Getting music to play seamlessly on your WordPress site can seem like a daunting task. Still, embedding a Spotify playlist not only enhances user experience but also elevates your site’s engagement levels.
In a world where streaming digital music services have become integral to our online experience, knowing how to add a Spotify embedded player to your WordPress site is essential.
With just a few clicks, you can transform your blog from a simple text-based platform into a dynamic, interactive space. By utilizing WordPress plugins and the Gutenberg Block Editor, this tutorial will guide you through the process.
By the end of this detailed guide, you’ll master embedding Spotify playlists effortlessly, integrating lively audio content into your posts or pages. Say goodbye to plain-text blogging and welcome a rich, multimedia experience that enhances user interaction.
In this article, we’ll cover:
- Why embedding Spotify is beneficial.
- Simple steps to use Spotify shortcode and html embed code.
- Exploring plugins to streamline the integration process.
Let’s dive in and start your journey to a more engaging and musically enriched WordPress site.
Table of Contents
How to embed a Spotify playlist in WordPress: Quick Workflow
Step 1: Get the Spotify playlist link
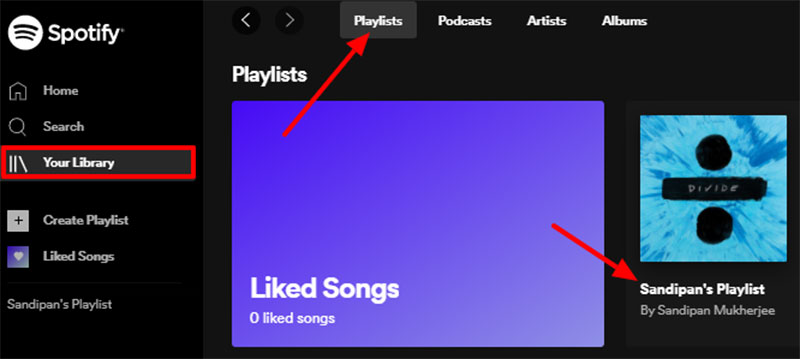
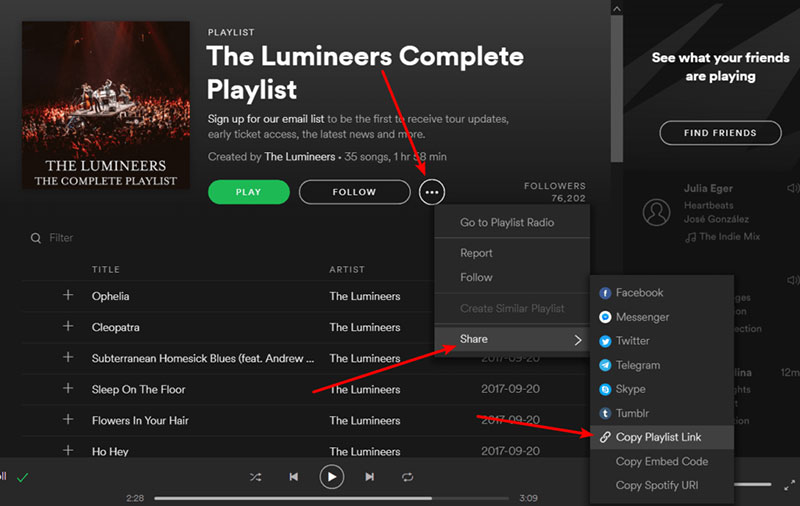
- Log into your Spotify account and find the playlist you want to embed
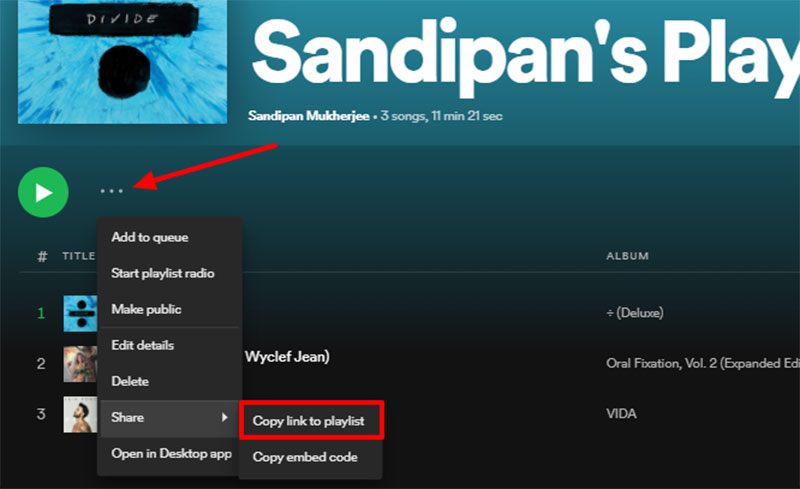
- Click the three dots (…) next to the playlist and select “Copy Playlist Link”
Step 2: Embed the playlist in your WordPress post or page
