Imagine you’re crafting a masterpiece; envision the meticulous intricacy that transforms a mere canvas into art. That’s the power of CSS tables in the digital realm—a structured yet artistic approach to organizing content that both dazzles and informs. Navigating the cascading layers of style sheets gives form to data that speaks with clarity and visual appeal.
In this digital era, where information flies faster than a New York minute, you, the architect of user experiences, hold the key. Unlocking the secrets of CSS table designs, you elevate data presentation beyond the mundane. Through this article, you’ll dive into a curated collection of CSS table examples that merge form with function—responsive, accessible, and poised for every device.
By journey’s end, a treasure trove of knowledge awaits: from border-collapse to zebra stripes, from hover effects to mobile-ready layouts. Each sentence, a stepping stone; each paragraph, a guide to mastering the craft of CSS table design, setting your tables apart in the expansive web design landscape.
I’ll take this chance to let you know that if you need to create tables and charts in WordPress, wpDataTables is the best option you can use.
Now let’s get back to our CSS tables.
Table of Contents
Examples of CSS tables
Table of contents
– Regular CSS tables
– CSS pricing tables
– Experimental CSS tables
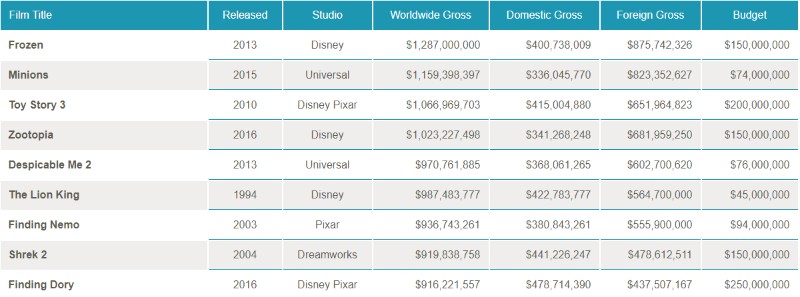
Regular CSS tables
