Enhancing the built-in image gallery functionality and user experience with CSS can work great for artists that want to display their art or for bloggers that are into photography and want to get more clients. But it’s not just for the creatives; any kind of site can benefit from a modern CSS image gallery.
With an image gallery, you can combine images and slideshows together with easy navigation and cool transition effects. CSS will also help you customize your gallery to suit the appearance and branding of your website.
Setting up a CSS image gallery is quite simple. Some CSS galleries, however, are more used than others mainly due to their speed, responsiveness, and overall aesthetics.
In this article created by our team at wpDataTables (the plugin you must use to create a WordPress table) you will see some of the top CSS image galleries that web designers and DIYers can use when they want to improve the image viewing experience on a site.
Best CSS Image Gallery Examples for Your Website
Here we will focus on a list that showcases only the best CSS image gallery you can try out. The examples below are beautifully well done and you can make them from scratch and customize them with just a touch of extra CSS.
They are perfect to use for portfolios and creative visual assets and go really well with different effects. Give them a try and make your website look better than ever!
CSS Gallery
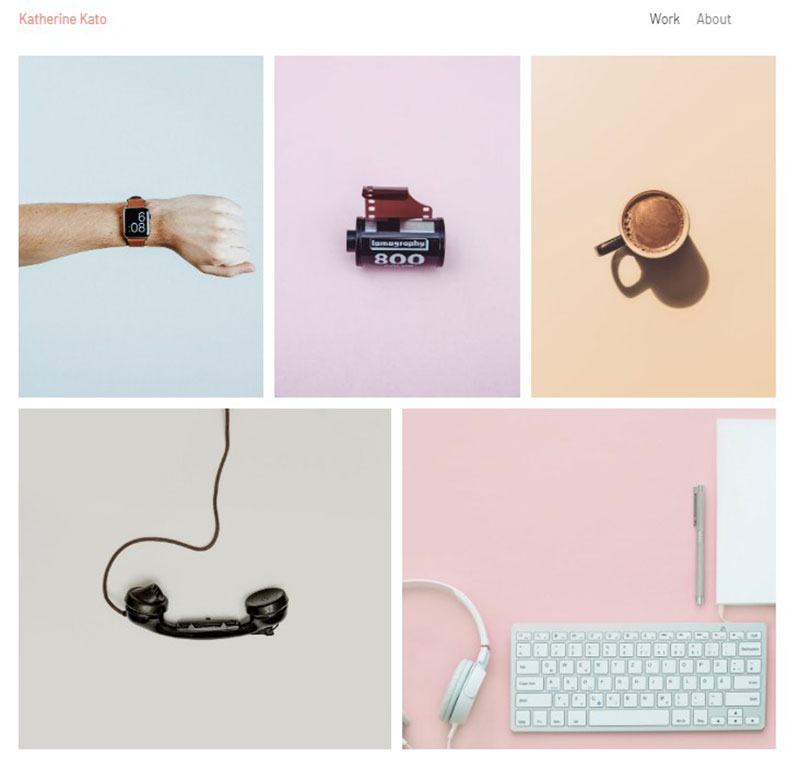
You can try this gallery by Katherine Kato to add a cool and interesting appeal to the portfolio website template that you want to use. It has a grid-based layout and it is created using a simple framework. Use it to showcase all of your designs or products.
Pure CSS based Animated Image Gallery with lightbox – perfundo
Perfundo helps you to put your images in a gallery with modern lightbox functionality. It is a responsive and animated CSS-based library that you can use for all kinds of projects.
Hexagon Gallery
This is a simple CSS gallery that presents your images in hexagon-shaped frames. It includes a light reflection animation and enlarges the image on hover.
