Imagine transforming a plain spreadsheet into a visually stunning display of data. That’s the magic Bootstrap tables templates can pull. Now, if you’ve ever been elbow-deep in code, trying to make your table do more than just sit there, you know it’s no small feat. But what if I told you there’s a shortcut?
Welcome to the world where Bootstrap, the beloved front-end framework, steps in to take your data presentation to new heights. It does heavy lifting so tables on your site don’t just store data—they tell a captivating story.
Here, I’ll unwrap examples of how Bootstrap templates morph lifeless grids into dynamic, responsive, and user-friendly masterpieces. From mobile-friendly layouts that adapt like a charm to various devices, to interactive elements that make sorting, paging, and filtering a breezy affair—by the end, you’ll know just how to cast the same spells.
Dive in and let’s make those tables pop with personality and practicality. Prepare to be the architect of information your users never knew they needed!
Table of Contents
The Best Bootstrap Tables You Can Download
Bootstrap Table by Creative Tim
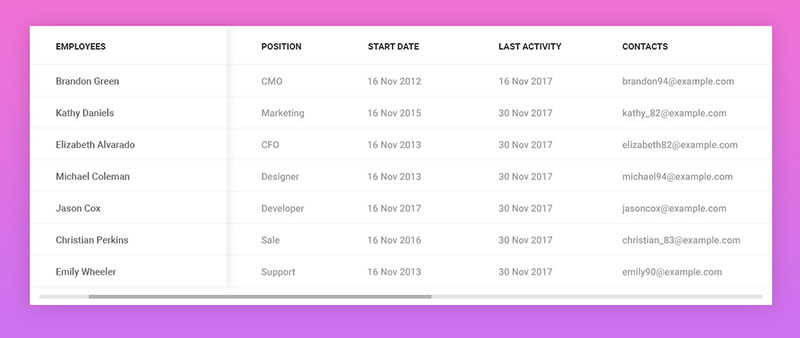
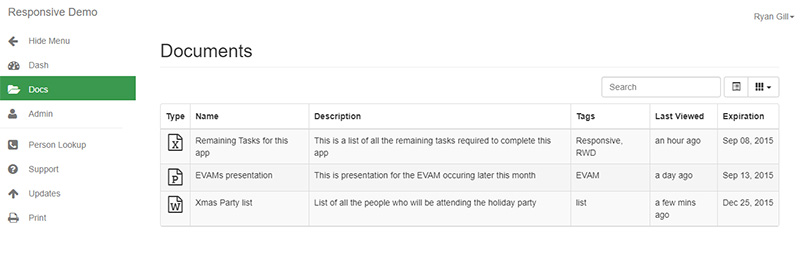
Fixed Column Table
Keeping all your text and statistics within one table can be a challenge. If there is a lot of information, visitors will need to scroll to see the entire table. The fixed column table layout keeps a fixed column and you can scroll horizontally through the other fields, so
this provides the opportunity to add plenty of bootstrap text to the column without changing the overall look. It is fully customizable, allowing you to use any colors you choose or to create a responsive table and add rows if necessary.
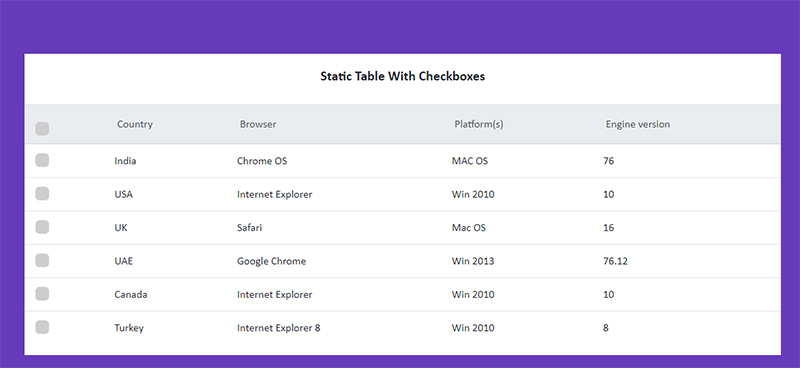
Bootstrap 4 static table with checkboxes and fixed header
If you want a more simple solution to create tables and embed them on your WordPress website, you can use wpDataTables.

wpDataTables is a best-selling WordPress table plugin that makes your work with tables, charts, and data management easy. 30,000+ companies and individuals already trust wpDataTables to work with financial, scientific, statistical, commercial, and other data.
