Ever wonder how to make your phone number clickable in WordPress? Imagine a potential client browsing your site, ready to call, only to fumble trying to copy your number. Frustrating, right?
Mobile optimization is crucial. By creating a clickable phone link, you transform user experience, making it seamless for visitors to contact you. Not only does this enhance website usability, but it also boosts your conversion rate.
This guide will show you how to effortlessly add a clickable phone number in WordPress. We’ll explore the necessary HTML code, the best WordPress plugins, and how to integrate these into your website design.
By the end, you’ll have a fully interactive contact link that enhances customer support and encourages user engagement. Ready to turn your phone number into a powerful call to action?
Table of Contents
How to make a phone number clickable in WordPress: Quick workflow
There are a few different ways to make a phone number clickable in WordPress:Manually Add a Click-to-Call LinkThe easiest way is to manually add a click-to-call link in your WordPress content. You can do this by wrapping the phone number in an HTML <a> tag with the href attribute set to tel: followed by the phone number:
<a href="tel:+15555551212">+1 (555) 555-1212</a>
This will create a clickable phone number link that will open the user’s phone dialer when clicked on a mobile device.Use a WordPress PluginYou can also use a WordPress plugin to easily add a click-to-call button or link. Some popular options include:
- WP Call Button: Allows you to create a customizable call button that can be placed anywhere on your site.
- Click to Call: Adds a floating call button to your website that users can click to call your number.
These plugins provide a user-friendly interface to add and style your click-to-call functionality.Add a Click-to-Call Link in the WordPress MenuAnother option is to add a click-to-call link directly to your WordPress navigation menu. You can do this by going to the Appearance > Menus section and adding a custom link with the tel: prefix before your phone number.Overall, making a phone number clickable in WordPress is a simple process that can be done manually or with the help of a plugin.
Top Reasons Why Learning How to Make a Phone Number Clickable in WordPress is Crucial
Clients Prefer Speaking to a Real Human
One good thing about this modern age is its technology. Online businesses can communicate with clients using online live chat support.
They can instantly answer queries through a chatbot. They can also provide support tickets, contact forms, and email.
However, some clients want an immediate response. They don’t want messages from a chatbot or to have to wait for a reply to their email messages.
They want the human connection, to feel someone is listening to their concerns. Attending to this need increases the customer’s satisfaction.
Having A Clickable Phone Number Saves Time
Making a phone number on your website clickable will result in faster transactions. Remember to ensure that someone is there to take the call.
Allowing clients to tap-to-call saves not only their time but the time of the company as well. It is quick and efficient.
Whatever the business, a direct line of communication is the best way to earn the trust of the customers.
Through this feature, clients click on the phone number. This prompts their smartphone to dial the number immediately.
Clients Learn About The Available Products and Services
Clickable phone numbers in WordPress allow clients and businesses to communicate right away. The company can tell clients about their products and services.
It also encourages more customers to make purchases. As well, clients have access to the business’s information instantly.
Here Are The Business Phone Services to Check Out to Access These Features:
- VoIP Services
- Track the call usage statistics
- Answer calls from anywhere
- Number sharing
- Call forwarding
How to Make a Phone Number Clickable in WordPress
What is Click-to-Call, and How Does It Work?

Another term for “click-to-call” is “click-to-talk”. This means someone clicks on a button or number to make a call.
When the user clicks on the button or phone number, this connects to a call. The protocol used by the go-between service will call the business number the user is trying to reach.
How to Make a Phone Number Clickable in WordPress Using a Plugin
Instead of making the phone number clickable through codes or CSS, the website owner can use a plugin. One example of such a plugin is the WP Call Button Plugin with the help of which you can easily add a call us now button to your website.
WP Call Button Plugin Features and Functionalities
WP Call Button Plugin allows WordPress admins to add the button anywhere on the website. It can be on a page, post, widget, or sidebar, depending on their needs and preferences.
It is convenient to use. Users can add the button in WordPress areas like:
- Anywhere in the page with the floating buttons that go along with the user’s scrolling.
- Widget-ready areas and sidebars with the built-in widget.
- Posts and pages utilizing the block and classic editor in WordPress website.
How to Install WP Call Button Plugin

