Whereas website design deals with how a website looks, front end development is concerned with how the web design is implemented on the web.
Are you curious what makes a site act the way it does? Have you ever wondered upon arriving on a website how to become a front end developer?
Front end vs back end developer Jobs
What is a front end developer? A front end web developer creates websites using web design apps and JavaScript, CSS, and HTML to write codes that run inside the users’ browser. On the other hand, backend developers write codes that run on the webserver.
The back end developer will be the engineer responsible for designing systems such as water and sewer and electricity, all of which work together to make the city function.
The front end developer will be responsible for the actual layout of the streets and all the necessary connections inside the city that make it possible for people to live their lives.
A frontend developer will make sure that the website’s design renders well across all browsers and platforms and ensure an error- and bug-free front-end.
HTML & CSS: The Building Blocks of Web Design and Front-end Development

Are interested in how to become a front end developer? Do front end web developer jobs attract you? Or do you want to create your own IoT development company? The concepts of web design and front end web development wouldn’t exist without the standard markup languages for creating web pages and apps: CSS and HTML.
HyperText Markup Language, or HTML, and Cascading Style Sheets, or CSS, are the elementary blocks of creating a website design, from formatted text to adding images.
Any front end developer job description will include in-depth coding knowledge using HTML and CSS. Before searching for front end technologies, front-end web developer jobs, or web developer courses, you must focus on becoming a master of coding with CSS and HTML. You can find various valuable resources such as a Figma to HTML conversion guide and hone your skills of converting designs into website pages. You can also use services such as IT Recruiting for such options.
Once you gained HTML and CSS knowledge that is solid enough to work with, you are enabled to start building basic sites. Acquiring a working knowledge of CSS and HTML coding will not take years, but merely weeks if you concentrate on your goal and pursue it keenly.
JavaScript: The Most Popular Programming Language
In addition to HTML and CSS, JavaScript is a programming language that lets front-end web development specialists add functionality to the websites they create. JavaScript developers can make sites interactive via elements such as real-time updating maps, films, and games.
JS also allows for front-end developers to create basic applications and easy-to-use interfaces. For example, a page does not need to reload every time you pin something on a site such as Pinterest and that’s only due to the amazing capacities of Java Script. Learning JavaScript is a crucial step if you want to know how to become a front-end developer or pursue other web dev careers, including web programming or web design. Nowadays, JavaScript is highly used and has become a super famous programming language.
jQuery
There are many JavaScript libraries, but jQuery is the most popular. A multifaceted, versatile JS library, jQuery is a set of extensions and plugins that enhance web developing using JavaScript. It consists of prêt-à-porter elements to avoid writing code from the ground up.
A frontend web developer and any other web developer can easily adapt these ready-made elements as per their specific needs, which is why learning JavaScript is key if you are looking to learn how to become a front end developer or front end design specialist.
There are plenty of ways that you can use jQuery, including automatic resizing and rearrangement of grid layouts, countdown timers, or search form autocomplete.
JavaScript Frameworks

There are numerous JavaScript frameworks available, including Ember, Angular, React, and Backbone, just to name a few. Understanding frameworks and knowing how to work with them will accelerate development, including front-end web development, substantially.
Although the virtual world is packed with many JS frameworks designed to meet specific needs, you can consider the above-mentioned 4 JS frameworks as the most widely used. In job listings, employers look for a front end developer that knows these specific frameworks.
CSS and Front End Frameworks

There is also the concept of front-end frameworks that are to CSS what JavaScript frameworks are to javaScript: they offer a jumpstart to speed up the coding process. The most popular front-end framework is Bootstrap although there are many more out there.
Most CSS projects commence with the same elements, which is why developers need a framework that offers these pre-written elements saving them a lot of time. If you want to know how to become a front end developer, start looking for ways to learn CSS frameworks.
Experience with CSS Preprocessors

What is front end development if not front end programming and front end web design? What are the best front end developer skills? Perhaps the ability to speed up the development process is the skill that you should be focusing on as an upcoming developer.
Within this context, knowing how to use and work with CSS preprocessors is essential because they are elements designed to allow for faster and easier CSS coding. Preprocessors make working with CSS a straightforward activity by making CSS scalable and functional.
