Ever struggled to create a visually appealing, organized webpage on WordPress? Imagine transforming your content layout with ease, creating columns in WordPress that not only look professional but also improve readability. Whether you’re a seasoned developer or a beginner, understanding how to use columns effectively can elevate your website’s design and user experience.
In this guide, I’ll walk you through the process of creating columns in WordPress using different methods, from built-in Gutenberg blocks to popular page builders like Elementor and Divi Builder. By the end of this article, you’ll have the tools and knowledge to craft beautiful, responsive layouts.
We’ll explore:
- Setting up columns using the Gutenberg editor
- Enhancing layouts with plugins and shortcodes
- Customizing columns with CSS grid and HTML
Master the art of column creation and make your WordPress site stand out with dynamic, well-structured content.
Table of Contents
How to Make Columns in WordPress: Quick Workflow
Adding Multi-Column Content in WordPress Block Editor – The Easy Way
Creating multi-column content in WordPress is easy using the built-in Columns block in the block editor (Gutenberg):
- In the post/page editor, click the “+” icon to add a new block.
- Select the “Columns” block from the “Design” tab.
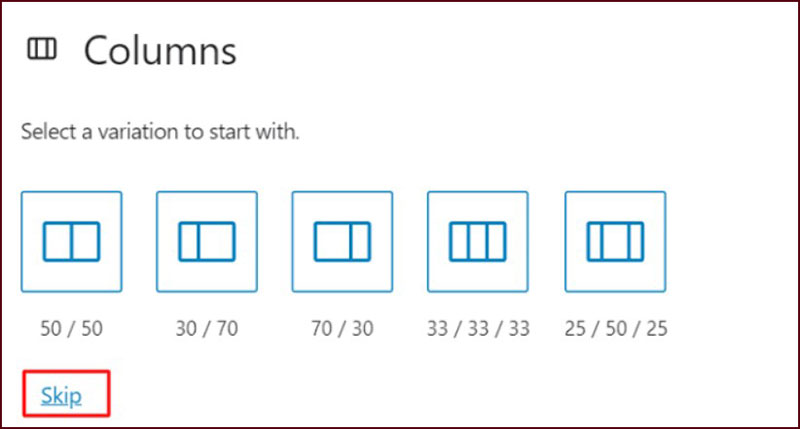
- Choose the column layout you want, such as a 50/50 or 33/66 split.
- Add content blocks (e.g. text, images, etc.) to each column.
- Adjust the column widths in the block settings panel.
You can easily add multi-column layouts without any HTML or plugins.
Adding Multiple Columns in the Classic WordPress Editor
If you’re still using the Classic WordPress editor, you’ll need to install a plugin like “Column Shortcodes” to create columns.
After installing the plugin:
- In the post/page editor, click the “Column Shortcodes” icon to open the column settings.
- Specify the width of each column (e.g. 33%, 33%, 33%).
- The plugin will insert the necessary shortcodes to create the columns.
- Add your content to each column.
This allows you to create multi-column layouts in the Classic editor without coding.
Themes and Page Builders
Many WordPress themes come with built-in column options, and popular page builders like Beaver Builder, Elementor, and Divi also have robust column features.
These tools make it easy to create responsive, customizable column layouts for your WordPress content.
Why Use Columns on a Website?

There are various reasons for using columns on a website. Columns organize text or other content and make it easier to read.
The arrangement in columns allows for the specific highlighting of certain information.
An often-used application of columns is the presentation of services or products. Besides the text, they may have buttons, images, or detailed descriptions.
The images can even be clickable. This method of presenting product information is especially suited for smaller businesses.
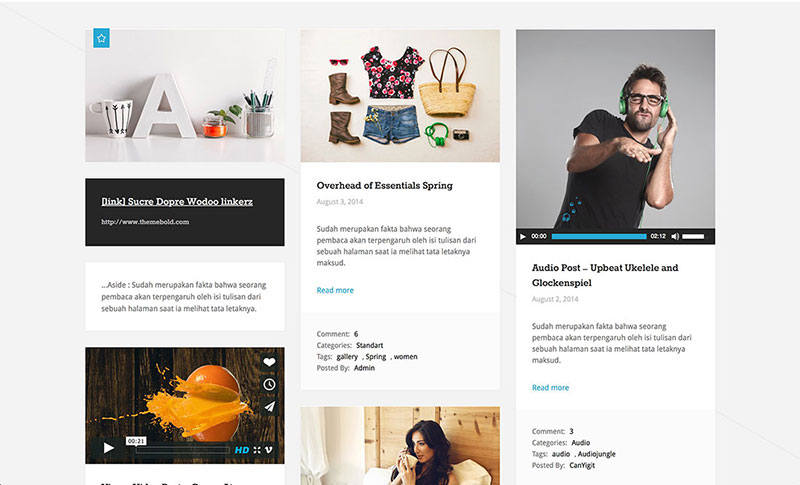
Columns are very useful in blog posts too. Arranging information in columns allows for the separation of content.
Instead of only arranging elements below each other, text bullet points and images can be arranged horizontally.
How to Create Columns in WordPress