Maximize
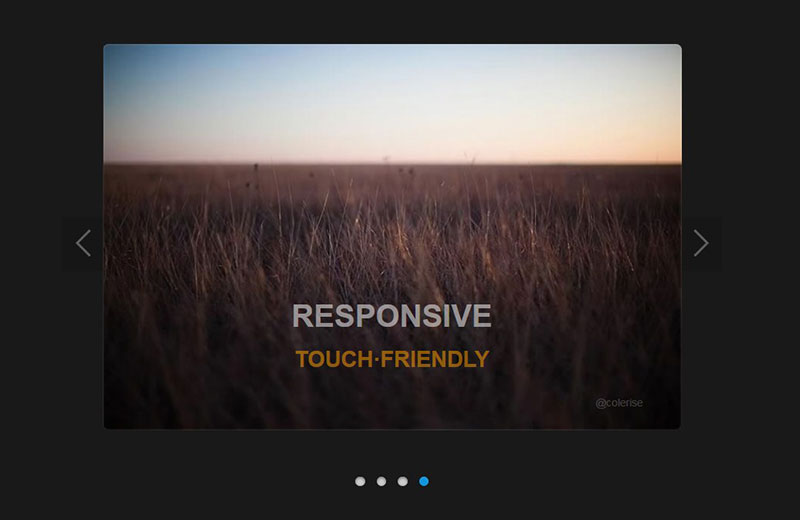
Maximize is a responsive CSS image gallery can be used for different purposes like showcasing your own portfolio or online presentations. It is made in HTML5 and CSS3 and comes with three different themes.
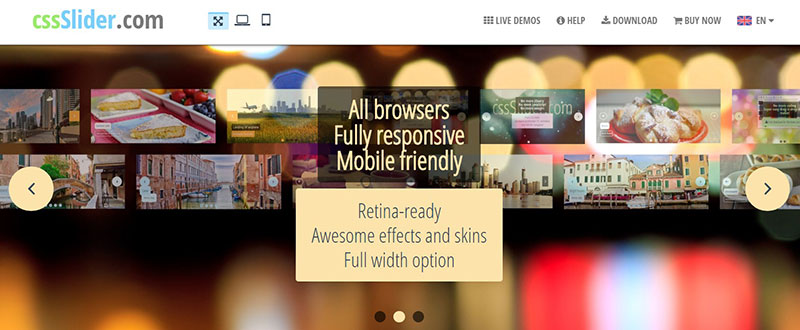
cssSlider

cssSlider is offered as a complete slider solution with different animation effects, image editing features, and more. You can choose from a ready-made design or you can go ahead and design your own.
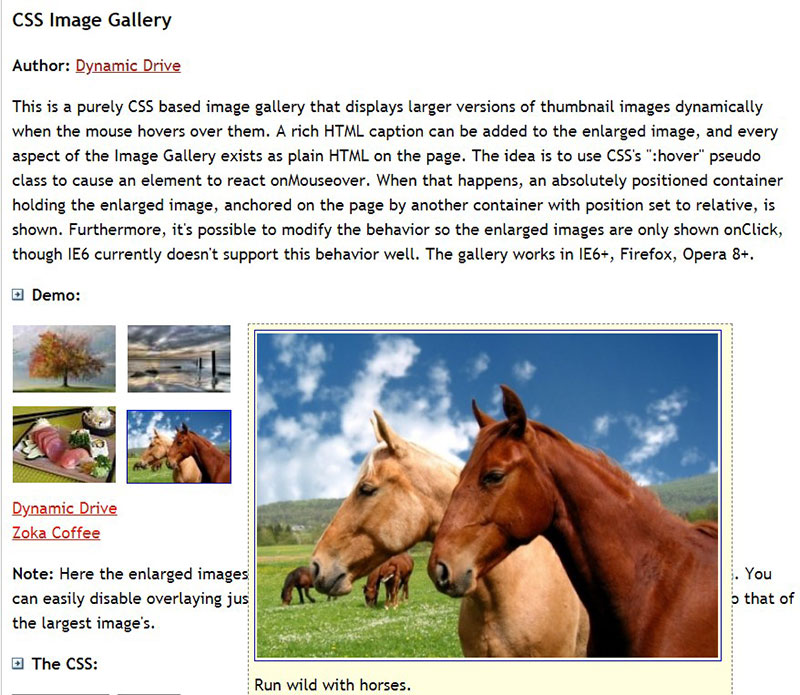
Dynamic Drive CSS Image Gallery
If you don’t want to use JavaScript this image gallery is fully powered by CSS and makes for a great alternative.
