00 | 32,827.00 | 33,508.00 | 17,524.00 | 39,548.00 | 12,692.00 | 16,938.00 | 13,308.00 | 92,496.00 | 73,364.00 |
| Ornare Sagittis Company | 56,276.00 | 46,897.00 | 95,830.00 | 93,929.00 | 10,783.00 | 32,196.00 | 91,054.00 | 76,904.00 | 54,804.00 | 65,578.00 | 73,849.00 | 16,606.00 |
| Ligula Aliquam Consulting | 45,265.00 | 33,270.00 | 42,183.00 | 53,868.00 | 93,521.00 | 69,428.00 | 83,645.00 | 29,742.00 | 66,681.00 | 63,901.00 | 74,034.00 | 53,143.00 |
| Morbi Metus Corporation | 70,331.00 | 47,977.00 | 56,867.00 | 76,750.00 | 77,055.00 | 27,438.00 | 51,865.00 | 68,283.00 | 46,971.00 | 90,839.00 | 10,913.00 | 26,685.00 |
| In Scelerisque Scelerisque LLP | 24,596.00 | 31,672.00 | 54,951.00 | 87,973.00 | 17,457.00 | 53,843.00 | 76,288.00 | 24,787.00 | 30,065.00 | 36,236.00 | 38,148.00 | 46,695.00 |
| Company name | January | February | March | April | May | June | July | August | September | October | November | December |
Now take a look at the same table, where all values below $30.000 are highlighted in red, all between $30.000 and $60.000 are colored in yellow, and everything above $60.000 is green.
That what conditional formatting is all about: it allows you to highlight or change the cells, rows, or even columns based on the content of the cells.
| Company name | January | February | March | April | May | June | July | August | September | October | November | December |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Tellus Imperdiet Incorporated | 75,727.00 | 96,136.00 | 13,318.00 | 86,480.00 | 72,379.00 | 90,513.00 | 62,536.00 | 83,297.00 | 24,099.00 | 84,200.00 | 92,741.00 | 78,355.00 |
| Cursus Diam At Ltd | 41,471.00 | 61,010.00 | 25,538.00 | 86,448.00 | 86,002.00 | 17,829.00 | 62,130.00 | 52,897.00 | 66,357.00 | 13,041.00 | 78,588.00 | 86,197.00 |
| Pede Nec Ante Consulting | 43,698.00 | 13,858.00 | 52,442.00 | 23,658.00 | 68,895.00 | 53,642.00 | 56,176.00 | 38,706.00 | 27,697.00 | 51,818.00 | 29,126.00 | 30,611.00 |
| Neque Sed Corporation | 35,550.00 | 69,574.00 | 15,395.00 | 83,497.00 | 23,075.00 | 62,574.00 | 45,818.00 | 92,921.00 | 60,764.00 | 52,835.00 | 40,350.00 | 54,173.00 |
| A Institute | 61,279.00 | 94,528.00 | 10,613.00 | 59,109.00 | 29,090.00 | 82,998.00 | 89,345.00 | 29,927.00 | 55,109.00 | 44,674.00 | 25,053.00 | 93,618.00 |
| Hymenaeos Mauris PC | 44,411.00 | 65,456.00 | 99,725.00 | 85,330.00 | 61,784.00 | 11,448.00 | 56,048.00 | 64,823.00 | 86,852.00 | 45,924.00 | 11,471.00 | 25,522.00 |
| Netus LLC | 77,657.00 | 54,557.00 | 97,630.00 | 58,081.00 | 51,523.00 | 88,370.00 | 22,278.00 | 48,289.00 | 90,694.00 | 16,840.00 | 95,992.00 | 70,319.00 |
| Mauris Aliquam Inc. | 34,647.00 | 19,305.00 | 25,680.00 | 96,371.00 | 37,623.00 | 48,615.00 | 65,674.00 | 94,437.00 | 91,123.00 | 76,840.00 | 97,731.00 | 86,940.00 |
| Ut Pellentesque Eget Corporation | 21,440.00 | 13,711.00 | 83,637.00 | 88,916.00 | 33,072.00 | 75,609.00 | 55,042.00 | 47,871.00 | 82,094.00 | 27,802.00 | 23,416.00 | 35,605.00 |
| Et Eros Consulting | 37,605.00 | 29,467.00 | 20,429.00 | 24,359.00 | 63,332.00 | 27,136.00 | 46,699.00 | 55,315.00 | 66,856.00 | 94,638.00 | 29,076.00 | 86,587.00 |
| Magna LLC | 88,752.00 | 37,070.00 | 65,411.00 | 35,741.00 | 43,031.00 | 99,628.00 | 58,042.00 | 20,641.00 | 90,320.00 | 87,555.00 | 79,129.00 | 57,600.00 |
| Vulputate Nisi Company | 81,221.00 | 19,383.00 | 32,257.00 | 20,025.00 | 43,826.00 | 51,394.00 | 81,187.00 | 48,002.00 | 65,821.00 | 62,180.00 | 38,942.00 | 71,433.00 |
| A Sollicitudin Foundation | 70,657.00 | 59,139.00 | 66,724.00 | 48,762.00 | 83,116.00 | 87,220.00 | 66,510.00 | 34,793.00 | 35,786.00 | 15,289.00 | 97,914.00 | 46,139.00 |
| Faucibus Ut Nulla Associates | 32,265.00 | 91,160.00 | 28,390.00 | 48,331.00 | 15,911.00 | 16,003.00 | 42,228.00 | 83,279.00 | 26,256.00 | 50,022.00 | 68,915.00 | 81,831.00 |
