Image hover effects are one of the simplest ways to bring interactivity and flair to your website – without a single line of JavaScript. Static images are in the past. Users now want to experience something new and engaging when they visit your site.
CSS image hover effects will give you an edge and elevate your website design while drawing attention to key content.
We’ll show you how to create CSS image cover effects, step-by-step with clean copy-paste code. From basic zoom and fade styles to more advanced hover effects like overlays and sliding captions, your future website visitors will be amazed!
Complex, non-CSS animations can drag a website down if you’re not careful, and that’s why CSS image hover effects are preferable in almost all cases.
In this article created by our staff at wpDataTables (the #1 WordPress tables plugin), we’ve put together a list of CSS image hover effects that you can use on your site, as well as some essential info about this topic.
Table of Contents
Basic Structure of an Image Hover Effect in CSS
At its core, an image hover effect is just a combination of HTML and a few lines of CSS. You define a container, place your image inside and then style how it behaves when a user hovers over it.
We’ve prepared an example of basic structure of an image that has hover effect done in CSS:
HTML:
<div class="image-container"> <img src="your-image.jpg" alt="Descriptive alt text"> </div>
CSS:
.image-container img {
transition: transform 0.3s ease;
}
.image-container:hover img {
transform: scale(1.1);
}
What’s happening here?
- The “transition” makes the hover effect smooth instead of instant.
- The “Transform:scale: increases the image size by 10% when you hover.
- Wrapping the image in a container allows you to control layout and layer in more advanced styles later – like overlays, captions or table borders.
This is the foundation of almost every image hover CSS effect you’ll see online. Once you understand the structure ,you can start layering in additional styles like opacity, filters, pseudo-elements and more.
Zoom-in on hover
A classic CSS image hover effect that scales the image up slightly for a dynamic look. The CSS you have to use is the same as in the example above:
.image-container img { transition: transform 0.3s ease; } .image-container:hover img { transform: scale(1.1); }
When to use: Product cards, image grids and profile photos are a great use case for zoom-in on hover effect.
Fade-in overlay with text
Add a semi-transparent layer and some text when the user hovers over an image.
But how do you create fade-in overlay?
Here is the code:
HTML:
<div class="overlay-container"> <img src="your-image.jpg" alt="Image hover css"> <div class="overlay-text">View More</div> </div>
CSS:
1:26 .overlay-container { position: relative; overflow: hidden; } .overlay-container img { display: block; width: 100%; transition: transform 0.3s ease; } .overlay-text { position: absolute; bottom: 0; background: rgba(0,0,0,0.6); color: #fff; width: 100%; text-align: center; padding: 10px; opacity: 0; transition: opacity 0.3s ease; } .overlay-container:hover .overlay-text { opacity: 1; }
When to use it: Gallery previews, image links and team photos with names or roles are a perfect use case for fade-in overlay with text.
Slide-in caption CSS overlay
With slide-in caption, you can reveal a caption that slides up from the bottom when covered – using only some basic CSS! And here is the code that makes it all possible:
CSS:
.slide-container { position: relative; overflow: hidden; } .slide-container img { display: block; width: 100%; } .caption { position: absolute; bottom: -100%; left: 0; width: 100%; background: rgba(0, 0, 0, 0.7); color: #fff; text-align: center; padding: 15px; transition: bottom 0.4s ease; } .slide-container:hover .caption { bottom: 0; }
How to Add Hover Effects on Images in CSS?
Once you’ve created your image hover effect using CSS, the next step is to make sure it actually works on your website. We’ve prepared 2 practical methods to apply a hover effect on image elements inside WordPress.
Add your CSS in the WordPress Customizer
This is the safest and most reliable method. You’ll apply custom CSS image hover effects globally to your theme.
- Go to Appearance – Customize > Additional CSS
- Paste your CSS (like .zoom-hover { transition…})
- Then inside your post or page, add the image with the class:
<img src=”your-image.png” class=”zoom-hover” alt=”Alt text”>
Your hover effect will now work across your entire site wherever that class is used.
Use a plugin to add post-specific CSS
If you only want to apply the hover effect on one post or page, use plugins like Simple Custom CSS or WP Add Custom CSS.
These plugins let you inject CSS without touching your theme or Customizer. Just:
- Install the plugin
- Open the post where you want the hover effect on images
- Paste the CSS
- Add the image tag with your hover class as usual
It’s a great option for temporary or post-specific CSS image hover effects.
