Imagine clicking on a webpage from your phone, hoping to swiftly navigate through heaps of data, only to be welcomed by a jumbled mess of text and numbers spilling off the sides of your screen. Frustrating, isn’t it?
This debacle spotlights the indispensable role of responsive tables in crafting an impeccable user journey across all devices.
As the fabric of web design continues to evolve with a mobile-first mantra, understanding the ins and outs of responsive tables has transcended from a neat trick to a non-negotiable necessity for developers and designers alike.
In this deep dive, readers will unravel the secrets to transforming rigid tabular data into fluid grids that graciously dance to the tune of any device’s screen size. From dissecting the anatomy of adaptive table design and harnessing the power of CSS table layouts to leveraging JavaScript table solutions like a pro, this article guarantees to equip you with the toolkit to master mobile-friendly tables.
By the time you reach the end, not only will those nightmare-inducing, static tables be a thing of the past, but you’ll also be armed with the know-how to elevate the user experience of your web projects to celestial heights.
Table of contents
Responsive Design and responsive tables
– Responsive tables approaches
How to create responsive tables (with examples)
Ending thoughts
Responsive Design and responsive tables
If we want to understand responsive tables better, first we need to know what it means when we say that a design is responsive.
Responsive design is the design that is adjustable to the screens of different sizes. When we talk about an HTML image or table, it’s all about what happens when the screen is narrower than the minimum width of a data table.
Responsive Tables as a Part of a Responsive Design
Making tables responsive has been quite a challenge since the introduction of responsive web design.
Data tables are often quite wide and a single row of data often needs to be kept together if we want it to actually make sense. Of course, tables can flex in width, but is that really a solution? Well, it can be until the point when they start wrapping cells’ content in a way we don’t want them to. There is also a point where they simply can’t go any narrower.
Luckily, there are 3 patterns that can help us solve this problem:
-
The Horizontal Overflow
The horizontal overflow table in HTML can be easily seen whole by simply scrolling right and left. The first field is usually fixed and the others become visible as the user scrolls through the content.
There is one downside, however. The user might not know or notice that the table is scrollable. If that happens, there is a chance they will miss most of the table. To avoid the possibility of the user not seeing the most important content, the key fields should be in the first 3 columns.
-
The Transitional Tables
A transitional CSS table is a good solution if you want to avoid scrolling that is the necessary part of viewing the horizontal overflow tables.
What happens with this table is that the field titles are formatted at lower CSS breakpoints to a row format instead of a column structure.
Unfortunately, there is also a downside. A transitional table CSS diminishes scanability and field comparison.
-
The Priority Tables
The priority tables simply hide fields on lower screen sizes. The tables formatted like this usually look beautiful but the problems occur if the omitted fields were, in fact, the most important ones.
Responsive Table Approaches
There are several ways to make responsive tables.
- Squash–you can squash table HTML horizontally by moving the HTML table border if there isn’t much content in the columns. By doing this, you can avoid changing the entire layout of your table
- Vertical scroll–if you want to avoid changing the content and/or the layout of your table, by all means, the users can scroll to the left and right to see the full table
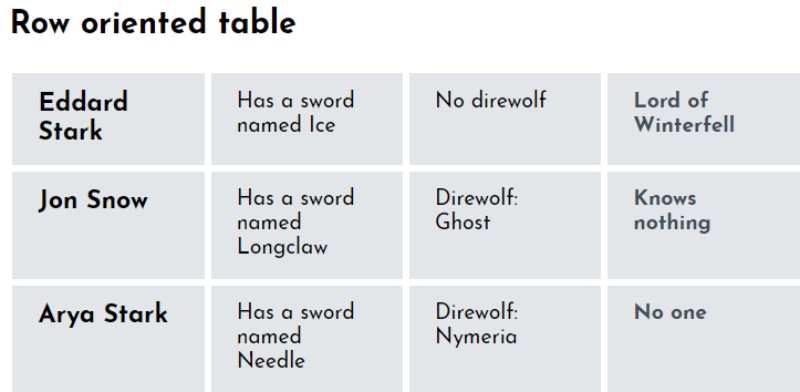
- Collapse by rows – you can turn your table into several smaller tables by splitting each row into its own single column
- Collapse by columns – you need to learn HTML to do this because this part is a bit tricky. In CSS style tables, the code order is by table rows and the locked-in<tr> wrappers. If you want to collapse your table by columns, you have either to manipulate with JavaScript or to change the markup.
Things to Avoid when Building a Responsive Table

People have tried many different methods of building responsive tables and here are some that are not particularly effective. You should probably avoid them altogether.
