CSS animations refer to those animations used to manipulate and emphasize HTML elements with the use of CSS — i.e. with little to no JavaScript, and certainly no need for Flash.
As many designers know, the use of JavaScript and Flash for animations can be unnecessarily resource-consuming, and in the case of Flash, not very secure.
CSS page transitions are animated transitions between pages that are used to give websites that extra touch that distinguishes them as top-notch and worthy of a good browse. And when applied correctly, they can not only give a sense of liveliness but also help greatly with navigation.
This article created by our team at wpDataTables (the best WordPress table plugin) will cover what you need to know about CSS page transitions and how they work, as well as list some of the best ones you can use right now. Scroll down to learn more.
Table of Contents
The Importance of Adding CSS Page Transitions
Even though it may seem like animation doesn’t matter that much when building an animated website —or, at least, not as much as the site’s responsiveness and basic usability—the truth is that animation can make all the difference between a successful, engaging site and a total bore.
Page transitions represent a practice that’s often overlooked in web design, and that’s a shame considering how impactful they are. They can change the entire feel of a website and the experience that visitors have with it.
Many designers tend to avoid animations because they believe that they are resource eaters that will only drag the website down and make it slow. That happens only if animations are not implemented correctly, and here’s where CSS page transitions change the game.
They are creative, efficient ways to add smooth animations to your website. CSS is a powerful tool that can help a website build its personality, and below you will find a list of examples that should inspire you to use CSS page transitions for your own site:
Examples of CSS Page Transitions
Cool layout with fancy page transitions and off-canvas menu
This web page transition layout was created by NikolayTalanov and it only looks good in full-screen on a big desktop. The original idea was implemented in HTML5 canvas, but Nikolay has cleverly adapted it to a CSS version.
The CSS page transitions look great, but the downside is that users can experience some shaking or disappearing blocks if your site’s z-index values aren’t properly configured.
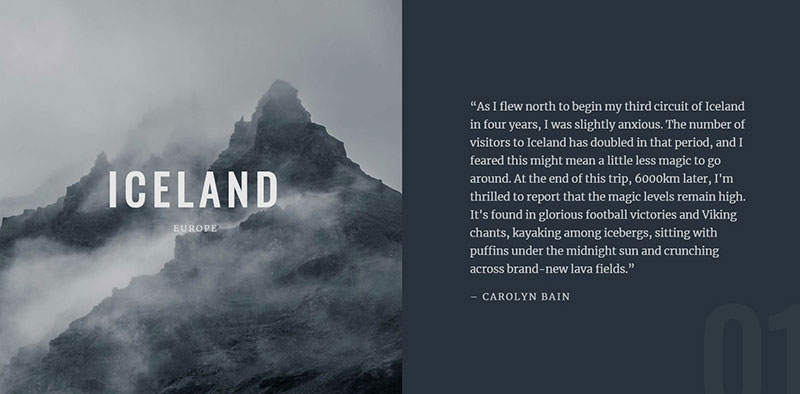
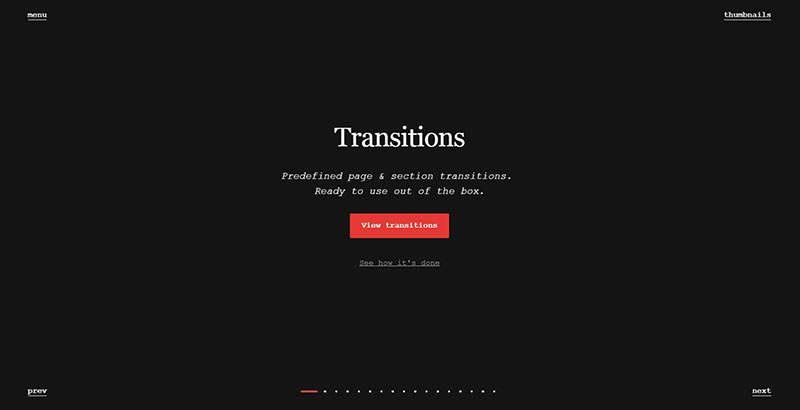
folio.transitions
This page transition was created and launched by Foliodot and it’s one of the favorites on the market. It has an out-of-the-box page and section transitions that are simply beautiful. They would look amazing on any website, regardless of its type.
