Before going deep into the process of understanding Brackets extensions, you must first get a clear picture of what Brackets stands for in the coding arena.
At TMS Outsource, we code a lot.
A modern, powerful, and yet lightweight text editor, Brackets was created for front-end developers and web designers.
Brackets offers focused visual tools and preprocessor support making it easy for designers and developers to design in the browser.
The Brackets text editor is without a doubt one of the most popular code editors available that comes with numerous Brackets extensions.
We’ve used it ourselves for the past months while working on updating wpDataTables, the #1 Tables & Charts WordPress Plugin.
Table of Contents
What is Brackets from Brackets IO?
An open-source HTML editor, the Adobe Brackets is one of the most appreciated text editors among the ranks of frontend developers. It’s not as well promoted as Atom, the new lightweight text editor developed by GitHub, but it’s a promising code and text editor.
Optimized for HTML, JavaScript, and CSS, Brackets can be used on Windows, Mac OS, and Linux. You can download Brackets on brackets.io if you are looking for an HTML editor Mac, Brackets for Windows, Mac HTML editor, HTML Brackets, or HTML and CSS editor.
Key Features of Brackets, a Lightweight HTML CSS Editor

- Live Preview: Brackets opens a new window in your browser showing the current page. This does not need a refresh as you type or when you alter a file. As such, Brackets behaves like an extension of the Developer tools of your browser.
- Quick Edit: Let’s say you are in the process of editing HTML code. Click a tag with a matching CSS declaration in a linked file. Hit Ctrl/Command+E. An inline editor will come up and let you edit that rule right away.
- JSLint: This feature works with the JavaScript code when saving. The results are shown below the primary editing window as a panel.
Brackets puts into effect code completion from the perspective of front-end developers and web designers. Several other features define Brackets, including quick open, quick find, command line integration, and multiple code selection.
The greatest advantage that comes with Brackets as a code and text editor is a large number of extensions available that add functionality to Brackets’ built-in features. Extensions allow you to change the visual studio theme or even create your Brackets themes.
Free Brackets Extensions
This post introduces many free Brackets extensions linked back to GitHub to ensure protection from bugs or corrupted codes:
As the name suggests, Beautify is one of the best Brackets extensions designed to make codes look good. Beautify makes files extra readable and it allows you to enhance their looks as well with a shortcut key: CMD-Shift-L (Mac) and Ctrl-Shift-L (Win).
Also, you can format JavaScript Code and make it more readable using Beautify.
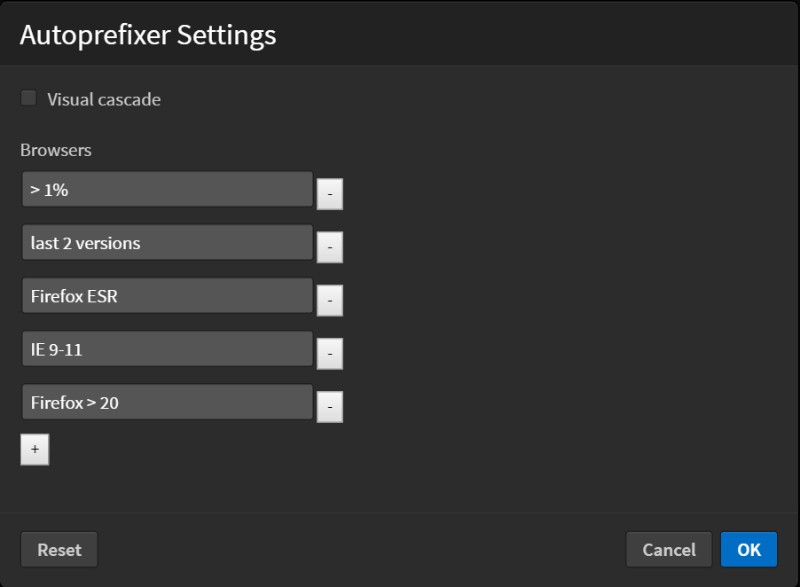
Designed as a postprocessor to handle efficiently vendor prefixes, Autoprefixer analyses CSS files and then attaches vendor prefixes to CSS rules. Once Autoprefixer is integrated into your asset-building tool, you are all set. Moreover, it wipes prefixes that are out-of-date.