| Morbi Neque Institute | 70,148.00 | 89,201.00 | 58,077.00 | 65,359.00 | 10,968.00 | 13,992.00 | 53,582.00 | 41,143.00 | 59,570.00 | 62,509.00 | 23,676.00 | 74,722.00 |
| Ut Industries | 64,583.00 | 40,107.00 | 41,773.00 | 57,758.00 | 24,432.00 | 84,848.00 | 68,136.00 | 15,351.00 | 51,804.00 | 27,603.00 | 56,039.00 | 92,660.00 |
| Aliquam Nisl Ltd | 82,822.00 | 57,605.00 | 30,129.00 | 91,062.00 | 15,372.00 | 54,317.00 | 25,406.00 | 64,022.00 | 54,944.00 | 62,815.00 | 29,273.00 | 34,602.00 |
| Accumsan Laoreet Ipsum LLC | 73,010.00 | 34,908.00 | 60,600.00 | 81,260.00 | 87,189.00 | 39,799.00 | 30,193.00 | 71,093.00 | 97,960.00 | 38,402.00 | 37,029.00 | 34,953.00 |
| Sed Inc. | 89,420.00 | 14,444.00 | 73,577.00 | 88,228.00 | 98,041.00 | 20,839.00 | 18,009.00 | 39,829.00 | 67,576.00 | 33,080.00 | 20,330.00 | 41,978.00 |
| Congue Elit Sed Incorporated | 78,375.00 | 67,920.00 | 17,406.00 | 66,207.00 | 60,260.00 | 95,154.00 | 60,261.00 | 78,899.00 | 96,320.00 | 33,264.00 | 85,170.00 | 75,726.00 |
| Eu Erat Semper Corporation | 48,381.00 | 59,856.00 | 82,397.00 | 51,747.00 | 24,679.00 | 88,182.00 | 63,212.00 | 11,628.00 | 38,062.00 | 51,285.00 | 12,549.00 | 10,852.00 |
| Libero Dui Nec LLP | 23,192.00 | 38,308.00 | 82,691.00 | 50,646.00 | 82,209.00 | 66,715.00 | 47,239.00 | 52,187.00 | 68,800.00 | 75,124.00 | 37,085.00 | 37,141.00 |
| Aenean Euismod Corporation | 66,933.00 | 87,175.00 | 11,877.00 | 67,181.00 | 82,561.00 | 99,172.00 | 23,114.00 | 56,241.00 | 27,102.00 | 89,126.00 | 31,460.00 | 99,539.00 |
| Egestas Sed Company | 52,100.00 | 71,544.00 | 42,484.00 | 40,431.00 | 37,049.00 | 35,461.00 | 37,735.00 | 35,828.00 | 69,699.00 | 44,266.00 | 90,589.00 | 29,794.00 |
| Donec LLP | 50,402.00 | 25,581.00 | 35,871.00 | 66,056.00 | 67,364.00 | 53,503.00 | 24,382.00 | 87,157.00 | 83,811.00 | 90,386.00 | 37,011.00 | 40,201.00 |
| Condimentum Donec Corporation | 90,243.00 | 67,184.00 | 71,912.00 | 71,482.00 | 44,872.00 | 44,169.00 | 67,094.00 | 90,946.00 | 30,829.00 | 57,068.00 | 89,024.00 | 34,597.00 |
| Nec Euismod Industries | 24,018.00 | 95,751.00 | 53,345.00 | 31,115.00 | 67,448.00 | 37,853.00 | 20,328.00 | 75,646.00 | 22,760.00 | 95,726.00 | 34,139.00 | 14,141.00 |
| Adipiscing Elit Associates | 16,360.00 | 23,941.00 | 62,231.00 | 83,566.00 | 34,333.00 | 52,042.00 | 23,327.00 | 48,213.00 | 45,968.00 | 20,734.00 | 65,429.00 | 34,014.00 |
| Eros Industries | 16,245.00 | 50,505.00 | 69,915.00 | 40,974.00 | 47,689.00 | 98,675.00 | 94,755.00 | 19,839.00 | 94,632.00 | 77,044.00 | 52,808.00 | 91,754.00 |
| Sem Consequat Institute | 63,917.00 | 53,935.00 | 15,168.00 | 19,590.00 | 29,498.00 | 13,465.00 | 99,665.00 | 74,632.00 | 43,799.00 | 12,817.00 | 92,606.00 | 41,645.00 |
| Nullam Vitae Diam Foundation | 18,374.00 | 26,729.00 | 32,536.00 | 87,028.00 | 46,593.00 | 92,435.00 | 56,688.00 | 35,450.00 | 79,074.00 | 42,378.00 | 78,772.00 | 44,753.00 |
| Ut Consulting | 17,096.00 | 93,610.00 | 28,074.00 | 46,357.00 | 84,748.00 | 29,878.00 | 15,399.00 | 17,047.00 | 55,402.00 | 39,789.00 | 58,085.00 | 48,712.00 |
| Cursus Diam Associates | 88,913.00 | 70,977.00 | 44,446.00 | 61,673.00 | 50,791.00 | 96,859.00 | 32,551.00 | 36,973.00 | 58,549.00 | 93,001.00 | 87,302.00 | 50,424.00 |
| Lectus Justo Eu LLP | 89,611.00 | 86,454.00 | 75,856.00 | 14,861.00 | 39,892.00 | 31,803.00 | 80,356.00 | 36,851.00 | 21,096.00 | 17,707.00 | 23,110.00 | 23,143.00 |
| Molestie Tortor Nibh Corporation | 34,683.00 | 49,295.00 | 96,807.00 | 98,920.00 | 53,323.00 | 29,110.00 | 71,038.00 | 95,982.00 | 87,195.00 | 38,394.00 | 57,475.00 | 72,022.00 |
| Lobortis Class Aptent Ltd | 95,139.00 | 28,042.00 | 44,218.00 | 56,683.00 | 54,059.00 | 39,118.00 | 57,108.00 | 52,471.00 | 12,698.00 | 56,416.00 | 27,300.00 | 40,448.00 |
