Embedding Excel spreadsheets in your web pages or WordPress posts can transform static data into interactive, dynamic content. Imagine your visitors engaging with live data right on your site—no extra downloads or applications required.
Whether you’re showcasing financial data, analytical results, or dynamic tables, knowing how to embed Excel in HTML and in WordPress is essential. This skill not only enhances user experience but also adds a layer of professionalism to your digital presence.
By the end of this article, you’ll master the techniques to integrate Excel seamlessly into your HTML and WordPress setups. We’ll cover everything from using iframe for embedding, to leveraging WordPress plugins for a smoother experience.
You’ll discover practical steps, pro tips, and common pitfalls to avoid, ensuring your embedded Excel sheets look great and function flawlessly. Get ready to elevate your content game with interactive Excel elements!
Table of Contents
How to Embed Excel in HTML and in WordPress: Quick Workflow
Here are the key steps to embed an Excel sheet in HTML and WordPress:
- Open your Excel file and select the range you want to embed. Give it a name using the name box.
- Save your Excel file to OneDrive.
- Open the file on OneDrive and click “Embed”. This will open the embed options where you can customize how the embedded workbook will appear.
- Adjust the embed options:
- Select the range to show from the “What to show” list
- Enable “Hide grid lines”
- Enable “Let people type into cells” if you want it to be editable
- Adjust the dimensions or leave default
- Copy the embed code provided
- To embed in WordPress:
- In the WordPress editor, add a new HTML block
- Paste the embed code you copied
- Save and publish the page
Alternatively, you can use the wpDataTables plugin in WordPress:
- Install and activate wpDataTables
- Add a new table and import your Excel file
- Copy the shortcode for the table
- Paste the shortcode into your WordPress post or page
Why embed Embed Excel in HTML – Advantages
First, let us review the four main advantages of using and embedding Excel in HTML or WordPress:
Create Superb Charts

Multitudes of columns and rows are not the best way to present data. You can sort and filter all the data within the Excel sheet and present it in an easy-to-navigate manner.
Attractive charts can make your reports or marketing materials come to life and add more power to tedious statistics.
To make it effortless, the program will suggest the most appropriate type of chart for the information you wish to display in your Excel file.
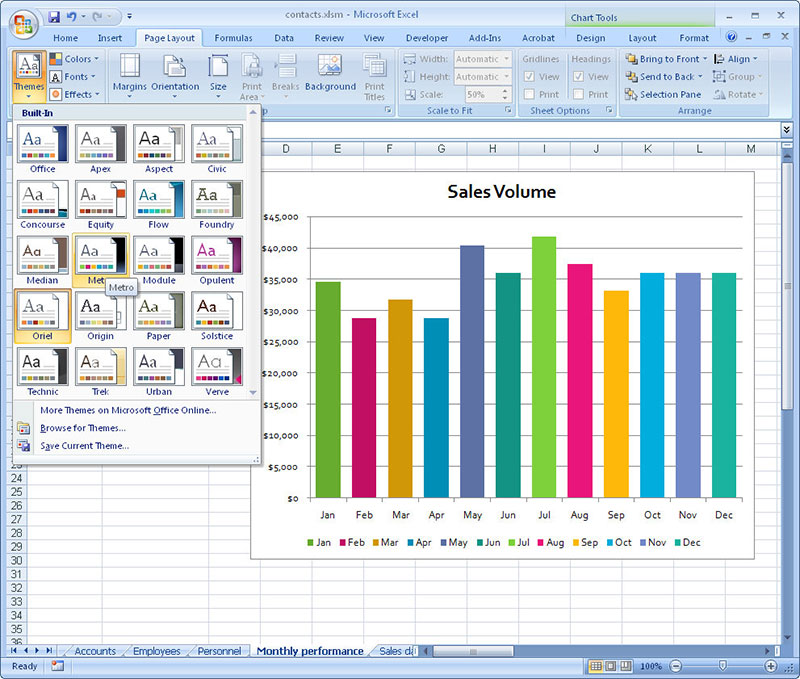
Use Personalized Formatting