37+ CSS Image Hover Effects Examples
Button hover animation
We will start the list of CSS image hover effects with Button Hover Animation, which creates an animated outline on hover. The effect was developed by BhautikBharadavato to emphasize call-to-action buttons.
It works smoothly and the code is very clean, allowing fora quick loading time and easy customization.
Not only are they quick to apply to your site, but they also load quickly and add minimal overhead to your pages. Luckily, there are lots of powerful WordPress tools like Elementor, Divi, and others that, among everything else, also provide image hover effects.
Collection of button hover effects
David Conner has put together an entire collection of CSS image hover effects. It’s easier to have multiple effects in the same place and use them as needed. The effects are entirely based on CSS3 and HTML5.
You can customize the hover effects based on your website’s design, to make it blend beautifully. The effects are also scalable and work great on mobile devices. David Conner made the code behind the effects available for direct use.
Direction-aware 3D hover effect (Concept)
Noel Delgado came up with this direction-aware hover effect which is not a common one for sure. This is an image hover effect that users prefer for showcasing products or visual elements.
Such hover effects are great for gallery concepts. Noel himself used a gallery template when showing how his hover effect works.
More CSS image hover effects
Naoya included fifteen CSS image hover effects into one single set. Each effect has a different purpose, giving you all the elements you would need in one place.
You can emphasize both text elements and images, which makes this set perfect for photography websites or any project that is based on visuals.
World places (CSS 3d hover)
This effect is based on flipping the image when the user hovers on it. The process is quite common, being used in presentations and animated explainer videos all the time. The simplicity of this image hover effect is what makes it so popular among users.
You can either animate every part of the element or keep it simple, in one single block. The transition is smooth and the users are encouraged to interact with the website more.
Simple tile hover effect
Chris Deacy put some thought into making CSS image hover effects that can be highly customized. If you are tired of the other solutions you find on the market and you’d like to try something that lets you animate any kind of content, this effect is for you.
Creative menu hover effects #
The menu is one of the most interactive parts of a website, so it deserves a great deal of attention from webmasters. To make it pop in the simplest manner possible, use CSS image hover effects like this one created by Abdel Rhman. The effect is CSS3-based and works on all types of interfaces.
Attract hover effect
This CSS image hover effect goes well with certain types of pages and websites. If your site has a separate section where your team is presented, you definitely want to give this effect a try.
It works just as beautifully with service sections, as each element is given a dynamic effect. Louis Hoebregts used only HTML5 and CSS3 to build this, so don’t worry about responsiveness.
Hey, did you know data can be beautiful too?
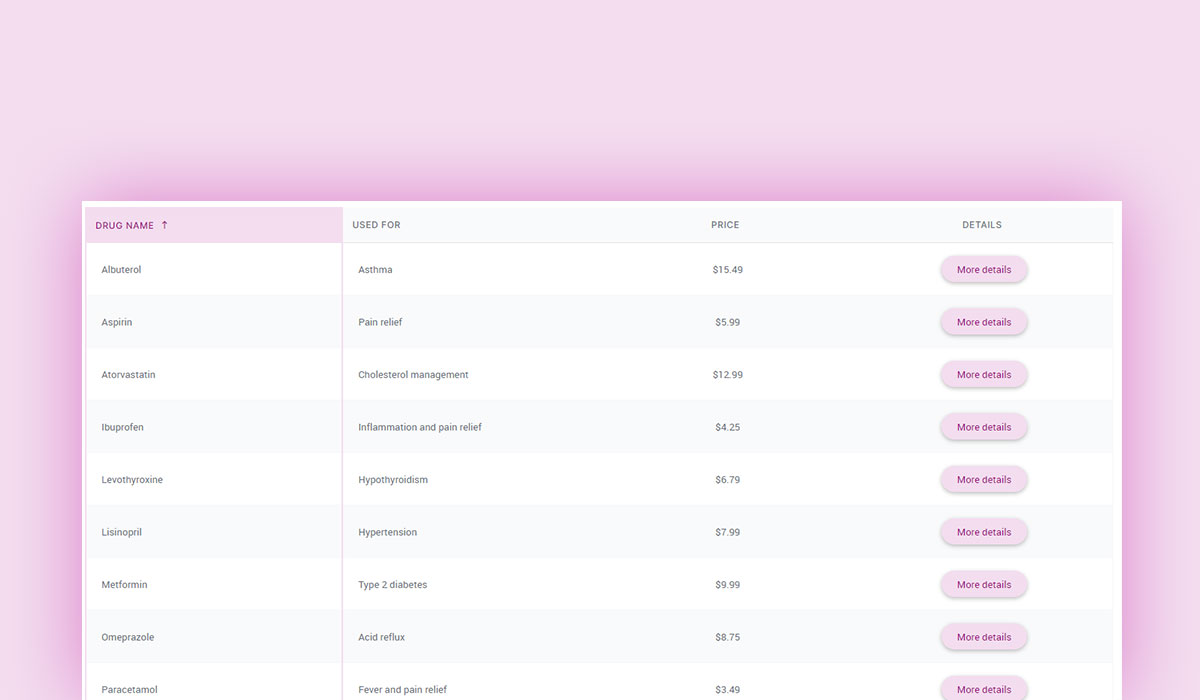
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Animation hover effect
Nicola Pressi had something great in mind when putting together this animation hover effect. It is suitable for freelancers or other individuals who are focusing on showcasing their past work.
