Diving headfirst into web design’s heart, we find that data is the pulse that keeps visitors engaged. But let’s face it, raw data can be as dry as overcooked turkey. That’s where the magic of jQuery table plugins swoops in, turning endless rows and columns into a visual feast.
Picture this: sortable headers, animated filters, and responsive grids that morph seamlessly across devices, all injected with the ease of jQuery.
In this pixel-perfect world, my toolkit brims with plugins like DataTables and jQuery tablesorter, each flexing features to make information not just palatable but downright delectable.
It’s more than a nod to aesthetics; we’re talking about serious functionality – from AJAX table loading to dynamic table generation.
So, by the curtain’s close on this article, you’ll be orchestrating data display like a maestro, with tables that not just sing but dance to the tune of your user’s queries.
Expect to unravel the tangles of JavaScript sorting algorithms and dabble in the finesse of CSS table styles. It’s time to elevate your data display game, pixel by pixel.
Table of Contents
Neat jQuery Table Plugins
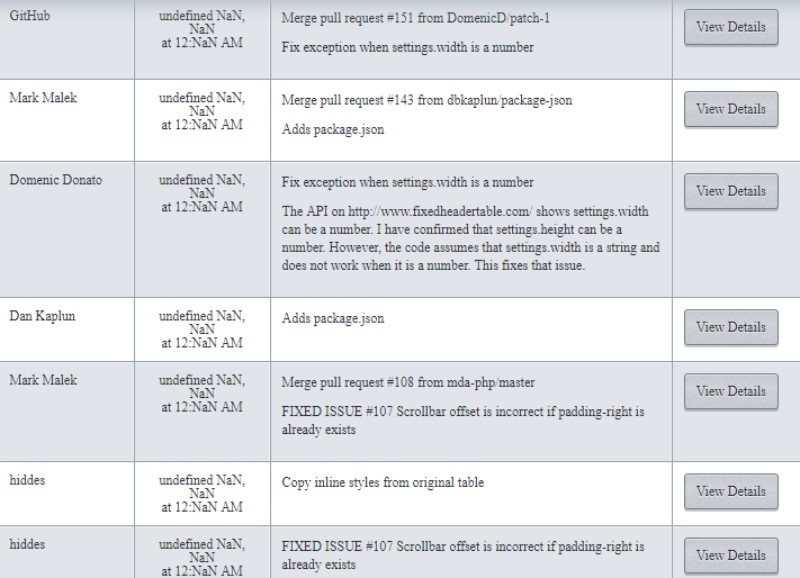
Freezeheader
Freezeheader, as its name tells, freezes the header row in a standard HTML table. It is a simple jQuery plugin also known as Fixed Header Table.
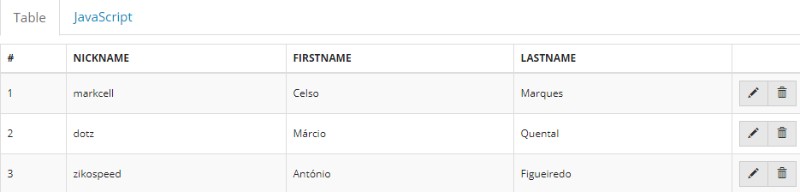
jQueryTabledit
jQueryTabledit is an inline editor for HTML tables, compatible with Bootstrap. You can edit inline like a spreadsheet or with buttons to change between edit and view mode.
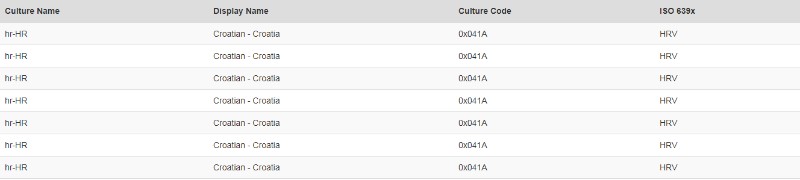
Fixed Header Table
This jQuery plugin creates tables with fixed headers. You can use it for any valid HTML table markup.