To highlight the most important data, you can control the format of your Excel spreadsheet.
You can use different colors and shades, as well as a bold or italic font in your Microsoft Excel file. You may use this feature to focus on the most important portion of information, such as the pre-tax profit or the balance carried forward in your accounting presentation.
Use the Quick Analysis button and the Formatting tab to choose the most suitable coloring scheme for your Excel spreadsheet.
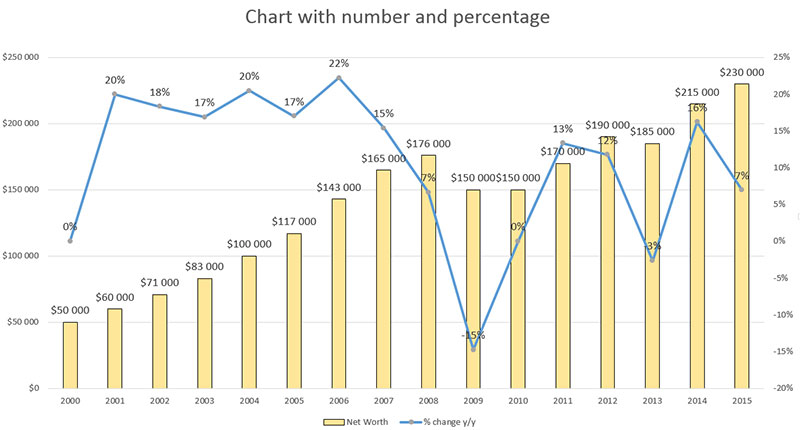
Pinpoint Trends

Another great functionality of Excel charts and graphs is that you can display average lines. Averages will help you and your audience to identify the main trends contained in the data. This ensures you have presented the key points.
Moreover, you have the option of extending the trend lines beyond the charts. Creating these predictions will help your business build clear and effective long-term strategies.
Accumulate Information

Microsoft Excel is a practical tool for gathering data from different archives in one place. You can accumulate information from other Excel sheets, import text, and images, and insert other objects.
Embedding an Excel Sheet In Your WordPress Site

The first thing you need to do is to upload the file you wish to embed in your WordPress website or post.
WordPress identifies many types of files, among them Excel files. The steps are straightforward using the WordPress dashboard or administration page.
Follow these step by step instructions:
- Open your preferred web browser.
- Go to “YourWebsite.com/wp-admin” (“YourWebsite.com” is your WordPress domain).
- Sign in using your username and password.

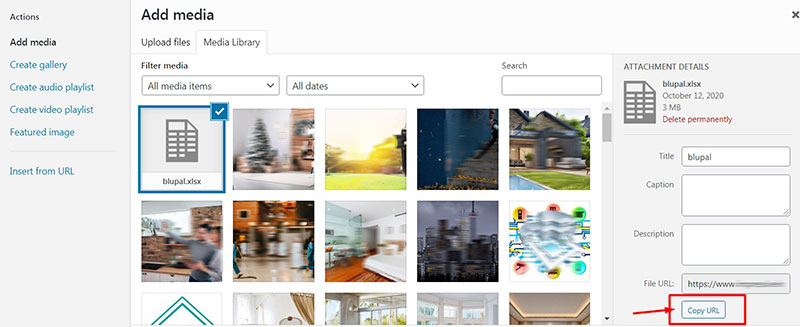
- In the menu on the left click on “Media” and then choose “Add New” and “Select Files.”
- Using the file browser that has popped up find the Excel sheet you wish to upload.
- Type in the title, caption, and description in the respective boxes.
- Make a note or copy and save the URL in the File URL box (it is necessary to insert the spreadsheet in your posts).
- Click on “Save All Changes”.
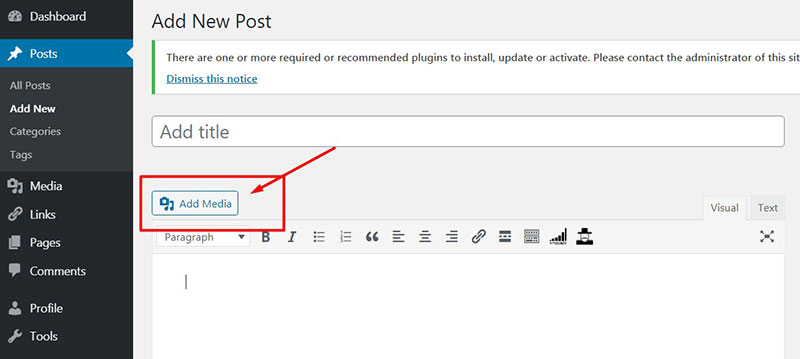
- Create a new post by clicking on “New Post” on the left of the page.

