Atom, the code editor from Github, increases in popularity day after day. Developers prefer this code editor because it’s lightweight, it has a low learning curve, and it can be extended with a variety of useful Atom packages.
At first, Atom was used as an internal tool for Github, but later it was released as an open-source tool for the general public. The community responded rapidly and it now boasts a thriving ecosystem of users and contributors.
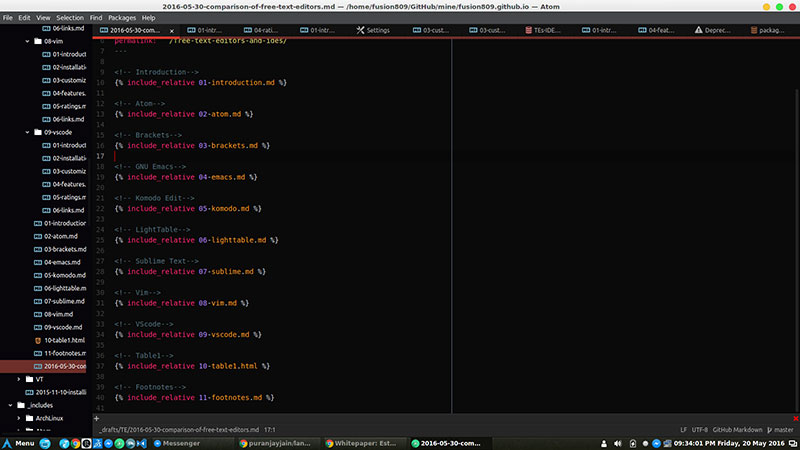
As an out-of-the-box, cross-platform app development editor, Atom works on OS X, Windows, and Linux. It has smart auto-completion, useful for those who want to write clean code quickly, and it features a convenient file browser where you can open and add files quickly.
If you aspire to be an Atom power-user, here’s a list of the best Atom packages that will boost your productivity and make your coding far easier.
Keep reading more about this topic in this article created by our team at wpDataTables, the #1 WP plugin for creating tables and charts.
Find out which Atom packages are worth using and why.
Table of Contents
The Best Atom Packages to Complete Your Coding Setup
Some say that Atom is the best general code editor on the market. It is certainly comparable with the likes of Sublime Text and Notepad++, with its own advantages. The code editor is packed with all sorts of features that improve coding, among which we should mention:
- It is cross-platform — regardless of what OS you are using, Atom just works
- It has a built-in package manager — if you want to install the best Atom packages you won’t have to deal with managing them
- Smart auto-completion function — you can write code much faster with this function
- File system search — say goodbye to browsing through files for too long, as you can do it all within one single window
- Multi-panes — you can split Atom’s interface into multiple panes
- Simplicity — Atom’s biggest forte is that it is very simple to use
As you can tell, Atom is already decked out with everything you need to get coding. For more specialized needs you can turn to community-contributed packages, which will be explained in the next section.
What Are the Best Atom Packages and Why Do We Need Them?
Atom packages are external software programs and bits of code that add extra functions to the main product, thus enhancing its capabilities. With Atom, a package is also sometimes referred to as a “plugin” or “extension”.
By adding Atom packages to the main program, Atom becomes much more efficient and helps you do more with less effort. All users can make their own choice in terms of what Atom packages to use.
Downloading and installing the packages is easy, and they can vastly enhance the user experience of the main program. Many of them may not apply to your workflow or the languages you work with, though, so you should only install the best Atom packages for you.
But first, let’s look at how to install an Atom package.
How to Install Atom Packages
When installing your first Atom package, it’s best to read the steps carefully. You will most likely learn them by heart and won’t have to use this list each time. Once you’ve selected the best Atom packages for you, here are two ways to install them:
- Click on File > Settings. This will bring up the Settings View. Here, click on Install and type the name of the package you are planning to install. A shortcut for the Settings View is ctrl + ,(ctrl and comma) on PC and cmd + , on Mac.
- You can use the Command Palette in the same manner. Access it by pressing ctrl+ Shift + P on PC or cmd+ Shift + P on Mac. Type “install packages” here. Then you can use the Settings View as above.
Some packages come included with Atom by default. They are called Core Packages and can be disabled. It’s recommended not to disable them, though, because they influence the overall behavior of the editor. The other packages you’ll install will be listed under Community Packages.
A List of the Best Atom Packages to Install Right Away
Atom is versatile, and it would be a shame not to expand it with new features only a few clicks away.
That said, there are over 8,000 packages out there and making a decision may be very difficult if you don’t know exactly what you want.