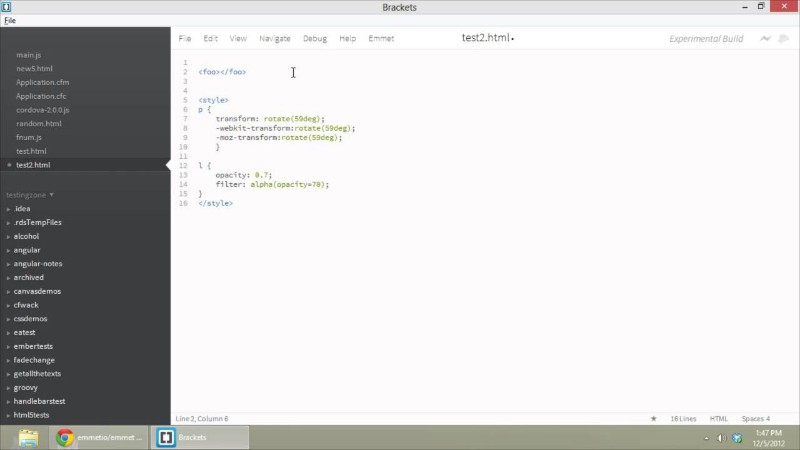
This is one of the Brackets extensions that was designed to enhance the CSS and HTML workflow. It allows you to key in CSS-like expressions that will be then parsed and will result in output in accordance with what you literally keyed in the abbreviation.
The abbreviations produced by Emmet will appear like CSS patterns. However, they are parsed during runtime and consequently changed into a structured block with one keypress. Once you’ve picked up the abbreviations, you can accelerate CSS and HTML workflow.
Minifier is one of the Brackets extensions that minify CSS and JavaScript files using a shortcut key: CMD+M or Ctrl+M. They are saved as filename.min.ext. It is a very time-efficient extension because it compresses files and minifies relevant JS while you work.
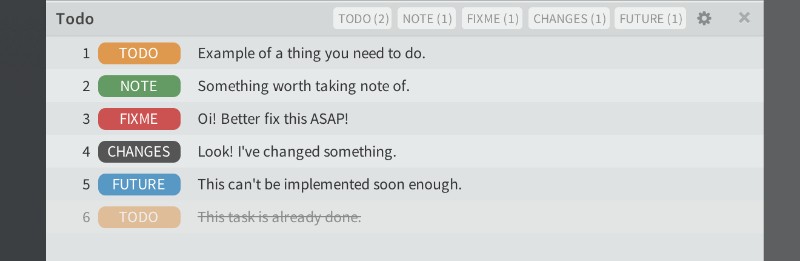
A very useful Brackets extension, ToDo is a great solution to display, track, and mark as complete, or sort to-do tasks in the current project or document. Five tags, including ToDo, Note, Changes, FixMe, and Future are supported by this Brackets extension.
A great feature of this extension is that it lets you define your own tags as well as customize colors for tags. You can use your creativity with this Brackets extension.
-
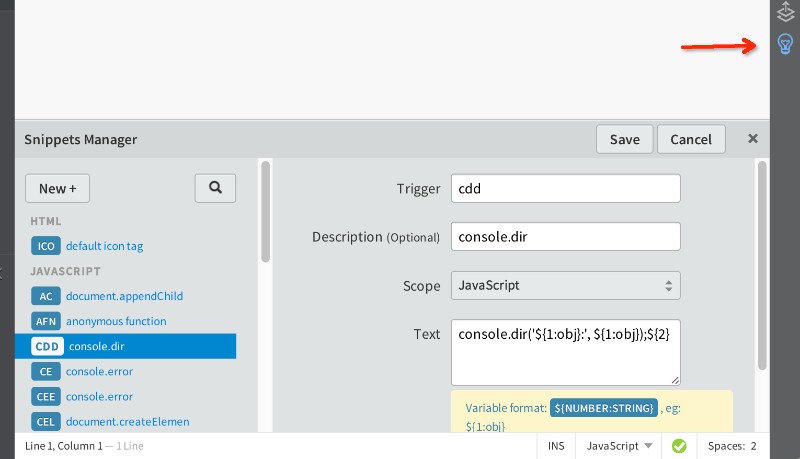
Snippets

Snippets was designed to use shortcuts to write the most commonly used codes and create a library of code snippets that will let you can write CSS, JS, HTML code by keying in just a few letters in a code snippet. You won’t have to write the same code and tags repeatedly.
It is important that you copy the right number of words in a design section, which can be a very time-wasting activity for designers. Lorem Ipsum, as the name adequately suggests, will handle this task for you and fill out design sections with the specified number of words.
A command such as lorem_wrap200. and 200 words will magically show up where needed.
