Navigating the digital landscape can be overwhelming, especially when it comes to optimizing your website. One small but mighty tweak can make a world of difference: adding social media icons to your WordPress footer. This simple step not only enhances your site’s visual appeal but also boosts your online presence by making it easy for visitors to follow and engage with you across platforms.
In this guide, you’ll discover how to seamlessly integrate these social media buttons into your WordPress footer, ensuring a polished and professional look.
We’ll explore essential tools like WordPress plugins, delve into footer customization techniques, and provide step-by-step instructions to get those social media icons up and running.
By the end of this article, you’ll have a clear understanding of plugin installation, widget area setup, and the use of custom CSS to perfectly align your social icons, creating a cohesive and engaging user experience.
Let’s dive into making your WordPress footer a gateway to your social networks.
Table of Contents
How to Add Social Media Icons to the WordPress Footer: Quick Workflow
Here are the steps to add social media icons to the WordPress footer:
- Choose the social media icons you want to use. Popular options include Facebook, Twitter, Instagram, YouTube, LinkedIn, Pinterest, etc. Make sure the icons match your website’s branding and design. You can also use a Pinterest pin generator to effortlessly create visually appealing pins, making it easier to share your content and attract more engagement on your Pinterest boards.
- You can add the icons using a WordPress plugin or manually with HTML/CSS. Some good plugin options are Simple Social Icons, Social Icons Widget, and Social Media Share Buttons.
- To use a plugin, install and activate it. Then go to the Customizer (Appearance > Customize) and look for settings to add your social profile URLs to the icons.
- For manual HTML/CSS, create an unordered list with list items for each icon. Use Font Awesome or another icon font to display the icons. Add the social profile URLs to the icon links.
- Style the icons with CSS. You can control the size, color, spacing, and alignment. Use CSS properties like font-size, color, margin, and text-align.
- Make sure the icons are responsive on mobile devices. Use CSS media queries to adjust the styling for smaller screens.
- Test the social links to ensure they are working correctly and linking to the right profiles.
- Place the HTML code with the styled social icons in the footer.php file of your WordPress theme. You can also use a plugin like Custom HTML to add the code to the footer.
- Save your changes and view the footer on your website to see the new social media icons.
Where to Place Social Media Profile Icons

The main goal is to lead visitors to the social media profiles of the business.
That’s why it is important to keep in mind that these icons should not look spammy or cluttered. Consider the current theme and web design before adding icons.
Site owners can place icons directly in the footer or use the widget area that is available in the theme.
It’s possible to place social media icons in the widget next to the header. Other possibilities are the sidebar widgets, end of article contents, and footer widgets.
Outlined below is a step-by-step guide on how to add social media icons to the WordPress footer.
How to Add Social Media Icons to The WordPress Footer
Before adding plugins, check whether the theme has an option to add icons to page sections. If not, then it will be necessary to use coding or a third-party icon WordPress plugin.
For those who don’t have technical or coding skills, plugins are a good option. The plugin will do all the hard work.
All the well-known platforms are included. However, less popular social media platforms will require manual addition.
How to Add Social Media Icons to The WordPress Footer Without a Plugin

Sometimes, adding social media icons manually has its advantages. It is possible to customize and add less popular social media to the article or website sections.
Although this requires the use of HTML code, the instructions are easy to follow.
The following section outlines how to do it, despite being a beginner in coding. This guide is easy to understand, even for those without knowledge of CSS or developer skills.
IMPORTANT NOTE: Using icons from different websites can lead to copyright issues. To avoid this, follow these steps:
Go to Images > Select Tools > Click on Usage Rights > Labeled for reuse
- Search for and download official social media icons.

- Go to the WordPress Dashboard section, hover mouse to “Media”, then select “Add New.”
