Unlock the potential of your WordPress site by giving your login page a unique twist. Imagine greeting users with a personalized, brand-focused entry point—no plugins required. This guide dives into customizing the WordPress login page without a plugin, a must-read for anyone looking to enhance their site’s professional touch.
By tweaking HTML, CSS, and the functions.php file, you can transform the standard login screen into a visually appealing, user-friendly gateway. This process not only boosts your site’s branding but also strengthens security and user experience (UX).
Throughout this article, you’ll learn how to:
- Modify the WordPress login page design
- Add a custom login background and logo
- Implement unique login form styles
Prepare to elevate your site’s admin panel and create a standout login page that reflects your site’s identity. Let’s dive in and explore the world of plugin-free customization for a WordPress login page that truly stands out.
Table of Contents
Quick Workflow:
Here are the steps to customize the WordPress login page without using a plugin:
Change the Logo
To replace the default WordPress logo with your own, add this code to your theme’s functions.php file:
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://example.com/logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Replace http://example.com/logo.png with the URL of your logo image. Adjust the height, width and background-size to fit your logo.
Change the Background
To customize the background of the login page, add this code to your theme’s functions.php file:
{wp_enqueue_style( ‘custom-login’, get_stylesheet_directory_uri() . ‘/css/custom-login.css’ );}
add_action( ‘login_enqueue_scripts’, ‘my_login_stylesheet’ );
Then create a new CSS file named custom-login.css in your theme’s css directory and add your custom background styles, for example:
body.login {
background-image: url(http://example.com/background.jpg);
background-size: cover;
}
Replace http://example.com/background.jpg with the URL of your background image.
Create a Custom Login Template
For more advanced customization, you can create a custom login template file in your theme:
- Create a new PHP file in your theme’s root directory, e.g.
custom-login.php - Add this line at the top of the file:
<?php /* Template Name: Custom Login */ ?>
- Add your custom HTML, CSS and PHP code to the file to fully customize the login page
- In your theme’s functions.php file, add this code to use the custom template:
function my_login_page() {
return get_stylesheet_directory_uri() . '/custom-login.php';
}
add_filter('login_url', 'my_login_page');
This will replace the default login page with your custom template.
Customize WordPress Login Without a Plugin

In this article, you will learn how to create a custom login and register without a plugin in WordPress.
There are two main ways to create or change the WordPress login page. The first one is with the plugin, which is a bit easier. The second one is creating a WordPress login page without plugin.
Working without a plugin might seem a bit challenging at first. But, if you follow these instructions, we are sure you will successfully learn how to create or change the WordPress login page for your website.
In this article, we offer you a small tutorial on how to customize the WordPress login page without a plugin. We hope it will be helpful.
Create a Login Page Shortcode
When creating a login page anyplace on WordPress, the first step is to utilize a shortcode. It may be applied to any page or post, or a widget and a custom page design.
In this step, we will construct a shortcode for the login file that will be used to publish the login form on any WordPress page or post. This method allows the user to establish a login page in any area of their website. Don’t forget that a selected WordPress theme always has an influence on any elements that are displayed.
If the user is not logged in, the will be the login form using the wp-login form method. If the user is logged in, the site will display the welcome message instead of the login form on that page.
WordPress Function

The wp-login form is a WordPress feature that allows WordPress theme developers to display WordPress forms everywhere. This feature is commonly known as the wp-login form. The args parameter can be an array of settings that determine how the form is presented.

The array parameters that you may use to change how the form is presented. Instead of the normal WordPress login form labels, the form will be presented with the additional label you specified to the array.
Create a New Login File