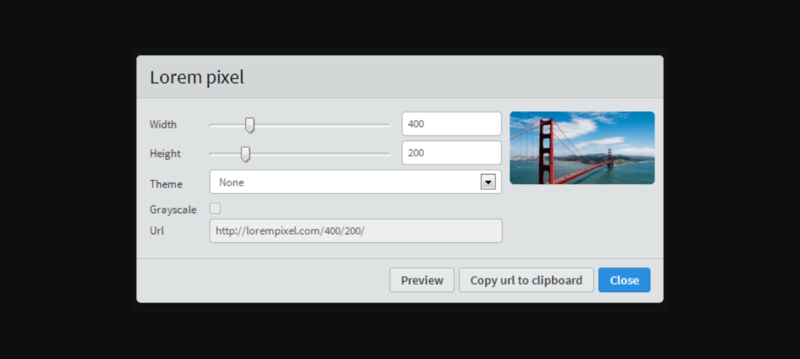
While Lorem Ipsum is one of the Brackets extensions that fill out design sections with dummy text, Lorem Pixel generates placeholder images for various design sections.
This extension is simple to use and lets you customize the size of your placeholder image with a visual editor. It also lets you employ custom URLs to incorporate dummy images.
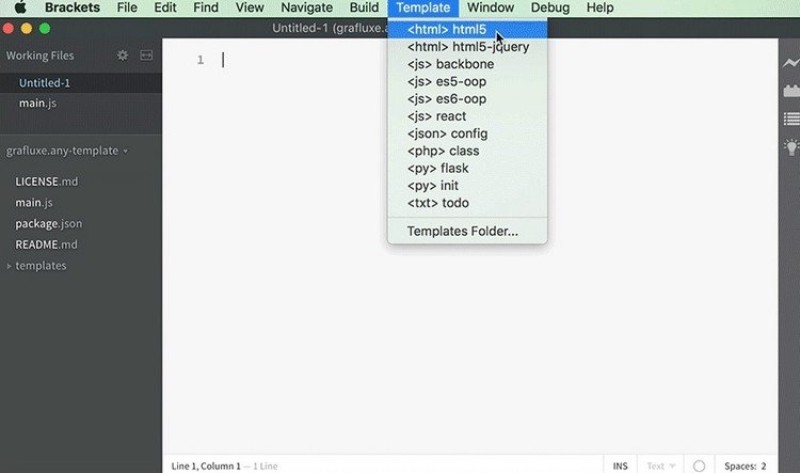
Remember markup tags? No one likes typing those tags, but they are mandatory for every new document, whether you use PHP, HTML, or JavaScript. Any Template is one of the Brackets extensions dedicated to creating templates with pre-written markup.
Subsequently, you can start on a new document right away without having to type those mandatory markup tags. Select an HTML template along with default HTML tags if you want to create a new HTML document. The same applies to PHP or JavaScript.
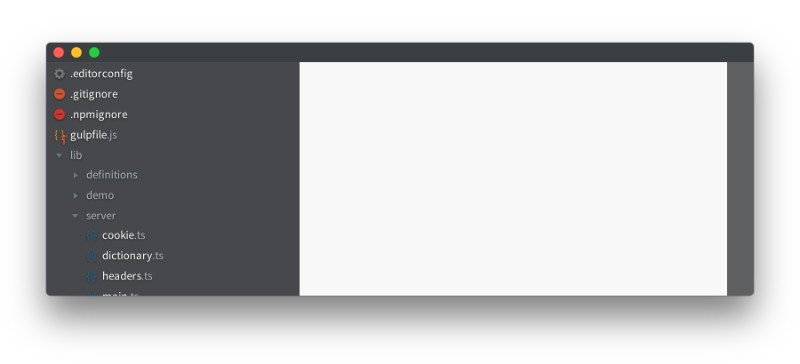
Brackets Icons is an extension that was created to help developers and designers incorporate file icons into the sidebar of Brackets. As you know, a visual element, such as an icon, makes identifying files easier than no indicator whatsoever or a text indicator.
