You see it everywhere, but you don’t know much about it. It’s the WordPress featured image. Let’s find out more about it.
You undoubtedly know that every physical magazine depends on images. Before these magazines went online, the editors made use of visual media to make sure that people are enticed to read the stories.
Now, before you even begin questioning how important images are, ask yourself, how much would you like your favorite magazine without one? Would you be as interested as you are now if there were no images of your favorite car, or food, or fashion?
WordPress featured image is a feature that’s fairly popular, and most of today’s themes have support for a thumbnail image or featured photos when you’re adding a post. A featured image has the goal of showing the content, or theme, of a post or page.
There are multiple variables for a good featured image. For example, there isn’t a predefined best size for featured image in WordPress, so it depends on your specific case. The WordPress thumbnail size should also be sufficient to display the image properly, and users should be able to see what the image is from the thumbnail.
There’s usually a single featured image, and it’s used to enhance your site’s presentation. Below you’ll see how to add a thumbnail image or featured image, how to change the featured image size in WordPress, etc.
What is a featured image?
Even though you might be inclined to think this is just another media file, the image for the thumbnail post does deserve special attention, as this is what you’ll use to grab your visitors’ attention. This is what you’ll use to attract individuals towards reading your stories, as well as boost your blog’s visual quality. And, it also plays a fairly crucial role in social media sharing. Therefore, this image’s importance mustn’t be neglected.
You will find that not so long ago, many of the popular WordPress themes didn’t have support for a featured image, and it wasn’t as simple as making WordPress get featured image you like and put it on your post. Even those few who had featured images, tended to face issues such as the WordPress featured image not showing etc. However, times have changed, and most of the themes available online are ready for featured images.
Where do they appear on your site?

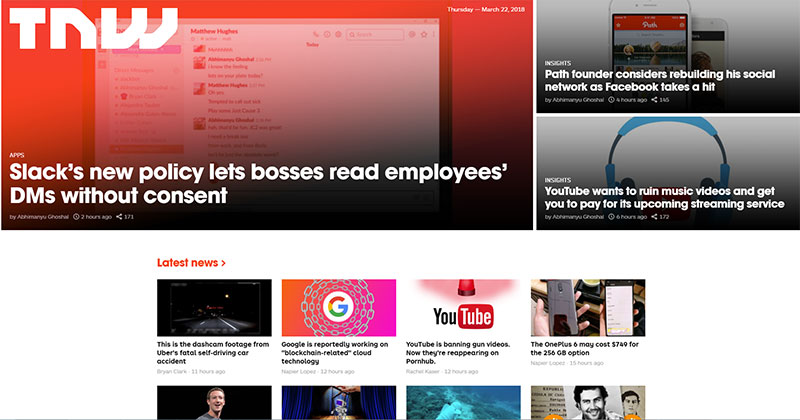
The featured images tend to live under your homepage’s spotlights. They’re the thumbnails that represent the whole post, and they usually link to the post directly. When you select a featured image, you’re setting your story’s entire tone. And, just like a good photo may tempt a visitor into reading the entire post, a bad one can put them off entirely.
Those same featured images commonly appear at the top of single posts, as well as pages and custom post types in WordPress. Depending on which theme you’re using, the featured image may appear a bit below, or above the title. The WordPress featured image size also depends on the theme, and is usually up to the developer who worked on the details.
Now, again depending on the theme, you might have featured images elsewhere. For example, if you have a recent posts widget, it might show post thumbnails for a bit of style, and to attract a bit of attention. Some will even show the images in the admin pages, next to the assigned posts.
Let’s take a look at a few tips and tricks for featured images.
How do you display featured images in single posts?
You will need to find the theme file that renders those individual, single posts. This file is commonly called single.php. There’s a while() loop inside it, add the following code to it:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
This code will check if there’s an image for the post or page, and then use the “get_the_post_thumbnail()” function to print it. This is how the loop should look like once you’ve integrated the new code:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
How do you add a featured image?