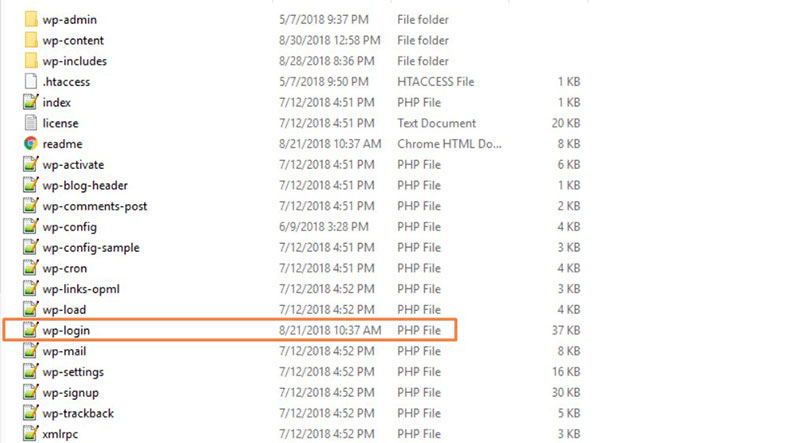
PHP is used to write WordPress. WordPress requires a large number of core files and folders to function properly out of the box. Your WordPress login page refers to a PHP file called wp-login, which allows you to connect to your WordPress dashboard by visiting the /wp-admin/ or wp-login page. The wp-login.php file includes code that manages the process of logging into your site.

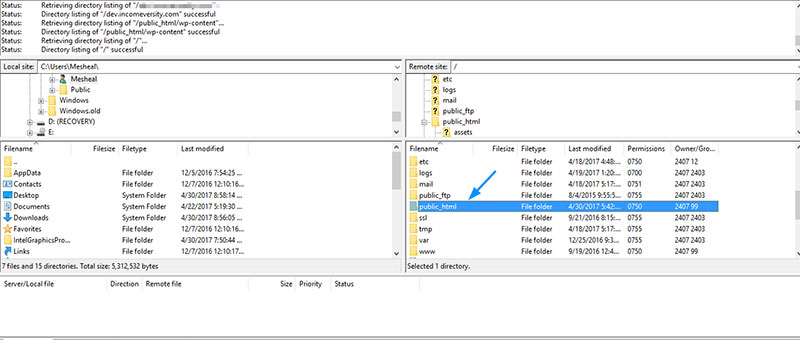
To create a new login WordPress file, Go to the File Manager in the settings menu. This will launch the File Manager in a new browser window. We’ll need to go to public HTML or the document root of your additional domain or subdomain.
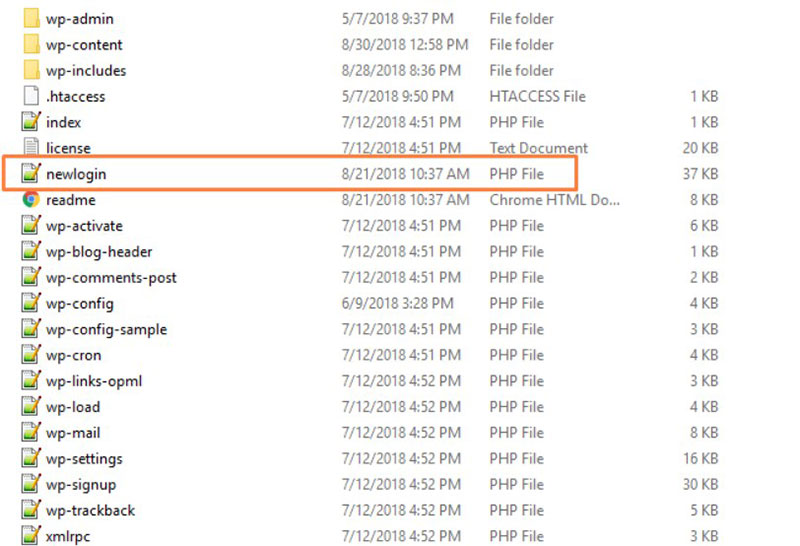
Here is where your WordPress core files are stored, as well as the wp-login.php file. You’ll need to build a new wp login.php file after you’ve gone to the public HTML or document root. You may rename this wp login.php file however you wish. After you’re done, don’t forget to save all the changes.
Create Login Template

Build a custom page template and use the wp-login form function to publish the login form on that page. Choose this method if you wish to work without a plugin to create a login page in WordPress.

