Websites are the go-to platforms that we use when we want to put information online in some professional capacity. In the last 20 years, there has been an explosion of websites and web design has become an acclaimed art; easy to learn, hard to master.
New technology plays an important role in this. Most people can quickly pick up the basics of writing CSS, but a true master uses a CSS editor to assist with crafting their art. This can be any text editor with special features for CSS or a purpose-built CSS editor.
There are a lot of free CSS editors that you can choose from and we thought you might need help deciding on one. With a CSS editor,you typically have access to live previews, automatic code completion, and other neat features. Not all CSS editors are created equal, however.
Let’s check out more details in this article created by our team at wpDataTables.
Table of Contents
Advantages of CSS Editors
If you’ve been a web developer until now then you know how important a good CSS and HTML editor is. Having the right CSS editor means that you will be able to create beautiful sites with less effort.
The CSS editor that you should choose should complement your web development workflow and any existing tools that you already use. Some of the most useful features to look out for include:
- Live preview
- Auto completion
- Syntax highlighting
- Validation
Pick a CSS Editor Out of This Selection
In no particular order, and without further ado, here’s the list of the best CSS editors we could find:
Sublime Text
Sublime Text is a proprietary cross-platform source code editor. It natively supports many programming languages and markup languages, and functions can be added by users with plugins, typically community-built and maintained under free-software licenses.
There are also lots of Sublime themes and text plugins that could work for you.
Mozilla Thimble
This CSS editor by Mozilla is quite new and it helps you to test and see instant changes to the code of a page. The screen has half of it focused on the code and the other half focused on the preview of the site that you are trying to build. Any changes that you make to the code can be seen instantly in the preview so take advantage of this feature.
Notepad++
Notepad++ is Notepad on steroids — it’s designed to help you code faster and with less effort, so you can focus on making your website look great. It’s perfect for a pro or a beginner that wants to try coding for the first time.
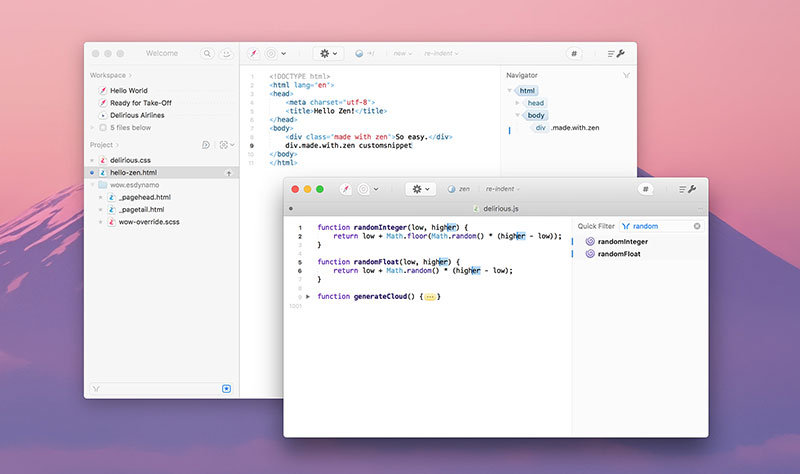
Espresso
The web editor for Mac is back. For people who make delightful, innovative, and fast websites — in an app to match. Espresso helps you write, code, design, build and publish with flair and efficiency.
Sophisticated text features, amazing Live Preview with Browser X-Ray, CSS Edit tools, the Navigator, Dynamo auto-building, and Server Sync. Whether you’re starting from scratch or tweaking a live site, Espresso has you covered.
