A CSS text glow effect can be really helpful when you want to draw attention toward a part of your content. CSS glow effects can be used to add shadows, glows, and rotational effects, enhancing the appearance of text in interesting and uncommon ways.
Most of the time this type of effect is used in motion graphics, animations, and advertisements. So the question for many website owners and designers is how do you use text glow effects effectively on your site?
If you have a creative vibe, there are many opportunities to play around with text glow using little more than a dash of CSS. Such CSS text glow effects are great in making your own unique design and, by customizing pre-made CSS snippets, you can easily add some unique-looking CSS glow effects that will bring dimension and personality to your content.
In this article written by our team at wpDataTables, you’re going to discover some of the hottest text glow effects you can apply right now using CSS. Read on to learn more!
Uses for CSS text glow
Glowing text isn’t something you want to appear everywhere in all your content. That would be very disorienting for the reader. Instead, text glow effects should only be used to add life and appeal to specific elements like website section headings, banners, buttons, or CTAs.
Lighting and glow effects should ideally set the right ambiance for your website or application without making the highlighted element look odd. As such, it’s important to choose the right colors to suit your website branding and overall atmosphere.
For example, if you are planning to create a party-themed website you can put bright CSS text glow against a dark background to create a nice and inviting mood, similar to neon nightlife signage in the real world.
Of course, it’s always encouraged to get creative with your use of CSS text glow effects, as they can be implemented in many different ways on a website or app, such as in the text of a loading splash screen to keep users’ eyes peeled to the screen while they wait.
A list of great CSS text glow effects for you to try
We are about to check out some of the best text glow examples that you might want to use in your own work. Ready? Let’s take a look!
Glowing Pulse Form
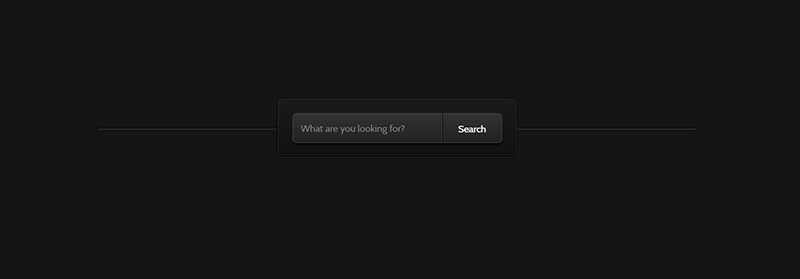
In this example, Jack Rugile has created an animated CSS text glow effect for input forms. Using a glowing effect is one of the best ways to notify the users that they are about to input some text into a form.
The boxes don’t just glow, but they do so with an animated pulsing effect. Another cool advantage of this design is that it is made purely using CSS3 so this means you will be able to easily add your own color scheme and adjust the animation effects as per your design needs.
CSS Magical Glow Effect
This is a cool visual that can be used to add a glowing effect to text and other elements. However, you do need to know that this is going to work only in Chrome and in order to make it work on other ones the appropriate prefixes need to be added.
Shimmering Neon CSS Text Effect
Here’s another animated CSS text glow effect, but with a twist: it shimmers! It is done using CSS only and it is truly impressive. It works on browsers like Chrome, Firefox, Opera, and even Safari.
Neon Glow
Neon Glow is a relatively simple glowing effect with pulsing animation that can be tweaked and used wherever basic text glowing is desired.It was created by Anas Mazouni.
Transmission: Glowing Text Animation
This text animation is really nice and it can light up all the letters in a flowing sequence. It is mainly CSS-based, but it does require a short snippet of JavaScript too.
Hover Glow Effect
Glow effects are also used a lot of times in hover animations. There are many hover effects available in CSS,and yet, the glowing effect here is subtle and useful. This glow effect looks great on a dark background and it can be applied with nothing but CSS3.
The only disadvantage is that the effects stop quite fast even after a few seconds you still have your cursor on the element. Besides this small issue, this design is still a reliable choice that you might like to try out and tweak to your liking.
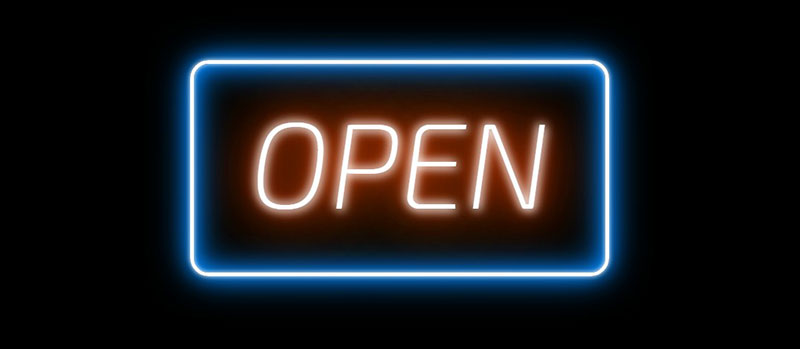
CSS Text & Box Shadow Flickering Neon Sign Effect
This CSS text glow effect can be animated if you want to create a neon flickering. By using this effect, the neon text and its border color can be changed when you update the CSS values.
What you get is a glow that goes from inward to outward and makes your text really look nice and lively. It can work great with Chrome, Firefox, Opera, Safari browsers so you shouldn’t experience any kind of problems around compatibility.
Infinity Loader Without SVG
The Infinity Loader is an excellent starting point for creating your own animated loading icon with pure CSS. The animation loops around in an endless cycle around the infinity symbol.
Who wants a plain circle icon when you can have an awesome, animated infinity icon?
Bill Paxton Tribute – Glow Text
Another cool CSS text glow, this one can work on any background or color that you set for the text. Besides the text-shadow, it offers a medium glow effect on each letter.
It can be used in creating sliders or banners on a website and it works on all Chrome, Firefox, Opera and Safari.
CSS Glow Button
This is a simple and clean glowing CSS button that can work for any project you have in mind. It creates an inverted glow effect on mouse hover.
A drop shadow rainbow effect for text
Here’s a cool drop shadow glow effect that you can add to any type of text that you’d like to draw attention to. With a few CSS tweaks, it might be just what you need.
Conclusion on using CSS text glow effects
CSS text glow effects are easy to apply to your existing content and they can make a great deal of difference to how your website is perceived. They’re powerful, bold, and creative, and will give your website an edge when it comes to user experience.
Be warned, though. While they can easily make a website, they can also break a website when over-used or used incorrectly. Make sure that you get some external feedback from others when tweaking your text effects so that you don’t cross that thin line between “cool!” and “cheesy!”
If you enjoyed reading this article on CSS text glow effects, you should check out this one about CSS editor.
We also wrote about a few related subjects like CSS image gallery, HTML search box, CSS mobile menu, CSS page transitions and CSS image hover effects.