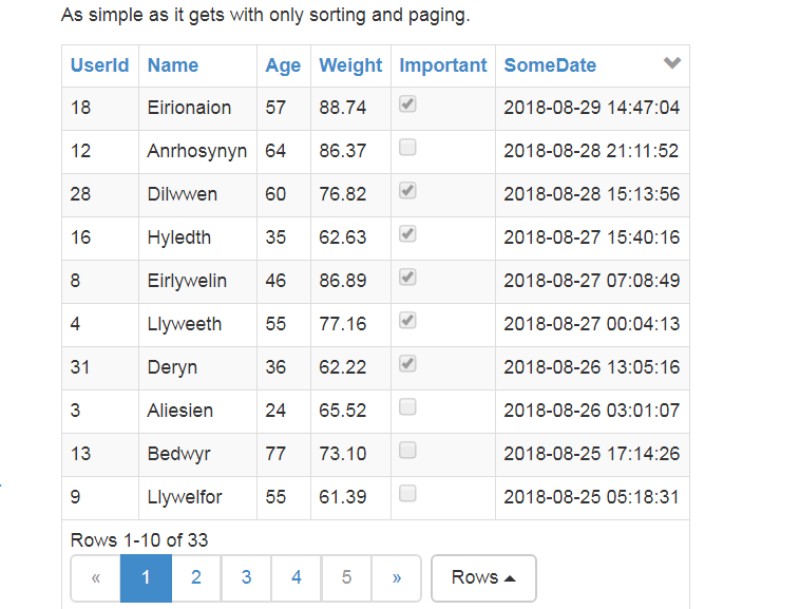
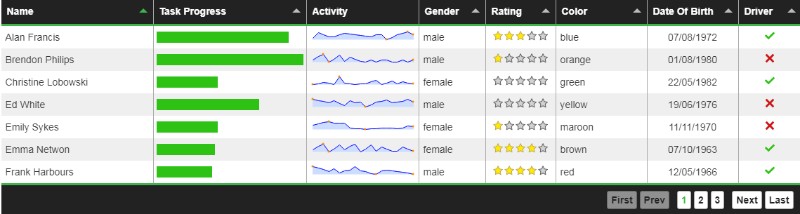
WaTable
WaTable is a customizable jQuery table plugin. It offers options for sorting, paging, and filtering.
Looking to create data tables in WordPress?
wpDataTables can do that for you. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Bootstrap Data Table
This jQuery plugin is used for styling. You can sort, page, and filter HTML tables with it. Also, you can use it for FontAwesome icons used in table icons.
Datable
Datatable is a data table plugin. It is used for jQuery table pagination, filtering, and AJAX loading.
Bootstrap Table
This is a featherweight plugin rich in features. It displays data in a tabular format. It also offers rich support to the radio, checkbox, Bootstrap Table sort, pagination, etc.
tableExport
tableExport is a jQuery plugin with which you can export an HTML table to JSON, XML, PNG, CSV, TXT, SQL, MS Word, MS Excel, MS Powerpoint or PDF.
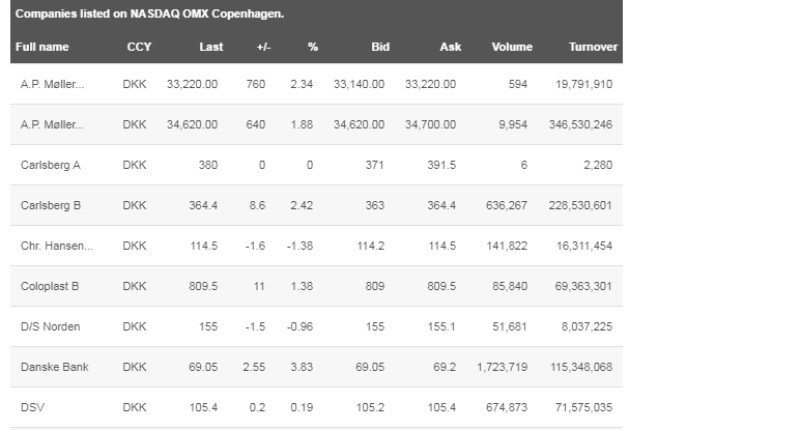
StickyTableHeaders
StickyTableHeaders is a table plugin that makes the header stick to the top of the screen when using a jQuery table scroll. It is particularly useful for large tables.
