The internet has highlighted the importance of WordPress jQuery plugins for both bloggers and developers who are looking to save time and resources for their online projects. There is a jQuery WordPress plugin to suit the needs, requirements, and expectations of any project.
Given the increasing popularity of WordPress as a CMS platform, it is no surprise that WordPress jQuery plugins are among the most popular jQuery plugins. People are looking to learn how to add jQuery to WordPress and methods of using jQuery in WordPress.
There is a jQuery plugin to suit every need, whether you are looking to embed social media, validate and moderate comments, slide-toggle elements, or incorporate contact forms. When you add jQuery to WordPress in the form of plugins, you take your blog to a whole new level.
You offer a breathtaking presentation of your media content without sacrificing blog functionality. What more could you ask for? This article presents you with many WordPress jQuery plugins to help you obtain the best outcomes from your online project!
Table of Contents
Great jQuery plugins to check out
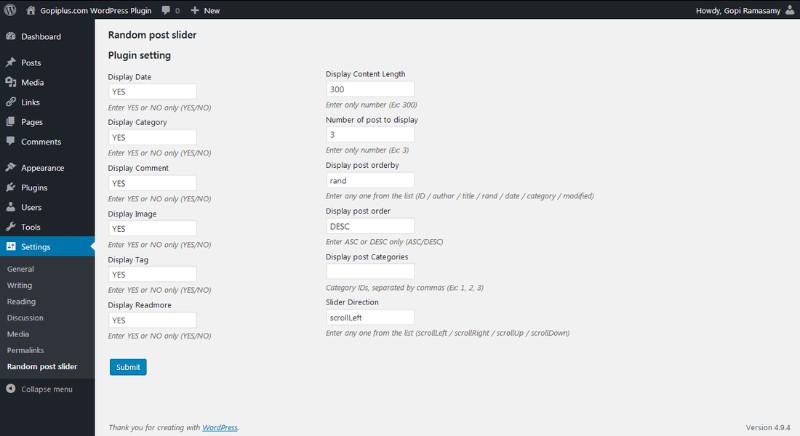
Random Post Slider
A reliable jQuery UI plugin for WordPress, Random Post Slider lets you slide posts continually using the jQuery cycle to scroll. You can scroll right, left, up, and down.
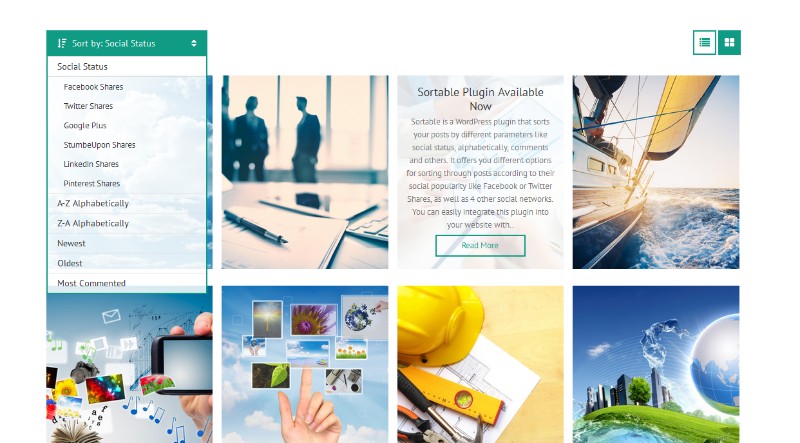
Sortable

Sortable is a jQuery WordPress plugin that allows you to reorder elements in a list or grid using the mouse. A minimalist JavaScript library, Sortable was designed to work with contact gadgets and ultra-modern browsers.
CMB2
CMB2 is a developer’s toolkit for building meta boxes, custom fields, and forms for WordPress that will blow your mind. Easily manage meta for posts, terms, users, comments, or create custom option pages.