| Ut Dolor PC | 54,653.00 | 97,312.00 | 15,926.00 | 73,677.00 | 49,376.00 | 40,212.00 | 15,256.00 | 52,461.00 | 87,272.00 | 96,300.00 | 62,754.00 | 38,269.00 |
| Venenatis A Magna Incorporated | 79,035.00 | 70,553.00 | 64,932.00 | 78,721.00 | 57,806.00 | 74,804.00 | 39,576.00 | 51,846.00 | 14,916.00 | 99,700.00 | 75,993.00 | 48,064.00 |
| Eleifend Egestas Associates | 86,295.00 | 51,364.00 | 72,410.00 | 50,319.00 | 99,634.00 | 62,086.00 | 66,585.00 | 80,388.00 | 70,123.00 | 33,669.00 | 75,570.00 | 54,805.00 |
| Diam Corporation | 23,497.00 | 37,200.00 | 58,526.00 | 99,134.00 | 99,720.00 | 73,334.00 | 70,178.00 | 56,270.00 | 11,615.00 | 22,963.00 | 46,692.00 | 41,355.00 |
| Hendrerit Consectetuer Cursus Industries | 50,887.00 | 90,267.00 | 80,740.00 | 17,471.00 | 65,902.00 | 94,815.00 | 37,605.00 | 49,148.00 | 67,409.00 | 29,881.00 | 22,391.00 | 87,385.00 |
| At Lacus Quisque Institute | 59,616.00 | 12,060.00 | 77,369.00 | 57,979.00 | 21,980.00 | 11,581.00 | 71,667.00 | 78,898.00 | 15,761.00 | 14,773.00 | 20,394.00 | 37,779.00 |
| Libero Associates | 82,323.00 | 66,976.00 | 52,461.00 | 87,463.00 | 79,314.00 | 35,019.00 | 48,989.00 | 77,718.00 | 37,575.00 | 74,302.00 | 68,578.00 | 86,150.00 |
| Nonummy Ipsum Non LLC | 13,238.00 | 11,008.00 | 92,646.00 | 78,863.00 | 38,745.00 | 90,136.00 | 85,229.00 | 37,536.00 | 27,799.00 | 72,143.00 | 98,989.00 | 98,149.00 |
| Ligula Nullam Enim Consulting | 74,322.00 | 75,513.00 | 83,440.00 | 59,055.00 | 13,090.00 | 13,415.00 | 78,385.00 | 39,846.00 | 19,025.00 | 26,616.00 | 80,658.00 | 56,511.00 |
| Ut Corporation | 93,761.00 | 25,215.00 | 89,049.00 | 47,083.00 | 33,611.00 | 38,846.00 | 29,780.00 | 48,158.00 | 37,550.00 | 83,900.00 | 38,330.00 | 38,804.00 |
| Diam Eu Dolor LLP | 63,338.00 | 33,208.00 | 11,336.00 | 74,852.00 | 11,070.00 | 58,068.00 | 90,527.00 | 95,105.00 | 37,373.00 | 11,489.00 | 97,640.00 | 31,945.00 |
| Purus Maecenas Libero Institute | 98,655.00 | 55,081.00 | 55,630.00 | 81,037.00 | 36,729.00 | 36,196.00 | 92,858.00 | 89,917.00 | 88,466.00 | 86,108.00 | 38,046.00 | 91,681.00 |
| Curabitur Limited | 80,877.00 | 93,761.00 | 92,244.00 | 10,650.00 | 53,496.00 | 78,995.00 | 61,616.00 | 69,035.00 | 15,998.00 | 22,769.00 | 93,326.00 | 85,009.00 |
| Scelerisque Neque Nullam Consulting | 35,990.00 | 11,684.00 | 63,971.00 | 71,791.00 | 34,538.00 | 51,347.00 | 95,815.00 | 29,563.00 | 93,959.00 | 43,552.00 | 14,553.00 | 96,667.00 |
| Nulla Limited | 64,240.00 | 11,142.00 | 48,824.00 | 67,070.00 | 61,845.00 | 72,791.00 | 99,895.00 | 95,964.00 | 43,600.00 | 78,051.00 | 69,834.00 | 47,910.00 |
| Tellus Id Corporation | 73,197.00 | 92,226.00 | 48,149.00 | 39,506.00 | 89,945.00 | 70,257.00 | 51,627.00 | 43,871.00 | 22,295.00 | 20,792.00 | 23,213.00 | 64,783.00 |
| Convallis Ante Lectus Incorporated | 79,348.00 | 36,184.00 | 75,126.00 | 66,349.00 | 98,641.00 | 61,638.00 | 14,502.00 | 49,331.00 | 65,755.00 | 68,971.00 | 53,644.00 | 83,634.00 |
| Litora Torquent Per Limited | 51,999.00 | 43,296.00 | 18,421.00 | 61,605.00 | 68,635.00 | 85,537.00 | 71,306.00 | 21,087.00 | 51,169.00 | 57,872.00 | 89,923.00 | 10,679.00 |
| Quam Pellentesque Habitant Corp. | 84,190.00 | 44,640.00 | 97,293.00 | 10,244.00 | 91,840.00 | 60,943.00 | 46,067.00 | 27,749.00 | 53,406.00 | 71,371.00 | 87,345.00 | 50,522.00 |
| Gravida Aliquam PC | 42,949.00 | 97,497.00 | 85,443.00 | 19,457.00 | 87,861.00 | 90,335.00 | 79,337.00 | 13,079.00 | 48,057.00 | 16,428.00 | 20,911.00 | 53,743.00 |
| Adipiscing Lobortis Corporation | 47,872.00 | 81,296.00 | 79,875.00 | 93,036.00 | 64,403.00 | 34,788.00 | 99,318.00 | 41,798.00 | 99,782.00 | 87,320.00 | 47,898.00 | 40,452.00 |