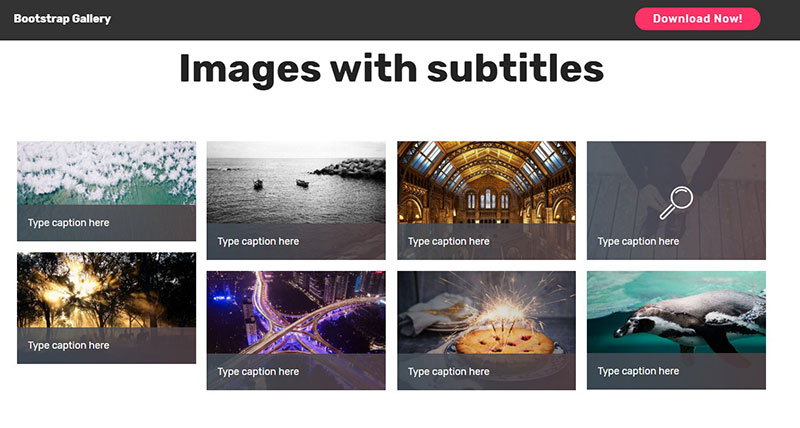
Bootstrap CSS Image Gallery
Use this CSS image gallery for cases where you want to have image and video content displayed in a certain way. It’s highly responsive and customizable.
A lightweight Responsive Gallery
This CSS gallery is quite a simple one and it is made just by using CSS. When you use it you will see that once you press an image a lightbox appears and displays the full image together with navigation. It’s a neat and simple lightbox solution.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Fullscreen Gallery

This fullscreen CSS3 gallery is perfect if you want to build slideshows that don’t use any kind of JavaScript.
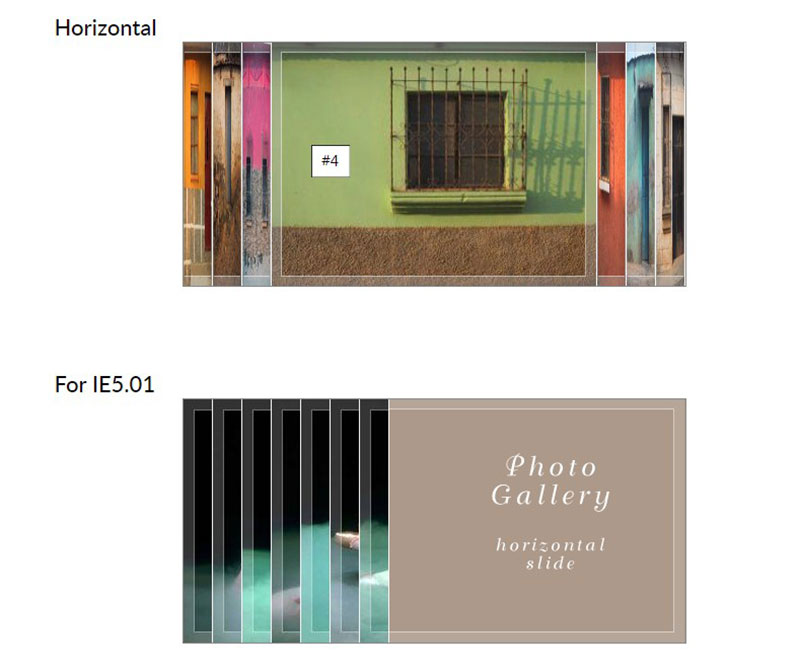
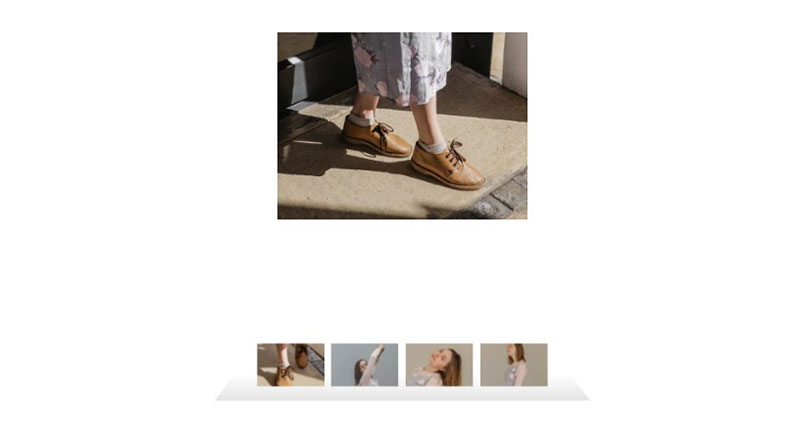
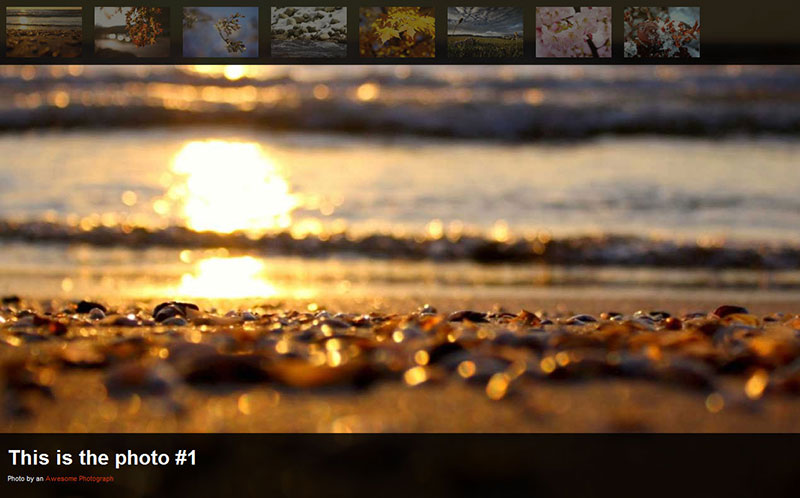
Sliding Photograph Galleries
This image gallery lets you stack all your images in a card-like fashion. It works on all modern browsers.