Responsive Table
This table design is exceptionally clean and sleek and turns a drab table into something much more eye-catching. It has many customizable features so you can change it to react to how you want.
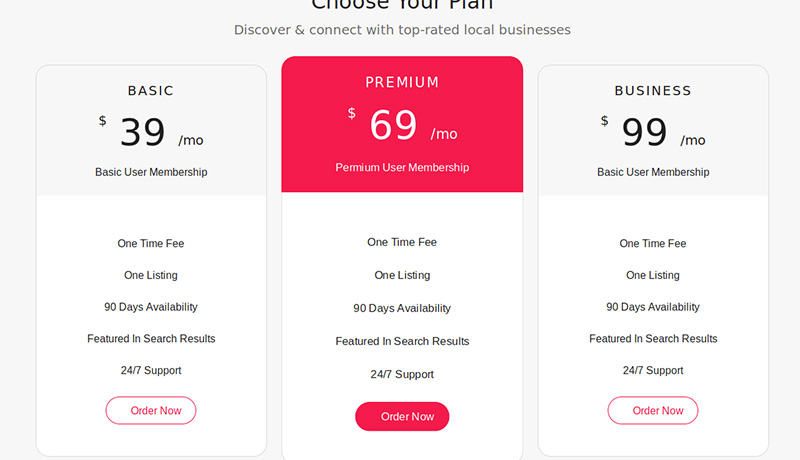
Bootstrap 4 Business pricing table using HTML and CSS
Bootstrap Table
This bootstrap table is an extended version of the table that integrates with many CSS frameworks. It supports Material Design, Bootstrap, Bulma, Semandic UI, and Foundation. You can install it with npm or yarn by using the Bootstrap Table source JavaScript files and CSS.
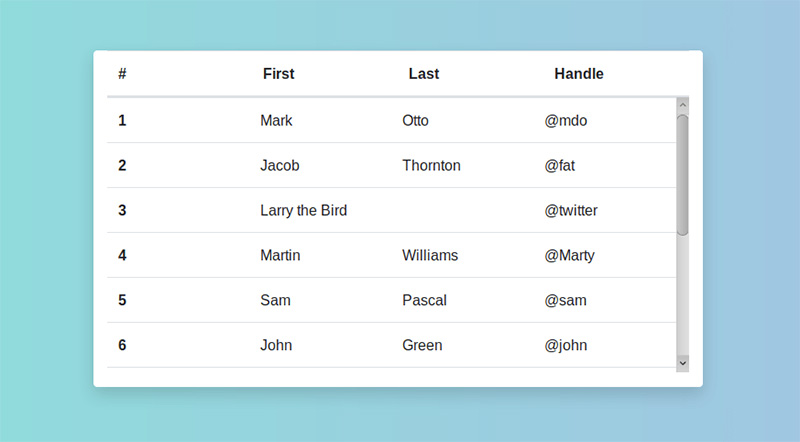
Bootstrap table with a fixed header and scrollable body
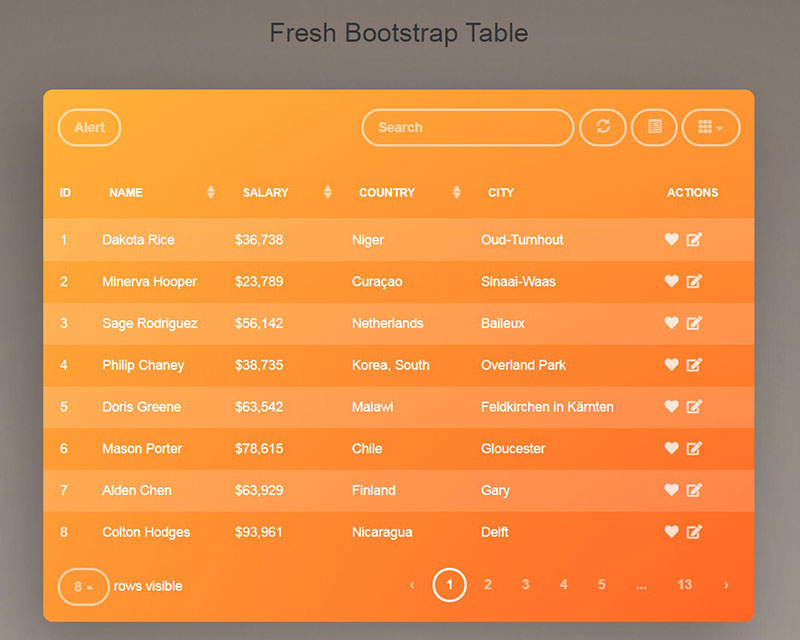
Fresh Bootstrap Table
Fresh Bootstrap Table offers changeable options to suit your site’s appearance, offering 2 versions and 5 colors. Version one features a color header and version two has a colored background. The live preview allows you to explore all the stylish options.
