Ever wondered why every WordPress post flaunts a date stamp and if it’s removable? You’re not alone. Whether it’s a timeless recipe or expert advice on tech gadgets, certain content transcends the digital timestamp, craving a dateless existence. Herein lies the practical necessity to remove dates from WordPress post features—enhancing timelessness and relevance for your readership across decades.
This article takes you through the weeds of modifying WordPress loops, utilizing CSS to clandestinely hide timestamps, and the strategic deployment of plugins to manipulate WordPress metadata effortlessly. Expect to navigate your WordPress backend with confidence, as you implement simple adjustments that make significant inroads into turning your blog posts into evergreen articles.
By the article’s end, even without prior WordPress experience, you’ll control exhibition of dates on your posts, ensuring all elements align perfectly with your site’s visual design and overall user experience strategy. Venture into this transformative journey and own the agelessness your contents deserve.
Table of Contents
Four Easy Methods to Remove Dates from WordPress Posts
Take note of these four strategies:
- Code Edit or Remove Date Method
- CSS Method
- Plugin Method
- From the WordPress Dashboard
The following section of this article takes a closer look at each of these steps.
Code Edit or Remove Method
For an easier option, try using code to edit or remove the date.
Step-by-step Instruction:
- Create a child theme
- To the newly created stylesheet, add the following snippet:
{code type=php} .entry-date { display: none; }
- Users should notice that the date and the clock, such as 2014 or 2013, next to the themes’ date are now gone.
Use the CSS Method
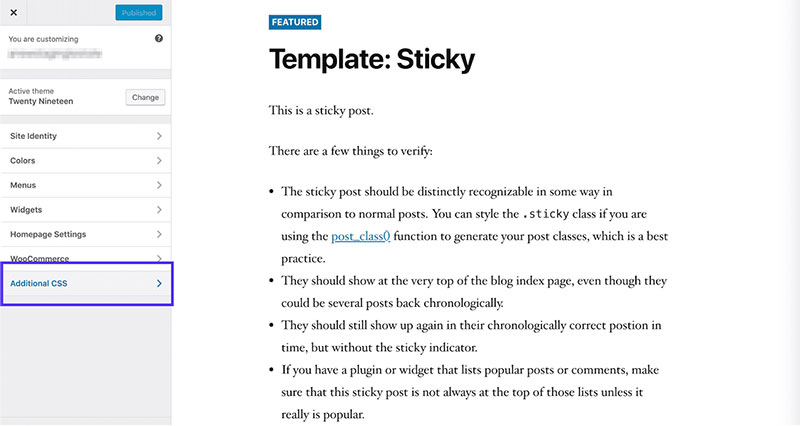
Learning how to remove dates from WordPress Posts is easy if users follow the step-by-step instructions. Simply copy the following CSS codes, and paste them in the Additional CSS section.
Step-by-Step Instructions

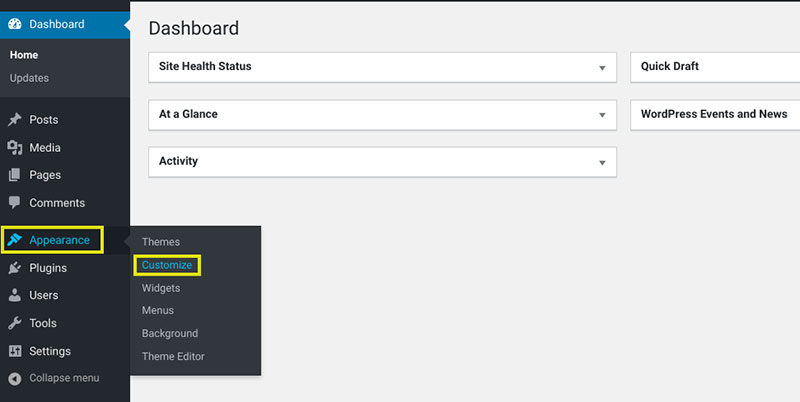
- Visit the Admin Panel.