- Create a new post or page in WordPress where you want to embed the playlist
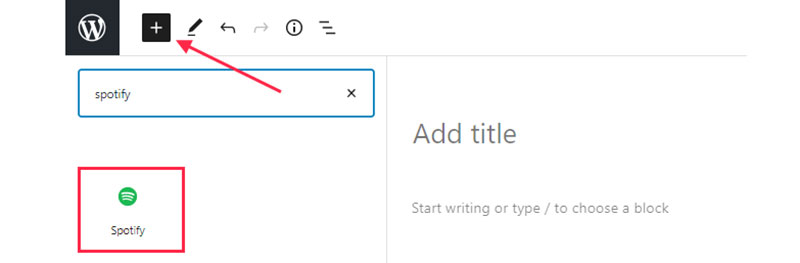
- Add a new block and search for “Spotify”
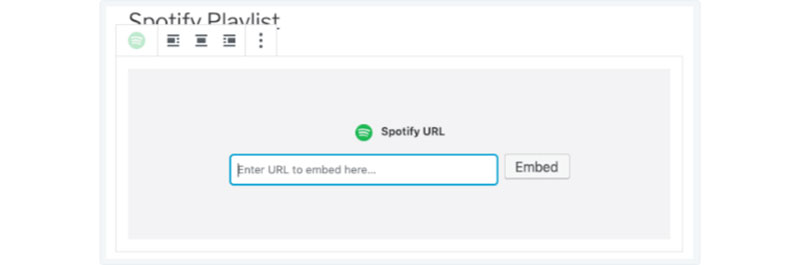
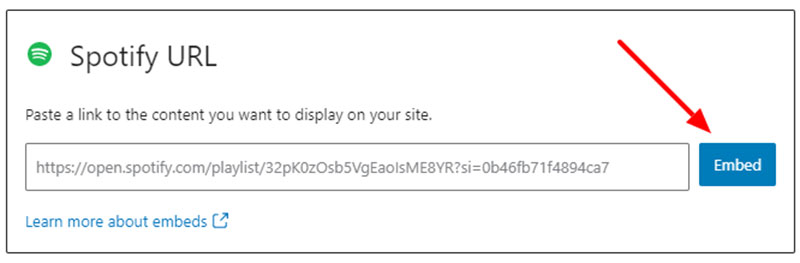
- Paste the playlist link you copied from Spotify into the block
- Click the “Embed” button
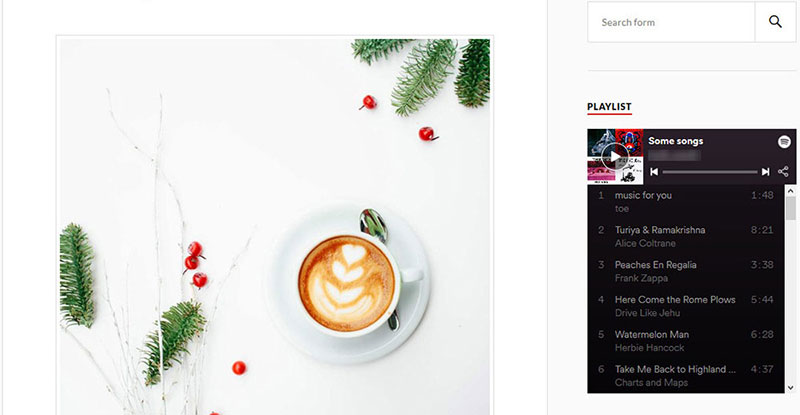
Your Spotify playlist will now be embedded in the post or page. You can also embed a Spotify playlist in your WordPress sidebar widgets:
Step 3 (optional): Embed the playlist in a WordPress widget
- Go to Appearance >> Widgets in your WordPress dashboard
- Add a Text widget to your sidebar
- Paste the Spotify playlist link into the widget and save it
- The playlist will now appear in your sidebar widget
Why Not Use a Plugin?
Plugins are one way to embed a Spotify playlist and there are several good plugin options where users can not only embed a Spotify playlist but they can also embed a YouTube playlist as well.
However, plugins will increase a site’s overhead. This means that plugins will eat into the site’s processing power and bandwidth.
No WordPress site owner wants to waste these resources. The site will run smoother, with a quicker load time, by coding things yourself.
This guide teaches how to manually code in order to embed playlists. This avoids the need to rely on resource-hogging plugins.
How To Embed A Spotify Playlist to Your Website
To begin, look at your WordPress theme. Some themes enable good integration of plugins and external Javascript.
After that, prepare the Spotify playlist to embed. Once it’s ready to show the world, find the playlist URL.
Then:

- Open the Desktop Spotify App

- Go to the Playlist and right-click it (from the sidebar)
- Open WordPress Admin

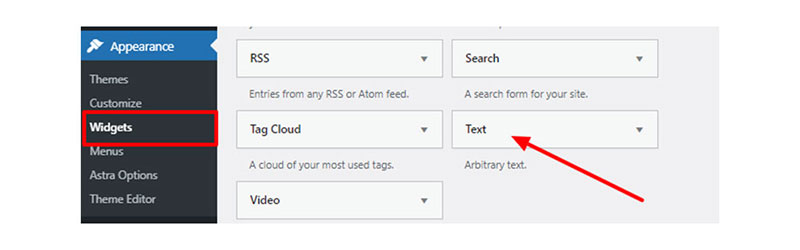
- Go to Appearance > Widgets
- Pick a text widget from the left side list.

- Send your selection to the playlist’s display location. This may be the sidebar, footer, etc.
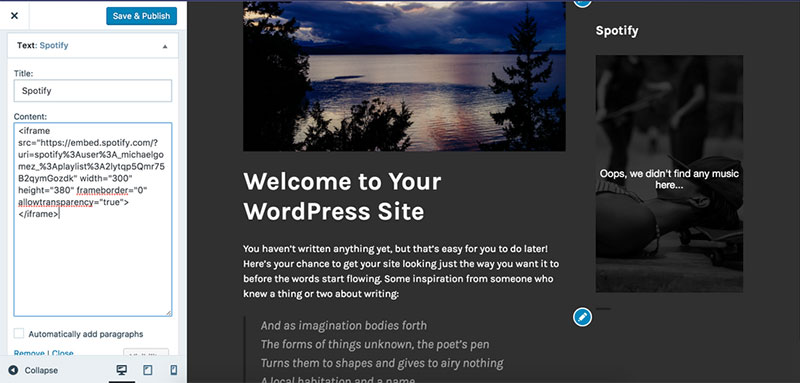
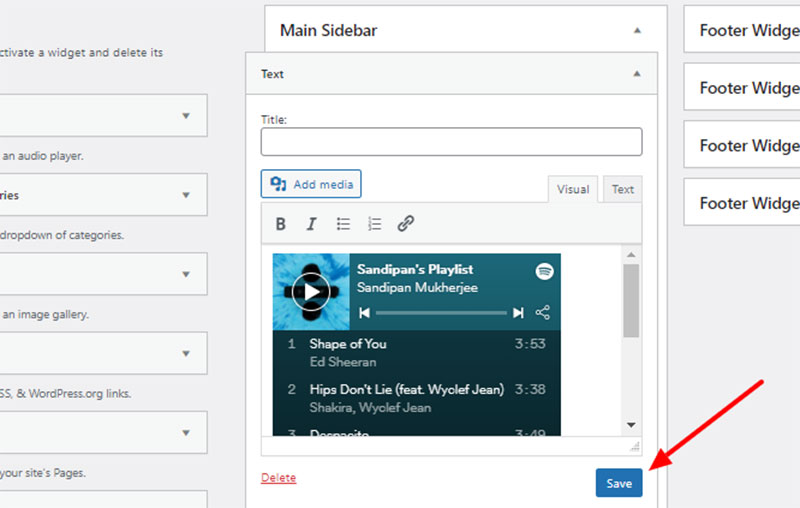
- The text widget will appear in the new location. Now paste the Spotify embed code in the content area. A title is optional.

- Push save and check your site
Using the Classic Editor

This option couldn’t be simpler. Follow the above tutorial to get the Spotify URL for your song or playlist.
Then go to the place where you would like to embed the playlist.

Choose the page or post that will feature the Playlist and click Add Block. Then paste the URL into the editor.