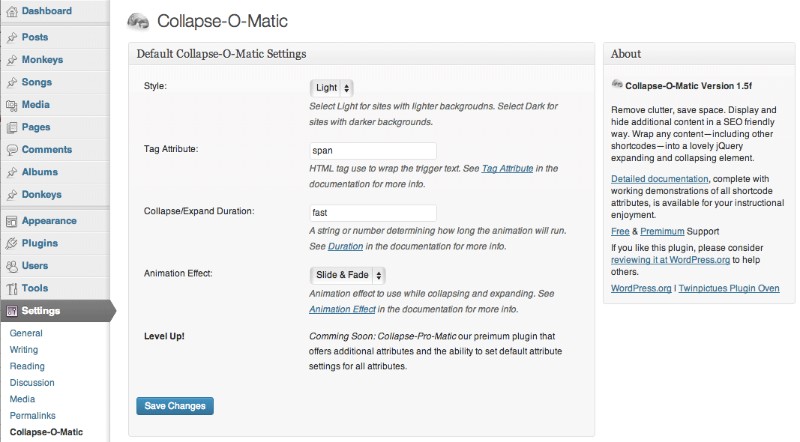
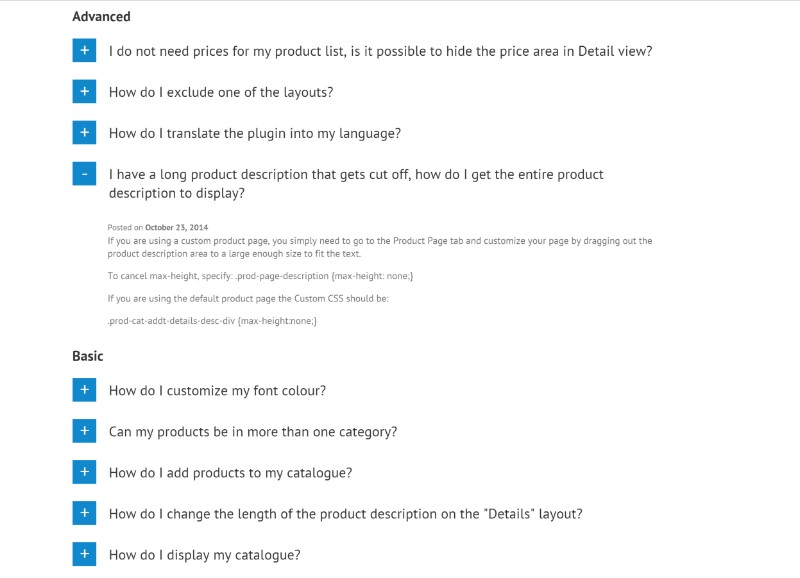
Collapse-O-Matic
Collapse-O-Matic adds a [expand title="trigger text"]hidden content[/expand] shortcode that will wrap any content, including other shortcodes, into a lovely jQuery expanding and collapsing div. A complete listing of shortcode options and attribute demos are available, as well as free community support.
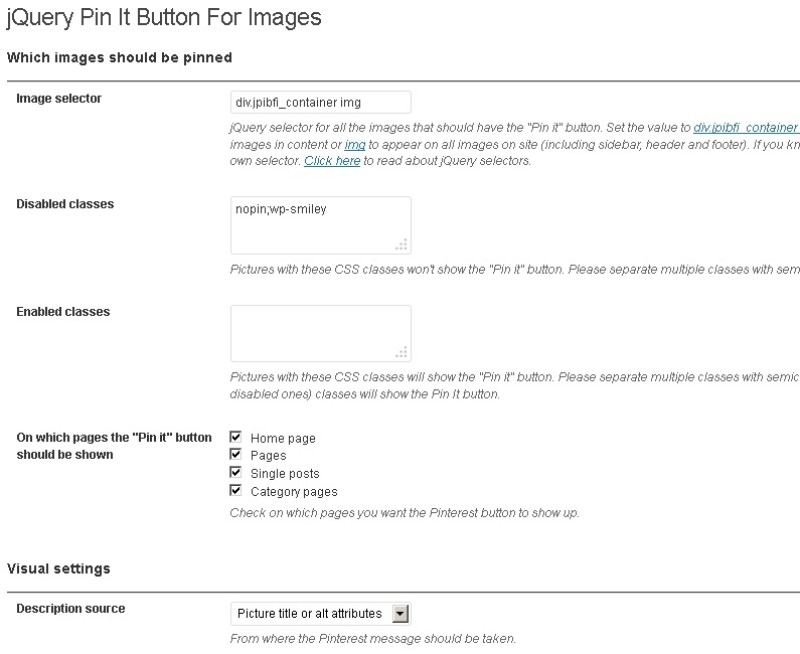
jQuery Pin It Button for Images
If you’re looking for an easy way to pin images in your blog posts and pages, this plugin will help you with that. It highlights images and adds a “Pin it” button over them once the user hovers his mouse over an image. Once the user clicks the “Pin it” button, the plugin shows a pop-up window with the image and a description. Everything is ready for pinning, although the user can alter the description.
