Ever dived into the guts of WordPress to yank out something special? Buckle up, folks. We’re going commando, bypassing the clutter of plugins to forge tables straight into your content. Trust me, it’s cleaner than you think. Gone are the days when the mere thought of inserting tables meant a cascade of plugins that bogged down your site’s speed.
Here’s the scoop: by the time we’re done, you’ll be handcrafting tables with HTML and CSS that’ll make your data dazzle. Not just any tables, though. We’re talking about the nifty, the crisp, and – wait for it – responsive kind that play nice with every device.
Unpacking my toolkit, we’ll laser through manual table creation, tap into the power of the WordPress editor table tools, and sprinkle in some inline CSS magic. And if you’ve got a sweet tooth for shortcuts, I’ll even show you how to whip up a quick table shortcode.
No fluff, just the good stuff – that’s the plan. So, grab a cuppa and let’s get cracking on turning that visual editor into your personal data display powerhouse.
Table of Contents
Creating a table in WordPress without using a plugin
Google Docs

Google Docs is a popular word processor for professionals. It combines the power of software like MS Word, including multitasking tools for flexible teamwork, with a flexible system of tools and integrated cloud teamwork functionality.
It is simple and straightforward to create a table in Google Docs and import it to your WordPress site. You can also make an import CSV to google sheets if it is required.
Simply create the table as you would normally in any word processor. Then copy and paste it into your WordPress page visual editor, and manually correct any formatting issues that arise. The step by step process is as follows:

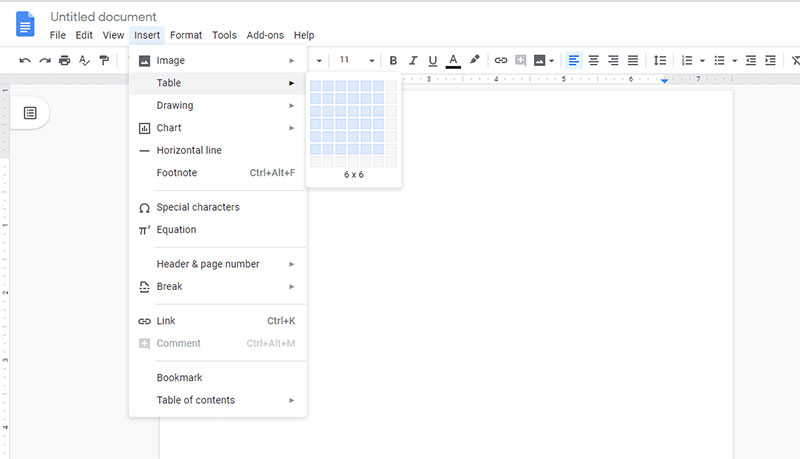
First, in Docs, click the Insert button at the top of the document, then hover over the table option and select the dimensions for your table.
Next, while still in Google Docs, enter the information into the table which makes formatting easier, and you won’t be able to change the rows and columns later on in WordPress.
Now simply copy and paste the table into the WordPress visual editor. This is one of the simplest and easiest ways to create a table in WordPress without a plugin.
HTML Code
This method is a little more technical and requires some basic understanding of coding, specifically CSS.
First, create a new page or post on WordPress, then copy the code below.
<table style=”text-align: center; height: 152px;” border=”1″ cellspacing=”0″ cellpadding=”0″ width=”390″> <tbody> <tr style=”background-color: #e9e9e9; font-weight:bolder;”><td>Title 1 </td> <td>Title 2</td> <td>Title 3</td> <td>Title 4</td> </tr> <tr> <td>Detail One</td> <td>Detail Two</td> <td>Detail Three</td> <td>Detail Four</td> </tr> <tr> <td>Detail One A</td> <td>Detail Two A</td> <td>Detail Three A</td> <td>Detail Four A</td> </tr> </tbody> </table>
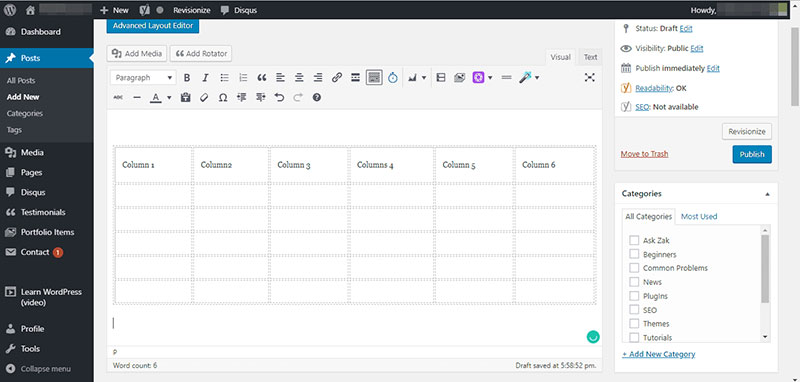
Switch to the HTML option in the WordPress visual editor, then paste the code. Change whatever information you want to be shown in the table.
Click preview to see the result. You can adjust the width and length by dragging the cursor as you would normally.