- Hover over the ‘Appearance’ link located at the left column navigation. Select the ‘Customize’ link.
- Find the ‘Additional CSS’ control which is also usually found in the menu on the left.

- Select the ‘Additional CSS’ to open the CSS entry field.
- Into the “Additional CSS” field, copy and paste the following code to hide the post date:
entry-date published {
display: none;
}
- After pasting the CSS code into the “Additional CSS” field, the deleted date will appear in the preview.
- Select the “Publish” button to save the additional CSS.
Remember that this step doesn’t completely delete the date and time. It only hides the date and the metadata from the frontend.
At the backend, the date and time still exist. Thus they can still help with listing and categorizing items, services, or products.
On the search engine snippets, all the metadata and the date still appear, and the search engine can read through them.
If Using This CSS Method Doesn’t Work
On some rare occasions, the CSS will not hide the date and metadata. If that is the case, then follow the instructions below:
- In the CSS, add the code “!important” like this:
entry-date published {
display: none
!important;
}
- It’s possible to use a different CSS for the date, to hide the date and metadata.
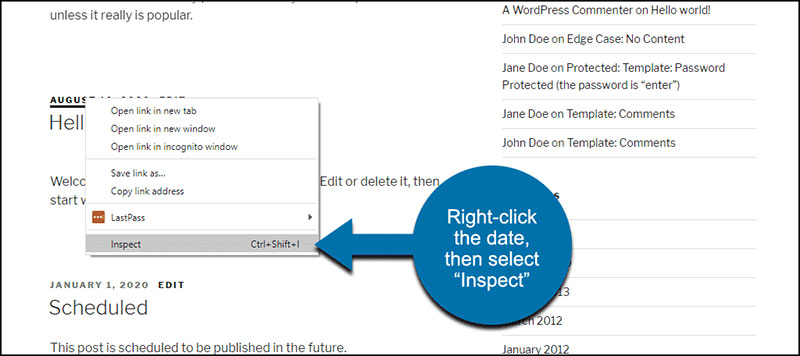
- On the date section, right-click, and select “Inspect” to view the CSS class.
Note: The step above is for Google Chrome. If using browsers such as Opera or Firefox, do this instead:

Firefox: Go to the date section. Right-click, and select “Inspect Element.”
Safari: Go with the Option key + C.
- The developer’s tool section will open and users can scroll through the code. Look for the highlighted section, which should be the date or page element.
The CSS class will be in this highlighted section.
- Copy the class name to the CSS, and set it into display: none.
.CLASS-NAME {
display: none
;
}
Note: To hide the code along with the date, find that element or its CSS class name, and set it into display: none. Make sure to include the preceding period as in the examples above if using the CSS class this way.
The Pros of Using the CSS Method:
- It prevents the resource use that accompanies the use of plugins.
- For those working with CSS customization for a long time, the CSS method is easy to implement.
The Cons of Using the CSS Method:
- The disadvantage of the CSS method is that it only works on the theme you edit. So, users will have to hide the post date again if they change their theme.
Every developer creates themes differently. That’s why the way CSS hides the dates and metadata varies from one theme to another.
Plugin Approach
To avoid the hassle of using codes or CSS, a plugin is an ideal option. There are several free plugins available that enable users to remove dates from WordPress posts.
Ensure that the chosen plugin has the latest features and functionalities. One of the recommended plugins is WP Meta and Date Remover.
WP Meta and Date Remover Plugin Features:
- Popular for removing post dates and metadata information from WordPress posts.
- Has the option to remove the data from the backend and frontend by using CSS code or PHP functions.
- Completely remove the metadata and dates instead of only hiding them
Note: After activating this plugin, it will hide all the dates and authors from your posts. To hide a specific date, customize the settings to select specific posts to remove the dates from.