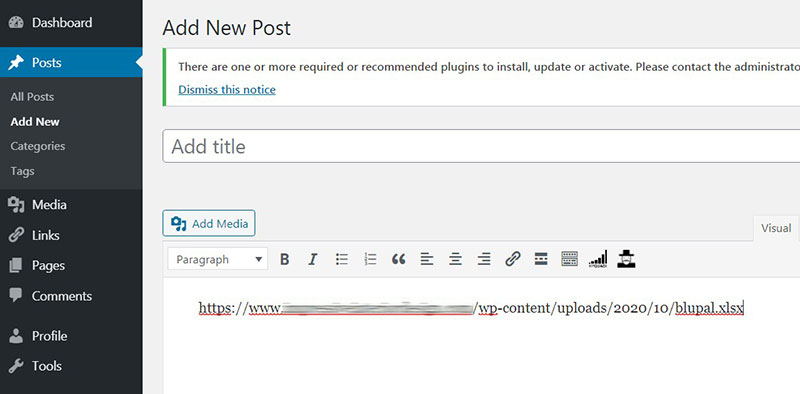
- Insert the URL link to the Excel document you have uploaded in your post.
Looking to create data tables in WordPress?
wpDataTables can do that for you. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Embedding an Excel Sheet from OneDrive

Embedding Excel spreadsheets from OneDrive into your blog is doable.
This will allow visitors to sort, filter, and calculate data directly in the post. When you update the workbook on OneDrive, the changes will also be reflected in the embedded spreadsheet in your post.
How to do it? Follow these simple steps:
- Go to the Microsoft OneDrive
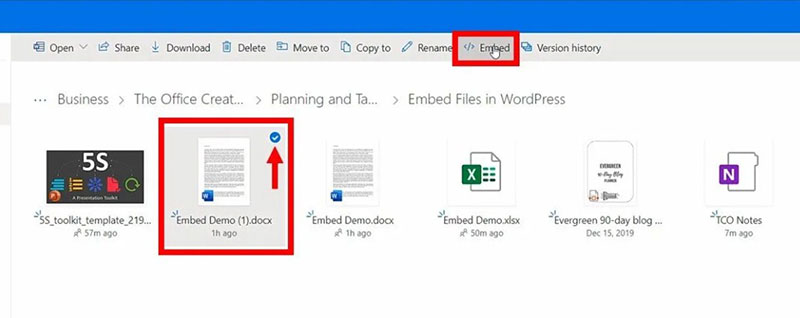
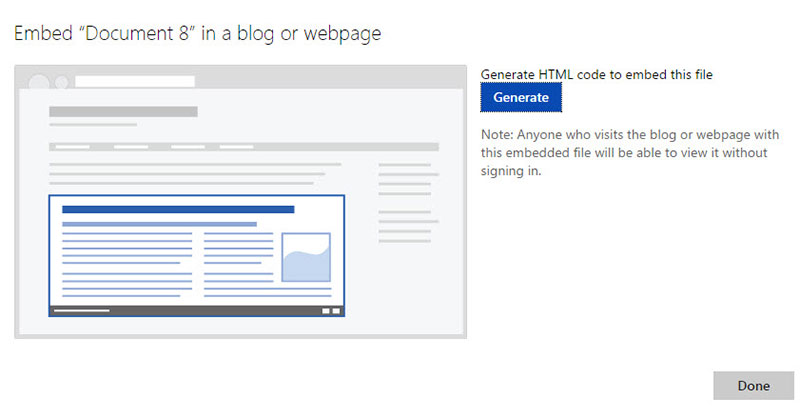
- In your OneDrive, right-click on the workbook and select “Embed”.

