Ever glanced at a website and thought, “Wow, this feels right“? It’s no accident. Mastering the art of setting a table background color in web design is akin to a chef’s perfect seasoning: subtle yet transformative.
Dive into the vibrant world where code meets color theory. Whether you’re looking to freshen up a personal blog or optimize a professional portfolio, the right backdrop can elevate content, capturing the viewer’s attention and holding it captive. Our journey will uncover the secrets behind the seamless blend of HTML elements and CSS styling, ensuring your site’s table isn’t just functional, but fashionably on point.
By article’s end, you’ll know how to wield hex codes like a digital painter and create responsive table designs that pop on every device. Ready to sprite up that bland table? Let’s splash into the canvas of web design and make your data dance with color.
In this article created by our team at wpDataTables, we will take a look at how you can change and set the table background color easily. This can, at the very least, bring some variety to the content.
Table of Contents
How to Change Table Background Color Manually
When you want to incorporate an HTML table into your website, you might want to style it a bit first before putting information into table cells. You can, for example, change the background color of the HTML table, but there are some other changes that you can make to the table borders, column colors, and more.
Changing the CSS code is essential for all changes to the table design. Things like table background color are set in CSS code, as are all the properties of the whole HTML table and the properties of the rows and cells.
Now, let’s take a look at how to change the background colors manually by changing the CSS code.
How to Change the Background Color of the Whole Table
To do this, you simply have to insert the following piece of code.
<table style=”background-color:#70163C;”>
…
</table>
Changing the Color of a Table Row
You can also change the color of an individual table row, which can differ from the table background color. When an individual row is a different color than the background, that desired table row will draw peoples’ attention. With the following passage of code, we can change the color of a single row. The text color is also altered.
<table style=”background-color:#70163C;”>
<tr style=”background-color:#7F96FF;color:#ffffff;”>
…
</tr>
</table>
Changing the Background Color of a Cell
Just like how you can change the color of an individual row, you can change the color of an individual cell, too. To change the color of a row, you can add the “style” property into the <td> brackets and define the color of the cell from there.
<table style=”background-color:#70163C;”>
<tr style=”background-color:#7F96FF;color:#ffffff;”>
<td style=”background-color:#7F96FF;”>Table cell</td>
</tr>
</table>
Cell Background and Color of the Text
Next, let’s take a look at how to set the background color for whole rows and how to change corresponding text colors. You can do that by adding the background color properties to <tr> tags, as it will be exemplified with the source code below. Border colors will also be altered, as they can coincide with the background colors.
<style type=”text/css”>
table {border:ridge 5px red;}
table td {border:inset 1px #000;}
table tr#ROW1 {background-color:red; color:white;}
table tr#ROW2 {background-color:white;}
table tr#ROW3 {background-color:blue; color:white;}
table td#CELL9 {border:inset 4px red; background-color:navy;}
</style>
<table>
<tr id=”ROW1″>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr id=”ROW2″>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr id=”ROW3″>
<td>Cell 3.1</td>
<td>Cell 3.2</td
<td id=”CELL9″>Cell 3.3</td>
</tr>
</table>
Using Plugins to Change the Table Background Color
You can simplify the whole process of changing the table background color by using some plugins, instead. By default, WordPress doesn’t offer the feature to change table colors, but you can incorporate some plugins that will allow you to do it very quickly. Here, we will take a look at the best plugins you can use to change the table background color on WordPress sites, and how to use them.
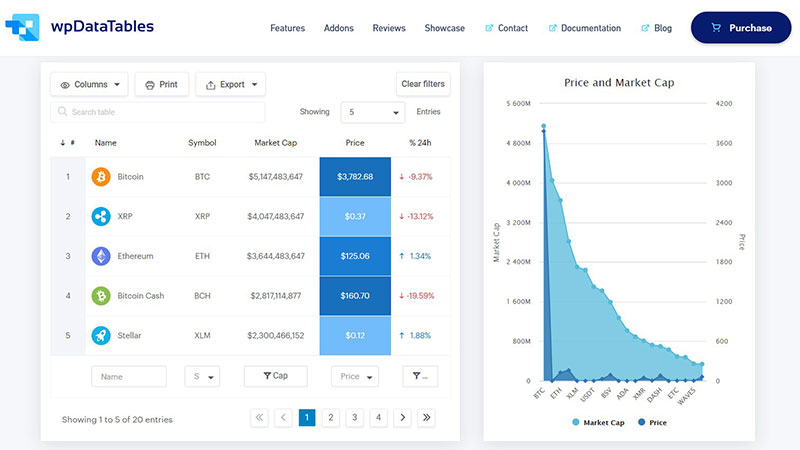
wpDataTables
wpDataTables is a best-selling WordPress table plugin that makes your work with tables, charts and data management super easy. 30,000+ companies and individuals already trust wpDataTables to work with financial, scientific, statistical, commercial and other data.
WordPress tables created with wpDataTables plugin are natively responsive and can be used on any device types.
wpDataTables works fast whether your table has a few rows, or a few million. All the operations will be handled by the MySQL server.
wpDataTables allows you to create individual filters for your dataset, which is quite a handy way to quickly narrow down the results of your WordPress table.
TablePress
Creating stunning and appealing tables with unique background colors has never been easier than with TablePress. You can change the colors using the Plugin Options tab in TablePress, which allows you to change the colors of the table quickly.
It also allows you to change the color of a single row. For example, a piece of code like this might be used for doing so:
.tablepress-id-N .row-X td {
background-color: #ff0000;
}
You can change the color code to pick the colors that you want to have.