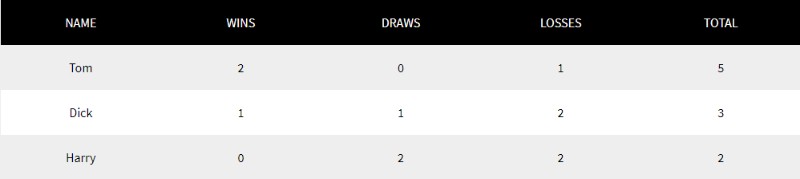
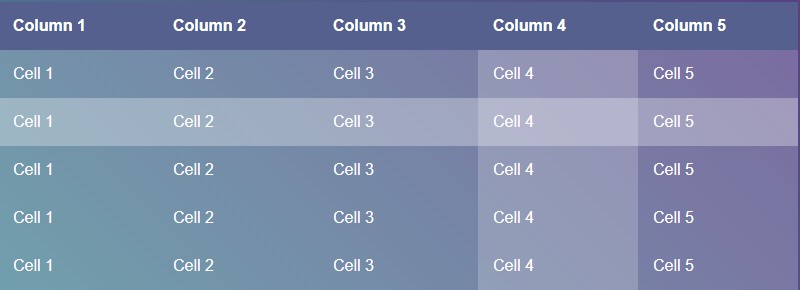
Responsive Table
Sort Table Rows by Table Headers – Ascending and Descending (jQuery)
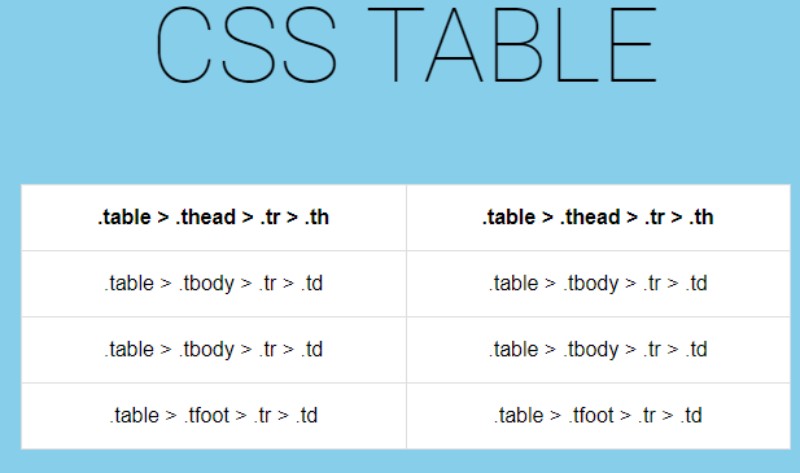
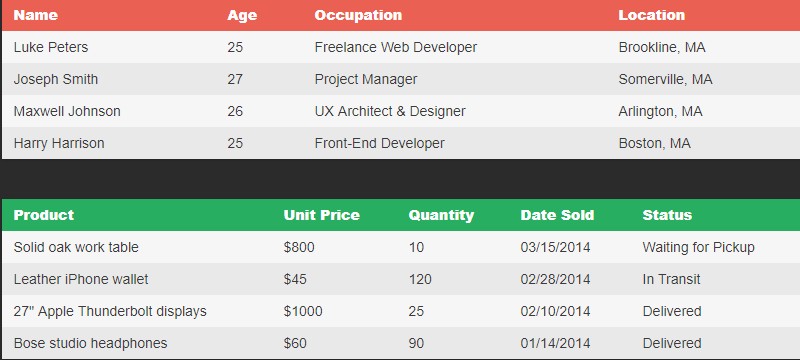
HTML Table & CSS Table
Use CSS Tables for layouts when you need easy vertical alignment, CSS based fixed footers with dynamic heights, and stack ordering.
Responsive Tables using LI
LI is easier and allows more customization.
<Table> Responsive
This is a “<Table> Responsive” with CSS3 transition, box-shadow, transform properties. Responsive Web Design technology & without JS.
Responsive Table
Table collapses into a “list” on small screens. Headers are pulled from data attributes.
Responsive Table + Detail View
Your beautiful data deserves to be online
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Fixed table header
Fixed table header with a simple jQuery code.
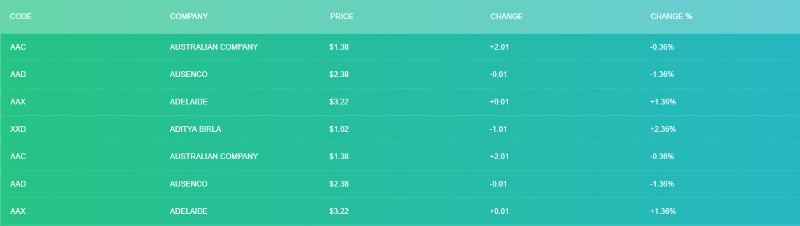
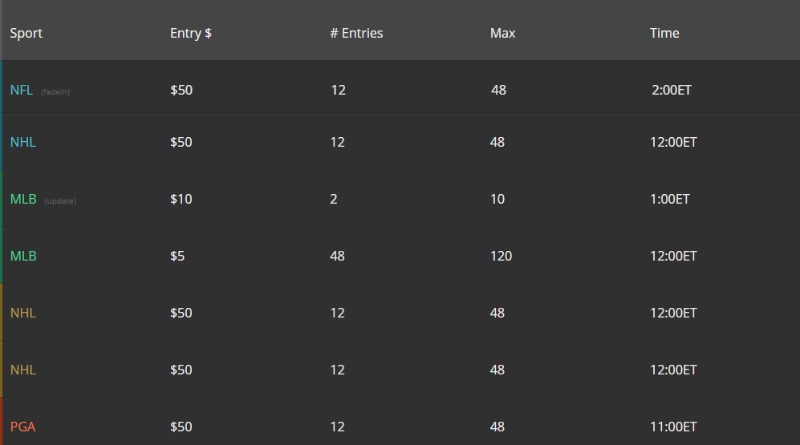
CSS table

Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
Responsive table with flexbox
The idea was to create a nice working table which is working on smaller screens also. I think this is a nice solution. Works even with a width of 405px.
Pure CSS Table Highlight (vertical & horizontal)
A simple (and nasty) trick to have the vertical and horizontal highlight on hover on tables made with pure CSS.
CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
Responsive Table
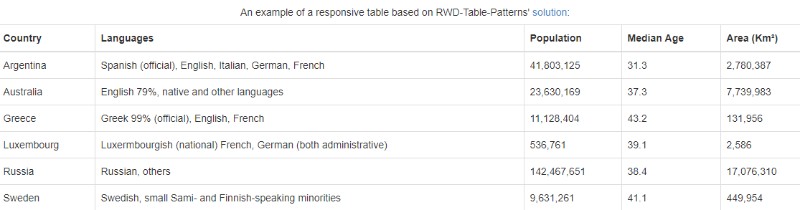
Responsive Table with RWD-Table-Patterns
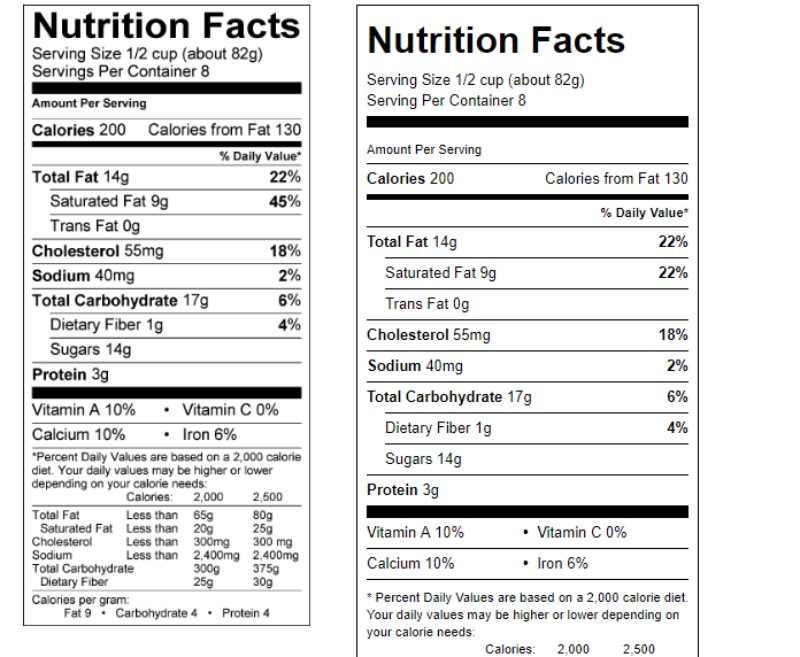
Nutrition Facts Table in HTML & CSS
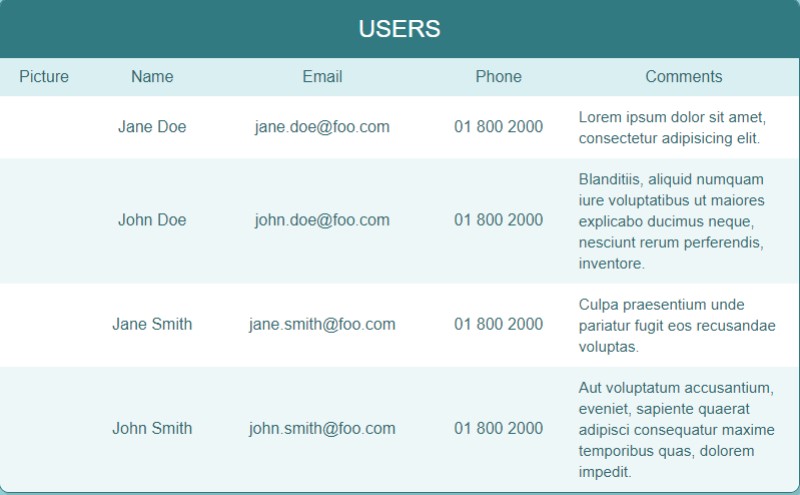
Responsive & Accessible Data Table
Mobile-first responsive and accessible data table. At narrower viewports the thread is hidden, rows are turned into cards with labels shown using a data-* attribute.