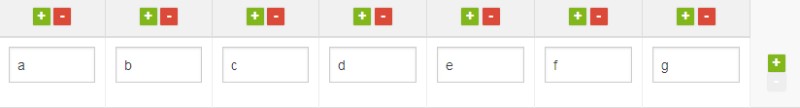
jQuery edit Table
This is a lightweight jQuery plugin that fills the gap when a default input field for data tables is missing. A jQuery editable table can be used both in AJAX and/or HTTP POST contests. It also allows you to preset the title and the number of columns. There is also the option to give complete freedom to the user.
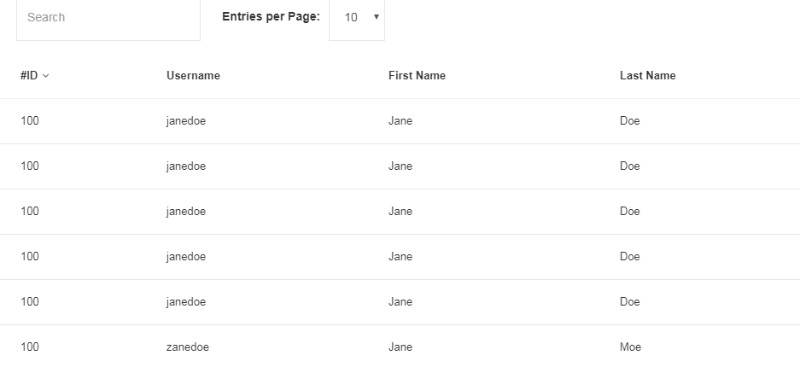
Dynatable
Dynatable is semantic, interactive, and fun to use. It also uses HTML5 and JSON. It provides a simple, extensible API. This is particularly useful for larger datasets, as it facilitates viewing and interaction.
Dynatable provides a framework for implementing the most common elements out of the box, like jQuery table search. It is also useful for any jQuery sortable table and for filtering.
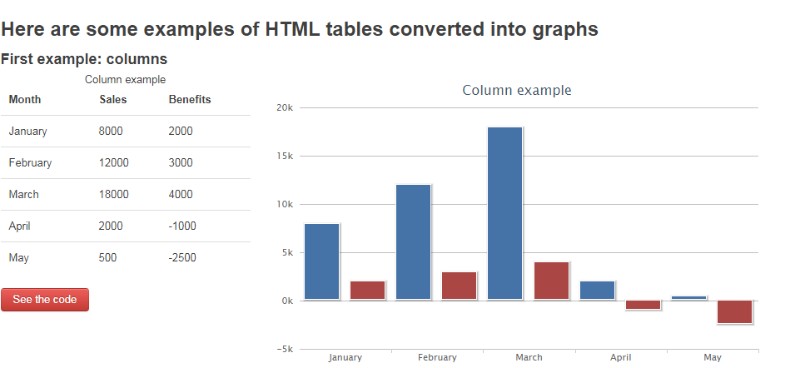
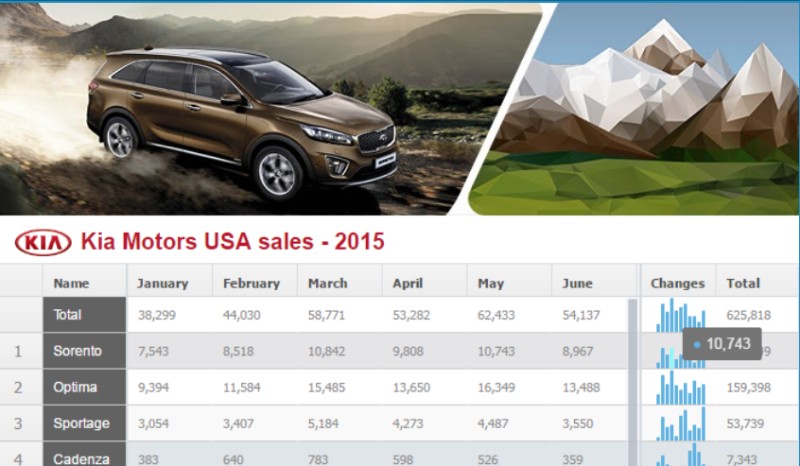
HighChartTable
HighchartTable is yet another one of these table plugins. It converts HTML data tables to Highchart graphs in a simple way. It has many attributes that allow you to customize the graph.