Preprocessors, as the name correctly suggests, process codes before publishing. They subsequently format your CSS code, and make it friendly across all browsers. The most popular preprocessors that employers expect you to know as a developer include LESS and SASS.
Experience with RESTful Services and APIs
Representational State Transfer, or REST, is an easy-to-use architecture that defines a set of HTTP-based constraints and properties. REST streamlines network communication on the web. Web services that follow the REST architectural style include APIs and RESTful.
In a hypothetical scenario where you would want to design an application that will display social media connections in the order in which you connected, you could call on RESTFUL APIs of Twitter or Facebook to read your list of connections and return the results to you.
Using REST lets you call on any web service that uses RESTful APIs. Despite the apparently overwhelming technicalities, Restful Services and APIs enhance communication with web services, increasing their performance, scaling, reliability, changeability, and movability.
Front-End Build Tools
In the process of learning how to become a front end developer, you will often hear about front-end build tools and how knowing how to use these frontend build tools is one of the essential front end developer skills. Front-end build tools are very helpful for developers.
Frontend build tools allow developers to manage workflow and file size optimization in an efficient manner. Here are some examples of how you could use front end build tools:
- Package managers such as Bower can help developers keep their assets, libraries, and other elements across large or team projects sorted out and well-organized.
- A frontend build tool such as Yeoman.io can help developers get started rapidly with projects and remain productive. Yeoman.io is run on the command line.
- Gulp or Grunt are two frontend build tools that developers use as task runners to optimize workflow and compress files. These tools have many plugins, run on the command line and are compilers for preprocessors such as SASS or LESS.
Essential Frameworks to Know
Based on JavaScript, HTML, and CSS languages, Bootstrap is an open-source framework used to develop websites. It is coined as the most frequently employed framework that specialists adopt for the development of mobile-first, responsive design web projects.
Bootstrap makes page layout more accessible. Streamlined CSS and added functionality are inbuilt and a developer is only required to add structure and classes to HTML elements.
You can use specially designed tools that enhance Bootstrap-based web development, including Visual Studio with its IntelliSense that allows for code snippets and autocompletion of classes. Creating a multifaceted web structure is a couple of clicks away.
Another open-source framework, Ember uses the Model-View-View-Model development pattern to create bold web projects. Ember is a set of different pieces designed to help and simplify the development of SPA, Single Page Application. The concept used by Ember:
- Routing refers to pages in your web project and how to get to those pages
- Templates organize the HTML layout using Handlebars, i.e., a set of double curly braces enclosing properties to be displayed: {{fullName}}.
- Models hold data for your web project, including every detail of every piece of info that developers use in the pages of their web project.
- Components control how the user interface behaves in your web application. They employ template files to define the behaviour of the UI element on the page.
- Services are employed for persisting data for the user’s session in your web app
Table of Contents
FAQ on becoming a front-end developer
What’s the first thing I should learn to become a front-end developer?
Well, diving straight into web development, the first thing you’d want to get your hands dirty with is the trio: HTML, CSS, and JavaScript. These are the building blocks. HTML gives structure, CSS adds style, and JavaScript brings it all to life. It’s like building a house: start with the foundation, then paint it, and finally, add the fancy gadgets.
How long does it take to become proficient?
Ah, the age-old question! It varies for everyone. Some folks might take a few months, while others might need a year or more. But remember, it’s not just about learning the basics like HTML5 and CSS3. It’s about mastering the craft, understanding user experience (UX), and getting familiar with different front-end frameworks. So, patience, my friend!
Do I need a degree to be a front-end developer?
Nope, not necessarily. While having a degree might be a plus in some situations, what really matters in the world of web design principles and development is your skill set and portfolio. Many successful developers are self-taught or have taken front-end developer courses or bootcamps. So, focus on building that killer front-end developer portfolio!
Which front-end framework should I learn first?
Oh, stepping into the big leagues, huh? There’s React, Angular, Vue.js, and more. Each has its strengths. React’s super popular and versatile, but Vue’s simplicity attracts many. Angular’s robust for enterprise apps. My advice? Dip your toes in each, see what vibes with you, and then dive deep.
