Diving into the heart of WordPress functionality, one might find the visibility of featured images in posts both a blessing and a conundrum. How to hide the featured image in a WordPress post is not just a technical query; it’s a crucial aspect of tailoring website aesthetics and functionality to your specific needs. As users increasingly demand sleek, user-friendly interfaces, managing these elements effectively becomes paramount.
In this article, we delve into methods that ensure your posts shine without the default visibility of featured images. Whether you’re navigating through WordPress theme customization, employing CSS magic, or tweaking PHP, mastering this can significantly enhance your site’s user experience and visual engagement.
You’ll learn:
- Strategic use of CSS to seamlessly control visual elements.
- Modifying theme files: a direct approach with child themes and functions.php.
- Utilizing plugins designed for image management without altering code.
With these skills, you’ll ensure that each WordPress post visually aligns with the message and style you intend to convey.
How To Hide The Featured Image
| Method | Difficulty Level | User Control | Involves Code | Scope of Impact |
|---|---|---|---|---|
| Use CSS Customization | Easy | High | Yes | Specific posts or global |
| Edit Theme Files | Advanced | High | Yes | Global |
| Use a Plugin | Easy | High | No | Specific posts or global |
| Custom Functions in Functions.php | Intermediate | High | Yes | Global |
| Disable Feature in Theme Customizer | Easy | Limited | No | Global |
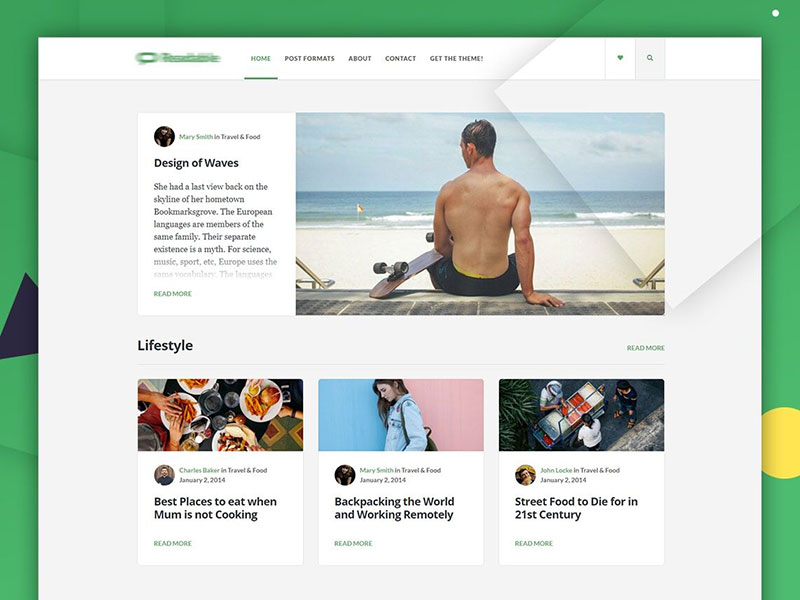
What is the WordPress Featured Image?

The common name for the featured image is post thumbnail. It is a WordPress theme feature, wherein it allows you to use representative images for posts, pages, or custom post types. You can do it to add support to your website’s content. With this latest feature, customization is with different designs and sizes is your choice.
The term Post Thumbnails is the term used in other WordPress functions and template tags.
The Benefit of Using WordPress Featured Image
Image or visual presentations have a significant impact on readers. Using high-quality photos entices the website’s visitors.
Moreover, featured presentations leave positive impressions on the readers. It also increases their engagement. As soon as they see enticing images from your website, they might want to read further and scroll throughout your pages.
However, there could be valid reasons why hiding images from your website is crucial.
Why You Need to Learn How to Hide Featured Images in WordPress Posts

Featured images are essential to driving traffic to your page. However, incorrect use of images can lead to a cluttered page. That is enough reason to hide the WordPress featured image from your blogs or sites.
In some WordPress themes, you’ll find the in-build option to hide featured pictures. If your theme doesn’t have this built-in feature, then you need to choose a different option.
The following information will help avoid visitors being overwhelmed by images at the top of your blog post.
How to Check If Your WordPress Theme Has ‘Hide a Featured Image’ Option
It is not always possible to remove the featured image from your post. If you remove the image, it will disappear from all different pages on your website. You might want to keep it on your blog’s home page, but remove it from other sections.
So firstly check the featured option from your WordPress theme. If you do have the ‘hide a featured image’ option from your theme, then you can go to the settings section and hide images from a specific page or post. This option is visible once you visit the block editor. If it’s not available, then read on.
Here Are The Steps to Check the ‘Hide a Featured Image’ Option:

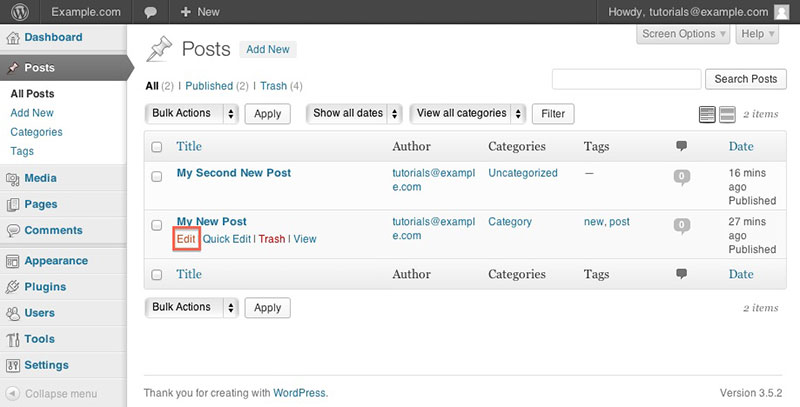
- Visit the WordPress theme dashboard
- Click the Post > All Posts buttons
- Below your WordPress posts, click the Edit option

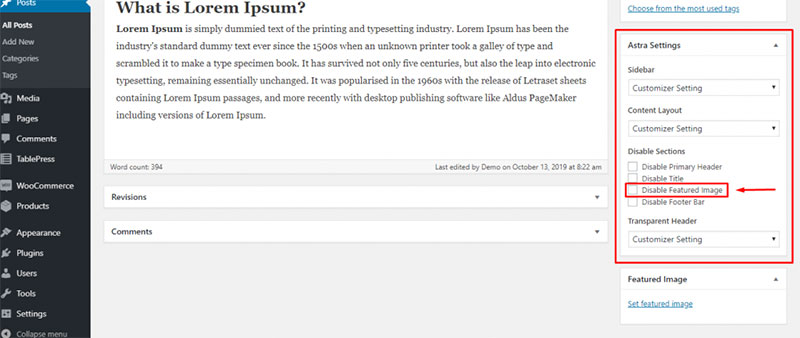
After completing these steps, a screenshot will say: “You should now find the option to remove featured images under ‘Featured Image.’”
Look for the option from every tab. If you don’t see the option, most likely your theme doesn’t have the ‘Hide a Featured Image’ settings.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
The Ultimate Guide on How to Hide Featured Image in WordPress Post
If your theme doesn’t let you hide a featured image from your post, then you must write codes. You can do this by visiting the Admin Panel. Go to the Appearance > Customize > Additional CSS.
Copy the code below:
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;
Note: Change the 1234 code from the post image with your actual post ID.
Remember that using this code will not delete the featured image from your WordPress media library. It will only hide the pictures from the specific pages.
Using Plugins to Hide WordPress Featured Image
If you prefer not to use codes to hide featured images from your WordPress post, you can opt for the free or premium plugins. This option is better than using a new theme, which requires a lot of effort.
Visit the WordPress plugins repository, and look for the ‘Hide a Featured Plugin’ that suits your needs and preferences. Choose the one with the highest rating with multiple downloads.
Research before purchasing a plugin to free yourself from unwanted broken codes. Installing a plugin can either improve or slow down your page. So, choose the right one for your website.
Hide Featured Image
Once you install and activate this plugin, you will see the ‘Show/Hide Featured Image’ meta box from your post. Check the ‘Hide Featured Image’ option box. When completed, update your post and save the changes. The Preview option is now available.
It is straightforward to use. You don’t need to configure the settings like other plugins. It will not delete your featured image from your WordPress media post. Instead, it will only hide it on your site’s front end.
If you want to show your featured image again, you can uncheck the ‘Hide Featured Image’ option. Moreover, it comes with custom post types with featured image support.
Conditionally Display Featured Images
This plugin is compatible with the latest WordPress version. It is also easy to use with simple buttons. Log in to your WordPress dashboard. Go to Plugins > Add New. Then, search the plugin name Conditionally Display Featured Images. Finally, click the Install option, and Activate.
At the ‘Pages’ and ‘Posts’ section, click the ‘Add New’ button. On the right side of the editor, you will find the ‘Featured Image’ section. There you will check the box for the ‘Display featured image in post lists only, hide on singular views.’
Now, you can use this plugin to hide your WordPress featured image.
Quick Featured Images
If the previous plugins do not work for your theme, you can use Quick Features Images. The only downside of this plugin is that you cannot ‘Hide’ the featured images from your site’s front end. Instead, you can add and remove the featured pictures without problems.