jQuery Smooth Scroll
This plugin makes your anchor text to smooth scroll adds a smooth scroll to top feature/link in the lower-right corner of long pages. Appears after a set scrolling point and hides after scrolling near the top. This plugin is based on cudazi’s plugin “Scroll to Top”, and you may use this plugin if you need “Scroll to top” feature.
Jquery Validation For Contact Form 7
This plugin adds jquery validation to your contact form 7. You will be able to validate extra validation rules like: url, date, credit card, phone number in the contact form 7 fields.
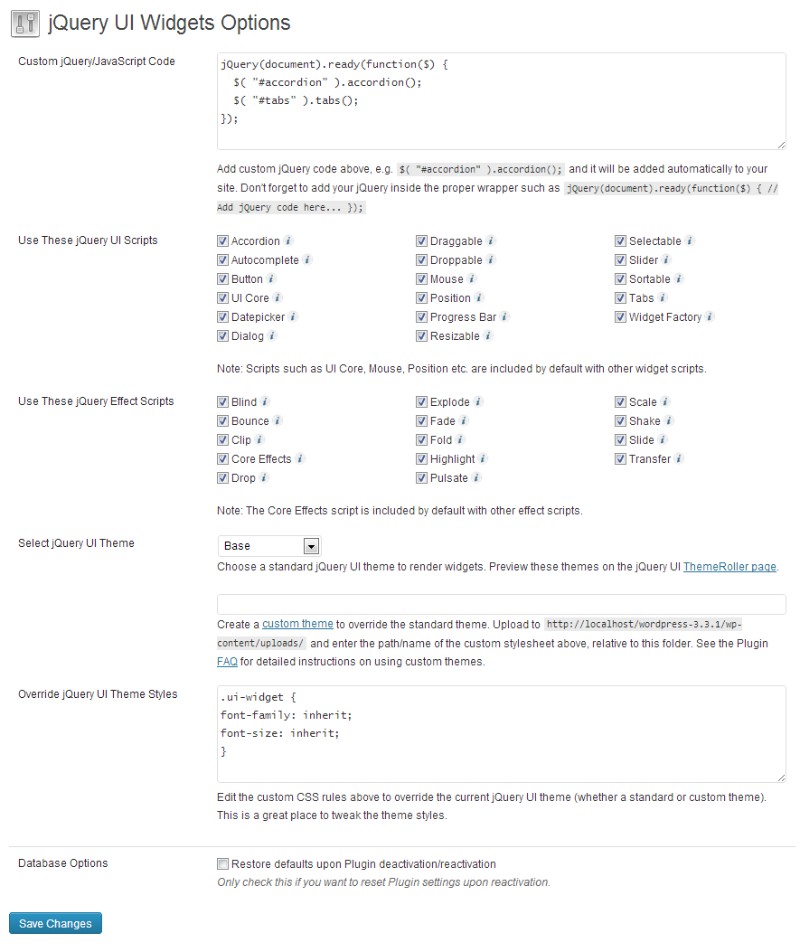
jQuery UI Widgets
You can easily tweak further settings such as the jQuery UI theme used to render the jQuery widgets, choose which scripts are added to your site, and overriding default CSS.
