Ever sat down, fingers poised over the keyboard, the cursor blinking on an empty WordPress page? You’ve got your data lined up—neat rows and columns in Excel—begging to be showcased on your site. But how do you add a table in WordPress site without HTML and CSS knowledge?
Enter wpDataTables, the undisputed champion of WordPress table plugins, here to sweep away the complexity and transform your data display from bland to brilliant.
By the time you hit the last period of this piece, you’ll have mastered the art of inserting responsive, visually appealing tables into your WordPress site.
No more puzzling over shortcodes, or wrestling with unresponsive designs. We’re going beyond the basics—this isn’t just about importing Excel to WordPress table; it’s the full monty.
From customizing tables in wpDataTables to ensuring they’re front-end editable, and even dynamically managing tables and charts, consider this your ultimate guide. Strap in, prepare to elevate your content, and let’s turn data chaos into web harmony.
Table of Contents
How to Add a Table in WordPress?
One of the easiest and most intuitive ways to insert tables in WordPress is via a plugin. It doesn’t require any coding knowledge and takes very little time.
The plugins are made in such a way that you can create tables no matter what WordPress theme you use or your knowledge of programming. wpDataTables is one of the best plugins to build tables.
Inserting a table in WordPress with the wpDataTables plugin makes it easy to create, customize, and manage your tables without coding because all the coding is already done. Simply choose your style and insert the table.
This is a step by step guide to inserting tables in WordPress with the wpDataTables WordPress table plugin.
Step #1: Create Table Data

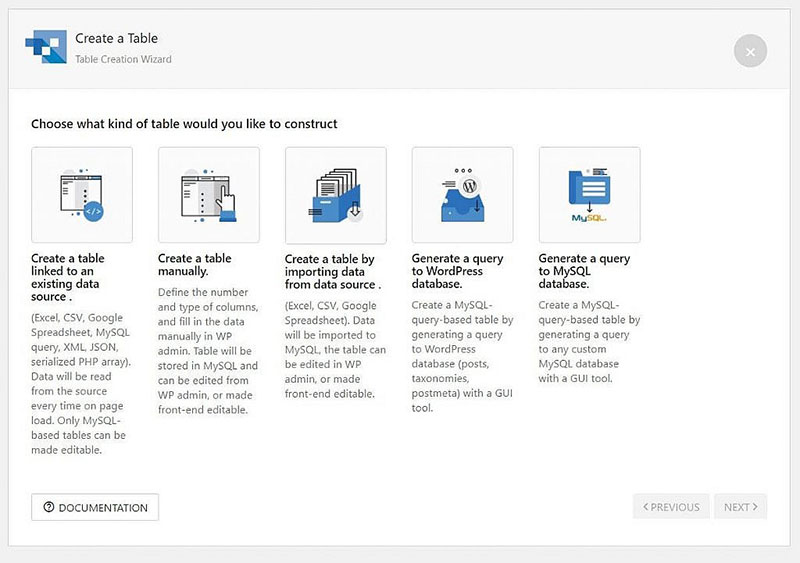
Firstly, prepare your data ready for the table. If you don’t have it, create it. You can use data from almost any type of platform, including Excel, CSV, Google Documents, XML, JSON, MySQL query, and more.
You can also manually create a table using the GUI, and link it to a live data source. This will make sure that your table is dynamic and the data stays updated. The next process is customization.
Step #2: Customization