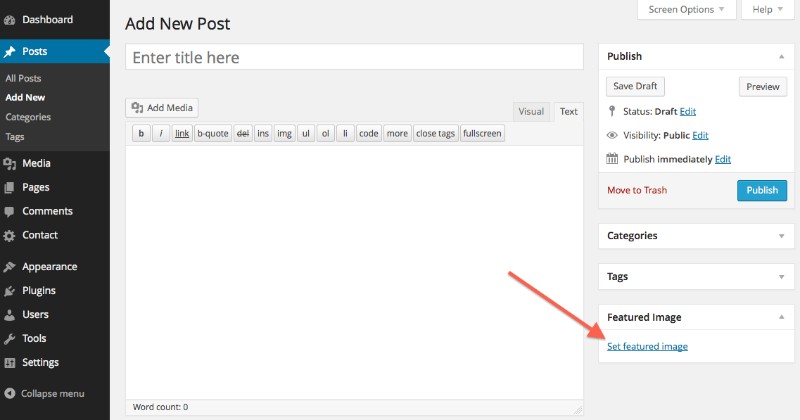
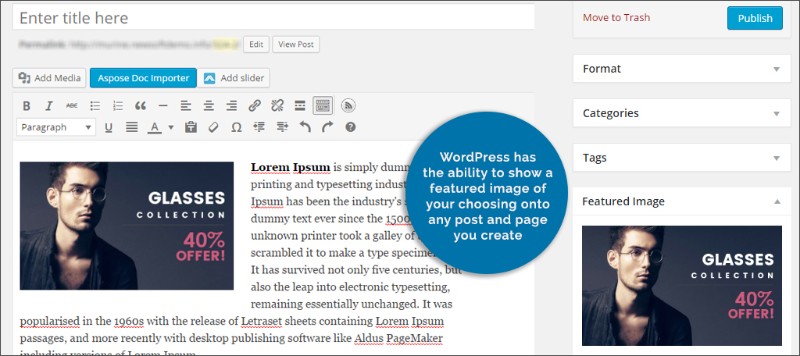
This is fairly simple. There’s a built-in option to make WordPress display featured image, and it’s on the right-hand side of the screen. If you don’t see it, make sure you have checked the “Featured Image” box in the “Screen Options” tab in the top-right corner.
On a fresh site, the Featured Image tab is at the bottom of that right sidebar. Just click on the “Set featured image” link, and a new window will open, your Media Library. Just choose any image you have on your website already, or use drag and drop to upload a new one from your computer. Once you’ve made your choice, click “Set featured image”.
How do you remove a featured image?
When you want to remove your featured image, just open the post or image editor, and click the X icon in the Featured Image module. If you remove it, you will have your custom header image displayed instead.
Alternative featured images
Besides the featured header images, you will find that plenty of themes also offer support for alternative featured images. These may include things such as post thumbnails, slideshows, and even images attached to featured posts.
But, what if the theme you chose doesn’t have a featured image option?
Even though, as mentioned earlier, most of the themes are ready for featured images, you will find the odd one here and there that doesn’t offer such a feature. There are other ways to add one, either manually, or with a plug in. Below you will see how to do it with any of those methods. The plugins mentioned below are incredible, and you can even use them to let WordPress handle featured images automatically.
Doing it manually
If you want to do things manually, things are pretty simple. Go to the functions.php file in your theme, and add the code below:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
And you’re pretty much done.
What about using plugins for this?
Two plugins that you can use are Dynamic Featured Image and Quick Featured Images. Let’s take a look at both of them.
Dynamic Featured Image
When you consider the fact that there are over 70 thousand active users of this plugin, it’s clear that many themes still need a bit of extra care when we’re discussing post thumbnails. This plugin lets you add multiple images, so you no longer have to depend on only one that’s commonly available. The plugin will prepare the pictures, and also let other theme functions access them when it’s necessary, without you needing to do anything.
When you need to work with other plugins that need featured images, as well as sliders that display them to your users, this is an excellent choice. And, there’s also a premium version if you want to add a few other functions as well.
Quick Featured Images
Quick Featured Images is extremely simple. From the moment you install it, you can go ahead and put everything on autopilot. It lets you set a default featured image, so whenever you forget to set one, it reverts to the default thumbnail. It also lets you remove or replace images from a number of selected posts, at once.
And, additionally, there’s the option to add a picture in a sortable image column, in lists of pages, posts and custom post types. You will also find filters and rules to modify the way your site handles post thumbnails. And best of all – it’s free!
Table of Contents
FAQ on WordPress featured images
How Do I Set a Featured Image for My WordPress Post?
Okay, so you’re in your WordPress dashboard, right? Dive into the post editor, find the “Featured Image” section on the right side. If it’s playing hide and seek, check under the “Document” tab.
Click “Set Featured Image,” choose your pic, and boom—you’re golden! Make sure the image is top-notch and relevant; it’s like the cover of your book!