This CSS image hover effect would work great for a welcome message on the first page, or for the login section to add a personal touch to it. For online stores, it can be used to emphasize an offer or a limited period plan.
Glowing icon hover effect
Glowing Icon is a simple hover effect created by Diego Lopes. The effect works best for websites that have a minimal design and a dark color palette. Those effects can add an extra layer of personality to your site, without disturbing the simplicity of the content or the load times.
Social media icons hover effect
In online marketing, promoting your content on social media is an absolute must. Yet people tend to overlook the social media symbols when visiting a website because they are not properly emphasized.
This is why you should use a hover effect to bring them forward. This one from EphraimSangma should fit your needs perfectly, so give it a try.
CSS3 hover effect using :after Psuedo Element
Among the CSS image hover effects you can use, you’ll find some like Larry Geams’ which are best for organizing menu options. Based on what menu type you’ve selected, organizing items can get pretty tricky. This hover effect lets you modify sections of your menu using color codes.
Twisty thing – IE10 + iPad + cross browser – drag over to twist cube
This hover effect has great cross-browser support, and it will work on iPad and almost all browsers that are in common use. This is an update of this version: https://codepen.io/dehash/pen/mBnsG.
3D Thumb
There’s not much to say about this hover effect, other than that it is based on a pseudo shadow effect and is based on CSS3. It’s best for simple elements that should be interactive.
Uncomfortable: photo modal (CSS only)
This one differentiates itself among other CSS image hover effects as it is an actual asset brought from a talk that took place a while back at CodePen Houston. It’s adapted from its initial version and is now open for the public at large.
Kitties! (hover images)
The author of this hover effect did something amazing: Ana Tudor recorded herself while putting together the code for this hover effect, inspiring people to create their own. You can see the process here.
Inspirational hover in portrait image
Lab21 came up with this hover effect that fits portrait images. The effect was built using custom CSS variables.
Perspective tilty images
Henry Desroches created this hover effect with no intention to launch it as a product. It was actually an experiment to get used to the transform function in CSS, but it ended up being so good that people started using it for their websites.
Venetian blinds
Everyone is fascinated in one way or another with Venetian blinds, so why not transform them into a hover effect? Dimitra did just that when creating this CSS image hover effect where you can set the number of columns and customize it according to your needs.
Image hover effect
Here, DimitraVasilopoulouwent beyond basic image hover effects and created this dynamic grid effect. It is the perfect hover effect to use if you’re a fan of Greensock.
CSS gradient hover effect
Those who say that mix blend mode hover effects can’t work with CSS should check out this hover effect that Jon Daiello created. It is the one proof you need to convince yourself that the concept works.
SVG clip-path hover effect
Noel Delgado recreated the grid hover effect that people saw in CJ Gammon’s portfolio but added an SVG clip path and CSS transitions to it.
One div hover animation
Some hover effects work well on less cluttered websites. Cassidy Williams designed her CSS image hover effects to fit minimal websites filled with generous quantities of white space. Of course, anyone can use it to add some subtle animation effect to their sites.
