Imagine supercharging your WordPress site with dynamic features and interactive elements. That’s the power of adding JavaScript to WordPress. As robust as WordPress is, integrating custom scripts takes its functionality to a whole new level. Enqueueing scripts and placing them strategically within your theme can transform user experience, making it both intuitive and responsive.
Why does this matter? Well, whether you’re a seasoned developer or just getting started, optimizing your PHP scripts and understanding WordPress plugin development can fundamentally change how you engage with your audience. By the end of this article, you’ll master the craft of embedding JavaScript into your WordPress site, right from your functions.php file to leveraging action hooks.
We’ll explore:
- The essentials of enqueueing scripts
- Best practices for loading scripts in header and footer
- Safeguarding your site with debugging tools
Ready to take your site to the next level? Let’s dive into how to make WordPress and JavaScript work seamlessly together.
Table of Contents
What is a WordPress JavaScript?
A WordPress JavaScript is a way to add extra functions to a website without slowing it down. JavaScript represents a programming language which runs on the user’s browser. This type of programming offers developers the chance to add all sorts of functions to their sites, such as embedded video players, calculators or other services. The piece of JavaScript code simply needs to be copied and pasted into the website’s code.
Why you should add custom JavaScript in WordPress?

There are multiple reasons why you should add JavaScript to WordPress, but in order to do that, you must be aware of how the website is coded. When coding a WordPress website, there are three elements that may help you:
- HTML
- CSS
- JavaScript
To create a very solid base for the WordPress site, you can use HTML and CSS. Even though they are great to lay the foundation of the website, they are limited in terms of altering the behavior of the site. When you want your site to act in a specific way, you can use JavaScript to do one of the following actions:
- Changing, hiding or displaying certain HTML elements on the website
- Adding values to CSS variables, as well as running operations that are more complex (merging variables or making an element interactable by clicking)
- Changing the layout of the WordPress theme by adding another code block within it
- Modifying a certain functionality of a WordPress plugin
- Enhancing the website with content that is dynamic (animations, videos etc.)
- Including an external element into the website (third-party APIs)
All these – and more – can be done by using JavaScript.
Using Insert Headers and Footers to add JavaScript
When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. These code snippets have added either right under the head section or right before the </body> tag in the main code of the website. This influences where the element will be placed. To activate this plugin which is called Insert Headers and Footers, you must install it first.
In order to activate it after installation, you simply have to reach Setting and then the Insert Headers and Footers page. There are two different boxes that you can check – one for the header, one for the footer. Once you activated this plugin you can just paste the JavaScript code snippet and click on save. Because the plugin is activated, the code snippet you pasted will automatically load for all the pages of your website. This is the most basic knowledge you need to have to add JavaScript to WordPress.
Disabling WordPress filtering
When using JavaScript in WordPress, you should also disable blocking script tags from JavaScript. This setting can be found in wp-config.php, which is located in the root web directory. In order to enable custom tags, add this line of code there:
define( 'CUSTOM_TAGS', true );
Once you move to the functions.php page, copy and paste this code snippet in your base code:
function add_scriptfilter( $string ) {global $allowedtags;$allowedtags['script'] = array( 'src' => array () );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );
Extra tip: using this method means that you disable the security feature on your website, for any user permission level. Use this method only if you deeply trust your authors. Enabling the script tag is sometimes risky this way.
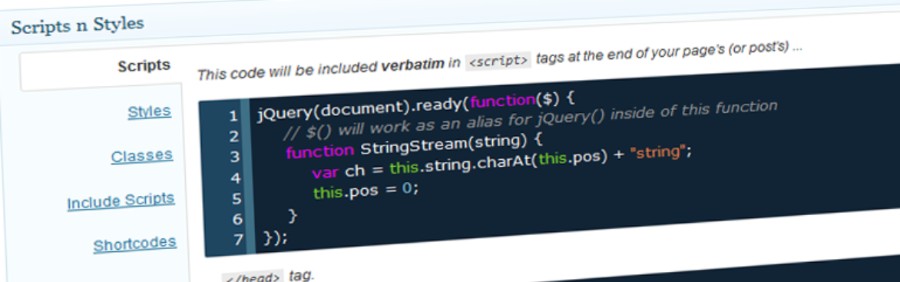
Learn how to Use Script n Styles plugin
You can add JavaScript to WordPress by using a plugin. Normally, you would have to load JavaScript within the <head> and </body> tags. In order to load JavaScript globally, a plugin can be used. A responsive one is Script n Styles. You can either include scrips on the entire website or include them at the page or even post level. You can also modify user permissions. Authors can publish posts and make the JavaScript active and contributors can save the posts without actually publishing them.