To help you in your search, see our list of the best Atom packages below:
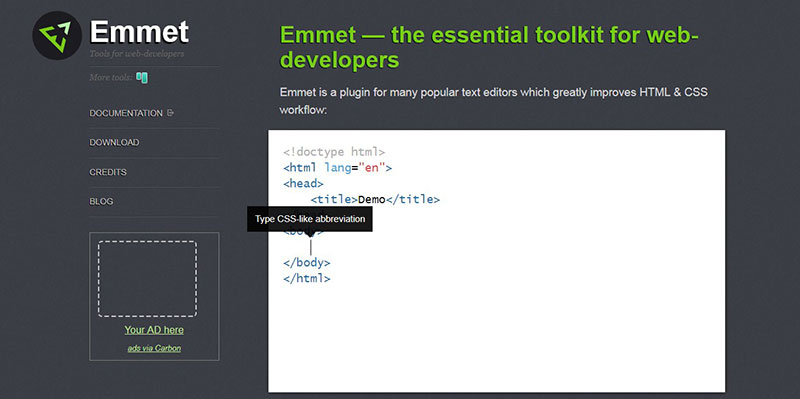
Emmet
Emmet is one of the best Atom packages because it is universally useful across many languages.
It is a code snippet tool that helps front-end developers to create HTML and CSS quickly, and it can also be used to create custom code snippets for anything else. To do so, Emmet uses abbreviations that are converted into longer strings of text.
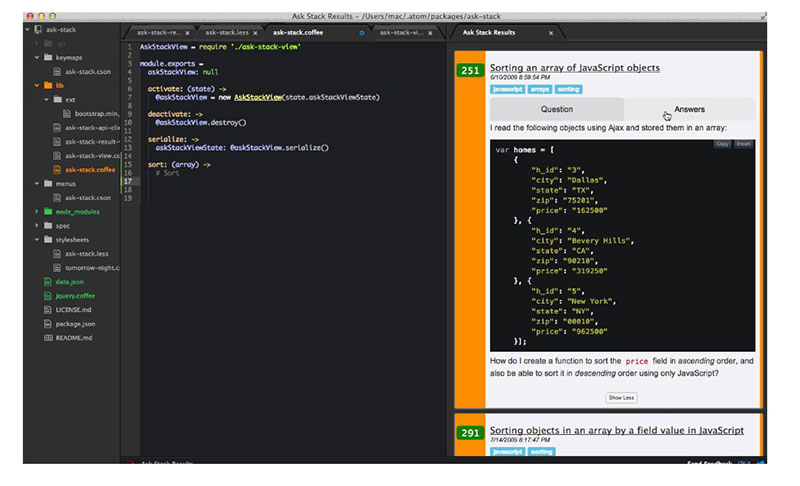
Ask Stack
No developer finds it convenient to switch from the browser to the editor and vice-versa for the whole day. Ask Stack Overflow is a package that lets you search Stack Overflow and obtain your code samples directly in Atom, without having to trawl through answers to find them yourself.
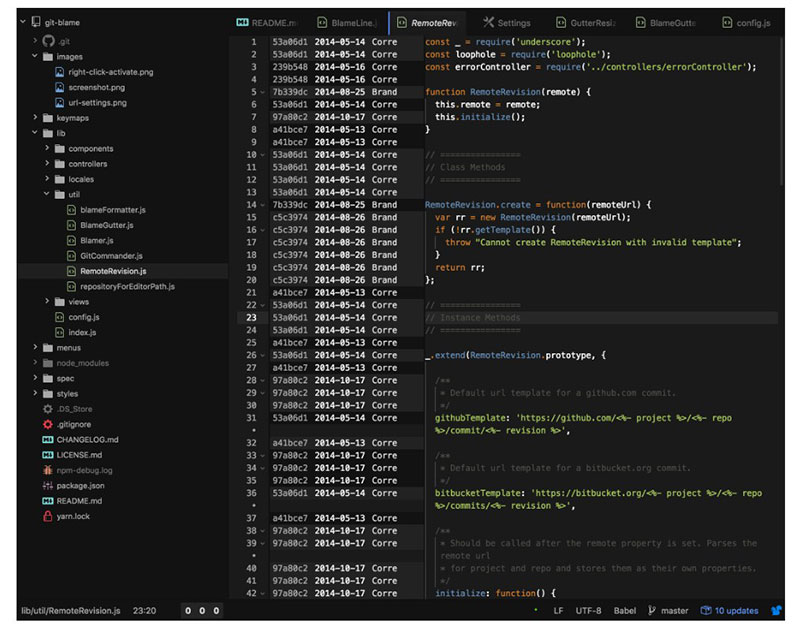
git-blame
Another of the best Atom packages, git-blame lets you toggle annotations in the Atom editor. To do so, you just need to press ctrl + B or right-click on your file then select Git Blame.