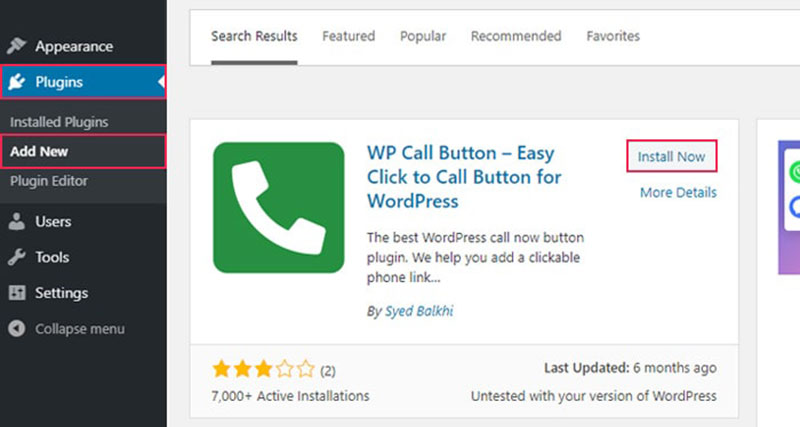
- Go to the Admin Dashboard, then go to the Plugin section.
- Click Add New, then search the WP Call Button Plugin in the search bar.
- Click the Install Button, and the button will change to “Activate,” then click it.
How to Use WP Call Button Plugin

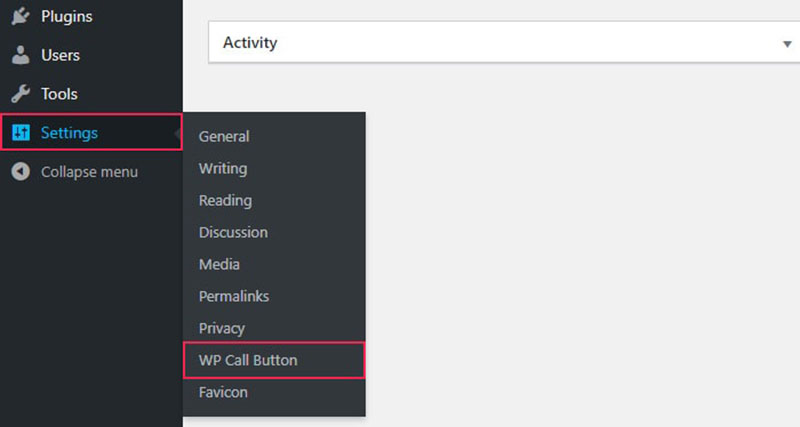
- Head to the Settings section, then select the WP Call Button to configure the plugin settings.
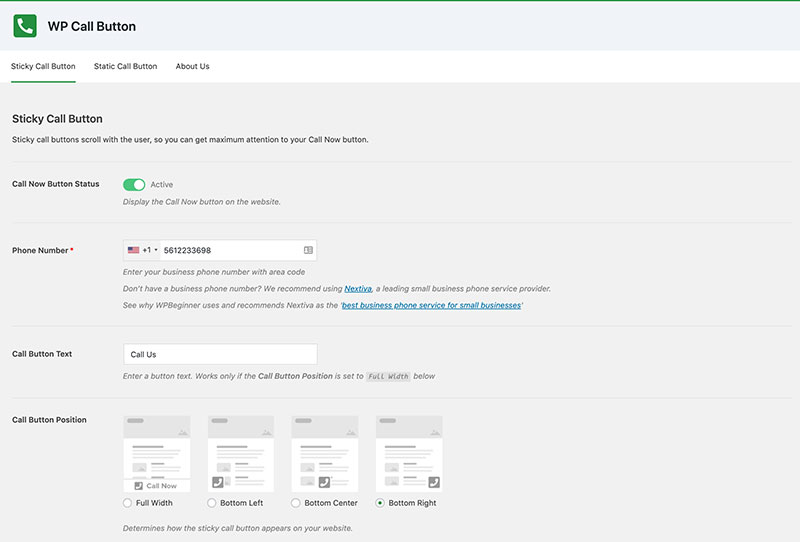
- The admin can decide whether to add a Sticky Call Button. This button has a sticky feature when the visitor scrolls through the website.
- Another feature is the Static Call Button. Admins can add this to pages and posts.
This is the ideal option since it earns more conversions. But the decision is still up to the admin.
The Common Settings for Creating a Sticky Call Button