Masonry Gallery
Masonry galleries are used for collections of images that don’t all have the same dimensions. This is a simple and responsive CSS gallery based on the masonry principle.
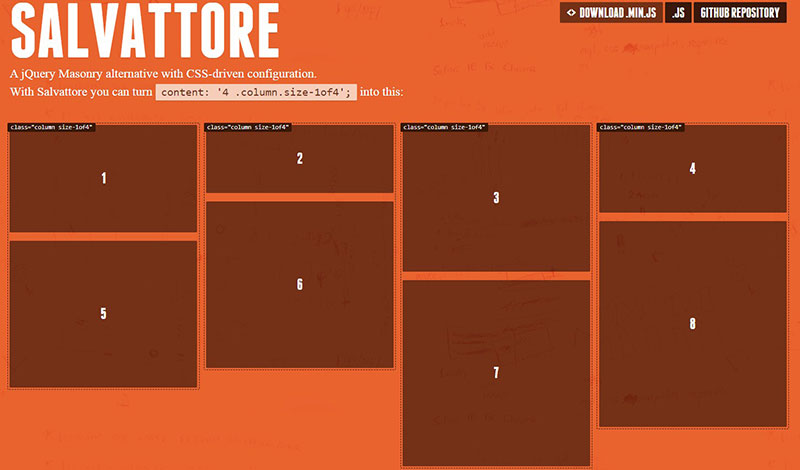
Salvattore
This masonry HTML image gallery is a good choice if you want something different from jQuery or JavaScript plugins. It uses just CSS to create the effect and it can adapt to different forms of content, not just images.
Expandable Image Gallery
We see the 2-block module design quite often, having an image on one side and the text on the other. It is suitable to be used in the About Us section or to explain a feature or benefit of a product.
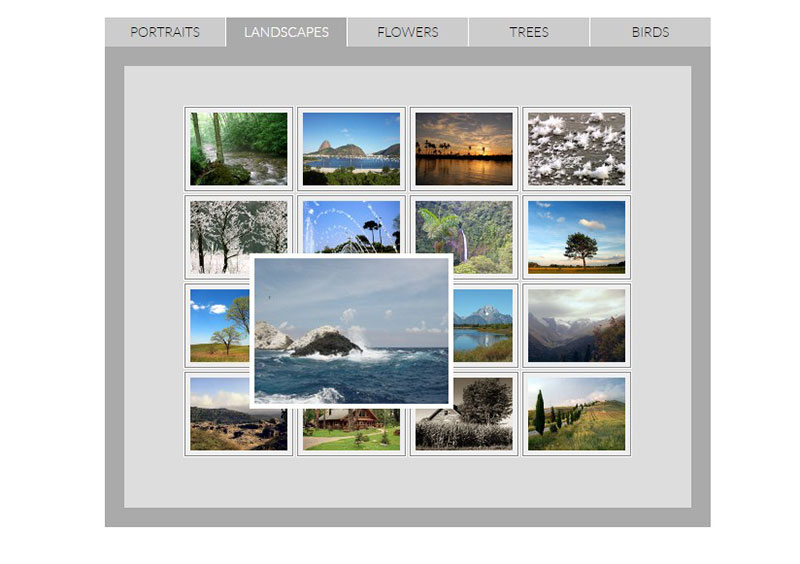
3D CSS Gallery
HTML, CSS, and JS were used in order to get this great design for an image gallery. It has a cool 3Deffect and it can zoom in and out when you navigate through it.
