When building a website, there are a few aspects which are paramount to offering users a smooth experience. One of these aspects is represented by load time. A website that loads quickly is always appreciated by visitors who want to find what they are looking for as fast as possible. In order to obtain a quick load time, you should learn how to eliminate render-blocking JavaScript and CSS in above-the-fold content.
The speed of a website can be influenced by a wide range of factors, but the factors discussed in this article have the biggest impact. The perfect website equation can be tricky to solve, as certain elements don’t depend on your actions. They are dictated by each situation in particular (e.g. geographic location, Internet speed). However, you can optimize CSS delivery by modifying the elements that you are able to fully control. Learn below more about this topic in this article created by our team at wpDataTables.
Table of Contents
Defining render-blocking and above-the-fold content
Render-blocking
Render-blocking refers to the elements that prevent a website’s crucial content (e.g. an article’s main text body) from loading before the entire page is loaded. A good example of such an element is represented by any additional JavaScript or CSS that is added to a website. This code may prevent the user from seeing anything in their browser until the code has been fully executed,thus becoming render-blocking.
Above-the-fold content
When a visitor accesses a website, they are greeted by a certain part of the site – i.e. the topmost part. To see the rest, the user will have to scroll down or perform other actions on the site. The content that visitors get to see immediately after they access it is called above-the-fold content.
About render-blocking in JavaScript and CSS
Browsers read HTML in order to display a site. This is a process that has multiple steps. If the browser stumbles upon elements which reference a script/stylesheet, extra steps are required to read the code. The browser will need to request a file, wait for a response, download the file from the server, and then execute the file.
Of course, these additional steps can slow down the load time. Keep in mind that some WordPress themes involve more than just one CSS or one JavaScript file. The load time can be slowed down dramatically because of these files. This is the reason why you will need to eliminate render-blocking resources from your site. Most often, these are not critical files,so you can defer parsing JavaScript to reduce blocking of page rendering, thus improving the speed on your site.
Identifying render-blocking JavaScript and CSS

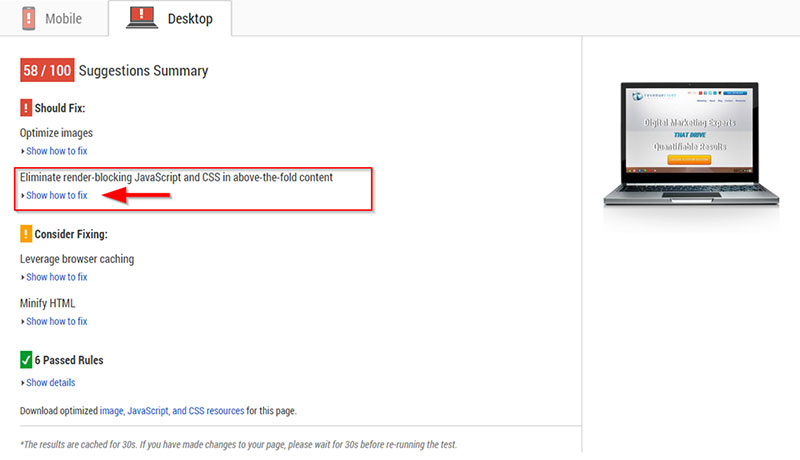
To eliminate render-blocking JavaScript and CSS in above-the-fold content, you will have to identify what these elements are. One of the easiest ways to identify them is opening your website with a page speed tool that tells you what issues it faces on load. Google’s PageSpeed Insights is one such tool that should help you find the files that block rendering on your site. Once you’ve figured what the files are, you can proceed to remove or rearrange the render-blocking JavaScript.
How to eliminate render-blocking JavaScript and CSS in above-the-fold content?
You have two options in this situation: learn how to eliminate render-blocking JavaScript and CSS in above-the-fold content yourself or use a plugin to do it. If you are tech-savvy and you are willing to learn how render-blocking resources are eliminated, apply one of these methods:
Clear JavaScript from the critical rendering path
The critical rendering path should only include the elements that are essential for the website. You can move unnecessary JavaScript resources out of this path. This is done by adding certain attributes where JavaScript is required. The attributes are:
- Async: this attribute tells the browser that it should start downloading the resources immediately to avoid slow load times. Once the resources are available, HTML parsing is temporarily paused, and the resources are loaded.
- Defer: this attribute tells the browser to postpone downloading the resources until the HTML parsing process is finished. Once it is completed, the browser will download and render the scrips in the order of their appearance on the website.
Check how CSS resources are delivered and optimize them
To eliminate render-blocking resources in CSS, you will have to:
- Identify the resources required for above-the-fold content and inline the CSS styles with HTML.
- Use another attribute to identify the CSS resources which are absolutely required (media attribute).
- Load the CSS resources asynchronously (using the attributes discussed above).
A list of plugins that may help you eliminate render-blocking JavaScript easier
Autoptimize
To eliminate render-blocking JavaScript and CSS in above-the-fold content from WordPress, you can use plugins such as Autoptimize. This plugin makes the load time of your WordPress site better by combining bits of code, making code blocks smaller by removing unnecessary characters (compression), and so on. By making these changes, the code is easier to read, and the file size is reduced, thus shaving a few hundred milliseconds or even seconds off the loading time.
