Struggling to make your text look polished and professional in WordPress? You’re not alone. Proper text alignment, especially justifying text, can elevate the readability and aesthetic appeal of your content. Understanding how to justify text in WordPress is essential for creating visually appealing and well-structured posts.
From using the Gutenberg Editor to leveraging Custom CSS for more control, mastering text justification ensures your readers have a seamless experience. Whether you’re crafting a blog post or designing a landing page, justified text helps maintain a clean, organized look.
In this article, I’ll guide you through various methods to align and justify text in WordPress. By the end, you’ll be equipped with practical techniques for the Classic Editor, Elementor, and more. Let’s dive into the specifics, ensuring your WordPress site looks professional and your content stands out.
Ready to transform your text layout? Here’s what you need to know.
Table of Contents
What is Justified Text

To justify text means to align the text margins on both the left and right sight of the column. The result is a clean look on both sides of a post or page.
To achieve this alignment, the software adds spaces between words as needed.
This requires an adjustment of spacing between words as determined by the font. When sentences are of sufficient length, this will not be a problem.
Some people like text justification but others do not. It is a matter of preference and it is not a recognized sign of professionalism.
For example, some leading American newspapers and magazines justify, and others align-left only. Books normally use text justification.
An advantage of justification is that it provides an element of visual clarity. It limits where text and text blocks end.
This results in clean-looking blogs and posts.
Outlined below are the steps to take to justify text in WordPress. First, a look at the easy approach.
Justify Text Using Simple Shortcut Keys
These are the steps to justify text in the WordPress editor:
- Log in to your WordPress editor.
- Select the text to justify.
- Use the keyboard shortcut:
- Windows: Ctrl + Alt + J
- Mac: Ctrl + Option + J
The selected text is now justified.
This is the easy way to justify text in WordPress. Most of the time, this method works without any problems.
Sometimes, this approach does not work. An alternative is to use a plugin that justifies text.
Install a Suitable Plugin
WordPress plugins help to automate certain tasks. Some use WordPress to post on a regular basis and plugins help to make all the posts look the same.
Install and activate the plugin once and it will take over many repetitive tasks. There are also plugins available that perform text adjustments, like justification.
Here are four examples of plugins that do that:
Re-add text justify button
This plugin re-adds the justify button to the WYSIWYG in WordPress 4.7 and later version. To do this, it is important to use the Classic Editor and not the Block Editor.
Advanced Editor Tools (previously TinyMCE Advanced)
This plugin adds various advanced formatting tools and styles to the WordPress Editor.Once installed, users can add different buttons to the toolbar, such as a Justify button.
Who stole the text justify button?
This plugin works in a similar way to the first two.
It adds a justify button to the WordPress editor toolbar. This will appear in the second row of buttons.
PRyC WP: TinyMCE More Buttons
The name of this plugin says it all. It does not only add the Justify button to the post editor but many more.
For example, it also adds the underline button. This is a good choice for those that need more styling options than WordPress editor offers.
These are just four of the plugin options. There are many more that do the same or similar.
The four above were tested and they work very well.
The developers of the plugins continue to improve and update their products. So it is certain that they will continue working with newer WordPress versions.
Justify Text in WordPress Manually

This section discusses a different method for justifying text in WordPress. This procedure is a little harder.
It is suitable only for people with a higher WordPress experience level. It requires at least an intermediate level.
This is how it works:
- Log in to the WordPress website.
- Go to the WordPress dashboard.
