How many websites do you think are out there? And how big is the competition in your niche? Ranking high in the search engines, getting lots of traffic on your site… Not as easy as you thought, is it?
SEO is more than the right keywords. Cool animation adds a lot to a satisfying visit to your website. In fact, visual stimuli are much more important than well-written lines of text. A picture says a thousand words, after all.
When you’re struggling to maintain the attention of your users, cool JavaScript effects are just what the doctor ordered. Now you just need to pick the right animations suited to your niche and users.
The need for JavaScript animation libraries is bigger than ever, so it’s reassuring that JavaScript libraries are keeping up. Would it be helpful to explore some of the best JavaScript animation libraries? You bet it will! They will make your website come to life and burst with freshness.
If you can’t see the forest through the trees, have a look at the best JavaScript libraries listed below by our team at wpDataTables. There are many animation libraries to choose from. Before we take a look at some cool ones, it may be a good idea to spend some words on JavaScript effects and animations generally. What are they?
Table of Contents
Why Do We Need Animation Libraries and JavaScript Effects?
We’ve come a long way in the 30 years since the Web was born. Design and functionality have both evolved steadily with that evolution, and are now more advanced than anyone could have predicted.
The very first text-only websites were instruction-like tutorials. Not much more than an extensive Ikea manual. Now we have an entire society of active participators in the creation of wonderfully new and unique forms of online media.
The early 1990s introduced us to the Web’s very first publishing language. Hypertext Markup Language (HTML).The early result: vertically-structured text pages with few graphics. We got blue underlined hypertext to make navigating easier — great! But we needed more, and along came CSS.
Cascading Style Sheets, or CSS, made styling and formatting easy to implement across multiple pages of a single website. CSS was to separate the content (HTML) of websites from the presentation (CSS).
Web design templates helped people create and publish their own websites. But those standard HTML + CSS templates were often difficult to use and resulted in a rather ugly, commonplace design. Not only that, but when the CSS got a little too fancy, sites would grind to a halt and element styling would break at a moment’s notice.
We need websites that give positive experiences for users, and CSS-only styling just won’t cut it any longer. We need the power of JavaScript!
CSS is still very much alive. In fact, even when you use JavaScript the animations themselves rely heavily on CSS. But JavaScript is more advanced. It includes functions and interactions operating on a much grander scale.
For dynamic control over your animations, JavaScript effects are a must. Yet at the same time, JavaScript isn’t exactly easy to write from scratch unless you’re a seasoned developer.
So what do we do? We use animation libraries! These libraries are pre-written bits of JavaScript that enable you to apply cool JavaScript effects to your site without programming them yourself.
JavaScript Animations: How Do They Work?
When programming gradual changes in an element’s style, a JavaScript animation is born. The animation code is a set of changes, called by a timer. You will get a continuous transition of your animation when the timer interval is small.
CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser’s main thread and this allows for the direct and dynamic manipulation of elements.
The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Manipulating elements at your command with true programming logic will give you way more control over your animations than if you only rely on CSS.
It’s more complex to create animations with JavaScript, but you will have more power. You can write them inline as part of your webpage or encapsulate them inside libraries.
So, if you like to be in total control of an element’s styles, use JavaScript. Slow down animations, pause them, stop them, reverse them, and manipulate elements on-the-fly.
Time to talk about a fine selection of JavaScript libraries, and to take a closer look at some cool JavaScript effects you might not have seen before…
JavaScript Animation Libraries Your Website Needs to Look Cool
Looking for your favorite library can be overwhelming. Not to worry, this list of our favorite JavaScript animation libraries will make it easy for you:
Three.js
Three.js is the library you go to for interactive 3D animations. Canvas, SVG, CSS3D, WebGL. You can use Three.js to create amazing examples.
Scroll Reveal
Scroll Reveal is host to some lovely scroll animations for web and mobile. The 3D rotations are amazing. It’s easy to use and requires no dependencies.
GSAP library
GSAP Library runs on JavaScript only. Perfect for users of HTML5, and it’s totally free. This library is very robust and new features are added regularly.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Bounce.js
With Bounce.js you have to think Warner Bros. Bouncy animations add fun and playfulness to your website.
SVG.js
SVG.js is a small library but covers all you need for animating SVG.