NOTE: You can add columns by using this code:
<td>Your Info</td>
And add extra rows by using this code:
<tr> <td>Detail One</td> <td>Detail Two</td> <td>Detail Three</td> <td>Detail Four</td> </tr>
Then publish!
Online Table Generators
A quick Google search will reveal many simple table generators, often only needing you to enter the dimensions you require, then your information and a table is produced. Then simply copy and paste into your WordPress editor.
The benefit of this method is that online table generators often will adapt and change to fit your WordPress editor when you paste it in, thus less reformatting work is required.
New WordPress Block Editor – Table Block

WordPress recently updated its famous editor to the new block format, which splits sections and paragraphs of content into individual blocks which can be edited separately to the rest of the document. It makes the editing experience more modular and dynamic.
It also makes it much easier to create a table in WordPress without using a plugin or having any coding ability.
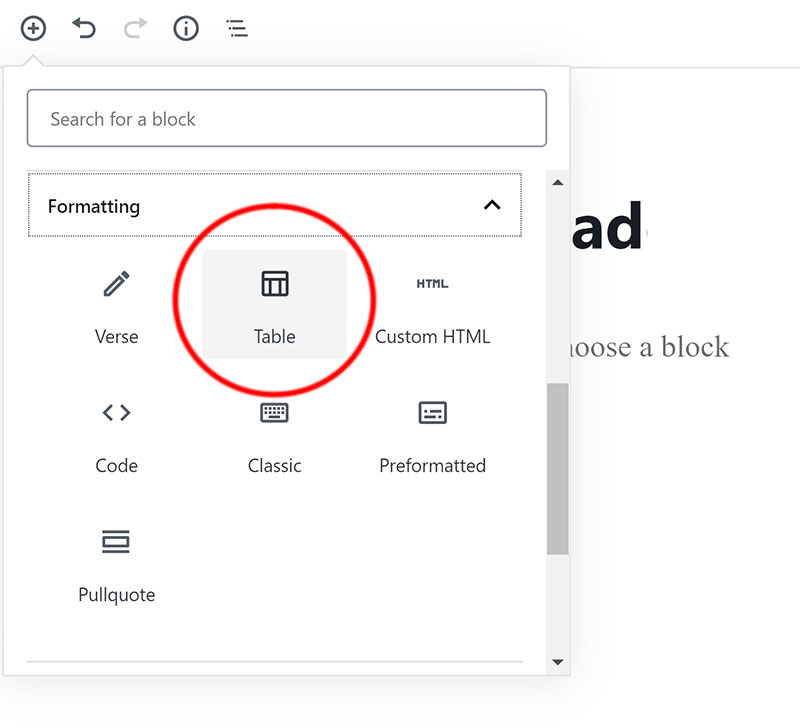
First, click on the “+” that should be located wherever you can type, or at the top of the editor. This will let you choose a new block to insert.
Type “/” then “table” to search for the table block.
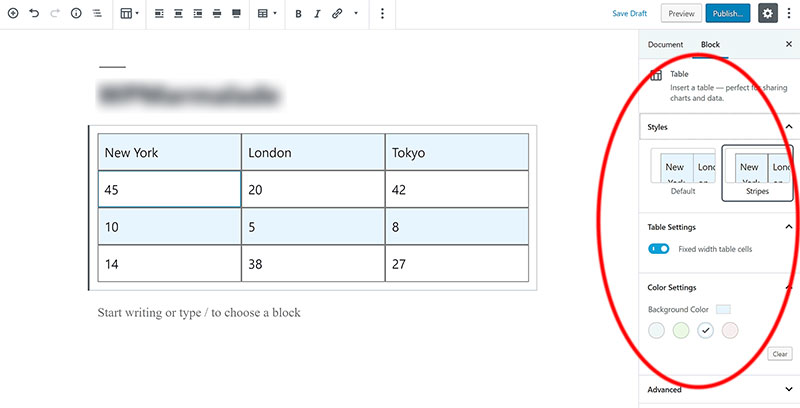
A table will appear, which you can edit and reformat however you wish.
EXTRA TIP:

If you need to insert an image side by side with your table, simply insert a table block into one column and an image block in the other, which will create a nested table with no need to adjust the formatting or alignment!
Now you can create a table in WordPress without using a plugin
Tables are a perfect way of presenting all different kinds of information, organizing it so it’s easy to read, functional, and accessible while remaining comprehensive and logical.
It is likely if you have a website of any kind, you will need a table at some point.
We’ve seen how easy it can be to build your website without the need for plugins.
These tips should help you to find a suitable option for free online table generators, or using HTML code to make your own.
However, if you do need a plugin to create a table on your WordPress post or page, the following one is recommended.