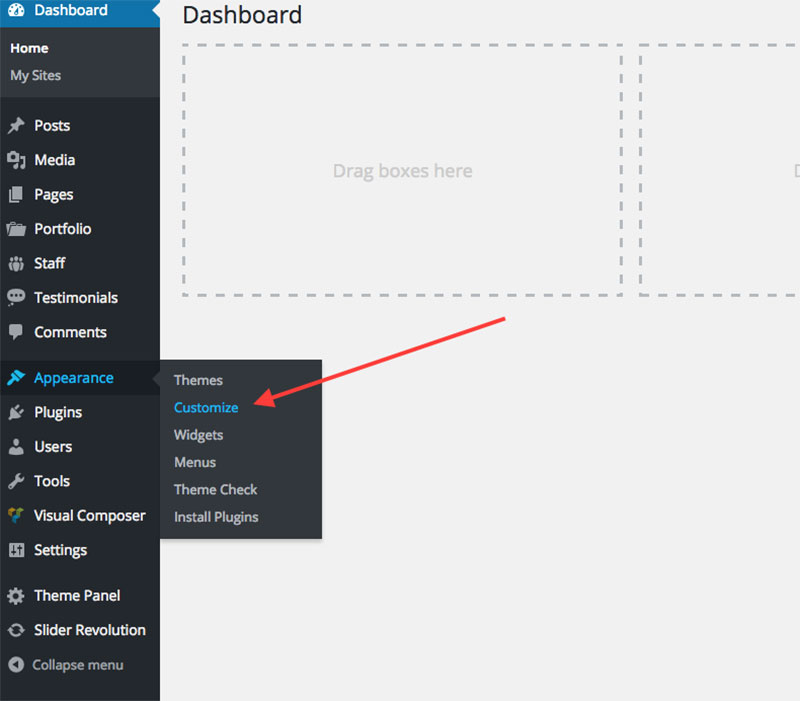
- Hover over Appearance.
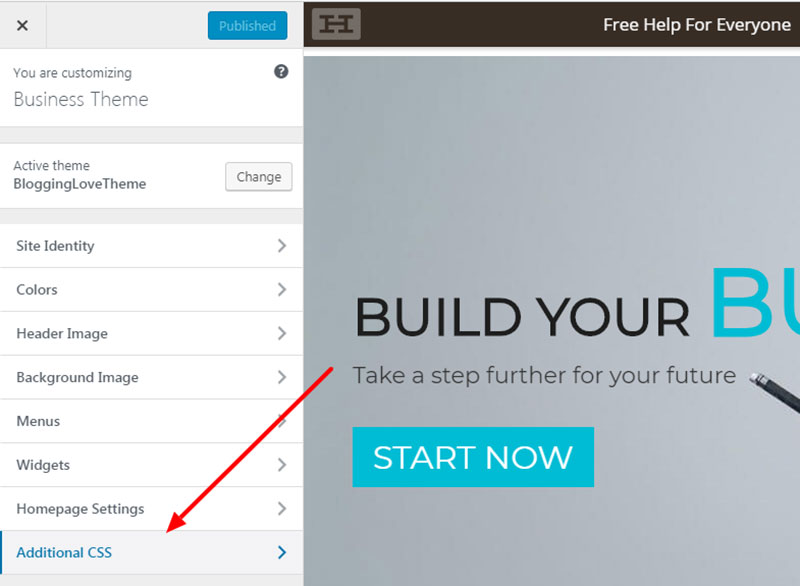
- Click Customize. In the following window, the themes appear with their Additional CSS option at the end.

- Click the Additional CSS option.
- Add the following string of code
justify-text {
text-align: justify;
}
- Save and Publish. After saving and publishing the CSS is applied to the theme.
- Go back to the WordPress dashboard.
- Open the article or start a new one.
