As with all programming, coding for the web requires careful attention to detail and a fair amount of skill. Luckily, web development technology is constantly evolving, and there are many useful software programs that can help you develop websites quicker and easier than ever before.
These programs, known as code editors, are a web developer’s best friend, providing you with a suite of handy features like code auto-completion and syntax highlighting, along with other tools that help ensure a better development workflow and clean, error-free code.
In the past, you didn’t have many choices in terms of code editors. Today, you can choose between a myriad of options, which we will be covering in this article created by our team at wpDataTables.
Read on to learn more about the best code editors for modern web development.
Table of Contents
Defining “Code Editor”
Simply put, a code editor is a software product that helps developers and designers to write lines of code in a more organized manner. Not all designers know how to use IDEs (Integrated Development Environments) as they are often more complex than what a designer would need.
IDEs can be highly complicated, while basic text editors like Notepad or TextEdit (Windows and Mac, respectively) are too basic and have no functions that would help you with writing code.
This is where code editors intervene. They represent the perfect combination – a happy medium – between the features of an IDE and the simplicity of a regular text editor.
Thus, a code editor is a software program that enables you to write code efficiently by providing you with useful tools to keep everything flowing.
How to Pick a Good Code Editor?
Now that you’re convinced you need a code editor, you’re probably wondering, “Which one is the best?” Picking a code editor can be difficult, considering how many variants there are.
Ultimately, you will have to consider your needs and requirements as each new development project may involve different tasks, and perhaps, different languages and frameworks.
Most developers prefer code editors that let you set specific keyboard shortcuts and that offer a friendly interface with different theme choices, in addition to the other common features like smart code auto-completion and language-specific syntax highlighting.
Of course, you may have specific preferences that are offered only by certain code editors. In order to figure out what you need, ask yourself these questions:
- What OS are you using? Some code editors are only meant for Windows, while others are exclusive to Mac / Linux.
- What programming languages are you using? Some code editors support a wide range of programming languages, while others are limited to a few.
- What features do you consider mission-critical vs. nice-to-have?
- Do you need rapid customer support? Are you a beginner developer?
- What are you developing, and what frameworks or libraries will you be using?
8 Best Code Editor Options to Choose From
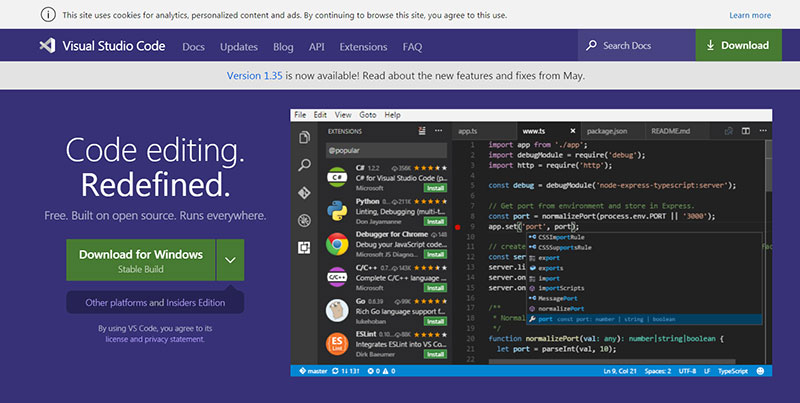
Visual Studio Code
Visual Studio Code, also known as VS Code, was developed by Microsoft. It is a cross-platform code editor that runs on most operating systems.
Visual Studio is based on Atom’s open-source components, but they were tweaked to meet the image that Microsoft had in mind for this product.
In this sense, VS Code lacks some of Atom’s features yet at the same time, it brings some unique features to the table as well. The main benefit when comparing VS Code and Atom is that VS Code tends to run slightly smoother and quicker than Atom.
Visual Studio Code can be personalized using themes and plugins from the official marketplace. Moreover, VS Code comes with a Live Share function. This lets you collaborate with other developers, just as in the case of Atom’s Teletype.
Other useful functions include git integration, syntax highlighting, and Intellisense capability. You can check out more awesome features on their official website.