Here are the step-by-step instructions to activate this plugin:

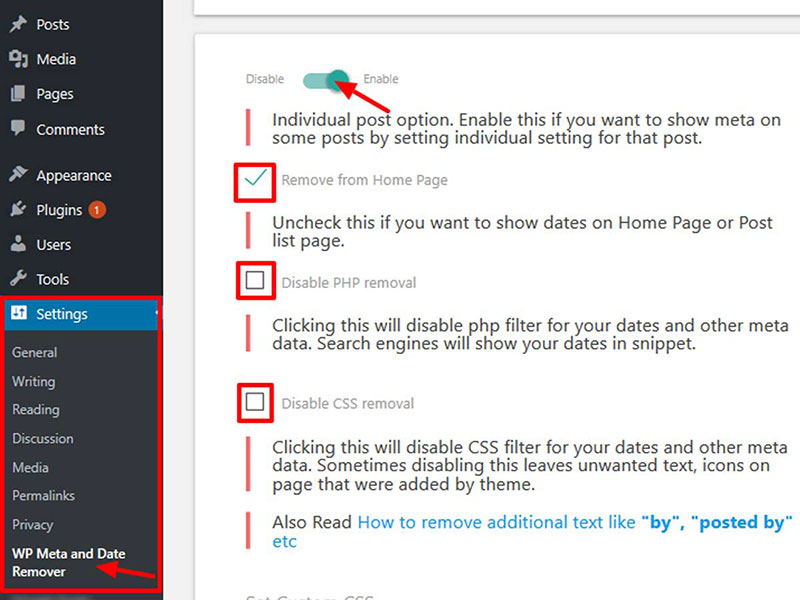
- Go to the WordPress dashboard, and hover over the Settings section.
- Click on WP Meta and Date Remover.
- Click on the “Enable Slider” to activate the option.
- Open any WordPress posts and find the “Remove Meta and Date” option in the publish box.
- Uncheck the “Remove Meta and Date” option to unhide the date and metadata. Or check the box to hide them.
- Using the ‘Remove from Homepage’ options, users can hide the dates from their Homepage posts.
This plugin allows users to use PHP and CSS to hide the date and metadata. This removes the metadata from the backend.
It means that search engines and search engine crawlers cannot find it.
To hide only the data related to the post dates and metadata, you can use the CSS options with CSS filters.
This method hides the dates from viewers on the frontend. However, search engines and Google snippets can still recognize them.
Once finished, make sure to click on the “Save Changes” button.
Another plugin option is WP Date Remover. Some of its features include date and time removal from posts.
In this plugin, users can choose the categories they want to get the date and metadata removed from. This means it’s possible to select a specific post from which to hide the data.
The Pros of Plugin Approach
- Even if a user changes their theme, the dates will remain hidden.
- Based on the post categories, you can use the plugin to hide post dates.
The Cons of Plugin Approach
- Plugins that alter page displays generally use system resources.
Nevertheless, hiding or removing the post date will only take a minute or two.
From the WordPress Dashboard

This is one of the easiest methods in the article. First of all, there’s no need for coding skills.
Users only have to follow simple instructions to get started:
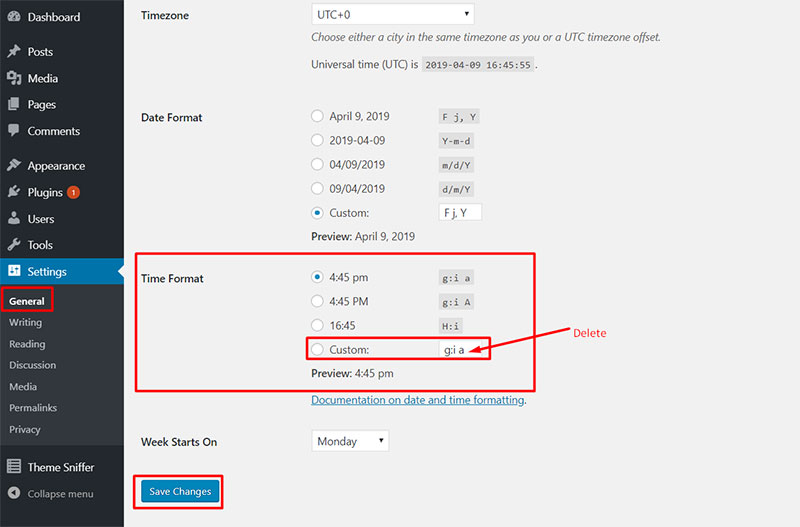
- Go to the Admin Dashboard > Settings > General.