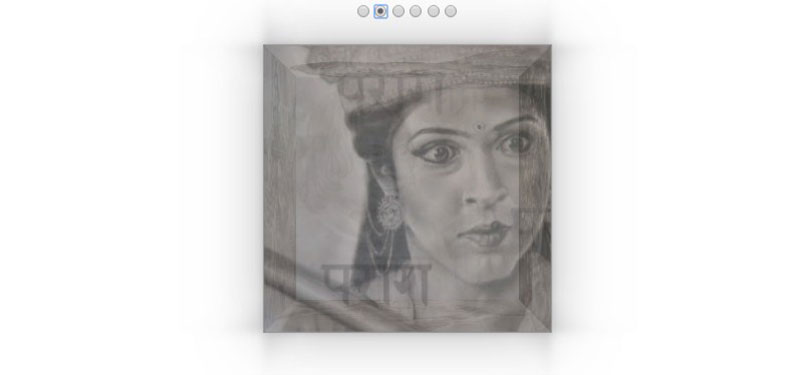
3D cube image gallery
This is an image gallery that is in the form of a 3D cube. The demo uses CSS3 3D and what you get are some nice animated cubes that you can use to display art, photos, and other images.
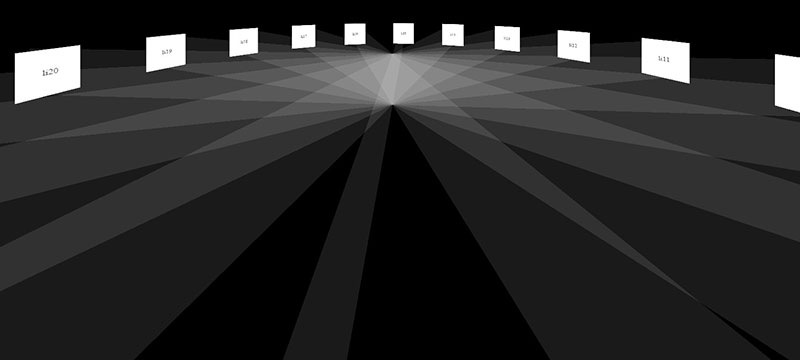
CSS3 based 3D rotating image gallery
With this amazing rotating CSS image gallery, you can easily play around with a selection of div elements that help you customize it to your liking.
CSS Play
Here’s a cool multi-page gallery that has been made with CSS only.
A Two Step Photograph Gallery
This is another simple CSS image gallery that uses preloaded images.
Pure CSS Responsive Gallery
If you don’t like to use JavaScript, check out this responsive CSS image gallery that is easy to customize and adapt to the project you are working on.
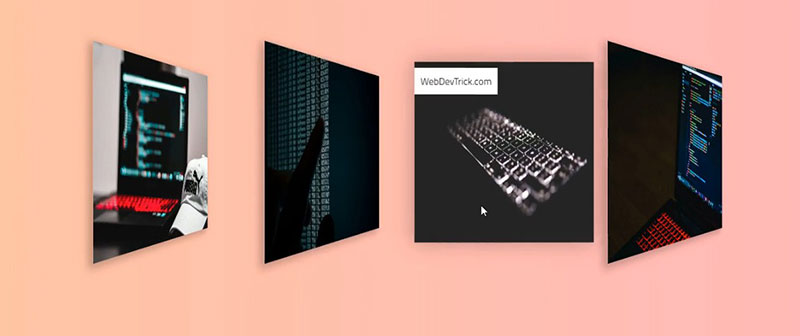
CSS Image Gallery With 3D Effect
This image gallery has been created using Bootstrap and CSS. It offers a responsive layout and cool animated 3D effects that you can customize. Have a look and see if it is what you need.