| Ridiculus Mus Proin Corp. | 31,749.00 | 67,128.00 | 49,453.00 | 67,912.00 | 80,475.00 | 54,618.00 | 36,666.00 | 38,597.00 | 20,819.00 | 67,032.00 | 49,114.00 | 25,259.00 |
| Sed PC | 43,541.00 | 37,055.00 | 10,229.00 | 26,137.00 | 95,150.00 | 80,635.00 | 62,441.00 | 40,755.00 | 61,961.00 | 32,146.00 | 49,819.00 | 97,436.00 |
| Cursus Company | 43,535.00 | 90,706.00 | 87,876.00 | 61,324.00 | 70,748.00 | 19,289.00 | 20,054.00 | 36,750.00 | 59,988.00 | 97,652.00 | 46,157.00 | 17,594.00 |
| Magnis Ltd | 92,622.00 | 46,110.00 | 66,099.00 | 64,529.00 | 39,356.00 | 73,448.00 | 86,408.00 | 68,099.00 | 41,323.00 | 98,822.00 | 69,916.00 | 61,134.00 |
| Suspendisse Aliquet Molestie Associates | 41,722.00 | 40,550.00 | 80,807.00 | 50,785.00 | 51,728.00 | 31,802.00 | 28,175.00 | 28,129.00 | 13,385.00 | 13,575.00 | 57,855.00 | 24,811.00 |
| Sapien Aenean Massa Foundation | 93,049.00 | 89,567.00 | 22,005.00 | 94,786.00 | 35,217.00 | 76,566.00 | 66,697.00 | 79,890.00 | 93,775.00 | 11,120.00 | 13,978.00 | 49,865.00 |
| Natoque Penatibus Limited | 98,072.00 | 58,019.00 | 54,897.00 | 84,613.00 | 68,949.00 | 12,425.00 | 26,844.00 | 81,404.00 | 37,210.00 | 16,248.00 | 29,618.00 | 54,231.00 |
| Semper LLC | 13,266.00 | 39,646.00 | 63,619.00 | 33,243.00 | 80,589.00 | 13,370.00 | 38,539.00 | 48,818.00 | 58,481.00 | 52,609.00 | 38,221.00 | 15,474.00 |
| Montes Nascetur LLC | 51,580.00 | 70,765.00 | 22,134.00 | 32,209.00 | 75,217.00 | 21,369.00 | 29,965.00 | 10,541.00 | 22,277.00 | 99,420.00 | 13,886.00 | 89,807.00 |
| Tempor Erat Neque Institute | 84,280.00 | 13,169.00 | 66,955.00 | 51,655.00 | 10,624.00 | 34,676.00 | 73,905.00 | 83,157.00 | 64,710.00 | 65,626.00 | 89,131.00 | 51,976.00 |
| Interdum Institute | 85,254.00 | 51,201.00 | 61,143.00 | 13,206.00 | 25,093.00 | 78,083.00 | 71,293.00 | 86,176.00 | 16,570.00 | 56,200.00 | 34,845.00 | 34,024.00 |
| Tempus Lorem Limited | 42,638.00 | 13,717.00 | 82,786.00 | 86,130.00 | 54,443.00 | 41,932.00 | 20,531.00 | 30,346.00 | 57,692.00 | 16,596.00 | 96,323.00 | 73,966.00 |
| Eu Inc. | 37,631.00 | 69,790.00 | 55,672.00 | 74,727.00 | 54,935.00 | 14,780.00 | 71,457.00 | 42,771.00 | 33,842.00 | 38,335.00 | 72,729.00 | 76,055.00 |
| Venenatis A Magna LLC | 93,877.00 | 96,601.00 | 45,280.00 | 56,779.00 | 20,161.00 | 57,612.00 | 81,799.00 | 87,338.00 | 38,280.00 | 68,635.00 | 53,339.00 | 16,931.00 |
| Phasellus Corp. | 18,974.00 | 14,105.00 | 53,078.00 | 75,891.00 | 13,387.00 | 80,186.00 | 66,650.00 | 48,456.00 | 64,185.00 | 85,991.00 | 26,629.00 | 94,712.00 |
| Orci Adipiscing Institute | 76,263.00 | 59,130.00 | 87,403.00 | 82,007.00 | 46,131.00 | 98,810.00 | 43,329.00 | 42,749.00 | 18,090.00 | 86,491.00 | 64,859.00 | 30,808.00 |
| Nunc In At Incorporated | 14,472.00 | 90,051.00 | 67,733.00 | 83,696.00 | 57,596.00 | 92,127.00 | 63,483.00 | 48,142.00 | 11,368.00 | 87,024.00 | 58,385.00 | 51,652.00 |
| Tristique Consulting | 80,111.00 | 10,317.00 | 31,989.00 | 12,595.00 | 79,439.00 | 75,405.00 | 44,431.00 | 19,353.00 | 12,645.00 | 15,545.00 | 46,294.00 | 76,961.00 |
| Aliquet Proin Velit Institute | 35,758.00 | 97,661.00 | 93,725.00 | 19,897.00 | 88,101.00 | 89,650.00 | 84,307.00 | 69,293.00 | 71,756.00 | 78,006.00 | 24,410.00 | 40,731.00 |
| Vulputate Consulting | 94,799.00 | 85,827.00 | 20,310.00 | 16,174.00 | 76,578.00 | 87,107.00 | 52,215.00 | 18,933.00 | 94,721.00 | 65,138.00 | 46,470.00 | 51,702.00 |
| Nisl Arcu Iaculis Limited | 81,310.00 | 82,609.00 | 22,698.00 | 32,146.00 | 12,039.00 | 50,910.00 | 16,820.00 | 40,044.00 | 36,648.00 | 92,043.00 | 20,346.00 | 11,999.00 |
| Vestibulum Massa Rutrum Associates | 39,496.00 | 65,379.00 | 35,542.00 | 83,071.00 | 59,719.00 | 28,914.00 | 79,304.00 | 72,746.00 | 32,587.00 | 93,795.00 | 65,657.00 | 85,903.00 |