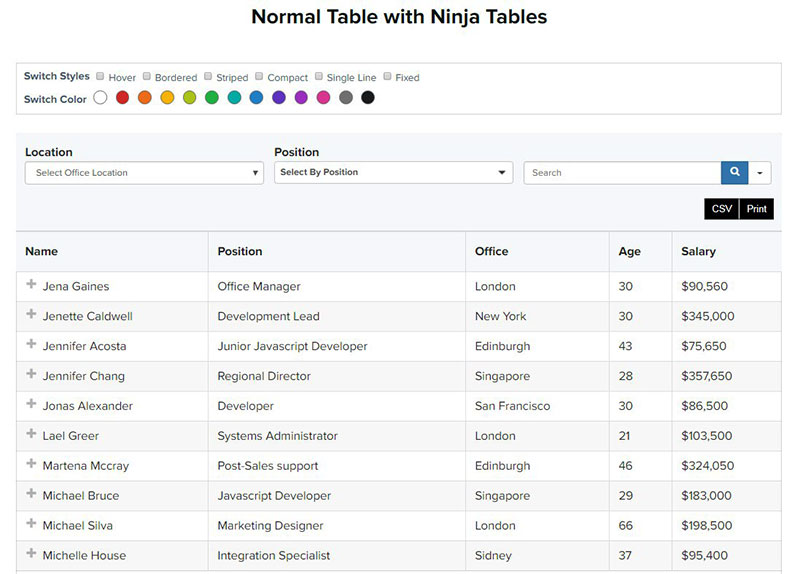
Ninja Tables
Another option is the Ninja Tables plugin. This plugin allows you to create stunning and responsive tables. Everything can be done with only a couple of clicks; all you need to do is open the “edit” part of the plugin. This reveals some very comprehensive options for altering your tables.
FAQ about setting the background color for a table
How do I set a background color for a table in HTML?
Peek into your table tag. Spot where it says <table>. Right there, drop in style="background-color:#FFFFFF;". Swap #FFFFFF with whatever color hex code suits your fancy. That’s your white hat trick to paint the table any shade you like!
Can I use a color name instead of a hex code for the background color?
Sure thing. HTML’s cool with names. Try style="background-color:skyblue;" for a slice of the sky, or maybe go bold with tomato. Hex codes are handy for precision, but sometimes, naming the color hits the spot just right.
What’s the difference between bgcolor and CSS background-color?
So, bgcolor? That’s the old-school way. HTML attributes that did the trick on their own. Nowadays, it’s all about the CSS background-color property. Gives you more control, like a conductor leading a symphony. Think sleek, modern web pages, all singing in tune.
How do I set a background color for just one table cell?
Easy. Wrestle up the <td> or <th> you want to color, and give it the style attribute, like style="background-color:#0000FF;". A targeted splash of color, right where you want it.
Is it possible to set the table background color to transparent?
Absolutely. Go undercover with style="background-color:transparent;". This’ll let your table blend into anything behind it, like a chameleon taking a quiet stroll across your webpage.
How can I add a background color to alternate rows for better readability?
Stripe it like a zebra. With CSS :nth-child selector, you can do something like tr:nth-child(even) { background-color: #f2f2f2; }. It’ll give your even rows a distinct color, and odd ones will stay clean. Stripe, and your table now wears racing stripes!
How do I apply a gradient background color to my table?
Graduate to gradients with CSS! Cook up a smooth transition like background: linear-gradient(to right, #ff7e5f, #feb47b); within your table’s style. Now watch as those colors blend artistically across your table’s horizon.
Can I set a background image and a color at the same time?
You bet. Layer them up. Use background-image for your picture perfect setting, then background-color as the stage underneath. If that image takes a rain check and doesn’t show, your color’s got your back.
What’s the best way to ensure my background color is web accessible?
Consider contrast and colorblind friendly hues. Play it safe with tools like WebAIM for checking contrast. Remember, it’s not just about aesthetics. It’s about making sure everyone gets a ticket to the show.
Are there any CSS frameworks that can simplify setting table background colors?
Oh, for sure. Bootstrap, Tailwind, you name it. They’ve got pre-cooked classes for tables. Snap them into your HTML, and you’re dressed to impress with minimal fuss. Your table gets a glow-up with class names like table-primary or bg-success.
Conclusion
Alright, let’s wrap this up. Setting a table background color? It’s not just about making things look pretty. It’s a potent mix of CSS styling, a dab of color theory, and understanding HTML table elements.
By now, it’s clear, right? Hex codes, they’re the secret sauce. Sprinkle them in your style attribute, and bam, your tables are no longer just spreadsheets. They’re canvases. And when you’re toggling between shades and tints, you’re not just a designer; you’re orchestrating an experience.
So whether it’s making those zebra stripes with :nth-child for readability, or merging gradients for that wow factor, it’s all part of the ensemble. With tools like Bootstrap lending a hand, your tables are snazzy and responsive without breaking a sweat.
Remember, folks sliding through your site want both beauty and brains. Don’t just color; communicate. With the groundwork laid in this guide, inject life into those grids, and let your visitors feast on a visual spread that’s as delicious as it is functional.
If you enjoyed reading this article on how to easily set the table background color, you should check out this one about Bootstrap tables.
We also wrote about a few related subjects like How to center a table with CSS, HTML tables, responsive tables with CSS, CSS tables and jQuery table plugins.