Plugins are very useful for adding functionality to WordPress posts and pages. But some do not like using many plugins.
The good news is that it is possible to add columns without a special WordPress plugin. There are two ways to do this:
- Use a WordPress theme that offers this option.
- Create columns using HTML
Multi-column content is also called grid column content. This feature is now offered by default in WordPress.
The Gutenberg Editor has a block editor which makes using columns much easier.
To make sure that this feature is accessible, update to the latest version of WordPress. Then, columns are just a few clicks away with Columns Block.
This option is great when coding and programming skills are not well developed.
Another advantage of Columns Block is that one can add different blocks within a column. These blocks could be text, images, or buttons.
As mentioned already, columns are great for arranging product and pricing information. With a number of columns available, it is possible to include product images and names.
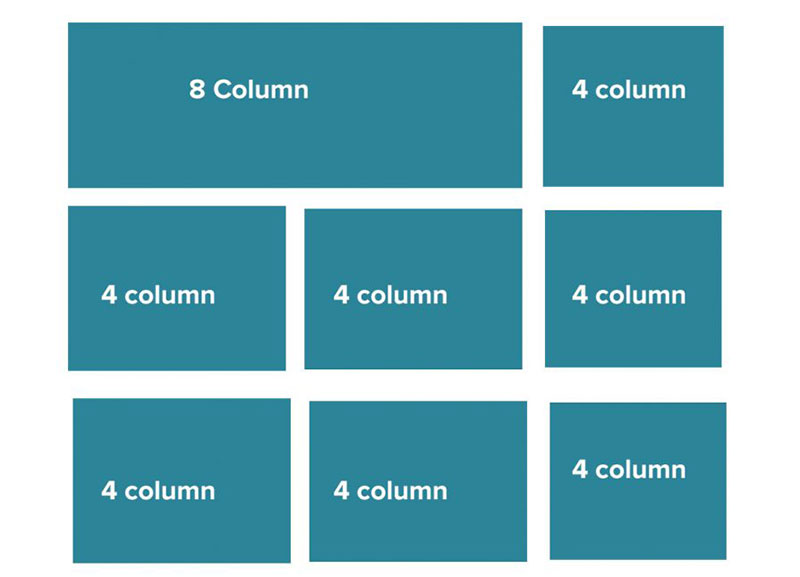
It is easy to arrange column blocks horizontally or vertically. A combination of these types of arrangements results in the formation of a grid.