| Vitae Industries | 98,982.00 | 69,061.00 | 44,167.00 | 92,480.00 | 20,474.00 | 43,508.00 | 27,118.00 | 24,965.00 | 45,495.00 | 28,342.00 | 67,102.00 | 28,200.00 |
| Nunc Quisque Consulting | 81,063.00 | 22,038.00 | 37,474.00 | 32,612.00 | 57,106.00 | 13,412.00 | 57,940.00 | 23,748.00 | 13,154.00 | 72,790.00 | 93,752.00 | 33,608.00 |
| Ut Lacus Nulla Foundation | 93,718.00 | 32,216.00 | 73,450.00 | 62,413.00 | 38,447.00 | 77,875.00 | 50,243.00 | 38,559.00 | 29,551.00 | 54,433.00 | 70,709.00 | 69,666.00 |
| Augue Malesuada Malesuada Company | 96,977.00 | 79,345.00 | 13,899.00 | 30,294.00 | 60,994.00 | 66,023.00 | 46,812.00 | 82,705.00 | 58,141.00 | 45,913.00 | 26,581.00 | 37,994.00 |
| Ac Risus Morbi Corp. | 98,521.00 | 88,722.00 | 50,761.00 | 20,362.00 | 86,774.00 | 67,680.00 | 60,480.00 | 29,033.00 | 57,113.00 | 25,413.00 | 51,375.00 | 19,171.00 |
| In Magna LLP | 38,195.00 | 45,898.00 | 93,926.00 | 77,334.00 | 85,863.00 | 73,773.00 | 84,043.00 | 86,819.00 | 15,677.00 | 17,468.00 | 30,145.00 | 22,917.00 |
| Pellentesque Inc. | 23,094.00 | 45,064.00 | 78,741.00 | 89,022.00 | 46,023.00 | 20,138.00 | 64,917.00 | 48,778.00 | 75,250.00 | 26,583.00 | 46,678.00 | 13,295.00 |
| Et LLP | 32,950.00 | 23,170.00 | 66,280.00 | 78,936.00 | 80,877.00 | 89,762.00 | 68,161.00 | 59,662.00 | 88,415.00 | 82,933.00 | 62,141.00 | 30,502.00 |
| Ac Institute | 62,186.00 | 96,014.00 | 78,352.00 | 12,971.00 | 49,238.00 | 71,243.00 | 80,415.00 | 57,987.00 | 83,418.00 | 13,577.00 | 40,798.00 | 26,212.00 |
| Magna Ut Institute | 39,727.00 | 44,640.00 | 12,488.00 | 29,906.00 | 20,113.00 | 18,193.00 | 23,856.00 | 24,154.00 | 94,078.00 | 60,667.00 | 32,709.00 | 57,354.00 |
| Egestas Hendrerit Neque Inc. | 65,878.00 | 57,083.00 | 91,695.00 | 99,672.00 | 77,382.00 | 73,572.00 | 99,171.00 | 43,733.00 | 15,258.00 | 94,645.00 | 89,816.00 | 74,096.00 |
| Urna Et Arcu PC | 41,772.00 | 73,583.00 | 38,798.00 | 72,842.00 | 64,399.00 | 80,755.00 | 63,800.00 | 37,405.00 | 27,520.00 | 33,083.00 | 45,147.00 | 68,780.00 |
| Convallis In LLP | 28,421.00 | 94,756.00 | 51,840.00 | 33,471.00 | 75,543.00 | 44,424.00 | 72,676.00 | 20,191.00 | 16,261.00 | 40,260.00 | 56,551.00 | 86,893.00 |
| Odio A Purus Associates | 73,960.00 | 15,277.00 | 87,159.00 | 42,301.00 | 26,841.00 | 81,236.00 | 98,646.00 | 63,759.00 | 73,353.00 | 21,678.00 | 88,282.00 | 15,153.00 |
| Vestibulum Ante Limited | 66,259.00 | 35,145.00 | 67,679.00 | 45,496.00 | 89,391.00 | 72,946.00 | 94,501.00 | 49,252.00 | 40,645.00 | 41,865.00 | 42,839.00 | 34,793.00 |
| Dolor Dapibus LLC | 29,136.00 | 92,285.00 | 13,320.00 | 40,559.00 | 26,708.00 | 86,505.00 | 25,184.00 | 81,168.00 | 69,182.00 | 82,462.00 | 91,909.00 | 98,821.00 |
| Risus Donec Egestas Associates | 14,752.00 | 74,728.00 | 78,765.00 | 32,827.00 | 33,508.00 | 17,524.00 | 39,548.00 | 12,692.00 | 16,938.00 | 13,308.00 | 92,496.00 | 73,364.00 |
| Ornare Sagittis Company | 56,276.00 | 46,897.00 | 95,830.00 | 93,929.00 | 10,783.00 | 32,196.00 | 91,054.00 | 76,904.00 | 54,804.00 | 65,578.00 | 73,849.00 | 16,606.00 |
| Ligula Aliquam Consulting | 45,265.00 | 33,270.00 | 42,183.00 | 53,868.00 | 93,521.00 | 69,428.00 | 83,645.00 | 29,742.00 | 66,681.00 | 63,901.00 | 74,034.00 | 53,143.00 |
| Morbi Metus Corporation | 70,331.00 | 47,977.00 | 56,867.00 | 76,750.00 | 77,055.00 | 27,438.00 | 51,865.00 | 68,283.00 | 46,971.00 | 90,839.00 | 10,913.00 | 26,685.00 |
| In Scelerisque Scelerisque LLP | 24,596.00 | 31,672.00 | 54,951.00 | 87,973.00 | 17,457.00 | 53,843.00 | 76,288.00 | 24,787.00 | 30,065.00 | 36,236.00 | 38,148.00 | 46,695.00 |
| Company name | January | February | March | April | May | June | July | August | September | October | November | December |

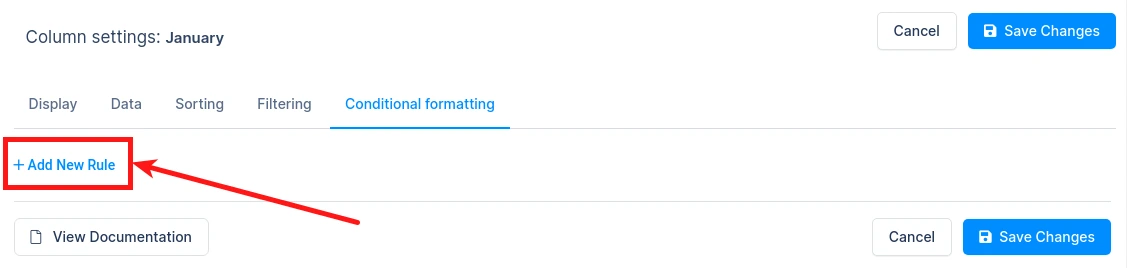
Let’s start by defining the conditional formatting rules.