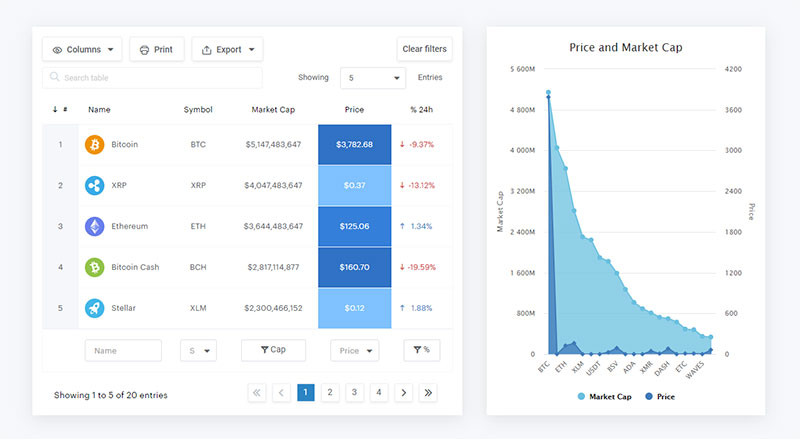
The wpDataTables plugin is already utilized by more than 30,000 users and is very trustworthy. It creates responsive WordPress tables to organize the data.
It also creates charts involving real-time data that change accordingly. You can create a line, column, or pie chart using the charts rendering engine available.
You can view a demo here to test-drive it quickly.
FAQ on creating a WordPress table without a plugin
Can I create a table in WordPress just using the editor?
Absolutely. Flex your creative muscles right in the WordPress editor. You have the power to code up a storm using HTML table code. Pop open that text editor and get down with table, tr, and td tags to lay out your data just the way you want it.
Is HTML the only way to craft a table without a plugin?
Not the only way, but it’s like the bread and butter of manual table creation. Roll up your sleeves and mix in some CSS with your HTML to make those tables responsive. It’s all about styling rows, columns, and cells to perfection.
Are the tables I make without a plugin mobile-friendly?
You bet! Here’s where you strut your stuff with responsive HTML table WordPress magic. CSS comes to the rescue, ensuring your tables look tip-top on any device. Show ’em you’ve got the chops to create tables that adapt like a chameleon.
How can I customize the look of my WordPress tables?
You’re in the driver’s seat. Use WordPress table CSS to jazz things up. From font sizes to cell padding, commandeer those style declarations. Mix and match until the design screams ‘you’. Remember, a sprinkle of CSS table styles can cook up some pretty eye-catching tables.
What’s the best way to add data to my WordPress tables?
Start with the basics: insert table HTML in the text editor. Get down to the nitty-gritty with the tr and td to house your data. Keep it organized, row by row, column by column. Neat data means easy updates later down the line.
How do I align content in my WordPress table cells?
Aligning content in your tables is a breeze with the right CSS. So put on your stylist hat. Get those table attributes working for you. Tweak that vertical-align and add some padding. Before you know it, your data will be as snazzy as a fresh haircut.
What if I need to add a table to multiple WordPress pages?
Aha! That’s where shortcodes flex their muscles. Craft one shortcode for your table, then reuse it wherever you fancy. Just copy, paste, and presto! Consistency across your pages, with zero extra sweat.
How can I ensure my WordPress tables are accessible to all users?
Inclusion is the name of the game. Use thead and th tags to define headers. Give your tables a lifeline with scope attributes. That way, screen readers can decipher your data. It’s about making sure everyone’s invited to the table—no one left on the sidelines.
How do I delete a table I’ve created in WordPress without a plugin?
Simple. Revisit your post or page, find your HTML masterpiece. Then, it’s just a matter of delete and save. Clearing out tables is as easy as creating them – it’s just like erasing a sketch on a notepad.
Can I still export my data from WordPress tables without a plugin?
You sure can. Copy your HTML table code from the text editor into any spreadsheet software that understands HTML, and you’re golden. If you’re all about manual table creation, it’s good to know your way back out with your data safely in tow.
Conclusion
So, we’ve sliced through the digital tapestry together, weaving our own data displays. The mission was clear: to create a table in WordPress without using a plugin. And what a ride it’s been!
From harnessing the raw HTML to sprinkling CSS stardust for that custom feel, you’re now armed with the know-how. You can whip up tables that not only look sharp but also work like a charm across devices. Let’s not forget those shortcodes – tiny powerhouses that replicate your handiwork page after page.
Embrace the satisfaction of going plug-in free. There’s something special about getting your hands dirty in the nuts and bolts of WordPress – it’s where true creativity takes flight. Remember, your site’s performance is thanking you right now for keeping it lean.
WordPress powers around 37% of the internet and they do offer plugins to create easy tables, but there are many reasons why a plugin might not be the best option.
You may want more control over the design, and WordPress.com plugins are kept behind a paywall, so you have to upgrade to a paid account in order to use them. Thus, many WordPress developers want to know how to create a table in WordPress without a plugin.
If you enjoyed reading this article on how to create a table in WordPress without a plugin, you should check out this one about WordPress table generator plugins.
We also wrote about a few related subjects like WordPress table plugins, how to create the Premier League table, DataTables alternative, JavaScript table library, how to insert a table in WordPress and WordPress pricing table plugins.