How important is responsive design?
Super important! With so many devices out there, from desktops to smartphones, responsive design ensures your site looks fab on all of them. It’s a crucial part of user interface (UI) these days. So, yes, make sure you’re on top of this.
What’s the deal with CSS preprocessors?
CSS preprocessors like SASS and LESS? They’re game-changers! They let you write more maintainable and scalable CSS. Think of them as CSS on steroids. If you’re serious about web performance optimization, you’ll want to get familiar with these.
How do I keep up with the ever-changing tech and tools?
Welcome to the whirlwind world of front-end tools! It’s a ride. Regularly check out web developer communities, blogs, and news sites. And remember, while it’s essential to stay updated, you don’t need to jump on every new thing. Find your groove.
Is a good portfolio more important than a resume?
In the world of web animations and transitions, showing beats telling. A well-crafted front-end developer portfolio can speak volumes more than a resume. It showcases your skills, projects, and your knack for web typography and design. So, while a resume is good, a portfolio? Gold.
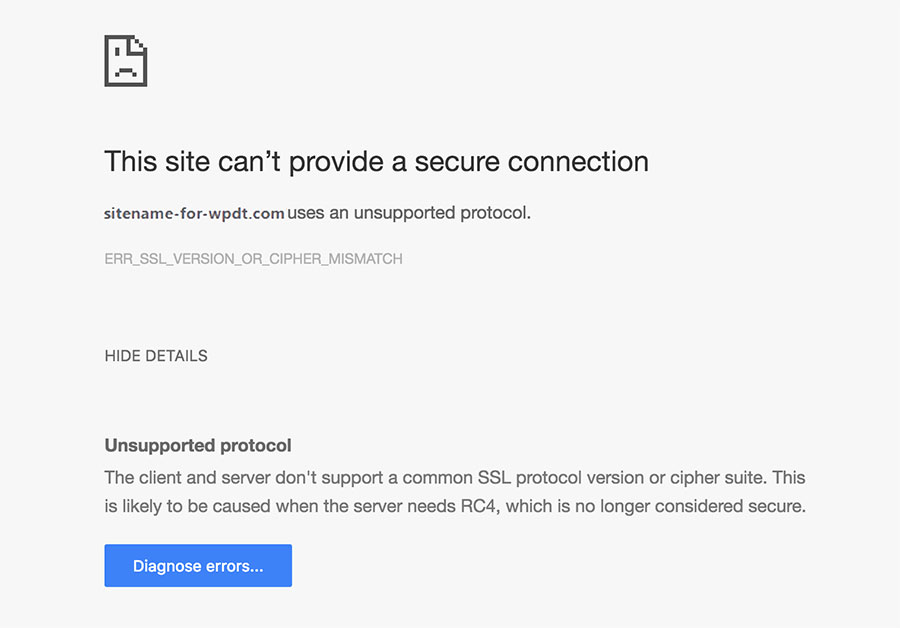
How do I handle cross-browser compatibility issues?
Ah, the bane of every developer’s existence! Cross-browser compatibility can be tricky. But tools and practices can help. Always test your site on different browsers. Familiarize yourself with browser developer tools. And when in doubt, there’s always Stack Overflow!
Should I specialize or be a generalist?
This one’s a personal call. Specializing, say in SVG and Canvas or a specific front-end framework, can make you an expert in that niche. Being a generalist, you get a taste of everything, from web accessibility to grid systems and flexbox. Both paths have their perks. Listen to your heart (and maybe the job market too).
Ending thoughts on becoming a front-end developer
It may seem overwhelming to learn these things but don’t let the amount of information discourage you. Treat them as skills that you would add progressively if you want to pursue a job as a front-end developer. The essentials remain CSS, HTML, and Java.
Any other type of knowledge, such as video editing, web design, or SEO may prove useful in an interview because you never know what businesses may be looking for and you may have just the right skills for the job.
If you enjoyed reading this article on how to become a front end developer, you should check out this one about Sublime Text themes.
We also wrote about a few related subjects like Sublime Text plugins and best Atom packages.