Have you ever found yourself combing through the endless maze of your WordPress dashboard, hunting for that elusive page ID? Trust me, you’re not the only one. That string of digits is more than just a number—it’s the unsung hero that streamlines your web design journey, from tweaking CSS to setting up plugins.
Understanding how to find the page ID in WordPress can often seem like deciphering an ancient code. But here’s the game-changer: it’s simpler than you might think. Whether you’re a seasoned pro or just starting, knowing your way around those IDs can drastically cut down the time you spend under the hood of your site.
By the time you’re done here, you’ll be navigating to those page IDs with your eyes closed. I’ll walk you through the nooks and crannies of the WordPress interface, where these numbers hide in plain sight, ready to be uncovered like hidden treasures. From direct methods to quick-edit shortcuts and even handy plugins, there’s a path for everyone.
No detours, no fluff—just the straight-up knowledge you need to manage WordPress content effectively.
Table of Contents
About WordPress Page ID

You must closely monitor all the pages that make up your website to quickly spot opportunities for improvement, keep the site up-to-date for the next Google update, and surpass the competition.
Finding all pages on a website is a good practice to discover pages you might forget about and even pages you didn’t know existed. However, finding the page ID in WordPress can be a little difficult in the normally easy-to-use WordPress platform.
What does WordPress page ID tell us?
Knowing how to find page ID in WordPress is especially useful if you’re searching for specific posts or materials on your page, and when you’re trying to exclude pages from the Pages widget.
WordPress as a default uses the page’s ID to find the pieces of content, then using that ID, places the content on the widget, so it’s important to know the ID. It’s also useful to know the ID if you want to target specific content or pages.
ID numbers usually consist of 1-4 digits, which are used to signify and define pages or content.
For example, you want to define a specific style on your WordPress page, but only for some individual posts or pages, so you insert the ID of the page or post in question.
If you want to make a blog post disappear from the website, you have to find the ID of the post in order to do so.
How to Find Page ID in WordPress

Although the ID will be hidden, it’s not hard to find it within the URL of the page and then make it visible.
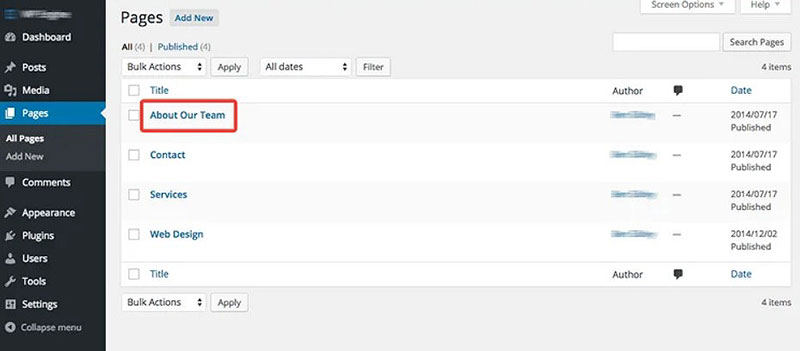
- For example, let’s take a look at the ID for a page called “courses”. To find it, log into your WP dashboard, and go to Pages. Next locate the page you want the ID for.
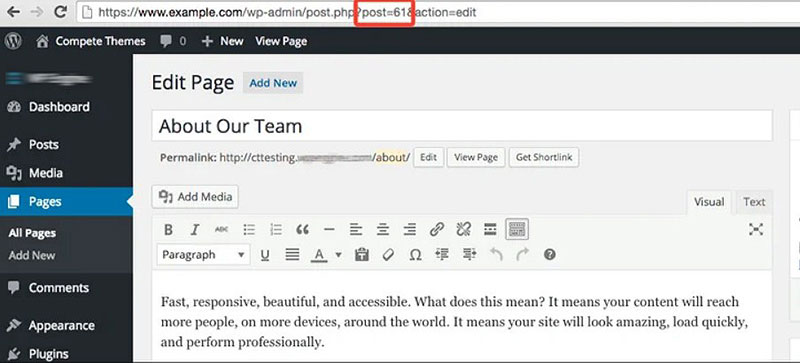
- Next, move your cursor to the Edit button and hover over it. Then, look at the site’s URL. Somewhere in the middle, you should see something like this:
?Post = there are 1-4 numbers after it. This is the page’s ID.