Make sure that you do this in the correct file; otherwise, you might toggle the wrong item or collapse your folders in a tree-view sidebar.
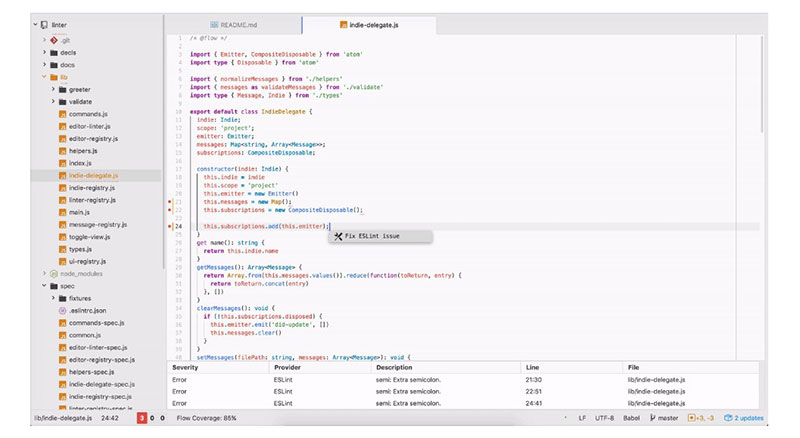
Linter
This is a package that doesn’t do much on its own, but it provides a foundation that you can use within Atom to add linter plugins faster. It has support for most languages and it works with HTML, HAML, JSON, CSS, SCSS, Java, and more.
Linter has plugins for back-end languages too. There’s a full list on the package’s homepage.
Overall, linters are used to improve the quality of code and reduce the number of errors.
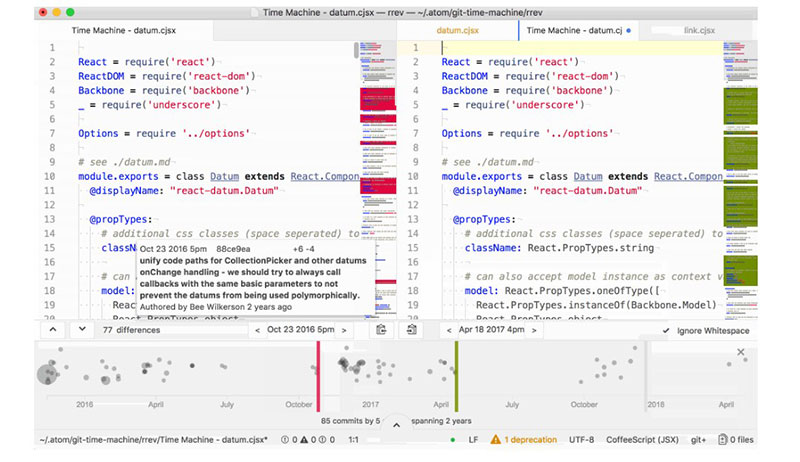
git-time-machine
Sometimes, having a visual of all your past actions right in front of you can be of great help. This is why git-time-machine deserves to be in the list of the best Atom packages on the market.
It lets you view the visual plot of your file commits, and it’s also interactive. You can click on the time plot and see commits in a specific time range.
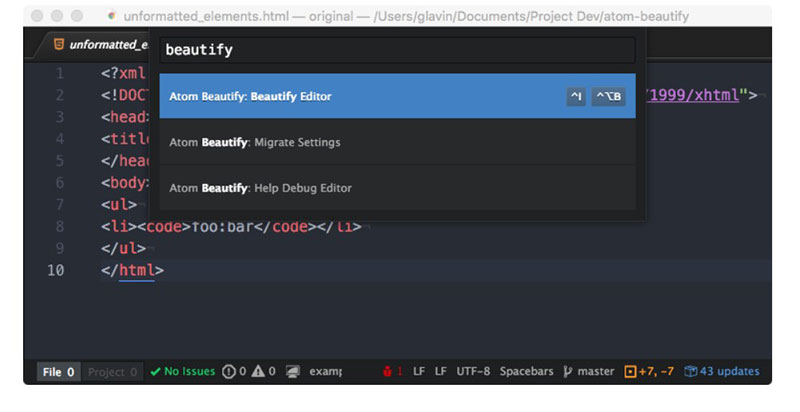
Atom Beautify
Clear code is much easier to go through and correct if any bugs are encountered. Making it readable without involving much effort is possible with Atom Beautify, an Atom package that requires one single click to clean up hundreds of lines of code.