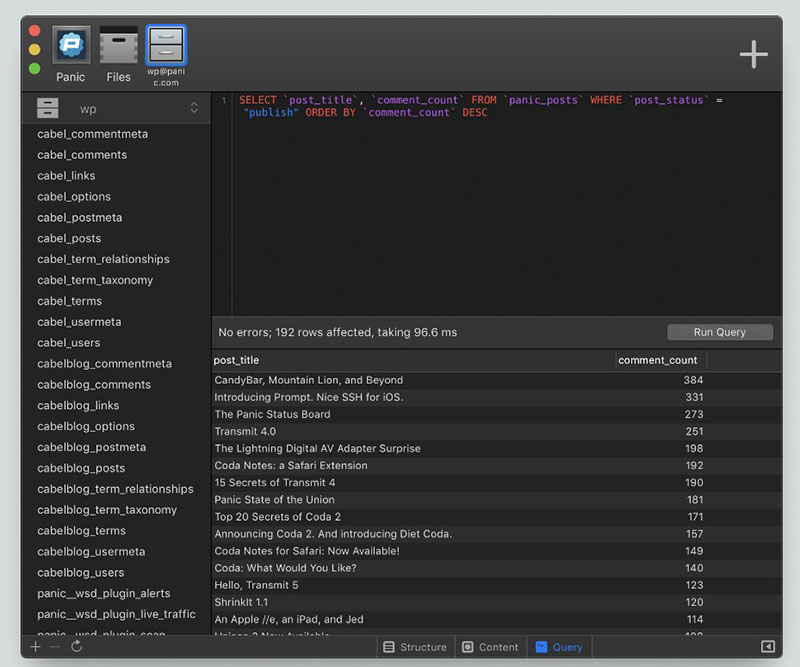
Coda
Coda is a powerful, multi-purpose code editor with all the features you need to build clean, elegant websites. It has a special focus on making CSS easy to manipulate with CSS overriding, autocomplete, and much more.
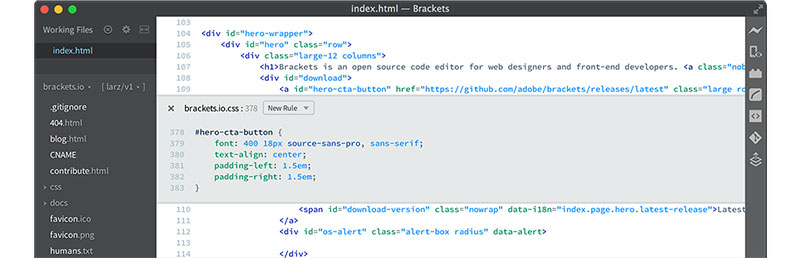
Brackets
Brackets is an open-source code editor that is focused on front end web design and development. It is highly visual and includes a live preview and inline editing capabilities. The great thing about it is that it has a lot of awesome extensions.
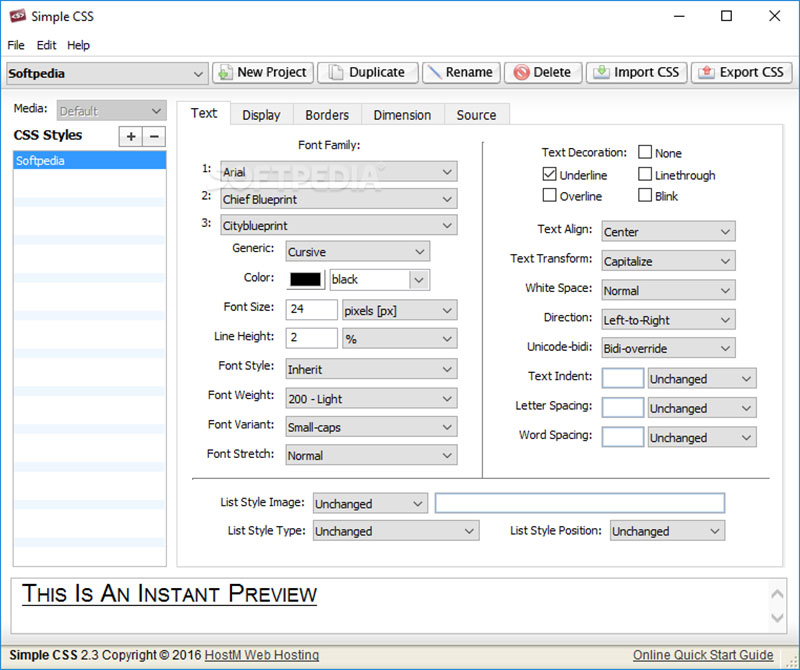
Simple CSS
This free CSS editor runs on all platforms including Mac, Windows, and Linux and it allows you to create CSS from zero. You can use it to modify existing sheets and you will enjoy a familiar point-and-click interface that you might have encountered before.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
TopStyle CSS editor
This CSS editor is impressive from the start. You can choose a style definition that shows properties and values that are supported by different browsers. Note that development has ended for this editor, but it is still available for download.