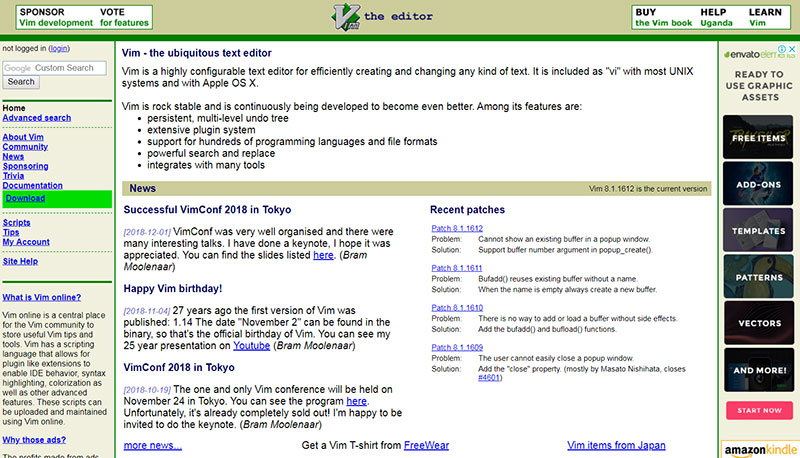
Vim
Vim is another open-source code editor. It is highly appreciated by developers because it has many advanced features packed intoone very lightweight software package.
It comes preinstalled on any UNIX box and is 100% keyboard driven. This means that you won’t have to lift your hands off the keyboard for any action at all.
The interface is not as good-looking as in the case of Atom or other code editors since it runs in the Linux terminal by default, but it can also be extended with a GUI.
Even though it is powerful, Vim is not suitable for beginner developers, as it involves a steep learning curve. However, it is a very good choice for experienced developers who want to write code with a few keystrokes.
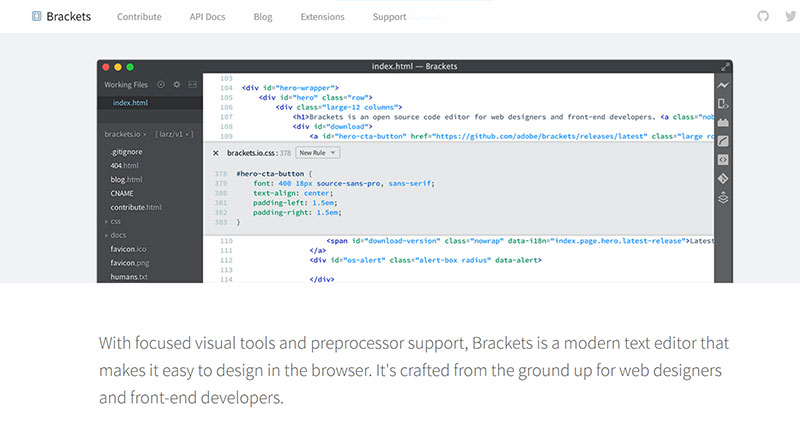
Brackets
Brackets is also open-source and cross-platform. It was developed and brought to the public by Adobe under the MIT license. This software product is mostly dedicated to web designers and front-end developers because of its easy-to-use interface.
Those who don’t need all the complicated functions that are present in many IDEs can use Brackets as a front-end code editor. It supports HTML, CSS, and JavaScript. Brackets can also be integrated with Google Chrome to see the changes you make live. And it has some cool extensions.
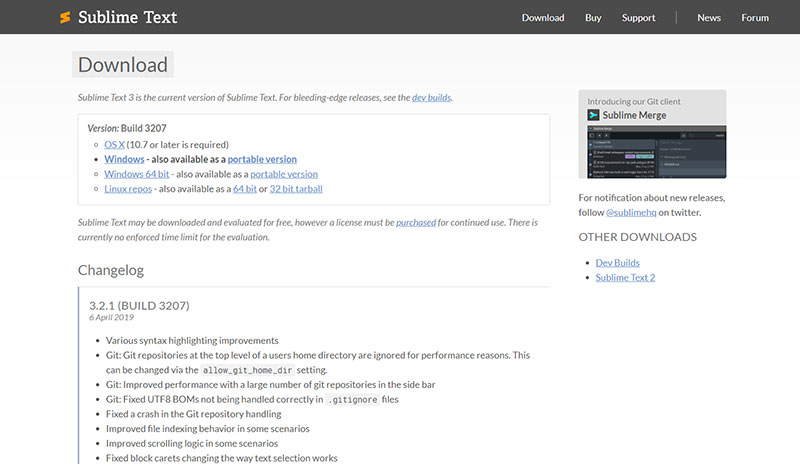
Sublime Text 3
Sublime Text 3 comes in two versions: a free one and a paid one. You can choose based on what types of functionalities you need from a code editor.
