For WordPress site owners, interactive data tables offer an ideal solution to display complex data in a way that’s both accessible and visually appealing. Rather than overwhelming users with static data dumps, interactive tables invite visitors to engage, search, filter, and analyze data on their own terms – making information easier to digest and more useful.
Using interactive data tables also enhances user experience and SEO by keeping visitors on the page longer and encouraging them to explore your content. For instance, an interactive product comparison table can make decision-making faster for online shoppers, or a dynamic sales report can help stakeholders pinpoint crucial trends at a glance.
When it comes to creating interactive data tables in WordPress, wpDataTables is the go-to plugin because you can create them in minutes without coding knowledge.
This plugin simplifies data management and visualization, offering features like advanced filters, responsive design, and custom styling options – all without needing coding skills. In this guide, we’ll teach you how to use wpDataTables to design interactive tables that will transform the way you present data on your WordPress site.
Table of Contents
What Are Interactive Data Tables?
Interactive data tables are dynamic tables designed to enhance user engagement by allowing visitors to interact directly with the data. Unlike static tables, interactive tables offer various features – such as search, sort, and filter options – that enable users to customize their view and focus on the specific information they need.
This functionality is especially valuable when presenting large datasets, as it allows users to simplify or drill down into complex information quickly and intuitively.
Key features of interactive data tables
Interactive data tables generally include:
- Sorting: Users can click column headers to sort data in ascending or descending order, which is helpful in ranking information (e.g., highest to lowest prices or alphabetical order).
- Filtering: Customizable filters allow users to focus on specific data, like a certain category or date range, to quickly find what they need.
- Searchability: Built-in search bars make it easy to locate precise information within extensive datasets, ideal for user-friendly navigation.
- Pagination: For larger datasets, pagination splits data into multiple pages, improving readability and reducing load times.
- Responsive design: With the increasing importance of mobile-friendliness, interactive tables can adjust to various screen sizes without compromising usability.
Benefits of interactive data tables
Using interactive data tables offers clear benefits and the result is user-centric experience that lets visitors extract meaningful insights from your data effortlessly.
- Enhanced user engagement: Visitors stay longer on the site as they interact with the data, leading to improved user satisfaction and retention.
- Better data comprehension: Interactive elements make it easier for users to process information, increasing the effectiveness of data-heavy content.
- Improved SEO performance: The increased time users spend engaging with your tables signals search engines that your site provides valuable content.
- Flexibility across use cases: Interactive tables suit various applications—from product comparisons and pricing tables to event schedules and analytical reports.
Why Choose wpDataTables to Create Interactive Data Tables?
When it comes to creating interactive data tables for WordPress, wpDataTables is one of the most popular and feature-rich plugins available.
Designed specifically for WordPress, it provides an intuitive interface, powerful customization options, and advanced functionality that make it easy to create tables that are both visually appealing and highly interactive.
Installing wpDataTables means you’ll get:
- Ease of use: wpDataTables offers a user-friendly, no-code setup that allows even beginners to create professional tables quickly. With a step-by-step creation wizard, users can upload or input data and configure the table without needing technical expertise.
- Advanced filtering and sorting: wpDataTables allows you to add custom filters, dropdowns, and column sorting options, enabling users to zero in on specific data points. These features give your visitors more control over how they view data, improving usability and engagement.
- Highly customizable appearance: With wpDataTables, you can customize every aspect of your table, from colors and fonts to layout and alignment. Whether you need a minimalist design or something more detailed, wpDataTables offers options to match your site’s style and branding.
- Responsive design: Built for modern WordPress sites, wpDataTables ensures that all tables are fully responsive. This means that tables look great and are easy to interact with on any device, from desktops to smartphones.
- Support for large datasets: Unlike many basic table plugins, wpDataTables can handle large datasets without compromising speed or functionality. This makes it ideal for data-heavy applications, such as financial reports or analytical dashboards, where speed and efficiency are critical.
- Multiple data source integration: wpDataTables supports a range of data sources, including Excel, Google Sheets, CSV files, and MySQL databases. This flexibility means you can pull data from different formats or external sources, making table creation easier and more versatile.
- Real-time data updates: wpDataTables can sync with external sources like Google Sheets, allowing your tables to update in real-time. This is perfect for situations where data changes frequently, such as stock or inventory tracking.
- Conditional formatting: Highlight specific rows, columns, or cells based on conditions you set. This feature is particularly useful for emphasizing important data trends, like high sales figures or deadline-sensitive tasks.
- Chart integration: wpDataTables also creates charts to convert your data tables into dynamic charts. Visualizations such as bar charts, line graphs, and pie charts help users interpret data more effectively and can be added alongside tables.