- Click on “Generate” and then “Customize” to choose the way you want the embedded spreadsheet to be displayed in your post.
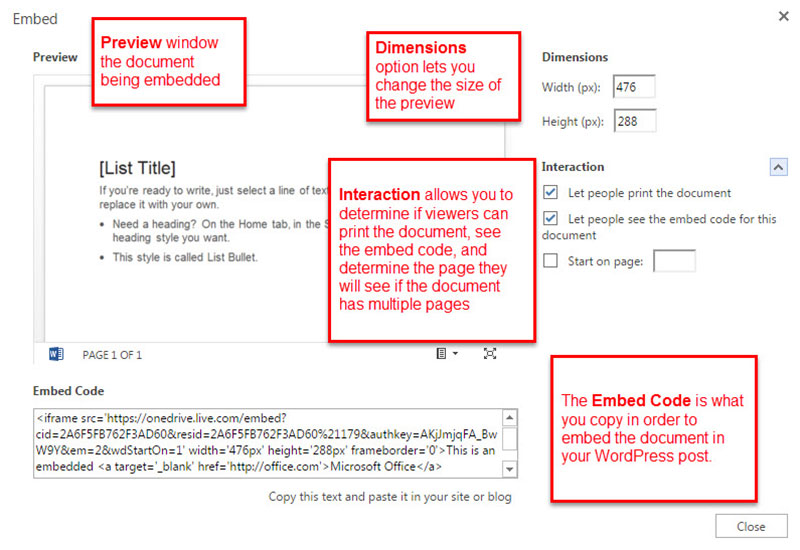
- In the “What to show” box, you can select what you want to display (the entire workbook, a chart, a named range, a PivotTable, or a table).
- Select the options you like in the “Appearance” section.
- In the “Interaction” section you set the visitor permissions for your workbook. The “Sorting and filtering” option allows the visitors to sort, filter, expand, or collapse the tables or PivotTables. The “Typing” option allows visitors to type in the cells. Take note that these changes will not be saved in your original workbook. The mortgage calculator is a great example of the usefulness of this option. You can embed this calculator in your post and allow visitors to type in different variables such as the loan length or amount.

- Check the “Always start with this cell selected” box and choose a specific cell in the preview. This is beneficial if you want to have a particular cell selected every time a reader visits your blog.
- To specify the size of the Excel sheet displayed use the “Dimensions” section to type in the width and height in pixels. To preview the way your visitors will see it, click on “View actual size”.

(The minimum size is 200×100 pixels and the maximum – 640×655 pixels. You can then make the embedded Excel spreadsheet smaller or bigger by changing the code after you have pasted it into your post).
Upon completion click on “Copy” (you may need to allow access to the Click board).
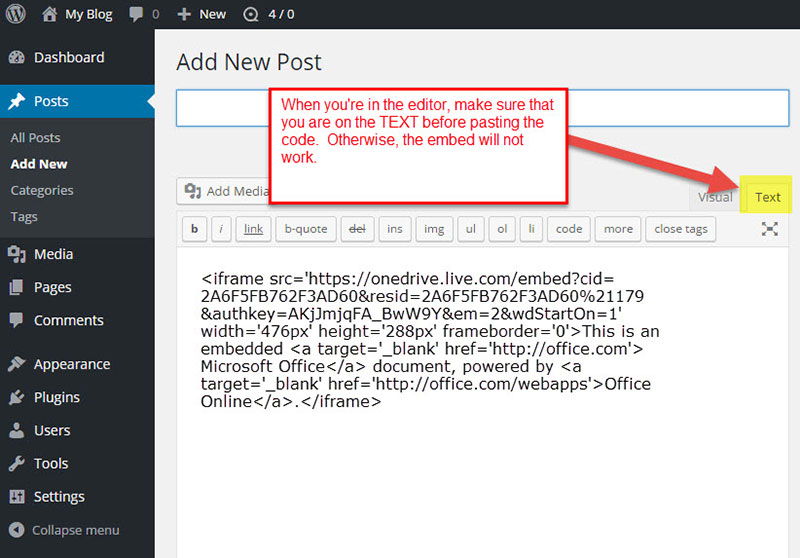
- Create or edit a page or blog post and paste the embed code into the Text Editor. If you are using the block editor, use a Custom HTML block to insert the code.
- When you update your page or blog post, the embed code will be automatically converted into a shortcode.
Embedding Google Sheets in WordPress with Google Drive