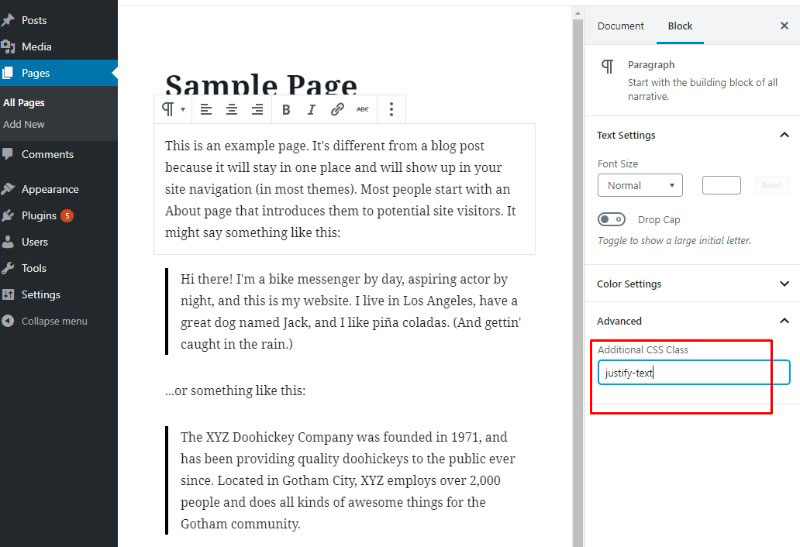
- Select the piece of text that needs to justifying.

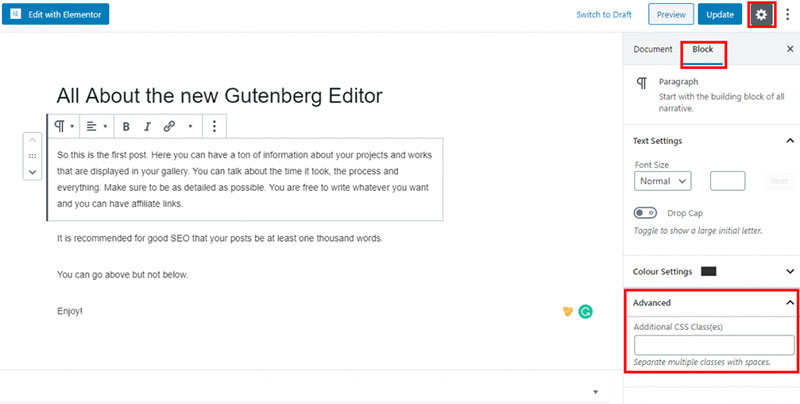
- Go to the Advanced tab in the Block panel on the right.
- Go to the Additional CSS Classes
- Type ‘justify-text‘ in the empty text box to apply this attribute to the selected post text.
- Click Update.
The selected text will now have the CSS Justify attributes.
In practice, it is not very difficult to do. But those with little experience in WordPress will find it difficult to follow the guide.
How to Justify Text in Gutenberg?

Gutenberg is a text editor. Many do not like using it but it is a very powerful piece of software that can do almost anything.
It only takes some time to get familiar with. It can take over many of the tasks that plugins do.
Justifying text in Gutenberg is also not hard to do:
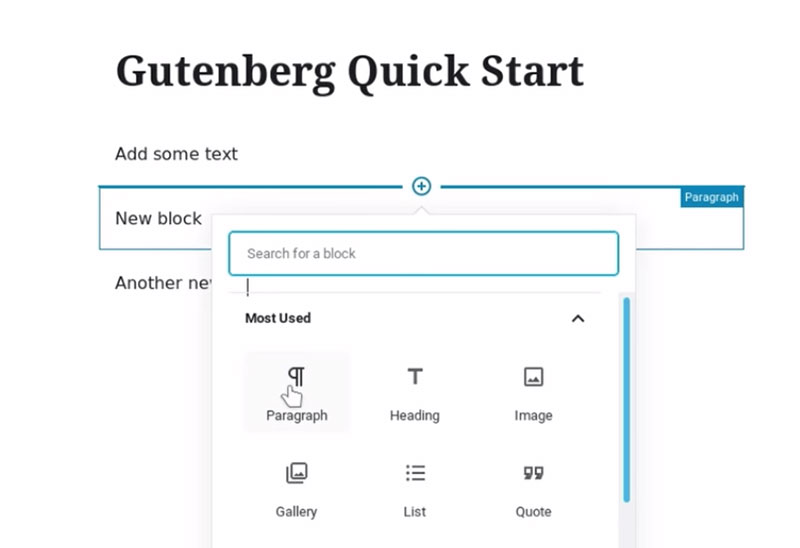
- Add a text block.