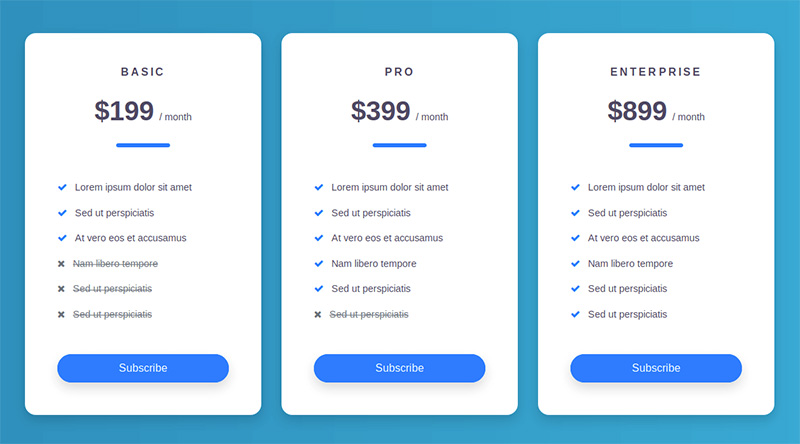
Elegant pricing table
If you’d like to see more like this one, check out our article about pricing tables.
Responsive table
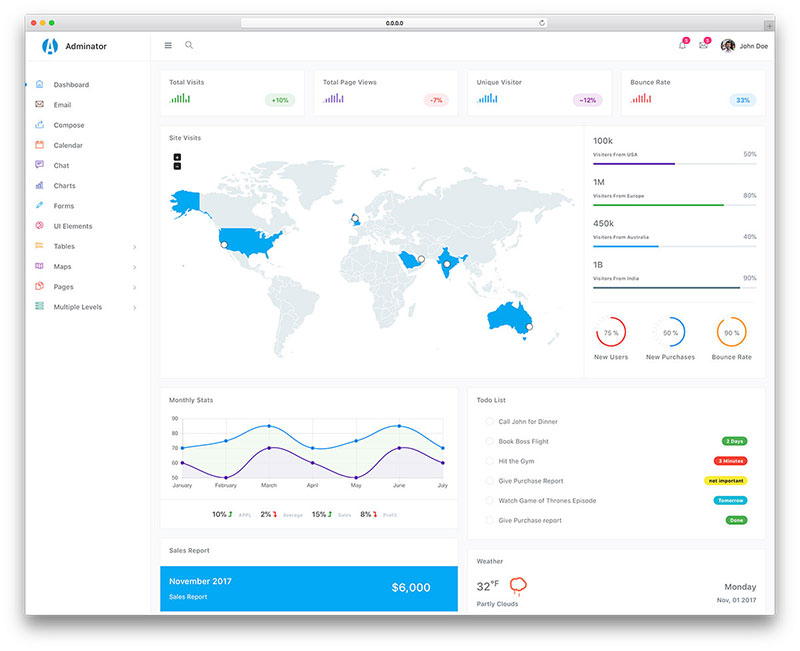
Adminator
Adminator is a dashboard template with many pre-designed elements, making it very easy to set up on your website. This template provides a data table as well as interactive charts. A visual way of viewing data can be helpful for the viewer.
You can use this bootstrap responsive table to search, sort, and adjust the display, and below the table, the viewer can skip to the page they’re seeking.
This pre-designed parts of the table look truly professional, so you can focus on customizing the bootstrap table to suit your site.