While there are many data table plugins available, wpDataTables stands out due to its comprehensive feature set and flexibility. Basic table plugins may offer sorting or simple styling but lack the advanced functionalities wpDataTables provides, such as large dataset management, conditional formatting, and integration with multiple data sources.
Additionally, wpDataTables is designed with SEO and responsive design in mind, making it an excellent choice for professional, user-centric sites.
By choosing wpDataTables, you gain a reliable and powerful tool for creating interactive data tables that not only enhance user experience but also make complex data more digestible and visually engaging.
Step-by-Step Guide to Creating Interactive Data Tables with wpDataTables
Setting up an interactive data table on WordPress using wpDataTables is straightforward, even if you’re new to WordPress plugins.
Step 1: Installation
- Installation: Go to your WordPress dashboard, navigate to Plugins > Add New, and search for “wpDataTables.” After finding it, click Install Now and then Activate.
- Setting Up the Plugin: Once activated, you’ll see a new wpDataTables menu item in your dashboard. Click on it to start setting up your first table.
Step 2: Configure basic settings
- From the wpDataTables dashboard, select Create a Table from existing data source. You’ll be prompted to choose a data source.
- wpDataTables supports various sources, including manual input, Excel files, CSV, Google Sheets, and MySQL databases. Choose the option that best suits your needs and upload or connect your data file. You can also create data table manually.
Step 3: Add and customize your data
- If you’re manually creating a table, you can start adding rows and columns in the table editor. For external files, wpDataTables will import your data and display it in a preview window.
- You can rename columns, set data types (text, numbers, dates, etc.), and decide which columns are sortable or searchable. Customizing these options helps users interact with the data in a meaningful way.
- wpDataTables allows you to format numbers, dates, and text fields to make the data visually consistent and easier to read.
Step 4: Style your interactive table
- Customize your table’s look by adjusting its width, alignment, and border styles. wpDataTables offers styling options, where you can set colors, fonts, and backgrounds to align with your site’s branding.
- Enable responsive modes to ensure that your table displays well on any device. You can configure how columns behave on smaller screens by choosing which columns to hide or collapse.
Step 5: Advanced features
- wpDataTables offers advanced filters for columns, which allow users to filter data based on various criteria. For example, you can add dropdown filters for categories or date pickers for time-sensitive data.
- Use conditional formatting to highlight key data trends or outliers. For instance, you can set rules to display high sales numbers in green or overdue dates in red, helping users quickly identify important information.
- Add calculated columns using basic formulas to show data like totals, averages, or custom metrics. This is particularly useful in tables involving finance or inventory data.
Step 6: Embedding interactive data table on your website
- Once your table is ready, wpDataTables generates a shortcode for it. Copy this shortcode from the table editor page.
- Go to the WordPress editor of the page or post where you want to display the table. Paste the shortcode into the editor, and publish or update the page.
- Preview your page to ensure that the table appears as expected. Make any necessary adjustments to styling, filters, or column settings directly in the wpDataTables editor.
Try wpDataTables for Free!
Experience the power of wpDataTables firsthand by trying it in our free sandbox environment!
With no cost or commitment, you can explore its extensive features and see how easily you can create interactive data tables that enhance your WordPress site.
Dive into the intuitive interface, experiment with different data sources, and discover how customizable your tables can be.
Tips & Tricks for Creating Effective Interactive Data Tables
To make the most out of wpDataTables and ensure your interactive tables are both functional and engaging, here are some tips and tricks to enhance your table design, usability, and overall impact on your site. These insights will help you craft tables that not only look good but also serve your visitors effectively.
1. Start with clear, concise column headers
- Tip: Keep column headers short and descriptive so users can quickly understand what each column represents. Avoid overly technical terms or jargon where possible to ensure broader accessibility.
- Trick: Use tooltips if you need to clarify details without cluttering headers—wpDataTables allows you to add tooltip text to provide extra context.
2. Prioritize essential columns for mobile optimization
- Tip: Not all data columns are equally important on mobile devices, so focus on displaying only the most crucial ones for smaller screens.
- Trick: In the responsive settings, you can also access the Hide on Mobile/Tablet options by clicking on the yellow icon in the table settings.
3. Use conditional formatting to highlight key data
- Tip: Conditional formatting can draw attention to specific data points, like high-performing metrics or deadlines, making your tables more informative at a glance.
- Trick: Customize conditional formatting to fit your data’s context. For instance, you could use red to highlight overdue tasks and green for completed ones, adding visual cues that immediately stand out to users.