PSPad
PSPad is a freeware text and code editor that looks quite complicated at first. Still, this one does a good job of helping you write basic code, especially CSS. It has many different functions and extensions so it might just be what you were looking for.
Stylizer
This CSS editor helps you with cool tools that can be used quickly in order to develop CSS snippets that will help you style your website.
It’s also got a great live preview feature that works great for testing your changes.
Codepad
Codepad isn’t exactly a CSS editor, but it is great for a developer that wants to share CSS code snippets with others. Simply paste your CSS into the form, click Submit, and copy the link generated to share your snippet for others to view or edit.
EnginSite CSS Editor
This is an advanced CSS editor that has some hard to find features when compared with other editors. You have an instant preview and the editor can easily be used for new designers that are focused on simple tasks and designs.
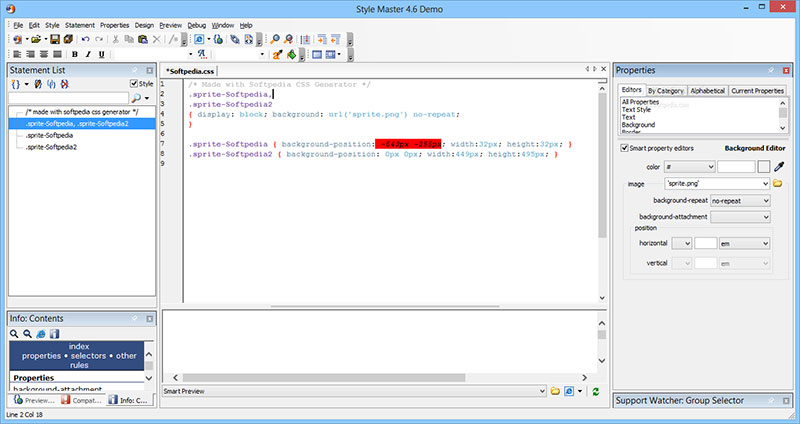
StyleMaster
This CSS editor was made to run on Windows and Mac. It can be used by anyone no matter if they are a beginner or an expert. The software doesn’t only provide WYSIWYG but also offers access to all the information that you need to check different CSS properties.
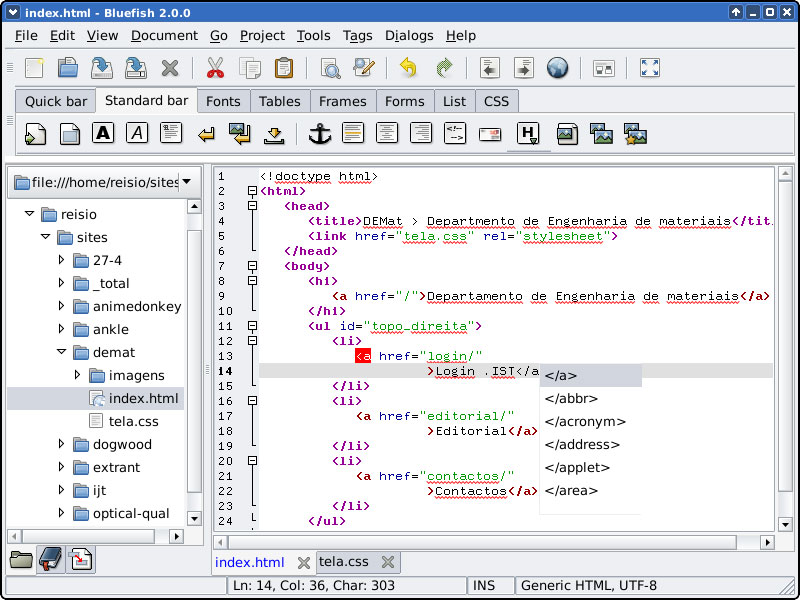
Bluefish
Get this CSS editor online and change the way you were coding until now. You can use it for many different web development tasks and it can be a perfect match if you are just starting to learn CSS. See for yourself!