Magic Hover JS
Magic Hover JS surprises and delights with animations popping up when you hover over an icon. We can’t find a better library for this great effect.
Anime.js
Anime.js works with CSS Properties, individual CSS transforms, SVG, any DOM attributes, and JavaScript Objects.
PopmotionJS
Popmotion is great to build browser animations. It features pointer tracking, spring physics, animation of 3D objects, and more. Functional, reactive animations are now easier to achieve.
Aniview
Aniview works well in combination with Animate.CSS. When your element comes into the viewport your animation shows up. Simple yet effective!
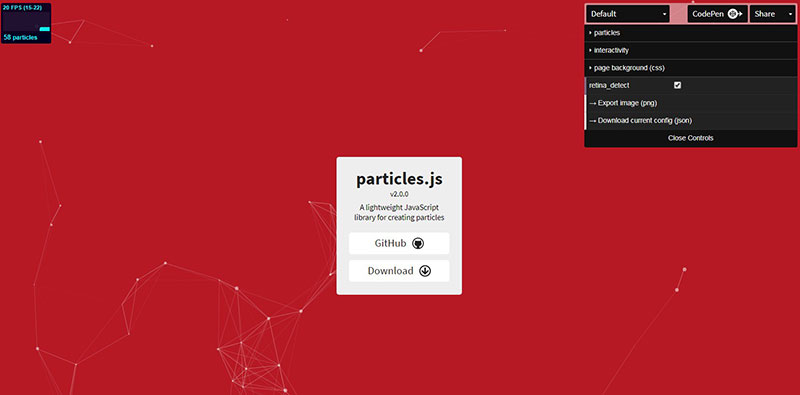
Particles JS
Particles JS allows you to toggle the density, color, opacity, shape, and size of the dots and lines. This library is great fun for science-related websites.
Mo.js
If you are looking for a motion graphics toolbelt for the web, MO.js is highly recommended. It has simple declarative APIs and is cross-device compatible. Create original mo.js objects and have fun!
Velocity.js
Functions as Fade & Slide, Scroll, Stop, Finish, and Reserve make Velocity.js a popular choice. Good for Tumblr, WhatsApp, MailChimp, and many more apps.
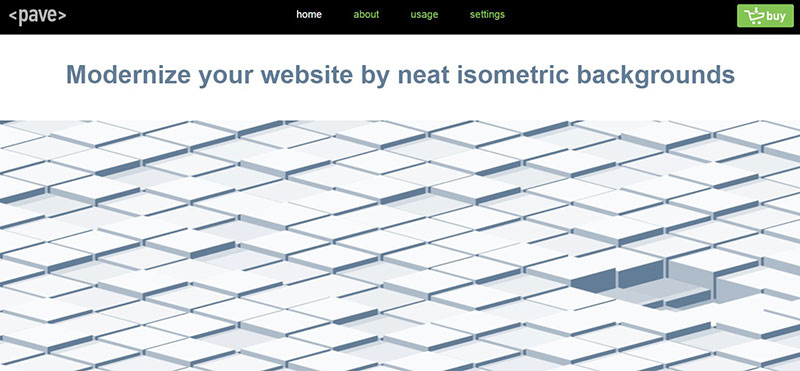
Pave
Isometric, interactive backgrounds cheer up your website. This exciting look will keep visitors with you. The name is— check it out.
Animate Plus
For 2 KB, the Animate Plus library delivers all the basic features you need for a fun JavaScript animation set.
Kute.js
Kute.js focuses on code quality, flexibility, performance, and size. You can also add your own functions.
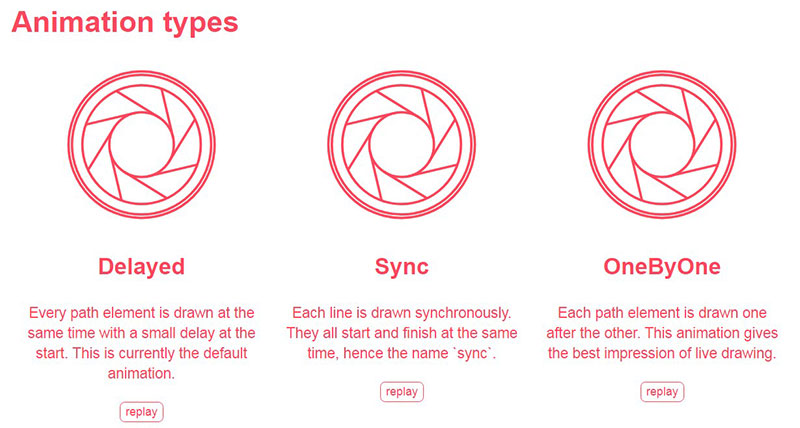
Vivus.js
Vivus. js is a simple library that doesn’t give you much control. But it does give you the possibility to customize your scripting and has coverage of all SVG items.