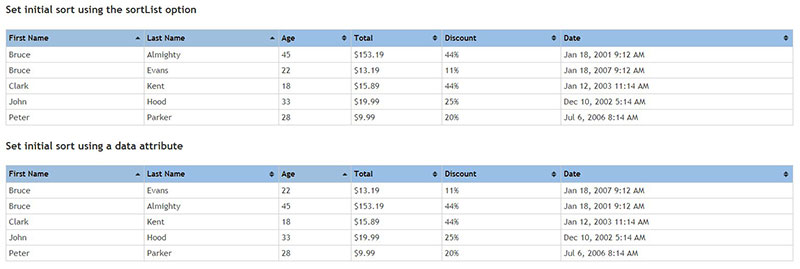
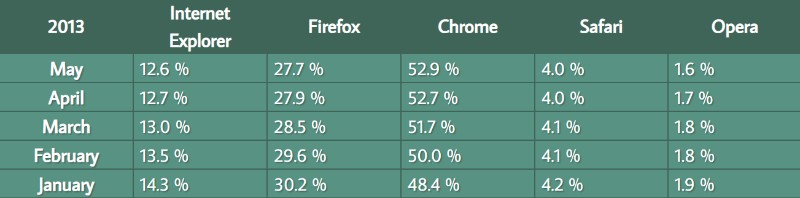
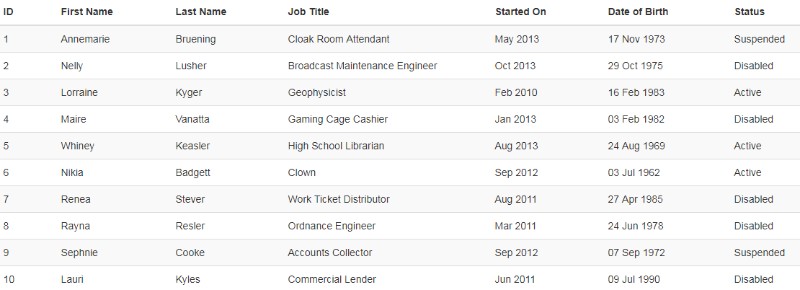
jQuery Table Sorter
jQuery Table Sorter is also a DataTables alternative. This jQuery plugin produces HTML tables and adds THEAD and TBODY elements to it. This makes the tables sortable without the need for continuously refreshing the page.
This plugin is very flexible and can parse and sort many types of data. It is even able to process linked data in a cell. It can add multi-column and multi-body sorting to a table.
Also, this plugin shows great compatibility with different browsers. Among others, it works with Internet Explorer 6.0+, Firefox 2+, Opera 9.0+, and Safari 2.0+. It offers extensibility via a widget system.
ReStable
ReStable is a very simple and lightweight plugin for making responsive tables that look good on smaller devices. Also, with this plugin, any jQuery responsive table collapses into a list.
Responsive Tables
This is a useful table plugin to make mobile-friendly jQuery tables.
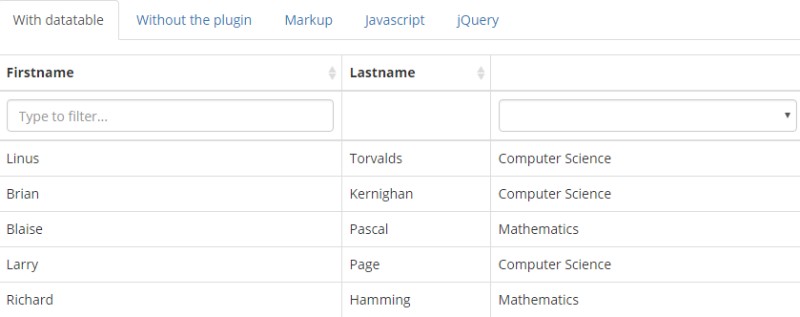
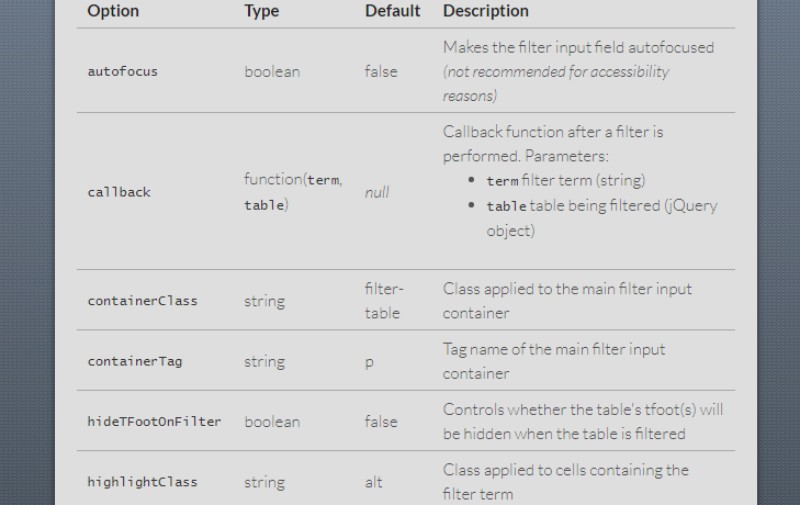
jQuery Filter Table
jQuery Filter Table plugin offers you the option for live searching and filtering for HTML tables in a jQuery plugin. This plugin will also add a jQuery search filter to your table. This means that whenever you type something in the jQuery filter, any rows that do not contain the filter will be hidden in the table.