- Go to the block settings.

- Under the Advanced section add the following code to the CSS block.
p.justify {
text-align: justify;
}
- Save the post.
- Check by viewing or previewing.
With this method, any new text created in WordPress is also automatically justified.
FAQ on justifying text in WordPress
How do I justify text in WordPress using the Gutenberg Editor?
To justify text in the Gutenberg Editor, you can use a plugin like WPBakery or add a custom HTML block. Insert <div style="text-align: justify;">Your text here</div> in the HTML block. This ensures your text aligns evenly across the page.
Can I justify text in the Classic Editor?
Yes, you can justify text in the Classic Editor. Use the “Toolbar Toggle” to reveal more options, including the justify button. If it’s missing, you may need a plugin to enable the full range of text alignment tools.
Is it possible to justify text with Custom CSS?
Absolutely. Use Custom CSS to justify text by adding text-align: justify; to your CSS file or through the Customizer. This method offers more control over specific elements and can be applied site-wide or to particular sections.
What are some plugins to justify text in WordPress?
Plugins like WPBakery, Visual Composer, and TinyMCE Advanced provide enhanced text editing capabilities, including the justify option. These tools integrate seamlessly with WordPress, making text formatting more flexible and intuitive.
Can I justify text using Elementor?
Yes, Elementor makes it easy to justify text. Select the text widget, go to the “Advanced” tab, and use the “Custom CSS” section. Enter text-align: justify; to align your text evenly across the block.
How do I justify text in a WordPress theme?
To justify text in a WordPress theme, you might need to modify the theme’s CSS file. Locate the specific class or ID of the text element and add text-align: justify;. This method ensures consistent text alignment across your site.
Is there a way to justify text without plugins?
Yes, you can justify text without plugins by using HTML and Custom CSS. Insert a <div> or <p> tag with style="text-align: justify;" around your text. This simple method works across different WordPress editors.
Does justifying text affect SEO?
Justifying text itself doesn’t directly affect SEO, but the overall readability and user experience do. Well-aligned text improves engagement, reducing bounce rates, and signaling to search engines like Google that your content is valuable and relevant.
What is the best method for justifying text in WordPress?
The best method depends on your needs. For simplicity, use Gutenberg or Elementor with built-in options. For more control, Custom CSS or plugins like WPBakery offer advanced formatting capabilities, ensuring your text aligns perfectly.
How can I justify text in WordPress using HTML?
Use the HTML block or the text editor to insert your content within <div style="text-align: justify;">Your text here</div>. This approach is straightforward and works in both the Gutenberg and Classic Editor, giving you precise control over text alignment.
Conclusion
Mastering how to justify text in WordPress elevates your site’s professionalism and readability. Whether you opt for the Gutenberg Editor, Elementor, or leverage Custom CSS, each method brings its own set of advantages, ensuring your content looks polished and organized.
Throughout this guide, we’ve explored practical techniques to align your text seamlessly. Using plugins like WPBakery and TinyMCE Advanced, or simply modifying the CSS, offers flexibility and control over your text alignment. Remember, justifying text enhances not only the visual appeal but also the user experience, contributing to better engagement and potentially improved SEO rankings.
By implementing these strategies, you’re now equipped to create visually consistent and professional content on your WordPress site. So, dive in, experiment with these methods, and watch your website transform into a beacon of well-structured information.
If you enjoyed reading this article on how to justify text in WordPress, you should check out this one on how to delete WordPress themes.
We also wrote about a few related subjects like how to watermark images, how to check the WordPress version, creating a comparison table with WordPress plugins, how to upload an HTML file in WordPress, where are WordPress pages stored and why is WordPress so hard to use.