All standard pre-defined jQuery themes are supported, or you can upload your own custom theme built with the jQuery ThemeRoller. See the FAQ page for detailed instructions on uploading your own custom theme.
Easy FancyBox
Easy FancyBox plugin for WordPress websites gives you a flexible and aesthetic light box solution for just about all media links on your website. Easy FancyBox uses an updated version of the traditional FancyBox jQuery extension and is WP 3+ Multi-Site compatible. After activation, you can find a new section FancyBox on your Settings > Media admin page where you can manage the media light box options.
Q2W3 Fixed Widget
Enable “Fixed widget” option in the widget settings and it will be always in sight when page is scrolled down or up. There is no problem to “fix” or “stick” more than one widget even located in different sidebars!
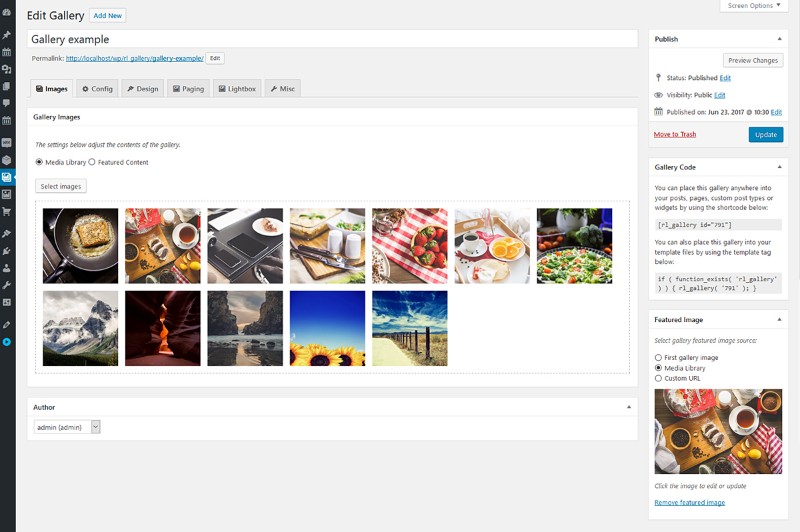
Responsive Lightbox & Gallery
Responsive Lightbox & Gallery allows users to create galleries and view larger versions of images, galleries and videos in a lightbox (overlay) effect optimized for mobile devices.
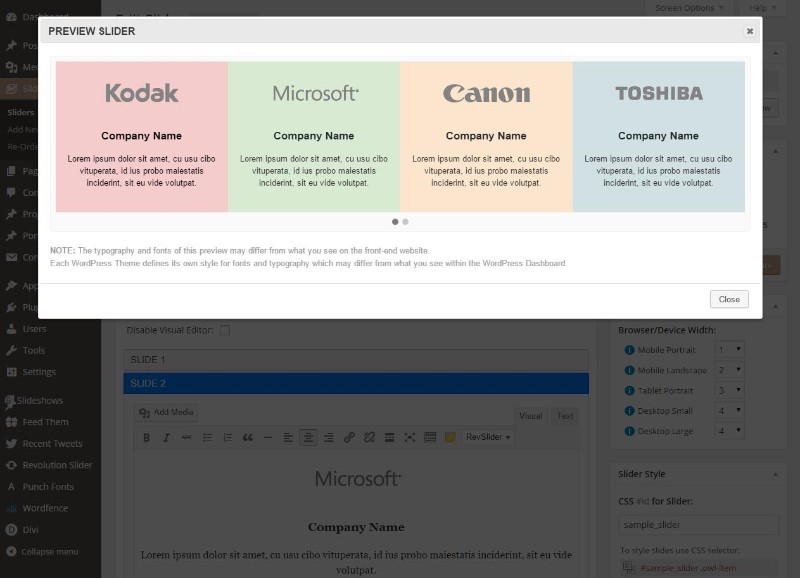
Slide Anything – Responsive Content / HTML Slider and Carousel
Slide Anything allows you to create a carousel/slider where the content for each slide can be anything you want – images, text, HTML, and even shortcodes. This plugin uses the Owl Carousel 2 jQuery plugin, and lets you create beautiful, touch-enabled, responsive carousels and sliders.