To install this plugin, you simply need to access your WordPress dashboard and navigate to the Plugins tab. Then, select the Add New option which is located on the upper side of the window. After that, you can look for Autoptimize or other plugins in the search bar. Click on Install Now, active it for the website you want, and you are good to go.
W3 Total Cache
Autoptimize has many other alternatives that you can use to remove render-blocking resources from WordPress. The W3 Total Cache plugin is one of the better ones. What is interesting about this plugin is that it incorporates multiple extra features for optimizing WordPress. Caching represents the process in which certain files are stored on a user’s computer to make his experience with the website better. Subsequence visits will be easier, and the load times will improve.
Speed Booster Pack
Another option is Speed Booster Pack. Once you’ve installed it, you can access the settings and choose the options that suit your needs. The plugin offers a few configuration options like moving scripts to the footer or deferring JavaScript files from parsing. By selecting these, you can remove render-blocking JavaScript and CSS in above-the-fold content with just a couple of clicks.
JCH Optimize
JCH Optimize is a plugin that combines JavaScript and CSS while reducing the files in size. It has many other features that can be useful in the long run, but it is great at eliminating render-blocking resources. Navigate through its settings and activate the features that seem relevant for your website.
Even though it requires some attention, solving this issue will have a great impact on your site. Once you’ve learned how to remove render-blocking JavaScript and CSS in above-the-fold content, make sure to root out any elements that may slow down your website as soon as possible.
FAQ on Eliminating Render-Blocking JavaScript And CSS
What’s Up with Render-Blocking JavaScript and CSS?
You know, when you’re trying to get a webpage to load, and it just hangs there? That could be because of render-blocking JavaScript and CSS. Basically, the browser has to wait for these files to load before it can show you any of the content.
And when that content is above the fold, meaning you see it right away when the page loads, you really feel that delay. So eliminating that render-blocking stuff can make your site feel way snappier.
How Do I Spot Render-Blocking Resources?
First things first, you gotta know what you’re dealing with. Tools like PageSpeed Insights or Google’s Lighthouse can be your best friends here.
They’ll take a good hard look at your site and tell you straight up: “Hey, these are the files causing trouble.” And not just JavaScript and CSS, they cover the whole critical rendering path. Trust me, you’ll want to get familiar with these tools.
Is Inline CSS the Way to Go?
I get this question a lot. People hear about inline critical CSS and think it’s the magic bullet.
And yeah, it can be great for above-the-fold content since it eliminates the need to fetch an external file. But, and it’s a big but, you don’t want to overdo it. Too much inline CSS and you’re just trading one problem for another. Balance is key, my friend.
Can I Just Async All My JavaScript?
Alright, here’s the deal with asynchronous loading. It’s awesome for non-essential scripts. The browser can just keep doing its thing while the script loads in the background.
But, if that script needs to interact with something on the page or another script? Things can get messy. So, async is cool, but it’s not a one-size-fits-all kind of deal.
What About Defer for JavaScript?
Now, defer is another way to go. It tells the browser, “Hey, take your time, load this script when you’re done with the HTML.”
And that’s great for scripts that don’t affect the initial render. It keeps them out of the way, and your page loads smoother. It’s a bit like saying, “Let’s not rush this, okay?”
Any Tips on Reducing Server Response Time?
Oh, you bet. Your server is like the starting line in this race to load your webpage. If it’s slow, everything else is slow. So, you might want to think about upgrading your hosting, or maybe even using a Content Delivery Network (CDN) to serve up your JavaScript and CSS.
A CDN is like having little outposts all over the place, so no matter where your users are, they get speedy delivery.
How Important Is Mobile Optimization in All This?
Let’s not beat around the bush. Mobile optimization is huge. More and more people are browsing on their phones, and they don’t have the patience for slow loading times.
You’ve got to make sure that your above-the-fold content is lightning fast, and that means paying attention to render-blocking JavaScript and CSS. It’s all about that first impression.
Should I Be Using a Critical CSS Tool?
I mean, if you’re serious about this, a Critical CSS Tool can be a game-changer.
It helps you figure out exactly what CSS is needed for that initial render and nothing more. So you inline that, and the rest?
You load it asynchronously. It’s like having your cake and eating it too. The initial load is fast, and you still get all your styles.
What’s the Deal with Lazy Loading?
Lazy loading is pretty much what it sounds like. Instead of loading everything right away, you take it easy. Load the stuff that’s on screen, and the rest? It can wait. It’s a fantastic way to speed up that initial page load, and it works for images, scripts, you name it. Just be careful with above-the-fold content. That stuff, you want to load right away.
Any Final Tips on Tackling Render-Blocking Resources?
You know what, it’s all about being smart and strategic. You’ve got to prioritize.
Make sure the visible content, the stuff people see without scrolling, is front and center and loads like a breeze. Use tools, be it PageSpeed Insights, Lighthouse, or a Critical CSS Tool, and really get to know your website’s needs. And remember, every millisecond counts.
If you enjoyed reading this article on how to eliminate render-blocking JavaScript and CSS in above-the-fold content, you should check out this one about how to change fonts in WordPress.
We also wrote about a few related subjects like how to embed a WordPress iframe, how to find the page ID in WordPress, how to download the WordPress media library, how to stop a DDoS attack and how to hide page title in WordPress.