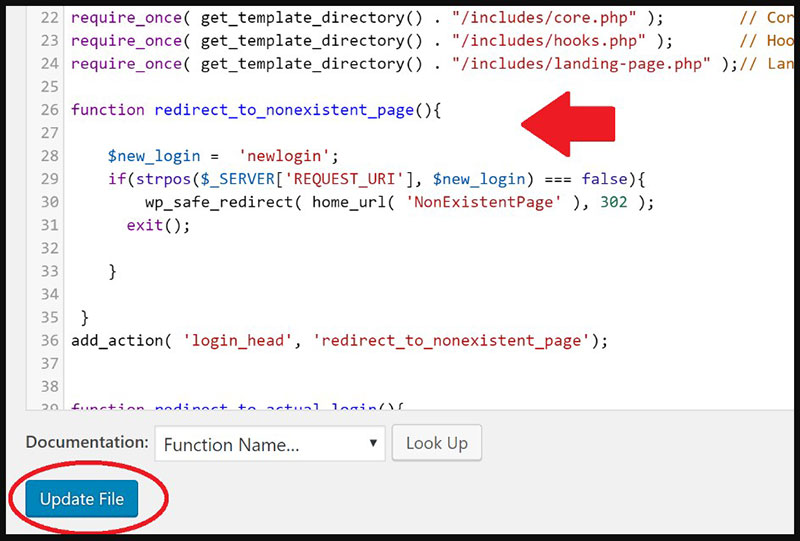
Generate the code for the custom login page, which can be found in the custom page template. Make a custom file with whatever name you choose. Store it in the active theme folder in the login folder you established.
Copy Code

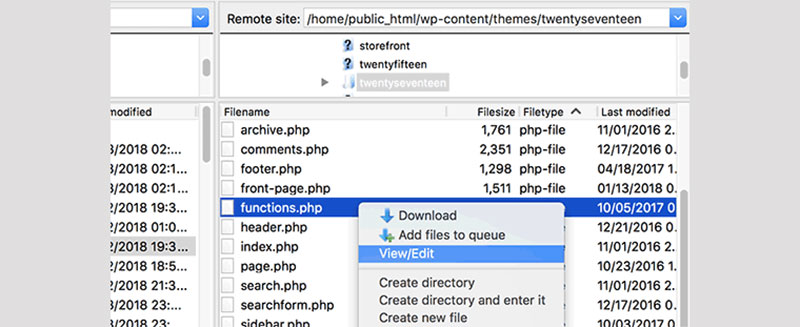
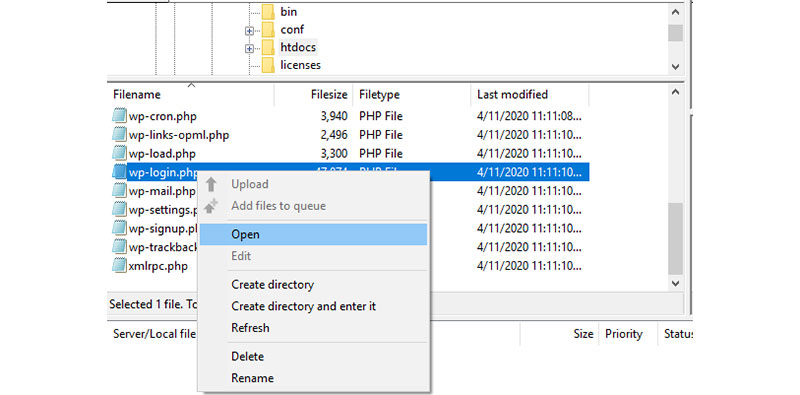
The original wp-login.php file will still be in the public HTML or document root directory. Select this wp login.php and click edit to inspect the PHP code inside of that file. Copy the code and paste it into a text document on your computer after selecting all of the code.
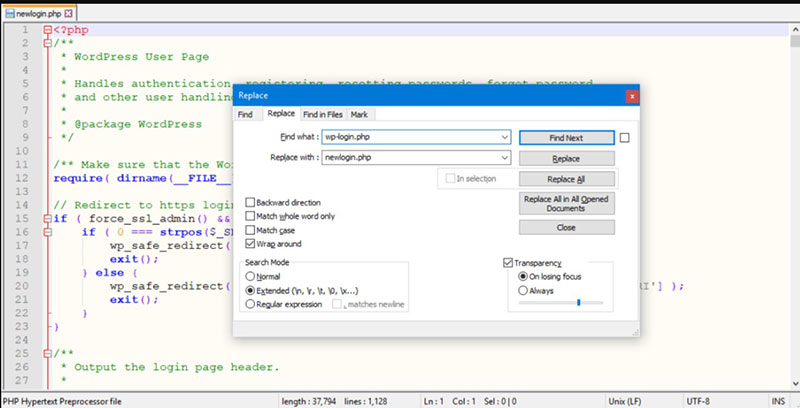
Find and Replace Text

