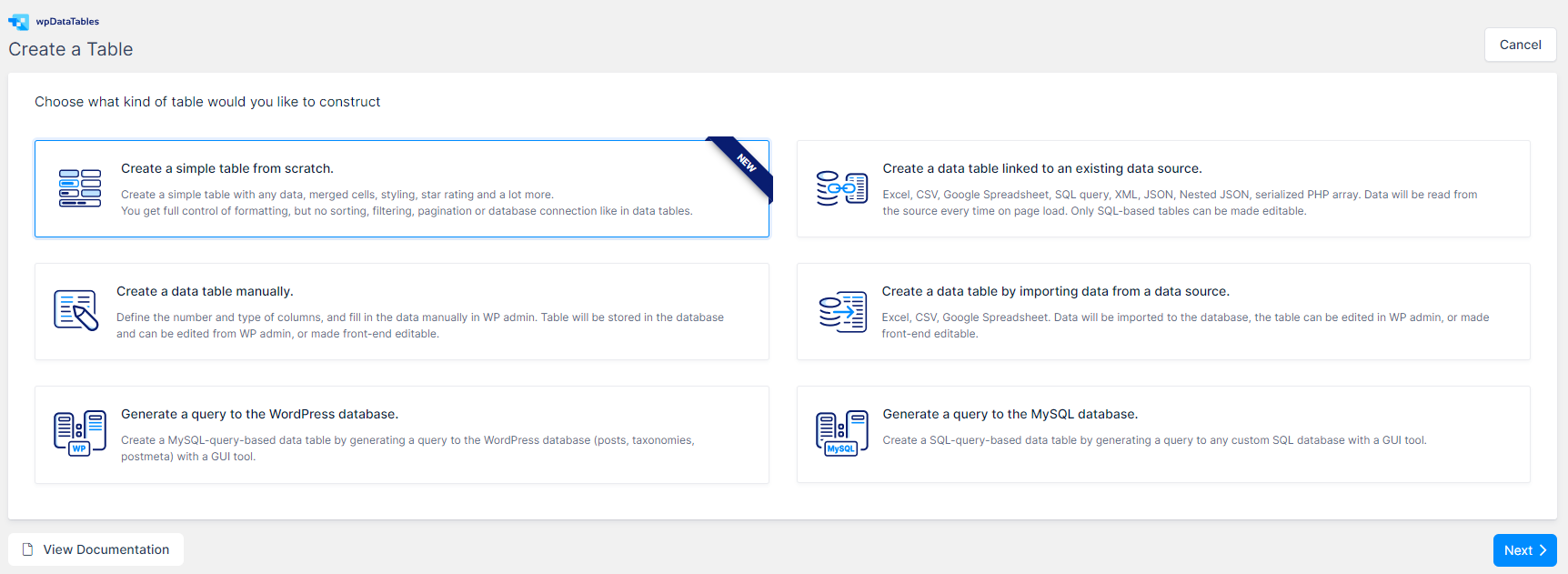
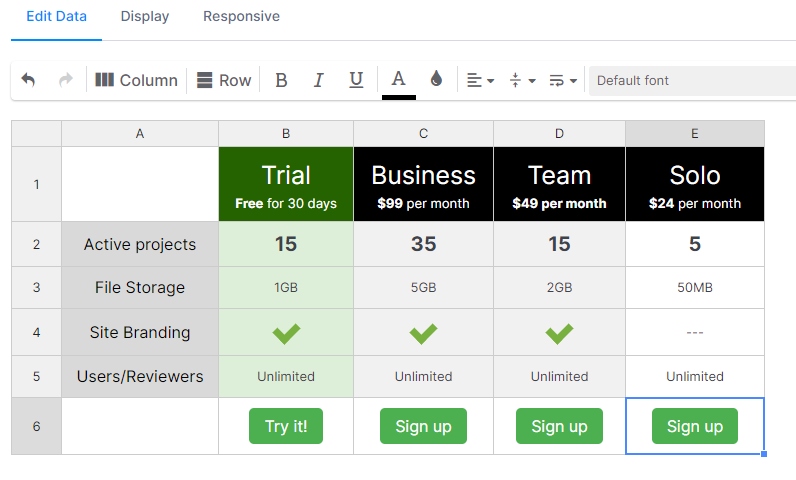
All pricing tables shown on the Pricing examples page are Simple Tables. So, we’ll start by creating a Simple Table with 5 columns and 6 rows.
.checkmark {
display: inline-block;
transform: rotate(45deg);
height: 16px;
width: 10px;
border-bottom: 7px solid #78b13f;
border-right: 7px solid #78b13f;
}
.checkmark-blue {
margin-left: 20px;
border-bottom: 2px solid #091d70;
border-right: 2px solid #091d70;
}
.checkmark-white {
margin-left: 20px;
border-bottom: 2px solid #FFFFFF;
border-right: 2px solid #FFFFFF;
}
.wdt-white-background {
background: #FFF;
padding-top: 30px;
}
.vc_tta-tab>a {
background-color: #091D70 !important;
color: #FFFFFF !important;
}
.vc_tta-tab>a:hover,.vc_tta-tab.vc_active>a {
background-color: #FFFFFF !important;
color: #091D70 !important;
}
#wpdtSimpleTable-34 button.tryit {
background-color: #4d8f44 !important;
font-size: 20px;
}
#wpdtSimpleTable-34 button.tryit:hover {
background-color: #256300 !important;
}
#wpdtSimpleTable-34 button.signup {
background-color: #666666 !important;
font-size: 20px;
}
#wpdtSimpleTable-34 button.signup:hover {
background-color: #000000 !important;
}
#wpdtSimpleTable-34 tr:first-child td:first-child {
border-left-color: #FFFFFF !important;
border-top-color: #FFFFFF !important;
}
#wpdtSimpleTable-34 tr:first-child td {
border: none !important;
}
#wpdtSimpleTable-34 tr:last-child td:first-child {
border-left-color: #FFFFFF !important;
border-bottom-color: #FFFFFF !important;
}


Column 1
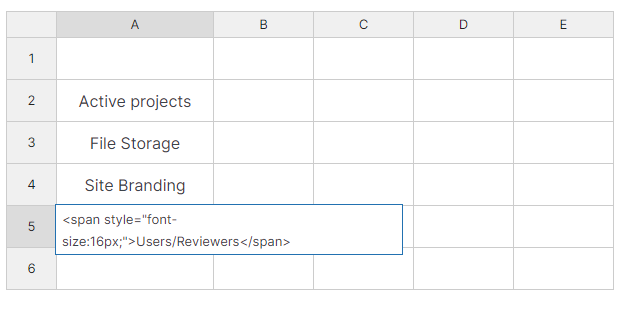
The 1st and the last cells of the 1st column are intentionally left blank while the remaining 4 cells in this column contain the following data:
Row 2, Column 1:
<span style="font-size: 16px;">Active projects</span>
Row 3, Column 1:
<span style="font-size: 16px;">File Storage</span>
Row 4, Column 1:
<span style="font-size: 16px;">Site Branding</span>
Row 5, Column 1:
<span style="font-size: 16px;">Users/Reviewers</span>
Simply double-click on the cell and paste the content from the text block on the left:


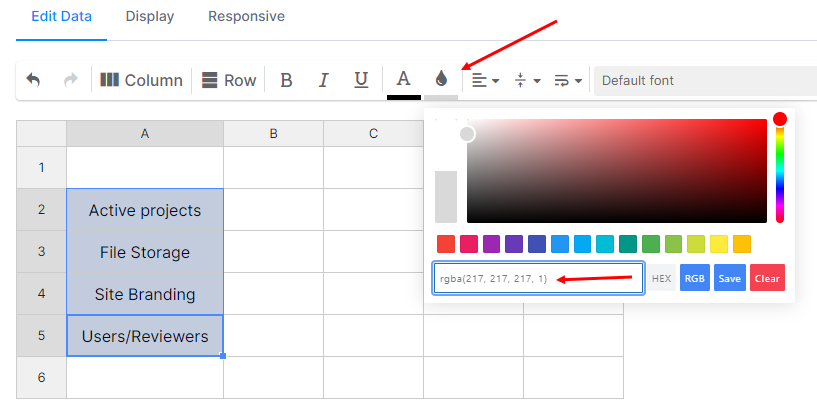
You can select these 4 cells now and click on the “Background Color” icon above the table.
In there, in the RGBA cell, paste this:
rgba(217, 217, 217, 1)
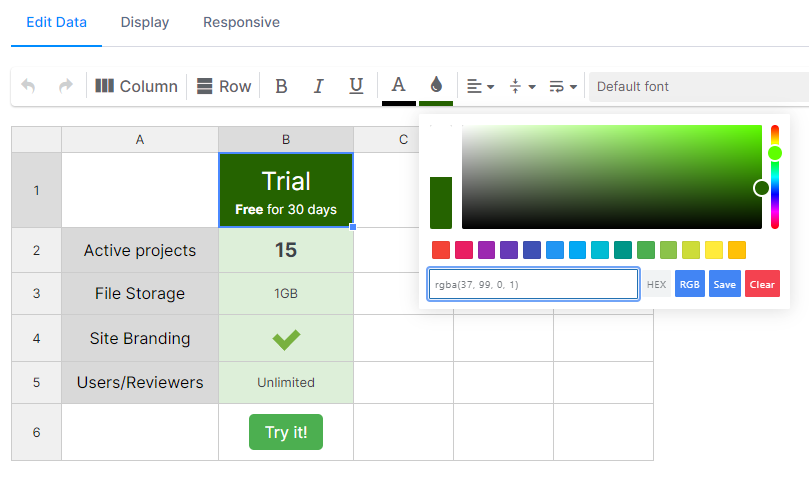
Column 2
Populate the 2nd column with the following data:
Row 1, Column 2:
<p style="text-align: center;margin-bottom:0;" data-type-content="wpdt-html-content"><span style="color: #ffffff;font-size:25px;">Trial</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>Free</strong> for 30 days</span></div>
Row 2, Column 2:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>15</strong></div>
Row 3, Column 2:
1GB
Row 4, Column 2:
<div class="checkmark"></div>
Row 5, Column 2:
Unlimited
Row 6, Column 2:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="51" data-link-url="https://wpdatatables.com/pricing" data-link-text="Try it!" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="tryit" data-link-content="wpdt-link-content"><button class="tryit">Try it!</button></a>
The Background Color of the 1st cell in the 2nd column is:
rgba(37, 99, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(221, 239, 217, 1)