- Visibility – The admin has the option to hide the button on a specific page.
- Call Button Color – Customize the color according to preferences.
- Button Position – The button’s position on the page section.
- Call Button Text – The hyperlinked phone number that will appear on the page.
How to Publish the Click-to-Call Button Using a WordPress Block

- Go to the page or post designated for the phone number.
- Visit the WordPress admin area. Select the Pages section, then Add New.
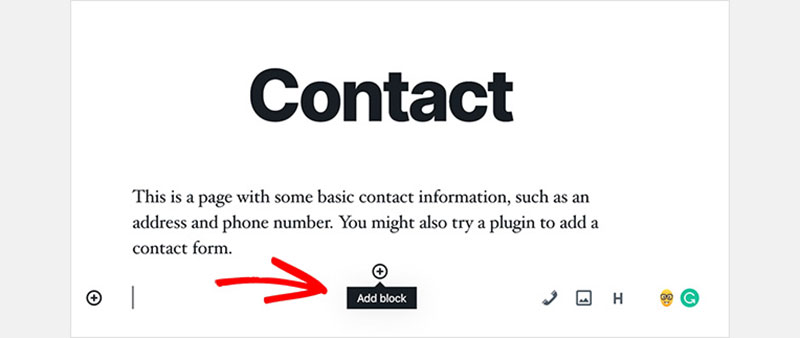
- Select the plus (+) icon to add a new WordPress block.

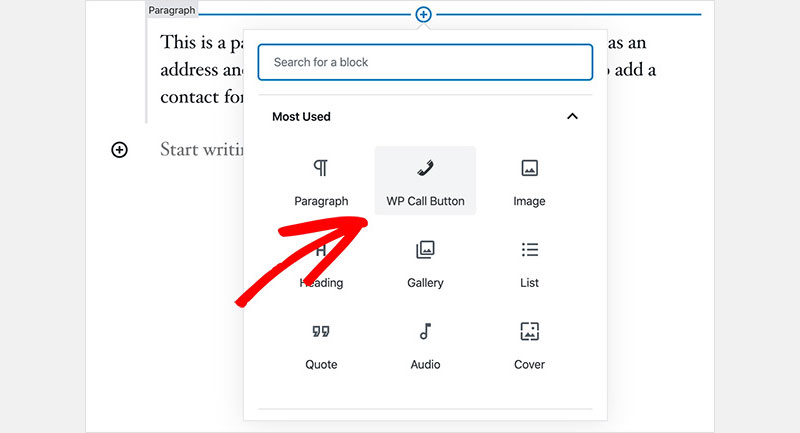
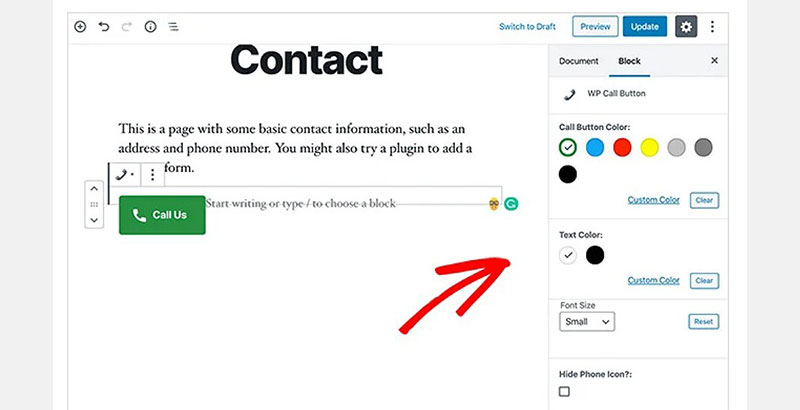
- Choose the WP Call Button to add to the page or post.
- Upon finishing the layout, select “Publish”.

- Customize or edit the call button color and text. It is also possible to show or hide the phone icon.