- WordPress names pages as posts, so the pages will have the marker post before the number.
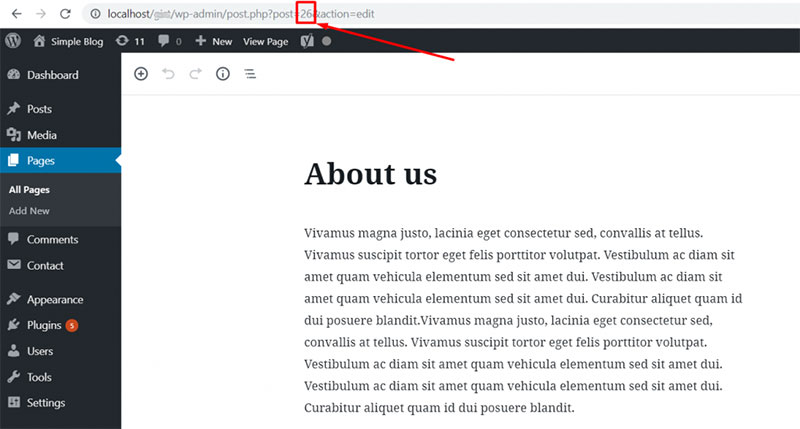
- Another way of finding page ID in WordPress is to click on Edit. Then, when the subpage opens, check the URL at the top of the browser. You’ll see the number ID after the Post section.
How to Find Post IDs

The technique for finding post IDs is similar to finding a page ID, simply
go under Posts and not under Pages.
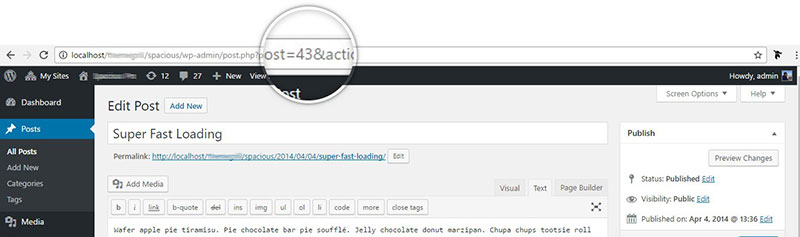
For example, if you would like to find the ID for the post called “WordPress Salts”, find it under the Posts page. Then select Edit.
When the page for editing opens, you should be able to see the “post=number ID”. The number after the post is also the ID number of this post. In this example, the post ID number is 263.
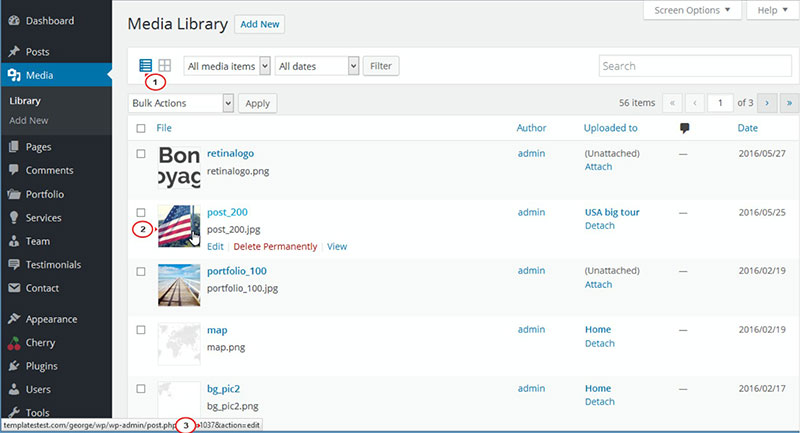
How to Find Media, Category, and Tag IDs in WordPress

Almost everything has an ID number in WordPress, including media, categories, and tags. This is how to find IDs for media, categories, and tags.
- Edit the item you want to find ID for, and look for the number in the URL.
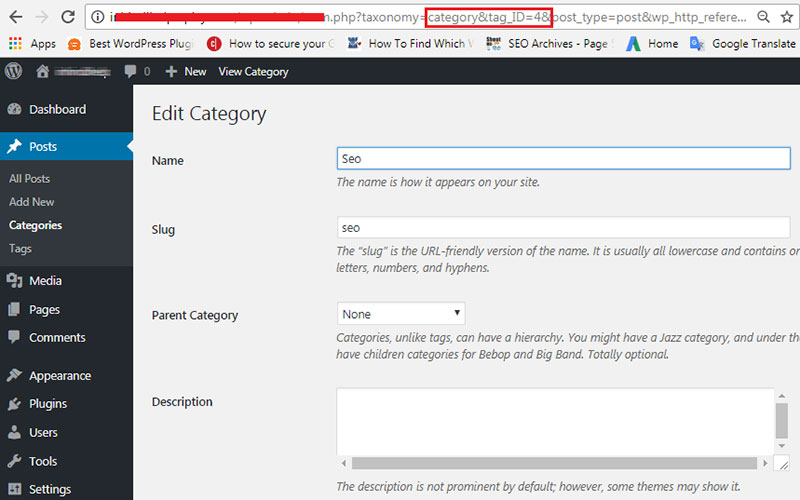
- For example, this is how the ID would look like for categories:
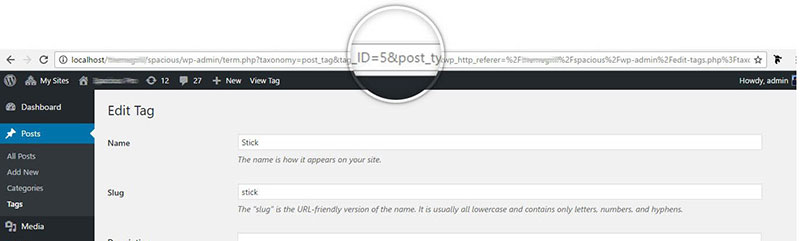
- Now it’s different; instead of post=ID, it’s category & tag=ID number.

