CSS can improve the overall look of your website and it is easy to use, edit and maintain. The only disadvantage is the possibility of slowing down the speed of loading your page. Therefore this article created by our team at WpDataTables, will show you how to optimize CSS delivery in WordPress.
If CSS is not delivered well, the browser will need to process and download data before it is finished rendering your page. This means that visitors will experience a delay in seeing your page, and may click off it, because it does not appear to be loading. Hence the importance of optimizing CSS delivery so read on to learn how to avoid the pitfalls that could slow down your web page.
Table of Contents
All About CSS Delivery
Basically, CSS, a Cascading Style Sheet, makes websites look attractive, and without them, websites would still be stuck in the 90s.
Web pages, including WordPress web pages, are styled by CSS. Each WordPress theme uses a style.cc file to create a sleek look. Adding plugins will add in more stylesheets, for example, if download a widget plugin, it will add an extra CSS file (stylesheet) to create the desired look.
CSS scripts are loaded before your site is visible, which means your browser won’t show any content until the given CSS information is processed. .This results in render-blocking which occurs when a browser is loading all the CSS scripts before showing a site.
CSS can be used in multiple ways for delivery in WordPress, with many different setups.
Regardless of how you have set up your webpage, CSS can actually help render your site faster.
Render-Blocking JavaScript And CSS – What Is It?

Fast loading sites are expected in our high-tech society and it’s vital for high ranking SEO. Google’s PageSpeed Insights can help you understand the loading speed of your site. Sometimes a warning will pop up when you use the tool – “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, but here is a solution to this problem.
Rendering the HTML is necessary before a browser can show any web page. While it is doing this, it will come across scripts and stylesheets, and must stop to request and download that file. Then it executes it and continues going through the HTML. Most themes and plugins for WordPress use many JavaScript and/or CSS files, which can cause it to take a long time to render even one page of your site.
This prevents your site visitors from quickly seeing the web pages’ information and to make matters worse, these scripts do not need to be loaded immediately.
These unnecessary files are known as render-blocking CSS and JavaScript. Continue reading to find out what they are and how to eliminate them from your WordPress site.
Use Google Pagespeed Insights To Discover Render-Blocking CSS and JavaScript
Slowly loading browsers are usually trying to process a significant amount of CSS code and therefore cannot render the page, however, not every CSS resource is render-blocking.
This is a common issue flagged not only by performance audits but also by many of the best SaaS SEO tools, which highlight render-blocking CSS and JavaScript as critical factors affecting page speed and search visibility.
Websites appear as blank or only partly visible if the CSS was loaded incorrectly or unless the CSS is optimized, which can result in wrong fonts or layouts.
It is important to understand which elements are necessary and which are not, in order to optimize the delivery of CSS.
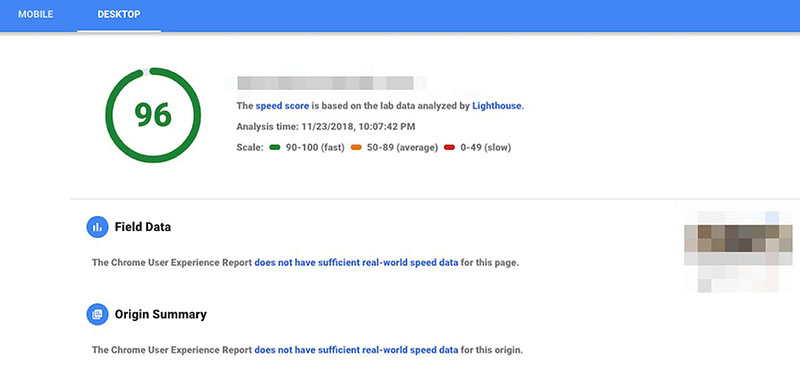
To start the render-blocking process, first test the speed of your site with Google PageSpeed Insights.
Here’s how:

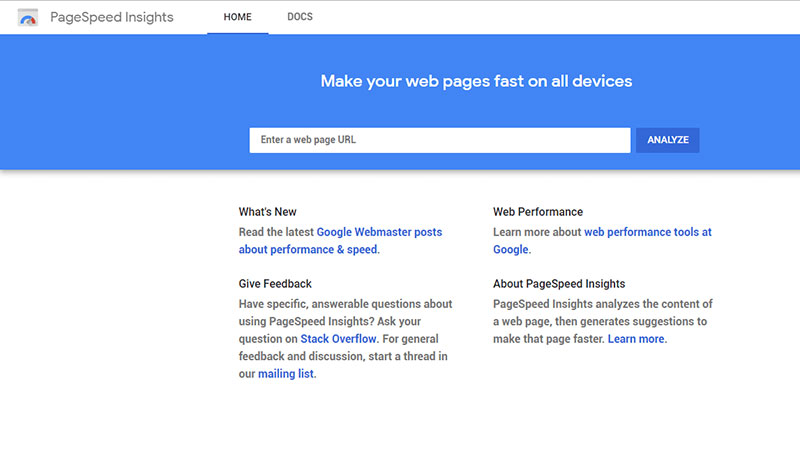
- Go to the Google PageSpeed Insights page
- Copy and paste the URL of our site into the relevant field
- Hit ‘Analyze’
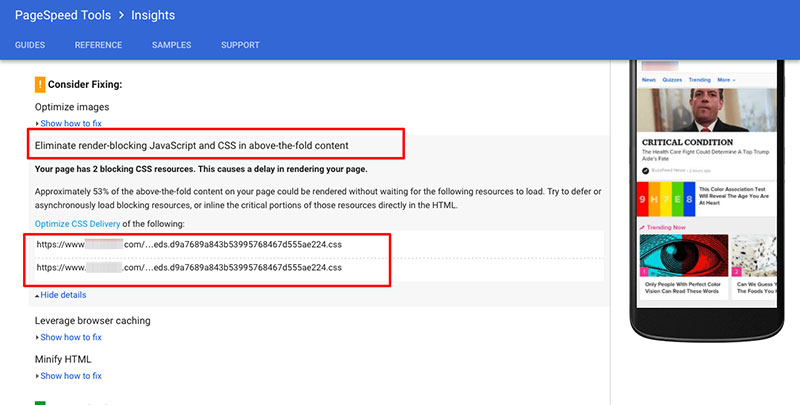
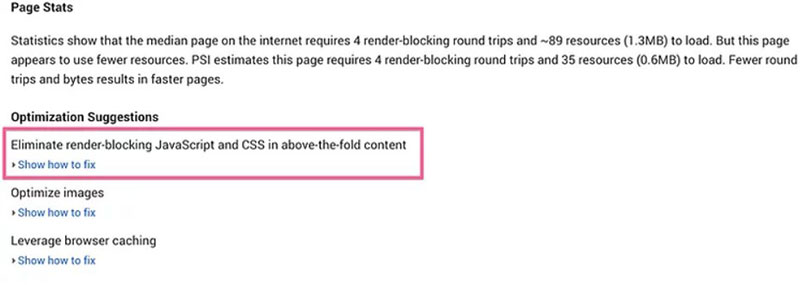
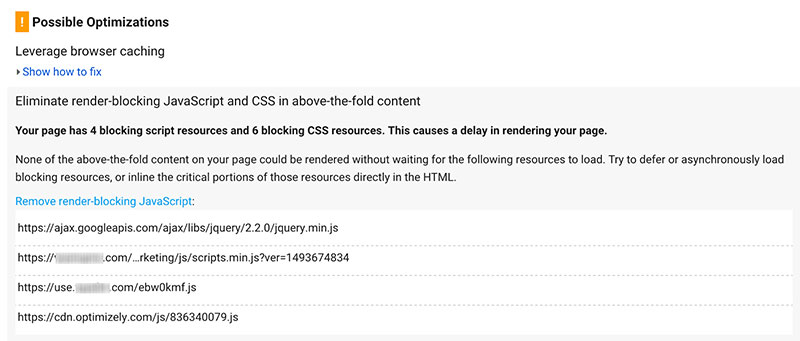
- This will result in a report. Note the scripts that come up as ‘Eliminate render-blocking JavaScript and CSS’

Usually, these CSS are crucial to your site:
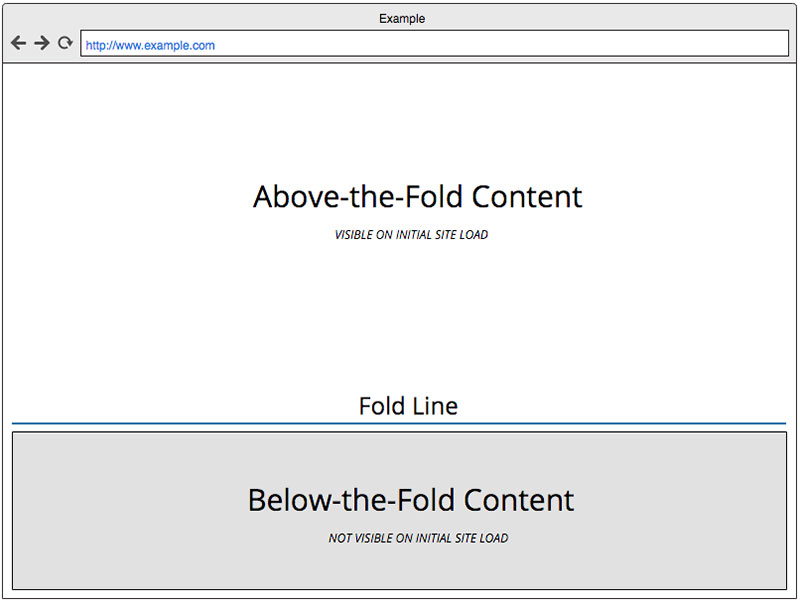
- Above the fold page styles
- Themes
- Color of the background
- Others, depending on the type of site
These CSS are usually less important:
- Below the fold CSS
- CSS aimed at other devices
Reduce Render-Blocking Scripts