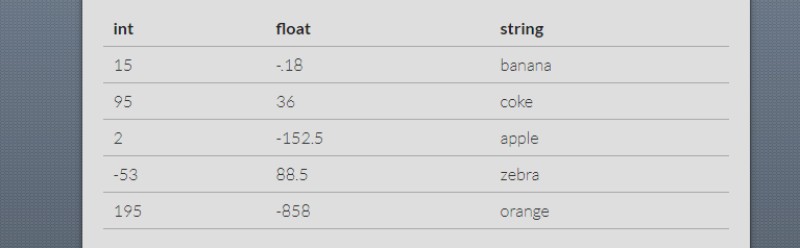
Stupid Table
StupidTable is a table sorting plugin. It is absurdly lightweight and stupidly simple. The only important thing is that you understand basic JavaScript table sorting. With that, you can completely control this jQuery table plugin. Make it do as much or as little as you want!
Stacktable.js
Another table plugin is Stacktable.js. It is a plugin for equalizing the height and/or width of jQuery table elements. The jQuery plugin provides an easy way of converting wide jQuery tables to a format more suitable for small screens. It will create a copy of the table and convert it into a 2-column key/value format.
FooTable
FooTablemakes HTML tables are mobile-friendly. No matter how many columns of data you have in the table, the FooTable plugin will make it look awesome. It transforms HTML tables into pretty tables that are both expandable and responsive.
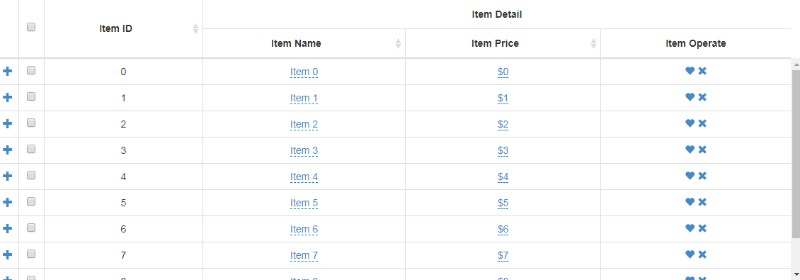
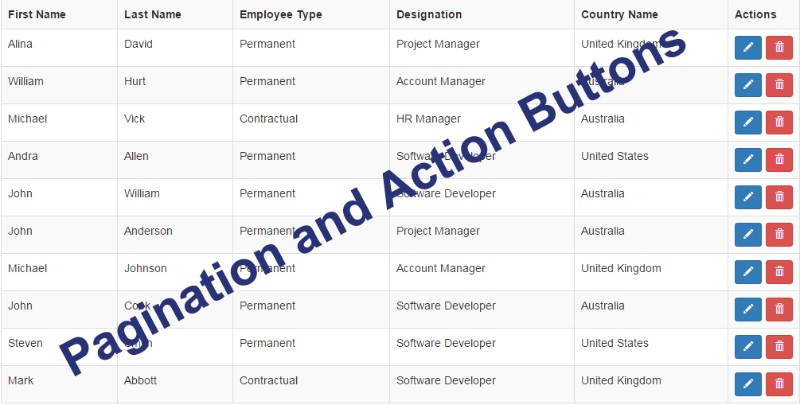
JSON To Bootstrap Table
JSON To Bootstrap Table plugin is one of the easiest jQuery table plugins to use. It is the ultimate plugin for displaying responsive tables from JSON file data. It will fetch data from the backend (a JSON file that is a usual JavaScript functionality) and create a table based on that.