Those who work in bigger teams might find this package very useful, as the code will be formatted in a standard manner that everyone can read without problems. The package supports various languages, including HTML, CSS, Python, Ruby, C, and more.
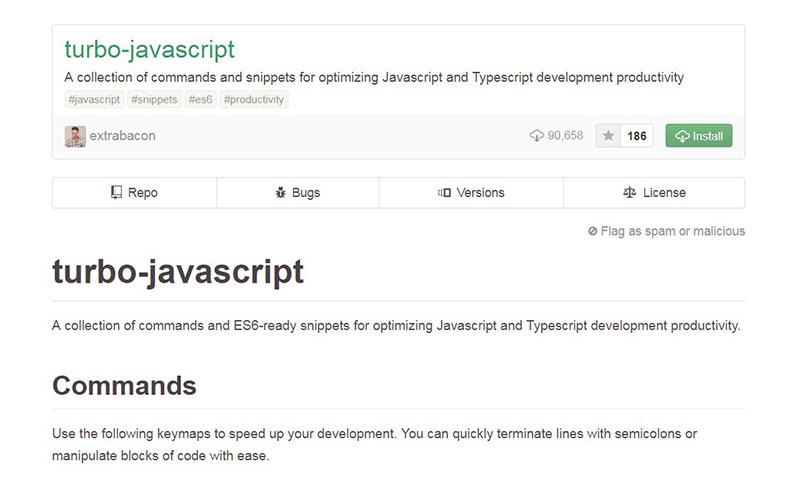
Turbo JavaScript
If you use Atom to code in JavaScript, this package can’t be missing from your list. It lets you use JavaScript code snippets that improve your workflow and optimize your code.
These snippets work well for ECMAScript 6, and they are very easy to learn since their names are intuitive, short, and catchy. One example would be “if” which stands for an entire “if” block.
language-liquid
Front-end developers who use Shopify’s template language Liquid can make use of language-liquid to highlight their syntax when working on Shopify product pages.
Atom does have an included highlighting option by default, but it is not available when using Liquid. This is where language-liquid steps in and save the users from wasting hours checking their code.
If you use another language that needs extra syntax highlighting support, try searching for a similar package with another language name.
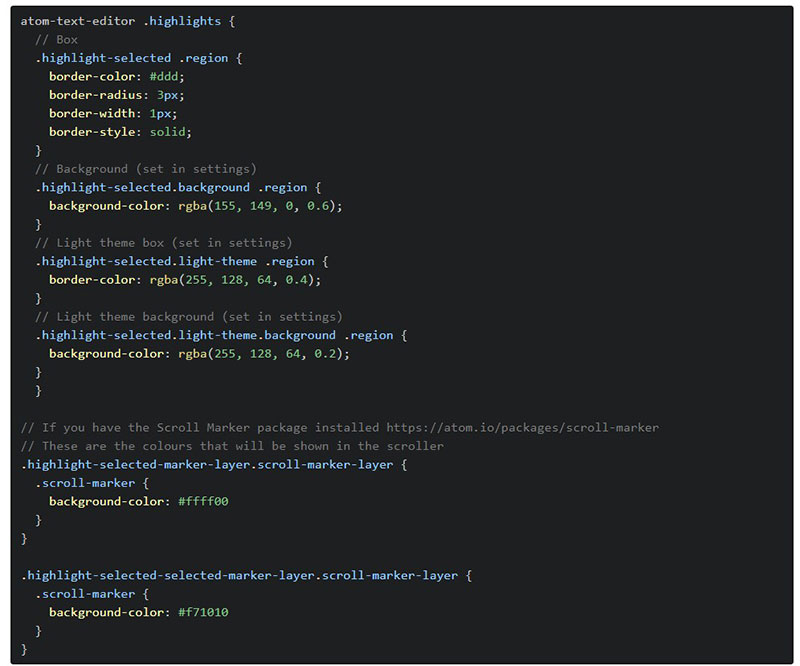
Highlight Selected
On the same note as syntax highlighting, but with a different function, Highlight Selected is used to point out the occurrences of a specific word in your code.
You can select any word by double-clicking it and Highlight Selected will show you all the other places where that word appears. Simple, yet extremely convenient!
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Teletype
Teletype deserves its spot in the list of the best Atom packages as it brings something new to the table: allowing you and your team to collaborate in one workspace.
Teletype lets you share your code with another programmer and grants them access to editing it in real-time. In some cases, this is very useful because beginner programmers are encouraged to shadow more experienced programmers and learn their ways of handling a project.
Teletype can be used to make team-based collaborations as well, so it is not restricted to sharing code with one single person, but with multiple ones. This package is a result of the GitHub team’s creativity and innovation.