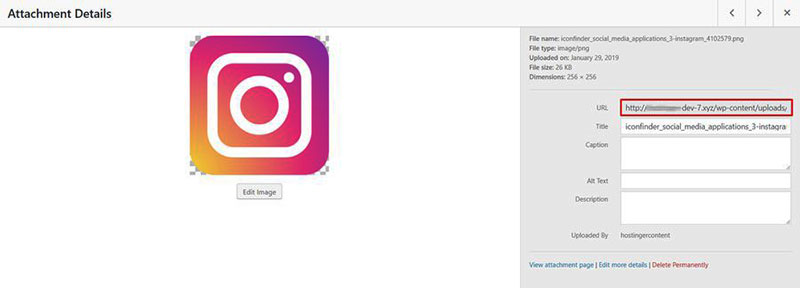
- From the Media Library, open the icon’s image, and copy the direct link.
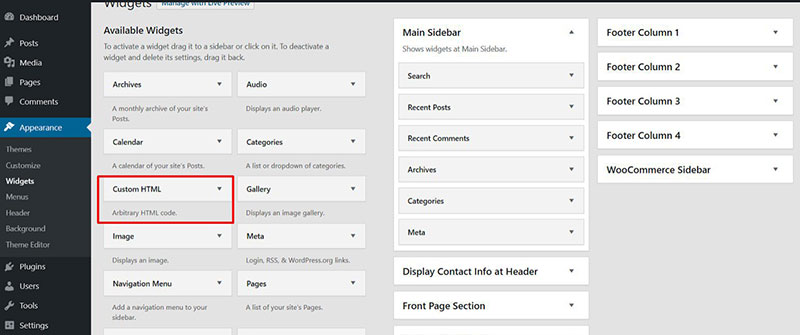
- Select Appearance > Widgets

- Choose the widget area on where to place the social media icons, then add a Custom HTML widget.
- Copy and paste the HTML code below to create and edit a customized HTML.
<a href="web address like address of facebook page ,twitter etc"><img border="0" alt="alternet text" src="[Paste SM Icon Direct Link here]" width="100" height="100"></a>
- Paste the HTML code, and use the image as a link.
- Save widget.
- Refresh the site, and check whether the icon placement was successful.
If the input of social media icons to a widget is successful, then repeat the process as needed.
Learning how to add social media icons to the WordPress footer without a plugin brings a sense of fulfillment. It’s easy and convenient and boosts your online presence on social media platforms.
How to Add Social Media Icons to the WordPress Footer with Social Media Plugins
WordPress comes with several plugins for the development of the website. Site owners who learn how to install and use these plugins will enjoy many benefits.
Plugins can boost page functionality, leading to improved traffic and conversion rates. Install the plugins, activate them, and they are ready for use.
When adding social media icons to a WordPress website, the following add-ons can increase the site’s usability:
Social Icons Widget by WPZOOM
This plugin is customizable, allowing users to search for icons by keyword. They can also adjust size and padding, and choose different styles and colors.
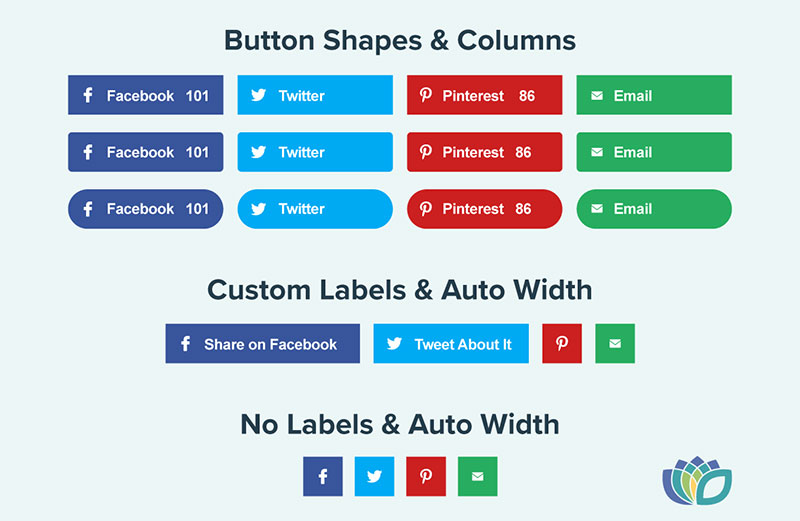
Social Media Buttons
It enables users to edit and change the icon colors.
