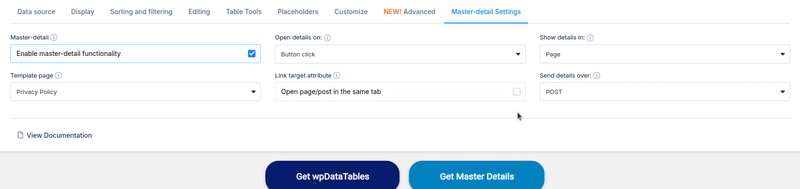
Tired of managing huge tables that disrupt your page’s design? Meet the new and improved Master-Detail Tables add-on for wpDataTables! Now, you can display all your data without compromising its visual appearance—no need to hide columns or modify your table!
You can easily display only the specific data you need, showcase detailed information from another table using a parent-child relationship, or even create entire tables with just a few clicks.
The possibilities are endless—whether you want to show just the essentials or provide a full dataset. Users have highly requested this feature, and it’s here to make your workflow more efficient and intuitive than ever before.
We’ve kept everything simple and easy to navigate, so you can tailor it exactly to your needs. Curious to see what’s new? Watch the video below and keep reading—we’re sure you’ll love it. Let’s dive in
What’s new?
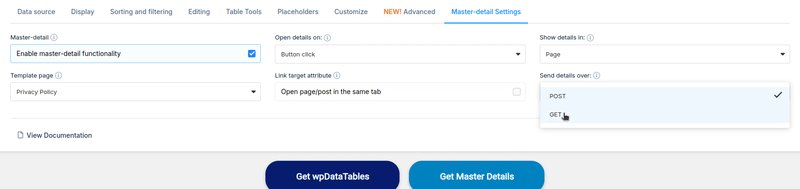
With the latest update, we’ve introduced a new GET parameter that unlocks three exciting options for handling your data:
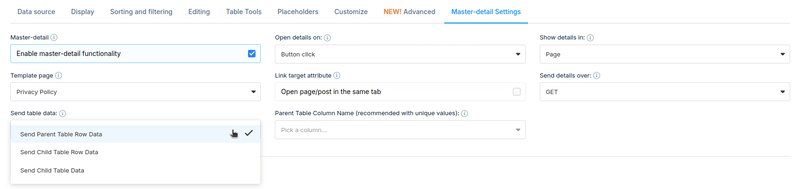
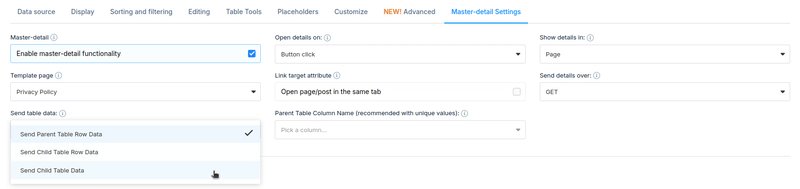
- Send Parent Table Row Data
- Send Child Table Row Data
- Send Child Table Data
Now, let’s break it down one by one and see what each option is all about!

Send Parent Table Row Data
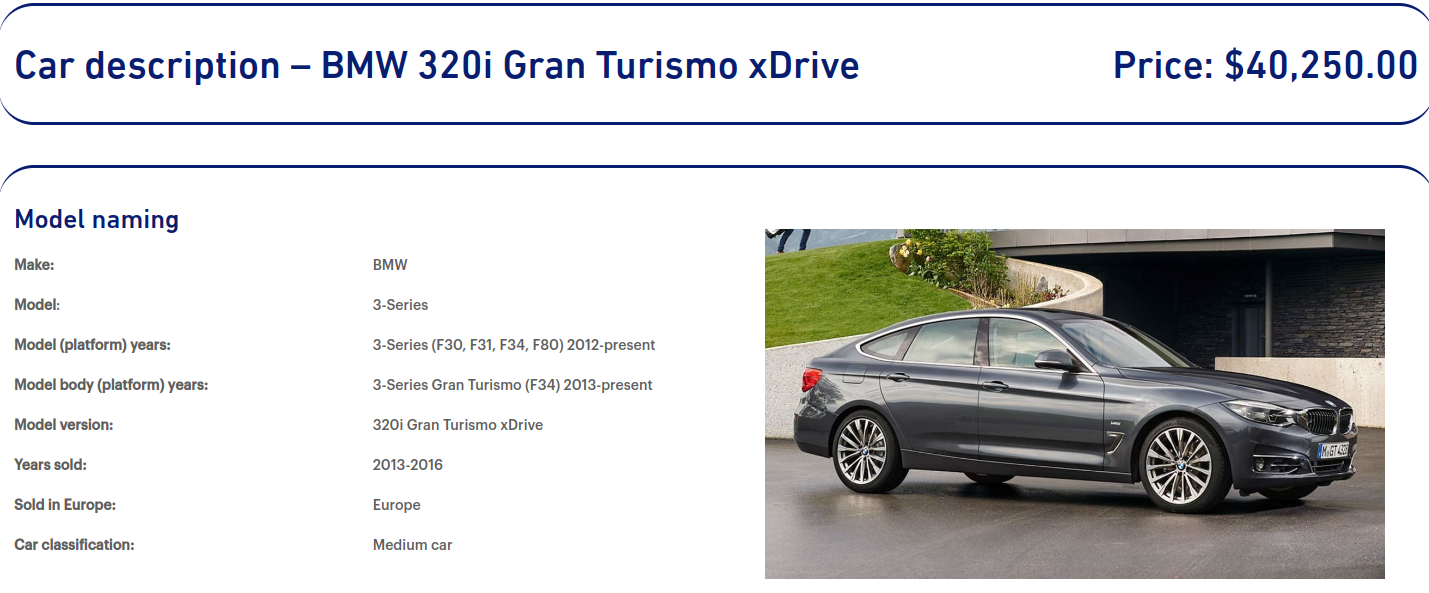
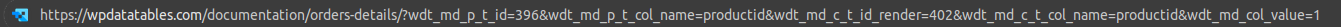
The Send Parent Table Row Data option is a powerful upgrade to the basic functionality. Now, not only can you view the selected details in a non-tabular view, but you also get the corresponding information directly in the URL. This means that once you click on a row, the URL dynamically updates to include the specific data related to that row. You can then modify the URL to retrieve details from other rows without needing to navigate through the table again. This makes it incredibly efficient for accessing precise data quickly. For more information on how this works, you can check our documentation.