After pasting the code into the text editor, select all of it and hide it. This should activate the find and substitute function in most text editors. Fill in the Find what field with wp-login.php and Replace it with the name of the new wp login.php file you produced in the previous step.
Hit the Replace All button, and you should notice that there were 12 occurrences of wp-login.php in the code that were changed with your new file name at the time of writing. Copy the code from your text editor, then edit your new wp login.php file and paste it in. In the top right, click the Save Changes option.
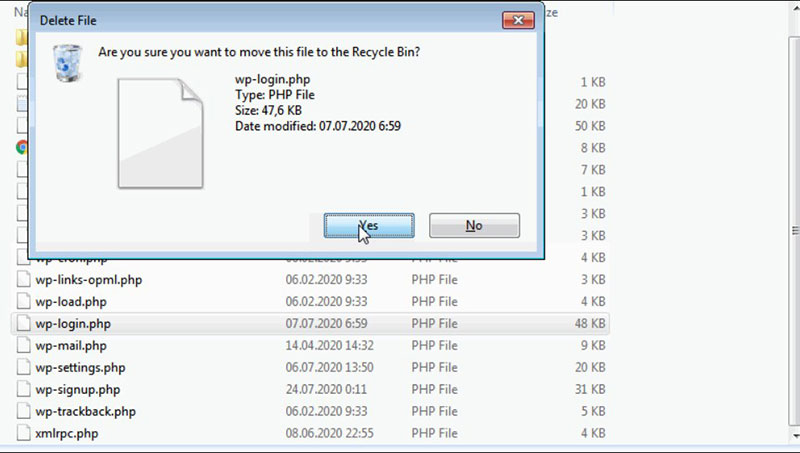
Delete the WP-login File

You should remove the wp-login.php file now that you’ve saved the code into the new wp login.php file. Right-click the file and select Delete from the menu that appears.
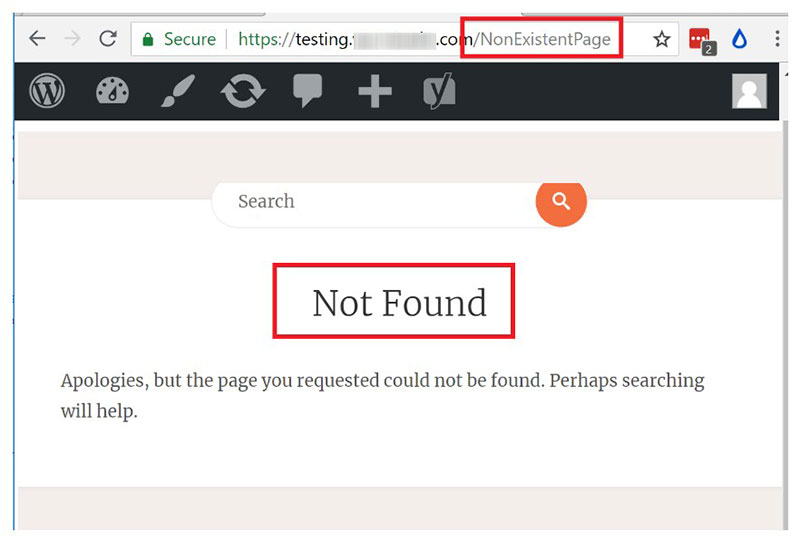
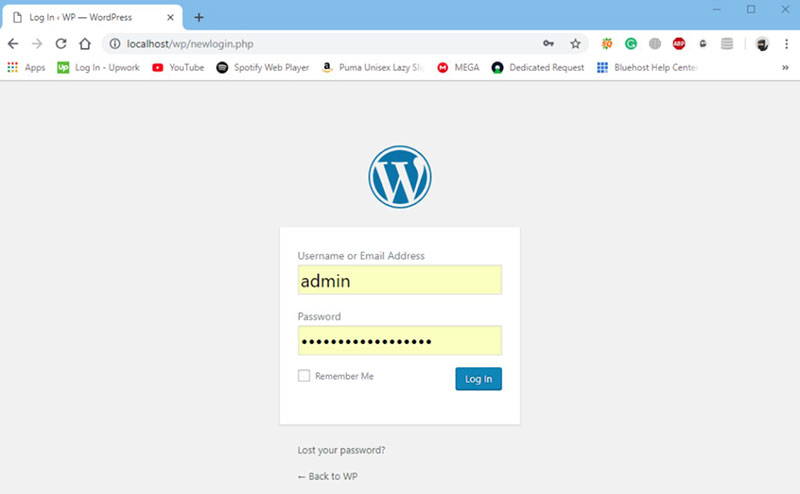
Login Using Your New URL