- Look for the Date Format section, then select “Custom Format”.
- Erase everything there.
- Save Changes to erase the date.
FAQ on removing dates from WordPress posts
How can I remove dates from WordPress posts without using a plugin?
Simply dive into the theme’s code. Access the WordPress theme editor and locate the functions.php file. Here, you can insert a snippet that unregisters the date function. Remember, creating a child theme first avoids losing changes with updates.
Is there a plugin that can hide dates on WordPress posts?
Absolutely, several plugins exist for this purpose. ‘WP Meta and Date Remover’ is a user-friendly option. Install it via the WordPress dashboard, activate it, and configure settings to hide dates. It manages the metadata efficiently without touching code.
Can hiding dates affect my blog’s SEO?
Removing dates from posts might improve the SEO for evergreen content by keeping it timeless. However, it does alter how Google Analytics perceives content freshness. Balance is key – use it when dates don’t add value to the content.
What if I only want to hide dates on specific posts?
This requires conditional tweaks in the theme’s PHP. In the functions.php, implement conditions using WordPress conditional tags to selectively hide dates. This allows you to target only specific posts, categories, or tags.
Are there risks associated with removing dates from WordPress posts?
Mainly, it affects how viewers perceive content timeliness. In fields where up-to-date information is crucial, hiding dates might mislead users. Technically, be cautious when editing PHP files and always back up or use a child theme to avoid site maintenance issues.
How to hide dates in WordPress posts using CSS?
Utilize your theme’s custom CSS section. Add .date {display: none;} to hide date displays across the board. It’s a clean, reversible method that doesn’t affect the underlying functionality—just the aesthetics.
What’s the simplest method to remove dates from WordPress posts?
For sheer simplicity, leveraging a plugin dedicated to this function is most direct. It allows for changes without coding knowledge and often comes with support or forums for help.
Does removing dates from WordPress affect user experience?
It depends on the content. For archival or evergreen content, removing dates can clean up the post appearance and make it universally applicable any time a user lands on the page. But for news-related or timely content, dates provide valuable context.
Can date removal be automated for future WordPress posts?
Indeed! Both PHP functions and plugins can configure settings to automatically hide dates on upcoming posts. Automating this improves consistency across your blog without manual intervention for each post.
Are there alternative methods to hide dates without altering theme files?
Yes, if tweaking theme files sounds daunting, you can manage it within the WordPress dashboard under WordPress display settings. Some themes offer options to toggle meta information like dates on and off without any need to touch the code.
Conclusion
Embarking on the journey of how to remove dates from WordPress posts unveils layers of control over the presentation and perception of content. Whether it was through CSS tweaks, PHP adjustments, or the more novice-friendly plugin installations, the paths navigated have instilled the confidence to manipulate WordPress metadata with precision and purpose.
Wrapping up, remember the dual facets of functionality and aesthetics in these adjustments. Opt for plugins for a straightforward approach or dive into WordPress child theme modifications for a tailored touch. As each article shifts from dated entries to timeless communications, it echoes the flexibility and dynamic capabilities of WordPress as a publishing powerhouse.
With the tools and knowledge now at hand, each WordPress post can indeed stand out as perpetually relevant, ensuring that content freshness remains an asset rather than an expiry date.
If you enjoyed reading this article about how to remove dates from WordPress posts, you should read these as well:
- How to Delete WordPress Themes And When to Do It
- How to Fix “Your Connection Is Not Private” For a WP Site in Chrome
- How to Upload an HTML File to WordPress Easily
- Get the Best WordPress Catalog Plugin From This List
- Get a Radio Station WordPress Theme from This Selection