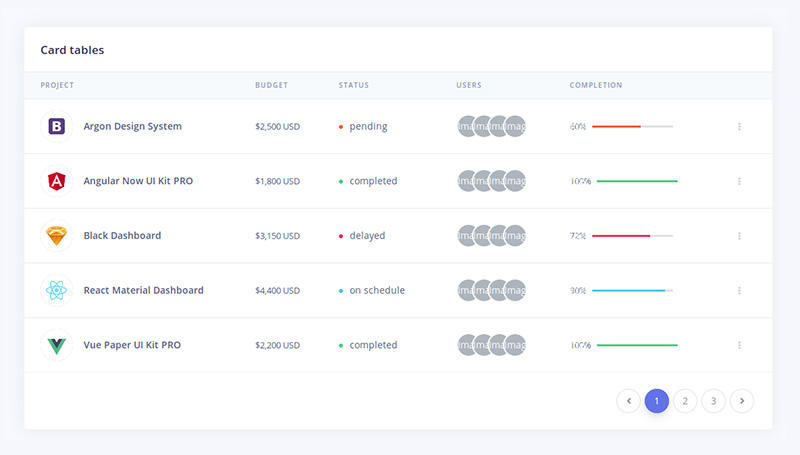
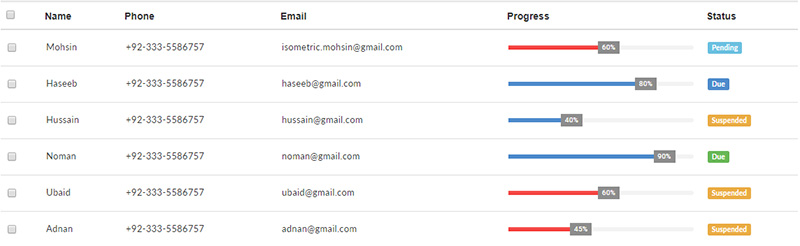
Table with Progress Bar
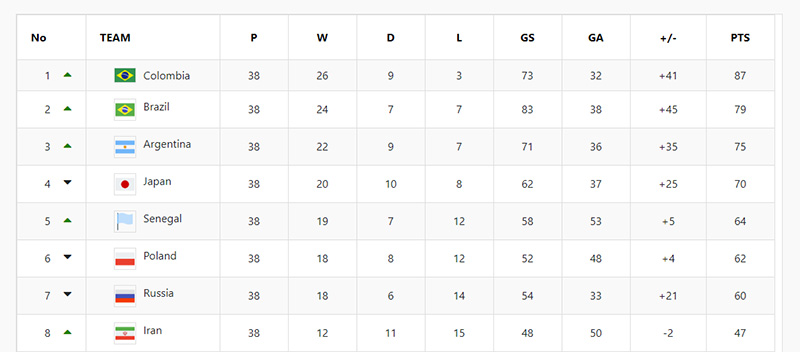
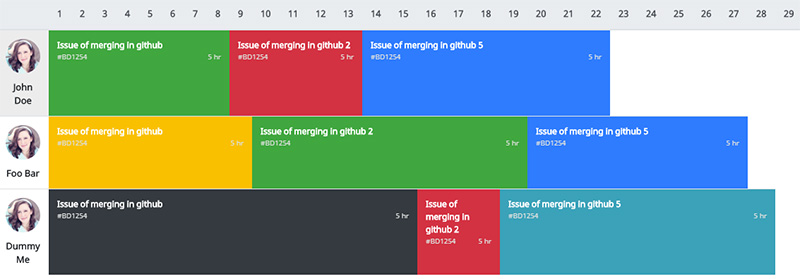
Bootstrap 4 Team Points table
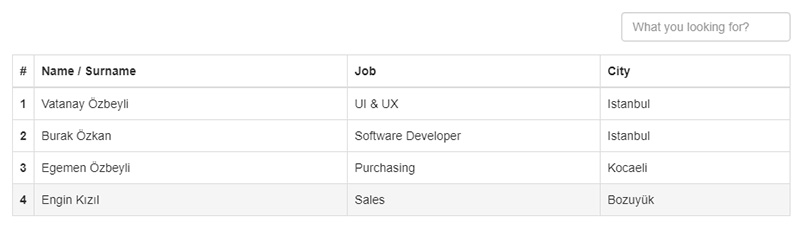
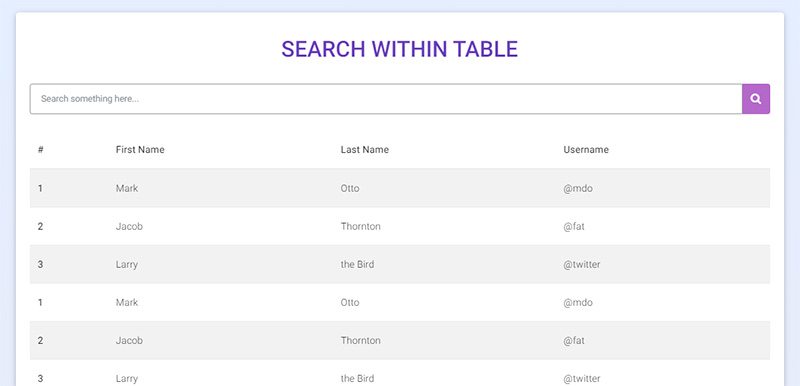
Bootstrap Table Search
Fixed Header Table
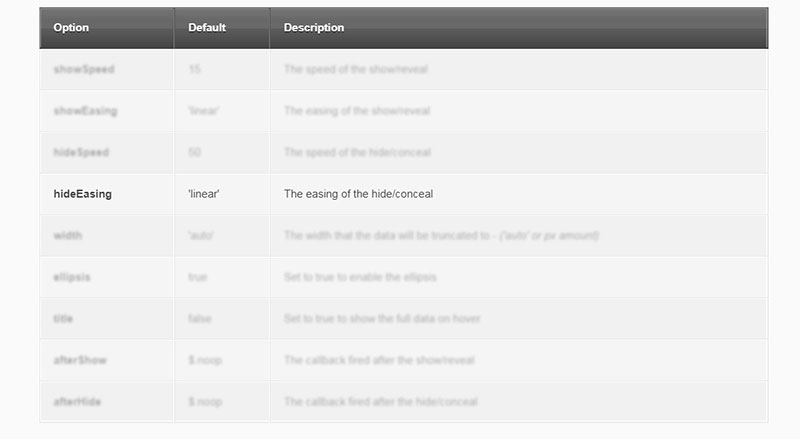
Fixed Header Table has plenty of style options, so you can customize trust certificate template by choosing a unique combination of styles and colors. It features rounded corners to add depth and interest, and the fixed header section is especially useful for those seeking this option.