It is a lightweight program with a low learning curve. It is very fast and flexible, and you can expand it using extensions just like with Atom, VS Code, etc. The price is good considering what it offers and it is what dedicated teams use.
It has an auto-completion function and syntax highlighting for many different languages. You can pay for the Sublime Text Package Control if you want to add a debugger, other themes, and Intellisense to it.
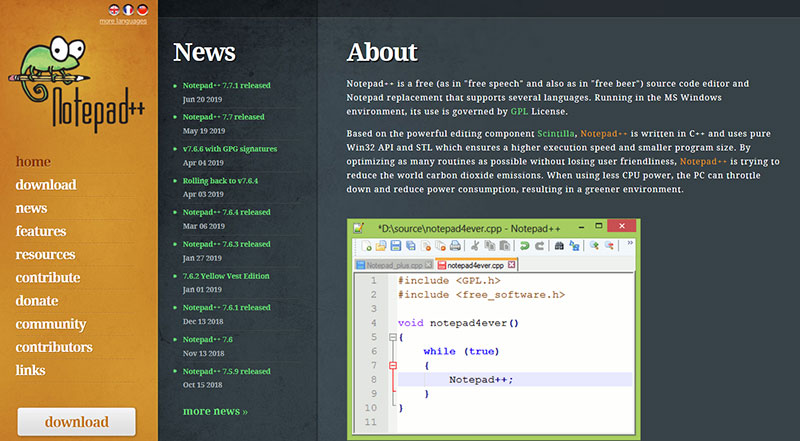
Notepad++
Notepad++, as the name suggests, is a more advanced version of the basic Notepad text editor that comes included in Windows OS. There are major differences between the two.
First of all, Notepad++ supports all sorts of programming languages, but it is most suitable for web programming languages like HTML and CSS.
You can use colored lines while writing for syntax differentiation and Notepad++ will highlight mistakes if they are present. It’s simple and efficient if it suits your project goals. It is probably the best text editor for Windows and many non-developers use it as a Notepad replacement.
One interesting thing about it is that you can install Notepad++ on Linux. It isn’t official, but you can still do it.
Coda
This text editor is fully supported by Mac OS X 10.7.5 or newer versions. It is designed especially for computers that run Mac OS. Coda is very fast and responsive, perfect for those who want a seamless coding experience.
It was initially released in 2007 but it has improved a great deal since then. It includes features that will help you with syntax and reviewing. Coda comes with a function called Transmit Turbo Engine that lets you upload code from a remote location very quickly.
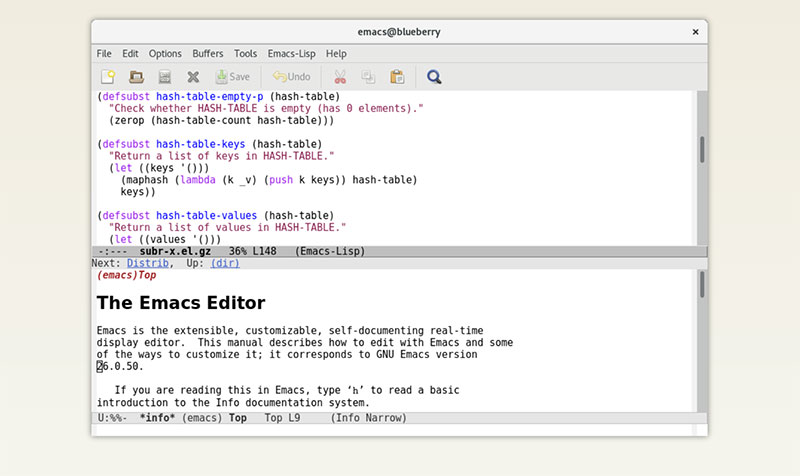
GNU Emacs
The last code editor in this list, GNU Emacs is just one of the various editions of Emacs. It is free, and it can be personalized and extended after the preferences of the user. It takes a while to get used to its functions, but – once you do – it’s unstoppable.
It has content-aware editing models included and gives people full Unicode support, regardless of the script type.
FAQ on code editors
What’s the Real Difference Between a Code Editor and an IDE?
