Using high-definition photographs and images for aesthetic reasons is great, but it may impact your websites speed. Luckily, WordPress image optimizer can prevent that from happening!
With mobile browsing finally overtaking desktop, users on those devices are not going to wait for websites which take more time to load. You must consider website loading speed before you start losing your potential customers.
Psst! Search engines give preference to web pages that are highly optimized for speed!
It takes less than five seconds for your visitor to close the page and leave because it was still loading. Haven’t we all been in that position? For that reason, we made this short image optimization tutorial that will help you improve your website’s performance.
Better image optimization, better loading time

Before we dive into the technical part, here are some of the benefits of image optimization:
- Faster loading speed,
- Improved Google PageSpeed score,
- Improved Search Engine rankings (Google, Yahoo, Bing, and others),
- More visitors and smaller bounce rate,
- Cuts the costs because you will need less storage on your servers,
- Smaller numbers on both your and your visitors’ mobile data plan.
Quick Lesson on Image Formats
If you want to be able to do some fancy WordPress image compression, you have to know the basics of image formats. Unless you have this covered, keep reading. The most common image formats are PNG (.png) and JPEG (.jpg).
The latter provides the best format for photos, images with gradients and images rich with colour, while the first is better with a smaller colour palette for logos and images with transparent backgrounds.
If you are trying to create an image with a size of 2MB or less, you might try to resize it. Here is how.
Table of Contents
WordPress resize images tools
Well, for some the best WordPress image optimizer might be the one you can find in your Media Library. Click on the Media – Select your image – Edit image, and then pick new dimensions for your image.
While choosing the correct image format can save you some space, resizing the image itself can save even more. How much should you resize depends on your websites’ width and the container?
Sometimes adjusting the image to your website’s maximum width limit can reduce the image size from 3MB to 1MB!
There is another take on how to optimize images in WordPress, and that is through using the various plugins.
reSmush.it
If you want to optimize images WordPress, reSmush.it is the right tool for you. This picture optimizer automatically compresses images on upload and it also allows you to enable bulk optimization for older images.
It is maybe the best WordPress image optimizer out there and it uses reSmush API to compress your images while it lets you pick the optimization level you find the best. However, keep in mind that it limits the optimization to the uploads smaller than 5MB. In case you need to add an image in full size, you can exclude that image from compression.
ShortPixel
This WordPress image plugin is easy to use and comes with a simple interface and features, but you have to subscribe to get the API key and 100 free credits per month. The amount is enough for an average WordPress user.
The downside is that there is no option to keep the exchangeable image file format data in images, which might be a deal breaker for photographers.
Compress JPEG & PNG
This nearly free image optimizer allows you to optimize only certain image sizes, and to even resize the original image. The plugin offers you a more than generous free plan with a limit of 500 images per month.
The downside is that some pictures have blurry sections which are noticeable by a keen observer.
WP Smush.it
WP Smush.it runs in the background as soon as you install it. The plugin is easy to use as it automatically compresses all existing images and newly uploaded ones. There is a slight drop in quality, which is expected, but if you use WP Smush Pro – the change is hardly visible.
While we are at it, WP Smush Pro compresses the images by ten times their actual size, resulting in better website performance.
TinyPNG
TinyPNG WordPress plugin is one of the easiest image compression tools for use. Simply upload the image, and in few seconds you will have the compressed result. With this WordPress image resizer you can upload up to 20 images with the size of 5MB or less.
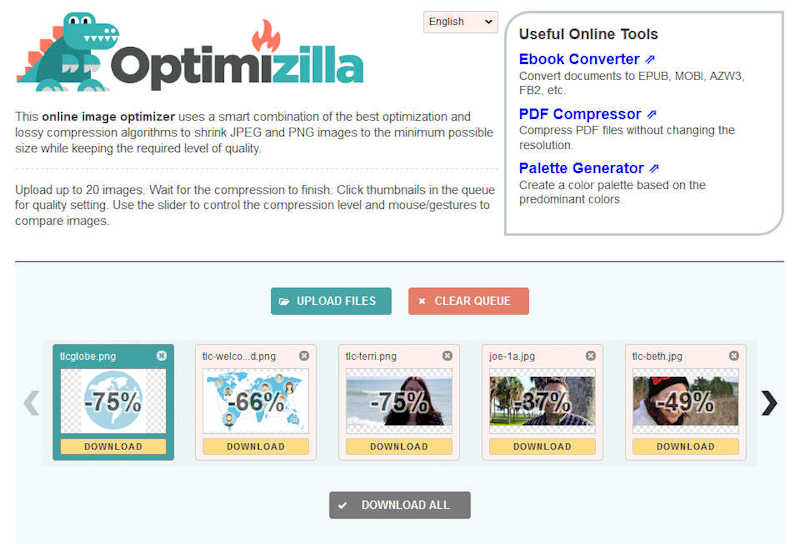
Optimizilla
This is another free image optimizer which you can use to upload up to 20 images. We recommend using the default compression to quality ratio setting. If you choose to push for more just change the setting and you are ready to go.