First, go to the column settings by clicking on the “Column settings” button in the column header ![]() or by clicking the “Column list” button above the table from where you can open the column configuration for each column. Once the column settings panel is opened, go to “Conditional formatting” tab.
or by clicking the “Column list” button above the table from where you can open the column configuration for each column. Once the column settings panel is opened, go to “Conditional formatting” tab.
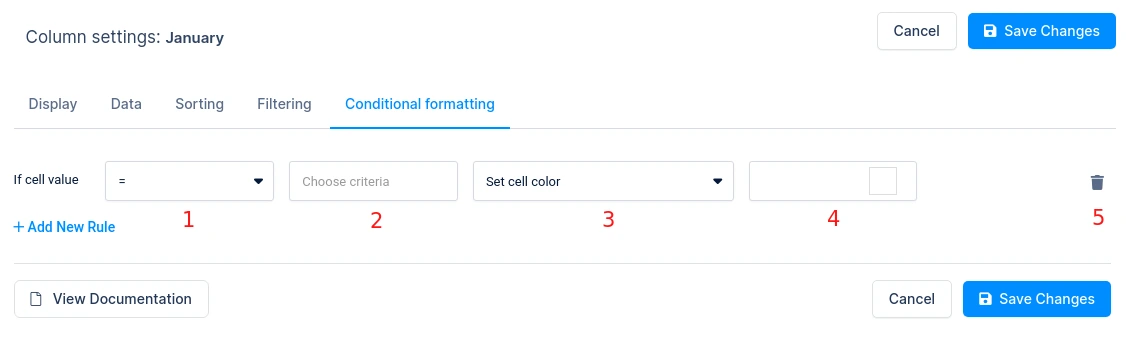
To start defining conditional formatting rules for a column, click the “Add rule” button. You will see a popup dialog. Each column can have unlimited amount of formatting rules (just bear in mind that each rule takes some time to render, so it’s better to keep them at a reasonable amount). When you click the “Add rule” button, a new rule row will be added.


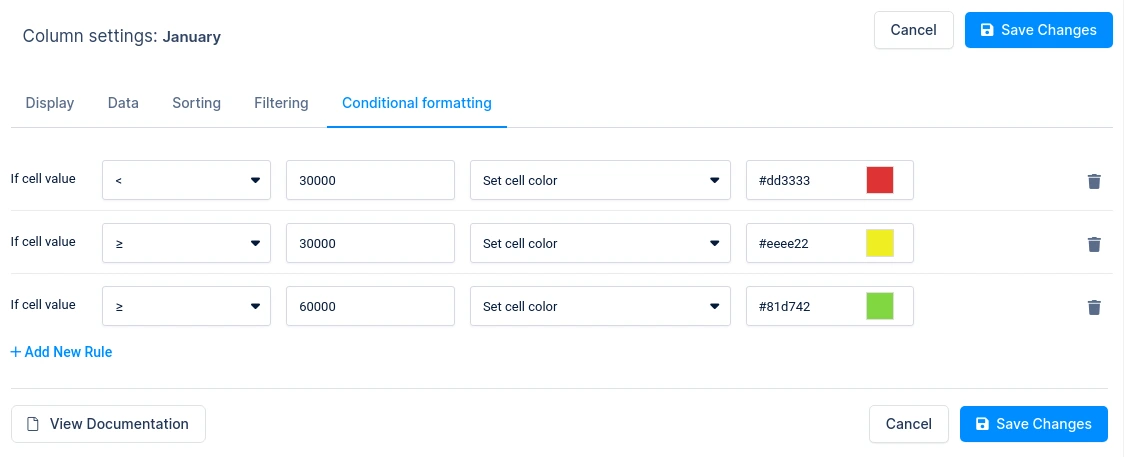
Please bear in mind that every “next” rule has higher priority than the ones above it, and can override them. For example, if you defined a rule to color all cells which are greater than 3 in red, then define another rule for same column to color all cells which are greater than 2 in yellow, the first rule will never be applied, since the second rule will always override it and color everything above 2 yellow. However, the same rule can be used to define combinations. For example, see how we configured the rules for the table above.