Social Media Icons
It has a simple and clutter-free web interface.
How to Install a WordPress Plugin

- Login to the WordPress dashboard, and select “Plugins” from the sidebar menu.
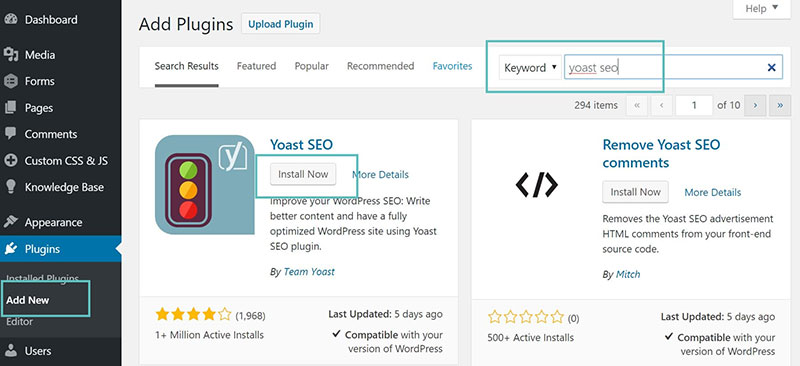
- Under the “Plugin” section, click on the “Add New” button.
- The screen with plugin lists will appear. Scroll through the list or search the plugin’s name in the search box.
- Choose the plugin that provides the best WordPress functionality.
- Select the “Install Now” button.

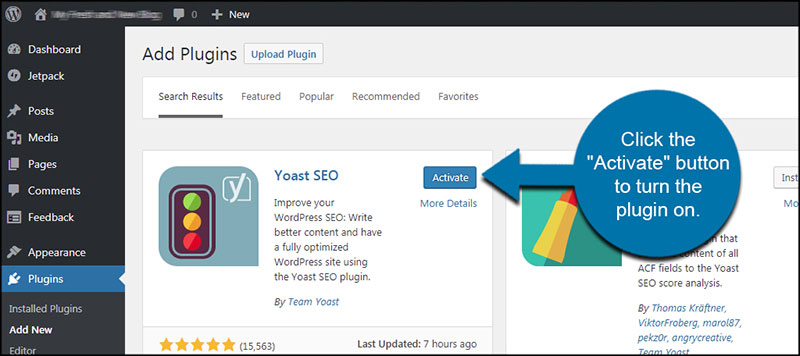
- WordPress will start to download the plugin. The “Install Now” button will switch to the “Activate” button.
Instructions on How to Add Social Media Icons to the WordPress Footer
![]()
- Visit WordPress Plugin Repository.
- Choose any social media icon plugin and install it.
- Customize the widget according to preferences. Add a title, change the background color, choose an icon font color, configure icon size, change the alignment, and customize the hover color.
This makes it easy to coordinate the icon’s design with the current theme’s color. Users can make icons flat, change the icon’s border radius to 0, and increase icon size to about 30.
![]()
- After activating the plugin, select the “Appearance” button. From that section, users can navigate to the Widget page.
- The Social Icon Widget’s location is on the Widget page.
- In the Footer section, hold and drag the Social Media icon.
- Customize the widget according to needs and preferences.
![]()
- Save the changes, and review them on the front-end page.
FAQ about adding social media icons to the WordPress footer
How do I add social media icons to my WordPress footer?
Adding social media icons to your WordPress footer involves using a plugin or custom HTML. Navigate to the Appearance section, select Widgets, and add a social media widget to the footer area. Customize your icons and save changes.