The dark-themed variety looks incredible on black-themed sites. There is no column border in the variants, which allows you to add as much content as you like without getting cut off. The columns simply adjust themselves to keep the table looking impressive.
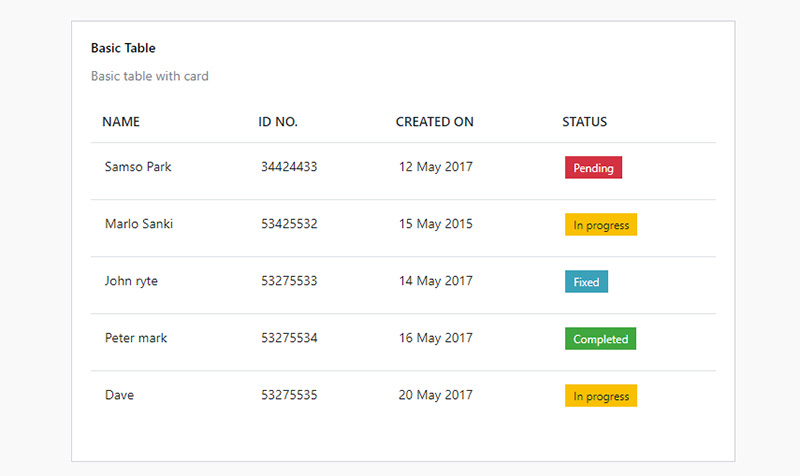
Bootstrap 4 Basic table with card
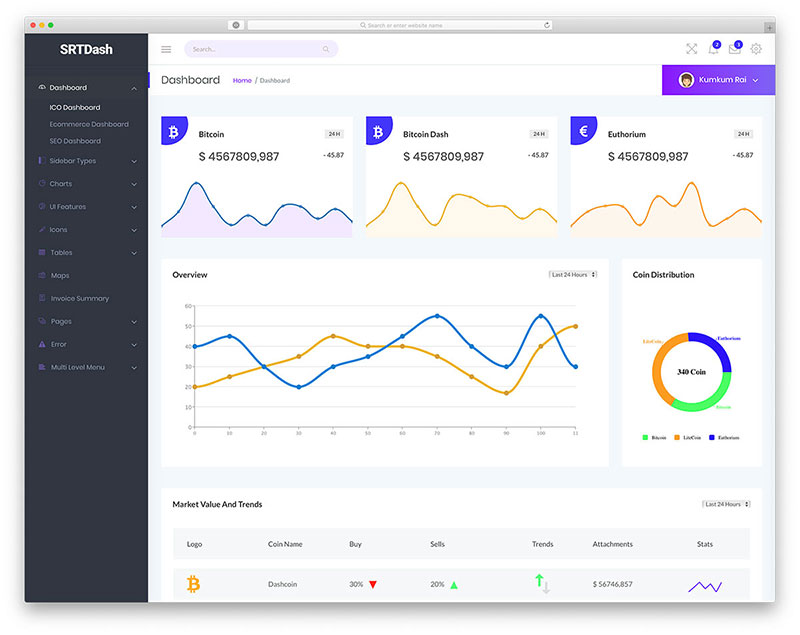
SRTDash
SRTDash offers three bootstrap table design styles, each of which stays the same, only the appearance changes. Each has a fixed header, with arrows to sort options next to the headers.