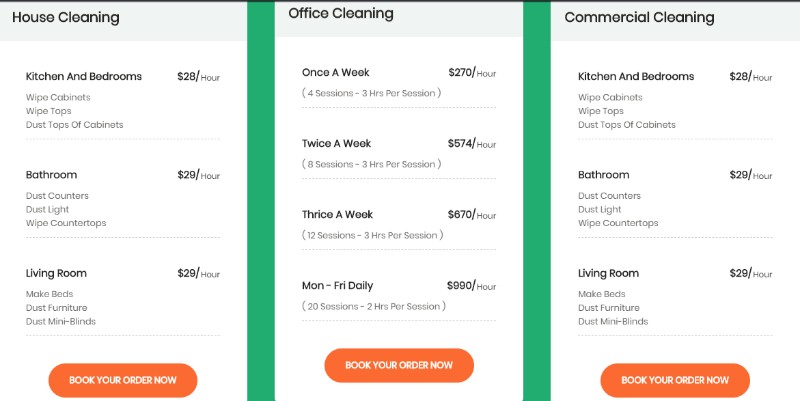
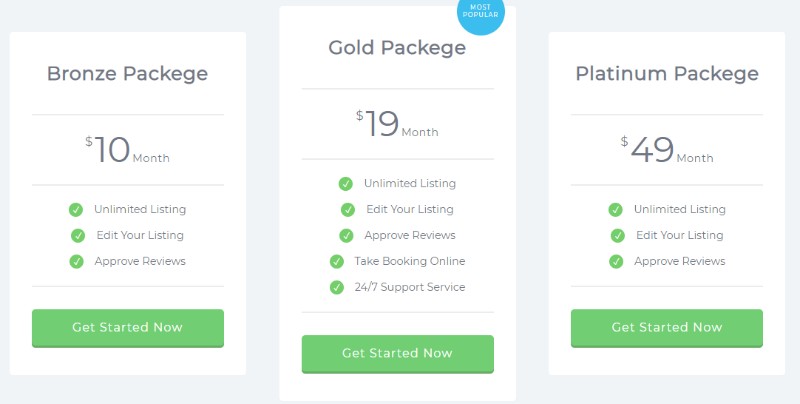
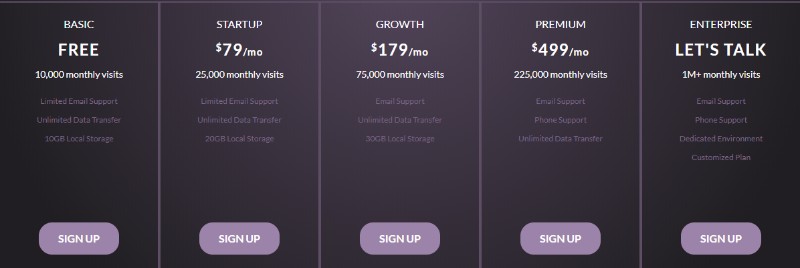
CSS pricing tables
Adaptive Pricing Table
Responsive Flip Pricing Table
Responsive Flip Pricing Table to view month or year price.
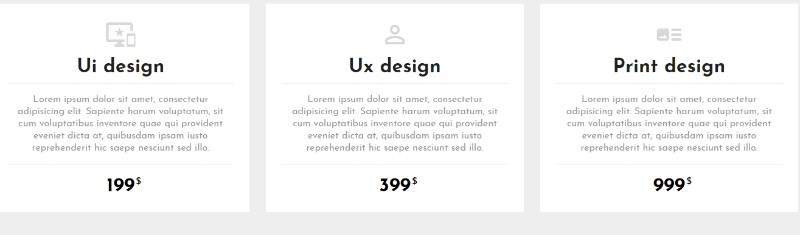
Pricing table UI design
pricing table ui
Pricing Table
All design credit to Focus Lab, LLC. They shared a shot on Dribbble with something similar to this and I just wanted to create it for practice.