AniJS
A unique approach and animations with a simple sentence-like structure. That’s AniJS for you. Good if you wish to create dynamic interfaces.
Typed.js
Create animations for strings at selected speeds. Read from an HTML div so that search engines and users with JavaScript disabled still get access.The library for this: Typed.js.
Wow.js
For crazy styles, the Wow.js library is a must.
Snap.svg
Only a bit of code creates high-resolution SVG images. Snap.svg represents the future of building websites with SVG support.
Cool JavaScript Effects for Websites
Are you looking for a few simple yet really cool JavaScript effects you can apply quickly to your site?The following JavaScript visual effects will give you some great JavaScript effect ideas:
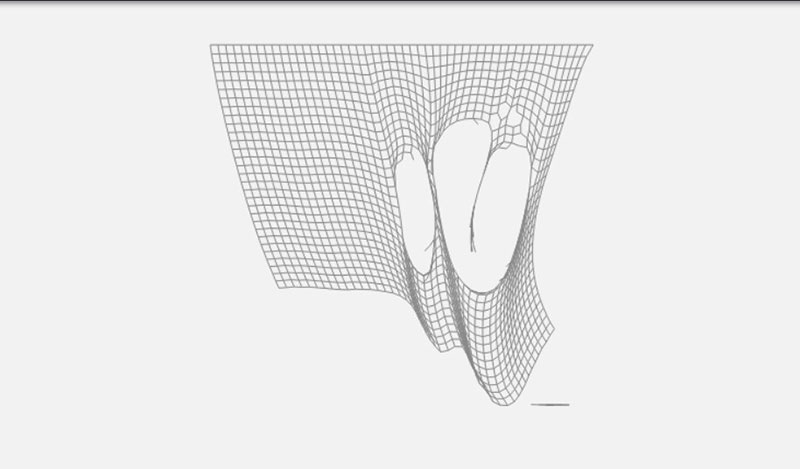
Tearable Cloth
Tearable Cloth, created with HTML5 Canvas and JavaScript, is pure fun. Right-click the cloth and drag your mouse to tear the cloth.
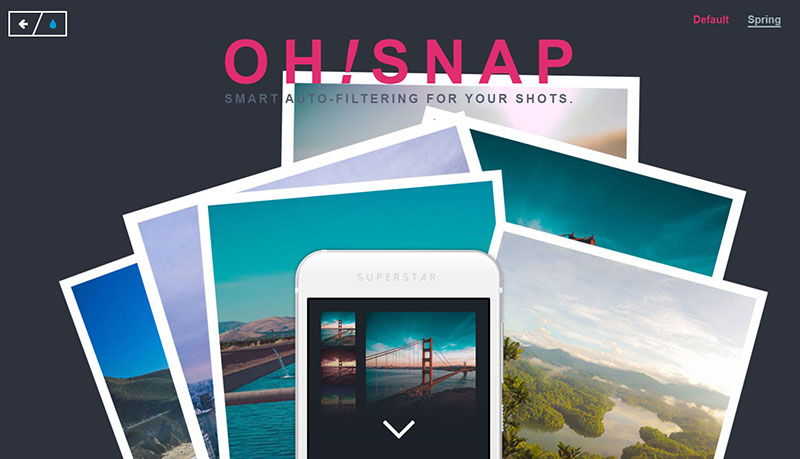
Polaroid Stack to Grid Intro Animation
Scrolling up and down or clicking the arrow button will move a grid of images on your webpage. Create the illusion of randomness without moving the images up to a previous section. A fixed intro section, outside of the viewport, will give the illusion we are moving the grid down.
That’s Polaroid Stack to Grid Intro Animation. Keep up with websites that already use this technique!
Fade Into View
If you like fade in/out effects consider the Fade Into View plugin. It’s simple, yet classy.