You may now view the new login page in your browser. If you try to access the default websites, you will be greeted with a File Not Found Message in your browser window. You have now successfully updated the WordPress login URL address without using a plugin.
It is possible to alter the WordPress login URL address without using a plugin. However, it is not recommended. There are simply too many aspects within the Core files to consider. If you have to change those as well as the database, using a plugin is better.
Adding Some Titbits
Once the backend list is complete, we can add a few lines of code to the custom login page. After the information, add these lines of code. If you need to style the login form, you may also provide a CSS file. You have not yet activated the plugin. After you have completed all of the steps, you may activate and observe the results.
FAQ about customizing the WordPress login page without a plugin
How can I change the WordPress login page logo?
To change the logo on your WordPress login page, add a function to your functions.php file. Use CSS to replace the default logo with your custom image. This enhances your site’s branding and gives a professional touch to the login screen.
What CSS code is needed to customize the login page background?
To customize the login page background, add CSS code in your functions.php. Use the login_enqueue_scripts action to apply styles. You can set a background image, color, or even a gradient, making your WordPress login page design unique.
How can I customize the login form?
Modify the login form by adding CSS to your functions.php. Target the form elements to change colors, borders, and fonts. You can create a clean, branded login experience that matches the rest of your WordPress site identity.
Is it safe to edit the functions.php file for login page customization?
Editing the functions.php file is safe if done correctly. Always back up your file before making changes. This way, you can easily revert if something goes wrong. Properly customizing this file enhances the admin panel and login page security.
How do I add custom text or messages to the login page?
To add custom text or messages to your login page, use the login_message filter. Add this code to your functions.php. You can display welcome messages, security notices, or any custom content, improving the user experience (UX).
Can I change the login page URL without a plugin?
Yes, change the login page URL by editing the .htaccess file or using custom PHP code in functions.php. This makes your login page harder to find, adding an extra layer of security.
How do I style the login button?
Style the login button with CSS added to functions.php. Target the button element to change its color, size, and font. This makes the login form more attractive and consistent with your site’s design.
What are some common issues when customizing the login page?
Common issues include breaking the functions.php file, conflicts with themes or plugins, and styling errors. Always test changes on a staging site. Properly handled, WordPress login page customization can greatly enhance your site’s user experience (UX).
How can I revert changes if something goes wrong?
If changes cause issues, revert by restoring the backup of your functions.php file. This is why backing up before customizing is crucial. You can also disable problematic code snippets to troubleshoot and fix errors.
Are there any best practices for customizing the login page?
Best practices include backing up your site, testing on a staging site, using child themes, and following WordPress coding standards. This ensures that your WordPress login page customization is safe, effective, and enhances your site’s overall user experience (UX).
Conclusion
Customize the WordPress login page without a plugin and transform your site’s entrance into a visually engaging, brand-centric experience. By leveraging HTML, CSS, and the functions.php file, you can achieve a custom login screen that reflects your site’s identity and enhances user engagement.
This guide covered:
- Changing the login logo
- Styling the login form
- Modifying the background
Each step empowers you to elevate the user experience (UX) and strengthen security without relying on plugins. As we’ve explored, these adjustments not only polish your admin panel but also streamline the login process.
If you enjoyed reading this article on customizing the WordPress login page without a plugin, you should check out this one about how to make a phone number clickable in WordPress.
We also wrote about a few related subjects like how to check the WordPress version, how to upload an HTML file in WordPress, how to embed a Facebook video in WordPress, where are WordPress pages stored, why is WordPress so hard to use, how to hide the author in WordPress and how to delete WordPress themes.




