Ever find yourself tangled in the web threads of data tables? Bingo, you’re not alone! Here’s the thing: DataTables, that trusty old jQuery plugin, is like an old hat. It fits snug, sure, but maybe it’s time for a jauntier cap — something fresh to spruce up your web pages.
Now, imagine a world of interactivity at your fingertips. That’s the realm we’re diving into: exploring the landscape of DataTables alternatives fit for the sleek web of tomorrow. You’ll come out the other side of this read armed with knowledge on web development tools that breathe life into raw data, draping it in the snazziest of dresses — all while whispering sweet, comprehensible nothings to the non-coders out there.
This isn’t just about swapping out an HTML table library. Oh no, we’re talking dynamic data sources, Ajax-loaded glitz, and sortable, filterable charm that’ll make your site visitors swoon. Scooch closer, and by the end, you’ll be cozying up with the most stellar of JavaScript grid contenders without batting an eyelash at the tech jargon. Let’s jazz up those tables!
Datatables is therefore a very handy tool. What alternatives are available for DataTables? One possibility is wpDataTables. This is a plugin for WordPress, which may render it unsuitable for some.
Table of Contents
DataTables Alternative Options
| DataTables Alternative | Technology/Base | Flexibility & Features | Responsiveness | License Type |
|---|---|---|---|---|
| wpDataTables | WordPress | Advanced features, Excel-like editing, charts integration | Fully responsive | Paid & Free versions |
| ZingGrid | Vanilla JS, Web Components | CRUD, theming, custom cells, accessibility | Designed to be responsive | Paid & Free versions |
| List.js | Vanilla JS | Lightweight, simple sorting, searching, and pagination | Responsive with CSS | MIT |
| Tabulator | jQuery, Vanilla JS | Customizable, powerful editing, formatting and ajax loading | Responsive design | MIT |
| jqGrid | jQuery | Rich UI, subgrids, tree grids, and after-load customization | Requires CSS adjustments | GPL & Commercial |
| jQuery Table Sorter | jQuery | Sorting, theming, extendable with widgets | Not inherently responsive | MIT |