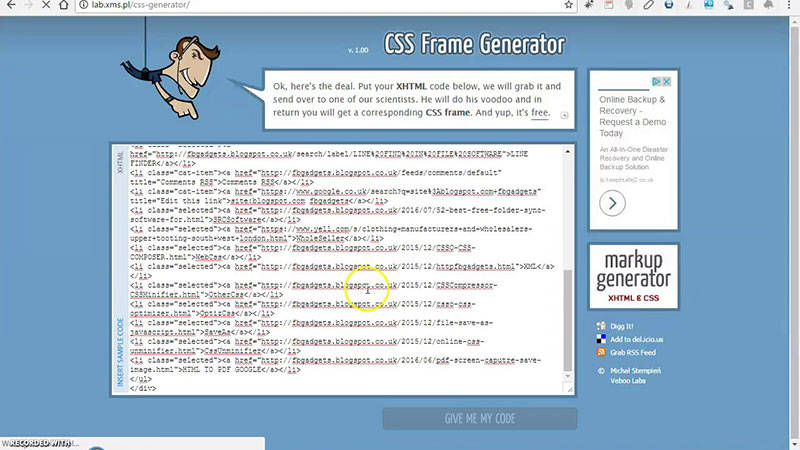
CSS Frame Generator
This is an extremely helpful CSS editing tool that lets you generate a CSS skeleton from existing HTML. It returns all your CSS selectors in the order in which it finds them.
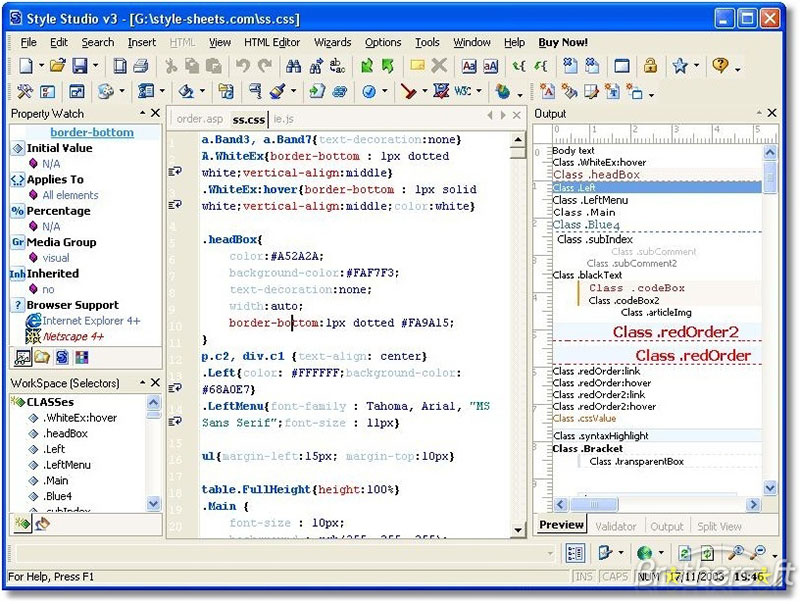
Style Studio CSS Editor
Check out this CSS editor if you aresearching for a powerful one that will help you bring W3C CSS standards into the mix. It has some cool features like a CSS validator and syntax coloring.
CoffeeCup Responsive Site Designer
CoffeeCup’s Responsive Site Designer is a visual CSS editor that makes it easy to change the way your site looks without delving too much into technicalities.
Rapid CSS Editor
If you are writing CSS code daily this might be one of the best CSS editors that you can get your hands on. It provides syntax highlighting, automatic code completion, and a multi-browser preview tool.
Aptana Studio
Build web applications quickly and easily using one of the industry’s leading web application IDEs. Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine. With Aptana, you can get combine your HTML, CSS, and JavaScript workflow into one program.
Firebug
Firebug ushered in the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. Use this tool to inspect and modify your CSS on-the-fly.