So, here is a detailed look at how to create columns without the use of a WordPress plugin. These are the steps:
- Go to the
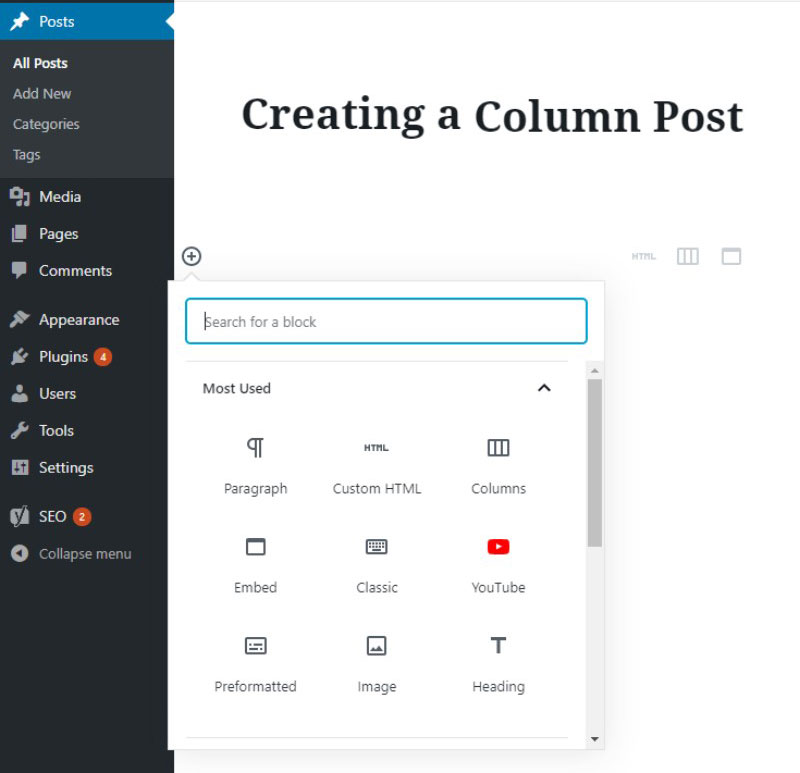
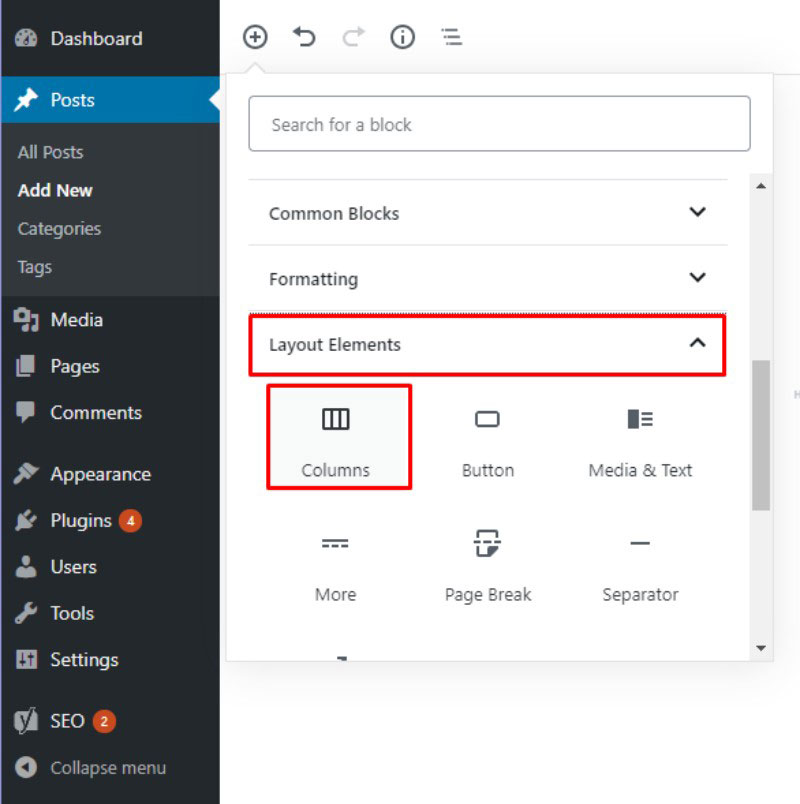
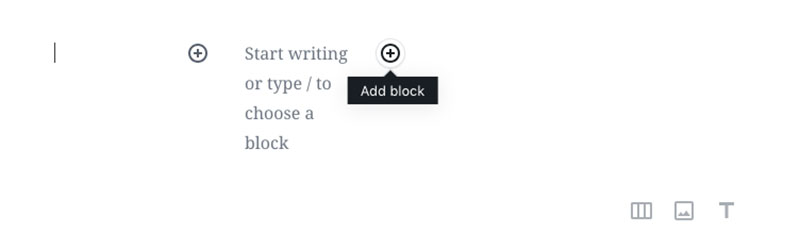
- Click on the + sign to add a block. It is in the top left corner.
- A list of all the available blocks will appear.
The block types are sorted by categories. Use the search function to find the right one.

- Find the Layout Elements
- Select Columns.
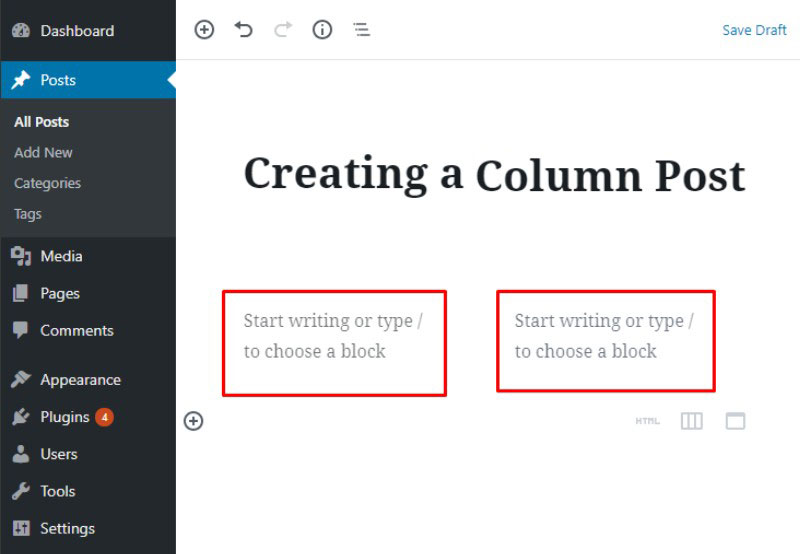
- Add blocks to the columns. To start with, the canvas will be split into two columns.