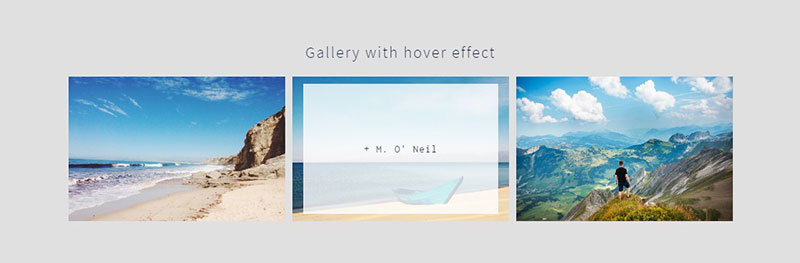
CSS Gallery Hover Effect
This image gallery is perfect for portfolios or photography sites. It lets you see extra details like photo credits or captions on an image when you hover over it.
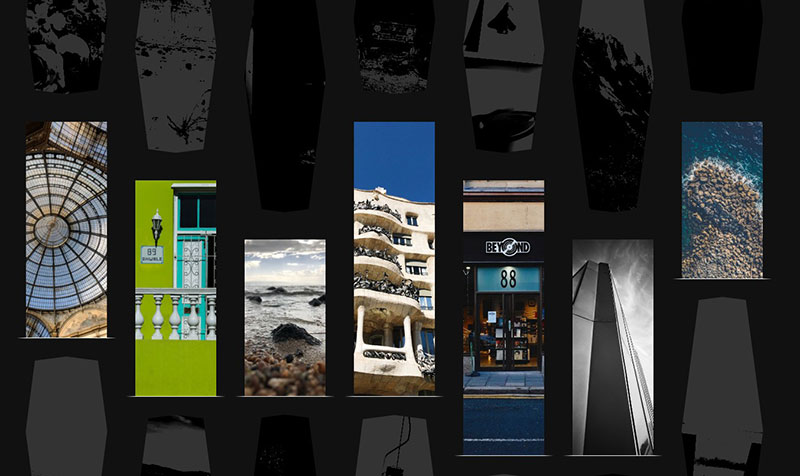
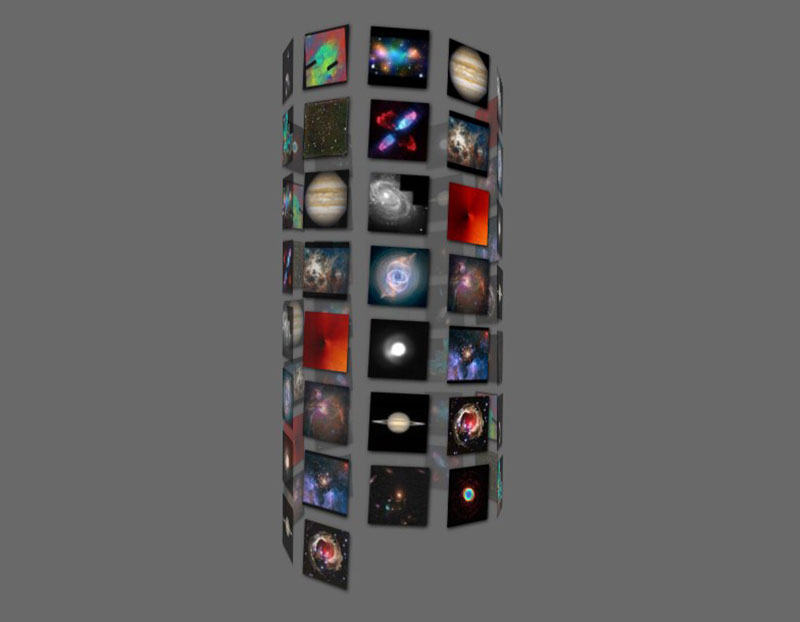
Pure CSS Rotating Spiral Image Gallery
Using HAML & SCSS, this image gallery contains very little code and you can use it to create quite a dramatic effect.