It is possible to minimize how many render-blocking scripts you have on your site, by:
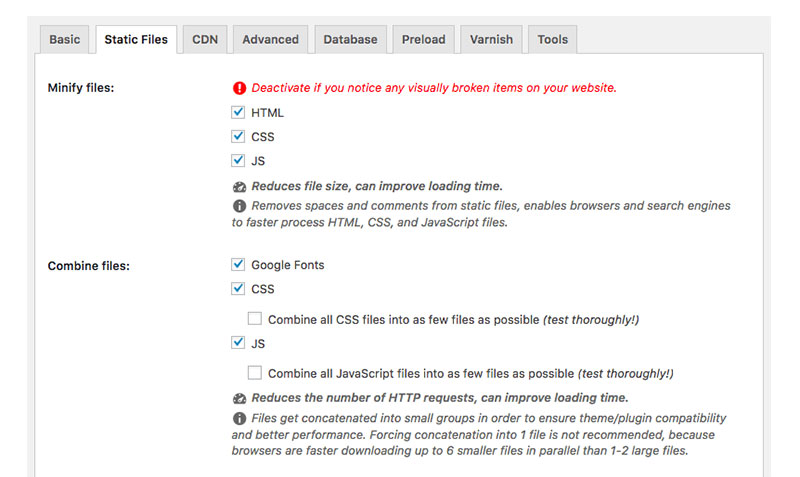
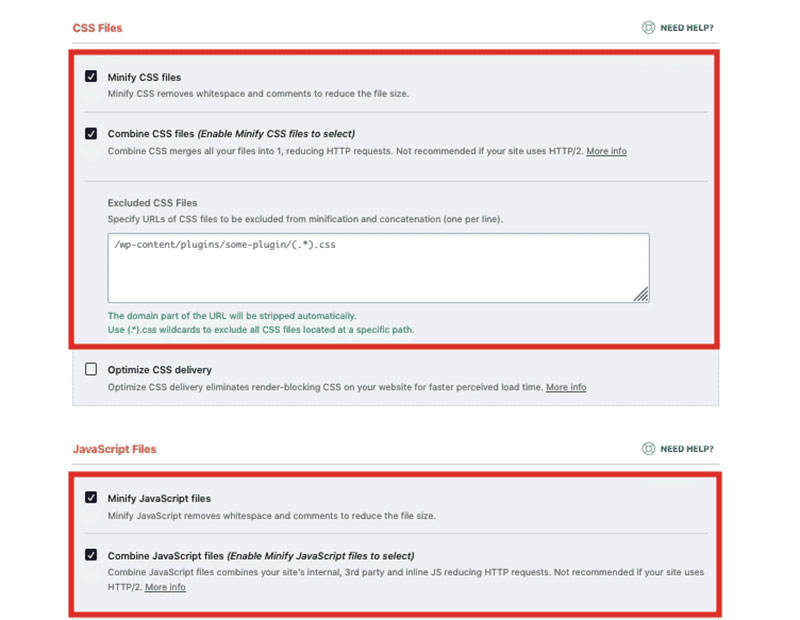
- Reducing the amount of CSS and JavaScript. You can take out any unnecessary white space and comments
- Combining your CSS and JavaScript. Take different .css and .js files and add them together, which will result in fewer files.
- Deferring JavaScript loading. You could make them load last after everything else has loaded, by using asynchronous loading.

WordPress uses one combined filter for registering front-end scripts, so you can see the incoming CSS or JavaScript files. You may not know what to look for, so using a plugin is useful.
lThe CSS is not needed on all pages all the time. However, it’s there for a reason and you’ll use all of it at some stage, which is where a critical rendering path is required.
Different parts of the CSS might be required from a Contact Us page and a Services We Offer page. When someone loads the Services We Offer Page, the CSS parts that are only for the Contact Us page aren’t required at that time, however, that CSS is still loaded, because the webmaster needs all CSS files loaded to render the webpage.
Therefore, the website does need all of the CSS, but not all the CSS for every single page. Therefore, critical CSS is different on each page and for each user of your site.