Add text by typing into one of the columns. Another option is to add blocks by clicking the + sign.

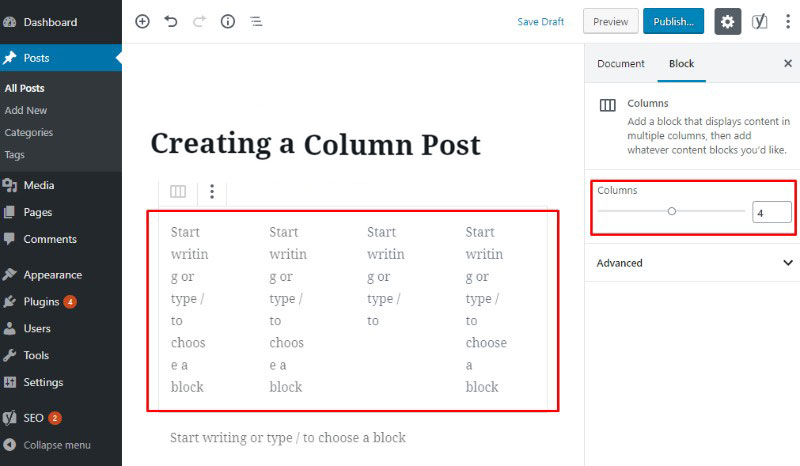
- If desired, add more by increasing the number of columns. Left-click on the column blocks.
This will open the settings pane on the right. The picture below shows what that looks like.

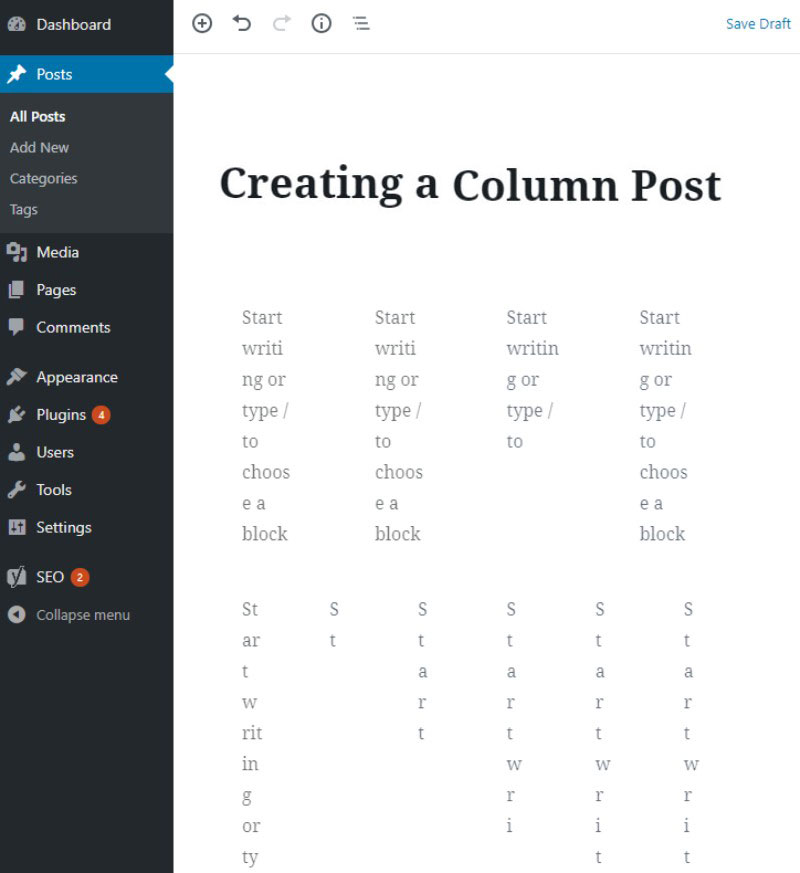
Increase the number of blocks to three, four, five, or six.
- Be careful when deleting columns, because the information in the deleted columns is also lost. It is not possible to retrieve this information.
Predefined Layouts