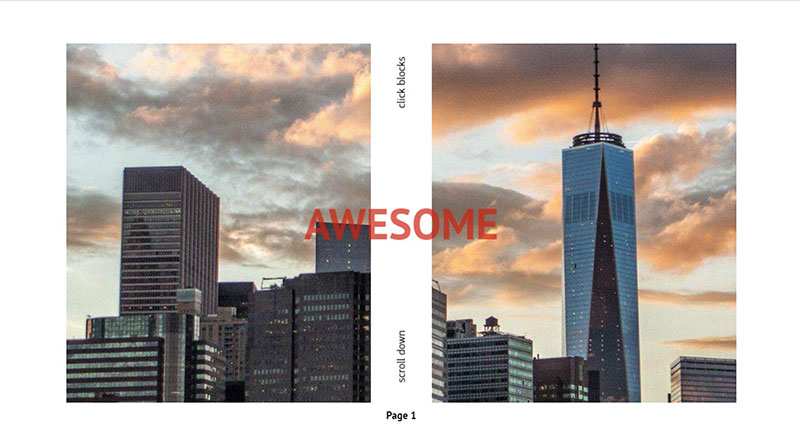
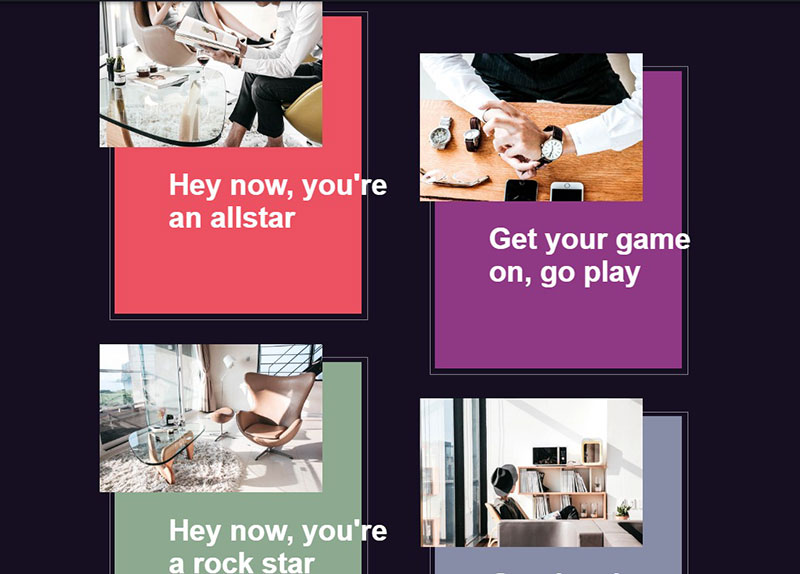
Pagination & layout with clipped background div’s
Nikolai Talanov came up with one of the best CSS page transitions you’ll see out there. Talanov made this concept bearing in mind that many people use their keyboards to navigate on a site, simply clicking up and down.
The page transitions work well this way, and they are pretty responsive as well. There are some performance issues too, though. The content tends to load slower at first, and users might encounter problems when opening a page with tons of content.
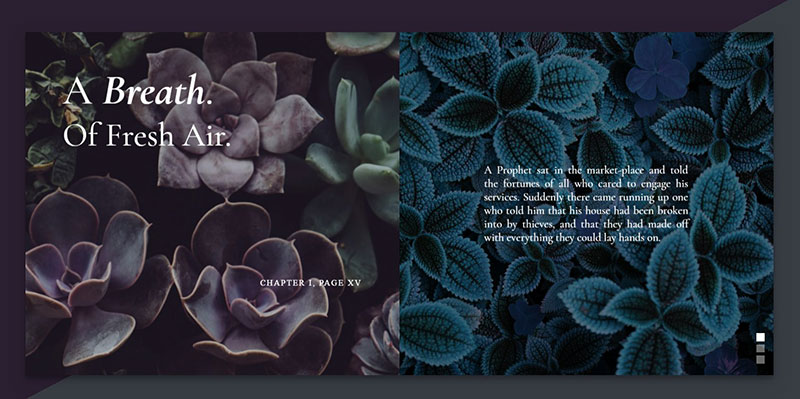
Slider transitions
MirkoZoric created these CSS page transitions by exploring the Swiper style. He uses the popular parallax effect and plays with filters to obtain an astonishing effect.