As you see, rule 3 overrides rule 2 in the given range, but this is what we need; in this way, we implicitly defined a rule for cell with values “between” 30000 and 60000.
To play around with a table with Conditional Formatting in our Sandbox, click here or here to tweak the back-end configuration.
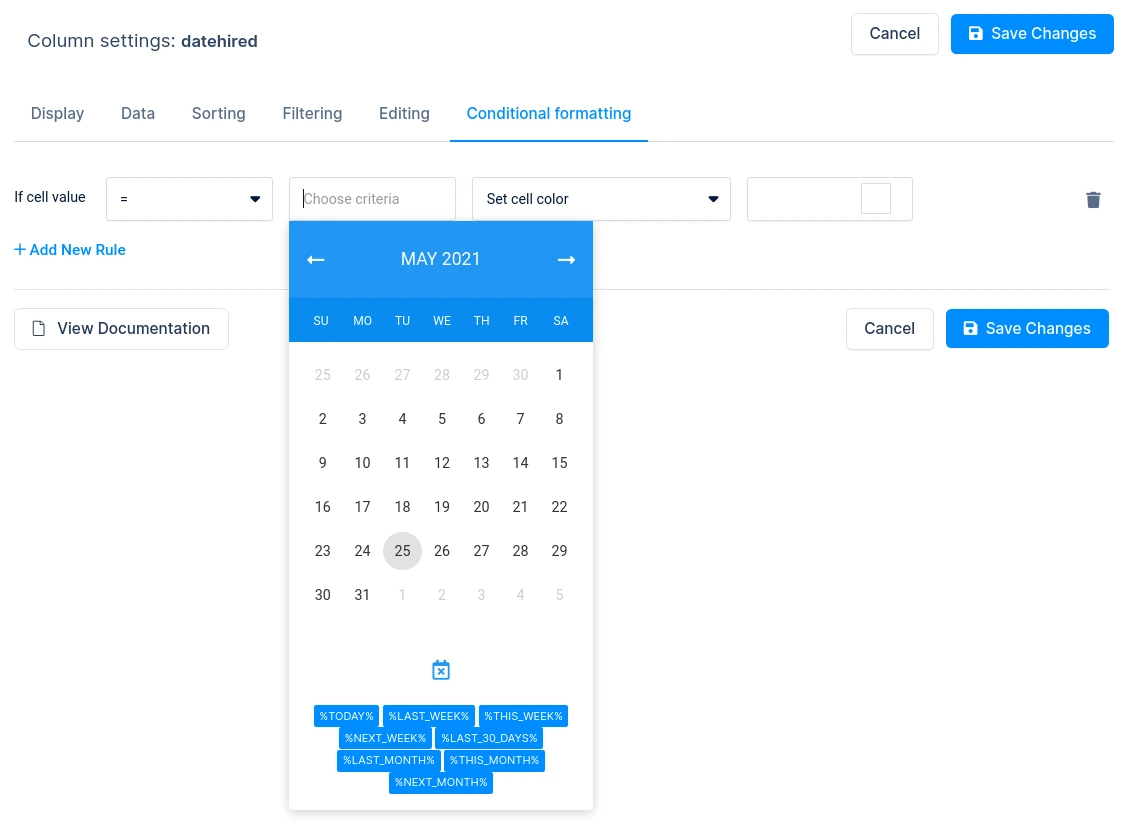
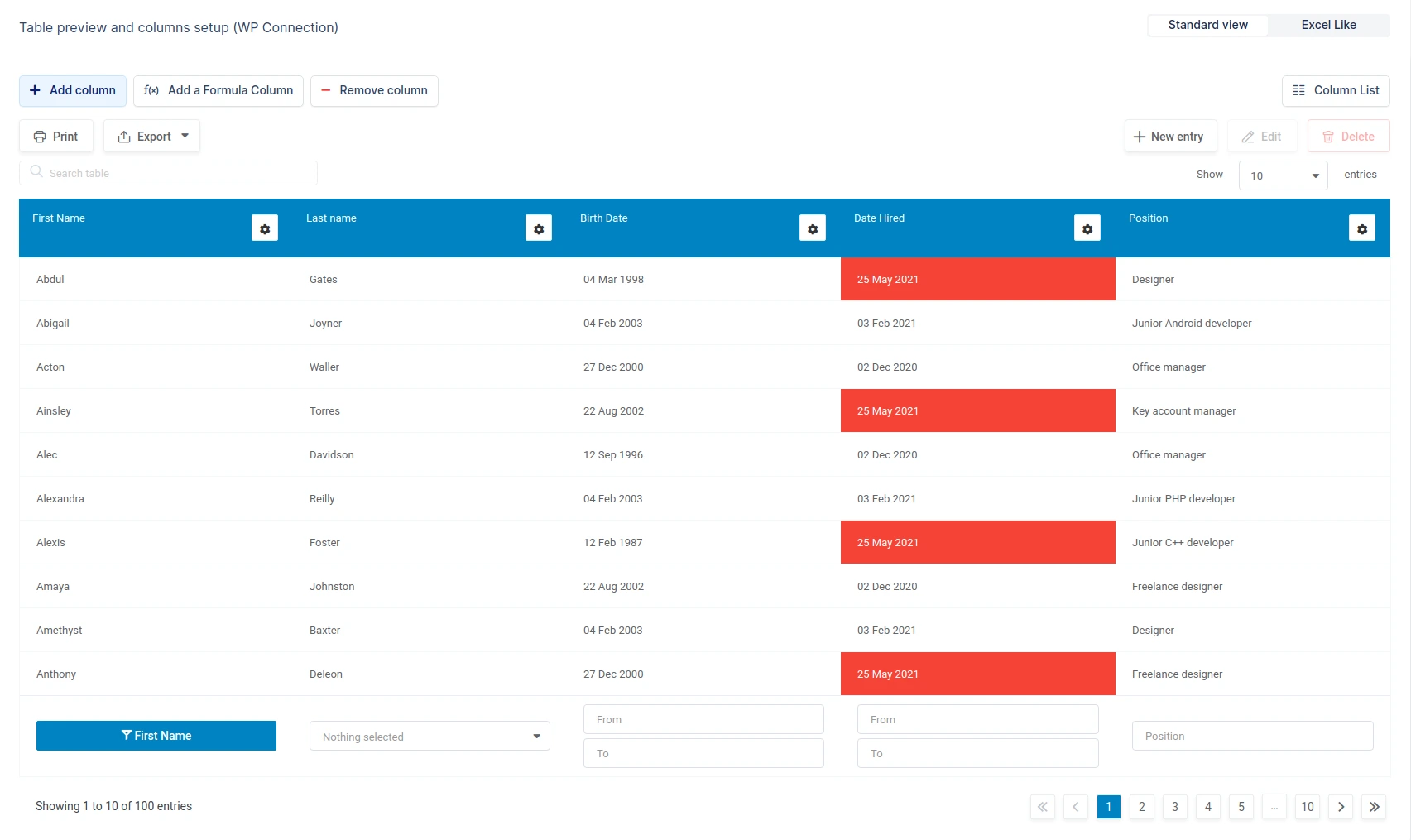
For “Date” and “Datetime” columns it is possible to set “%TODAY%” placeholder so a cell value will be compared with today’s date. You can find “%TODAY%” placeholder button at the bottom of the date and date-time pickers.