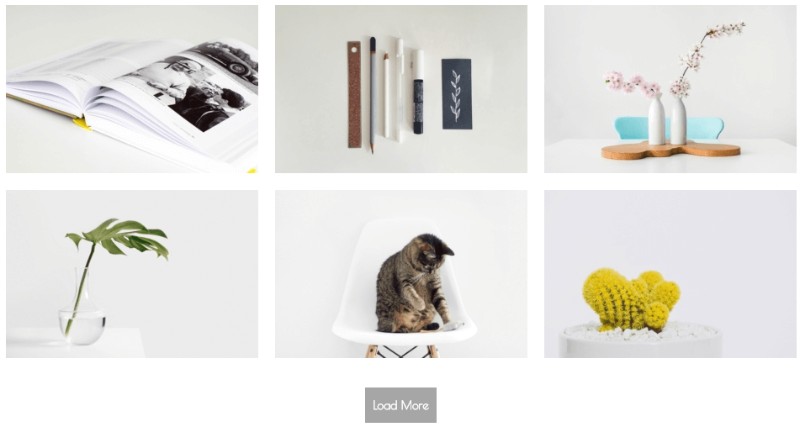
jQuery Masonry Image Gallery
Adds a Masonry layout to all galleries that are using the WordPress gallery shortcode. Looks best on galleries that are not using 1:1 ratio thumbnails.
Slider by WD – Responsive Slider
Slider WD is a versatile solution to help you add fast loading, responsive and SEO-friendly sliders to your website pages, posts, theme header or any other location. The plugin supports both images and videos on the slides, which further could be spiced up with various transition effects.
Photo Gallery by Supsystic
Photo Gallery WordPress Plugin by Supsystic is the best way to create responsive media galleries and albums on your website.
Ultimate FAQ
FAQ plugin that lets you create, organize and publicize your FAQs (frequently asked questions) in no time through your WordPress admin panel. Select from multiple FAQ layouts and styles.
Crelly Slider
Crelly Slider is a Free / Open Source responsive WordPress slider that supports layers. You can add Texts, Images, YouTube/Vimeo videos using a powerful Drag & Drop Builder and animate each of them. It is perfect to display your creative content in posts and pages.
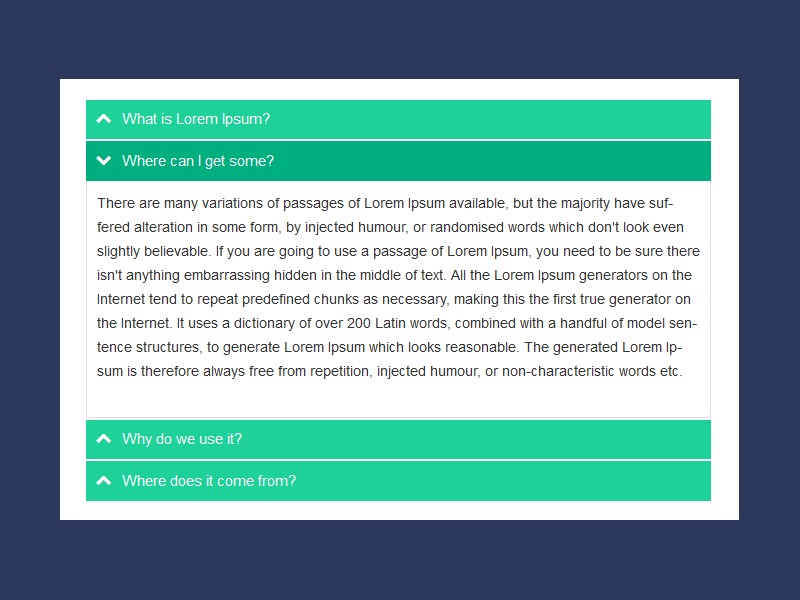
Accordion
Accordion content create wasn’t easy before, you will really love how it works and display accordion content on your page or anywhere via shortcode.