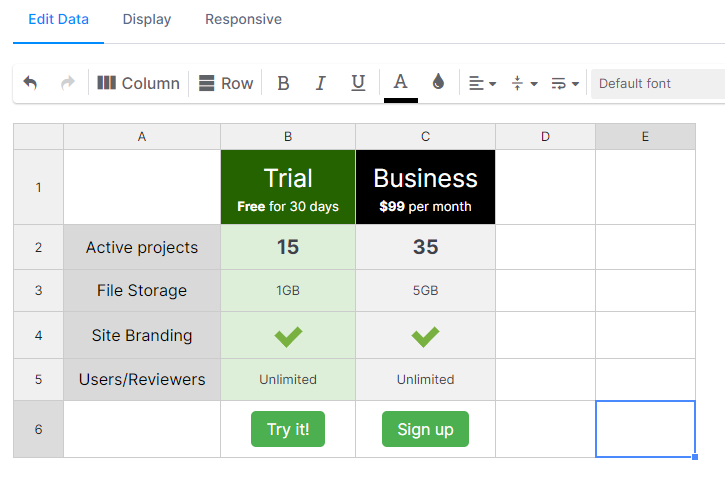
Column 3
Row 1, Column 3:
<p style="text-align: center; margin-bottom: 0;" data-type-content="wpdt-html-content"><span style="color: #ffffff; font-size: 25px;">Business</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>$99</strong> per month</span></div>
Row 2, Column 3:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>35</strong></div>
Row 3, Column 3:
5GB
Row 4, Column 3:
<div class="checkmark"></div>
Row 5, Column 3:
Unlimited
Row 6, Column 3:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="52" data-link-url="https://wpdatatables.com/pricing" data-link-text="Sign up" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="signup" data-link-content="wpdt-link-content"><button class="signup">Sign up</button></a>
The Background Color of the 1st cell in the 3rd column is:
rgba(0, 0, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(241, 241, 241, 1)

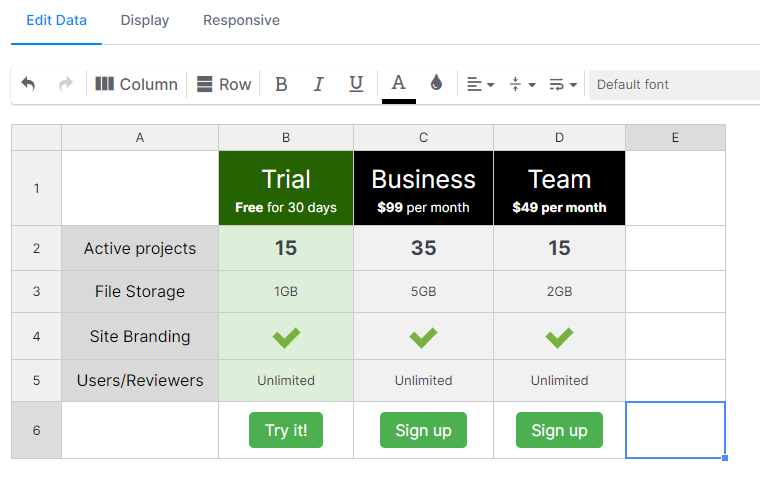
Column 4
Row 1, Column 4:
<p style="text-align: center; margin-bottom: 0;" data-type-content="wpdt-html-content"><span style="color: #ffffff; font-size: 25px;">Team</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>$49 per month</strong></span></div>
Row 2, Column 4:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>15</strong></div>
Row 3, Column 4:
2GB
Row 4, Column 4:
<div class="checkmark"></div>
Row 5, Column 4:
Unlimited
Row 6, Column 4:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="53" data-link-url="https://wpdatatables.com/pricing" data-link-text="Sign up" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="signup" data-link-content="wpdt-link-content"><button class="signup">Sign up</button></a>
The Background Color of the 1st cell in the 4th column is:
rgba(0, 0, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(241, 241, 241, 1)

Column 5
Row 1, Column 5:
<p style="text-align: center; margin-bottom: 0;" data-type-content="wpdt-html-content"><span style="color: #ffffff; font-size: 25px;">Solo</span></p> <div style="text-align: center;" data-type-content="wpdt-html-content"><span style="color: #ffffff;"><strong>$24</strong> per month</span></div>
Row 2, Column 5:
<div data-type-content="wpdt-html-content" style="font-size:20px;"><strong>5</strong></div>
Row 3, Column 5:
50MB
Row 4, Column 5:
- - -
Row 5, Column 5:
Unlimited
Row 6, Column 5:
<a class="wpdt-link-content" href="https://wpdatatables.com/pricing" target="_blank" data-cell-id="54" data-link-url="https://wpdatatables.com/pricing" data-link-text="Sign up" data-link-target="true" data-link-nofollow="0" data-link-btn-status="true" data-link-btn-class="signup" data-link-content="wpdt-link-content"><button class="signup">Sign up</button></a>
The Background Color of the 1st cell in the 5th column is:
rgba(0, 0, 0, 1)
The Background Colors of cells 2, 3, 4, and 5 are:
rgba(241, 241, 241, 1)

That completes the configuration and data population for the Pricing Table example #1 from our documentation.
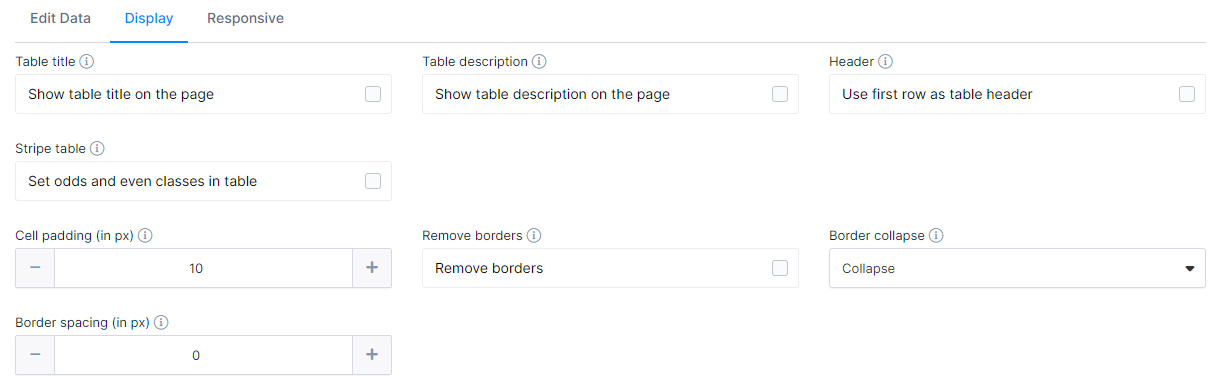
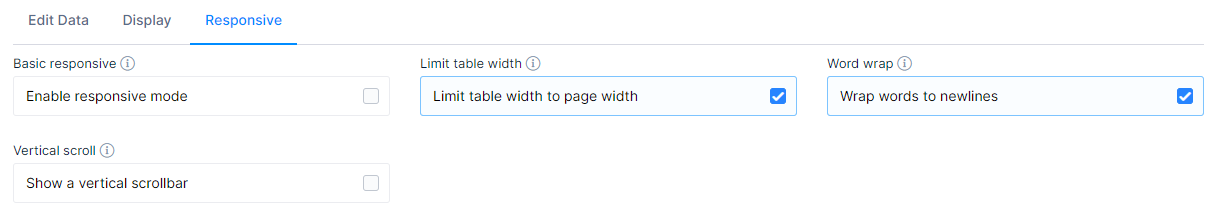
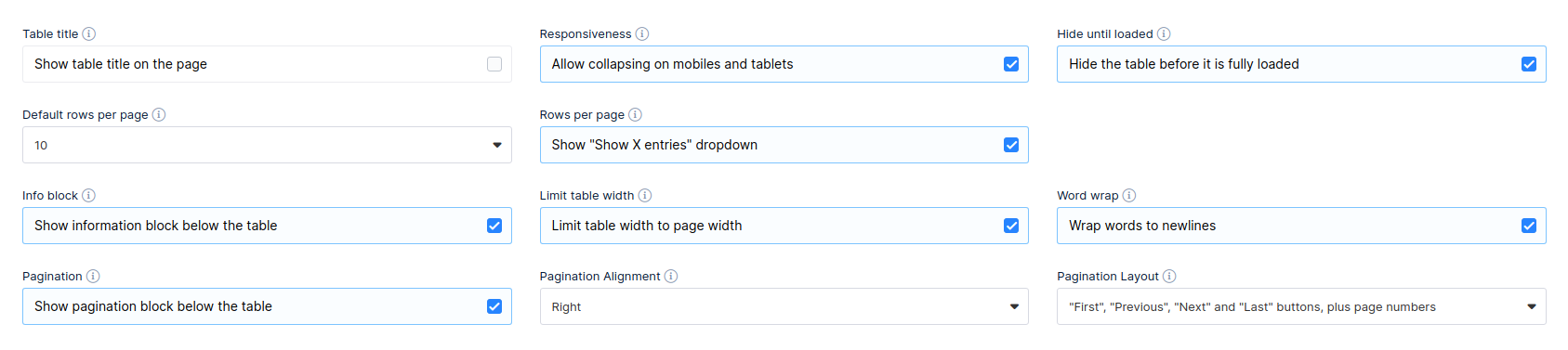
The Display and the Responsive tabs above the table are configured like this:


In this example, we’ll show you how to create the 1st example of the Amazon Product Comparison table, as shown here.
What you need to know about this table type:
- This is a Simple Table.
- Columns that contain images, icons, or URLs all contain some CSS
- Custom CSS will need to be added to the page
- You will need to replace the ID of the table with the ID of your table
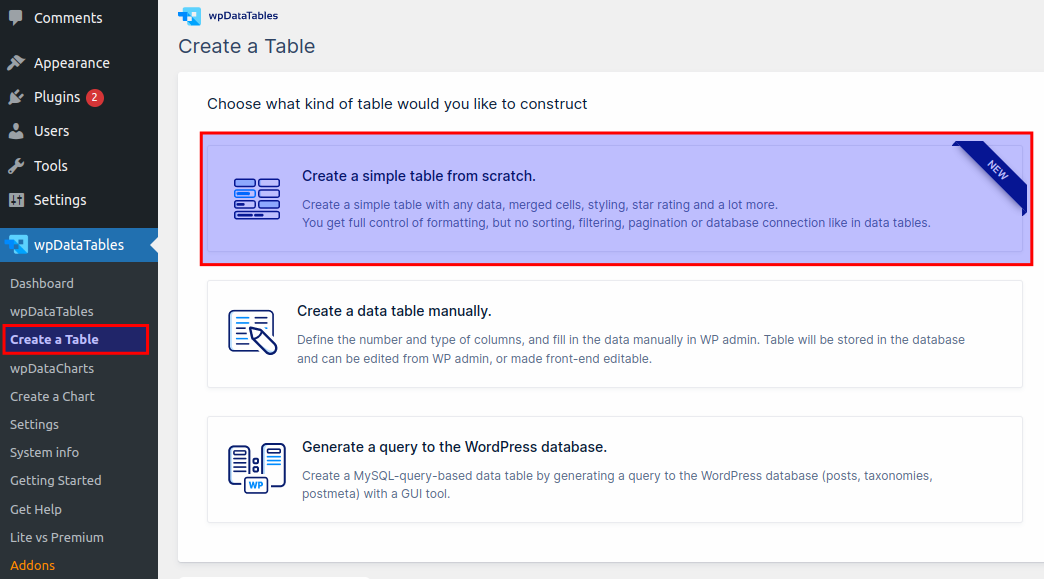
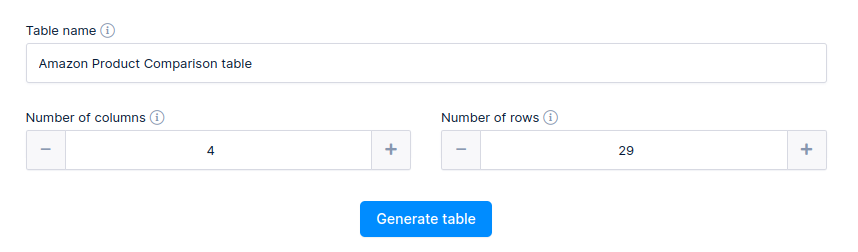
Generate the table by clicking on wpDataTables/Create a Table/Create a Simple Table from Scratch

On the next screen, create a table with 4 columns and 29 rows.