4. Add filters and search options for large datasets
- Tip: Adding filters and search options is crucial if your table contains a lot of data. Allowing users to filter by categories, date ranges, or keywords makes it easier to find specific information.
- Trick: Use dropdown filters for columns with multiple categories (like product type or region) and sliders for numerical data. This helps users interact with your tables in a more meaningful way.
5. Implement calculated columns for dynamic data insights
- Tip: Calculated columns are useful for creating summaries, such as totals, averages, or profit margins, without requiring external spreadsheets.
- Trick: Use simple formulas (e.g., addition, subtraction) for basic calculations, or explore more advanced formulas for financial or analytical tables to create custom metrics that automatically update based on user input.
6. Make use of chart integration for visual impact
- Tip: For data that benefits from visualization, consider converting portions of your table into charts. wpDataTables has charting tools that make it easy to add dynamic charts.
- Trick: Display both the table and chart side-by-side when possible, so users can toggle between raw data and a visual representation for a more comprehensive view.
7. Use pagination to improve load speed and readability
- Tip: For large tables, pagination not only helps your site load faster but also prevents users from being overwhelmed by too much data at once.
- Trick: Set a default number of rows per page (e.g., 10 or 20) for a cleaner presentation. If users want to see more, they can adjust pagination settings as needed.
8. Test your tables across devices and browsers
- Tip: Ensuring that tables display properly on different devices and browsers is essential for providing a consistent user experience.