Since 2017, Teletype is among the favorite packages of many developers out there, encouraging concepts such as pair programming and social coding.
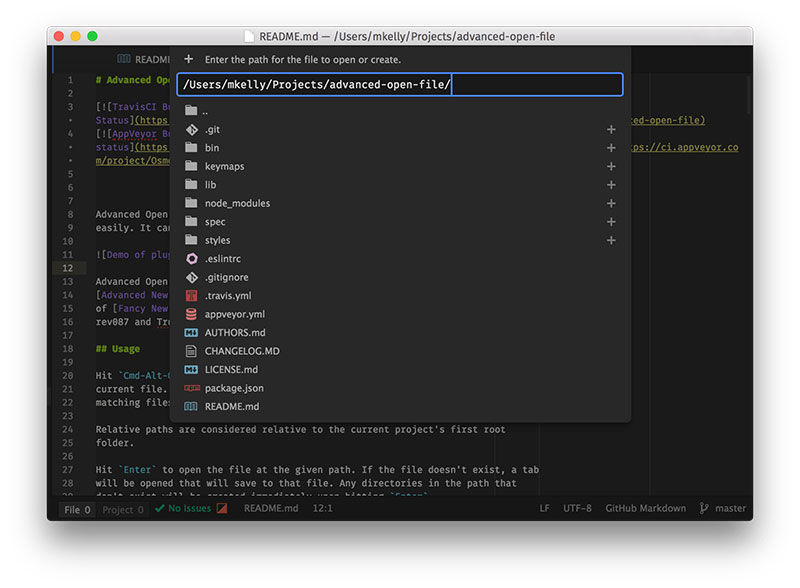
Advanced-open-file (by Osmose)
Advanced Open File is an Atom package that helps users to open files and browse folders easier. You can also create new ones within Advanced Open File, which reduces the time needed to do so in Atom. You can access it by pressing Alt + cmd/ctrl + O.
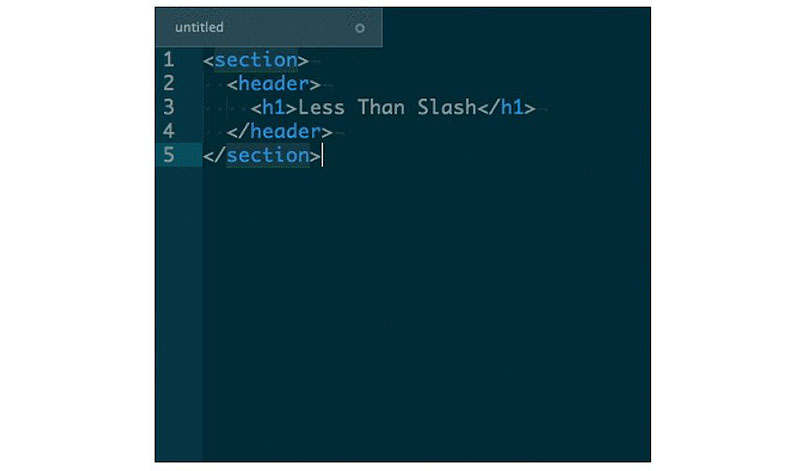
LessThan-Slash
Those who use HTML more compared to other languages should give Less Than-Slash a try. From the best Atom packages, Less Than-Slash differentiates itself through its simplicity and effectiveness.
The package adds a closing HTML tag after you type </. Moreover, the package can recognize which tag requires closing and it adds it automatically while ignoring tags like <input> or similar.
You can also specify all the tags that you would prefer to be ignored in the package’s settings panel. In addition, you can take advantage of the return cursor option, that sends your cursor to the beginning of the closing tag, making rewriting less of a hassle.
File Icons
Atom is programmed to display the filename in the tree view when accessing the editor window. This is sometimes perceived as an inconvenience, considering that some people prefer knowing the name of the file they are working on in the file icon.
As the name suggests, File Icons is the Atom package that does exactly that. It’s a small change with a big effect, so you should give it a try and see how your workflow improves.