- With the same method, you can also locate the ID for media. First, select the video or image you want to view the ID of. Then, highlight the URL, and find the ID under the “item=ID number” part.

- Media ID is useful to create galleries where you have to enter the ID number for creating shortcodes however most of the time you’ll work with post and page ID numbers.
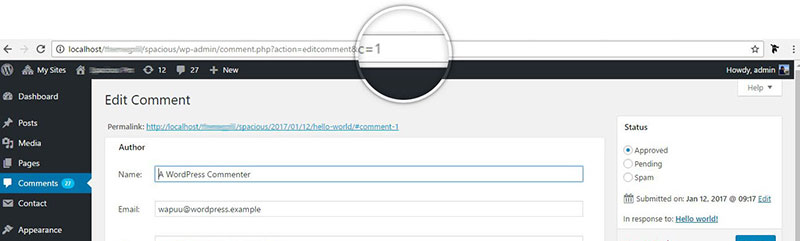
Finding Comment ID numbers

In WordPress even comments have ID. To find it, go to your dashboard, then to the Comments section, find the comment and click Edit. In the edit screen, highlight the URL and find the ID number of the comment from there.
Another way to easily find a comment ID is to go to the comment, float over the word Edit, and find the ID at the bottom of the page.
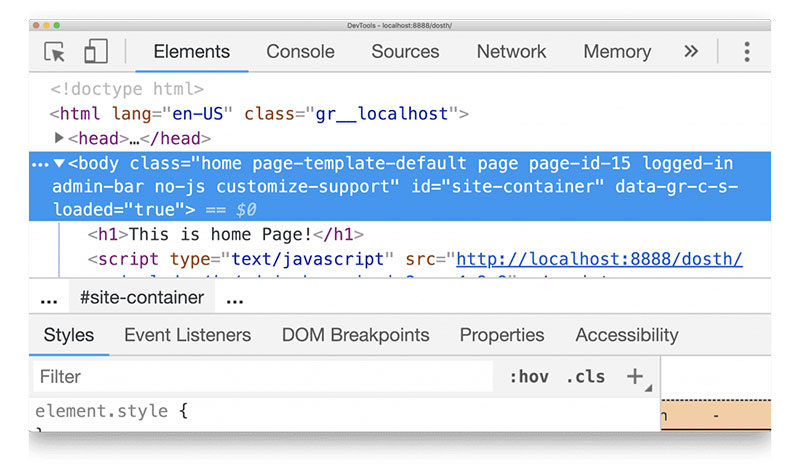
Finding ID with Browser’s Inspection Tool