- Trick: Preview your tables in WordPress’s mobile, tablet, and desktop views and check that filters, sorting, and pagination work as expected on each. wpDataTables’ built-in responsive settings make this easier, but it’s always worth double-checking.
9. Optimize table load speed for large datasets
- Tip: Large datasets can slow down page load times, which affects user experience and SEO. wpDataTables offers server-side processing to help with this.
- Trick: For datasets over a few thousand rows, enable server-side processing. This allows wpDataTables to handle data efficiently by loading only the rows currently in view.
10. Update data tables regularly to keep information fresh
- Tip: Interactive tables are only as good as the data they contain. Outdated information can lead to user frustration and reduced trust in your site.
- Trick: If you’re using Google Sheets or a CSV file as a data source, wpDataTables can sync updates automatically. Simply update the source file, and your table will refresh to reflect the latest data.
How Websites Use wpDataTables to Create Interactive Data Tables
To show the versatility and functionality of wpDataTables in action, here are some real-world examples of how websites are effectively using this plugin to create engaging, interactive data tables.
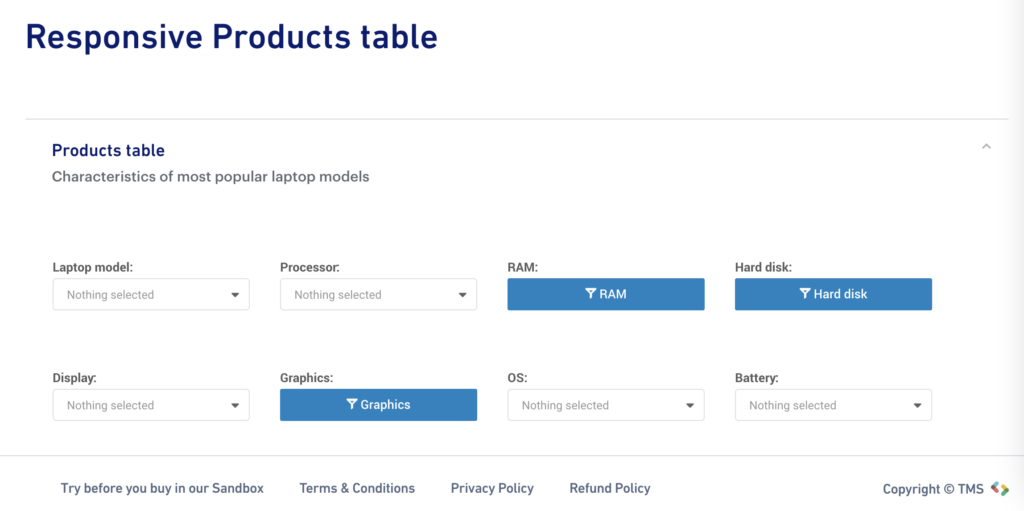
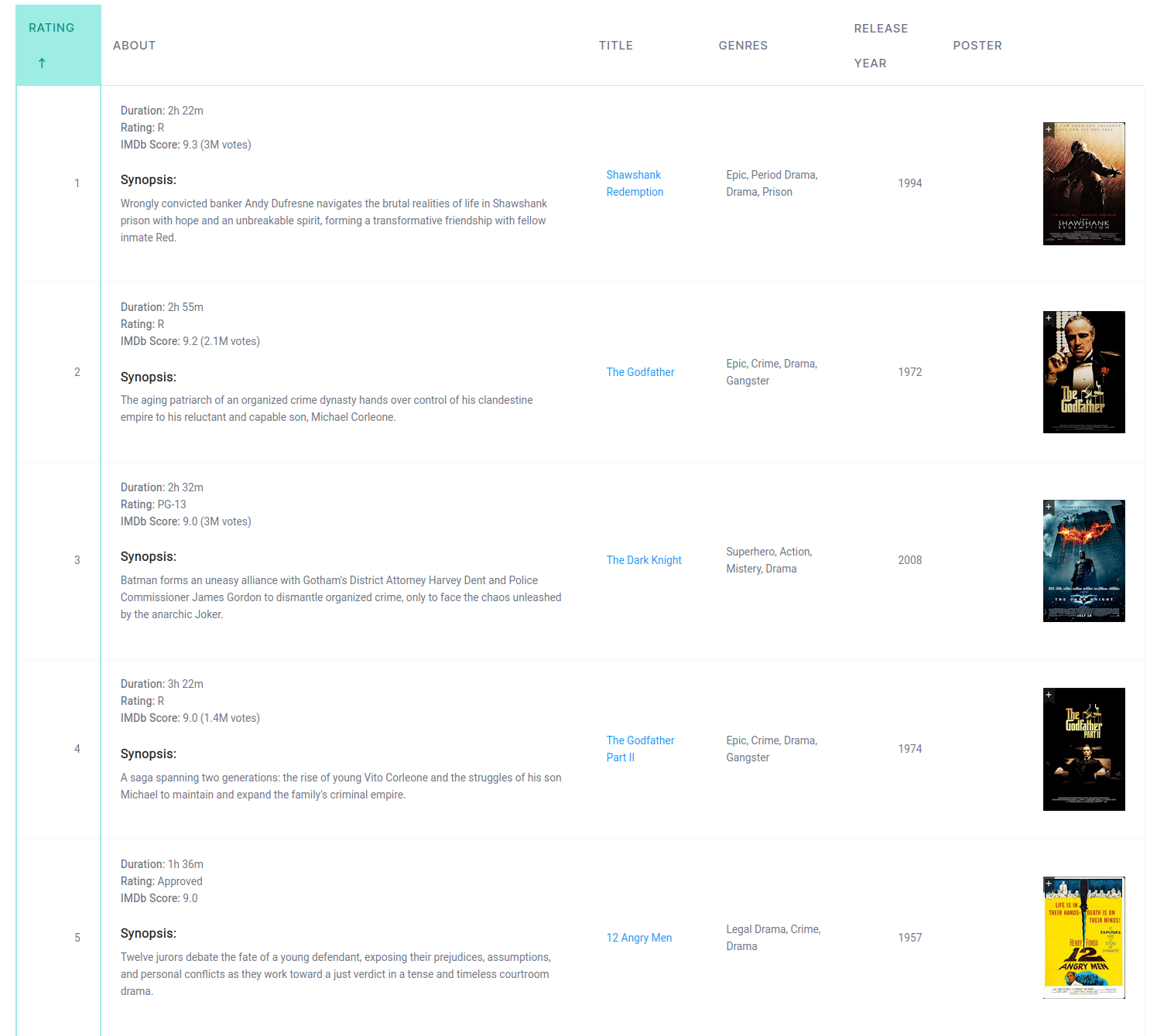
E-commerce product comparison tables
- Example: An electronics review website uses wpDataTables to compare the features of popular laptops. The table allows users to filter products by brand, price, and features.
- Interactive elements: The site leverages filters and conditional formatting to highlight key features and best-selling products. Users can also sort products by rating and price to make quicker purchasing decisions.
- Result: This approach enhances the shopping experience by allowing visitors to easily compare multiple products, helping them make informed choices without leaving the site.