-
- Using JavaScript to generate a second narrower table, then alternately hide and show by breakpoint. This method will break up unique IDs in the tables.
- Using JavaScript and normal table markup at a breakup to rearrange the table. Horizontal and vertical tables require different markups while this method also requires DOM manipulation and many JS event listeners.
- Keeping table markup and switching to display:flex for vertically aligned table content.
NOTE: If all of the above sounds too complicated to even try – don’t get discouraged. There are simpler ways to create responsive tables. You can visit w3schools.com for more useful tips (w3schools HTML offers a variety of explanations HTML help for the website builders). So let’s take a look at some of the tools that you might find useful.
How to create responsive tables
For WordPress
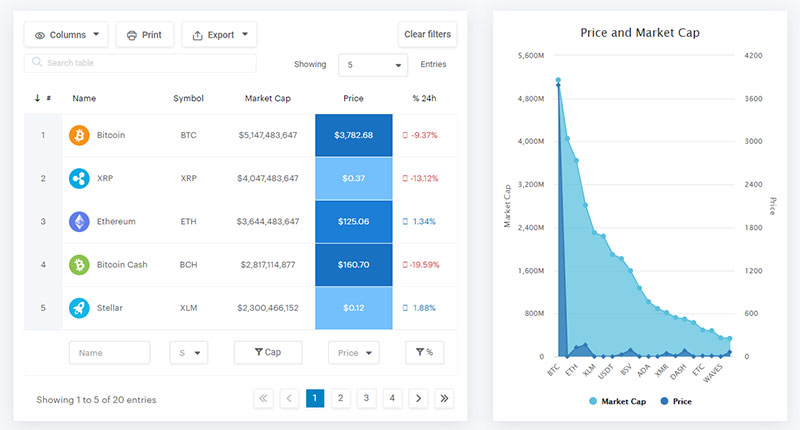
wpDataTables
WpDataTables works with any WordPress Theme. It is one of the most popular WordPress Excel-style table generators. It comes in two versions: Lite and Premium.
One of its benefits is the quick and easy setup process. It’s user-friendly, so previous coding experience isn’t necessary to use this plugin.
It allows users to create dynamic and customizable tables. It can merge cells, add star ratings, and style each individual cell.
Other functions enable the adding and removing of columns and rows, and resizing them. The formatting customization includes changing the color, inserting a company logo, and more.
The Undo/Redo feature is also very useful when creating a personalized table.
The generator offers custom links and custom HTML. It supports Excel, CSV, JSON, XML, and serialized PHP arrays.
The Lite version comes with documentation and tutorials. But there is a maximum limit of 150 rows per table. It also does not allow users to create a table manually.
The Premium version offers additional features that enable users to design highly responsive tables. These features include multiple database support and advanced filters.
It is worth trying the free plugin with all its features first. If it’s discovered that the advanced functions are necessary, then opt for the Premium version.
The team and support are professional.
Key features:
- Responsive tables by default
- Flexible and customizable
- Excel-like interface
- Advanced filtering
- Inline table editing
- Visitors filter tables on a per-column basis
- Visitors can edit their own rows
- Conditional formatting, formulas, and more
- Calculation functions
For Bootstrap
FooTable
A responsive table plugin built on jQuery and made for Bootstrap.
For Foundation
Responsive Table with Foundation
Responsive jQuery tables
Basic Table
A simple lightweight jQuery responsive table library. A library to setup tables for a basic responsive table structure.
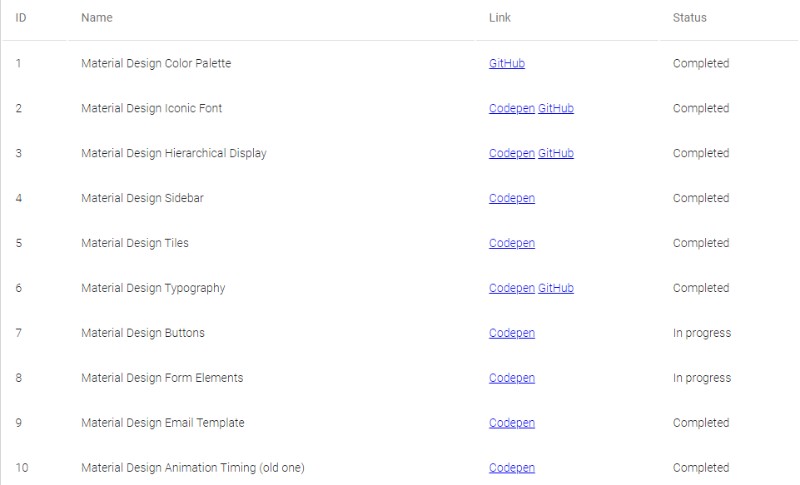
Material Design Responsive Table

Tested on Win8.1 with browsers: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 You can use this table in Bootstrap (v3) projects. Material Design Responsive Table CSS-style will override basic bootstrap style.
