


Table of Contents

One of most common uses of wpDataTables is to create tables, and fill them with data taken from the WordPress admin panel, without accessing or having any pre-existing data source available (Excel, CSV, Google Spreadsheet, MySQL DB, etc.). The editable table you create will be stored in MySQL, and you will be able to edit it at an any later time, or make it available for editing from the front-end.
We’ll go through the table creation process together, and explain all the available options as we proceed.
To start creating a table manually, open your WordPress admin panel, go to wpDataTables -> Create a Table, choose the second option “Create a table manually”, and click “Next“:
You will be shown the wizard step that will assist you to create the table structure (Note: if during any step, you notice that you’ve made a mistake, click “Previous” and go back):

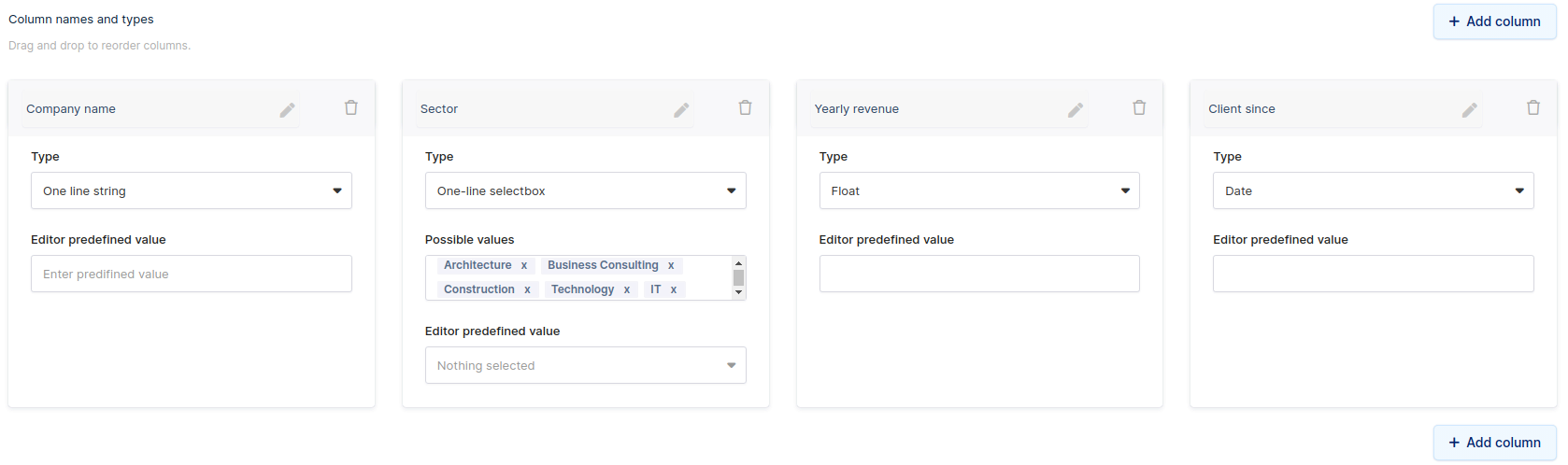
Going through the elements in detail:
Column type options:

Let’s configure an example table and fill it in with some data.
We use this configuration for columns (a dummy clients table):

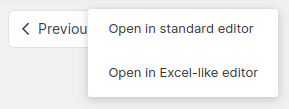
When you have finished configuring the table, click “Create the table”. A dropdown will open with options to open the table in a standard editor or an Excel-like editor.

If you have an older version of WordPress (prior to WordPress 5), you will have this editor by default, but if you updated your website to WordPress 5+, you can still use this editor with the help of the Classic Editor Plugin.
Once you’ve filled in some values in the table, the procedure of inserting it in your post or page is simple. Open (or create a new) post or page, place the cursor in the position where you would like to insert the table, click the “Insert a wpDataTable” button in the editor, and locate the newly-created table.
Another option is to copy&paste the table shortcode manually (you can see it in the back-end editor).
If you are using Gutenberg editor, Elementor, or WPBakery page builder, you can check out the section for Adding wpDataTables shortcodes on the page.
That’s it! Not complicated at all!
To get your hands on wpDataTables Lite, please enter your email address below. We’ll send you a direct download link and keep you updated on existing features along with helpful tips and tricks!