In the example below, you can see the table and the URL content that you will receive after selecting a row. As before, the information you want will be displayed in a non-tabular view.
| wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | image | make | model | modelplatformyears | modelbodyplatformyears | model version | modelversiondescriptionyears | yearssold | soldineurope | carclassification | bodytype | noofdoors | noofseats | engineplace | drivetrain | cylinders | displacementcm | powerkw | powerps | powerrpm | torquenm | torquerpm | borestrokemm | compressionratio | valvespercylinder | crankshaft | fuelinjection | supercharger | catalytic | manual | automatic | suspensionfront | suspensionrear | assistedsteering | turningcirclem | brakesfront | brakesrear | abs | esp | tiresize | tiresizerearifdifferentthanfront | wheelbasemm | trackfrontmm | trackrearmm | lengthmm | widthmm | heightmm | curbweightkg | grossweightkg | loadkg | sttzlastkg | roofloadkg | cargospacelitres | towweightkg | gastanklitres | 0100kmphsec | maxspeedkmh | fueleffl100km | fueleffcityl100km | fueleffhighwayl100km | enginetype | fueltype | co2gkm | co2efficiencyclass | pollutionclass | price |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Sara | 18/07/2024 08:07 AM | milanjovanovic | 19/07/2024 08:52 AM | https://wpdatatables.com/wp-content/uploads/2024/07/bmw-3-series-gt.jpg | BMW | 3-Series | 3-Series (F30, F31, F34, F80) 2012-present | 3-Series Gran Turismo (F34) 2013-present | 320i Gran Turismo xDrive | 320i Gran Turismo xDrive (1997 cm³, 184 PS) 2013-2016 | 2013-2016 | Europe | Medium car | Liftback | 5 | 5 | FL | Ap | L4 | 27/01/1997 | 135 | 184 | 27/01/5000 | 270 | 27/01/0000 | / | 0.0000 | 4 | / | Direct injection | Single-Turbo | / | 6 | 8 | Schraube | Schraube | S | 123 | D | D | / | / | 225/55R17V | / | 27/01/2920 | 0.0000 | 0.0000 | 27/01/4824 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 27/01/2195 | 495 | 75 | 75 | 520-1600 | 1400/695 | 60 | 8.00 | 227 | 7.00 | 9.20 | 5.80 | Otto | Super Plus | 164 | C | Euro6 | 40,250.00 |
| 2 | Sara | 18/07/2024 08:07 AM | milanjovanovic | 19/07/2024 08:53 AM | https://wpdatatables.com/wp-content/uploads/2024/07/BMW-4-Series-Gran-Coupe.jpg | BMW | 4-Series | 4-Series (F32, F33, F36, F82, F83) 2013-present | 4-Series Gran Coupé (F36) 2014-present | 430d Gran Coupé xDrive | 430d Gran Coupé xDrive (2993 cm³, 258 PS) 2014-2015 | 2014-2015 | Europe | Medium car | Coupe | 5 | 5 | FL | Ap | L6 | 27/01/2993 | 190 | 258 | 27/01/4000 | 560 | 27/01/0000 | / | 4 | / | Diesel direct injection | Single-Turbo | / | - | 8 | Schraube | Schraube | S | 118 | D | D | / | 225/50R17W | / | 27/01/2810 | 27/01/4638 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 485 | 75 | 75 | 480-1300 | 1800/750 | 57 | 5.30 | 250 | 5.30 | 6.20 | 4.90 | Diesel | Diesel | 140 | B | Euro6 | 51,800.00 | ||||
| 3 | Sara | 18/07/2024 08:07 AM | milanjovanovic | 19/07/2024 08:53 AM | https://wpdatatables.com/wp-content/uploads/2024/07/bmw-6-series-gran-turismo.jpg | BMW | 3-Series | 3-Series (F30, F31, F34, F80) 2012-present | 3-Series Gran Turismo (F34) 2013-present | 335d Gran Turismo xDrive | 335d Gran Turismo xDrive (2993 cm³, 313 PS) 2014-2016 | 2014-2016 | Europe | Medium car | Liftback | 5 | 5 | FL | Ap | L6 | 27/01/2993 | 230 | 313 | 27/01/4300 | 600 | 27/01/0000 | / | 0.0000 | 4 | / | Diesel direct injection | Bi-Turbo | / | - | 8 | Schraube | Schraube | S | 118 | D | D | / | / | 225/55R17W | / | 27/01/2920 | 0.0000 | 0.0000 | 27/01/4824 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 495 | 75 | 75 | 520-1600 | 1800/750 | 57 | 4.90 | 250 | 5.60 | 6.60 | 5.10 | Diesel | Diesel | 148 | B | Euro6 | 53,750.00 |