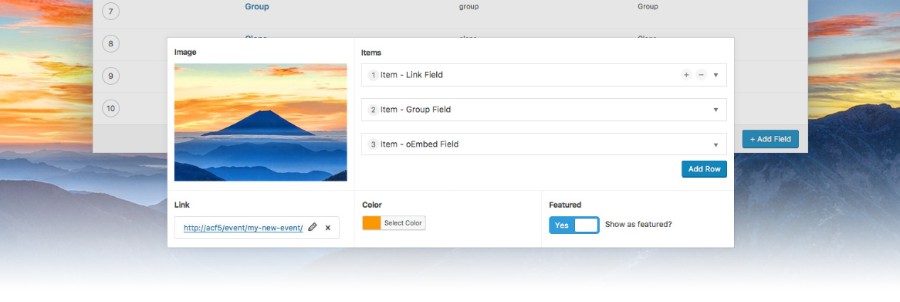
Use Advanced Custom Fields
If you wonder how to add JavaScript to WordPress the easiest, this plugin might be the solution. Once you install and activate the plugin, you can access the Custom Fields option under the administrative menu. Then, you can click on Add New. The purpose is to add a field that administrators can access and that can embed a JavaScript source file or JavaScript code within the tags.
- The first step is naming the Field Group. This can be done by enabling a rule that displays this option if the user who logs in as an Administrator. This means that only the administrator can add these on the site.
- The fields should be displayed beneath the content area, which means you select Standard when it comes to selecting the style of the Field Group. Set the formatting of the field to “Convert HTML into tags”. This will result in a good output, otherwise, it might translate badly.
- Add the following code within header.php:
<?php the_field(‘header_script'); ?>
This should be added before </head>.
<?php the_field(‘footer_script'); ?>
This should be added before </body>.
- Save the template files, update the page and click Publish.
The page will be published with the added JavaScript on it. The Advanced Custom Fields are an appropriate option if you want more functionality for users, pages that are already published and so on.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
FAQs about adding JavaScript to WordPress
How can I add custom JavaScript to my WordPress site?
Adding custom JavaScript to WordPress usually involves working with the functions.php file. Use wp_enqueue_script() to ensure proper loading. Place your script file in your theme or child theme and reference its URL in the function to enqueue it.
What’s the correct way to enqueue scripts in WordPress?
Using wp_enqueue_script() within your theme’s functions.php file is the proper way. This method loads scripts in the appropriate order and prevents conflicts. Always use unique handles and specify dependencies like jQuery to ensure seamless integration.
Can I add JavaScript directly to a WordPress page or post?
Yes, you can add JavaScript directly to a page or post using the Text editor mode. However, this isn’t best practice. For better control and performance, embed JavaScript via a custom plugin or within your theme’s functions.php file using proper hooks.
How do I link external JavaScript files in WordPress?
Linking external JavaScript files is accomplished via wp_enqueue_script(). In your functions.php file, pass the external file’s URL to the function. Example: wp_enqueue_script('external-js', 'https://example.com/script.js');. This ensures the script loads at the right time and avoids conflicts.
Is it possible to add JavaScript to WordPress without a plugin?
Absolutely. Add JavaScript to your header or footer sections using the wp_head or wp_footer action hooks within your theme’s functions.php file. This method doesn’t require additional plugins and gives you direct control over your script placements.
How do I add JavaScript to WordPress widgets?
Adding JavaScript to widgets involves using the wp_add_inline_script() function within your functions.php file. Apply this to enhance your widget areas with custom functionality. Ensure your script is properly enqueued and associated with the necessary dependencies.
Can I add JavaScript to WordPress themes?
Yes, JavaScript can be added directly to WordPress themes. Access your theme’s functions.php file and use wp_enqueue_script() to include custom scripts. Properly enqueuing the script ensures it’s loaded correctly and doesn’t disrupt your theme’s functionality.
What are the security concerns when adding JavaScript to WordPress?
When adding JavaScript, be aware of XSS (Cross-Site Scripting) vulnerabilities. Always sanitize user inputs, validate data, and use nonces for verification. Enqueue scripts properly using wp_enqueue_script() to minimize security risks and ensure secure loading.
Are there best practices for adding JavaScript to WordPress?
Yes, always enqueue scripts using wp_enqueue_script(), avoid inline scripts when possible, and utilize action hooks. Structure your scripts well, handle dependencies, and ensure compatibility with other plugins and themes. Regularly update scripts and use debugging tools for performance.
How do I troubleshoot JavaScript issues in WordPress?
Troubleshooting involves using browser debugging tools like Chrome DevTools. Check for script errors in the console, ensure scripts are properly enqueued, and review the order of dependencies. Validate your JavaScript code and deactivate plugins to identify conflicts.
Conclusion
Understanding how to add JavaScript to WordPress opens up a world of possibilities for enhancing your website’s functionalities and user experience. By effectively enqueueing scripts within your theme’s functions.php file, you ensure optimal loading and compatibility. Avoid shortcuts like direct insertion; instead, use action hooks for better control and security.
Remember to always validate and sanitize inputs to mitigate security concerns. Leveraging debugging tools is essential for troubleshooting and fine-tuning your customizations.
To summarize:
- Enqueue JavaScript with
wp_enqueue_script() - Use header and footer appropriately
- Keep your site secure by following best practices
With a solid grasp of these techniques, you can enrich your WordPress site, offering visitors an interactive, seamless experience. Dive into your WordPress development toolkit and start embedding those custom scripts with confidence.
Embrace the power of JavaScript in WordPress, and take your web design to new heights.
If you enjoyed reading this article on how to add JavaScript to WordPress, you should check out this one about how to reset WordPress.
We also wrote about a few related subjects like how to change WordPress URL, how to embed video in WordPress, how to edit HTML in WordPress, how to duplicate a page in WordPress, how to edit WordPress user roles and how to add WordPress featured image.