Lollipop Transition
Lollipop, as Jeff McCarthy called his page transition, is similar to the look and feel of Android 5.0. The page transition imitates the drawer/folder animation from Android 5.0 Lollipop which uses a circular lollipop-like effect.
Kontext
Kontext was created by Hakim El Hattab and it’s pretty straightforward —it’s a context-shift transition that emphasizes that the context of the page has changed. You are probably accustomed to this type of transition if you’ve used a device that runs iOS.
Cool Layout with Complex Chainable Animation
Another one from NikolayTelanov, this page transition is based on the Satellite Website Prototype and it is created by adding 2 classes with JavaScript and a simple hover. This is a demo feature and it has chaining animations.
It is a responsive transition that’s also easy to maintain SCSS-wise.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Uber-like text transitions

Nicolas Engler created these translations that resemble the ones you can see on Uber. They go from one slide to the other very smoothly and they are perfect for simple interfaces.
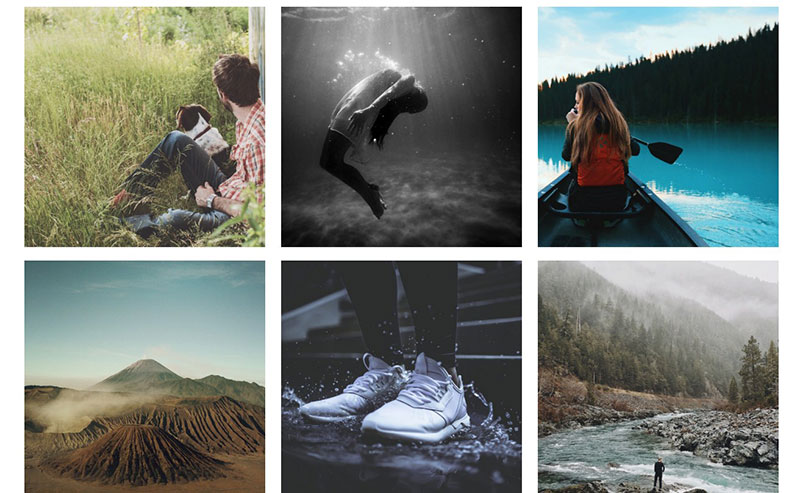
Split 3D Carousel
As the name suggests, Paul Noble came up with an interesting idea that uses the carousel pattern, only that it is based on a split panel transition in three different dimensions. This is one of the most used CSS page transitions styles for sure.
Dummy Multi Layer Page Reveal Effect
Mehmet Burak Erman is the creator of this beautiful page reveal effect. It was built in a multi-layer style, with the help of HTML, CSS, and JavaScript. Currently, the page transition is compatible with Chrome, Firefox, Opera, and Safari.
Tiles Page Transition (CSS)
Milan Ricoul created this tiles page transition using CSS and it has obtained great recognition indeed. Milan created it using the classic HTML, CSS, and JavaScript combination and it’s compatible, like Mehmet Erman’s one, with most browsers.
Article transition page
This is one of the CSS page transitions created by Muna. It was initially inspired by ReAlign 2 on the Dribble website using CSS, but it is also based on HTML and JavaScript. Compared to other page transitions on the Web, this is also compatible with Microsoft Edge.
Simple Page Transition
There’s not much to say about this page transition —it is exactly as it’s named: simple. It was created by ktsn and it is based on HTML-Pug, CSS/SCSS and JavaScript with vue.js. You should give it a try if you’re looking for something simple yet impressive.