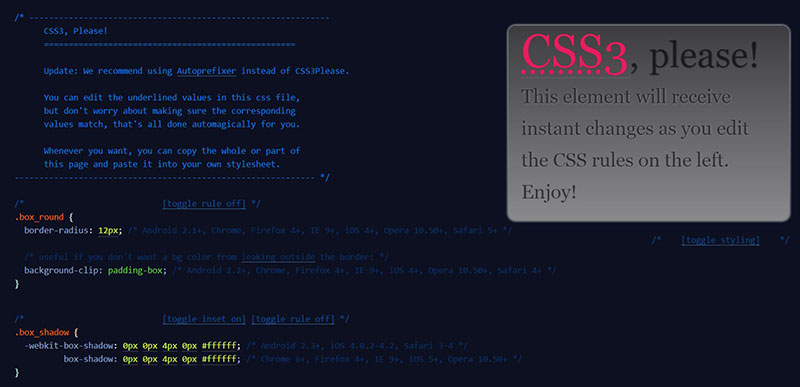
CSS3 Please
You can edit the underlined values in this CSS file, but don’t worry about making sure the corresponding values match, that’s all done automatically for you. Whenever you want, you can copy the whole or part of this page and paste it into your own stylesheet.
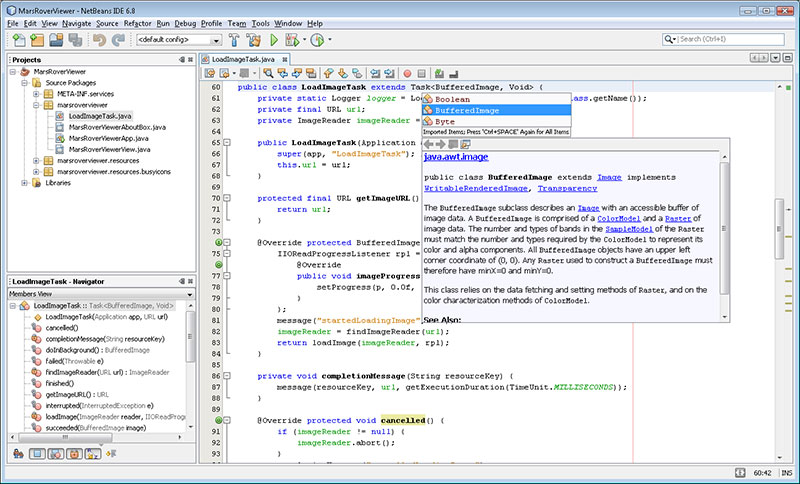
Netbeans
Netbeans is a full-featured IDE that works with many different languages including HTML, CSS, and JavaScript. It is incredibly powerful and is managed by the Apache Software Foundation — one of the top organizations shaping the future of the Web.
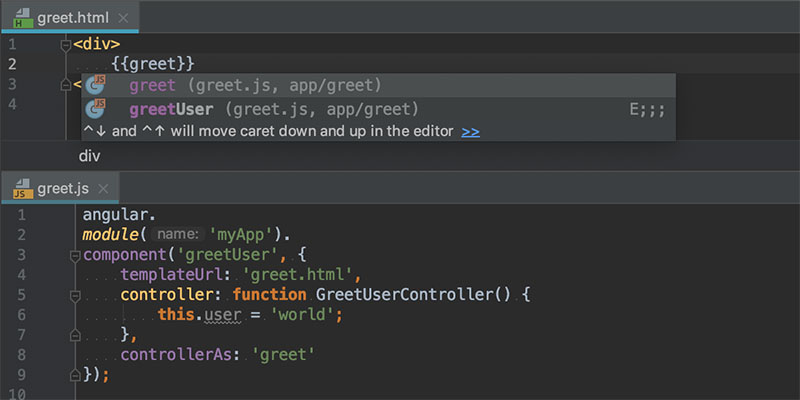
Webstorm
Jetbrains’ WebStorm is a complete solution for coding websites in HTML, JavaScript, CSS, and more. It acts as an assistant with helpful hints, automatic code completion, and error detection. If you also work heavily with JavaScript, this one’s a must.
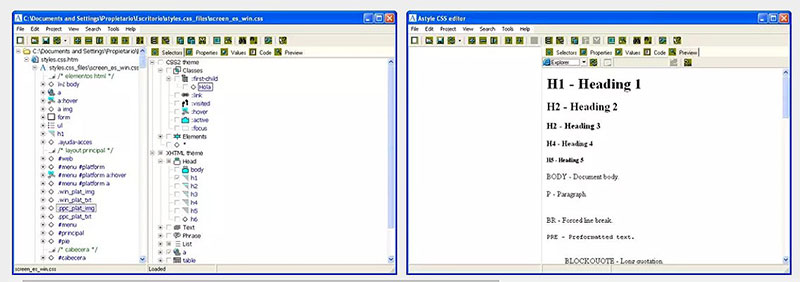
Astyle CSS Editor
Astyle CSS Editor is a neat piece of software that lets you write and edit CSS with fine-grained control and precision in a visual format. It requires no coding knowledge.