CSS and JavaScript that is render-blocking above the fold is a serious problem and needs to be fixed as soon as possible.
It is unrealistic to expect your site to score 100/100, so aim for a good score that will give your visitors a fast loading page.
Don’t remove the scripts needed for good UX; these are more important than trying to achieve a higher score.
Optimization of the Critical Rendering Path in WordPress

The Critical Rendering Path denotes the order in which the browser performs tasks to render your page, i.e. the sequence in which it downloads and processes CSS, HTML, and JavaScript and shows them on the browser.
The above the fold content is important because this is the first part the user will see. There is more time to load the content below the fold, as the user will have to scroll to see it.
To load the above the fold section as fast as possible, you must:
- Create the HTML so that it prioritizes loading of above the fold parts
- Minimize the data used by CSS, JS, and HTML

More explanations can be found in Google’s PageSpeed guide. Sometimes the data you need to load the ATF is more than the congestion window (amounting to 14.6kb). In this case, more network trips need to occur from the server to the browser and back again. Mobile networks that have high latency will find that this keeps the page from loading.
The DOM is built one part at a time by the browser, which can reduce the time needed to render the ATF. Structure the HTML so that above the fold content loads first and the rest of the page afterward.
The optimization process requires continuous improvement, monitoring, and measuring.
While CSS can be used in multiple ways to create sleek web pages, the most important thing is that it loads fast. Clean the code and follow the above steps to get your pages to load faster.
FAQs about optimizing CSS delivery in WordPress
1. What is the importance of optimizing CSS delivery in WordPress?
Improving CSS delivery optimization is essential for enhancing WordPress site performance. Your site’s layout and design are determined by CSS files, which might affect how quickly your site loads if they are not delivered effectively. You may minimize the number of requests made by the browser and guarantee that your site’s crucial content loads quickly by optimizing CSS delivery.
2. How can I check the current performance of my WordPress site’s CSS delivery?
With programs like PageSpeed Insights or GTmetrix, you can assess the CSS delivery performance of your WordPress site right now. These tools offer a thorough evaluation of your site’s functionality and reveal any problems that might be affecting the delivery of your CSS.
3. What are the different methods for optimizing CSS delivery in WordPress?
Using a CDN, optimizing images, enabling compression, reducing the number of HTTP requests, and employing a caching plugin are some strategies for improving CSS delivery in WordPress (Content Delivery Network).
4. Is it possible to optimize CSS delivery without using a plugin in WordPress?
It is feasible to improve CSS delivery in WordPress without requiring a plugin. By manually modifying your website’s code, enabling compression, and reducing HTTP requests, you can do this.
5. How can I leverage browser caching to optimize CSS delivery in WordPress?
Using browser caching is a practical method for WordPress CSS delivery optimization. Your site will load faster and use fewer server resources if you instruct the browser to cache your CSS files by specifying an appropriate expiration date. This will cut down on the number of queries made to the server.
6. What is the role of minification in optimizing CSS delivery in WordPress?
When you minify your CSS files, you take out extraneous characters and whitespace to make the files smaller and the delivery time faster. This method is essential for delivering CSS in WordPress efficiently since it lowers the number of requests made by the browser and enhances the functionality of your website.
7. Can combining CSS files help optimize CSS delivery in WordPress?
The delivery of CSS in WordPress can be optimized by consolidating CSS files. You can decrease the number of HTTP requests made by the browser and accelerate the delivery of your site’s CSS by consolidating many CSS files into a single file.
8. How can I optimize CSS delivery for mobile devices in WordPress?
Use responsive design, which dynamically changes the layout of your site dependent on the screen size of the device, to improve CSS delivery for mobile devices in WordPress. You may also use tools like Google’s Mobile-Friendly Test to find any problems that might be affecting how well your site works on mobile devices.
9. Are there any specific tools or plugins for optimizing CSS delivery in WordPress?
Absolutely, a number of plugins and solutions are available for WordPress, including WP Fastest Cache, W3 Total Cache, Autoptimize, and WP Super Minify, to optimize CSS delivery.
10. How can I troubleshoot and resolve CSS delivery optimization issues in WordPress?
You can use tools like Chrome DevTools to find any flaws or problems with your site’s CSS in order to troubleshoot and fix CSS delivery optimization issues in WordPress. Also, you can utilize caching and optimization plugins to enhance the performance of your site and disable any plugins or themes that can interfere with the CSS on your website.
If you enjoyed reading this article on how to optimize CSS delivery in WordPress, you should check out this one about how to add meta tags in WordPress without a plugin.
We also wrote about a few related subjects like how to embed a pdf in WordPress, how to embed excel in html, how to hide a featured image in a WordPress post, how to tell if a site is WordPress, how to uninstall WordPress from cPanel and how to create a website like Amazon.