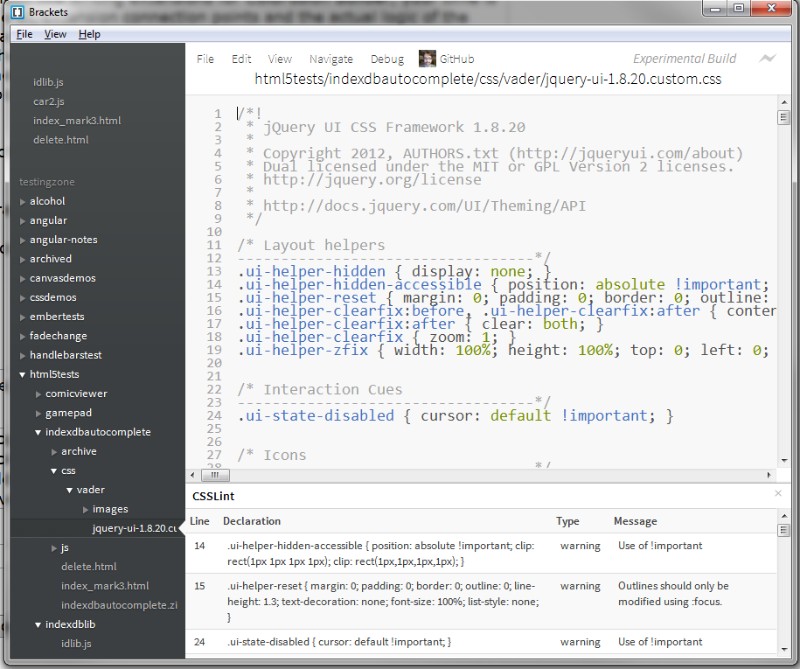
A useful Brackets extension, CSSLint was designed to identify and pinpoint issues related to code quality as well as CSS errors. The extension reports errors/issues using CSS Lint rules.
Installing Brackets Extensions

It’s not rocket science to install any of the available Brackets extensions:
- open the Brackets editor
- open the extensions tab
- Search for extensions you want to install
- Click Install and start the installation
You can similarly install themes. It is quite simple!
FAQs about Brackets extensions
1. What are Brackets extensions and why are they important for web development?
Extensions for the Brackets text editor for web development are software add-ons that increase its capability. They offer extra capabilities that improve coding, debugging, and project management chores, increasing the effectiveness and productivity of web development.
2. Can you recommend some popular Brackets extensions for front-end web development?
Emmet, which offers shortcuts for HTML and CSS coding, and Beautify, which organizes code for readability, are two common Brackets additions used in frontend development services. Others include Auto Close Tag, which adds closing tags automatically, and Color Highlighter, which visually displays color codes.
3. Are there any specific Brackets extensions that are particularly useful for CSS styling?
Emmet, which offers shortcuts for HTML and CSS coding, and Beautify, which organizes code for readability, are two common Brackets additions for front-end web development. Others include Auto Close Tag, which adds closing tags automatically, and Color Highlighter, which visually displays color codes.
4. What Brackets extensions are useful for debugging and error tracking?
Brackets plugins like JSLint and JSHint check code for faults and consistency issues for debugging and error tracking, and the Brackets Git extension aids in managing version control and tracking changes.
5. How can I install Brackets extensions and manage them efficiently?
Users can use the shortcut key Ctrl-Shift-L or the File menu to open the extension manager in order to install and manage Brackets extensions. From there, people may browse and look for extensions, put them on or take them off, and adjust whether they’re enabled or disabled.
6. Is it possible to create custom Backets extensions for specific project needs?
Absolutely, it is possible to build unique Brackets extensions to give the editor particular features. Brackets offers a software development kit (SDK) for building new extensions and allow extension development using HTML, CSS, and JavaScript. This enables developers to modify the editor to meet the requirements of their projects.
7. What are some popular Brackets extensions for working with JavaScript and jQuery?
The popular Brackets extensions for using JavaScript and jQuery are Brackets Snippets and Brackets ESLint, which both give pre-written code snippets for common tasks. Additional helpful addons include Brackets Debugger, which offers a visual debugging interface, and jQuery Code Hints, which offers hints for jQuery code.
8. Can I use Brackets extensions for backend web development tasks like database management?
While being primarily intended for front-end web development, Brackets has extensions that can be used for backend operations like database management. For managing and connecting to databases, the Brackets SQLTools addition offers a SQL editor, while the Brackets File Tree Exclusion extension enables users to exclude particular files or folders from the project view.
9. How do Brackets extensions improve productivity and streamline web development workflows?
By automating tedious operations, giving shortcuts for coding and debugging, and expanding the editor’s capability, brackets extensions increase productivity and streamline workflows. This shortens the coding process and frees up developers to work on the more imaginative areas of web development.
10. Are there any security concerns to be aware of when using third-party Brackets extensions?
Although third-party Brackets extensions can be quite helpful, it is necessary to exercise caution when doing so. Before installing an extension, users should carefully read reviews and user comments from reliable sources. They should also be aware of the permissions that the extensions are asking for and make sure that they are only granting those that are required.
Ending thoughts on finding the best brackets extensions
There is no other code editor for front-end developers and web designers that is more versatile than Brackets. It is the best editor in its category and comes packed with a set of incredible features that you can boost with the added functionality of extensions.
If you enjoyed reading this article on Brackets extensions, you should check out this one about WordPress developer salary.
We also wrote about a few related subjects like JavaScript libraries, WordPress training, convert HTML to WordPress and best code editor.