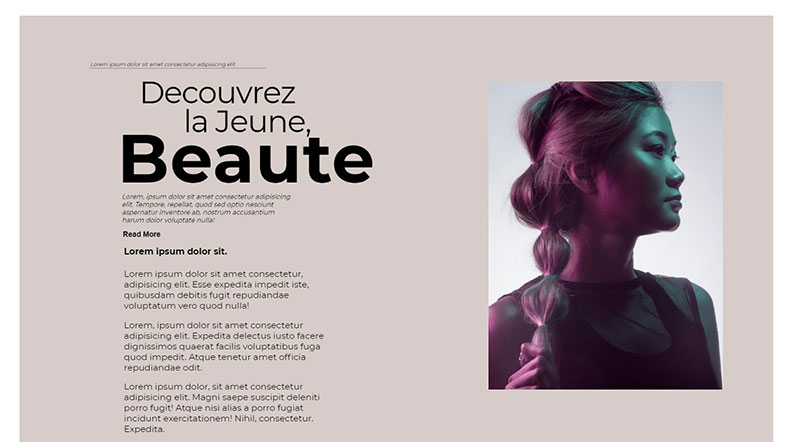
Reveal content animation (and menu)
Tobias Glaus is the creator of this simple content and menu animation. It is based on a simple reveal effect, but it’s as effective as it should be. If you just want a basic CSS page transition with that classy reveal style, this is one of your top choices.
Expanding card page transition effect
This is a piece of code that is still being worked on by Rachel Smith, but it has great potential. It’s not ready to be used as a completed transition but its creator has offered it for testing. After completion, the transition will be usable cross-browser and accessible from all platforms.
Page Transitions
This is MergimUjkani’s project and the transition consists of a simple screen with buttons/menus to navigate through. If you remember how old TVs used to switch off by shrinking the size of the screen into a thin line, you already know how this transition looks.
Those who are in need of vintage CSS page transitions should give this one a try.
Thumbnail to fullscreen page transition
This seamless transition from a thumbnail to a full-screen page is an absolute must. Steve Gardner used CSS animations and Angular to put it together. By using it, you can expand any thumbnail into a full-size background.
Page Transition Loader
ArsenZbidniakov came up with this pre-loader concept that can be used each time you open a new page on a website. It consists of an SVG circle loader that has an added morphing effect.
This CSS page transition would work well on visionary websites with a lot of multimedia content on it.
One Page Navigation CSS Menu
Alberto Hartzet created this one-page navigation CSS menu that includes a few sections and pure CSS transitions. It’s suitable for simpler websites, portfolios, and other sites that work well with a one-page design.
React Animated Page Transitions
Sarah Drasner created a small demo for these CSS page transitions. She created it using GreenSock and SVG. Page transitions in React work smoothly and look great at the same time, so go ahead and try it out.
Material design transition
Both the style and the animation of this transition are made entirely in CSS by David Marland. It runs smoothly and it contains some JavaScript to add classes. The transition can be paused until the content is replaced. This is a two-stage animation.
Pure CSS One page vertical navigation
The last one on our CSS page transitions list, this pure CSS vertical navigation transition by Alberto Hartzet has a classic layout for one-page websites. Yet again, the transition is very simple but adds a nice touch to the website.
Ending thoughts on these CSS page transitions
There is a lot of competition to keep up with trends in this industry, so there’s no wonder why deciding on something as simple as a page transition is so difficult.
CSS page transitions give you an easy way in which you can animate your website without making it load slowly. Moreover, it promotes a fresher look and adds that touch of professionalism to any website.
CSS page transitions have come a long way in the past couple of years, and users should take advantage of them to enhance their UX and keep users happily clicking or scrolling around.
If you enjoyed reading this article on CSS page transitions, you should check out this one about CSS text glow effects.
We also wrote about a few related subjects like CSS mobile menu, HTML search box, CSS image gallery, CSS editor and CSS image hover effects.