Google Sheets can be a great option for invoicing, data analysis, employee time tracking, timesheet apps (as an alternative to Excel timesheets), schedules, calendars, and more.
It is a straightforward process to add Google Sheets to your web page or blog. All you need is the embed code added to your website. These are the steps to do it:
Publish Google Sheets

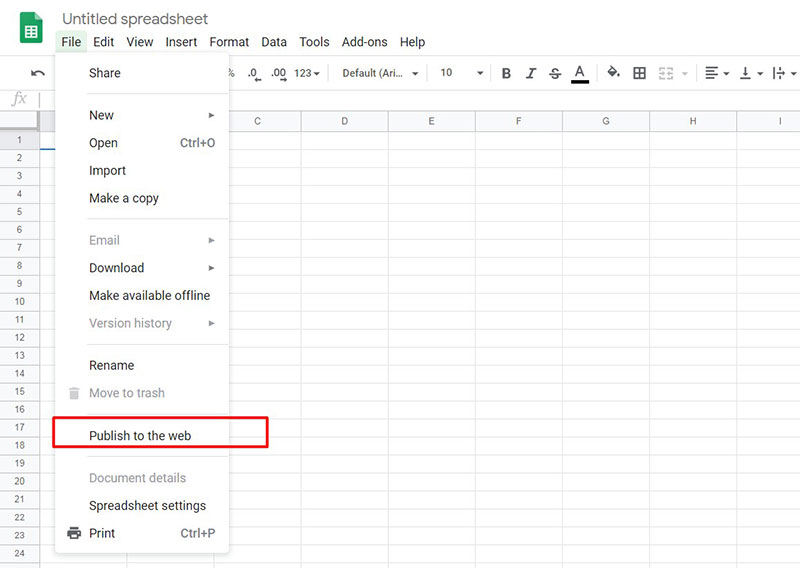
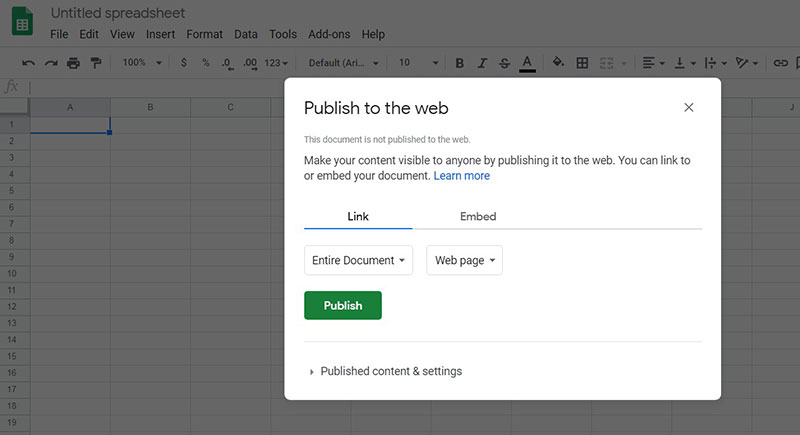
Ensuring everyone is allowed to see your Google Sheets will require you to publish the file. Go to your Google Drive, open the desired document, click on “File” and then “Publish to the Web.”
It is necessary to select the Embed tab and to choose between publishing the whole document or only selected pages.