| FooTable | jQuery, Bootstrap | Easy to use, hides non-critical columns on smaller devices | Built for responsiveness | Commercial |
| Webix DataTable | Vanilla JS | Rich UI, pivot table support, can be used with Webix widgets | Fully responsive | GPL & Commercial |
| Handsontable | Vanilla JS | Excel-like, custom cell types, sorting/filtering | Configurable | Commercial |
| Frappe DataTable | Vanilla JS | Modern UI, inline editing, freeze rows/columns | Responsive | MIT |
| Bootstrap Table | Bootstrap, jQuery | Integrates with Bootstrap, extendable with a lot of plugins | Built for responsiveness | MIT |
| Sortable – jQuery Plugin | jQuery | Drag-and-drop sorting, but only that specific functionality | Depends on implementation | MIT |
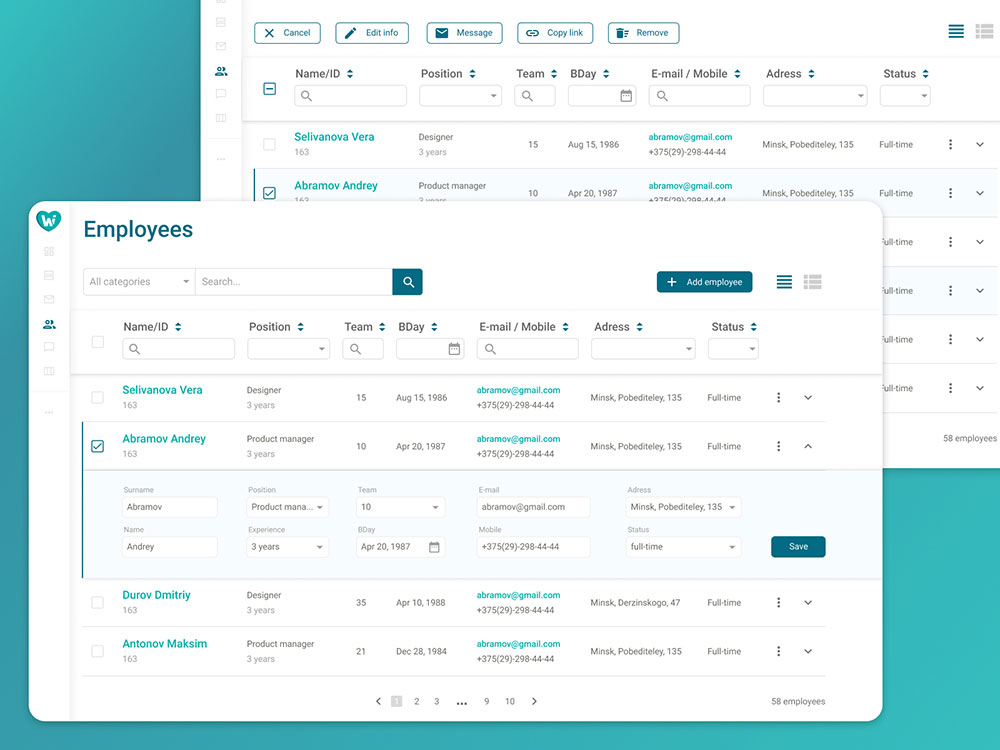
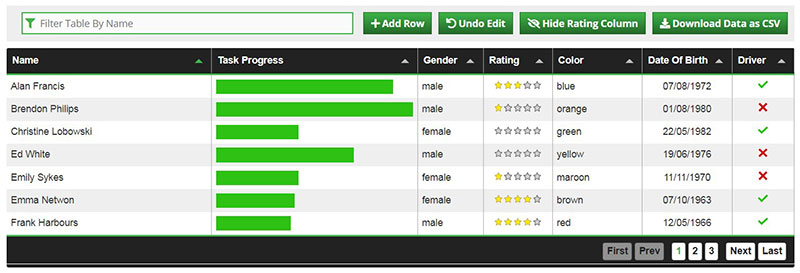
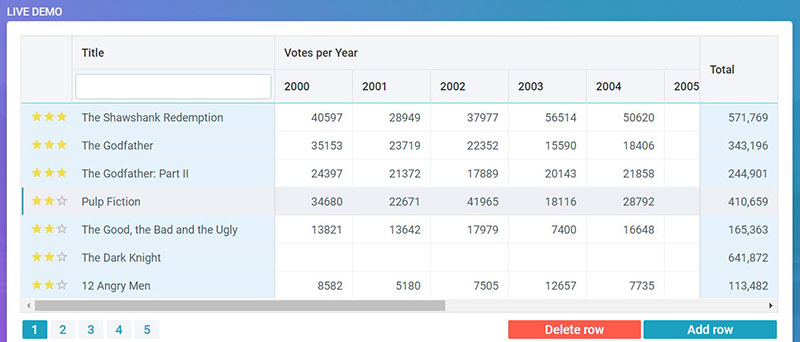
wpDataTables
wpDataTables is a popular data management WordPress table plugin. This Datatables alternative handles tables and charts beautifully and is easy to use. This plugin is used for commercial, financial, scientific, and statistical data publication.
wpDataTables will help you get responsive WordPress tables, no matter what device you view them from. A great advantage is the ability to manage it through the WordPress dashboard. It can process data in different formats and is compatible with Excel, CSV, JSON, and XML files, and MySQL queries.
wpDataTables can deal with large datasets. wpDataTables comes with a complete documentation that helps to get the most out of this plugin. Users can customize the tables to their liking, including fonts and colors.
Some of the features of wpDataTables are:
- Adding and removing columns and rows
- Adding media
- Addition of star rating
- Cell formatting
- Custom HTML
- Customizable links
- Excel-like layout and functions
- Merging cells
- Resizing and reordering of columns and rows
- Responsive
- Undo and Redo function
- Shortcode
ZingGrid
ZingGrid is another DataTables alternative. It is designed for adding interactive data tables into web applications. This is a JavaScript Web component library. It is also compatible with other frameworks such as Angular, jQuery, React, and Vue.