| 4 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:21 AM | https://wpdatatables.com/wp-content/uploads/2024/07/bmwe90.png | BMW | 3-Series | 3-Series (E90, E91, E92, E93) 2005-2013 | 3-Series saloon (E90) 2005-2012 | 330xi | 330xi (2996 cm³, 258 PS) 2005-2007 | 2005-2007 | Europe | Medium car | Saloon | 4 | 5 | FL | Ap | L6 | 27/01/2996 | 190 | 258 | 27/01/6600 | 300 | 27/01/2500 | 85.0x88.0 | 10.7000 | 4 | dohc | Diesel direct injection | Turbo | / | 6 | 6 | QL,FB,QS | ML,SF,QS | S | 0 | DV | DV | S | S | 225/45 R 17 W | / | 27/01/2760 | 1500.0000 | 1513.0000 | 27/01/4520 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 0 | 0 | 0 | 460 | 1800 | 63 | 6.40 | 250 | 9.60 | 0.00 | 0.00 | Otto | Super Plus | 152 | B | Euro5 | 36,330.00 |
| 5 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:21 AM | https://wpdatatables.com/wp-content/uploads/2024/07/civic-saloon.jpg | Honda | Civic | Civic (9th gen) 2012-present | Civic saloon (9th gen) 2014-present | Civic Limousine 1.8 | Civic Limousine 1.8 (1798 cm³, 140 PS) 2014-____ | 2014-____ | Europe | Medium car | Saloon | 4 | 5 | FQ | F | L4 | 27/01/1798 | 104 | 140 | 27/01/6500 | 174 | 27/01/4300 | / | 0.0000 | 4 | / | Injection | no | / | 6 | 5 | Schraube | Schraube | S | 1,156 | D | D | / | / | 205/55R16H | / | 27/01/2675 | 0.0000 | 0.0000 | 27/01/4545 | 27/01/0000 | 27/01/0000 | 27/01/1281 | 27/01/1680 | 399 | 70 | 50 | 440 | 1200/500 | 50 | 9.00 | 200 | 6.70 | 8.80 | 5.60 | Otto | Superkraftstoff | 156 | E | Euro5 | 21,890.00 |
| 6 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:22 AM | https://wpdatatables.com/wp-content/uploads/2024/07/golf7hatchback.jpg | Volkswagen | Golf | Golf VII (A7 Typ 5G) 2012-present | Golf VII hatchback (A7 Typ 5G) 2012-present | Golf 1.2 TSI BMT | Golf 1.2 TSI BMT (1197 cm³, 85 PS) 2012-2017 | 2012-2017 | Europe | Compact car | Hatchback | 3 | 5 | FQ | F | L4 | 27/01/1197 | 63 | 85 | 27/01/4300 | 160 | 27/01/0000 | / | 0.0000 | 4 | / | Direct injection | Single-Turbo | / | 5 | 0 | Schraube | Schraube | S | 109 | D | D | / | / | 195/65R15 | / | 27/01/2620 | 0.0000 | 0.0000 | 27/01/4255 | 27/01/1799 | 27/01/1491 | 27/01/0000 | 27/01/0000 | 515 | 80 | 75 | 380-1270 | 1100/600 | 50 | 11.90 | 179 | 4.90 | 5.90 | 4.20 | Otto | Superkraftstoff | 113 | B | Euro5 | 17,175.00 |
| 7 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:22 AM | https://wpdatatables.com/wp-content/uploads/2024/07/honda-civic-hatchback.jpg | Honda | Civic | Civic (9th gen) 2012-present | Civic hatchback (9th gen) 2012-present | Civic 2.2 i-DTEC | Civic 2.2 i-DTEC (2199 cm³, 150 PS) 2012-2014 | 2012-2014 | Europe | Medium car | Hatchback | 5 | 5 | FQ | F | L4 | 27/01/2199 | 110 | 150 | 27/01/4000 | 350 | 27/01/0000 | / | 0.0000 | 4 | / | Diesel direct injection | Single-Turbo | / | 6 | 0 | Schraube | Schraube | S | 113 | D | D | / | / | 205/55R16V | / | 27/01/2595 | 0.0000 | 0.0000 | 27/01/4300 | 27/01/1770 | 27/01/0000 | 27/01/1498 | 27/01/0000 | 412 | 75 | 75 | 477-1378 | 1500/500 | 50 | 8.30 | 217 | 4.20 | 5.10 | 3.70 | Diesel | Diesel | 110 | A | Euro5 | 21,950.00 |