You only need to be slightly more comfortable with code for this method, it’s not very complex.
- Go to your preferred browser (Chrome, Firefox, Safari)
- Right click anywhere on the page you want to find the ID for, and click on Inspect Element.
- Then, search inside the markup. The ID should be at the beginning.
- There are many classes to view; search for the “page=id” class. There, you can locate the page’s ID.
Finding WordPress Page or Post ID via PHP
You can also display the ID on the front end of the page. You’ll find the _ID() function useful for finding the ID of the post or page.
Simply include the function, and you should be able to see the ID.
This is just an example:
<p>Post Number: <?phpthe_ID(); ?></p>
Why Are IDs Useful
What are IDs useful for?
There are many things that we can use the ID for.
Creating Special Background for Specific Pages
The ID is useful if you only want a background for just one page, you can use the ID this way:
.page-id-[ID-NUMBER] {
background: url("images/your-bg.jpg");
}
You can copy the text, or add a different header color background just for two pages. In this case, you’ll need this code:
.page-id-[ID-NUMBER] .site-header-class,
.page-id-[ID-NUMBER-2] .site-header-class {
background: #000000;
}
If you have a content module that you want to be hidden on a specific page. In this case:
.page-id-[ID-NUMBER] .module-class {
display: none;
}
Use Plugins for Specific Posts or Pages
With many plugins, you must include the ID of the page or post in order to affect specific posts or pages.
In this example, the Advanced Ads plugin allows you to target specific pages only:
You can also use shortcode parameters with some plugins.
There are plenty of plugins that still use this approach, so you’ll need to know the specific page ID or post ID.
If you know the ID, you can prevent Google Analytics from tracking certain posts or pages.
If you know IDs, you can disallow certain parts of the page using the Sitemap plugin.
Many plugins are becoming increasingly user-friendly so you don’t need to enter the ID number, but you can use the content you’d like to change.
Changing Particular Pages
In some cases, you’ll want to change a specific page without affecting others. You can apply CSS rules with the page ID easily.
FAQs about finding the page ID in WordPress
Why do I even need a page ID in WordPress?
Well, there’s more to a WordPress page than meets the eye, and sometimes you gotta dive into the guts of it, you know? Like when you’re setting up certain plugins, or maybe you’re tailoring your menu with CSS. That’s when you need that unique number, your page ID, to target the right spot without any fuss.
Where’s this page ID hiding? I’ve looked everywhere!
Alright, don’t sweat it. In the WordPress dashboard, just click on Pages, right? Hover over the page title – and glance at the bottom of your browser. The link preview shows the ID right after post=. Stealthy, but hey, that’s all it takes. Just a little hover action.
Can’t find the page ID the usual way, any tips?
Sure! If you’ve got your Screen Options turned off, the ID might be playing hide and seek. Head up to the top of the Pages screen and hit that Screen Options button. Enable the right checkboxes, and those elusive page IDs should come out of hiding, straight on the page list.
Is there a tool or a plugin to reveal these page IDs?
You bet, plugins like Reveal IDs take the guesswork outta the game. Install one, and it’ll add a neat column to your pages list with all those IDs lined up like ducks. Handy if you’re not into playing detective.
Is there a way to see my page ID in the editor?
Oh, in the WordPress editor? For sure! Just open up the page to edit it. Up in the address bar, it’ll show up as post=XX where ‘XX’ is your ID. Quick glimpse and you’re golden.
Can I see the page ID without going into each page’s edit screen?
Listen, if you don’t wanna go page by page, just use the Quick Edit feature under each page’s title in the list. Pop that open, and you’ll spy the ID in the URL without even getting into the whole editing shebang.
What about finding a post ID? I know it’s similar, right?
Absolutely, it’s like two peas in a pod. Go to your Posts list, and it’s the same deal – hover over a post title and the ID will whisper to you from that URL preview, or get a plugin to put it up in lights for you.
Is a page ID unique across the whole WordPress website?
Unique as a snowflake, my friend. It’s not just unique to your Pages, but to any post type on your WordPress website setup. Think of it as a social security number for your content – no two are alike, keeping everything straight.
What if my WordPress theme needs a page ID, where do I grab that?
Alright, if your theme’s getting choosy, you still hunt down that ID in the URL. Or, flip on those Screen Options and check if your theme’s added a special column for it. Themes can be finicky, but they still play by the same rules when it comes to IDs.
How often will I really need to use page IDs?
Let’s be real, it’s not gonna be a daily thing unless you’re deep into customizing or managing WordPress content. But when you need it, for like menus, widgets, or some special plugin settings, you’ll be glad you know how to snag that ID like it’s nothing.
Using these LSI keywords, semantically relevant keywords, and SEO entities can ensure your content is both user-and search-engine friendly, helping anyone who’s got a WordPress question, especially about these sneaky page IDs.
Conclusion
Unearthing how to find the page ID in WordPress is like that – once obscure, now crystal clear. Whether you’re a wiz with widgets or supercharging a sleek menu, harnessing this knowledge is akin to finding the golden key in your webmaster toolkit.
- No more hide-and-seek: With page IDs revealed, you’ve got the pinpoint precision to dive into detailed customizations.
- Plugins?: They’ve met their match, with you now steering the ship, armed with the right IDs.
- Effort slashed: Quick edits and direct methods? A breeze for the likes of you, smoothly sailing from task to task.
Across the board, from URL sleuthing to letting plugins highlight the path, it’s hope the journey here has turbocharged your capability—and maybe even sparked a bit of joy in the craft. It’s time to weave those IDs into the fabric of your next big project. Here’s to crafting, creating, and absolutely crushing it on the web frontiers.
If you enjoyed reading this article on how to find the page ID in WordPress, you should check out this one about how to change fonts in WordPress.
We also wrote about a few related subjects like how to download the WordPress media library, how to embed a WordPress iframe, how to eliminate render-blocking JavaScript and CSS in above-the-fold content, how to stop a DDoS attack and how to hide page title in WordPress.