The 1st column contains simple text data where some of the data is enclosed in “span” with the class “h” for underlined cells. Only cells that mention that the color was changed were actually modified using the built-in table tools.
There’s no need for any styling since we’ll add CSS later to the page.
1st row:
Column 1:
<span class="h">Preview</span>
Column 2:
<img src="https://wpdatatables.com/wp-content/uploads/2021/10/huawei40PRO.png" alt="" width="150" height="143" />
Column 3:
<img src="https://wpdatatables.com/wp-content/uploads/2021/10/SamsungS20Ultra.png" alt="" width="120" height="114" />
Column 4:
<img src="https://wpdatatables.com/wp-content/uploads/2021/10/XiaomiMi10.png" alt="" width="120" height="151" />
2nd row:
Column 1:
<span class="h">Model</span>
Column 2: Huawei P40 Pro
Column 3: Samsung Galaxy S20 Ultra
Column 4: Xiaomi Mi 10
3rd row:
Column 1:
<span class="h">Price</span>
Column 2:
<span class="price">$804</span>
Column 3:
<span class="price">$599</span>
Column 4:
<span class="price">$365</span>
4th row:
Column 1:
<span class="h">Score</span>
Colums 2, 3, and 4 are blank.
5th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Price/Quality Score
Column 2:
<span class="global-score s-10"> <span class="score">9.4</span><span class="title">Price/Quality <br>Score</span></span>
Column 3:
<span class="global-score s-10"> <span class="score">9.7</span><span class="title">Price/Quality <br>Score</span></span>
Column 4:
<span class="global-score s-10"> <span class="score">9.9</span><span class="title">Price/Quality <br>Score</span></span>
6th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Design Score
Column 2:
<span class="average"><span class="score">8.7</span><span class="round-icon s-9"><svg id="feat_size" class="display-icon" width="12" height="12" viewBox="0 0 12 12"> <path fill-rule="evenodd" d="M14,187 L18,187 C19.1045695,187 20,187.895431 20,189 L20,197 C20,198.104569 19.1045695,199 18,199 L14,199 C12.8954305,199 12,198.104569 12,197 L12,189 C12,187.895431 12.8954305,187 14,187 Z M13,189 L13,197 L19,197 L19,189 L13,189 Z M23,187 C23.5522847,187 24,187.447715 24,188 L24,198 C24,198.552285 23.5522847,199 23,199 C22.4477153,199 22,198.552285 22,198 L22,188 C22,187.447715 22.4477153,187 23,187 Z" transform="translate(-12 -187)"></path> </svg></span></span><span class="title">Design</span>
Column 3:
<span class="average"><span class="score">9.2</span><span class="round-icon s-9"><svg id="feat_size" class="display-icon" width="12" height="12" viewBox="0 0 12 12"> <path fill-rule="evenodd" d="M14,187 L18,187 C19.1045695,187 20,187.895431 20,189 L20,197 C20,198.104569 19.1045695,199 18,199 L14,199 C12.8954305,199 12,198.104569 12,197 L12,189 C12,187.895431 12.8954305,187 14,187 Z M13,189 L13,197 L19,197 L19,189 L13,189 Z M23,187 C23.5522847,187 24,187.447715 24,188 L24,198 C24,198.552285 23.5522847,199 23,199 C22.4477153,199 22,198.552285 22,198 L22,188 C22,187.447715 22.4477153,187 23,187 Z" transform="translate(-12 -187)"></path> </svg></span></span><span class="title">Design</span>
Column 4:
<span class="average"><span class="score">9.0</span><span class="round-icon s-9"><svg id="feat_size" class="display-icon" width="12" height="12" viewBox="0 0 12 12"> <path fill-rule="evenodd" d="M14,187 L18,187 C19.1045695,187 20,187.895431 20,189 L20,197 C20,198.104569 19.1045695,199 18,199 L14,199 C12.8954305,199 12,198.104569 12,197 L12,189 C12,187.895431 12.8954305,187 14,187 Z M13,189 L13,197 L19,197 L19,189 L13,189 Z M23,187 C23.5522847,187 24,187.447715 24,188 L24,198 C24,198.552285 23.5522847,199 23,199 C22.4477153,199 22,198.552285 22,198 L22,188 C22,187.447715 22.4477153,187 23,187 Z" transform="translate(-12 -187)"></path> </svg></span></span><span class="title">Design</span>
7th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Performance Score
Column 2:
<span class="average"><span class="score">8.4</span><span class="round-icon s-8"><svg id="feat_soc" class="display-icon" width="12" height="12" viewBox="0 0 12 12"> <path fill-rule="evenodd" d="M23,20 L23.5,20 C23.7761424,20 24,20.2238576 24,20.5 L24,21.5 C24,21.7761424 23.7761424,22 23.5,22 L23,22 C23,23.1045695 22.1045695,24 21,24 L21,24.5 C21,24.7761424 20.7761424,25 20.5,25 L19.5,25 C19.2238576,25 19,24.7761424 19,24.5 L19,24 L17,24 L17,24.5 C17,24.7761424 16.7761424,25 16.5,25 L15.5,25 C15.2238576,25 15,24.7761424 15,24.5 L15,24 C13.8954305,24 13,23.1045695 13,22 L12.5,22 C12.2238576,22 12,21.7761424 12,21.5 L12,20.5 C12,20.2238576 12.2238576,20 12.5,20 L13,20 L13,18 L12.5,18 C12.2238576,18 12,17.7761424 12,17.5 L12,16.5 C12,16.2238576 12.2238576,16 12.5,16 L13,16 C13,14.8954305 13.8954305,14 15,14 L15,13.5 C15,13.2238576 15.2238576,13 15.5,13 L16.5,13 C16.7761424,13 17,13.2238576 17,13.5 L17,14 L19,14 L19,13.5 C19,13.2238576 19.2238576,13 19.5,13 L20.5,13 C20.7761424,13 21,13.2238576 21,13.5 L21,14 C22.1045695,14 23,14.8954305 23,16 L23.5,16 C23.7761424,16 24,16.2238576 24,16.5 L24,17.5 C24,17.7761424 23.7761424,18 23.5,18 L23,18 L23,20 Z M22,21.5 L22,20.5 L22,17.5 L22,16.5 L22,16 C22,15.4477153 21.5522847,15 21,15 L20.5,15 L19.5,15 L16.5,15 L15.5,15 L15,15 C14.4477153,15 14,15.4477153 14,16 L14,16.5 L14,17.5 L14,20.5 L14,21.5 L14,22 C14,22.5522847 14.4477153,23 15,23 L15.5,23 L16.5,23 L19.5,23 L20.5,23 L21,23 C21.5522847,23 22,22.5522847 22,22 L22,21.5 Z M17,17 L19,17 C19.5522847,17 20,17.4477153 20,18 L20,20 C20,20.5522847 19.5522847,21 19,21 L17,21 C16.4477153,21 16,20.5522847 16,20 L16,18 C16,17.4477153 16.4477153,17 17,17 Z" transform="translate(-12 -13)"></path> </svg></span></span><span class="title">Performance</span>
Column 3:
<span class="average"><span class="score">8.6</span><span class="round-icon s-8"><svg id="feat_soc" class="display-icon" width="12" height="12" viewBox="0 0 12 12"> <path fill-rule="evenodd" d="M23,20 L23.5,20 C23.7761424,20 24,20.2238576 24,20.5 L24,21.5 C24,21.7761424 23.7761424,22 23.5,22 L23,22 C23,23.1045695 22.1045695,24 21,24 L21,24.5 C21,24.7761424 20.7761424,25 20.5,25 L19.5,25 C19.2238576,25 19,24.7761424 19,24.5 L19,24 L17,24 L17,24.5 C17,24.7761424 16.7761424,25 16.5,25 L15.5,25 C15.2238576,25 15,24.7761424 15,24.5 L15,24 C13.8954305,24 13,23.1045695 13,22 L12.5,22 C12.2238576,22 12,21.7761424 12,21.5 L12,20.5 C12,20.2238576 12.2238576,20 12.5,20 L13,20 L13,18 L12.5,18 C12.2238576,18 12,17.7761424 12,17.5 L12,16.5 C12,16.2238576 12.2238576,16 12.5,16 L13,16 C13,14.8954305 13.8954305,14 15,14 L15,13.5 C15,13.2238576 15.2238576,13 15.5,13 L16.5,13 C16.7761424,13 17,13.2238576 17,13.5 L17,14 L19,14 L19,13.5 C19,13.2238576 19.2238576,13 19.5,13 L20.5,13 C20.7761424,13 21,13.2238576 21,13.5 L21,14 C22.1045695,14 23,14.8954305 23,16 L23.5,16 C23.7761424,16 24,16.2238576 24,16.5 L24,17.5 C24,17.7761424 23.7761424,18 23.5,18 L23,18 L23,20 Z M22,21.5 L22,20.5 L22,17.5 L22,16.5 L22,16 C22,15.4477153 21.5522847,15 21,15 L20.5,15 L19.5,15 L16.5,15 L15.5,15 L15,15 C14.4477153,15 14,15.4477153 14,16 L14,16.5 L14,17.5 L14,20.5 L14,21.5 L14,22 C14,22.5522847 14.4477153,23 15,23 L15.5,23 L16.5,23 L19.5,23 L20.5,23 L21,23 C21.5522847,23 22,22.5522847 22,22 L22,21.5 Z M17,17 L19,17 C19.5522847,17 20,17.4477153 20,18 L20,20 C20,20.5522847 19.5522847,21 19,21 L17,21 C16.4477153,21 16,20.5522847 16,20 L16,18 C16,17.4477153 16.4477153,17 17,17 Z" transform="translate(-12 -13)"></path> </svg></span></span><span class="title">Performance</span>
Column 4:
<span class="average"><span class="score">8.6</span><span class="round-icon s-8"><svg id="feat_soc" class="display-icon" width="12" height="12" viewBox="0 0 12 12"> <path fill-rule="evenodd" d="M23,20 L23.5,20 C23.7761424,20 24,20.2238576 24,20.5 L24,21.5 C24,21.7761424 23.7761424,22 23.5,22 L23,22 C23,23.1045695 22.1045695,24 21,24 L21,24.5 C21,24.7761424 20.7761424,25 20.5,25 L19.5,25 C19.2238576,25 19,24.7761424 19,24.5 L19,24 L17,24 L17,24.5 C17,24.7761424 16.7761424,25 16.5,25 L15.5,25 C15.2238576,25 15,24.7761424 15,24.5 L15,24 C13.8954305,24 13,23.1045695 13,22 L12.5,22 C12.2238576,22 12,21.7761424 12,21.5 L12,20.5 C12,20.2238576 12.2238576,20 12.5,20 L13,20 L13,18 L12.5,18 C12.2238576,18 12,17.7761424 12,17.5 L12,16.5 C12,16.2238576 12.2238576,16 12.5,16 L13,16 C13,14.8954305 13.8954305,14 15,14 L15,13.5 C15,13.2238576 15.2238576,13 15.5,13 L16.5,13 C16.7761424,13 17,13.2238576 17,13.5 L17,14 L19,14 L19,13.5 C19,13.2238576 19.2238576,13 19.5,13 L20.5,13 C20.7761424,13 21,13.2238576 21,13.5 L21,14 C22.1045695,14 23,14.8954305 23,16 L23.5,16 C23.7761424,16 24,16.2238576 24,16.5 L24,17.5 C24,17.7761424 23.7761424,18 23.5,18 L23,18 L23,20 Z M22,21.5 L22,20.5 L22,17.5 L22,16.5 L22,16 C22,15.4477153 21.5522847,15 21,15 L20.5,15 L19.5,15 L16.5,15 L15.5,15 L15,15 C14.4477153,15 14,15.4477153 14,16 L14,16.5 L14,17.5 L14,20.5 L14,21.5 L14,22 C14,22.5522847 14.4477153,23 15,23 L15.5,23 L16.5,23 L19.5,23 L20.5,23 L21,23 C21.5522847,23 22,22.5522847 22,22 L22,21.5 Z M17,17 L19,17 C19.5522847,17 20,17.4477153 20,18 L20,20 C20,20.5522847 19.5522847,21 19,21 L17,21 C16.4477153,21 16,20.5522847 16,20 L16,18 C16,17.4477153 16.4477153,17 17,17 Z" transform="translate(-12 -13)"></path> </svg></span></span><span class="title">Performance</span>
8th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Camera Score
Column 2:
<span class="average"><span class="score">9.5</span><span class="round-icon s-10"><svg id="feat_camera" width="14" height="12" class="display-icon" viewBox="0 0 14 12"> <path fill-rule="evenodd" d="M17,101 L22,101 C23.6568542,101 25,102.343146 25,104 L25,108 C25,109.656854 23.6568542,111 22,111 L14,111 C12.3431458,111 11,109.656854 11,108 L11,104 C11,102.343146 12.3431458,101 14,101 C14,100.447715 14.4477153,100 15,100 L16,100 C16.5522847,100 17,100.447715 17,101 Z M16,102 C14.8954305,102 14,102.895431 14,104 L14,108 C14,109.104569 14.8954305,110 16,110 L22,110 C23.1045695,110 24,109.104569 24,108 L24,104 C24,102.895431 23.1045695,102 22,102 L16,102 Z M19,109 C17.3431458,109 16,107.656854 16,106 C16,104.343146 17.3431458,103 19,103 C20.6568542,103 22,104.343146 22,106 C22,107.656854 20.6568542,109 19,109 Z M19,108 C20.1045695,108 21,107.104569 21,106 C21,104.895431 20.1045695,104 19,104 C17.8954305,104 17,104.895431 17,106 C17,107.104569 17.8954305,108 19,108 Z" transform="translate(-11 -100)"></path> </svg></span></span><span class="title">Camera</span>
Column 3:
<span class="average"><span class="score">9.1</span><span class="round-icon s-10"><svg id="feat_camera" width="14" height="12" class="display-icon" viewBox="0 0 14 12"> <path fill-rule="evenodd" d="M17,101 L22,101 C23.6568542,101 25,102.343146 25,104 L25,108 C25,109.656854 23.6568542,111 22,111 L14,111 C12.3431458,111 11,109.656854 11,108 L11,104 C11,102.343146 12.3431458,101 14,101 C14,100.447715 14.4477153,100 15,100 L16,100 C16.5522847,100 17,100.447715 17,101 Z M16,102 C14.8954305,102 14,102.895431 14,104 L14,108 C14,109.104569 14.8954305,110 16,110 L22,110 C23.1045695,110 24,109.104569 24,108 L24,104 C24,102.895431 23.1045695,102 22,102 L16,102 Z M19,109 C17.3431458,109 16,107.656854 16,106 C16,104.343146 17.3431458,103 19,103 C20.6568542,103 22,104.343146 22,106 C22,107.656854 20.6568542,109 19,109 Z M19,108 C20.1045695,108 21,107.104569 21,106 C21,104.895431 20.1045695,104 19,104 C17.8954305,104 17,104.895431 17,106 C17,107.104569 17.8954305,108 19,108 Z" transform="translate(-11 -100)"></path> </svg></span></span><span class="title">Camera</span>
Column 4:
<span class="average"><span class="score">8.8</span><span class="round-icon s-10"><svg id="feat_camera" width="14" height="12" class="display-icon" viewBox="0 0 14 12"> <path fill-rule="evenodd" d="M17,101 L22,101 C23.6568542,101 25,102.343146 25,104 L25,108 C25,109.656854 23.6568542,111 22,111 L14,111 C12.3431458,111 11,109.656854 11,108 L11,104 C11,102.343146 12.3431458,101 14,101 C14,100.447715 14.4477153,100 15,100 L16,100 C16.5522847,100 17,100.447715 17,101 Z M16,102 C14.8954305,102 14,102.895431 14,104 L14,108 C14,109.104569 14.8954305,110 16,110 L22,110 C23.1045695,110 24,109.104569 24,108 L24,104 C24,102.895431 23.1045695,102 22,102 L16,102 Z M19,109 C17.3431458,109 16,107.656854 16,106 C16,104.343146 17.3431458,103 19,103 C20.6568542,103 22,104.343146 22,106 C22,107.656854 20.6568542,109 19,109 Z M19,108 C20.1045695,108 21,107.104569 21,106 C21,104.895431 20.1045695,104 19,104 C17.8954305,104 17,104.895431 17,106 C17,107.104569 17.8954305,108 19,108 Z" transform="translate(-11 -100)"></path> </svg></span></span><span class="title">Camera</span>
9th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Battery Score
Column 2:
<span class="average"><span class="score">7.0</span><span class="round-icon s-7"><svg id="feat_battery" class="display-icon" weight="14" height="8" viewBox="0 0 14 8"> <path fill-rule="evenodd" d="M24,76 L25,76 L25,78 L24,78 L24,79 C24,80.1045695 23.1045695,81 22,81 L13,81 C11.8954305,81 11,80.1045695 11,79 L11,75 C11,73.8954305 11.8954305,73 13,73 L22,73 C23.1045695,73 24,73.8954305 24,75 L24,76 Z M13,74 C12.4477153,74 12,74.4477153 12,75 L12,79 C12,79.5522847 12.4477153,80 13,80 L22,80 C22.5522847,80 23,79.5522847 23,79 L23,75 C23,74.4477153 22.5522847,74 22,74 L13,74 Z M13,75 L19,75 L19,79 L13,79 L13,75 Z" transform="translate(-11 -73)"></path> </svg></span></span><span class="title">Battery</span>
Column 3:
<span class="average"><span class="score">8.4</span><span class="round-icon s-7"><svg id="feat_battery" class="display-icon" weight="14" height="8" viewBox="0 0 14 8"> <path fill-rule="evenodd" d="M24,76 L25,76 L25,78 L24,78 L24,79 C24,80.1045695 23.1045695,81 22,81 L13,81 C11.8954305,81 11,80.1045695 11,79 L11,75 C11,73.8954305 11.8954305,73 13,73 L22,73 C23.1045695,73 24,73.8954305 24,75 L24,76 Z M13,74 C12.4477153,74 12,74.4477153 12,75 L12,79 C12,79.5522847 12.4477153,80 13,80 L22,80 C22.5522847,80 23,79.5522847 23,79 L23,75 C23,74.4477153 22.5522847,74 22,74 L13,74 Z M13,75 L19,75 L19,79 L13,79 L13,75 Z" transform="translate(-11 -73)"></path> </svg></span></span><span class="title">Battery</span>
Column 4:
<span class="average"><span class="score">7.7</span><span class="round-icon s-7"><svg id="feat_battery" class="display-icon" weight="14" height="8" viewBox="0 0 14 8"> <path fill-rule="evenodd" d="M24,76 L25,76 L25,78 L24,78 L24,79 C24,80.1045695 23.1045695,81 22,81 L13,81 C11.8954305,81 11,80.1045695 11,79 L11,75 C11,73.8954305 11.8954305,73 13,73 L22,73 C23.1045695,73 24,73.8954305 24,75 L24,76 Z M13,74 C12.4477153,74 12,74.4477153 12,75 L12,79 C12,79.5522847 12.4477153,80 13,80 L22,80 C22.5522847,80 23,79.5522847 23,79 L23,75 C23,74.4477153 22.5522847,74 22,74 L13,74 Z M13,75 L19,75 L19,79 L13,79 L13,75 Z" transform="translate(-11 -73)"></path> </svg></span></span><span class="title">Battery</span>
10th row:
Column 1:
<span class="h">User reviews</span>
Colums 2, 3, and 4 are blank.
11th row:
Column 1 has text color set to rgba(167, 167, 177, 1): User Score
Column 2:
<div class="global-user-score"> <div class="score">9.9</div><div class="number-opinions">19 reviews</div></div>
Column 3:
<div class="global-user-score"> <div class="score">7.8</div><div class="number-opinions">24 reviews</div></div>
Column 4:
<div class="global-user-score"> <div class="score">9.1</div><div class="number-opinions">48 reviews</div></div>
12th row:
Column 1:
<span class="h">Screen</span>
Colums 2, 3, and 4 are blank.
13th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Inches
Column 2: 6.58″
Column 3: 6.9″
Column 4: 6.67″
14th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Resolution
Column 2: FHD+
Column 3: WQHD+
Column 4: FHD+
15th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Usable surface
Column 2: 92% useful
Column 3: 90% useful
Column 4: 89% useful
16th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Aspect ratio
Column 2: 20:9
Column 3: 20:9
Column 4: 19.5:9
17th row:
Column 1:
<span class="h">Structure</span>
Colums 2, 3, and 4 are blank.
18th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Dimensions
Column 2:
72.6 mm <br> 158.2 mm <br>9.0 mm
Column 3:
76.0 mm <br> 166.9 mm <br>8.8 mm
Column 4:
74.8 mm<br> 162.6 mm<br>9.0 mm
19th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Weight
Column 2: 209 g
Column 3: 222 g
Column 4: 208 g
20th row:
Column 1:
<span class="h">Performance</span>
Colums 2, 3, and 4 are blank.
21st row:
Column 1 has text color set to rgba(167, 167, 177, 1): Micro
Column 2: Kirin 990 Octa-Core
Column 3: Exynos 990 Octa-Core
Column 4: SnapD. 865 Octa-Core
22nd row:
Column 1 has text color set to rgba(167, 167, 177, 1): RAM
Column 2: 8 GB RAM
Column 3: 12 GB RAM
Column 4: 8 GB RAM
23rd row:
Column 1 has text color set to rgba(167, 167, 177, 1): Storage
Column 2: 256 GB
Column 3: 128 GB
Column 4: 256 GB
24th row:
Column 1 has text color set to rgba(167, 167, 177, 1): SD Slot
Column 2:
<img src="https://wpdatatables.com/wp-content/uploads/2021/07/icon-yes.png" class=" aligncenter size-thumbnail" width="20" height="20"" />
Column 3:
<img src="https://wpdatatables.com/wp-content/uploads/2021/07/icon-yes.png" class=" aligncenter size-thumbnail" width="20" height="20"" />
Column 4:
<img src="https://wpdatatables.com/wp-content/uploads/2021/07/icon-no.png" class=" aligncenter size-thumbnail" width="20" height="20"" />
25th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Battery
Column 2: 4200 mAh
Column 3: 5000 mAh
Column 4: 4780 mAh
26th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Main Camera
Column 2: 52 Mpx
Column 3: 108 Mpx
Column 4: 108 Mpx
27th row:
Column 1 has text color set to rgba(167, 167, 177, 1): Selfie Camera
Column 2: SELF 32 Mpx
Column 3: SELF 40 Mpx
Column 4: SELF 20 Mpx
27th row:
Column 1 has text color set to rgba(167, 167, 177, 1): OS
Column 2: Android 10 Q
Column 3: Android 11 Red Velvet Cake
Column 4: Android 10 Q
29th row:
Column 1 has text color set to rgba(167, 167, 177, 1): More info
Column 2:
<a href="https://www.amazon.com/dp/B086FFFGJL?tag=gsmarena093-20&linkCode=osi&th=1&psc=1" target="_blank"><img data-media-content="wpdt-media-content" src="https://wpdatatables.com/wp-content/uploads/2021/07/Screenshot-from-2021-06-29-10-53-24.png" class=" aligncenter size-full" width="128" height="64" /></a>
Column 3:
<a href="https://www.amazon.com/Samsung-Unlocked-Smartphone-Pro-Grade-Lavender/dp/B08FYTRF6J/ref=sr_1_2_sspa?crid=75BPC49WFO16&dchild=1&keywords=samsung+galaxy+s20+ultra+5g&qid=1624955033&sprefix=Samsung+Galaxy+S20+Ultra%2Caps%2C281&sr=8-2-spons&psc=1&spLa=ZW5jcnlwdGVkUXVhbGlmaWVyPUEzOTBGTVQ2WDkxQ1YxJmVuY3J5cHRlZElkPUEwOTMzODYzWFdWVzBaOU05MzIzJmVuY3J5cHRlZEFkSWQ9QTA5NzkyNTkxVlM5T1VZMTBQN1hIJndpZGdldE5hbWU9c3BfYXRmJmFjdGlvbj1jbGlja1JlZGlyZWN0JmRvTm90TG9nQ2xpY2s9dHJ1ZQ==" target="_blank"><img data-media-content="wpdt-media-content" src="https://wpdatatables.com/wp-content/uploads/2021/07/Screenshot-from-2021-06-29-10-53-24.png" class=" aligncenter size-full" width="128" height="64" /></a>
Column 4:
<a href="https://www.amazon.com/Xiaomi-Note-10-Lite-International/dp/B0887V5WZ6/ref=sr_1_4?dchild=1&keywords=Xiaomi+Mi+10&qid=1624954920&sr=8-4" target="_blank"><img data-media-content="wpdt-media-content" src="https://wpdatatables.com/wp-content/uploads/2021/07/Screenshot-from-2021-06-29-10-53-24.png" class=" aligncenter size-full" width="128" height="64" /></a>
That completes the table construction in the back-end, so now just click on “Save Changes” in the top right, and add the table to one of your front-end pages either by using its shortcode, or by using one of the supported builders’ blocks.
When you add the table on the page, you’ll see a plain table (a simple table) that doesn’t resemble the table you see in our documentation.
In order to apply all the styles you see there, you need to copy and paste the following CSS, but please keep in mind that you need to change all references to the table ID, so it matches the ID of your table.
The ID you’ll have to change is: “wpdtSimpleTable-171”.
We suggest you copy the following CSS and paste it into a text editor where you can Find All/Replace All so find all instances of “wpdtSimpleTable-171” and replace them with the ID of your table (for example “wpdtSimpleTable-10”).
Custom CSS:
.wdt-white-background {
background: #FFF;
padding-top: 30px;
}
.vc_tta-tab>a {
background-color: #091D70 !important;
color: #FFFFFF !important;
}
.vc_tta-tab>a:hover,.vc_tta-tab.vc_active>a {
background-color: #FFFFFF !important;
color: #091D70 !important;
}
#wpdtSimpleTable-171 td .global-score.s-10 {
background-color: #07ce7d;
}
#wpdtSimpleTable-171 td .global-score {
display: inline-block;
vertical-align: top;
padding: 6px 12px;
margin-bottom: 6px;
border-radius: 12px;
}
#wpdtSimpleTable-171 td .global-score .score {
display: inline-block;
vertical-align: top;
line-height: .9;
font-size: 30px;
font-weight: 700;
color: #fff;
min-width: 48px;
}
#wpdtSimpleTable-171 td .global-score .title {
display: inline-block !important;
vertical-align: top;
margin-left: 6px;
font-size: 12px;
line-height: 1.2;
font-weight: 700;
color: #fff;
}
#wpdtSimpleTable-171 td .average {
margin-left: 7%;
}
#wpdtSimpleTable-171 td .average .score {
line-height: 1;
min-width: 32px;
}
#wpdtSimpleTable-171 td .average .score {
font-size: 20px;
line-height: .8;
font-weight: 700;
display: -moz-inline-stack;
display: inline-block;
}
#wpdtSimpleTable-171 td .average .round-icon {
margin: -7px 4px -1px 8px;
}
#wpdtSimpleTable-171 td .average .round-icon.s-10 {
background: #08e58b;
}
#wpdtSimpleTable-171 td .average .round-icon.s-9 {
background: #41ea67;
}
#wpdtSimpleTable-171 td .average .round-icon.s-8 {
background: #76ef53;
}
#wpdtSimpleTable-171 td .average .round-icon.s-7 {
background: #a8f340;
}
#wpdtSimpleTable-171 td .round-icon {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
vertical-align: middle;
text-align: center;
width: 22px;
height: 22px;
border-radius: 50%;
background: #4f4e56;
}
#wpdtSimpleTable-171 td .display-icon {
fill: #fff;
margin-top: 5px;
}
#wpdtSimpleTable-171 td .average + .title {
vertical-align: middle;
display: inline-block;
margin-top: -5px;
}
#wpdtSimpleTable-171 td .title {
font-size: 12px;
color: #a7a7b1;
}
#wpdtSimpleTable-171 td .global-user-score .score {
display: inline-block;
vertical-align: top;
line-height: .9;
font-size: 30px;
font-weight: 700;
color: #4f4e56;
min-width: 48px;
}
#wpdtSimpleTable-171 td {
font-size: 14px;;
}
#wpdtSimpleTable-171 td .h {
box-shadow: inset 0 -7px #ffffa0;
display: inline;
font-size: 16px;
font-weight: 600;
color: #4f4e56;
}
#wpdtSimpleTable-171 td .price {
font-size: 30px;
font-weight: 600;
color: #4f4e56;
padding: 20px 0;
display: inline-block;
}
#wpdtSimpleTable-171 tr:first-child td img {
padding: 20px;
}
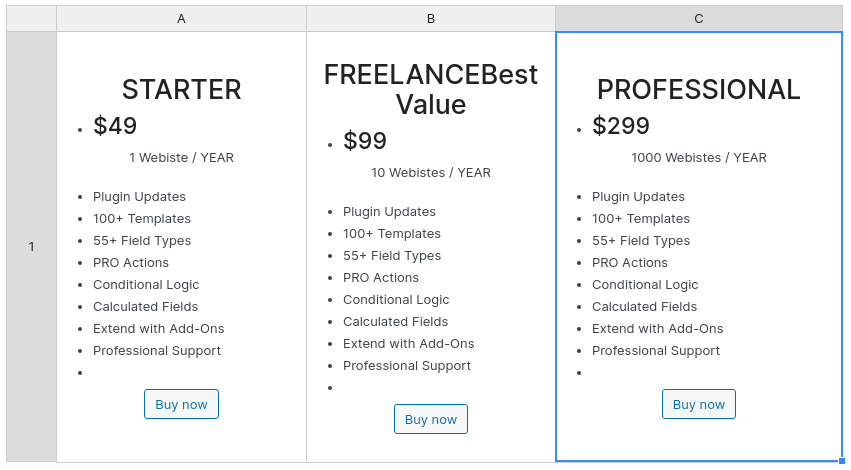
All pricing tables shown on the Pricing examples page are Simple Tables. Example #3 is created by adding this in 3 cells:
Cell 1:
<div class="panel"> <h3 class="h2">STARTER</h3> <ul class="list-unstyled"> <li class="price"><span class="h3 color-primary">$49</span></span></li> </ul> <p class="website">1 Webiste / YEAR</p> <ul class="features list-unstyled"> <li><div class="checkmark checkmark-black"></div>Plugin Updates</li> <li><div class="checkmark checkmark-black"></div>100+ Templates</li> <li><div class="checkmark checkmark-black"></div>55+ Field Types</li> <li><div class="checkmark checkmark-black"></div>PRO Actions</li> <li><div class="checkmark checkmark-black"></div>Conditional Logic</li> <li><div class="checkmark checkmark-black"></div>Calculated Fields</li> <li><div class="checkmark checkmark-black"></div>Extend with Add-Ons</li> <li><div class="checkmark checkmark-black"></div>Professional Support</li> <li></li> </ul> <a href="https://wpdatatables.com/pricing" target="_blank" class="button primary full">Buy now</a> </div>
Cell 2:
<div class="panel middle"> <div class="panel middle"> <h3 class="h2 middle">FREELANCE<span class="best-value">Best Value</span></h3> <ul class="list-unstyled"> <li class="price"><span class="h3 color-middle">$99</span></li> </ul> <p class="website">10 Webistes / YEAR</p> <ul class="features list-unstyled"> <li><div class="checkmark checkmark-white"></div>Plugin Updates</li> <li><div class="checkmark checkmark-white"></div>100+ Templates</li> <li><div class="checkmark checkmark-white"></div>55+ Field Types</li> <li><div class="checkmark checkmark-white"></div>PRO Actions</li> <li><div class="checkmark checkmark-white"></div>Conditional Logic</li> <li><div class="checkmark checkmark-white"></div>Calculated Fields</li> <li><div class="checkmark checkmark-white"></div>Extend with Add-Ons</li> <li><div class="checkmark checkmark-white"></div>Professional Support</li> <li></li> </ul> <a target="_blank" href="https://wpdatatables.com/pricing" class="button primary full">Buy now</a> </div>
Cell 3:
<div class="panel"> <h3 class="h2">PROFESSIONAL</h3> <ul class="list-unstyled"> <li class="price"><span class="h3 color-primary">$299</span></li> </ul> <p class="website">1000 Webistes / YEAR</p> <ul class="features list-unstyled"> <li><div class="checkmark checkmark-black"></div>Plugin Updates</li> <li><div class="checkmark checkmark-black"></div>100+ Templates</li> <li><div class="checkmark checkmark-black"></div>55+ Field Types</li> <li><div class="checkmark checkmark-black"></div>PRO Actions</li> <li><div class="checkmark checkmark-black"></div>Conditional Logic</li> <li><div class="checkmark checkmark-black"></div>Calculated Fields</li> <li><div class="checkmark checkmark-black"></div>Extend with Add-Ons</li> <li><div class="checkmark checkmark-black"></div>Professional Support</li> <li></li> </ul> <a href="https://wpdatatables.com/pricing" target="_blank" class="button primary full">Buy now</a> </div>
This gives you the not-so-pretty simple table:

To get the appearance of the table you see on this page, you need to add some custom CSS to the page on the front-end:
#wpdtSimpleTable-177 td .panel {
background-color: #FFFFFF;
border: none;
display: block;
height: 100%;
padding: 20px;
border-radius: 24px;
position: relative;
color: #000000;
box-shadow: 0 25px 18px -11px rgba(0, 0, 0, .1);
transition: all .35s;
margin:0;
}
#wpdtSimpleTable-177 td .panel:hover {
transition: all .35s;
transform: translate3d(0, -2px, 0);
box-shadow: 0 25px 18px -11px rgba(0, 0, 0, .1);
}
#wpdtSimpleTable-177 td .panel.middle {
background-color: #091d70;
border: none;
color: #fff;
display: block;
height: 100%;
padding: 20px;
position: relative;
}
#wpdtSimpleTable-177 td h3.h2 {
margin: 0 !important;
font-weight: 700;
font-size: 20px;
padding: 10px;
line-height: 60px;
letter-spacing: 3px;
color: #000000;
}
#wpdtSimpleTable-177 td h3.h2.middle {
color: #FFFFFF;
}
#wpdtSimpleTable-177 td .h3 {
font-size: 98px;
font-style: normal;
font-weight: 400;
line-height: 1;
letter-spacing: -4px;
color: #003180;
}
#wpdtSimpleTable-177 td .h3.middle {
font-size: 68px;
font-style: normal;
font-weight: 500;
line-height: 1;
letter-spacing: -4px;
}
#wpdtSimpleTable-177 td ul {
margin: 0 0 20px;
}
#wpdtSimpleTable-177 td .list-unstyled {
list-style: none;
padding-left: 0;
}
#wpdtSimpleTable-177 td .price {
margin-top: 20px;
text-align: center;
color: #003180;
}
#wpdtSimpleTable-177 td .price .color-middle {
color: #FFFFFF;
}
#wpdtSimpleTable-177 .checkmark-black,
#wpdtSimpleTable-177 .checkmark-blue,
#wpdtSimpleTable-177 .checkmark-white {
margin-right: 20px;
}
#wpdtSimpleTable-177 .website {
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 24px;
text-align: center;
text-transform: uppercase;
letter-spacing: 0;
mix-blend-mode: normal;
opacity: .8;
margin-top: 52px;
margin-bottom: 32px !important;
}
#wpdtSimpleTable-177 td .button {
margin: 32px auto 16px;
background: #008cff;
color: #fff;
line-height: 1;
padding: 2rem 4rem;
display: block;
cursor: pointer;
box-shadow: none;
transition: all .35s;
font-size: 2rem;
border: none;
overflow: visible;
vertical-align: middle;
text-align: center;
text-decoration: none;
border-radius: 28px;
}
#wpdtSimpleTable-177 td .features {
display: table;
margin: 0 auto;
text-align: left;
}
#wpdtSimpleTable-177 td .features li {
font-size: 16px;
opacity: .8;
}
#wpdtSimpleTable-177 {
border-collapse: separate;
border-spacing: 20px;
}
#wpdtSimpleTable-177 td {
border: none !important;
box-shadow: 0 20px 50px 0 rgba(28, 9, 80, .07);
border-top-right-radius: 5px;
border-top-left-radius: 5px;
background-color: transparent;
height:auto;
}
#wpdtSimpleTable-177 .best-value {
color: #af7a22;
background-color: #ffd850;
font-style: normal;
font-weight: 700;
font-size: 12px;
line-height: 15px;
vertical-align: middle;
text-align: center;
letter-spacing: normal;
max-width: 82px;
margin-left: 5px;
margin-right: auto;
margin-top: 7px;
padding: 2px 6px;
border-radius: 13px;
}
@media only screen and (max-width: 1440px) {
#wpdtSimpleTable-177 .best-value {
position: absolute;
top: -5px;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
text-align: center;
}
#wpdtSimpleTable-177 td .h3 {
font-size: 60px;
}
#wpdtSimpleTable-177 td h3.h2 {
font-size: 15px;
}
#wpdtSimpleTable-177 td .features li {
font-size: 14px;
}
#wpdtSimpleTable-177 td .h2.middle {
position: relative;
}
#wpdtSimpleTable-177 .website {
font-size: 15px;
}
#wpdtSimpleTable-177 .checkmark-black,
#wpdtSimpleTable-177 .checkmark-blue,
#wpdtSimpleTable-177 .checkmark-white {
margin-right: 20px;
margin-left: 0px;
}
#wpdtSimpleTable-177 td .panel,
#wpdtSimpleTable-177 td .panel.middle {
padding:10px;
}
#wpdtSimpleTable-177 td .button {
padding: 1rem 3rem;
font-size: 2rem;
}
#pricing-table-example-three .wdt-res-wrapper.active{
max-height: initial;
}
#wpdtSimpleTable-177.bt td .button {
padding: 3rem;
font-size: 4rem;
}
#wpdtSimpleTable-177.bt tr{
border:none;
}
#wpdtSimpleTable-177.bt td {
margin-bottom: 20px;
}
}
Just make sure to replace the #wpdtSimpleTable-177 with the actual ID of your table.
The Cryptocurrencies rank table is a manual table, so we start by creating a manual table with 10 columns (one integer, and 9 string-type columns). We’re using the “Aqua” skin for our tables, but you’re welcome to try other skins as well.
The table settings are:
Display tab:

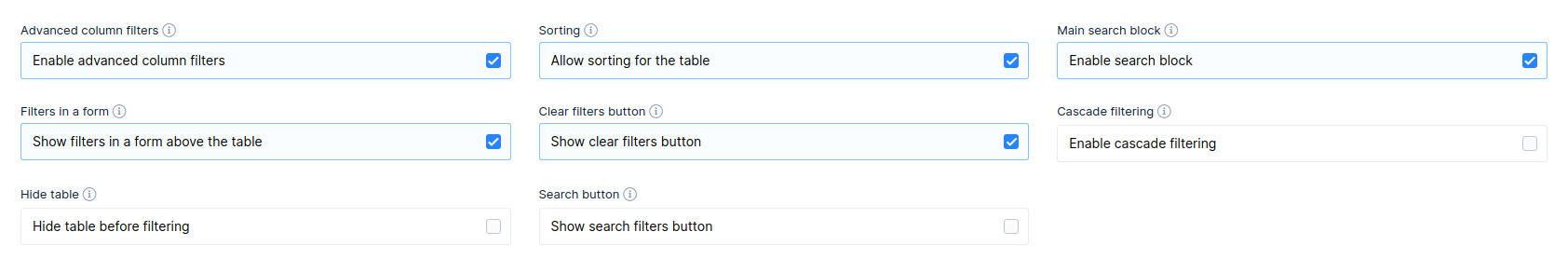
Sorting and Filtering tab:

Editing tab:

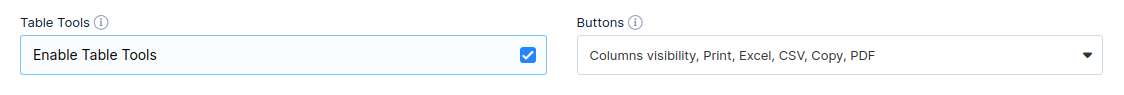
Table Tools tab:

Placeholders tab is not being used in this case, so whatever data you have in those fields should not be changed.
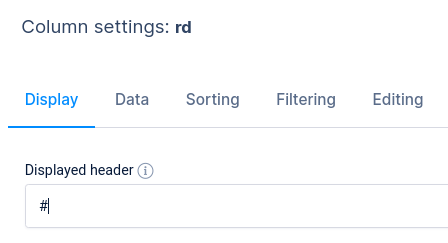
1. First Column ( “#” ) – Only this column is an integer column, which is used as the default sorting column for the table. When creating the column, you need to enter a different name, though (in our case it’s “rd”), because “#” cannot be stored in the database, so simply set the displayed header to “#”:

Settings for this column are:
Display tab:
- “Visible on front-end” enabled
- “Column width” set to “100”
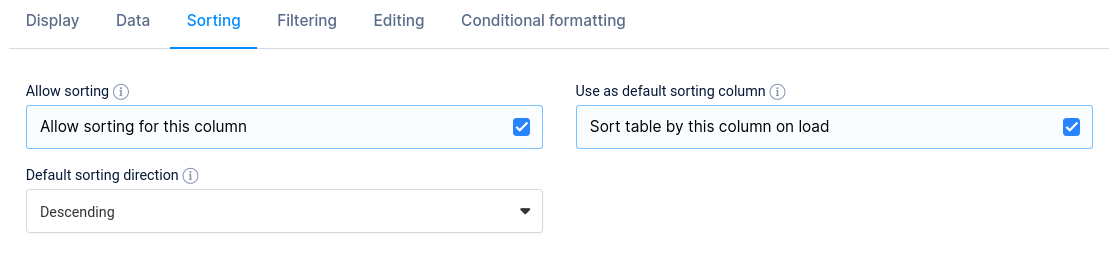
Sorting tab – Like mentioned before, this column is used as the default sorting column for the table:

Filtering for this column is enabled, and we added a label to the filter – “Position”:

Editing has been enabled, and Editor-input type is set to “One-Line edit”, so you can enter data in back-end when creating the table.
There is no Conditional Formatting applied to this column.
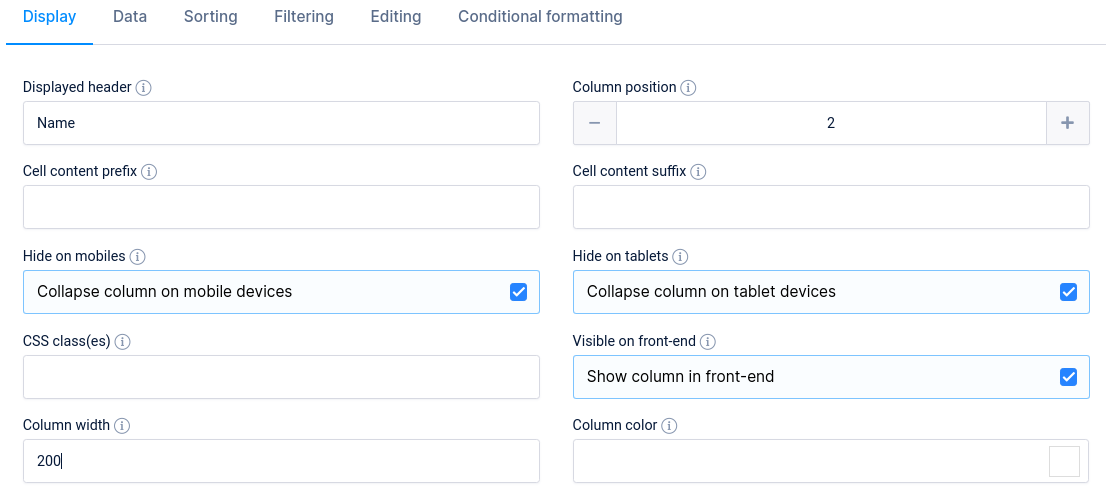
2. Second column ( “Name” ) – This is a string column which requires some work. First, we open column settings and apply the following in the Display tab:

Here we’ve defined the column width to be 200px (please note that this is only possible if you enable Limit table width in table settings above the table), and added a CSS class “cripto-div”, which is used to vertically center the cells of this column. To define the CSS class, you will need to go to wpDataTables settings/Custom JS and CSS/Custom CSS, and add the following to the Custom CSS field:
.cripto-div {
vertical-align: middle;}
.cripto-div span {font-size: 16px;font-weight: 600;margin-left: 5px;vertical-align: top !important;margin-top: 6px;}
The cryptocurrencies’ icons are all stored in a single .png file, which you can access on this link. You need to add a CSS class in Custom CSS field to be able to access the image:
.cripto-sprite {display: inline-block;margin: 0 2px;background-image: url(https://wpdatatables.com/wp-content/uploads/2018/12/cripto-sprite.png);width: 16px;height: 16px;}
.cripto-sprite{
background-image: url(https://wpdatatables.com/wp-content/uploads/2019/02/Artboard.png);
background-repeat: no-repeat;
background-size:160px;
width: 32px;
height: 32px;
margin-left:0 !important;
}
To access these icons individually, and add them in rows you need to add a CSS class which would locate the icon’s position in that .png file – to specify the coordinates, so to speak. To do that, you need to add a new class for every cryptocurrency. For example, the icon coordinates for Bitcoin are accessed with the following CSS:
.cripto-1{background-position: -734px -207px;}
Since we have 20 cryptocurrencies in that table, the full coordinates CSS which you need to add in Custom CSS field would look like this:
.cripto-1{background-position: -734px -207px;}
.cripto-1{background-position: -734px -207px;}
.cripto-2{background-position: -176px -64px;}
.cripto-3{background-position: -734px -48px;}
.cripto-4{background-position: -416px -639px;}
.cripto-5{background-position: -176px -96px;}
.cripto-7{background-position: -16px -96px;}
.cripto-8{background-position: -638px -557px;}
.cripto-9{background-position: -238px -160px;}
.cripto-10{background-position: -464px -623px;}
.cripto-11{background-position: -638px -399px;}
.cripto-12{background-position: -192px -655px;}
.cripto-13{background-position: -16px -336px;}
.cripto-14{background-position: -304px -639px;}
.cripto-15{background-position: -400px -687px;}
.cripto-16{background-position: -32px -80px;}
.cripto-17{background-position: -480px -463px;}
.cripto-18{background-position: -128px -687px;}
.cripto-19{background-position: -718px -64px;}
.cripto-20{background-position: -702px -395px;}
.cripto-1 {
background-position: 0 0;
}
.cripto-2 {
background-position: -32px 0;
}
.cripto-3 {
background-position: -64px 0;
}
.cripto-4 {
background-position: -96px 0;
}
.cripto-5 {
background-position: -128px 0;
}
.cripto-6 {
background-position: 0 -32px ;
}
.cripto-7 {
background-position: -32px -32px;
}
.cripto-8 {
background-position: -64px -32px;
}
.cripto-9 {
background-position: -96px -32px;
}
.cripto-10 {
background-position:-128px -32px;
}
.cripto-11 {
background-position: 0 -64px;
}
.cripto-12 {
background-position: -32px -64px;
}
.cripto-13 {
background-position: -64px -64px;
}
.cripto-14 {
background-position: -96px -64px;
}
.cripto-15 {
background-position: -128px -64px;
}
.cripto-16 {
background-position: 0 -96px;
}
.cripto-17 {
background-position: -32px -96px;
}
.cripto-18 {
background-position: -64px -96px;
}
.cripto-19 {
background-position: -96px -96px;
}
.cripto-20 {
background-position: -128px -96px;
}
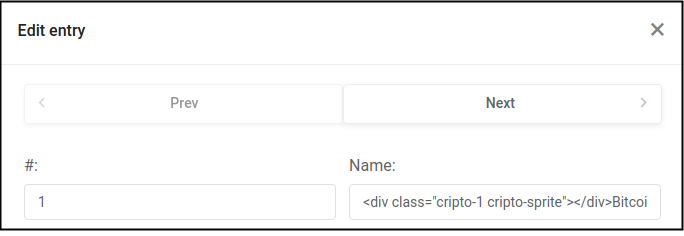
Then, when you edit the first row, you need to enter the following code, so the image is pulled and added in front of “Bitcoin” in that row:
<div class="cripto-1 cripto-sprite"></div>Bitcoin
Which would look like this in the edit modal:

So, to apply this for each row individually, you should add them in the edit modal one at a time using the lines of code below:
<div class="cripto-1 cripto-sprite"></div>Bitcoin <div class="cripto-2 cripto-sprite"></div>XRP <div class="cripto-3 cripto-sprite"></div>Ethereum <div class="cripto-4 cripto-sprite"></div>Bitcoin Cash <div class="cripto-5 cripto-sprite"></div>Stellar <div class="cripto-6 cripto-sprite"></div>EOS <div class="cripto-7 cripto-sprite"></div>Tether <div class="cripto-8 cripto-sprite"></div>Litecoin <div class="cripto-9 cripto-sprite"></div>Bitcoin SV <div class="cripto-10 cripto-sprite"></div>TRON <div class="cripto-11 cripto-sprite"></div>Cardano <div class="cripto-12 cripto-sprite"></div>IOTA <div class="cripto-13 cripto-sprite"></div>Monero <div class="cripto-14 cripto-sprite"></div>Binance Coin <div class="cripto-15 cripto-sprite"></div>Dash <div class="cripto-16 cripto-sprite"></div>NEM <div class="cripto-17 cripto-sprite"></div>Ethereum Classic <div class="cripto-18 cripto-sprite"></div>NEO <div class="cripto-19 cripto-sprite"></div>Waves <div class="cripto-20 cripto-sprite"></div>Zcash
That covers the creation of the second column, and filling out its data.
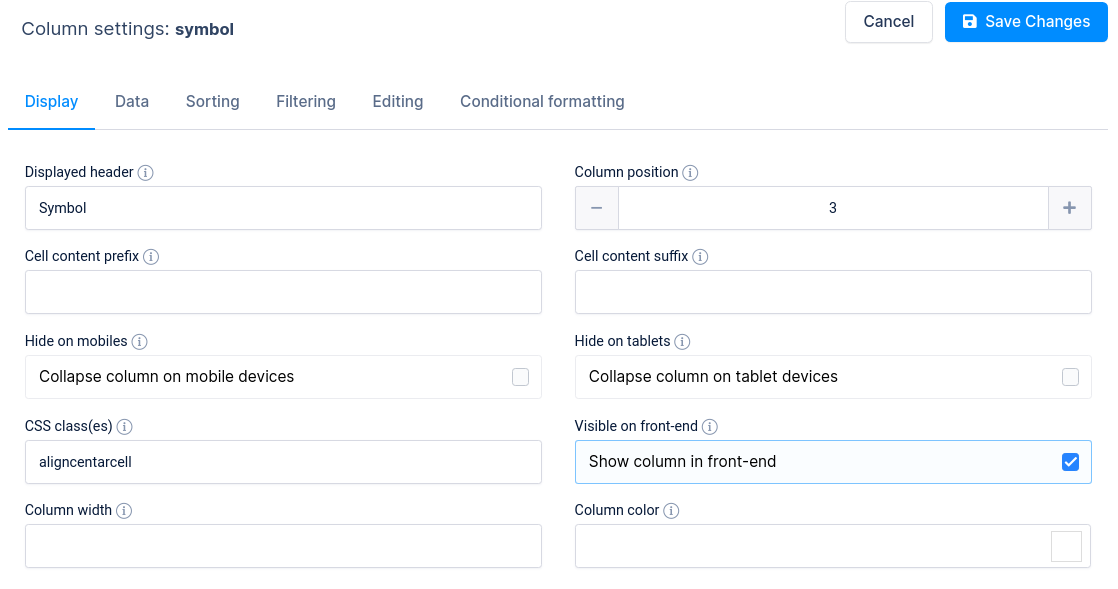
3. Columns 3 – 10 all have the same CSS class applied to them – “aligncentarcell”. Go ahead, and apply this class in column settings for columns 3 – 10:

This class aligns the text horizontally in the center, using the following CSS:
.wpDataTablesWrapper table.wpDataTable td.aligncentarcell,
.wpDataTablesWrapper table.wpDataTable th.aligncentarcell
{ text-align: center !important; }
With this, you will have completed the custom setup of columns #3, #4 and #6 ( “Symbol”, “Market Cap” and “Circulating Supply” ).
Third column ( “Symbol” ) – column settings:
Display tab:
- “Visible on front-end” enabled
Data tab: keeps default settings.
Sorting tab: Sorting is allowed.
Filtering tab: Filtering is allowed, filter type set to “Checkbox”, with no labels applied, no exact filtering, no pre-defined filter values, and filters are rendered in modal form.
Editing tab: One-line edit.
There is no Conditional Formatting applied to this column.
Fourth column ( “Market Cap” ) and sixth column ( “Circulating Supply” ) – columns settings are the same:
Display tab:
- “Visible on front-end” enabled
- “Hide on mobiles” enabled
- “Hide on tablets” enabled
Data tab: keeps default settings.
Sorting tab: Sorting is allowed.
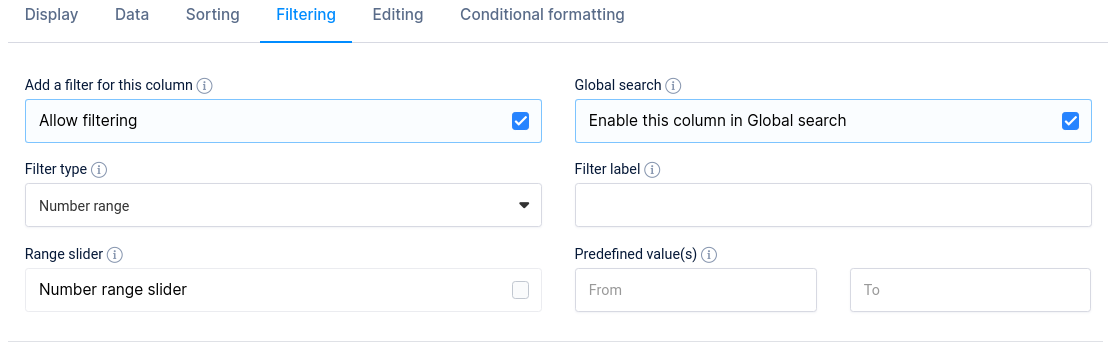
Filtering tab: Filtering is allowed, filter type set to “Text”, with no labels applied, no exact filtering, no pre-defined filter values, and filters are rendered in modal form.
Editing tab: One-line edit.
There is no Conditional Formatting applied to these columns.
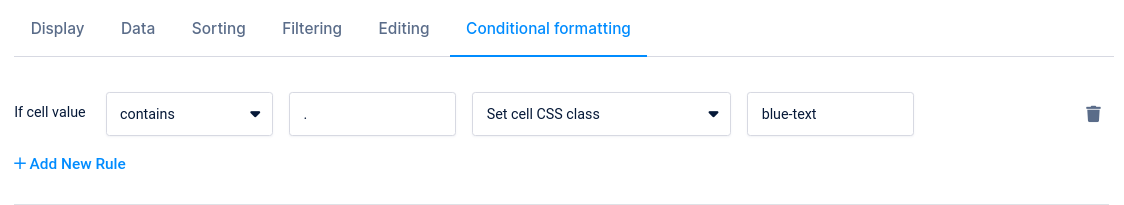
4. Since we already saved the “aligncentarcell” CSS class for the Fifth Column ( “Price” ), we need to add some Conditional Formatting to it. It uses only one rule:

This rule tells the table to call the “blue-text” CSS class when the cell value contains a dot ( . ). The CSS you need to apply in Custom CSS field is:
.blue-text{color: #0083c2 !important;}
The same CSS class will be used for the seventh column, but we’ll get to that after we go through settings for the fifth column:
Display tab:
- “Visible on front-end” enabled
- “Hide on mobiles” enabled
- “Hide on tablets” enabled
Data tab: keeps default settings.
Sorting tab: Sorting is allowed.
Filtering tab: Filtering is allowed, filter type set to “Text”, with no labels applied, no exact filtering, no pre-defined filter values, and filters are rendered in modal form.
Editing tab: One-line edit.
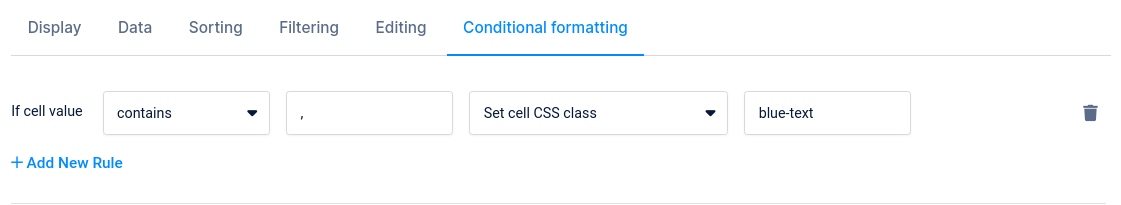
5. The seventh column ( “Volume” ) has settings similar to the “Price” column, but with a comma ( , ) instead of a dot ( . ) applied in the conditional formatting rule, so:

This rule tells the table to call the “blue-text” CSS class when the cell value contains a comma ( , ). Since the CSS class is already entered, there’s no need to repeat the process.
Display tab:
- “Visible on front-end” enabled
- “Hide on mobiles” enabled
- “Hide on tablets” enabled
Data tab: keeps default settings.
Sorting tab: Sorting is allowed.
Filtering tab: Filtering is allowed, filter type set to “Text”, with no labels applied, no exact filtering, no pre-defined filter values, and filters are rendered in modal form.
Editing tab: One-line edit.
6. Columns #8, #9 and #10 ( “% 1h”, “% 24h” and “$ 7d” ) have the same set up with only one difference:
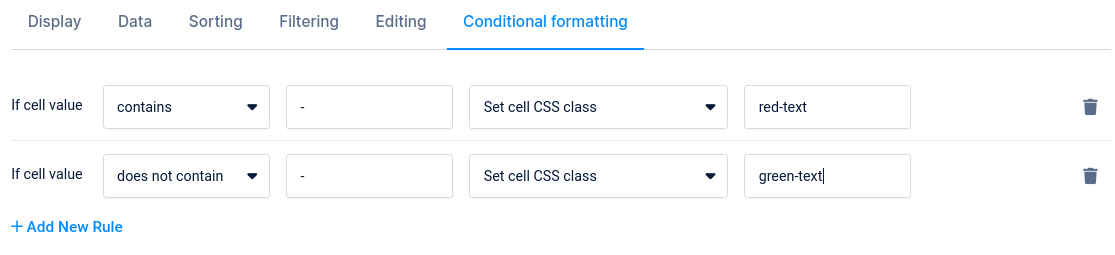
Custom column width of “90” is applied in the Display tab when you access the column settings for columns #8 and #10, while column #9 has the custom width set to “100”. All other settings are the same for these three columns – there are a couple of Conditional Formatting rules applied:

These rules tell the table to paint the values of a cell in red if there is a minus sign ( – ) present in that cell, and to paint the values in green if the sign is not present. So, we need to add a couple more CSS classes:
.red-text{color: #d94040 !important;}
.green-text{color: #009e73 !important;}
Same column settings apply to all three columns:
Display tab:
- “Visible on front-end” enabled
- “Hide on mobiles” enabled
- “Hide on tablets” enabled
Data tab: keeps default settings.
Sorting tab: Sorting is allowed.
Filtering tab: Filtering is allowed, filter type set to “Text”, with no labels applied, no exact filtering, no pre-defined filter values, and filters are rendered in modal form.
Editing tab: One-line edit.
That completes the creation of the Cryptocurrencies rank table, and if you followed the tutorial closely, you should have the same table in your database now.
When customizing wpDataTables for your own usage, you might find that the default position of those elements is not quite to your liking. You have to modify some code in the core of the plugin.
Example to move info block above the table is to edit the plugin file. In file ../wp-content/plugins/wpdatatables/source/class.wpdatatable.php around line 3515 find:
$obj->dataTableParams->sDom = "BT<'clear'>{$showRowsPerPage}{$globalSearch}{$scrollable}{$infoBlock}{$pagination}";
and replace it with:
$obj->dataTableParams->sDom = "B{$infoBlock}T<'clear'>{$showRowsPerPage}{$globalSearch}{$scrollable}{$pagination}";
If you want info block at the top and bottom of the grid, replace it with:
$obj->dataTableParams->sDom = "B{$infoBlock}T<'clear'>{$showRowsPerPage}{$globalSearch}{$scrollable}{$infoBlock}{$pagination}";
each letter stands for the different block. Our plugin is based on Datatables jQuery plugin and more details about DOM positioning can be found on this link.
Note: If you make these changes, they will be overwritten with the next update, so you will need to make the changes again.