You only need to parse your JSON data and pass it on to the JSON To Bootstrap Table plugin. The mobile-friendly jQuery plugin will then automatically create a table with various action buttons, including the Bootstrap table sorting and pagination function.
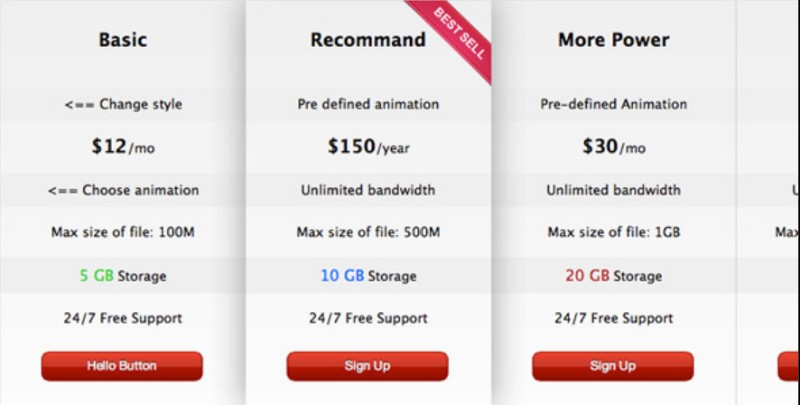
CSS3 Price Table – jQuery Table Plugin
This is a table plugin for creating price tables using CSS3 and jQuery. It uses pure CSS3 animation effects to create animated tables. It offers various animation styles for experimenting with table animations.
With this jQuery table plugin, you can create pricing tables that have different color styles. You can even add badges and banners to tag specific plans.
If you need help, this table plugin offers you FAQ and source files you can consult. It also includes free updates for the future.
Tabulator
Tabulator is another one of the entries in our jQuery table plugins article. It can be used to dynamically generate interactive and extensible tables. They can be from either HTML, a JavaScript array, an AJAX data source, or JSON data.
This plugin comes with a wide range of features. You can add a filtering function, a sorting function, adjustable column widths, smart loading of table data, jQuery table pagination, and direct table input editing.
Tabulator has in-depth documentation and is very flexible as a whole. Its website outlines all the features it can provide, and that is why we decided to put it on this list.
The docs are very easy to understand and they work together with multiple inline examples. The documentation is long and involved, but it provides everything you need to know to get up and running with this jQuery table plugin.
FancyGrid
FancyGrid is one of jQuery table plugins that adds other features and additional functionality to your standard tables. This gives the data tables more power.
If you want a simple, lightly styled table, FancyGrid will make sure you get a fancy HTML table to work with. If you want a table with filters or with sorting and pagination functionality, FancyGrid will provide you with that. In any case, your users will get a great table experience.
FancyGrid can be used in several ways, depending on how you want to do it. You can use it to style your tables to make pretty tables out of them. You can also use it to add new functionality. Or, you can integrate it with Highcharts to provide data visualizations.
jQueryTreetable
jQueryTreetable allows you to display a tree in an HTML table. You can use a directory structure or a nested list.
jQueryKingTable
This jQuery plugin is a great solution for those who want strong control over how their data table will operate. It is perfect for accounts, project management, or other activities that focus heavily on data.
It is a complex, developer-focused plugin that offers table solutions you can leverage to create a complex searchable table with strong filtering conditions.
Unlike some of the other jQuery table plugins, this jquery table plugin is documented entirely on GitHub. There is even a Wikipedia page dedicated to it, outlining all of the various plugin settings and use cases.
The features include theming support, customizing it for your own needs. You can also add several filters and events that you can hook into to facilitate your data management.
This plugin is only for those who are comfortable with creating their own custom filters and data mechanisms. It is a heavily focused developer plugin. If you look for basic settings, other plugins might be more suitable.