| 8 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:23 AM | https://wpdatatables.com/wp-content/uploads/2024/07/honda_civic_tourer_main.jpg | Honda | Civic | Civic (9th gen) 2012-present | Civic Tourer (9th gen) 2014-present | Civic Tourer 1.6 i-DTEC | Civic Tourer 1.6 i-DTEC (1597 cm³, 120 PS) 2014-2015 | 2014-2015 | Europe | Medium car | Estate | 5 | 5 | FQ | F | L4 | 27/01/1597 | 88 | 120 | 27/01/4000 | 300 | 27/01/0000 | / | 0.0000 | 4 | / | Diesel direct injection | Single-Turbo | / | 6 | 0 | Schraube | Schraube | S | 105 | D | D | / | / | 205/55R16V | / | 27/01/2595 | 0.0000 | 0.0000 | 27/01/4535 | 27/01/1770 | 27/01/1480 | 27/01/1487 | 27/01/0000 | 423 | 75 | 75 | 624-1668 | 1400/500 | 50 | 10.50 | 195 | 3.80 | 4.20 | 3.60 | Diesel | Diesel | 99 | A+ | Euro5 | 21,790.00 |
| 9 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:23 AM | https://wpdatatables.com/wp-content/uploads/2024/07/VOLKSWAGEN-Alltrack.jpg | Volkswagen | Golf | Golf VII (A7 Typ 5G) 2012-present | Golf VII Alltrack (A7 Typ 5G) 2014-present | Golf Alltrack 1.8 TSI BMT 4MOTION | Golf Alltrack 1.8 TSI BMT 4MOTION (1798 cm³, 180 PS) 2015-2017 | 2015-2017 | Europe | Compact car | Estate | 5 | 5 | FQ | Ap | L4 | 27/01/1798 | 132 | 180 | 27/01/4500 | 280 | 27/01/0000 | / | 0.0000 | 4 | / | Direct injection | Single-Turbo | / | - | 6 | Schraube | Schraube | S | 109 | D | D | / | / | 205/55R17 | / | 27/01/2620 | 0.0000 | 0.0000 | 27/01/4578 | 27/01/1799 | 27/01/0000 | 27/01/0000 | 27/01/0000 | 500 | 80 | 75 | 605-1620 | 1500/750 | 55 | 7.80 | 217 | 6.50 | 8.00 | 5.60 | Otto | Superkraftstoff | 153 | C | Euro6 | 33,450.00 |
| 10 | Sara | 18/07/2024 08:07 AM | Sara | 19/07/2024 10:23 AM | https://wpdatatables.com/wp-content/uploads/2024/07/volkswagen-golf-vii-variant-.jpg | Volkswagen | Golf | Golf VII (A7 Typ 5G) 2012-present | Golf VII Variant (A7 Typ 5G) 2013-present | Golf Variant 1.2 TSI BMT | Golf Variant 1.2 TSI BMT (1197 cm³, 85 PS) 2013-2017 | 2013-2017 | Europe | Compact car | Estate | 5 | 5 | FQ | F | L4 | 27/01/1197 | 63 | 85 | 27/01/4300 | 160 | 27/01/0000 | / | 0.0000 | 4 | / | Direct injection | Single-Turbo | / | 5 | 0 | Schraube | Schraube | S | 109 | D | D | / | / | 195/65R15 | / | 27/01/2620 | 0.0000 | 0.0000 | 27/01/4562 | 27/01/1799 | 27/01/0000 | 27/01/1289 | 27/01/0000 | 531 | 80 | 75 | 605-1620 | 1100/640 | 50 | 12.60 | 180 | 5.00 | 6.00 | 4.30 | Otto | Superkraftstoff | 115 | B | Euro5 | 19,075.00 |
Send Child Table Row Data
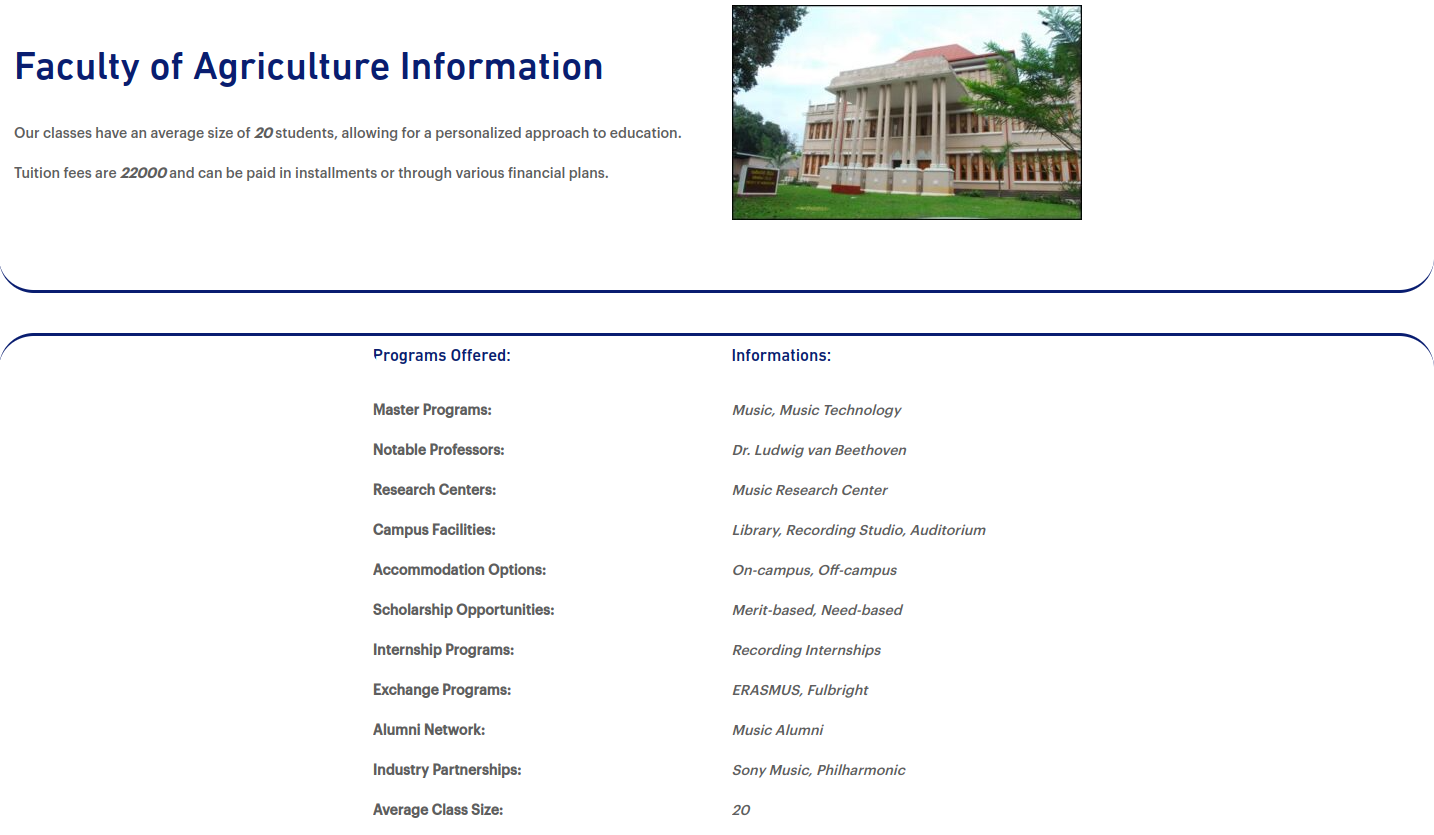
The next fantastic option is Send Child Table Row Data, which allows you to display data from the child table directly by clicking on a row in the parent table. This eliminates the need to maintain two separate tables on the page, reducing clutter while still giving you access to all the necessary information from multiple tables in a streamlined manner.
By setting a unique Column Name that is consistent across both tables, you create a seamless connection. When you click on a row, the URL updates to include data from both the parent and child tables, enabling you to quickly retrieve relevant information without navigating through different tables. This efficient approach ensures that you can access the details you need, exactly when you need them. For more information on how this works, you can check our documentation.
In the example below, you can see the tables and the URL content about both tables that you will receive after selecting a row in parent table. The information you want, about the child table, will be displayed in a non-tabular view.
| wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | facultyid | Faculty name | Location | Established | student count | programs offered |
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Sara | 18/07/2024 02:48 PM | Sara | 18/07/2024 02:48 PM | 1 | Faculty of Engineering | New York, NY | 1854 | 5000 | 10 |
| 2 | Sara | 18/07/2024 02:48 PM | Sara | 18/07/2024 02:48 PM | 2 | Faculty of Medicine | Los Angeles, CA | 1900 | 4000 | 8 |
| 3 | Sara | 18/07/2024 02:48 PM | Sara | 18/07/2024 02:48 PM | 3 | Faculty of Business | Chicago, IL | 1920 | 3000 | 12 |
| 4 | Sara | 18/07/2024 02:48 PM | Sara | 18/07/2024 02:48 PM | 4 | Faculty of Arts | Boston, MA | 1870 | 2000 | 15 |
| 5 | Sara | 18/07/2024 02:48 PM | Sara | 18/07/2024 02:48 PM | 5 | Faculty of Sciences | San Francisco, CA | 1930 | 3500 | 20 |
| image | wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | detailid | facultyid | facultyname | specificfieldorarea | masterprograms | phdprograms | notableprofessors | researchcenters | campusfacilities | accommodationoptions | scholarshipopportunities | internshipprograms | exchangeprograms | alumninetwork | industrypartnerships | averageclasssize | studentorganizations | tuitionfees | Website | Phone | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| https://wpdatatables.com/wp-content/uploads/2024/07/Faculty_of_Engineering_AlexU-e1721387624619.jpg | 1 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:14 AM | 1 | 1 | Faculty of Engineering | Engineering and Technology | Civil Engineering, ECE | Mechanical Engineering, CS | Dr. Alan Turing | Center for Robotics | Library, Gym, Cafeteria, Sports Complex | On-campus, Off-campus | Merit-based, Need-based | Summer Internships | ERASMUS, Fulbright | Engineers Alumni | Intel, Google | 30 | Robotics Club, Coding Club | 20,000 | eng.university.edu | [email protected] | 617-253-1000 |
| https://wpdatatables.com/wp-content/uploads/2024/07/why-choose-e1721387739612.jpg | 2 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:17 AM | 2 | 2 | Faculty of Medicine | Medical Sciences and Clinical Practice | Medicine, Surgery | Medical Research | Dr. Marie Curie | Institute for Medical Studies | Hospital, Library, Sports Facility | On-campus, Off-campus | Merit-based, Need-based | Hospital Internships | ERASMUS, Fulbright | Doctors Alumni | Mayo Clinic, Johns Hopkins | 25 | Medical Society, Bioethics Club | 30,000 | med.university.edu | [email protected] | 212-854-1754 |
| https://wpdatatables.com/wp-content/uploads/2024/07/mo18-e1721387951936.jpg | 3 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:19 AM | 3 | 3 | Faculty of Business | Business Administration and Management | Business Administration | Business Research | Dr. Peter Drucker | Business Innovation Center | Library, Auditorium, Cafeteria | On-campus, Off-campus | Merit-based, Need-based | Corporate Internships | ERASMUS, Fulbright | Business Alumni | Deloitte, McKinsey | 40 | Entrepreneurship Club, Finance Club | 25,000 | bus.university.edu | [email protected] | 650-723-2300 |
| https://wpdatatables.com/wp-content/uploads/2024/07/Praha_Stare_Mesto_Namesti_Jana_Palacha_FF_UK_01-e1721388028310.jpg | 4 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:20 AM | 4 | 4 | Faculty of Arts | Fine Arts and Performing Arts | Fine Arts, Performing Arts | Art History | Dr. Georgia O'Keeffe | Fine Arts Research Center | Library, Art Studio, Auditorium | On-campus, Off-campus | Merit-based, Need-based | Museum Internships | ERASMUS, Fulbright | Arts Alumni | MoMA, Metropolitan Museum | 20 | Drama Club, Painting Society | 18,000 | arts.university.edu | [email protected] | 20-7679-2000 |
| https://wpdatatables.com/wp-content/uploads/2024/07/fobejarat3-e1721388101154.jpg | 5 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:23 AM | 5 | 5 | Faculty of Sciences | Natural Sciences and Mathematics | Biochemistry, Physics | Molecular Biology, Astrophysics | Dr. Richard Feynman | Advanced Sciences Research Center | Library, Lab, Sports Facility | On-campus, Off-campus | Merit-based, Need-based | Lab Internships | ERASMUS, Fulbright | Sciences Alumni | NASA, CERN | 35 | Science Club, Astronomy Club | 22,000 | sci.university.edu | [email protected] | 89-289-01 |
| https://wpdatatables.com/wp-content/uploads/2024/07/csm_Gebaeude_Juristische_Fakultaet_890c65703b-e1721388258660.png | 6 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:24 AM | 6 | 6 | Faculty of Law | Legal Studies and Jurisprudence | International Law, Corporate Law | Human Rights Law | Dr. Ruth Bader Ginsburg | Law and Justice Center | Library, Moot Court, Gym | On-campus, Off-campus | Merit-based, Need-based | Legal Internships | ERASMUS, Fulbright | Law Alumni | Supreme Court, Amnesty Intl | 20 | Debate Society, Legal Aid Clinic | 35,000 | law.university.edu | [email protected] | 1-44-32-30-00 |
| https://wpdatatables.com/wp-content/uploads/2024/07/images.jpeg | 7 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:10 AM | 7 | 7 | Faculty of Education | Educational Theory and Teaching Methods | Curriculum and Instruction | Educational Psychology | Dr. John Dewey | Educational Research Center | Library, Gym, Counseling Center | On-campus, Off-campus | Merit-based, Need-based | School Internships | ERASMUS, Fulbright | Education Alumni | Teach for America, UNICEF | 25 | Education Club, Student Government | 20,000 | edu.university.edu | [email protected] | 2-9351-2222 |