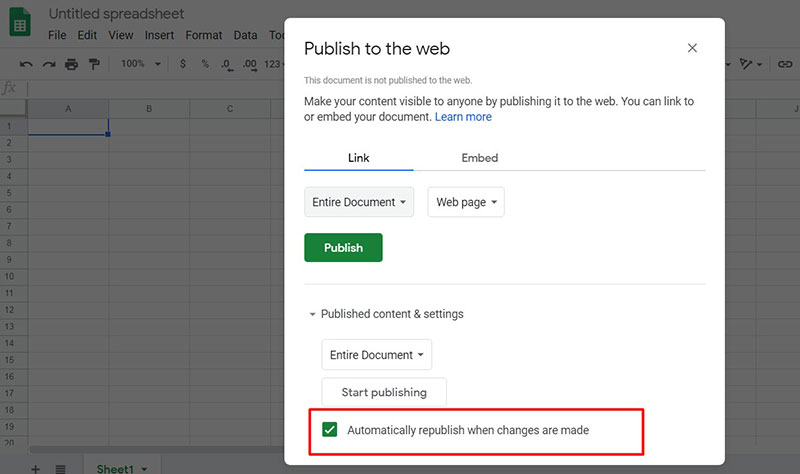
When you edit your original spreadsheet, the changes will be automatically republished on the website. You can easily change that by unchecking the “Automatically republish when changes are made” (located in the “Publish Content” and “Settings” tabs).

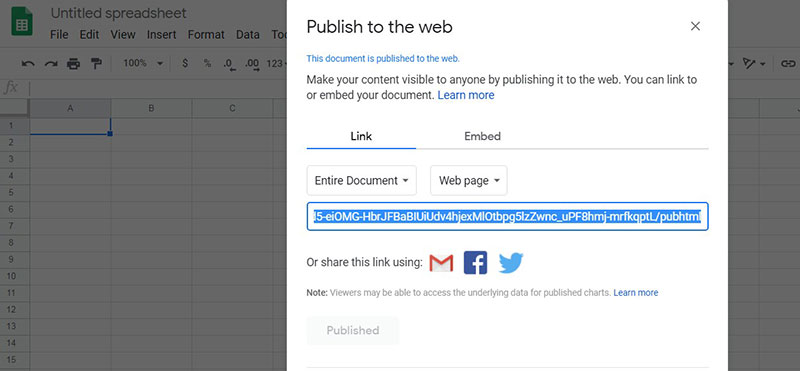
Click on “Publish” and obtain the shareable link.
Embed Google Sheets URL