Users can create a wide variety of tables with ZingGrid and many functions are packed in this tool. These include the option to set custom columns and to create a drill-down table. It also offers the following:
- Aggregation
- CRUD functionality
- Easy integration
- Performance
- Remote and inline Data
- Rich API
- Server features
- Server-side rendering
- Static and dynamic data
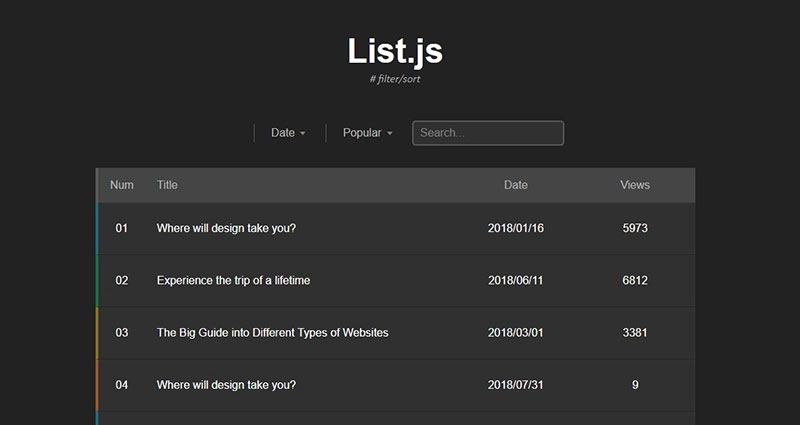
List.js
According to the developer Jonny Strömberg, some of the core ideals for List.js were that it should be tiny, fast, flexible, and work independently. This Vanilla Javascript-based library is powerful and adds search and sort options. It also adds filters to plain HTML lists, tables, and any other data content.
Because it is so small, it is hardly noticeable, making its power all the more impressive. The format of the data hardly matters, but it is especially well suited to HTML elements.
Some highlights of List.js are:
- Flexibility: it works on almost anything.
- Adds search
- Adds sort
- Adds filters
- A simple templating system
- Adds the possibility to add, edit, remove items
- Plugins for Chrome, Firefox, IE6+, and Safari
Tabulator
Tabulator is also a very versatile jQuery plugin. It creates interactive tables from JSON and HTML sources.
Tabulator has many interesting features and provides good documentation to help the user find their way around. The Tabulator website offers all the necessary information along with many examples.
The tables it produces are highly customizable. It can group multiple rows under one header, create tooltips, paginate, and much more.
These are some of the main features of Tabulator:
- Adjusting column widths
- Downloading data directly from the table
- Filtering
- Formatting
- Freeze data
- Sorting
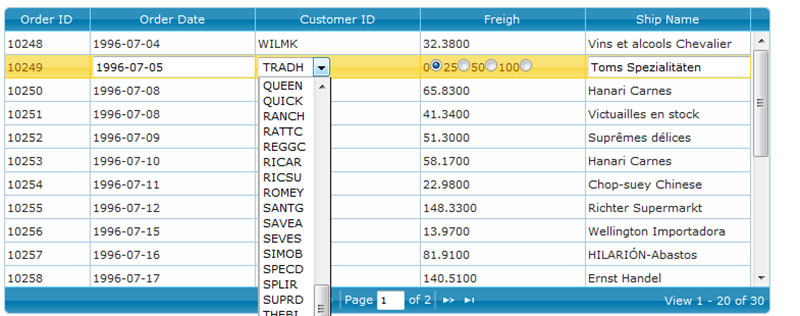
jqGrid
jqGrid is an Ajax-enabled JavaScript tool for web publishing of tabulated data. Through Ajax, Gurrido provides a client-side solution, loading data through callbacks. It works with a variety of server-side technologies like ASP, ColdFusion, Java Servlets, JSP, Perl, and PHP. jqGrid works as a plugin for jQuery.
jqGrid JS has the advantage of browser compatibility. It supports mobile browsers, Safari, and Internet Explorer version 8 and later. This flexibility is very important to the developers, and it is regularly tested on all the most important browsers on the market.
It was published under a Creative Commons Licence. This makes jqGrid available for any non-profit, school, and home application.