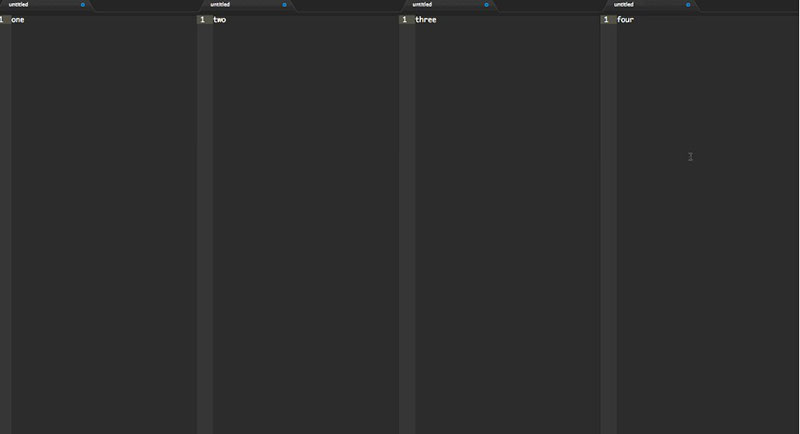
Pane Layout Plus
Facing issues with organizing panes in Atom? Page Layout Plus lets you control the distribution of each pane, also giving you the option to use shortcuts. Using the shortcuts, you can jump between columns or set layouts.
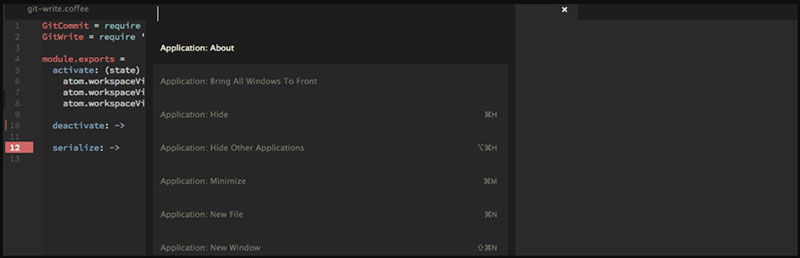
Git-Plus package
Taking actions in Gitis quite difficult because you always need to switch to the terminal. Git-Plus helps you take Git actions without having to switch to do so. It is based on shortcodes and you only have to press cmd/ctrl + Shift + H. All Git commands can be run with this package.
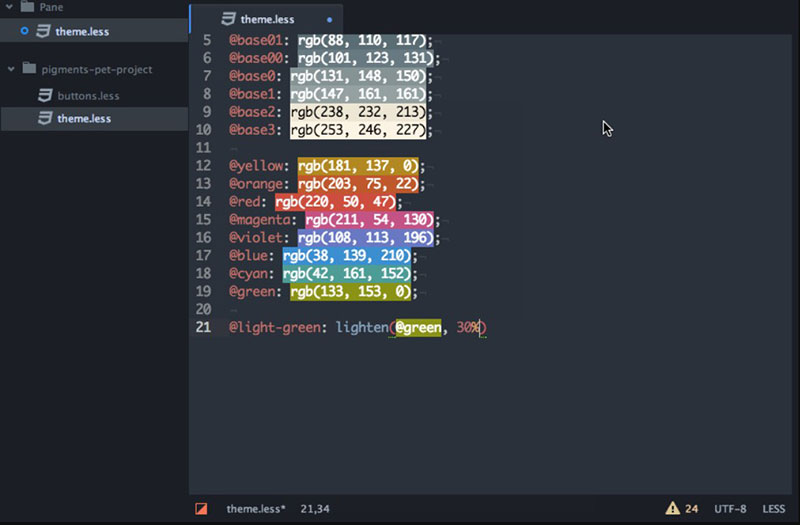
Pigments (by abe33)
In web design, color codes are everything. Pigments is a convenient package that scans your file and detects the existent color codes which are then displayed. Pigments covers HEX, RGB, and HSL.
If you work with color transformation functions like LESS or Stylus CSS, Pigments can help you too, as it has out-of-the-box features for it. You can customize the marker type or set up different color words for every file.