My Featured Image Looks Blurry, What’s the Deal?
Alright, let’s talk pixels. WordPress has specific dimensions for featured images. If your pic is too small and WordPress tries to stretch it, things can get blurry real fast. What you wanna do is check your theme’s recommended image size.
You can find this info in the theme documentation or by doing a quick online search. Ensure your image fits these dimensions before uploading. A pro tip? Use a plugin to regenerate thumbnails if you’re changing image sizes.
Can I Add Multiple Featured Images to a Post?
So, here’s the lowdown: by default, WordPress is a one-featured-image kind of platform. But hey, we’re not about limitations, right? There are plugins out there that can let you add more.
One popular choice? “Multiple Post Thumbnails” or “Dynamic Featured Image.” Install one of those bad boys, and you’ll be setting multiple featured images like a pro.
Why Isn’t My WordPress Featured Image Showing Up?
Ah, the classic invisible image issue! A few things could be playing tricks on you here. Maybe the theme you’re rocking doesn’t support featured images or it’s just not set up to display them in certain areas.
Dive into your theme settings or get down and dirty with the code—make sure ‘the_post_thumbnail()’ is in there. If everything’s set and it’s still playing hide-and-seek, clear your cache. Sometimes it’s just a stubborn moment from your site.
How Do I Change the Size of My WordPress Featured Image?
Size matters, and in the world of featured images, you’ve got control! Hit up your WordPress dashboard, jump into the “Media” settings, and you’ll spot “Thumbnail size.”
That’s your ticket. But hey, remember: this changes the size site-wide. Need something different for just one post? You might need to do a little coding magic or find a plugin that gives you the freedom you crave.
Is There a Way to Set a Default Featured Image in WordPress?
You bet! Sometimes we forget to pick an image, right? No sweat. There’s this cool plugin, “Default Featured Image.” Install it, pick your go-to image, and if you ever skip setting a featured image, WordPress has your back and throws that default one up. Handy, huh?
How to Make My WordPress Featured Image Responsive?
We’re living in a mobile world, and I am a mobile…user. You want that featured image looking sharp on every device, right? Make sure your theme is responsive.
That’s step one. Next, ensure your images aren’t too small, because we want no blurriness here. CSS can be your best friend in this quest. Look up some tutorials, dive in, and make sure those images are flexing to fit every screen.
Can I Add a Link to My WordPress Featured Image?
Let’s talk about making things clickable. You’ve got this cool image, and you think, “Hey, wouldn’t it be neat if folks could click this and go somewhere else?”
Well, you can! Dive into your theme’s files, find ‘the_post_thumbnail’ function in the code, and wrap that baby in an ‘a’ tag. Point the ‘href’ to wherever you want folks to land. Boom—you’ve got yourself a clickable featured image.
Why Is My WordPress Featured Image Not the Right Dimensions?
Alright, let’s troubleshoot. You’ve got this image, you upload it, and WordPress is like, “Nah, I’m gonna make this a different size.”
Annoying, right?
What’s probably happening is your theme has specific image dimensions set, and WordPress is trying to fit your image into that. Check your theme’s recommended image sizes, and before you upload, make sure your image fits the bill. And hey, don’t forget about plugins like “Regenerate Thumbnails” if you need a quick fix.
How Do I Improve the Quality of My WordPress Featured Image?
Quality is key, my friend. We want sharp, we want clear, we want wow! First things first, start with a high-resolution image.
But watch out—don’t go too high; we don’t want to slow down your site. Find that sweet spot.
Next, check your WordPress settings. Make sure you’re not automatically compressing your images too much. A bit is fine, but too much, and you’re in blurry city. And hey, there are plugins out there that can help optimize without sacrificing quality.
Ending thoughts on WordPress featured image
Featured images are among the most important media files you’ll have on your blog. Therefore, having them look good is more important than you might think. Sure, having a nicely generated computer image or a beautiful photo is essential, making it look as good as you can is really something you should do.
Fortunately, you don’t need to be a developer, or to have a complete understanding on WordPress’ image processing for this. All you need is a small code snippet, or a simple plugin, and we hope that the guide above helps with this.
If you enjoyed reading this article on how to add WordPress featured image, you should check out this one about how to reset WordPress.
We also wrote about a few related subjects like how to edit WordPress user roles, how to duplicate a page in WordPress, how to edit HTML in WordPress, how to embed video in WordPress, how to change WordPress URL and how to add JavaScript to WordPress.