Activating and using it is simple. Here is the step-by-step guide:
- Login to your WordPress dashboard
- Visit the plugin section and click the ‘Add New’ button
- Search the Quick Featured Images plugin
- Click the Install button
- Click ‘Activate’
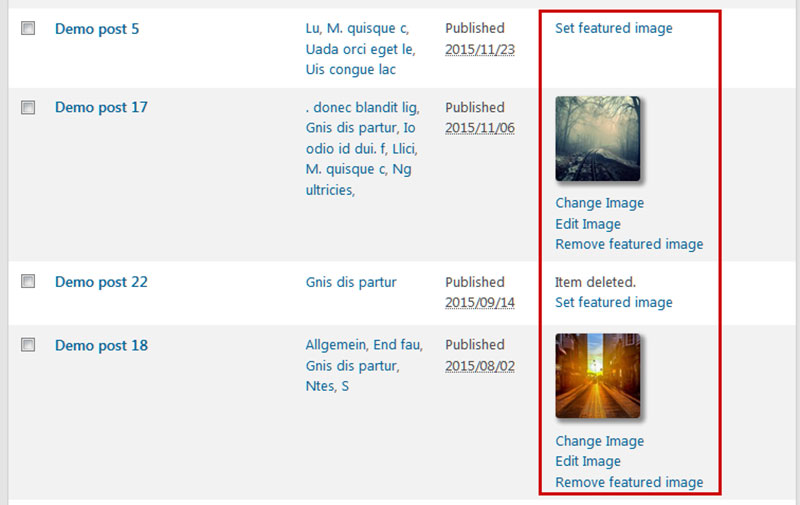
- Visit the ‘Posts’ section and click on ‘All Post’
- If you want to remove the image, click the ‘Remove Featured Image’ button. On the other hand, click the ‘Set Featured Image’ to add a photo to your posts or pages.
FAQ on How to Hide Featured Images in WordPress Posts
Can I hide the featured image in WordPress without a plugin?
Absolutely. Dive into your theme’s CSS file and add a snippet to selectively hide images. Using the right CSS class from your WordPress theme, often found as .post-thumbnail img, setting display: none; directly hides the featured image for posts.
What is the easiest method to hide featured images in WordPress?
Using a plugin is the simplest route. Plugins like “Hide Featured Image” provide a user-friendly interface where you can manage visibility across your site without touching a line of code, ideal for those not comfortable with direct coding.
Is it possible to hide the featured image on specific posts only?
Yes, selectively hiding images on specific posts can be done. If you’re coding, manipulate the functions.php file using conditional tags to target specific posts. Alternatively, some plugins allow setting visibility on a per-post basis, which is less technical.
How does hiding a featured image affect my WordPress site’s SEO?
While the featured image itself is not a direct ranking factor, user engagement and page performance are. If removing the image improves site speed or user experience, it could indirectly benefit your SEO efforts by reducing bounce rates and increasing user engagement.
Can I hide featured images in WordPress without altering theme files?
Indeed, for those hesitant to adjust theme files, CSS provides a hands-off approach. Insert custom CSS via the WordPress Customizer to apply changes broadly without affecting core theme files, preserving your ability to update the theme without losing customizations.
What if I want to show the featured image in the WordPress admin but hide it on the actual post?
This scenario is common and manageable. Implement CSS code in your theme that targets only the front-end display settings, ensuring the admin area remains unchanged. This method keeps your backend visual while maintaining frontend aesthetics.
How can I ensure the featured image is hidden on mobile devices only?
Tailoring display settings for mobile involves responsive design principles. Insert specific CSS in your theme’s responsive media queries to target and hide images only on smaller screens, enhancing mobile user experience without affecting desktop layouts.
Are there any risks involved in hiding featured images in WordPress?
The main risk involves theme functionality and design coherence. Some themes are built to leverage featured images heavily. Removing them without a strategic design fallback might disrupt the visual harmony or user interface of your site.
What should I do if my WordPress theme doesn’t support the hiding of featured images?
In cases where theme limitations block you, consider a child theme or a custom plugin that allows deeper customization. These options let you extend functionalities without compromising the integrity of the original theme.
After hiding a featured image, what is the best way to check if it has impacted my site’s performance?
Post-change, thoroughly review your site’s performance metrics. Tools like Google PageSpeed Insights or GTmetrix provide insights into how well your site loads and functions, helping you quantify the impact of removing featured images from your pages.
Conclusion
Navigating through how to hide the featured image in a WordPress post unveils a spectrum of methods tailored to enhance site aesthetics and functionality. Whether opting to embed custom CSS, tweak PHP in your theme’s functions.php, or utilize a robust plugin, each approach offers its own blend of control and ease.
- Custom CSS stands out for those seeking a quick fix without deep dives into code.
- Tweaking functions.php attracts those with a knack for coding, preferring a hands-on method.
- Plugins serve as the go-to for simplicity and usability, especially for those less versed in code.
At its core, the journey into hiding featured images is less about concealment and more about refining how content presents itself—ensuring that it aligns perfectly with the user experience envisioned. As every pixel counts in the digital landscape, mastering these tweaks propels a site’s design towards precision, engagement, and aesthetic coherence. Remember, the right visibility choices can propel content to resonate more effectively with its audience.
If you enjoyed reading this article on hiding a featured image in a WordPress post, you should check out this one about how to add meta tags in WordPress without a plugin.
We also wrote about a few related subjects like how to tell if a site is WordPress, how to uninstall WordPress from cPanel, how to embed Excel in HTML, how to embed a PDF in WordPress, how to optimize CSS delivery in WordPress, and how to create a website like Amazon.