The top right has a dropdown where you can change the density of the display, which is the number of rows the visitor sees at a time. If it has many rows, users can level up the density of display for easier readability.
Bootstrap table by Manish Raj Silwal
Bootstrap Table – Material Design & Bootstrap 4
Fade and Blur on Hover Data Table
This intuitive design looks fantastic on any type of website. It has a nice header that lets you hover over an option. Then the rest fades, so the section you want is highlighted and clearly visible.
Bootstrap | Table collapse
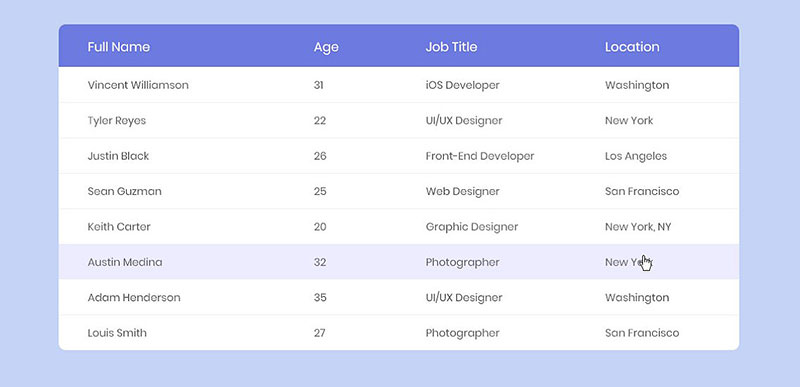
Responsive Table V2
Responsive Table V2 features a pale color scheme and a larger, clear font, which makes it easier to read the data.
The code is well-written so you can use it as a base to add any preferred additional customized features to the basic functionality. The fundamental design and optimization are very well done.
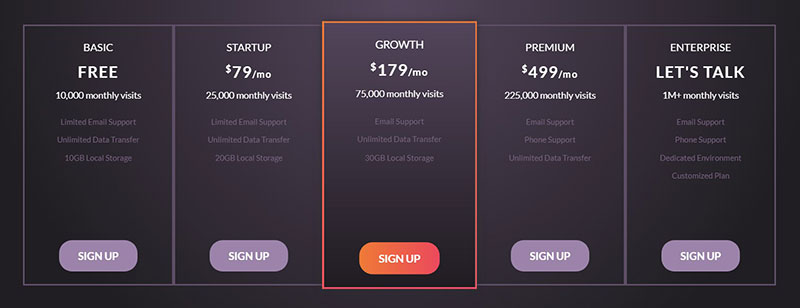
Pricing Table
Pricing tables show the user price reasons and benefits and the design must be highly organized so that the reader can understand the pricing data, and have a clear concept of your products, subscriptions, or plans. Pricing Table comes with a lovely gradient border with colors that make it eye-catching.