| https://wpdatatables.com/wp-content/uploads/2024/07/csm_RS12635_1-13644_78170829b1-e1721388327444.jpg | 8 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:25 AM | 8 | 8 | Faculty of Computer Science | Computer Science and Information Technology | Software Engineering, AI | Computer Systems | Dr. Grace Hopper | Computer Science Research Center | Library, Lab, Sports Facility | On-campus, Off-campus | Merit-based, Need-based | Tech Internships | ERASMUS, Fulbright | Computer Science Alumni | Microsoft, Amazon | 40 | Hackathon Club, AI Society | 28,000 | cs.university.edu | [email protected] | 3-3812-2111 |
| https://wpdatatables.com/wp-content/uploads/2024/07/images-1.jpeg | 9 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:10 AM | 9 | 9 | Faculty of Architecture | Architectural Design and Urban Planning | Urban Planning, Architecture | Sustainable Design | Dr. Frank Lloyd Wright | Architecture Research Center | Library, Studio, Sports Facility | On-campus, Off-campus | Merit-based, Need-based | Architectural Internships | ERASMUS, Fulbright | Architecture Alumni | Zaha Hadid Architects | 25 | Urban Planning Society, Design Club | 27,000 | arch.university.edu | [email protected] | 91-394-6000 |
| https://wpdatatables.com/wp-content/uploads/2024/07/120_rue_Universite-scaled-e1721388392667.jpg | 10 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:26 AM | 10 | 10 | Faculty of Social Sciences | Sociology, Psychology, and Anthropology | Sociology, Psychology | Social Work, Anthropology | Dr. Jane Goodall | Social Sciences Research Center | Library, Gym, Counseling Center | On-campus, Off-campus | Merit-based, Need-based | Community Service Internships | ERASMUS, Fulbright | Social Sciences Alumni | UNICEF, WHO | 30 | Sociology Club, Psychology Club | 24,000 | soc.university.edu | [email protected] | 15-27-89111 |
| https://wpdatatables.com/wp-content/uploads/2024/07/trefort-5-e1721388457127.jpg | 11 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:28 AM | 11 | 11 | Faculty of Humanities | Literature, History, and Philosophy | Literature, History | Philosophy, Linguistics | Dr. Noam Chomsky | Humanities Research Center | Library, Auditorium, Study Rooms | On-campus, Off-campus | Merit-based, Need-based | Publishing Internships | ERASMUS, Fulbright | Humanities Alumni | Penguin Random House, NYT | 20 | Literature Club, Debate Team | 23,000 | hum.university.edu | [email protected] | 10-6275-1201 |
| https://wpdatatables.com/wp-content/uploads/2024/07/4d4e073b-434c-441b-a21b-082a5d39c26d.jpeg | 12 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 10:30 AM | 12 | 12 | Faculty of Environmental Studies | Environmental Science and Sustainability | Environmental Science, Ecology | Climate Science | Dr. Rachel Carson | Environmental Studies Center | Library, Lab, Greenhouse | On-campus, Off-campus | Merit-based, Need-based | Environmental Internships | ERASMUS, Fulbright | Environmental Alumni | WWF, Greenpeace | 25 | Eco Club, Sustainability Society | 21,000 | env.university.edu | [email protected] | 22-2572-2545 |
| https://wpdatatables.com/wp-content/uploads/2024/07/faculty-1-1024x681-1-e1721388959958.jpeg | 13 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:36 AM | 13 | 13 | Faculty of Music | Music Theory, Performance, and Composition | Mechanical Engineering | Automotive Engineering | Dr. Nikola Tesla | Mechanical Engineering Research Center | Library, Workshop, Gym | On-campus, Off-campus | Merit-based, Need-based | Industrial Internships | ERASMUS, Fulbright | Engineering Alumni | Ford, Tesla | 30 | Mechanics Club, Robotics Team | 19,000 | music.university.edu | [email protected] | 21-650-9111 |
| https://wpdatatables.com/wp-content/uploads/2024/07/fhs-new-campus-e1721389035114.jpg | 14 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:37 AM | 14 | 14 | Faculty of Health Sciences | Public Health and Health Administration | Political Science | International Relations | Dr. Henry Kissinger | Political Studies Institute | Library, Auditorium, Sports Complex | On-campus, Off-campus | Merit-based, Need-based | Government Internships | ERASMUS, Fulbright | Political Science Alumni | United Nations, State Department | 25 | Politics Club, Debate Society | 26,000 | health.university.edu | [email protected] | 11-3091-3116 |
| https://wpdatatables.com/wp-content/uploads/2024/07/University_of_Toronto_Faculty_of_Dentistry-scaled-e1721389110124.jpg | 15 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:38 AM | 15 | 15 | Faculty of Dentistry | Dental Science and Oral Health | Economics, Finance | Econometrics, Monetary Policy | Dr. John Maynard Keynes | Economic Research Center | Library, Trading Room, Cafeteria | On-campus, Off-campus | Merit-based, Need-based | Financial Internships | ERASMUS, Fulbright | Economics Alumni | IMF, World Bank | 40 | Finance Club, Investment Society | 32,000 | dent.university.edu | [email protected] | 3-8344-4000 |
| https://wpdatatables.com/wp-content/uploads/2024/07/images-2.jpeg | 16 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:10 AM | 16 | 16 | Faculty of Pharmacy | Pharmaceutical Sciences and Pharmacology | Nursing, Public Health | Epidemiology, Health Informatics | Dr. Florence Nightingale | Public Health Research Center | Library, Clinic, Sports Facility | On-campus, Off-campus | Merit-based, Need-based | Hospital Internships | ERASMUS, Fulbright | Health Alumni | WHO, Red Cross | 30 | Health Club, Nursing Society | 29,000 | pharm.university.edu | [email protected] | 6516-6666 |