Responsive Table with json data
Responsive table with just CSS
Simple Responsive Table in CSS
This is a relatively well-known pattern for responsive tables, but it’s worthwhile to give a reminder or FYI to the new folks.
Responsive Table Solution
Really Responsive Tables using CSS Flexbox (complex)
Really Responsive Tables using CSS Flexbox – part 4. A complex example with lots of different kinds of fields, and a very custom wrapping logic. This is part of the Really Responsive Tables pen collection.
Pure CSS Responsive Table.
Responsive Table
Changes table layout to work in mobile size screens. This is adapted from Geoff Yuen’s Responsive Table design.
Responsive Tables with Flexbox
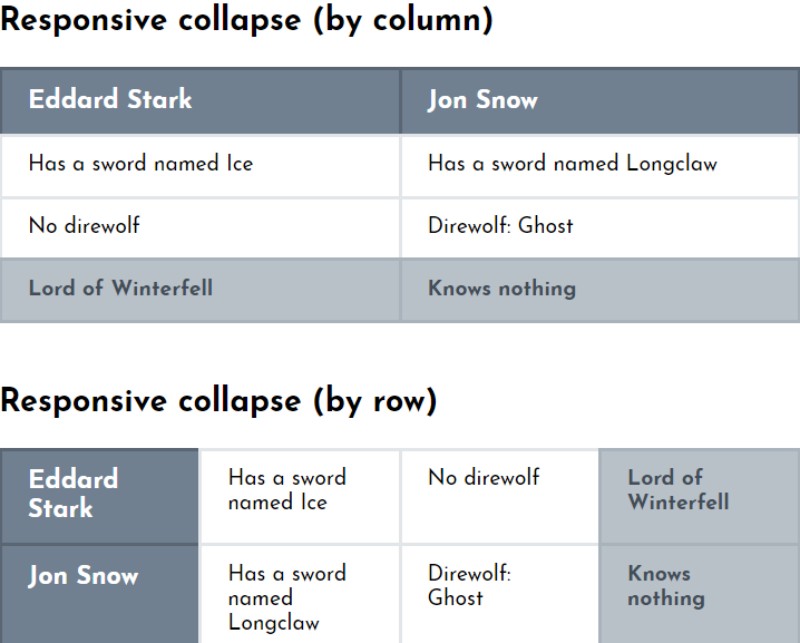
Responsive Tables (by rows)
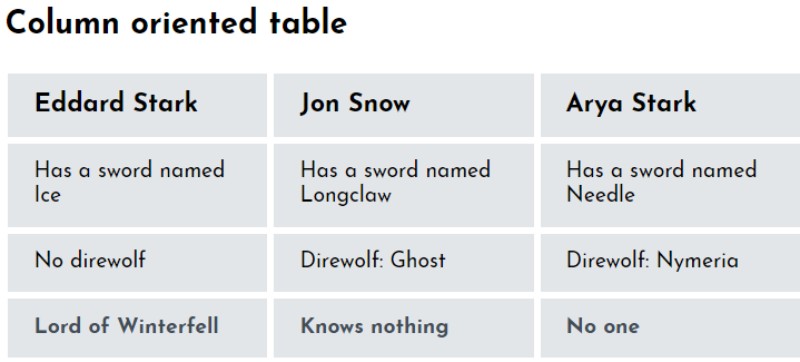
Responsive Tables (By columns)
This Pen is a fork of Davide Rizzo’s Pen Responsive Tables (By columns).
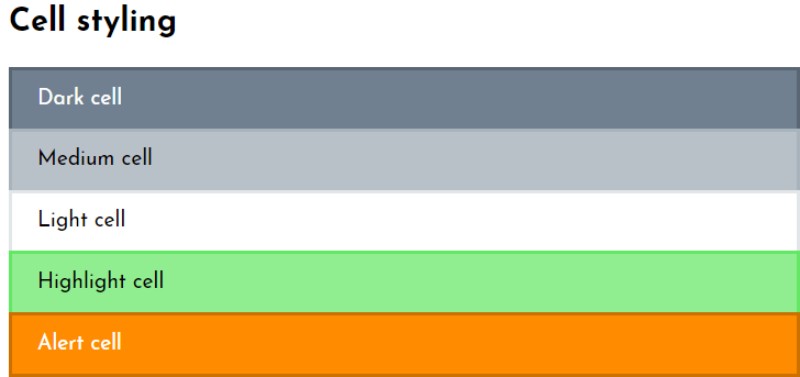
Responsive Tables (Cell styles)
Responsive Tables (Collapse)
FAQs about responsive tables
What are responsive tables and why use them?