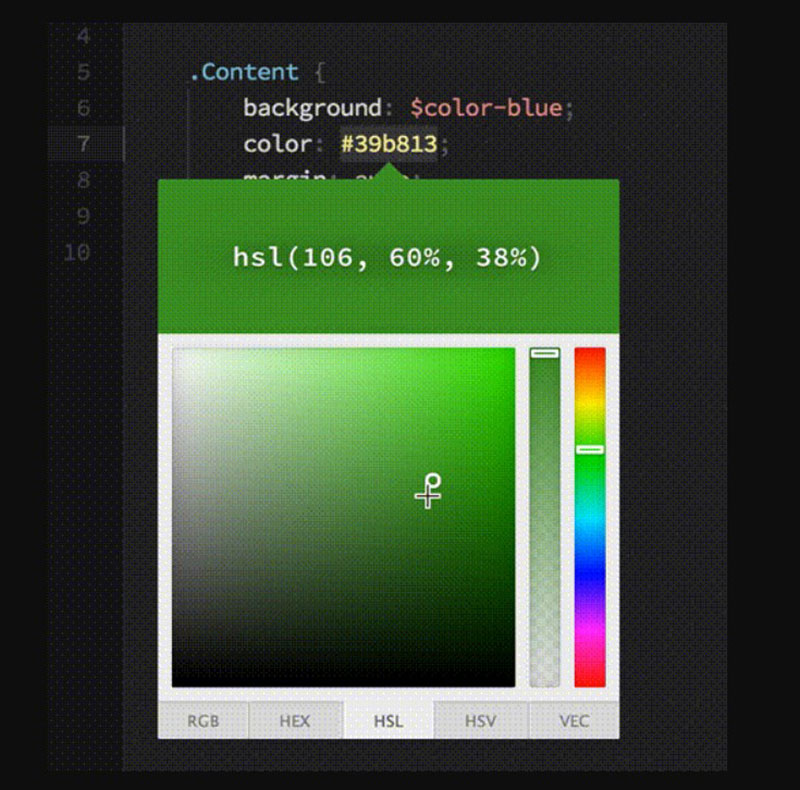
Color Picker
Talking about the best Atom packages in terms of color management, Color Picker deserves a spot here. You can adjust color values much faster in a CSS file, which is a helpful feature for those who work in the web design industry.
The color picker will pop up on the screen by pressing cmd/ctrl + Shift + C. Finding out what colors you are using with such ease reduces the time required for adjusting hues.
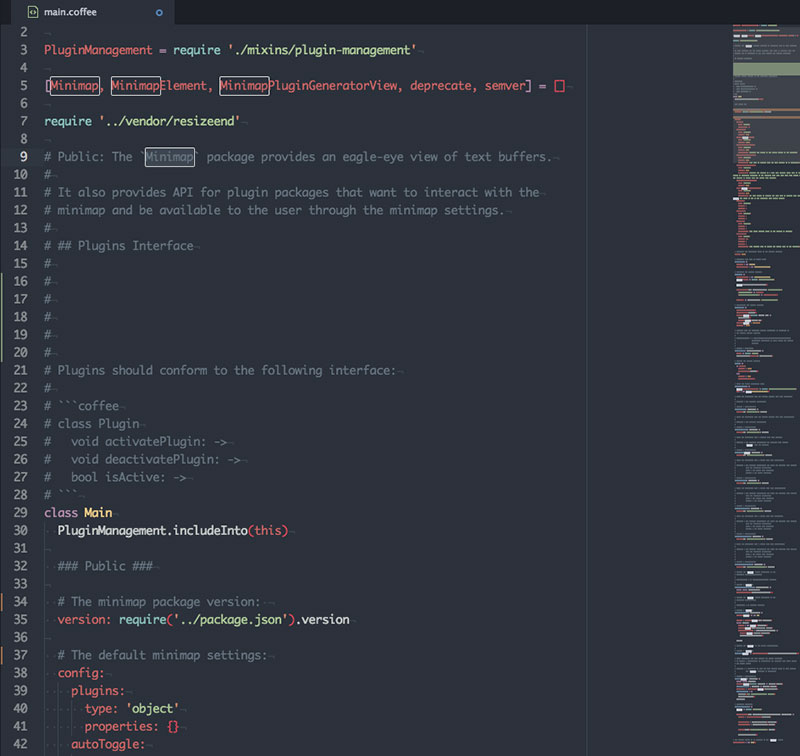
Minimap (by atom-minimap)
For those who are familiar with Sublime Text, a minimap is a useful feature for developers who like to see a preview of their file content in the code editor window. Having one of these on the screen helps developers maintain their direction and focus.
Minimap is a package for Atom that lets you do the same. Besides its main functionality, you can also display bookmarks, linter markers, and Pigments colors.
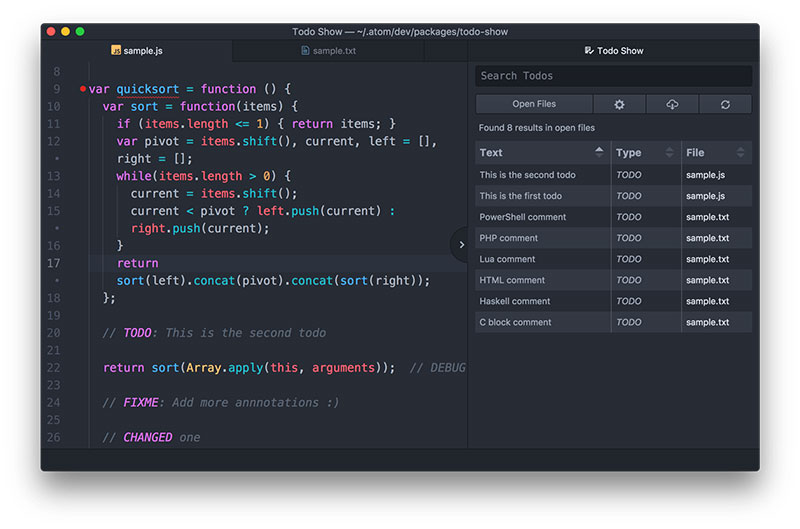
TODO-Show
Do you want all TODO, FIXME, and CHANGED comments listed on your screen? If yes, use TODO-Show. It is a cool package that comes in very handy for developers who prefer writing their notes directly into the code.