Oh, you know, it’s like comparing a speedy little sports car to a fully-loaded RV. A source code editor is all about being lightweight and fast, zipping through your code with ease.
Think of it as your notepad but for code. Now, an Integrated Development Environment (IDE), that’s your big guns.
It’s got everything—code editor, debugger, compiler—all in one place. So, if you want simplicity and speed, go for the code editor. But if you need all the tools and features right at your fingertips, an IDE is your go-to.
Is Syntax Highlighting Really That Big of a Deal?
You bet it is! Syntax highlighting is like having a co-pilot while coding. It makes your code so much easier to read with all those colors separating your variables, functions, and commands.
Imagine trying to find a needle in a haystack. Now, imagine that needle is glowing. That’s what syntax highlighting does for your code. It’s not just for show; it helps in reducing errors and makes coding a whole lot smoother.
What Should I Look For in Auto-Completion Features?
Auto-completion, now that’s a time saver! You start typing, and bam, the code editor suggests how to finish it. Look for something that’s smart, that learns from your code, and offers relevant suggestions.
It should feel like it’s reading your mind, but not getting in the way, you know? The best ones out there, they even suggest whole lines of code or functions. It’s like having a coding buddy that’s there to help you out whenever you get stuck.
How Does a Code Editor Help in Debugging?
So, when things go south in your code, a good code editor is your detective. It helps in highlighting errors as you type, making it easier to spot and fix mistakes on the fly.
Some editors even integrate with debugging tools, so you can step through your code, inspect variables, and find out what’s going wrong. It’s all about making the process of finding and fixing bugs as painless as possible.
How Crucial is Version Control Integration?
Oh, it’s a game-changer! With version control integration, your code editor becomes this powerhouse, keeping track of every change you make.
Made a mistake and need to go back? No problem. Want to see what your code looked like yesterday? Done. It’s like having a time machine for your code. Plus, it makes collaboration with other developers a breeze. You’re all working from the same playbook, no more code conflicts or overwriting each other’s work.
Can I Make My Code Editor Look and Feel The Way I Want?
Absolutely, and you should! A customizable interface is like having your workspace just the way you like it. You can change the color scheme, adjust the font size, or rearrange the panels to suit your workflow.
It’s all about making the space your own, so you feel comfortable and can code more efficiently. The best code editors out there, they let you tweak everything until it’s just perfect.
Why is Language Support Important in a Code Editor?
Language support, now that’s huge. You want a code editor that speaks your language, whether it’s Python, JavaScript, or anything else. It’s all about understanding the syntax and offering the right suggestions and error checking.
Plus, the more languages it supports, the more versatile it becomes. You could be working on a web project today, a Python script tomorrow, and your editor’s got your back.
What’s The Deal With Extensions and Plugins?
Extensions and plugins, they’re like the secret sauce to supercharging your code editor. You can add all sorts of features, tools, and themes to tailor it to your needs. Want a better file navigator? There’s a plugin for that. Need integration with a specific tool or service? There’s probably an extension for that too. It’s all about adding the functionality that you need to make your coding life easier.
How Do Collaboration Tools in Code Editors Work?
Collaboration tools are like having your whole team in the room with you, even when they’re not. You can share your code, see what others are working on in real-time, and even chat and leave comments.
It breaks down the barriers and makes working on a project together a breeze, no matter where everyone is located. It’s all about teamwork, and the right tools make it as seamless as possible.
Why Should I Care About a Live Preview Feature?
Live preview, now that’s a game-changer, especially for web developers. You write your code on one side, and bam, you see the results in real-time on the other.
It’s like instant feedback, showing you exactly what your code is doing. It saves you from the back-and-forth of writing code, saving, and refreshing a browser. It makes the whole process faster and more intuitive. It’s like having a direct line from your brain to your project.
Ending thoughts on choosing the best code editor
The list can go on, but these should be more than enough to give you a taste of what’s out there. Remember, you can’t choose a code editor unless you know exactly what you need from it.
Analyze the requirements of your project and choose a code editor that features all the tools you’ll need. Although it’s perfectly fine to use multiple editors, sticking to one code editor and learning its intricacies will lead to faster coding and more productive results.
If you enjoyed reading this article on best code editor, you should check out this one about WordPress developer salary.
We also wrote about a few related subjects like convert HTML to WordPress, WordPress training, JavaScript libraries and Brackets extensions.