The URL will change into an embedded player.
How to Embed a Spotify Playlist in WordPress as a Widget
Another easy option is to create a widget that contains a Spotify Playlist. Again, find and use your Spotify Playlist URL.
Then:

- Open your Dashboard
- Select Manage > Customize > Widget
- Pick the desired text widget and drag it into the preferred widget area
- Click the widget
- Type in the Spotify shortcode: `{`spotify url`}`.
- Replace “URL” with the actual URL of your playlist.
- Click Done
Using Qode Music Themes

Your website might utilize a Qode theme with a music module. If so, embedding a Spotify playlist is even easier.
The themes come fully geared with all the tools a music theme should have. This includes a shortcode designed to embed playlists.
To use it:

- Add a new element
- Select Audio Playlist
- Select Spotify from the dropdown menu
- Insert your Playlist URL
- Click Save Changes
How to Embed a Spotify Playlist In WordPress Posts

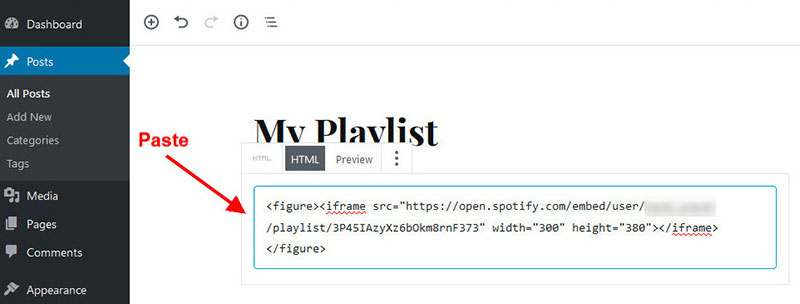
Another option is to insert a playlist into a WordPress post itself using an iframe. Go to the WordPress Dashboard > Posts > Add New.
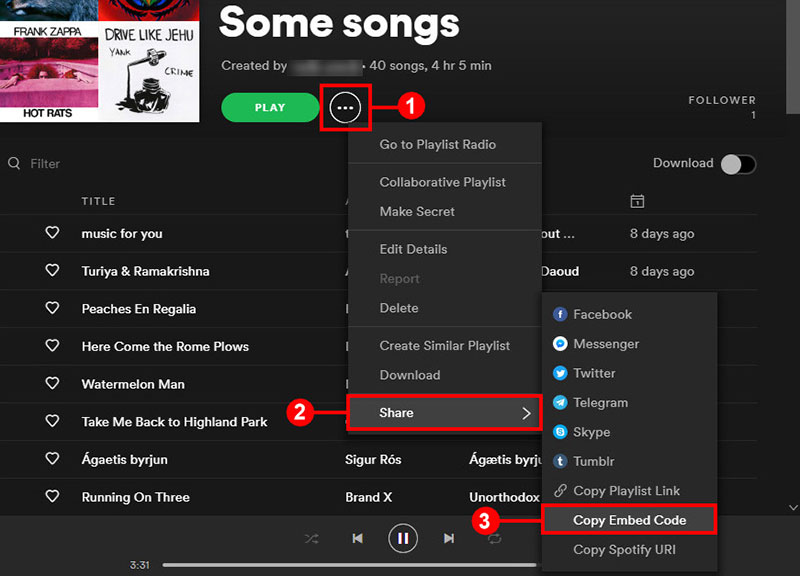
Then title the post and put an embedded code into it. To get the code:
- Select your Playlist
- Click the Three Dots
- Choose Share
- Copy embed code
- Add the embed code to the post.

When inserting the code, make sure to put it into the text area of the post, not the visual editor. HTML codes like this won’t work inside the visual editor.
After inserting the code, upload the post. It will now be showcasing the embedded Spotify Playlist.
Troubleshooting