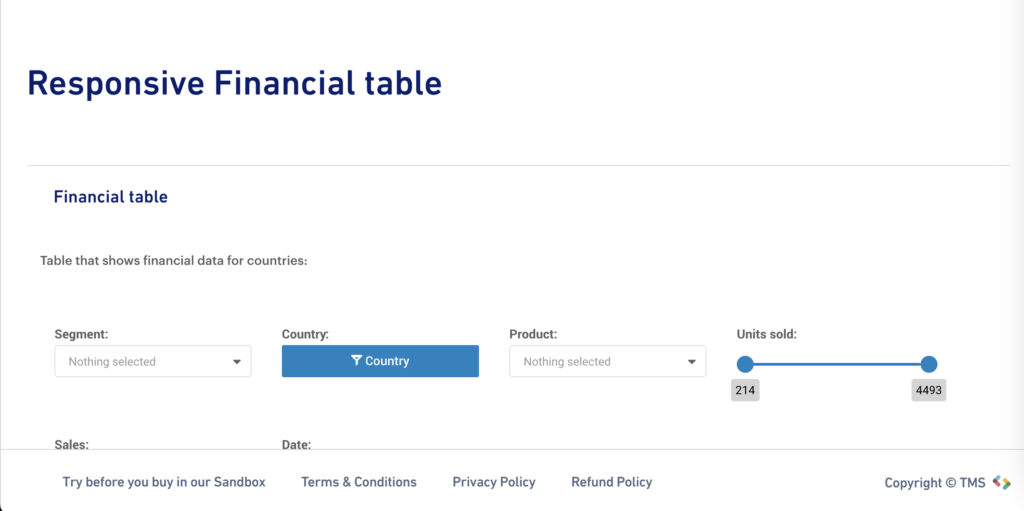
Financial data dashboards for analytics and reporting
- Example: A financial blog uses wpDataTables to publish weekly financial table data, showing details such as country, revenue, etc.
- Interactive elements: Users can filter data by country and sort by performance revenue.
- Result: The table allows users to analyze financial data quickly, making the blog a go-to resource for real-time financial insights. Calculations and live updates provide reliable information for investors.
Conclusion
Interactive data tables are an effective way to present complex information in an organized, user-friendly format on your WordPress site.
With wpDataTables, creating these tables is not only easy but also highly customizable, allowing you to adapt each table to fit your specific needs and audience preferences.
Here’s a quick recap of what wpDataTables brings to your site:
- User-friendly table creation: wpDataTables simplifies the creation of interactive tables with its intuitive interface and prebuilt customization options.
- Advanced customization and interactivity: Features like filters, conditional formatting, and chart integration enable you to build tables that are as functional as they are visually appealing.
- Real-time updates and responsive design: Whether through Google Sheets sync or mobile-responsive settings, wpDataTables ensures your tables are up-to-date and accessible on any device.
- Enhanced user experience: By providing tables with interactivity options like sorting, filtering, and exporting, you offer users a seamless experience, making your data both engaging and actionable.
Whether you’re managing data for a blog, an e-commerce site, a membership platform, or a corporate portal, wpDataTables can handle both simple and complex data needs, making it a versatile solution for WordPress users.
With the tips, tricks, and real-world examples shared here, you’re well-equipped to start designing interactive data tables that not only look great but also provide real value to your audience.
Ready to take the next step?
If you’re impressed with what you’ve seen and are ready to elevate your website further, it’s time to purchase wpDataTables!
With a one-time payment, you gain access to a powerful tool that allows you to create dynamic, interactive tables tailored to your specific needs.
Enjoy premium support, regular updates, and a range of advanced features that will take your data presentation to the next level.
Don’t miss out—invest in wpDataTables today and transform the way you manage and display data on your WordPress site!
FAQs About Creating Interactive Data Tables
How to Create Table in Interactive SQL?
To create a table in Interactive SQL, use the CREATE TABLE command followed by specifying column names and data types. For example: CREATE TABLE table_name (column1 datatype, column2 datatype).
How do I create a custom data table?
With wpDataTables, you can create a custom data table by choosing “Create a Table” in the plugin, then selecting your data source and customizing columns, styles, and interactive options.
How to Create a Dynamic SQL Table?
Dynamic SQL tables can be created using SQL queries with parameters to update the table based on user input or specific conditions, often using CREATE TABLE with INSERT or stored procedures.
Can I add charts to my wpDataTables tables?
Yes, wpDataTables offers built-in charting tools that let you create bar, line, and pie charts directly from your table data.
Is it possible to edit wpDataTables tables from the front end?
Yes, you can enable front-end editing, allowing users with the right permissions to make changes to the data directly on your WordPress site.
Can I export data from wpDataTables tables?
Yes, you can allow users to export data in formats like Excel, CSV, and PDF for offline access or analysis.
Can I set role-based access for viewing or editing tables?
Yes, you can define user roles and restrict table access or editing permissions to specific user roles.
What kind of data sources does wpDataTables support?
wpDataTables supports a variety of data sources, including Excel files, CSV files, Google Sheets, MySQL databases, and manual input.