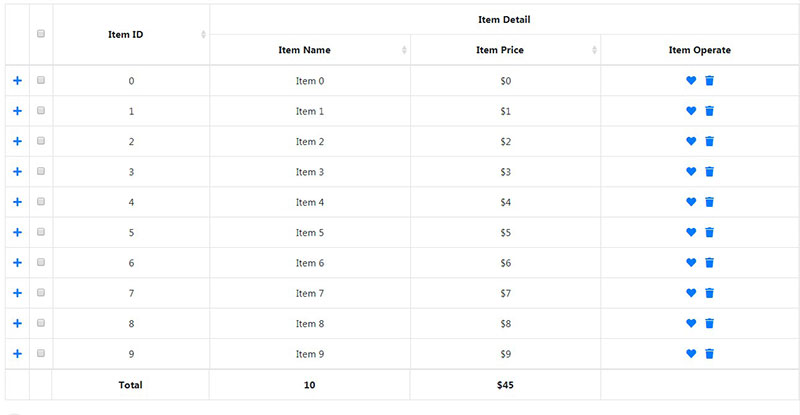
Add rows to a table with jQuery

Using jQuery & Bootstrap 4, dynamically add and remove table rows.
FAQs about Bootstrap tables
How do I get started with Bootstrap table templates?
Dive right into Bootstrap’s own documentation. It’s a treasure trove that’ll set you up nice and easy. Download the framework, wrap your head around the classes, and snatch a template. Mix in some HTML and you’re already halfway to crafting that responsive table masterpiece.
Are Bootstrap tables mobile-friendly?
Straight out of the box, they’re as mobile-friendly as puppies in a park. Bootstrap’s responsive design ensures your tables look sharp on phones, tablets, and desktops. No squinting or side-scrolling necessary. It’s all about that sweet CSS magic making sure everything adjusts seamlessly.
Can I customize Bootstrap table templates to match my brand?
Absolutely. It’s like hand-painting your own digital canvas. Tweak the CSS, add some sass with SASS, or override styles to infuse your brand’s vibe. Let those colors fly and mold each table class to echo your unique brand ethos.
What features can Bootstrap tables offer?
We’re talking the full monty here—sort, search, paginate. Plus, Bootstrap table classes come ready to party with hover states, striped rows, and even accordion details if that’s your jam. All these make data as digestible as a slice of pie.
How do I make data in Bootstrap tables dynamic?
Enter JavaScript. With a dash of jQuery or maybe Vue, you can have data dancing in real-time. Fetch it, refresh it, make it play fetch—without reloading the page, your users get to see the fresh hot data as it comes.
What’s the best way to implement sorting and filtering in Bootstrap tables?
Simple: plugins. Slap on a data table customization plugin like DataTables, and bam!—you’ve got the power of sorting and filtering at your fingertips. It’s plug-and-play, so you’ll have it up and running faster than a greased lightning.
How accessible are Bootstrap table templates?
Bootstrap minds its manners with accessibility. It guides you through the ARIA and semantic HTML you need, so everyone, regardless of how they browse, can get friendly with your tables. Just be sure to keep the contrast high and labeling clear.
How can I ensure cross-browser compatibility for Bootstrap tables?
Stick with Bootstrap’s guidelines. It’s the golden rule for keeping things kosher across browsers. Browser quirks? Bootstrap’s got fixes. Testing across browsers remains your best bet to iron out any party-crashing bugs.
Do Bootstrap tables work well with content management systems like WordPress?
You bet. Whether you’re waving the WordPress flag or rolling with another CMS, Bootstrap plays nice. Embedding tables in your posts or pages is a breeze. It’s like they’re meant to be.
What’s new in Bootstrap 5 for table templates?
Goodbye, jQuery dependency. Hello, enhanced custom utilities. Bootstrap 5 amps up the personal touch with more classes, better customization, and fresher styles. And with better modularity, you load only what you need. Keeping it light, keeping it swift.
Ending thoughts
And there you have it, a snazzy collection that breezes through examples of Bootstrap tables templates. We’ve seen the gamut, right? From the sleek striped rows jazzing up your data to those buttery-smooth sortable columns making sense out of chaos.
- Dark mode? Check.
- Zebra stripes with that just-right touch of class? Oh, yes.
- Responsive grids for that makes-your-life-easier vibe on every device? Nailed it.
If your takeaway is anything, let’s hope it’s the burst of inspiration to transform how you sling code. Your data doesn’t have to hide in drab tables that scream “1999”. Oh no, friend. Bootstrap’s bling can make your tables sing—whether you’re a code newbie or a been-there-done-that developer.
Now, unfurl those coding capes and let’s make the web a more delightful place for data, one Bootstrap table at a time. Happy coding!
If you enjoyed reading this article on Bootstrap tables, you should check out this one about changing the table background color.
We also wrote about a few related subjects like How to center a table with CSS, HTML tables, responsive tables with CSS, CSS tables, and jQuery table plugins.