Which plugin is best for adding social media icons to the WordPress footer?
Social Media Widget and AddToAny Share Buttons are popular plugins for this task. Both offer easy integration and customization options for adding social media buttons to your WordPress footer.
Can I use custom icons for my social media links in the footer?
Yes, custom icons can be used. Upload your icons to the media library, then use custom CSS or a shortcode to insert them into the footer. This method ensures your social media icons match your site’s design.
How do I add social media icons without a plugin?
To add social media icons without a plugin, use custom HTML and CSS. Go to Appearance > Widgets, add a Custom HTML widget to your footer, and insert your icon code with links to your social profiles.
What size should social media icons be for the footer?
Social media icons should be visually balanced within your footer layout. Typically, 32×32 pixels works well, but adjust based on your site’s design and responsive web design needs.
Can I link my social media profiles to these icons?
Absolutely. Each social media icon should link directly to your corresponding social media profile. This makes it easy for visitors to connect with you on social media platforms like Facebook, Twitter, and Instagram.
How do I customize the appearance of social media icons in the footer?
Use custom CSS to style your social media icons. You can change sizes, colors, and hover effects to match your site’s design. Add the CSS code to your theme’s Additional CSS section under Appearance > Customize.
Can I add social media icons to any WordPress theme?
Yes, you can add social media icons to any WordPress theme. Most themes support widgets in the footer area. If not, you might need to edit the theme’s footer.php file and add your custom HTML and CSS.
How do I ensure the social media icons are responsive?
To make social media icons responsive, use percentage-based widths and media queries in your CSS. This ensures they adjust appropriately on different screen sizes, maintaining a consistent look across devices.
Why aren’t my social media icons showing up in the footer?
If your social media icons aren’t displaying, check your widget settings, ensure your CSS and HTML are correct, and verify the icons’ file paths. Also, clear your site’s cache to see the changes.
Conclusion
Understanding how to add social media icons to the WordPress footer can significantly enhance your website’s functionality and user experience. By following the steps outlined—whether using a plugin or custom HTML and CSS—you can create a seamless integration of your social media buttons into your WordPress footer.
This process not only beautifies your site but also encourages visitors to connect with you on various social media platforms. With the right plugins or a bit of coding, you can ensure these icons are perfectly aligned and responsive, matching your overall design.
Remember, the key is to maintain consistency in your footer layout, ensuring the social media icons are visually appealing and accessible. Leveraging tools like WordPress Customizer and icon libraries can further refine the appearance and functionality of these elements.
Incorporate these strategies, and your WordPress footer will not only look professional but also serve as a powerful tool for social engagement.
Knowing how to add social media icons to the WordPress footer can:
- Boost SEO score
- Earn valuable word-of-mouth promotion
- Help build a closer relationship with audiences or visitors
Instagram, Twitter, Facebook, and other platforms can have a positive impact on a business. They can improve and enhance the connection with potential clients or prospective customers.
Social media marketing is also much more manageable now. You can schedule Facebook posts really easily and there are tools that integrate with all the popular platforms, so managing multiple Facebook pages is made easier.
It is important to connect visitors with the business’s social media accounts. That makes it necessary to display links to the relevant platforms on the website.
This will encourage visitors to follow the social media accounts of the business. They can stay updated about the company, products, or services.
Site owners can accomplish this by adding social media icons to the website. The great thing about these icons is that they take very little space on the page.
There are several ways to invite visitors to social media pages. The easiest and the most convenient is to use plugins to share social media accounts.
There are various free and premium options to add social media icons to the WordPress footer.
Engagement with visitors through social media platforms brings a lot of advantages.
If you enjoyed reading this article on how to add social media icons to the WordPress footer, you should check out this one about how to remove dates from WordPress.
We also wrote about a few related subjects like how to hide the author in WordPress, how to upload an HTML file in WordPress, where WordPress pages are stored, and how to delete WordPress themes.