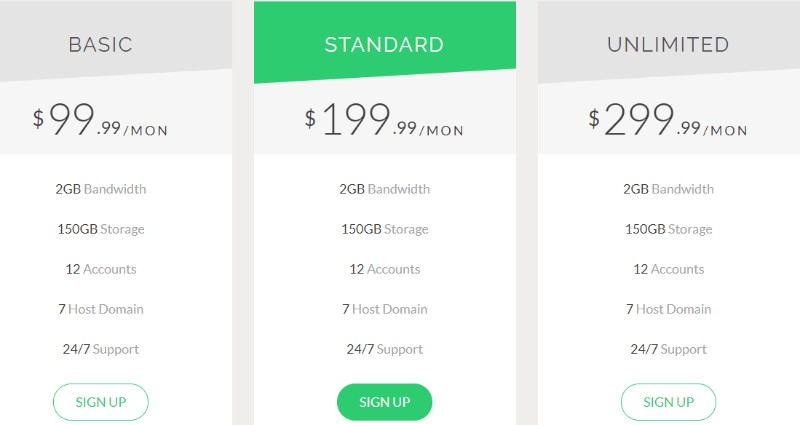
Bootstrap Pricing Table
062 – Price Table
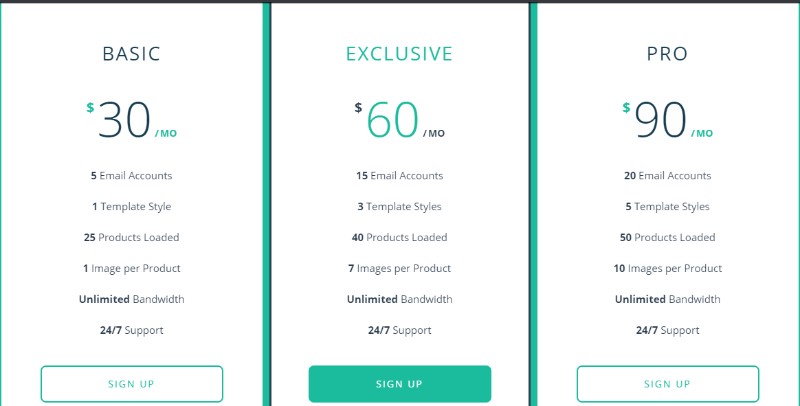
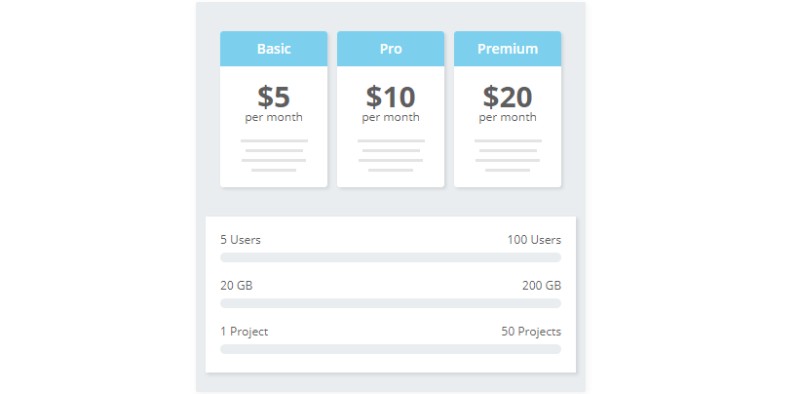
Pricing Tables
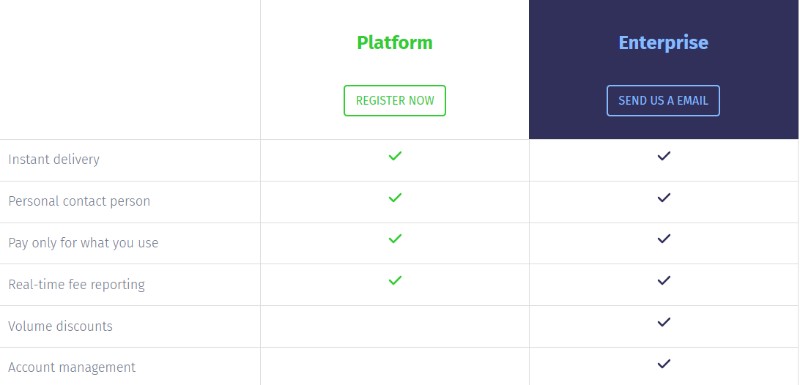
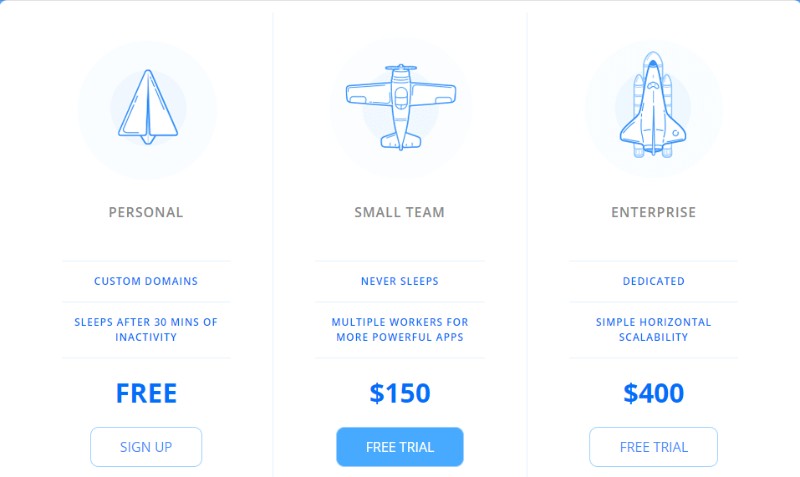
Pricing Table
Pricing table comparing 3 different plans for a mystical computing company.