The main features are:
- Cell editing
- Form editing
- Free for non-commercial purposes
- Freezing columns
- Grouping
- Inline editing
- jQuery user interface integration
- Multiplatform
- Open-source
- Searching and filtering
- Subgrids and master-detail
- Virtual scrolling
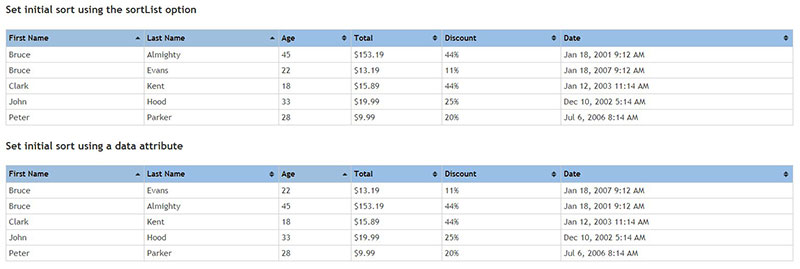
jQuery Table Sorter
jQuery Table Sorter is also a DataTables alternative. It is likewise a plugin for jQuery. It produces tables in HTML format and adds THEAD and TBODY elements to it. This makes the tables sortable without the need for continuously refreshing the page.
This plugin is very flexible and can parse and sort many types of data. It is even able to process linked data in a cell. It can add multi-column and multi-body sorting to a table.
Also, this plugin shows great compatibility with different browsers. Among others, it works with Internet Explorer 6.0+, Firefox 2+, Opera 9.0+, and Safari 2.0+. It offers extensibility via a widget system.
FooTable
A Bootstrap-based plugin for jQuery, with its responsiveness as a big plus.
To produce responsive interactive tables, FooTable does two unique things. First, it hides certain columns, depending on the resolution. These columns are based on breakpoints set in the CSS. The second thing it does is to add expandable rows which can show the hidden data.
FooTable is easy to set up and it doesn’t take long to produce your first tables. It uses Bootstrap and there is a version that has the same appearance as the current Bootstrap theme. FooTable also offers a standalone version that does not require the separate use of Bootstrap. The downloadable package contains the individual component and the standalone version.
Webix DataTable
DataTable, or DataGrid, by Webix, is a JS grid control. Built on an inventive HTML5 approach, it is very powerful and uses the latest web development trends. It can work with small simple tables, and large complex ones without any difficulties. It presents many features and settings that enable the user to make any kind of table they require. The built-in Deep optimization makes DataTable one of the fastest solutions available.
Some of its main features are:
- Angular, Backbone, jQuery, React, and Vue.js integration
- Compatibility with Ready for Touch Devices
- Quick CSS styling
- Samples of .NET, Node.js, and PHP integration
- Section 508 compliance
- Support of all common browsers
Handsontable
Handsontable is a minimalistic data grid editor. It has a familiar Excel-like appearance and works for HTML, JavaScript & jQuery web apps. Its use is very easy, intuitive, and provides optimal customizability. Despite its simple appearance, it can handle large volumes of data without any problems.
Currently, thousands of customers are using Handsontable and this number is growing fast.
Some highlighted features are:
- Pure JavaScript-based
- Usual Excel look and functions
- Easy customization
- Uses JSON format
Frappe DataTable
Frappe DataTable was built for ERPNext and has developed into a clean and interactive program. This DataTables library can work with large numbers of rows, without experiencing performance issues. It is a simple, modern, and interactive DataTable library for displaying tabular data. It features basic data grid functions, like inline editing and keyboard navigation.
It works independently from jQuery. This makes Frappe an exception among the selected DataTables alternatives.