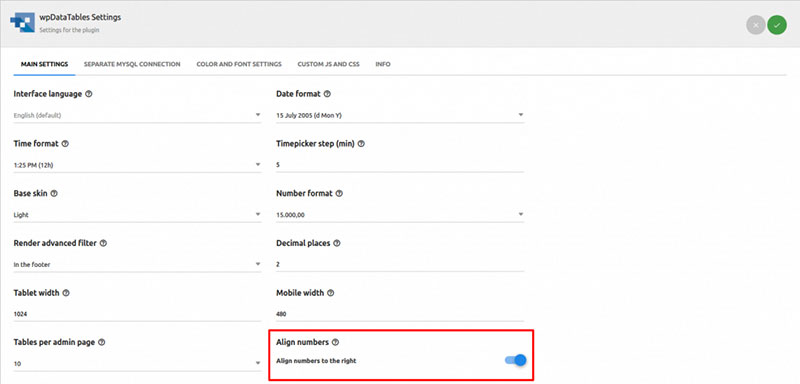
The WordPress table plugin makes it easy to design the new table. There are a few checkboxes and selectable colors to customize it; you can design the table to suit your overall design and theme.
Other customization options include the interface language, time and date formatting, custom JS/CSS, alignments, and more. It’s simple to create responsive tables that will also work well for mobile devices, which is now very important to include.
This step to customize your table and make sure it is responsive requires care and time.
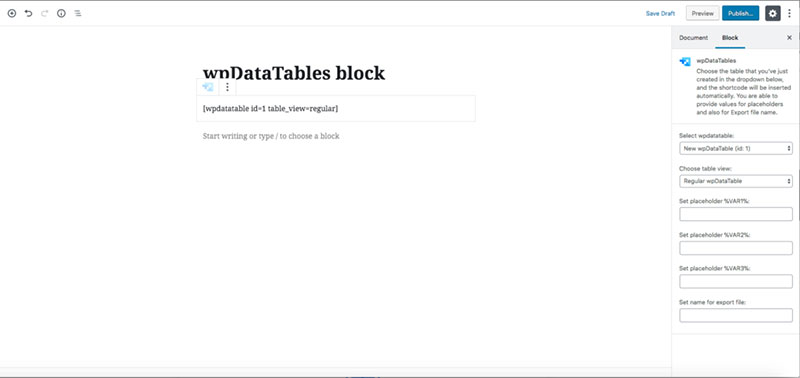
Step #3: Publish the Table

The last step is to publish the table in a post or on a page. Inserting the table into a post is easy using the Gutenberg editor, WPBakery Page Builder, Elementor, or other platforms. When you’re satisfied with the final result and you want to complete the process, go ahead and publish.
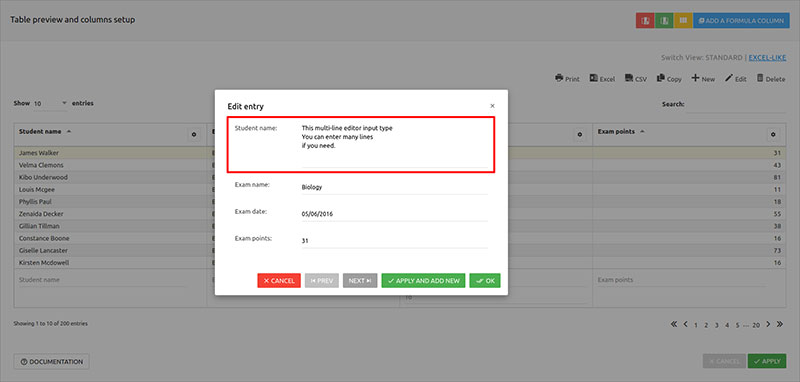
Enabling Filters

It’s crucial to include various filters to make your table more functional, intuitive, and easier to navigate. For example, you can enable the users to filter the table to show only the items they want. It’s an incredibly helpful feature when you have a large database, and you want to include books or other databases with a lot of entries.
The wpDataTables table plugin also enables you to update or edit the table from the front end. First, enable this option under the “Editing” section, and you can set various users who can edit the table. Additionally, you can authorize your visitors to add content to the table, depending on the credentials you give them.
How to Add a Table in WordPress without a Plugin
What? You don’t want to use a table builder for adding tables in WordPress posts?
No problem.
It’s possible to insert tables in WordPress without a plugin, although it’s a less simple solution. Here’s how:
Method #1: Via Google Documents