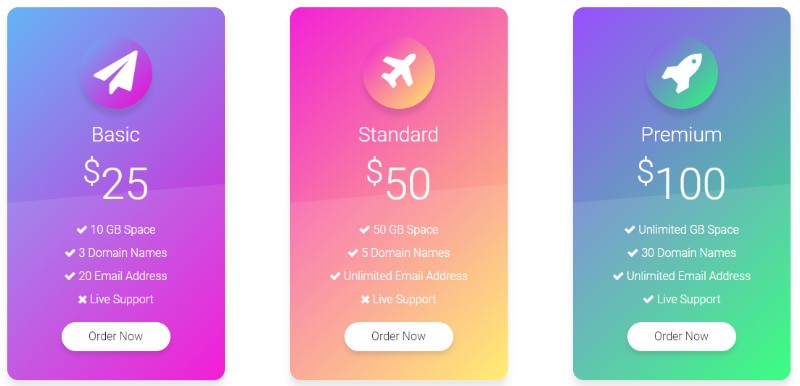
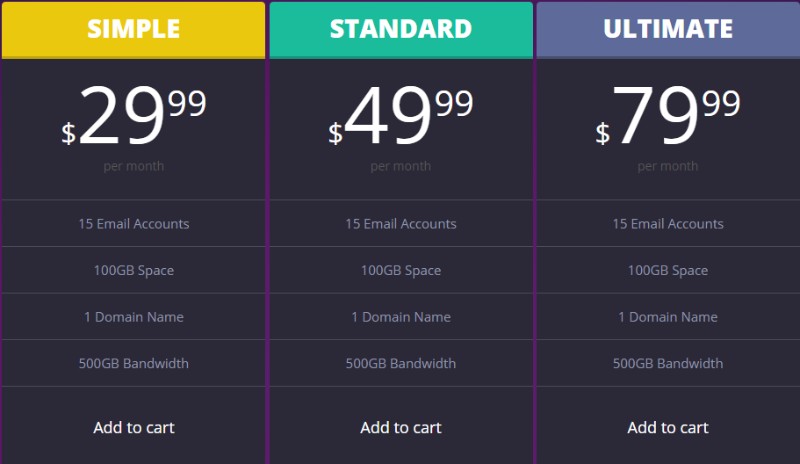
Material pricing tables
Experimental CSS tables
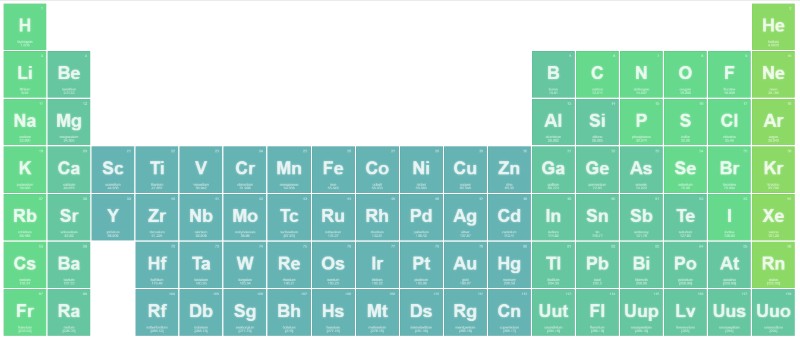
CSS Periodic Table
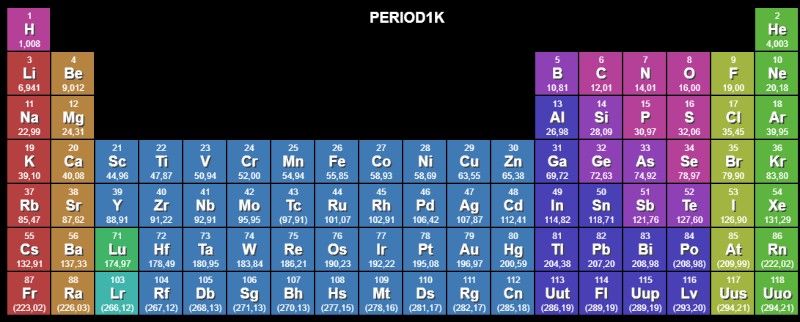
Period1K – JS1K 2016 Entry
FAQ on CSS tables
How do I create a basic CSS table?