Hover to reveal part of background image
This one is just a demo, but you’ll learn how to achieve this effect by using a div function with background-attachment. You can make it fixed or mobile as well.
CSS hover effect by Jeremie Boulay
If you are tired of the CSS image hover effects that all people use on their websites, the creation of Jeremie Boulay will save you. This hover effect is on the more futuristic side, including a rotating 3D image apparition on hover.
The creativity behind this hover effect is much appreciated in today’s context because everyone looks for new ways to stand out.
Border hover effect
This is a hover effect that works best with navigation menus, call-to-action buttons, and similar elements. You can customize the effect based on your own needs.
Image with reflection and proximity effect on hover
This is an image hover effect that allows for better content visualization, regardless of the website type. It coordinates elements beautifully so that the effect on hover is neat and tidy. The effect is overall very smooth and quick, giving the website a professional feel.
Rumble on hover
Kyle Foster experimented with chromatic types and pseudo-elements when Rumble on Hover was created. The effect is based on an animation on hover and is the first one in a promising series of similar hover effects from this creator.
Shaking shapes
Laura Montgomery created the Shaking Shapes hover effect by trying basic CSS animations and some branding shakes. The goal was to make the element shake on hover and it works great.
CSS Grow hover effect
Adam Morgan created this hover effect that’s based on a very simple principle: making the element increase in size as the user hovers on it.
CSS Libraries To Use For Hover Effects
To create and add your own CSS image hover effects to your website, you can also make use of these CSS libraries, so we thought it’s easier to have them in the same place.
Image Hover
This is a complete image hover library based on CSS that consists of 44 effects. The effects are basic ones, ranging from fades, pushes, and reveals to blurs, folds, or shutters. There are manymore to discover and you can also decide the direction in which your element should go.
Image Caption Hover Animation
This library includes 4 caption animations that activate when the user hovers over the item. All the animations are CSS3-based and they work with most browsers.
iHover
iHover contains CSS3 hover effects —20 circle ones and 15 square ones. In order to use the effects included in this CSS library, you will need to write a few HTML markup lines and include them in the files.
Aero – CSS3 Hover Effects
There’s nothing very special about Aero. It contains basic hover effects that are CSS3 based and work well on all types of websites.
imagehover.css
If you need scalable hover effects, this library is crafted just for you. There are over 40 CSS image hover effects to choose from, all in one single library that isonly 19KB in size.
Hover.css
Hover.css contains effects that can be applied to buttons, links, logo designs, images, and other items on your website. You can immediately apply them to your own elements, modify them, or use them as starting points for new ones.
The Role of CSS Image Hover Effects
Interactivity is an important part of any modern website, as it keeps users engaged and encourages them to spend more time browsing. Including interactive elements on a website also makes the user experience more intuitive because they hint at what the user can do.
A major problem is that animations can slow a website down if not used properly. This is where CSS image hover effects pop in and save the day.
Image hover effects create an opportunity to add interactivity to elements on a website without slowing it down. Hover effects are elegant, they don’t clutter designs, and websites run smoothly no matter how many you add.
We’ve gathered the best CSS image hover effects and described them in a few words to help you choose which one is the most appropriate for your case. There are many more to explore, but the list below is a great starting point.
Wanna learn beyond hover effects?
We’ve created quite a few blogs about how to use CSS to impress your website visitors. For starters, check out the article about CSS text glow effects.
We also wrote about:
FAQs About Image Hover Effects
How do you create a hover effect?
You can create a hover effect using CSS by applying styles to the :hover pseudo-class, such as changing the scale, color, or opacity of an element when the cursor is over it.
What is the image hover tilt effect?
The image hover tilt effect uses CSS and JavaScript to make an image tilt in response to cursor movement, creating a 3D-like, interactive experience.
How do you make an image appear when hovering over another image?
You can layer two images with CSS and show the second one using opacity or display changes triggered by the :hover state.
What are the interactive hover effects?
Interactive hover effects include animations like zooming, fading, tilting, or showing overlays that respond to user interaction and enhance the user experience.
What are the different types of hover animations?
Common hover animations include zoom-in, fade, slide, tilt, flip, and shadow effects, all of which can be implemented using CSS or JavaScript.
How to make a picture change when you hover over it?
To change a picture on hover, you can either swap background images or toggle between two <img> elements using CSS hover rules.