Here’s a step-by-step tutorial for how to add tables with Google Docs, one of the more commonly used options.
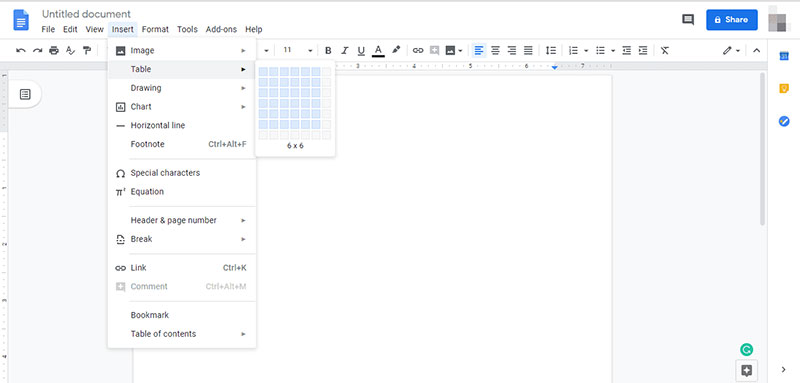
- First, create a Google document or sheet.
- Then, go to Insert > Tables.
- Next, select the number of rows and columns you want to add.

- Hit enter, and add data to the new table. You can copy and paste the columns and rows from the Google Doc to the table. Now, the table is almost ready.
- There are no customization options here, which is why using a WP table builder is a better option. These tables won’t be as responsive as some other tables. On mobile devices, the table content will most likely look weird.
Method #2: Via the Gutenberg Editor

The Gutenberg editor is a great way to add content to the WordPress site, and you can easily add tables in WordPress posts with the 5.0 version. Here’s how.
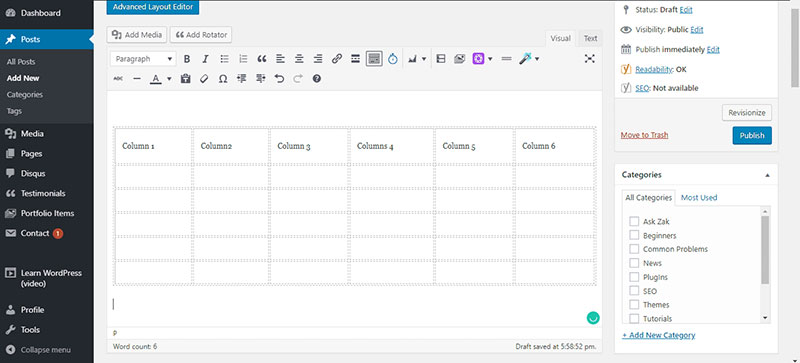
- When you’re editing the post or page in Gutenberg, select the Add Block option.
- In the Formatting group, you should see the Table block. Select this option to add the table to the site. Then select the number of rows and columns. Lastly, click on Create Table.