FAQs about jQuery table plugins
What is a jQuery table plugin?
Imagine a tool that takes your static HTML table and injects it with superpowers – sorting, searching, pagination – all with a flick of some code. That’s a jQuery table plugin for you. It’s like handing your table a Red Bull, boosting its capabilities to better serve your users.
How can I add sorting functionality to my table with jQuery?
Sorting through data should be a breeze, not a headache. With the jQuery tablesorter plugin, it’s a matter of linking the script and adding a simple initialization code block. Just like that, you’re turning chaos into order with clickable column headers that do the heavy lifting for you.
Can I make my jQuery table responsive?
Absolutely. With users bouncing between devices like kangaroos, responsive tables aren’t just nice – they’re necessary. Plugins like DataTables have got your back, making sure your tables adapt faster than chameleons, looking sharp on every screen from smartphones to desktops.
How do I implement pagination in jQuery tables?
Pagination is all about managing a sea of data, one page at a time. By slipping a plugin like DataTables into your code, you split this ocean into manageable puddles. A few lines of jQuery, and you’re directing traffic through rows like a seasoned cop at rush hour.
Are jQuery table plugins compatible with AJAX?
Absolutely. AJAX table loading turns your tables into stealth ninjas, fetching data on the down-low without refreshing the page. Many plugins come AJAX-ready, willing to communicate quietly with your server to update data smoother than a late-night DJ.
How can I customize the style of my jQuery table?
Customization? That’s the designer’s playground. With CSS table styles married to the dynamic functionalities of jQuery plugins, the sky’s the limit. Paint each row and column to your heart’s content, setting the stage for a visual spectacle only limited by your imagination.
What is the best way to filter table data using jQuery?
Filtering, like sifting gold from sand, is made painless with the smart utilization of jQuery table filter capabilities. Add input fields above each column and watch as your users drill down to the crux of the data, uncovering only the nuggets they need.
Can jQuery table plugins export data to formats like CSV?
Definitely. It’s like turning your data into a globetrotter that can travel across platforms. Many plugins offer the export table data to CSV feature, giving your users the power to download and dissect data outside the confines of the browser.
How to handle large datasets with jQuery table plugins?
Handling large datasets is like taming a wild beast. But fear not, dynamic table generation through plugins with server-side processing lets your tables manage data with the poise of a butler at a banquet, loading only what’s needed while keeping the rest in reserve.
How can I improve the performance of jQuery table plugins?
Performance is the name of the game. Optimize your scripts, keep your data clean, leverage server-side processing when the datasets get hefty. Remember, neat and tidy code is like a well-oiled machine – it runs faster and smoother, leaving your tables feeling lightweight and quick on their feet.
Conclusion
We’ve traversed the ins and outs of jQuery table plugins, those digital craftsmen turning your tables into a spectacle of organization and interactivity. Whether we’re shaping pixels for dynamic table generation or weaving through datasets with AJAX table loading, these tools are non-negotiable pocket aces in our design deck.
Bottom line, these plugins aren’t just window dressing. They’re the engine under the hood, powering through with pagination, sorting, and even giving us fancy footwork with CSS table styles. Those rows and columns are no longer static; they’re alive and kicking, responsive like chatty neighbors, adapting to screens of all sizes with the ease of a street performer.
And as we fold up our creative canvas, let’s remember, it’s these plugins that sharpen our edges, giving data a voice, a face – making it speak in colorful dialects understood by all. Till the next design challenge, let’s keep those tables talking.
If you feel like you are in need of professional help, you can always give the wpDataTables plugin a try. Familiarize yourself better with all the features of our plugin, or try a free Lite version in the WordPress plugin repository for a more hands-on approach.
wpDataTables does not have any limitations concerning the number of columns and rows or regarding the data structure and can deliver responsive tables naturally. The plugin is supporting a lot of data types and various editor input types. Did I mention that it’s mobile-friendly? Well, I did now.
If you enjoyed reading this article on jQuery table plugins, you should check out this one about Bootstrap tables.
We also wrote about a few related subjects like CSS tables, responsive tables with CSS, HTML tables, How to center a table with CSS, table background color, WordPress pricing table plugins, and data table examples.