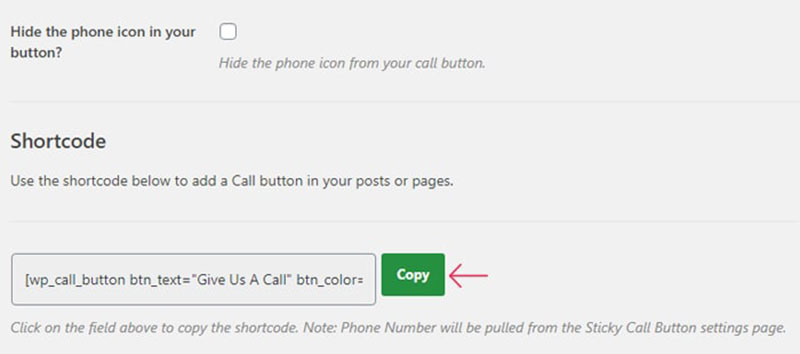
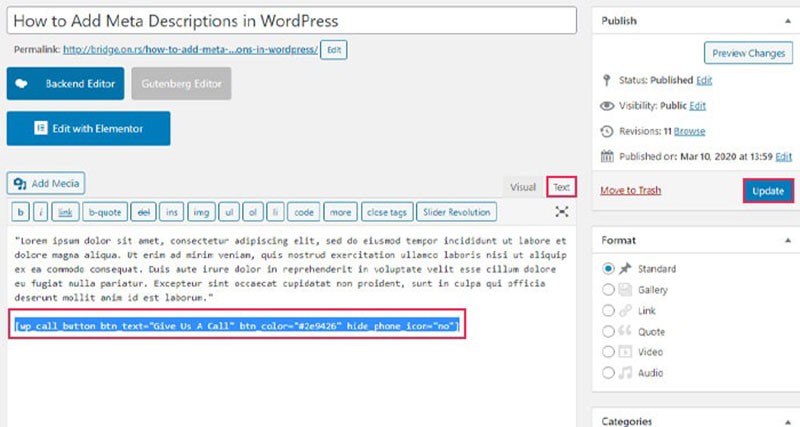
- After customization, copy the shortcode and paste it on the page or post.

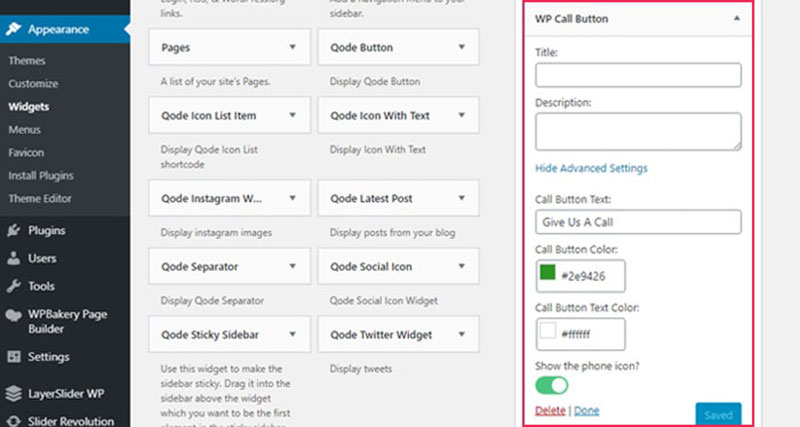
From the WP Call Button plugin, users can add the call button to the website through a sidebar widget.

Head to the Appearance section, then select Widget. Drag and drop the WP Call Button widget on the widget-ready area of the page.