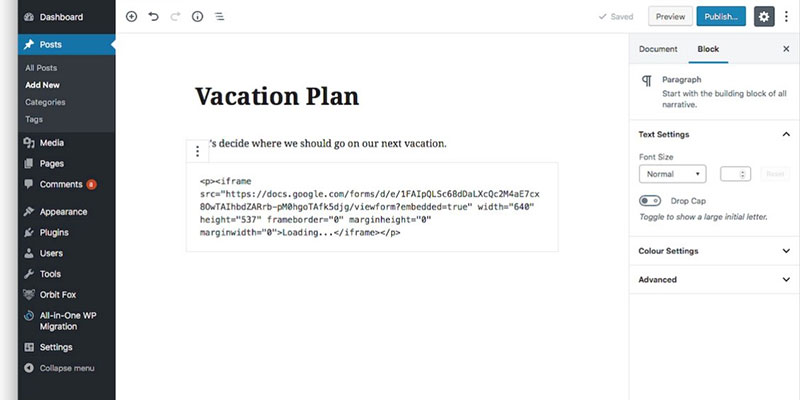
In WordPress: Copy the iframe code, then on your admin dashboard click on “Select Pages” and “Add New”, and paste the link.
In Gutenberg: Add the Custom HTML block to your page and paste the link in the HTML field.
To change the size of the spreadsheet, you can edit the iframe code. Below is an example of the code if you wanted the width to be 400 pixels and the height – 700 pixels:
<iframe src=”https://docs.google.com/spreadsheets/d/e/2PACX-1vSz3eSCF1FeAWxjwwkcCprTRCIwUxHnNFPtIsOeAFZyBX_MdhSiIGPwxSHbZUfedUV_XQW6j33AyPKg/pubhtml?widget=true&headers=false” width=”400″ height=”700″></iframe>
The best way to embed an Excel file in HTML and WordPress
The most classy way for embedding Excel in WordPress is through wpDataTables, the best WordPress plugin for tables and charts.
Here’s how easy it is to import Excel in WordPress:
And you can get more info about the process through our documentation page for importing data from Excel, CSV, or Google Spreadsheets.
FAQ on Embedding Excel in HTML and WordPress
How do I embed an Excel spreadsheet in HTML?
To embed an Excel spreadsheet in HTML, use the <iframe> tag. Upload your Excel file to OneDrive or Google Drive and get the shareable link. Then, insert this link into your iframe’s src attribute, ensuring your spreadsheet displays directly on your webpage.
Can I use Excel Online for embedding in HTML?
Yes, Excel Online is perfect for embedding. Upload your file to OneDrive, then select “Embed” to get the HTML code. Copy this code and paste it into your HTML file. This ensures your data is always up-to-date and interactive within the web page.
What WordPress plugin should I use to embed Excel files?
The Embed Any Document plugin is excellent for embedding Excel files in WordPress. Install and activate the plugin, then upload your Excel file. Use the generated shortcode to embed the document within your WordPress post or page, making your data accessible and interactive.
How do I display Excel data in WordPress without plugins?
You can use Google Sheets as an intermediary. Upload your Excel file to Google Drive, convert it to Google Sheets, and then publish it to the web. Copy the iframe code provided and paste it into your WordPress post’s HTML editor to display the data.
Is it possible to embed Excel charts in HTML?
Absolutely! Export your Excel chart as an HTML file or use an iframe. For the iframe method, upload the chart to OneDrive, get the embed code, and paste it into your HTML. This approach makes your chart interactive and accessible directly on your web page.
Can I embed an Excel table directly in WordPress?
Yes, convert your Excel table to HTML using Excel’s export feature. Copy the generated HTML code and paste it into the HTML editor of your WordPress post. This method ensures the table retains its formatting and is fully integrated within your content.
How do I ensure the embedded Excel file updates automatically?
Use Excel Online or Google Sheets to ensure your embedded Excel file updates automatically. Both platforms offer real-time synchronization. When changes are made to the original file, the embedded version updates automatically, ensuring your data is always current.
What are the common issues when embedding Excel in WordPress?
Common issues include broken links, incorrect permissions, and formatting errors. Ensure your file’s permissions allow public access, and double-check the embed code. Plugins like Embed Any Document can simplify the process, reducing the risk of technical issues.
Can I embed Excel in a WordPress post using iframes?
Yes, you can embed Excel in a WordPress post using iframes. Upload your Excel file to OneDrive or Google Drive, get the embed code, and paste it into your WordPress post’s HTML editor. This method displays the Excel file directly within the post.
How do I embed an interactive Excel form in HTML?
To embed an interactive Excel form in HTML, use Microsoft Forms integrated with Excel. Create your form, link it to your Excel workbook, and get the embed code. Paste this code into your HTML, enabling users to interact with the form and submit data directly to Excel.
Conclusion
Mastering how to embed Excel in HTML and in WordPress transforms static data into dynamic, interactive content.
This guide has covered essential techniques—from using iframes and plugins to leveraging Google Sheets and Excel Online.
Embedding Excel files not only enhances user engagement but also ensures your data remains current and accessible.
Implementing these methods, whether it’s through the Embed Any Document plugin or converting Excel tables to HTML, elevates your web content’s professionalism.
The ability to update embedded files automatically ensures your information stays relevant, providing a seamless user experience.
If you enjoyed reading this article on embedding Excel in HTML, you should check out this one about how to add meta tags in WordPress without a plugin.
We also wrote about a few related subjects like how to hide a featured image in a WordPress post, how to tell if a site is WordPress, how to uninstall WordPress from cPanel, how to embed a pdf in WordPress, how to optimize CSS delivery in WordPress and how to create a website like Amazon.