Set the stage with HTML’s <table> element; populate with <tr>, <th>, and <td>. Enliven with CSS: target your table with style declarations. Define borders, widths, and padding to make your data pop. A simple .table { border: 1px solid #000; } etches a stark outline, initiating the transformation.
Can CSS tables be made responsive?
Absolutely. Wrap text, employ percentage widths, or use media queries to adapt. Maximize viewport harmony with overflow-x: auto; on a container div, granting side-scroll for smaller screens. Responsive tables are not only possible but critical in our multi-device world where content fluidity reigns supreme.
What is the purpose of table-layout in CSS?
table-layout wields control over table rendering. Defaulting to auto, browsers fit content snugly. Switch to fixed and columns strike an unwavering width, determined by the first row or assigned sizes. The result? A swift, uniform look, unswayed by the varying whims of content volumes.
How can I style even and odd rows differently?
Summon the power of CSS3’s nth-child. Create a zebra-stripe effect with .table tr:nth-child(odd) { background-color: #f2f2f2; } for soft shading on every other row. It’s a dance of light and dark, enhancing readability where patterns guide the eye, easing data digestion.
What are the benefits of using CSS for tables instead of inline styles?
Harnessing CSS ushers in separation of concerns—HTML for structure, CSS for style. Maintainability blossoms; global changes condense to a single edit. Performance tags along, too, with leaner HTML. Above all, a CSS-guided approach scales, making it an indispensable ally for developers who champion efficiency and elegance.
How can I align text vertically in a CSS table cell?
Vertical alignment often plays the unsung hero. Commandeer vertical-align: middle; to hoist text aloft from the cell’s depths. Pair with line-height for precise tuning. This subtle crafting of space and position can transform a row of data into a paragon of visual equilibrium.
Is it possible to have fixed table headers with CSS?
Indeed, the realm of fixed headers is within reach. With clever styling, headers cling to the top while data scrolls beneath. The trick lies in positioning and a dash of overflow handling. A touch of JavaScript may join, depending on complexity. The result is a user’s delight, with context ever-present.
How do I add borders inside a CSS table?
Inside and out, borders add definition. Individual cells receive their own encasements with border: 1px solid black;, while border-collapse: collapse; ensures seamless junctures, a grid of precision. A fusion of separation and unity, each cell distinct yet part of a grander tableau.
Can CSS create alternating column colors in tables?
Just as with rows, columns too can bask in the glow of alternation. Now, CSS selectors must dance a more nuanced ballet, attending to cells shared across the stage of rows. With care, :nth-child can stripe your columns in varied hues, orchestrating a visual rhythm that aids navigation through data.
What’s the difference between display: table and the <table> element?
display: table is the conjurer’s hat, transforming other elements’ behaviors to mimic a table’s without the <table> element’s use. It’s ideal for flexing semantics, where <div> or <span> wrap their contents, bending to your will, and yet, tabulating data as any <table> might.
Conclusion
As we pull back the curtain on our expedition through the myriad examples of CSS tables, it’s clear that the journey through rows and columns is more than a march of data—it’s an artful expression of structure meeting style. The table-layout property and responsive design techniques discussed have armed you with the scaffolding to craft tables that not only store information but also engage and inform with visual eloquence.
Embrace these lessons; let them guide your hand as you paint with code, creating CSS table designs that thrive on any device. With the responsive tables approach, your creations will flex and adapt, just like the very web they inhabit. The cross-browser compatibility tips will ensure that your tables stand strong, regardless of where they’re viewed.
More than mere vessels for content, with these new skills, your tables transform into dynamic canvases—responsive, accessible, and tailored for clarity. Now, go forth and architect your own data masterpieces.
If you enjoyed reading this article on CSS tables, you should check out this one about Bootstrap tables.
We also wrote about a few related subjects like responsive tables with CSS, HTML tables, WordPress pricing table plugins, How to center a table with CSS, table background color and jQuery table plugins.