Through this plugin, admins can also create a link to SMS messaging. All they have to do is make changes to the protocol.
However, this is not clickable on a desktop. It is crucial to inform visitors that this feature is only possible in a responsive mode.
<a href="sms://+12345678912"> Send SMS to +1 (234) 567-8912</a>
To allow smartphone users to make a Skype or regular call, simply change the protocol in the link. Use the CALLTO protocol instead of the TEL protocol:
<a href="callto://+12345678912">+1 (234) 567-8912</a>
WordPress for Smartphones: How to Link Clickable Phone Numbers to Images and Buttons
- Change the image file name to something simple before uploading it to the WordPress media library.
In the example below, the image file name is “Frozen-Fire.jpg” . Having this simple title is easier for HTML code to handle.
- Use the Text View.
- Insert the following HTML code in the desired website section, including the phone number linked image.
<a href=”callto://+1234567890” title=”Image-Title.jpg”><img src=http://website.com/wp-content/uploads/YYYY/MM/Image-Title.jpg”/></a>
- Before sending the update, check the preview first. Wait for the update, then check the button on the mobile device to make sure it works.
FAQ on making a phone number clickable in WordPress
How do I make a phone number clickable in WordPress?
Use the HTML5 tel: link. Simply edit your post or page in WordPress, switch to the HTML editor, and add <a href="tel:+1234567890">Call Us</a>. This transforms your number into a clickable link for mobile users, enhancing website usability.
Can I make a phone number clickable without coding?
Absolutely. Many WordPress plugins are available to make this process seamless. Plugins like “WP Call Button” can create click-to-call buttons without needing to touch any HTML code. These tools ensure a smooth user experience.
Is it possible to add a clickable phone number to the WordPress footer?
Yes. Navigate to your WordPress dashboard, go to Appearance > Widgets, and add a Custom HTML widget to your footer. Insert the <a href="tel:+1234567890">Call Us</a> code. This makes your contact info readily accessible across your site.
What are the benefits of making a phone number clickable?
A clickable phone link improves mobile optimization, provides better customer support, and increases your conversion rate. It simplifies the process for users to contact you, enhancing user engagement and making your website design more interactive.
Which WordPress plugin is best for clickable phone numbers?
“WP Call Button” is highly recommended. It’s easy to use and integrates well with most WordPress themes. It adds a call-to-action button to your site, making your contact number more prominent and clickable.
Can I track clicks on my clickable phone number?
Yes, you can use Google Analytics to track these interactions. Set up an event tracking code or use a plugin like “MonsterInsights” to monitor how often visitors click your clickable phone number, giving insights into your site engagement.
Is it SEO-friendly to make a phone number clickable?
Definitely. A clickable contact number improves web accessibility and user experience, factors that search engines like Google consider for ranking. It also ensures your site is mobile-friendly, which is crucial for SEO.
How do I style a clickable phone number?
You can use CSS to style your phone link. Add a class to your <a> tag, then define the styles in your theme’s stylesheet. For example:
.phone-link {
color: blue;
font-weight: bold;
}
This enhances your site functionality and aesthetics.
Can I add a clickable phone number in a WordPress menu?
Yes. Go to your WordPress dashboard, navigate to Appearance > Menus, and add a Custom Link. In the URL field, enter tel:+1234567890, and in the Link Text field, type “Call Us”. This adds a phone contact link to your navigation menu.
Are there any security concerns with clickable phone numbers?
While generally safe, always ensure your site’s technical SEO and security are up-to-date. Avoid exposing personal numbers and use business lines. Regularly update your plugins and WordPress core to protect against vulnerabilities.
Conclusion
Mastering how to make a phone number clickable in WordPress is essential for enhancing website usability and providing a seamless user experience. By implementing clickable contact numbers, you ensure that your visitors can easily reach you, boosting your conversion rates and improving customer support.
In this guide, we explored the straightforward methods to achieve this. Whether you prefer using HTML code, leveraging WordPress plugins, or adding the link directly to your WordPress footer or menu, the process is accessible and adaptable.
Key takeaways:
- HTML5
tel:links make phone numbers clickable. - WordPress plugins like “WP Call Button” simplify the process.
- Tracking and styling options enhance functionality and aesthetics.
Creating an enticing click-to-call action is not enough. Visitors may still find it challenging to make contact. Using either method adds a click-to-call button to a website with ease. Admins can include it anywhere in the website – sidebar area, page, or post section.
If you enjoyed reading this article on how to make a phone number clickable in WordPress, you should check out this one about how to hide the author in WordPress.
We also wrote about a few related subjects like creating a comparison table with WordPress plugins, how to scan the WordPress database for malware, how to upload an HTML file in WordPress, where are WordPress pages stored, how to do a WordPress database cleanup, how to find and replace an URL in a WordPress database and how to delete WordPress themes.