Pixel Alphabet
Sharp and colorful text images, by Pixel Alphabet. This is an uncommon effect that relies mostly on JavaScript.
Real-World Lightning Effect
Real-World Lightning Effect, aka HTML5 and JavaScript in full flow!
FAQ on JavaScript Effects
How do I get started with JavaScript animations on my site?
Ah, a classic starter! Before diving deep, get a grasp of basic JavaScript. Once you’re comfy, explore libraries like jQuery.
They come with pre-cooked effects and animations, making it a lot easier. Remember, patience is key; it takes time to craft that sleek animation.
Can web design enhancements through JavaScript impact my site’s performance?
Totally! While JS effects make your site pop, they can sometimes slow things down. Especially if overdone or if not optimized. It’s all about balance.
You might wanna look into website performance optimization. That way, you keep your site looking snazzy without sacrificing speed.
What’s the difference between CSS transitions and JavaScript animations?
Great question! CSS transitions are all about simple changes, like color or size. They’re smooth, but basic. On the other hand, JS animations?
They’re the big guns. With JavaScript, especially combined with HTML5 animations, the sky’s the limit. You can craft complex sequences and even interactive elements.
How do I add interactive web elements using JS?
This one’s fun! Interactive elements can be anything: buttons that change when hovered over, elements that move with mouse direction, or even a full-blown game!
JS libraries and frameworks are your pals here. Libraries like jQuery or frameworks like Vue.js offer tons of tools for this. Dive into their docs, and you’ll find your answers.
Are jQuery effects still relevant with modern web design trends?
Oh, memories of my earlier coding days! jQuery was the KING. It’s still around, and for many, it’s the go-to. But the digital realm evolves fast.
Today, there’s a shift towards vanilla JavaScript and modern frameworks. However, jQuery still has a place, especially for those who want quick effects without a steep learning curve.
I’ve heard about parallax scrolling. How’s that done?
Ah, the magic of depth on a 2D screen! Parallax scrolling creates an illusion of depth by making foreground and background elements scroll at different speeds.
It’s a combo of CSS and JavaScript magic. Libraries like Parallax.js make this easier. It’s a cool effect, but use sparingly. Sometimes it can be dizzying!
What are hover effects and how do I implement them?
Hover effects are those little animations or changes that happen when you… well, hover over something! They can be done using CSS transitions for simple stuff.
But for more interactive and dynamic ones, sprinkle in some JavaScript. It adds that extra oomph to buttons or links and boosts UI/UX design experience.
Are there any JavaScript tutorials you’d recommend for cool effects?
For sure! The web is flooded with resources. Places like CodePen or MDN offer a myriad of tutorials. Both for beginners and for the more seasoned front-end development warriors. Remember, practice makes perfect. The more you play around and experiment, the better you get.
How can I ensure my JS effects are mobile-responsive?
Oh, a crucial one! Given how many folks browse on mobile, this is key. Make use of responsive animations and test, test, test.
Tools like Chrome’s DevTools can simulate mobile views. Also, some JS plugins are built with mobile in mind. Do your research and always keep the mobile users in your sights.
Any go-to JS libraries or plugins for kickass effects?
There’s a smorgasbord out there. jQuery, though a bit old school, has a lot under its belt. For more advanced stuff, look into Three.js (for 3D graphics) or Anime.js for dynamic animations. Libraries change with web design trends, so always be on the lookout for the latest and greatest.
Cool JavaScript Effects and You
You want the appearance of your website to be dynamic and interactive instead of static.JavaScript adds HTML objects and makes changes in CSS settings. Without having to reload a page. It alters the CSS in a way that was unimaginable once upon a time.
It’s a great time to be alive, and with these examples of cool JavaScript effects, you certainly feel ready to bring fun to your website. Your site’s visitors will be delighted, amused, and amazed. And the sky is the limit!
Even if you don’t have much experience coding in JavaScript, you can — and should — spend a little time reading the documentation for the libraries that you choose. A little customization can go a long way to making your website dazzle with brilliance.
If you enjoyed reading this article about cool JavaScript effects, you should read these as well:
- How to Eliminate Render-Blocking JavaScript And CSS In Above-The-Fold Content
- Add JavaScript to WordPress: How to do It easily
- Essential JavaScript Libraries and Frameworks You Should Use