| https://wpdatatables.com/wp-content/uploads/2024/07/chula-faculty-nursing-hero-desktop-e1721389187554.jpg | 17 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:40 AM | 17 | 17 | Faculty of Nursing | Nursing Practice and Healthcare | Chemistry, Chemical Engineering | Organic Chemistry, Material Science | Dr. Linus Pauling | Chemical Research Center | Library, Lab, Sports Facility | On-campus, Off-campus | Merit-based, Need-based | Lab Internships | ERASMUS, Fulbright | Chemistry Alumni | DuPont, BASF | 25 | Chemistry Club, Lab Society | 20,000 | nursing.university.edu | [email protected] | 514-398-4455 |
| https://wpdatatables.com/wp-content/uploads/2024/07/1672381334tropical_biodiversity_clip_image004-e1721389250649.jpg | 18 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:41 AM | 18 | 18 | Faculty of Agriculture | Agricultural Science and Agronomy | Music, Music Technology | Musicology, Sound Engineering | Dr. Ludwig van Beethoven | Music Research Center | Library, Recording Studio, Auditorium | On-campus, Off-campus | Merit-based, Need-based | Recording Internships | ERASMUS, Fulbright | Music Alumni | Sony Music, Philharmonic | 20 | Music Club, Orchestra | 22,000 | agri.university.edu | [email protected] | 495-939-1000 |
| https://wpdatatables.com/wp-content/uploads/2024/07/csm_Eingang_Vetmed_Fakultat_img_3684_9950491798-e1721389349227.jpg | 19 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:43 AM | 19 | 19 | Faculty of Veterinary Medicine | Veterinary Science and Animal Health | Philosophy, Theology | Ethics, Religious Studies | Dr. Søren Kierkegaard | Philosophy Research Center | Library, Chapel, Auditorium | On-campus, Off-campus | Merit-based, Need-based | Research Internships | ERASMUS, Fulbright | Philosophy Alumni | Oxford University Press | 20 | Philosophy Club, Theology Society | 31,000 | vet.university.edu | [email protected] | 21-6564-2222 |
| https://wpdatatables.com/wp-content/uploads/2024/07/saude-publica.jpg | 20 | Sara | 18/07/2024 11:03 AM | Sara | 19/07/2024 11:11 AM | 20 | 20 | Faculty of Public Health | Public Health Policy and Epidemiology | Hospitality Management | Tourism, Event Management | Dr. Conrad Hilton | Hospitality Research Center | Library, Training Hotel, Gym | On-campus, Off-campus | Merit-based, Need-based | Hotel Internships | ERASMUS, Fulbright | Hospitality Alumni | Hilton, Marriott | 35 | Hospitality Club, Tourism Society | 23,000 | publichealth.university.edu | [email protected] | 416-978-2011 |
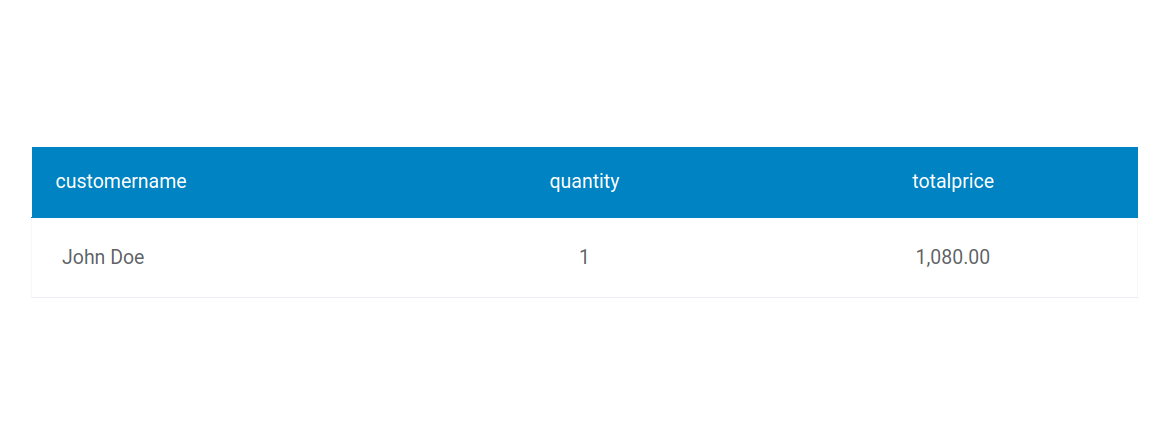
Send Child Table Data
The final option is Send Child Table Data, and it operates in a similar manner to the previous options, but this time, it displays the data from the child table in a structured tabular format. This provides significant advantages, as you can easily sort, filter, and customize the table to meet your specific needs.
By presenting the child table data in a table view, you gain enhanced control over how the information is displayed, allowing for a more organized presentation of values. This means that even if there are numerous entries, you can tailor the display to highlight the most relevant details efficiently. For more information on how this works, you can check our documentation.
In the example below, you can see the tables and the URL content about both tables that you will receive after selecting a row in parent table. The information you want, about the child table, will be displayed in a tabular view.
| wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | productid | Product name | Category | Price | Stock | Supplier | suppliercontact | description | weight | dimensions | warranty | rating | manufacturedate | expirydate | discount | sku | color | material | origincountry | Brand | packagetype |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 1 | Laptop | Electronics | 1,200 | 50 | TechSupplier | 123-456-7890 | High performance laptop | 2.5 kg | 30x20x2 cm | 18/07/2026 | 4.50 | 15/01/2023 | 15/01/2026 | 10% | LTP1200 | Black | Metal | USA | TechBrand | Box |
| 2 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 2 | Smartphone | Electronics | 800 | 100 | PhoneWorld | 987-654-3210 | Latest model smartphone | 0.5 kg | 15x7x0.8 cm | 18/07/2025 | 4.80 | 01/03/2023 | 01/03/2025 | 5% | SM800 | Silver | Metal | China | PhoneCo | Box |
| 3 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 3 | Office Chair | Furniture | 150 | 200 | OfficeGear | 456-789-0123 | Ergonomic office chair | 10 kg | 60x60x120 cm | 18/07/2029 | 4.20 | 20/11/2022 | 20/11/2028 | 15% | OC150 | Black | Fabric | Germany | Comfort | Box |
| 4 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 4 | Coffee Maker | Kitchen | 100 | 75 | KitchenPro | 321-654-9870 | Automatic coffee maker | 3 kg | 25x25x35 cm | 18/07/2027 | 4.00 | 10/05/2023 | 10/05/2026 | 20% | CM100 | White | Plastic | Italy | BrewMaster | Box |
| 5 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 5 | Headphones | Electronics | 200 | 150 | SoundTech | 789-012-3456 | Noise-cancelling headphones | 0.3 kg | 20x15x5 cm | 18/07/2025 | 4.70 | 25/02/2023 | 25/02/2024 | 10% | HP200 | Black | Plastic | Japan | AudioMax | Box |
| 6 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 6 | Gaming Console | Electronics | 500 | 60 | GameZone | 654-321-0987 | Next-gen gaming console | 4 kg | 40x30x10 cm | 18/07/2026 | 4.90 | 01/06/2023 | 01/06/2026 | 5% | GC500 | Black | Plastic | USA | GameTech | Box |
| 7 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 7 | Microwave Oven | Kitchen | 250 | 80 | HomeAppliances | 098-765-4321 | Convection microwave oven | 15 kg | 50x50x30 cm | 18/07/2027 | 4.40 | 15/04/2023 | 15/04/2026 | 10% | MO250 | Silver | Metal | South Korea | HomeCook | Box |