Responsive tables are a form of data presentation tailored for optimal viewing across a variety of devices. They prevent the horizontal scrolling nightmare on smaller screens. Employ them to enhance user experience, making data comprehensible no matter the viewport. They’re a cornerstone in sound web design.
How do responsive tables adjust to different screen sizes?
They use CSS media queries to create fluid grid tables that rescale, reposition, or hide elements based on screen size. Think of it like water, fitting its container. This adaptability ensures readability and interactivity across devices, maintaining UX integrity.
Can I make tables responsive without using JavaScript?
Absolutely. Using CSS3 for responsive design can be enough, especially with CSS frameworks like Bootstrap. It’s all about manipulating widths, overflow properties, and sometimes stacking cells vertically to maintain a mobile-first approach.
What’s the role of Bootstrap in crafting responsive tables?
Bootstrap offers predefined classes that transform a static HTML table into a responsive masterpiece. It’s a power-up for web developers, providing a straightforward way to ensure tables are cross-platform compatible. Bootstrap is like a Swiss Army Knife for responsive web design.
How to handle complex data in responsive tables?
Balancing complexity with responsiveness can be challenging. Employ techniques like collapsible rows, horizontal scrolling for wide tables, or even transforming data into a mini-dashboard. It’s like tidying up: organizing content to keep it accessible and understandable on any device.
Do responsive tables affect website loading speed and performance?
They can, especially if you’re heavy-handed with JavaScript solutions. But implement responsive HTML tables wisely—optimize images, minimize code, leverage CSS—and your tables will be like a well-oiled machine, zipping along without bogging down performance.
Are there any SEO benefits to using responsive tables?
Indirectly, yes. Since Google gives preference to mobile-friendly sites, responsive tables contribute to a better user experience. This can lower bounce rates and potentially improve rankings. It’s not just about looks; it’s about making Google happy too.
How important are headers in responsive tables for accessibility?
Headers are your guideposts. They label columns and rows, which is crucial for screen readers and thus web accessibility. Properly tagged headers ensure that all users, regardless of ability, can navigate your data with ease. Ignoring them is like removing street signs and expecting travelers to find their way.
What are the best practices for designing responsive tables for touchscreens?
For touchscreens, make sure touchscreen navigation is smooth. Increase cell padding for finger-friendly tapping, employ swipe gestures for additional interactivity, and consider the size of actionable items. It translates to a pleasant tactile experience with your data, direct and hassle-free.
Is it necessary to use a specific tool to create responsive tables?
Not necessary, but tools can streamline the process. There are responsive table generators that can do the heavy lifting, whether it’s writing the HTML/CSS or troubleshooting cross-device quirks. They’re like having an assistant who’s great with measurements—meticulous and time-saving.
Conclusion
Boldly embracing the digital kaleidoscope, this reflection weaves its final thread, nestling the essence of responsive tables into the fabric of modern web design. A culmination of fluid grids, touch-friendly interfaces, and cascading styles, the journey here grants a newfound clarity.
- Fluid layouts
- Media queries
- Collapsible columns
The intersection of adaptability and information, where user experience charts the course, leads us to the heart of form meeting function. It’s about ensuring no data is left unread, no user disoriented in the labyrinth of screen sizes.
In the palm of a hand or the expanse of a desktop, data now breathes, flexing and fitting itself into every nook of digital space, all thanks to the principles delineated here.
Hold onto these insights as one would a compass in the realm of endless code—responsive tables are not just elements. They are the silent narrators of stories told in numbers and text, omnipresent, ensuring each tale is heard, clear and resounding, across the vastness of this interconnected world.
wpDataTables can be the perfect solution. The best-selling plugin is already a choice of more than 40,000+ businesses online. wpDataTables can handle any complex data, be it financial, scientific, statistical, commercial, or any other information – you will get the pixel-perfect table every time. Additionally, you can check a list of 10 Best Responsive Table Plugins For WordPress, a comparison made by our friends at wp Leaders.
It is also important to check how these tables are rendering in various browsers & OS, for the same you can perform responsive testing and make sure your designs are responsive and rendering well.
If you enjoyed reading this article on responsive tables with CSS, you should check out this one about Bootstrap tables.
We also wrote about a few related subjects like HTML tables, How to center a table with CSS, table background color, CSS tables and jQuery table plugins.