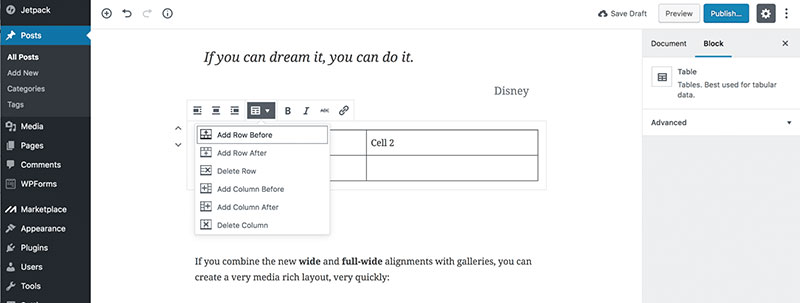
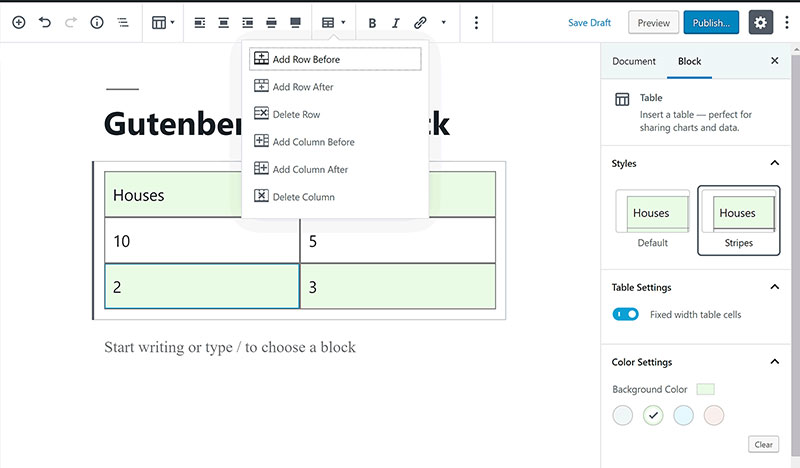
- You can still customize the rows and columns used in the table via the Table block’s toolbar. There’s also some useful additional options on the left-hand-side.
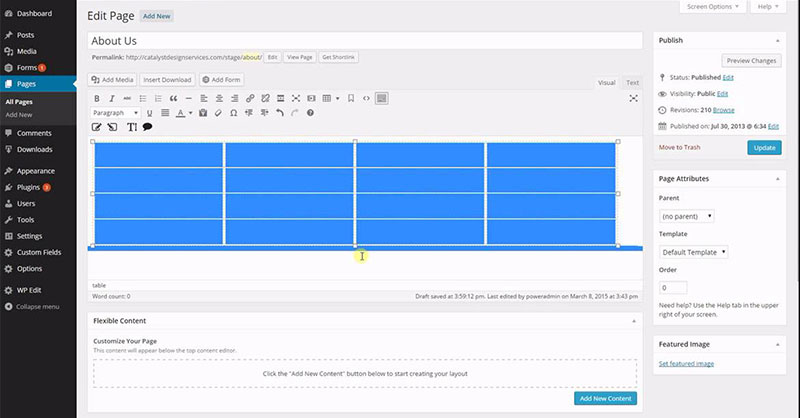
- This is how the table will look from the front-end.
- The table still looks basic, and you’ll need some CSS knowledge to make it look better, which will take more time, and is easily avoidable with a plugin like wpDataTables.
Method #3: Via Table Generators
Table generators are an interesting option to add tables in WordPress posts. Generators are useful for those who cannot code HTML and CSS.
You can create a decent table with a table generator. Simply choose the design and appearance of the table, and then, the HTML of the table will be generated. You add tables in WordPress by copying this HTML code into your page or post.
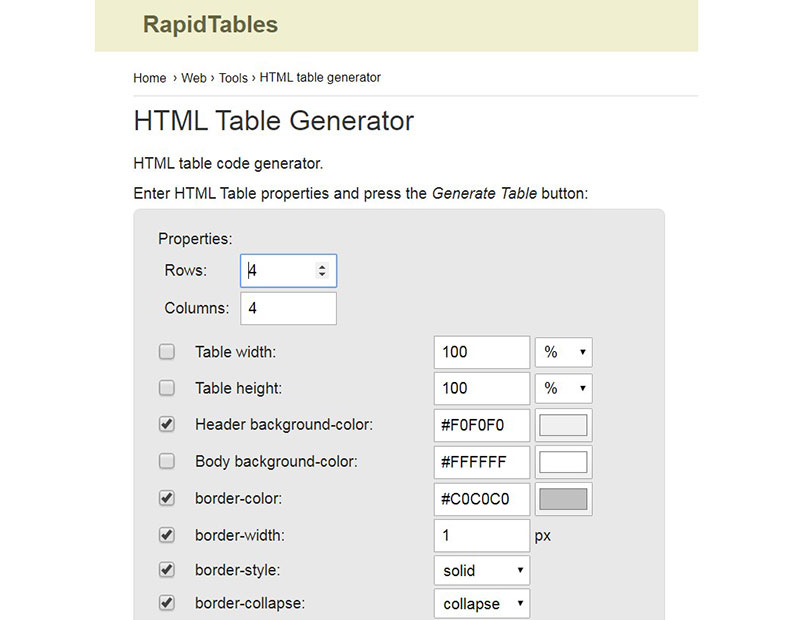
Table generators can create interesting tables with some customization options, although the styling options are somewhat limited. Responsive Table Generator and Rapid Tables are among the better options.
Why Adding a Table without a Plugin is not Optimal