Among the best Atom packages, this seems to be one of the most helpful. Keep in mind that you can also create custom comments in addition to the pre-made ones.
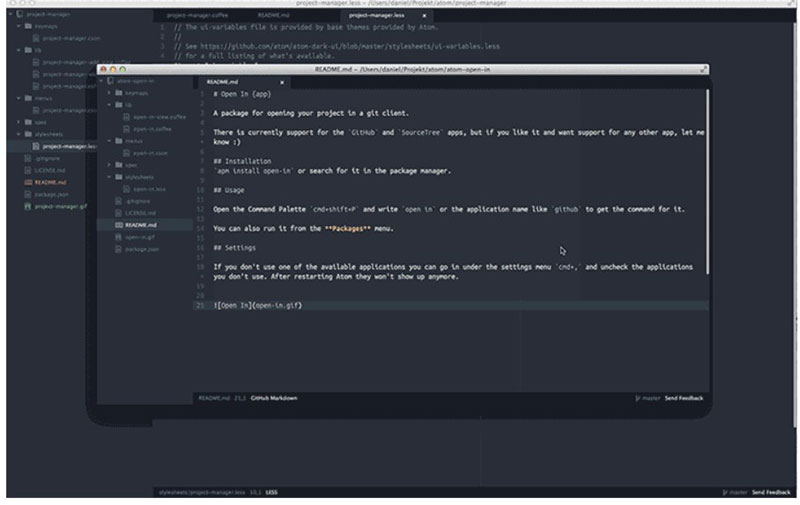
Project Manager
Quickly switching between projects is not Atom’s forte. That’s why you should try this package that lets you switch much easier.
Save your projects using the Command Palette by typing in Project Manager: Save Project. Then, once you’ve saved them, you can filter your projects and switch between them easily.
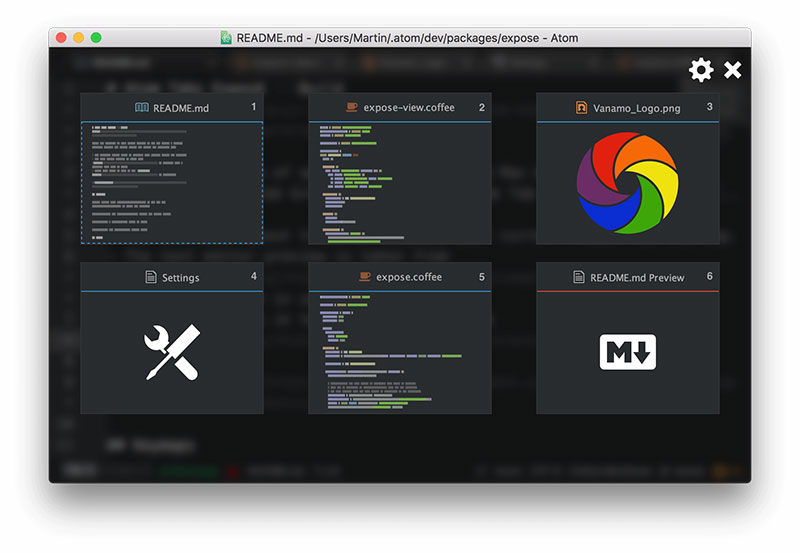
Atom Tabs Exposé
This Atom package gives you the possibility to tab over open files in the program. If you are familiar with Mac’s Mission Control, it’s pretty similar. The package will show the active panes and a preview of each tab.
Final Thoughts on the best Atom packages
Although this list should give you enough to chew on, it’s hardly exhaustive of all the best Atom packages out there. Remember that there are over 8,000 of them, so take your time to find ones most applicable to the languages you use.
Atom is powerful enough without all these packages, but these easily-installable Atom packages available for free will expand its functionalities to make it more convenient to use.
If you enjoyed reading this article on best Atom packages, you should check out this one about Sublime Text themes.
We also wrote about a few related subjects like Sublime Text plugins and how to become a front end developer.