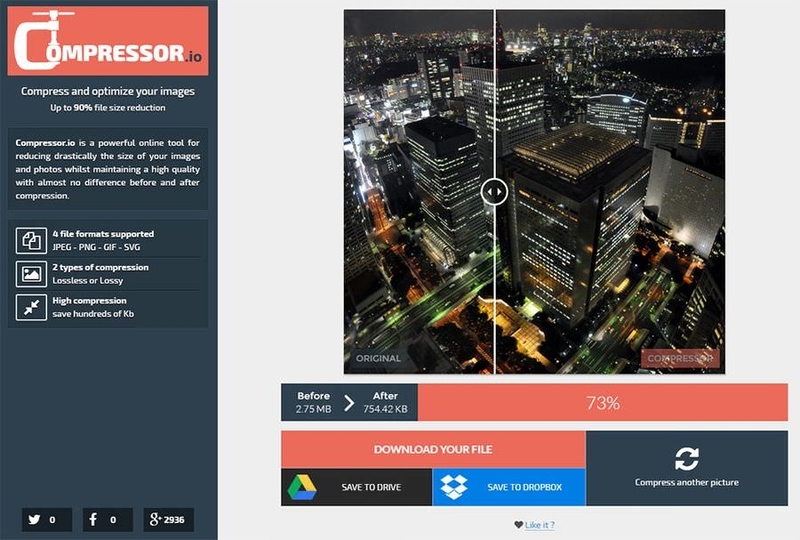
Compressor
We are looking at possibly one of the best image compression tools. Compressor is free, easy to use, it offers two compressing options, and the quality of compressed images remains the same.
But you can only compress one image at the time, which is quite time-consuming if you have a lot of images.
Kraken Image Optimizer
This WordPress image plugin is a great way to optimize PNG, JPG, and GIF image files using its own API. The setup takes about a minute: signing up at Kraken.io homepage will provide you your API and secret keys.
Using the plugins default option, your images will be optimized using an “intelligent lossy” compression profile, resulting in a noticeable size saving without impacting the image quality. Of course, you can manually set a lossless option on the plugins settings page.
Optimus
Now, Optimus is a great plugin focused more on performance than in tuning the details of the optimization, and it has a simple settings menu. The plugin can reduce the file size up to 70%, depending on the image and format. And the best thing is, Optimus keeps all the author, EXIF and copyright information!
But! The free version offers 100 KB file size cap which is quite underwhelming, and the plugin will not shot the compression details of each file, so you will have to do it manually.
Imsanity
Image compression WordPress is pretty simple with Imsanity. This plugin automatically optimizes images to the size of your choice; you can manually set the desired width, height, and quality. You can also convert BMP files to JPG so images can be scaled.
Media File Renamer
Media File Renamer is a little bit different from the other WordPress images plugins we talked about. To understand what it does, you have to know that the search engines give a lot of importance to the file names. It is all about the right keywords and SEO of your images.
Media File Renamer makes it possible to rename your images by uploading their titles while it also automatically updates their links in the posts.
Imagify
The WP Rocket creators came up with a new plugin that is definitely worth checking out – Imagify.
You have to register to get access to this plugin and all its cool features but it is actually worth the trouble. You will get a bunch of useful options and modes for your image optimization.
Another useful feature is the option to have separate folders for the original images so you will be able to compare the originals to their compressed versions at any time.
BJ Lazy Load
BJ Lazy Load makes image optimization WordPress pretty simple. It allows you to load selected images and replace content with a placeholder. You can check out all the settings to customize the way it will work.
This WordPress image compression plugin caters to size-optimized images, automatically serves scaled down images in responsive designs, and automatically serving hiDPI images for hiDPI screens (like Apple’s retina display).