The best reason to use a plugin to add tables in WordPress is that without it, you will spend hours on customization, and the options are somewhat limited.
Yes, you can create a table and add it to a WordPress post, but it won’t be eye candy at all.
Also, the tables will likely be less functional, without an option to sort the data. Additional technical problems may arise, which can only be solved if you have coding knowledge. The tables generated without a plugin will not look as natural and professional.
FAQ on How to Add a Table in WordPress
Can I add a table in WordPress without a plugin?
Absolutely. Dive into the WordPress editor, click the ‘Add’ icon, and select ‘Table.’ You’ll get a basic grid to start with. It’s a few clicks, some typing, and you’ve got yourself a neat table. But, if you’re after more pizzazz or data heft, plugins like wpDataTables really deliver.
How do I create a responsive table in WordPress?
For the modern web, responsiveness isn’t negotiable. You’ll want a table that adapts to any device. If you’re using wpDataTables, it’s a cinch—just tick the ‘responsive’ box in settings. Voilà, your table plays nice with phones and tablets without extra fuss.
What’s the simplest way to insert large amounts of data into a WordPress table?
Hello, bulk data! Rather than typing till dawn, harness the power of wpDataTables and import Excel to WordPress table with ease. Upload your file, map your columns, and let the plugin populate your table with the large dataset. Simple, effective, and a real time-saver.
Does wpDataTables support front-end editing for tables?
Indeed it does! Front-end table editing wpDataTables is a standout feature. Grant users the ability to tweak data from the web page itself—no backend juggling necessary. Just set the permissions and you’re good to go.
Is it possible to customize the styling of tables created with wpDataTables?
Customization’s the name of the game. Table styling isn’t just possible; it’s encouraged! With wpDataTables, you can alter fonts, colors, and cell dimensions. Your data, your style rules—craft the table to echo your brand’s vibe or the website’s theme.
Can wpDataTables handle data sourced from a MySQL database?
You bet! Linking up to a MySQL database is a walk in the park. wpDataTables facilitates the integration, ensuring your tables reflect the database content accurately—enabling dynamic content display direct from your database. Want real-time data updates on your site? Here’s your solution.
How do I sort and filter data with wpDataTables in WordPress?
Sorting and filtering? wpDataTables scoffs at the challenge! With interactive controls, users can play around with the data—filtering, sorting, and sifting through the numbers to find exactly what they need. It’s intuitive, which means you can expect less head-scratching and more “Aha!” moments from users.
Can I generate charts from table data in WordPress with wpDataTables?
Pictures speak louder than spreadsheets. Data visualization with wpDataTables? You’re covered. Conjure up charts directly from your table data and give your audience a visual feast. Bar, line, pie—take your pick and let the charts tell the story behind the numbers.
What’s the best way to ensure my WordPress tables are SEO-friendly?
The secret? Make sure tables load fast and are easy to read for both users and search engines. Responsive tables in WordPress score high on user experience, and wpDataTables makes sure table content is accessible, which search engines appreciate. It’s about being clean, lean, and mean on the data display.
How do I control user access and permissions for table editing in WordPress with wpDataTables?
Control is power—and with wpDataTables, you’ve got plenty. Define who gets a sandbox pass and who’s just visiting. Adjust permissions within the plugin settings, managing exactly who can add, edit, or delete table data. It’s your data playground; you decide the rules.
Conclusion
And so, we’ve traversed the terrain of table talk, and it’s been quite the expedition. First off, the pressing issue—how to insert a table in WordPress—we tackled that head-on. The ride didn’t stop there; no, it took us through the vast savannah of responsive design, over the hills of database integration, and deep into the valleys of data visualization with wpDataTables.
Remember, wpDataTables is your trusty sidekick when it comes to managing those pesky rows and columns. It’s the tool that’ll have you sorting and filtering data with the flick of a wrist and styling your tables with the grace of a seasoned artist.
Wrapping up this digital odyssey, rest easy knowing that your website’s tables are not just inserted, but perfectly designed to engage, to be functional, and—to put the cherry on top—SEO-friendly. Tables in WordPress? You’ve got this locked down!
If you enjoyed reading this article on how to insert a table in WordPress, you should check out this one about WordPress table generator plugins.
We also wrote about a few related subjects like how to create a table in WordPress without plugin, WordPress table plugins, how to create the Premier League table, DataTables alternative, JavaScript table library and WordPress pricing table plugins.