Below are two of the most likely causes of Spotify Playlist errors.
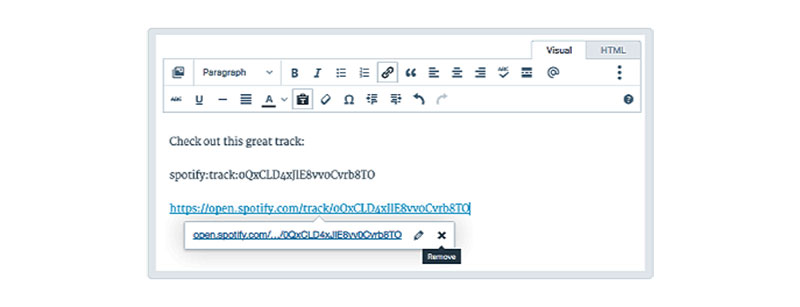
Hyperlinked Spotify URL
The text of the URL may be in the theme’s link color. If so, the URL is very likely hyperlinked.
One cannot embed a playlist to WordPress if it’s hyperlinked, so it’s necessary to remove it.
To do so, click the Remove Icon. If the URL’s text turns black, the hyperlink is gone.
Spotify URL/Shortcode is Not on Its Own Line
Make sure that your URL and shortcode are on their own line in the code. There can be no characters or whitespace before or after them.
If not, the code won’t function properly.
FAQ on embedding a Spotify playlist in WordPress
How do I embed a Spotify playlist into a WordPress post?
To embed a Spotify playlist into a WordPress post, navigate to the playlist on Spotify, click the three dots, select “Share,” then “Copy Embed Code.” In your WordPress post, add a Custom HTML block using the Gutenberg Block Editor, and paste the code.
Which WordPress plugins can I use to embed Spotify playlists?
Many WordPress plugins allow seamless integration of Spotify playlists. The most popular and user-friendly one is the SoundWidget Plugin. Install it from the WordPress plugins repository to make embedding multimedia significantly easier and more efficient.
Can I customize the appearance of the embedded Spotify player?
Yes, you can customize the appearance partially. While the Spotify embedded player itself has a fixed layout, tweaking the HTML embed code or applying custom CSS within your WordPress theme can help you achieve a more cohesive look that matches your site’s design.
How do I add a Spotify playlist to a WordPress sidebar?
Adding a playlist to your WordPress sidebar involves using either a text widget or a plugin. Copy your Spotify playlist embed code, go to Widgets under the Appearance menu, add a Custom HTML widget to your sidebar, and then paste the embed code.
Does adding a Spotify playlist affect my website’s loading speed?
Embedding a Spotify playlist generally has a minor impact on loading speed. The Spotify embedded player is loaded asynchronously, which ensures minimal delays. However, optimizing other elements of your site can help maintain a quick and responsive user experience.
Is it possible to add multiple Spotify playlists on a single page?
Absolutely, you can embed multiple Spotify playlists on a single page. Just grab each playlist’s embed code and insert them into separate Custom HTML blocks or within the same block in your WordPress post or page editor.
Are there any restrictions or limitations on embedding Spotify playlists?
While there are generally no restrictions, make sure you respect Spotify‘s terms of service. Embedding is straightforward, but some advanced customization might be restricted based on Spotify API limitations, and making sure your site remains compliant is crucial.
How do I update or change the embedded playlist?
Updating an embedded playlist is simple. Replace the old embed code with the new one in the Custom HTML block. Just get the updated code from the Spotify app, and update your WordPress post or page with the new embed code.
Can I embed a Spotify playlist in a WordPress footer?
Yes, embedding a Spotify playlist in the WordPress footer is similar to the sidebar process. Utilize the footer widget area in the WordPress dashboard, add a Custom HTML widget, and paste your Spotify embed code.
Do I need a premium Spotify account to embed a playlist?
No, embedding a playlist doesn’t require a premium Spotify account. Both free and premium users can generate the embed code. However, playback without interruptions might differ for site visitors based on their Spotify subscription status.
Conclusion
Embedding a Spotify playlist in WordPress is more than just a technical task—it’s an opportunity to enhance the functionality and user engagement of your website. By leveraging the Spotify embedded player and WordPress plugins like the SoundWidget Plugin, you can seamlessly integrate music directly into your blog or website. The process is straightforward: generate the HTML embed code from Spotify, then place it within a Custom HTML block using the Gutenberg Block Editor.
In this guide, you’ve learned the essentials of embedding Spotify playlists, from utilizing WordPress widgets to implementing advanced CSS customizations for a more cohesive look. Adding multiple playlists, integrating them into sidebars or footers, and understanding the load impact were also covered.
Now, fully equipped with the know-how, you can transform a plain-text blog into an engaging, multimedia-rich platform. Start embedding today and let the music play, enriching your visitors’ experience and giving your site that extra spark of creativity. Your WordPress site, now with embedded Spotify playlists, stands ready to captivate and retain visitors like never before.
If you enjoyed reading this article on how to embed a Spotify playlist in WordPress, you should check out this one about how to make a phone number clickable in WordPress.
We also wrote about a few related subjects like how to check the WordPress version, how to upload an HTML file in WordPress, how to embed a Facebook video in WordPress, where are WordPress pages stored and why is WordPress so hard to use.