Some of the additional features are:
- Cell copying
- Cell editor
- Column reordering
- Column resizing
- Column sorting
- Custom actions
- Custom formatting
- Flexible layout
- Inline editing
- Keyboard navigation
- Mouse selection
- Removal and hiding of columns
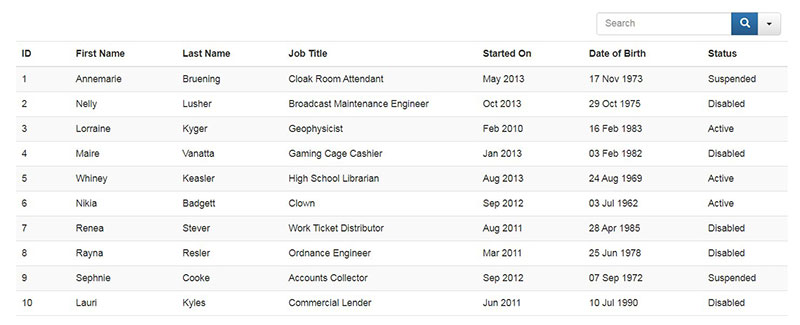
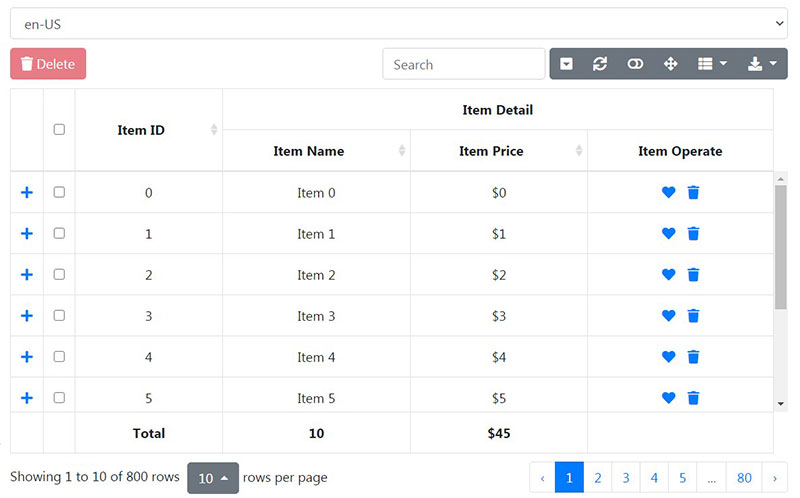
Bootstrap Table
The Bootstrap is a small table plugin. It is feature-rich and provides everything to publish tabular presentations. It is lightweight, but powerful in producing responsive interactive tables.
Bootstrap Table is maintained by a community of thousands of developers and users. This community is great because it provides support for all users around the world.
Some notable features of Bootstrap Table include:
- AJAX powered
- Compatible with JSON
- Fully configurable
- Powerful pagination
- Responsive web design
- Search
- Scrollable tables with fixed headers
- Simple column sorting
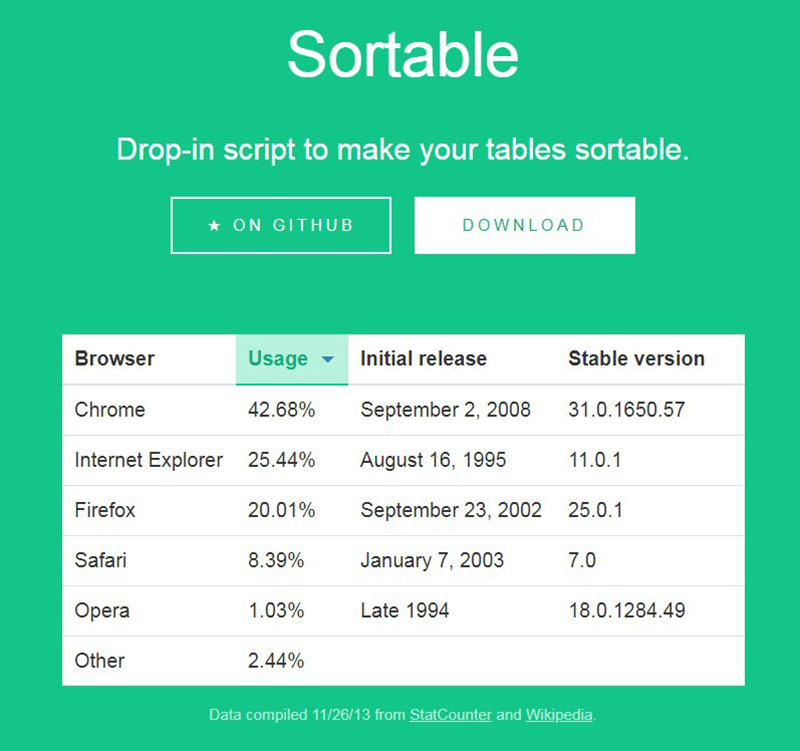
Sortable – jQuery Plugin
Sortable is the last Datatables alternative from this article. It is a well-known jQuery plugin that is becoming more and more popular. Its main function is to add sortability to any kind of table. This open-source plugin is JavaScript-based and uses CSS libraries.
It works very easily. Users only need to add the plugin to begin using it. It contains six attractive themes that allow the user to create any script and style.
Added advantages are that it is mobile-friendly and that it is compatible with different browsers. It can run on Internet Chrome, Explorer 8+, Firefox 4+, Opera, and Safari. The plugin itself is small and does not require additional software to run.