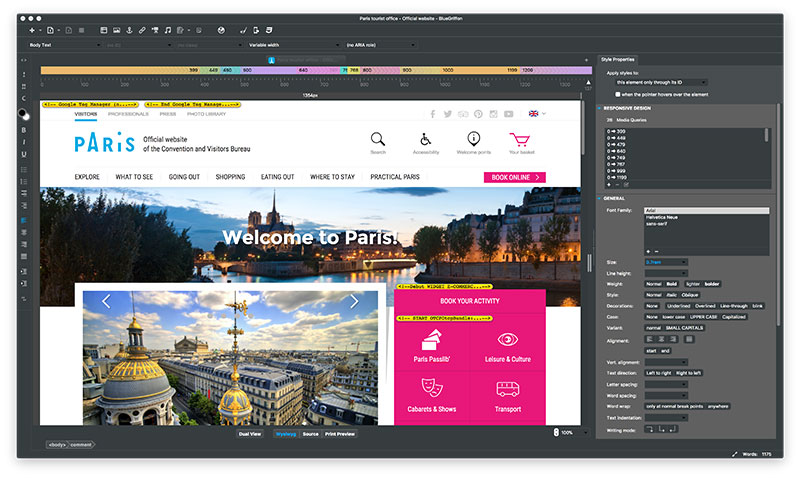
BlueGriffon
Blue Griffon is a Web and EPUB editor that can be used for editing CSS with its excellent style sheet manager and the CSS Editor Pro functionality. It is able to tell you all the details you need to ensure correct, error-free code.
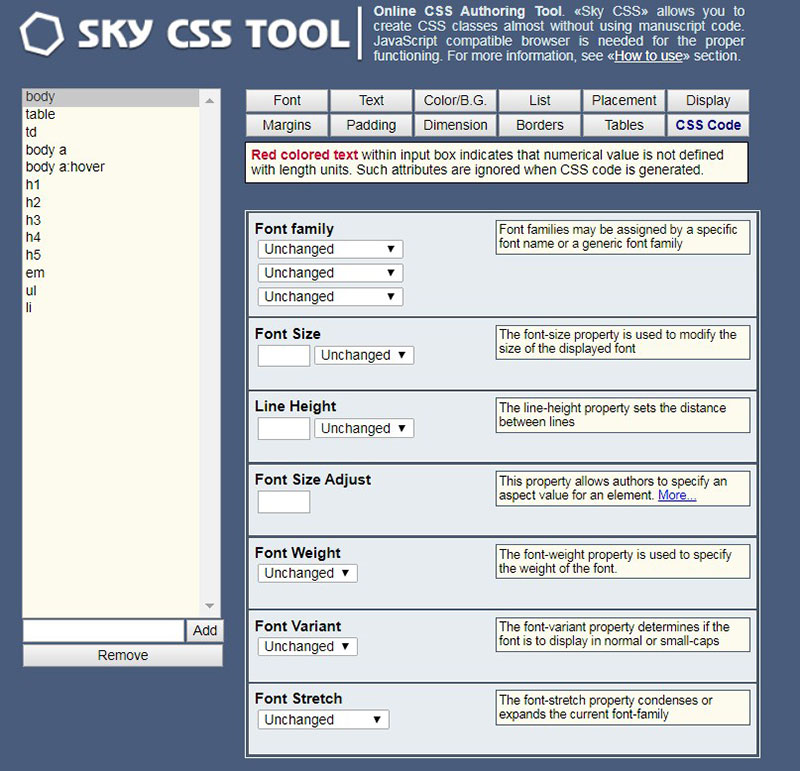
Sky CSS Tool
Sky CSS Tool is a neat online app that lets you create and define CSS rules in a helpful visual manner. The point-and-click nature of this tool makes it easy for beginners to write their own CSS without knowing much code.
CSS Fly
CSS Fly is a bare-bones tool for editing HTML and CSS easily, directly, and in real-time in your browser. It’s great for when you don’t need all the bells and whistles of an IDE or full-featured code editor.