| 8 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 8 | Vacuum Cleaner | Home | 180 | 90 | CleanUp | 123-789-4560 | High-power vacuum cleaner | 8 kg | 35x35x50 cm | 18/07/2026 | 4.30 | 20/01/2023 | 20/01/2025 | 10% | VC180 | Red | Plastic | UK | CleanMaster | Box |
| 9 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 9 | Smartwatch | Electronics | 250 | 120 | GadgetWorld | 432-987-6543 | Multi-function smartwatch | 0.1 kg | 5x5x1 cm | 18/07/2025 | 4.60 | 10/03/2023 | 10/03/2024 | 5% | SW250 | Black | Metal | China | TechWear | Box |
| 10 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 10 | Air Conditioner | Home | 600 | 30 | CoolAir | 321-123-6547 | Energy-efficient AC unit | 20 kg | 70x50x25 cm | 18/07/2029 | 4.20 | 01/12/2022 | 01/12/2027 | 15% | AC600 | White | Plastic | Japan | AirCool | Box |
| 11 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 11 | Blender | Kitchen | 80 | 110 | BlendMaster | 987-321-6540 | High-speed blender | 4 kg | 30x20x20 cm | 18/07/2026 | 4.00 | 05/05/2023 | 05/05/2025 | 20% | BL80 | Black | Plastic | USA | BlendTech | Box |
| 12 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 12 | Desk Lamp | Home | 40 | 180 | LightHouse | 456-654-3219 | Adjustable desk lamp | 1 kg | 10x10x30 cm | 18/07/2025 | 4.50 | 18/02/2023 | 18/02/2024 | 5% | DL40 | White | Metal | China | BrightLite | Box |
| 13 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 13 | Water Heater | Home | 300 | 45 | HeatMaster | 654-789-3212 | Instant water heater | 12 kg | 40x40x20 cm | 18/07/2029 | 4.30 | 28/01/2023 | 28/01/2028 | 10% | WH300 | Silver | Metal | Germany | HeatTech | Box |
| 14 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 14 | Bookshelf | Furniture | 200 | 100 | WoodWorks | 123-321-6548 | Wooden bookshelf | 20 kg | 100x30x180 cm | 18/07/2034 | 4.10 | 15/09/2022 | 15/09/2032 | 15% | BS200 | Brown | Wood | Canada | WoodCraft | Box |
| 15 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 15 | Refrigerator | Kitchen | 1,000 | 25 | ChillZone | 098-321-6547 | Double-door refrigerator | 50 kg | 90x60x180 cm | 18/07/2029 | 4.50 | 10/01/2023 | 10/01/2028 | 10% | RF1000 | Silver | Metal | South Korea | CoolHome | Box |
| 16 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 16 | Washing Machine | Home | 700 | 40 | CleanMaster | 789-654-1230 | Front-load washing machine | 60 kg | 60x60x85 cm | 18/07/2029 | 4.30 | 20/12/2022 | 20/12/2027 | 10% | WM700 | White | Metal | Germany | CleanTech | Box |
| 17 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 17 | Tablet | Electronics | 300 | 70 | GadgetWorld | 432-987-6543 | High-resolution tablet | 0.6 kg | 25x18x0.8 cm | 18/07/2025 | 4.40 | 05/02/2023 | 05/02/2025 | 10% | TB300 | Black | Metal | China | TechWear | Box |
| 18 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 18 | Air Purifier | Home | 250 | 50 | FreshAir | 654-321-0987 | HEPA air purifier | 5 kg | 30x30x60 cm | 18/07/2027 | 4.50 | 05/04/2023 | 05/04/2026 | 15% | AP250 | White | Plastic | Japan | PureAir | Box |
| 19 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 19 | Hair Dryer | Personal Care | 60 | 150 | BeautyTech | 987-123-4560 | Professional hair dryer | 1 kg | 25x10x10 cm | 18/07/2025 | 4.60 | 22/01/2023 | 22/01/2024 | 10% | HD60 | Red | Plastic | Italy | HairPro | Box |
| 20 | Sara | 18/07/2024 11:10 AM | Sara | 18/07/2024 11:10 AM | 20 | Electric Kettle | Kitchen | 50 | 90 | KitchenPro | 321-654-9870 | Fast-boiling electric kettle | 1.2 kg | 20x20x25 cm | 18/07/2026 | 4.40 | 15/03/2023 | 15/03/2025 | 10% | EK50 | Silver | Metal | UK | BoilMaster | Box |
| wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | Order ID | orderdate | Customer Name | productid | quantity | totalprice | paymentmethod | shippingaddress | orderstatus | shipmentdate | deliverydate | trackingnumber | discountapplied | salesrep | notes |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Sara | 18/07/2024 03:09 PM | Sara | 18/07/2024 03:09 PM | 1 | 01/07/2023 | John Doe | 1 | 1 | 1,080.00 | Credit Card | 123 Elm St, Springfield | Shipped | 02/07/2023 | 05/07/2023 | TRK123456 | Yes | Alice | Urgent delivery requested |
| 2 | Sara | 18/07/2024 03:09 PM | Sara | 18/07/2024 03:09 PM | 2 | 02/07/2023 | Jane Smith | 2 | 2 | 1,520.00 | PayPal | 456 Oak St, Shelbyville | Delivered | 03/07/2023 | 06/07/2023 | TRK123457 | No | Bob | Gift wrap requested |
| 3 | Sara | 18/07/2024 03:09 PM | Sara | 18/07/2024 03:09 PM | 3 | 03/07/2023 | Mike Johnson | 3 | 1 | 127.50 | Credit Card | 789 Pine St, Capital City | Processing | 04/07/2023 | 07/07/2023 | TRK123458 | Yes | Carol | |
| 4 | Sara | 18/07/2024 03:09 PM | Sara | 18/07/2024 03:09 PM | 4 | 04/07/2023 | Sarah Lee | 4 | 1 | 80.00 | Bank Transfer | 101 Maple St, Ogdenville | Delivered | 05/07/2023 | 08/07/2023 | TRK123459 | Yes | Dave | |
| 5 | Sara | 18/07/2024 03:09 PM | Sara | 18/07/2024 03:09 PM | 5 | 05/07/2023 | Chris Evans | 5 | 3 | 540.00 | Credit Card | 202 Birch St, North Haverbrook | Shipped | 06/07/2023 | 09/07/2023 | TRK123460 | No | Eva |
Thank you for taking the time to read this blog post! We hope this brief presentation of the new options for the Master-Detail Tables add-on has been helpful. For more detailed information, please refer to our documentation.
If you’d like to explore more examples, visit our sandbox and try out the exciting options through various demos!
Additionally, if you have any requests or suggestions, we encourage you to write on our Features Suggestion page. We’ll review your feedback as quickly as possible, and we truly appreciate your contributions so far.
Stay tuned for more exciting updates, and until then, have a wonderful day!