FAQ on jQuery plugins for a WordPress website
How do I integrate jQuery plugins into my WordPress site?
Well, it’s not rocket science! First, you’ll want to enqueue the jQuery script in your theme’s functions.php file. Remember to ensure that WordPress’s built-in jQuery is loaded first.
Then, you can either add the plugin’s script directly or enqueue it, just like you did with the main jQuery file. Always check for any WordPress jQuery conflicts that might pop up.
What’s the deal with WordPress jQuery conflict?
Ah, the age-old issue! Sometimes, multiple scripts or plugins can cause a bit of a tussle. If two scripts are trying to use the same function or variable name, things can go haywire.
To avoid this, always use the jQuery.noConflict() method. It helps to keep things smooth and ensures that your jQuery WordPress integration remains conflict-free.
Are there any top jQuery plugins for 2023 I should know about?
Absolutely! Every year, developers come up with some cool new toys. While I can’t list them all here, I’d recommend keeping an eye on WordPress forums and communities.
They’re always buzzing about the latest and greatest. And don’t forget to check out the best jQuery plugins 2023 lists that pop up on tech blogs.
How do I update the jQuery version in WordPress?
Good question! WordPress does come with its own version of jQuery, but sometimes you might need to update it for compatibility reasons.
You can use a plugin or manually update it by enqueuing the new version in your functions.php file. But a word of caution: always backup your site before making any changes, and watch out for that WordPress jQuery update!
Can I add a jQuery slider to my WordPress site?
For sure! Sliders are a fantastic way to showcase content. There are tons of plugins out there, both free and premium, that allow you to add a slick slider to your site. Just search for “jQuery slider for WordPress” in the plugin repository or on Google, and you’ll find a plethora of options. Remember to ensure it’s responsive for all devices!
How do I add a jQuery lightbox effect to my WordPress images?
Lightboxes are super cool, aren’t they? To add that fancy jQuery lightbox WordPress effect, you can use plugins like “Simple Lightbox” or “Responsive Lightbox & Gallery”.
Install the plugin, activate it, and voila! Your images will now pop up in a beautiful overlay when clicked. It’s a great way to enhance your WordPress jQuery gallery.
Is there a way to create animated menus with jQuery?
Oh, you bet! Animated menus can give your site that extra flair. There are plugins specifically designed for WordPress jQuery menu animations. Once installed, you can customize the animation type, speed, and more. Dive into the settings, play around a bit, and you’ll have a snazzy animated menu in no time.
How can I use jQuery tabs in my WordPress posts?
Tabs are a neat way to organize content, especially if you have a lot to share.
To incorporate jQuery tabs WordPress style, you can use plugins like “Tabby Responsive Tabs” or “WPB Tabs”. Install, activate, and then use shortcodes or blocks to add tabs to your posts or pages. It’s a game-changer for content presentation!
Can I add hover effects using jQuery to my WordPress site?
Absolutely! Hover effects can make your site elements pop. There are numerous plugins and scripts that allow you to add WordPress jQuery hover effects to elements like images, buttons, and links.
Once you’ve chosen a plugin, it’s usually as simple as selecting the effect you want and applying it to the desired element. Your site will look super interactive!
How do I optimize the performance of jQuery scripts on my WordPress site?
Performance is key! To optimize WordPress jQuery performance, first, ensure you’re not loading multiple versions of jQuery.
Also, use minified versions of scripts, and consider using a caching plugin. Remember, the faster your site, the better the user experience. And if you’re ever in doubt, there are tools out there that can help you check your WordPress jQuery optimization levels.
Ending thoughts on great jQuery plugins for a WordPress website
The world of WordPress jQuery plugins is fantastic, powerful, and incredibly useful. jQuery powers a wealth of plugins that can enrich any website with interactive and cool features.
If you enjoyed reading this article on jQuery plugins, you should check out this one about WordPress footer plugins.
We also wrote about a few related subjects like best WordPress fonts, WordPress menu plugins, WordPress login plugins, WordPress gallery lightbox, WordPress portfolio plugins , and WordPress lightbox plugins.