Image Pro
Image Pro makes it easy to upload, resize, and optimize images instantly. It is a solid WordPress image optimizer great for beginners because of how simple it is. All you have to do is simply drag and drop an image of your choice, post it, and the image will optimize itself.
FAQ on WordPress image optimizer plugins
Why do I even need a WordPress image optimizer plugin?
Well, here’s the thing. When you’re running a website, page load times matter. A lot. And images? They can be the biggest culprits in slowing things down. Image optimizer plugins help by compressing and resizing those bulky photos without compromising much on image quality. It’s like giving your site a mini speed boost.
Plus, faster sites? Better for SEO. Win-win, right?
What’s the difference between lossless and lossy compression?
Ah, the age-old question! Lossless compression means your images are reduced in size without losing any quality. It’s like packing your suitcase more efficiently without throwing anything out.
On the other hand, lossy compression reduces the file size by removing some data. It’s a bit like deciding you don’t need that third pair of shoes for a weekend trip. You might lose a tiny bit of quality, but often, it’s barely noticeable.
Are these plugins hard to use?
Honestly? Not at all. Most WordPress plugins, especially the popular ones like Smush or ShortPixel, are super user-friendly.
You install, activate, and often with just a click or two, you’re on your way to optimized images. And if you ever get stuck? There’s usually a ton of online resources or forums to help you out. The WordPress community is pretty rad like that.
Will optimizing images affect my SEO?
Absolutely, but in a good way! SEO image optimization isn’t just about ALT text. When your images are optimized, your site loads faster. Search engines, like our friend Google, love speedy sites. So, by using an image optimizer, you’re giving your site a better shot at ranking higher. And who doesn’t want that?
Can I bulk optimize images?
You bet! Many plugins offer bulk image optimization. So, if you’ve been blogging for years and only just realized the magic of image optimization, don’t fret.
You won’t have to go through each image one by one. Just select all, hit optimize, and let the plugin do its thing. It’s like spring cleaning, but for your website.
What about new image formats like WebP?
Ah, WebP! It’s the cool new kid on the block. Many image optimizer plugins now support WebP conversion because it offers great quality at smaller file sizes.
So, if you’re looking to stay ahead of the curve, check if your chosen plugin supports WebP. It’s like swapping out your old jeans for a snazzy new pair that fits just right.
Do these plugins also handle image backups?
Great question! Some do, yes. It’s always a good idea to have image backups before you start optimizing, just in case. Some plugins will automatically store a copy of the original image, so if you ever need to revert, you’re covered. It’s like having a safety net for your precious photos.
How does image lazy loading tie into this?
Image lazy loading is like magic. Instead of loading all images when a page is opened, it only loads the ones in view. As you scroll, more images load.
This can seriously speed up page load times. Many image optimizer plugins come with this feature built-in or recommend a compatible lazy load plugin.
Do I need a separate CDN if I use an image optimizer?
Not necessarily, but they can work beautifully together. While an image optimizer focuses on reducing image size, a CDN (Content Delivery Network) ensures your images are delivered from the closest server to your visitor.
Are free plugins good enough, or should I go premium?
Both can be great! Free plugins like Smush have a lot to offer. But if you’re looking for more advanced features, like bulk optimization without limits or better WebP support, going premium might be worth the investment.
Think of it like this: free plugins are like your trusty old bike, while premium ones are like upgrading to a sleek motorcycle. Both get you where you need to go, but one might do it with a bit more style and speed.
Ending thoughts on these WordPress image optimizer plugins
Optimizing your images is the best way to improve your websites’ loading time, which will make it more appealing to search engines.
You can also optimize other data on your website, such as tables and charts, and wpDataTables has got your back on this. This way you are opening up your content to more visitors, especially to those with slow internet connections.
When choosing which WordPress image compression plugin to use, keep in mind that depending on the image you use, the results may vary. We strongly suggest testing out several plugins before sticking to one.
We hope that this article about WordPress image optimizer options helped.
In case you are thinking about some professional help with your WP website, check out WP Buffs – it is a 24/7 WordPress website maintenance services agency for serious website owners & white-label partners. Whether you’re looking after 1 site or 1000, they’ve got your back!
If you enjoyed reading this article about WordPress image optimizer plugins, you should read these as well:
- WordPress cache plugin options to test for your website
- CDN Services you could use to speed up WordPress
- WordPress Database Plugin Options to Speed up Your Database