FAQ about DataTables alternatives
What are some top DataTables alternatives?
Well, there are quite a few DataTables alternatives out there. Some of the most popular ones include wpDataTables, Handsontable, Tabulator, ag-Grid, FancyGrid, DataTables.NET, Backgrid.js, SlickGrid, and React Table. Each of these libraries has its own unique features and capabilities, so you’ll want to consider your specific needs when choosing the right one for your project.
What can I use instead of DataTables for my website?
Absolutely, you’re on the hunt for a DataTables swap-out? Your pick could be something like React Table or Ag-Grid. They’re the Avengers of grid systems – all muscle, with sorting, filtering, and wow-inducing responsive designs that’ll make your data shine in any browser.
Are there any free alternatives to DataTables?
Indeed! Grid.js pops into mind. A real gem, it’s open-source and doesn’t cost a dime. You get features that play nice across various devices and it won’t have you pulling at your hair for being complicated. Think of it like a Swiss Army knife, but for your tables.
How do I make my tables responsive without DataTables?
Ditch the stress, flex your web design muscles with frameworks like Bootstrap or Foundation. They come with responsive table classes out of the box. It’s a bit like Tetris, making sure everything fits perfectly on any screen, big or small. You’ll have those tables adapting smoother than a chameleon!
Can I dynamically load data into tables without using DataTables?
Oh, you bet! AJAX is your friend here. You can fetch that data like a boomerang – fling a request, and back comes your answer, slotting into place with zero page refreshes. It’s seamless, it’s sleek, and it gets your data on the table fast.
Are DataTables alternatives compatible with server-side processing?
Got a ton of data? No sweat. Many DataTables rivals, like Ag-Grid or SlickGrid, boast server-side processing features. Offload the heavy lifting to your server, and let your users nip through pages of data like they’re flipping through a comic book.
What JavaScript frameworks integrate well with DataTables alternatives?
The usual suspects — Angular, React, Vue.js — they’re like the cool kids on the block, each bringing their eclectic vibe to the table. Slap a DataTables alternative into the mix, and you’ve got yourself a party where data doesn’t just sit around; it dances!
Can I export table data to Excel with DataTables alternatives?
Yes, roll out the red carpet for exporting capabilities! Whether it’s CSV, Excel, or even PDF, these JavaScript libraries extend a warm welcome to data export functionality. It’s like packing up your leftovers after a feast — everything goes into a neat little box for later.
Is there a way to improve accessibility in tables not created with DataTables?
Of course! You’ve got ARIA (Accessible Rich Internet Applications) labels and roles that can deck out your tables in accessibility gear. It’s like guiding a friend in the dark, ensuring they don’t trip over any of that table’s data.
Do DataTables alternatives allow for custom styling and theming?
Customization? That’s their middle name! Go wild with CSS, sculpts your table’s aesthetic to your heart’s desire. Your grid will strut across the web stage, sporting a look that’s all you. Picture it: your data table, but with a glow-up.
What about integrating charts or graphs with data from these alternative tools?
Imagine your data breaking into song, with bars, lines, and pie charts for a chorus! Libraries like Chart.js or D3.js sync up with your DataTables alternatives to turn those numbers into visual symphonies. They’re the pop stars of the data visualization world, no autotune needed.
Ending thoughts
So there we have it, a stroll through the neighborhood of DataTables alternatives. It’s been a real eye-opener, hasn’t it? Like stepping out from the shadows of a giant, only to find there’s a whole festival of light out there.
By now, you’re armed with a toolkit that’s buzzing with options. Each one is ready to swoop in and give your data presentations the wings they need. From the suave finesse of React Table or Ag-Grid enhancing your data’s dance moves, to the charming simplicity of Grid.js, these options defy the ordinary.
Let the final takeaway be this: your tables are more than just rows and columns. They’re the stage, and your data, the star. Go ahead, throw open the curtains and let those alternatives spotlight your information in ways you didn’t dare imagine. Sparkle on, folks, sparkle on.
If you enjoyed reading this article on DataTables alternative options, you should check out this one about WordPress table generator plugins.
We also wrote about a few related subjects like JavaScript table library, how to create the Premier League table, WordPress table plugins, data table examples, statistical tables, how to create a table in WordPress without plugin, how to insert a table in WordPress and WordPress pricing table plugins.