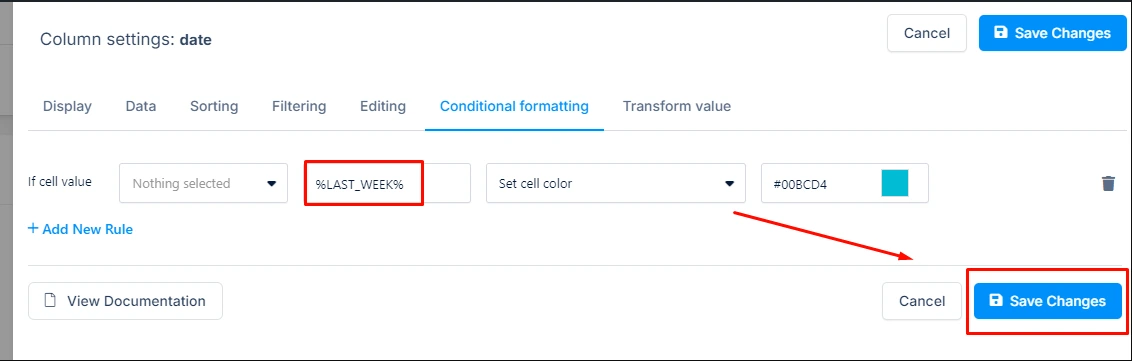
From version 2.2 you are able to use more placeholders to compare cell value: %LAST_WEEK%, %THIS_WEEK%, %NEXT_WEEK%, LAST_30_DAYS%, %THIS_MONTH%, %LAST_MONTH%, %NEXT_MONTH. You can find them next to the %TODAY% placeholder, and use them in a similar way.


Let’s imagine that today’s date is 25/05/2021, and if we define “=” for “Comparison rule selector” and “%TODAY%” placeholder for “Comparison value” then all cells where date is equal to 25/05/2021 will be included in this condition (as you can see in “Date hired” column at the example on the left).
Please note : When working with these placeholders : %LAST_WEEK%, %NEXT_WEEK% or %THIS_MONTH%, you cannot set any “Comparison rule selector” (e.g., equals, less than, greater than) for them.
This is because these placeholders are dynamic and represent specific date ranges.
As these placeholders are predefined date ranges, the plugin automatically interprets them without requiring further comparison rules.
Although you cannot use comparison selectors with these placeholders, you can still set them as the ‘criteria value’.
This means that any cell falling under the date range defined by the placeholder will be affected by the rule you apply.


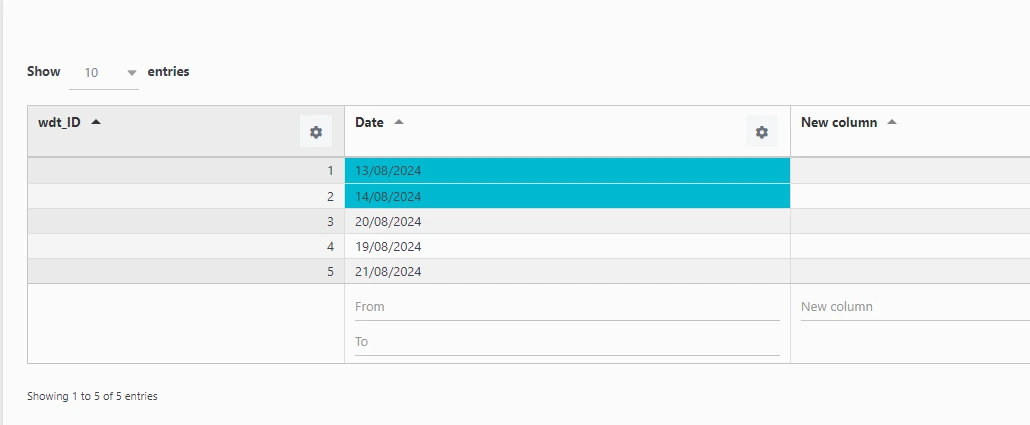
For example, if you set %LAST_WEEK% as the criteria, any cells of that column which contain a date falling within the last 7-day date range will have the specified formatting operation applied (in the example screenshots on the right, we will set a specific cell colour).
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