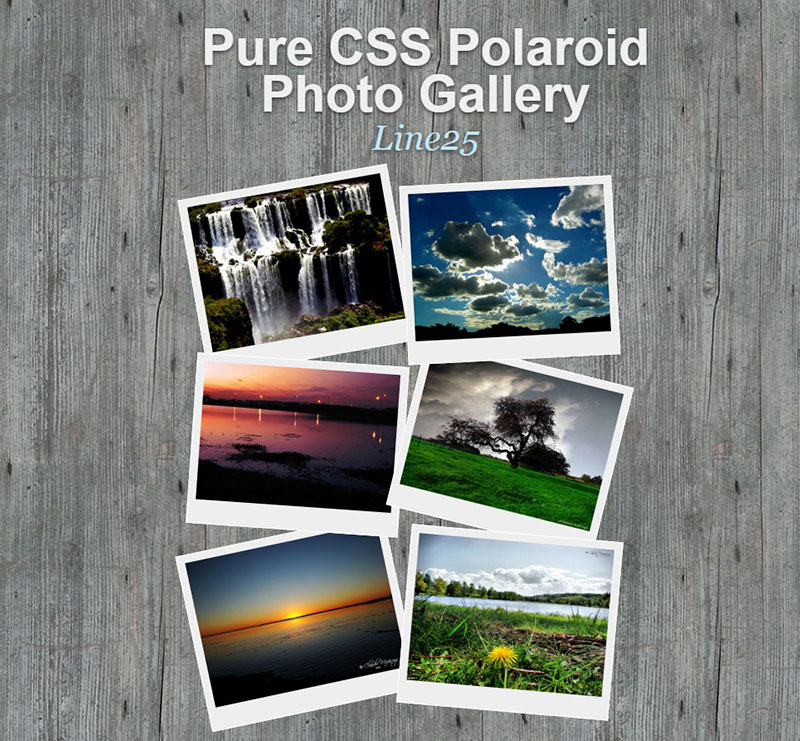
Pure CSS Polaroid Photo Gallery
If you want to get a Polaroid-style image for the gallery that you are showcasing on your website this option by Line25 is a good choice.
Octo – CSS3 based image Gallery with Lightbox
The core of this image gallery is less than 50 lines of code and it enables lightbox functionality in a pinch.
Ninja Slider
This is a slideshow solution and you can add different content to it from video to audio and images. It doesn’t require any jQuery.
Simplicity
This a simple image gallery made in HTML, CSS, and JS. What more needs to be said?
GeeksforGeeks
This example offers a responsive CSS image gallery that can be the perfect solution for the website you are thinking to create.
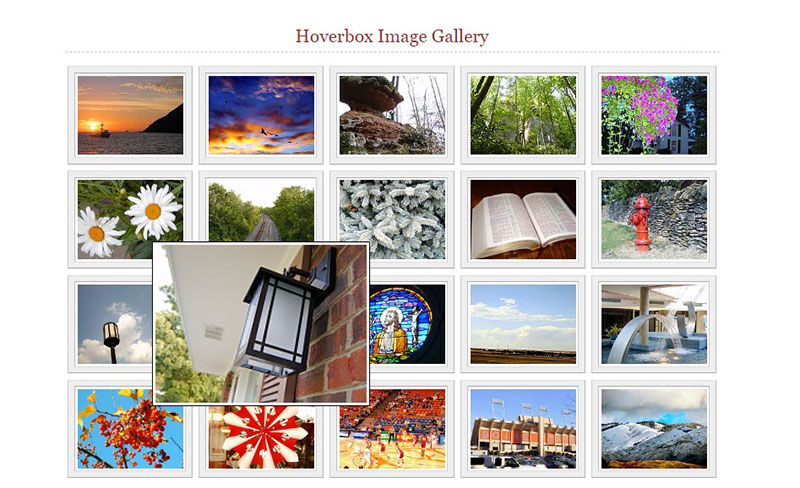
Hoverbox
Hoverbox is a simple, free image gallery that you can use to display images in a neat grid. On hover, the image is enlarged. It’s simple, with no fancy animations, yet highly effective and aesthetic.
Final Thoughts on using a CSS image gallery
Although it’s not a ‘true’ programming language, CSS is extremely versatile and it provides everything you need to come up with creative, exciting image galleries.
However, not all CSS image galleries will do exactly what you want, so you’ll need to spend some time experimenting with several of the options presented in this article or image manipulation service. Don’t be afraid to tweak and tinker!
If you enjoyed reading this article on CSS image gallery, you should check out this one about CSS text glow effects.
We also wrote about a few related subjects like CSS editor, HTML search box, CSS mobile menu, CSS page transitions and CSS image hover effects.