FAQ on CSS editors
Which CSS Editor is the Best for Web Design?
Oh, you’ve hit a classic one right here! Honestly, it boils down to what you’re comfy with. Some swear by Sublime Text or Visual Studio Code, cause they’re like, lightning-fast and have a bazillion extensions.
But hey, if you’re into that live preview thing, Brackets could be your jam. And don’t even get me started on Atom – it’s like the cool kid in the block, made by GitHub and all.
Can I Use CSS Editors for Responsive Design?
Absolutely, yes! It’s pretty much a must-have these days. You get tools like SASS or LESS integrated in most CSS editing tools, and they let you do some really rad stuff with variables and mixins.
It’s all about making sure your site looks killer on every device. Plus, some editors have this preview thing where you can see your design on different screen sizes right off the bat.
What’s the Deal with Syntax Highlighting in CSS Editors?
Syntax highlighting? Man, that’s like a lifeline. Imagine going through lines and lines of code, and it’s all just black and white. Syntax highlighting in CSS styling tools throws in some color, making it way easier to spot errors or just find what you’re looking for.
It’s like having a roadmap with clear signs instead of a jumbled mess. Seriously, once you’ve had it, there’s no going back.
How Do CSS Editors Help with Code Completion?
Oh, code completion is like having a sidekick. You start typing, and bam, it suggests the rest of the code. Saves a ton of time, and honestly, it’s a lifesaver when you can’t remember that one property name. It’s not just about being fast, though. It helps you write cleaner, more accurate code. And in the world of CSS editing, that’s gold.
Is There a Way to Collaboratively Edit CSS?
Yeah, absolutely! You’ve got tools and platforms nowadays that allow multiple people to jump in and work on the same stylesheet editor, all at the same time. It’s like Google Docs but for code.
Some CSS development environments and web design tools have this built right in. Makes working in a team a breeze, and honestly, it just makes the whole process smoother and faster.
Can CSS Editors Help with Debugging?
Yes, they sure can! CSS debugging tools are a game-changer. They can help point out where you’ve messed up in your code or if there’s some compatibility issue.
And you know how CSS can be, right? One small mistake and everything goes haywire. So, having a tool that helps you catch those issues? Priceless.
Do CSS Editors Offer Version Control?
Yep, most of them play nicely with version control systems like Git. It’s pretty much essential when you’re working on bigger projects or in a team.
You can track changes, roll back if something goes south, and just have a more organized way of handling your code. CSS version control isn’t just a fancy feature; it’s a necessity.
How Do I Choose the Right CSS Editor for Me?
That’s the million-dollar question, isn’t it? Start by figuring out what you need. Are you looking for something lightweight or a full-blown integrated development environment?
Do you need live preview, or is that not a big deal for you? And don’t forget about the extensions and integrations – those can be total game-changers. Take it for a spin, most of them are free to try, anyway.
Can CSS Editors Help Me Write Better Code?
100%, yes! They come packed with features like linting, auto-completion, and even best practice tips. It’s not just about making your life easier, though that’s a big part.
It’s about helping you write cleaner, more efficient code. And in the long run, that means better performance and less headache. So yeah, they’re pretty much a must-have.
Are There Any Free CSS Editors Worth Using?
Oh, you bet! There’s a bunch of them out there. Visual Studio Code, Atom, and Brackets, just to name a few. They’ve got a ton of features, and they won’t cost you a dime.
Sure, there are paid options that pack more punch, but if you’re just starting or working on smaller projects, the free ones might be all you need.
Final thoughts on choosing a CSS editor out of these
In conclusion, choosing your CSS editor depends on several different factors. Most importantly, you should select the editor that has all the features you need, and little else.
Web design is a massive field, and not all the tools listed above will be applicable to your specific workflow or project requirements. Take the time to shortlist the ones you are interested in, and then narrow down your selection based on a test or trial of each.
Quick question: are you part of a company that can’t handle the workload you have. Why not outsource to Serbia? There are lots of great advantages to working with a team from Serbia compared to using one from the US.
If you enjoyed reading this article on CSS editor, you should check out this one about CSS text glow effects.
We also wrote about a few related subjects like CSS image gallery, HTML search box, CSS mobile menu, CSS page transitions, and CSS image hover effects.