With the release of WordPress 5.3 came many improvements in the use of columns in blogs and posts. In addition to adding blocks, the user can now define their alignment and layout.
For users with limited WordPress experience, there are very practical predefined layouts. This is the way that creating columns should be and without the help of a WordPress plugin.
The predefined layouts are optional.
After skipping this step, WordPress divides the canvas into two columns of equal width. The number and width of these columns are adjustable later.
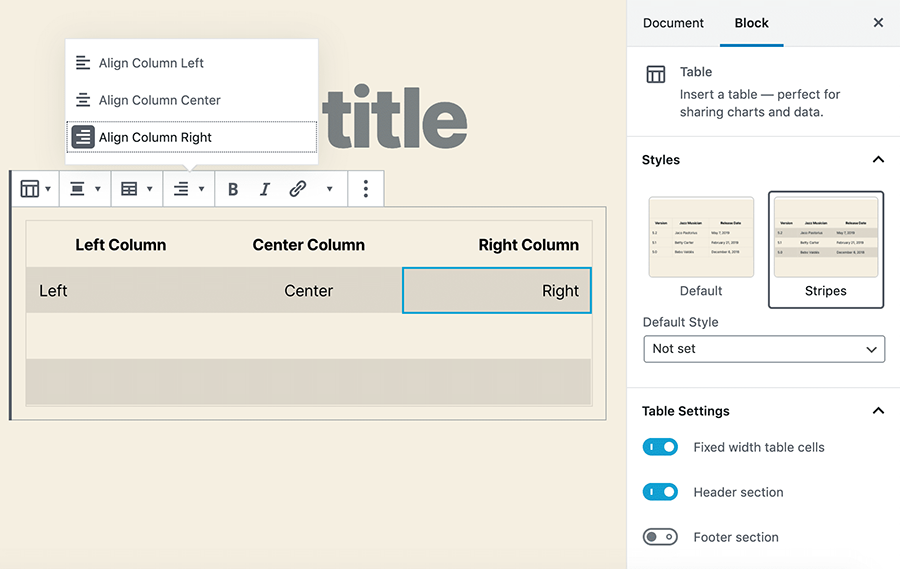
Columns Block Basic Settings

The options that WordPress Columns offers are few.
It is possible to change the alignment of the columns only if the active theme supports this. The buttons to do this are in the bar at the top.
An important parameter in the columns block setting is the number of columns. To change this, go to the inspector sidebar that is on the right.
Change the number by clicking with the mouse or type the number in the box. The layout changes immediately after increasing or decreasing the number.
It is fast and easy and does not require changing code. Another possibility is to add Custom CSS Class to the Columns block.
New Column Width Settings

Also with the arrival of WordPress 5.3, it has become much easier to customize the columns. The Inspector contains a slider with which to change the column width.
This ensures that the content of the columns is always neatly distributed.
Another feature is that it now allows for the creation of multiple blocks. Before the release of version 5.3, it was sometimes a struggle to work with multiple blocks.
The new feature, called Block Appender, has made this process much easier. It only takes one click and the different blocks are highlighted in different colors.
Adding Media and Other Content in Columns

Besides adding text, it is possible to use images or embed videos in the new columns. This requires the use of different blocks.
Add a new block by hovering over the column and click Add New Block. Or type /[block name], where “block name” is replaced with the name of the block.

After doing that, the newly created block appears in the corresponding column. Add the corresponding content to it.
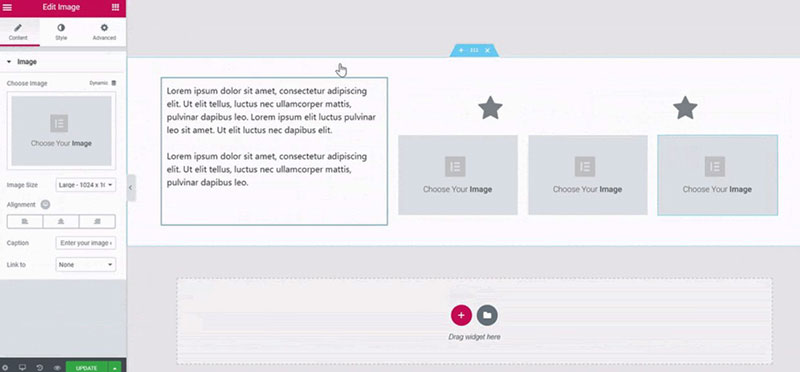
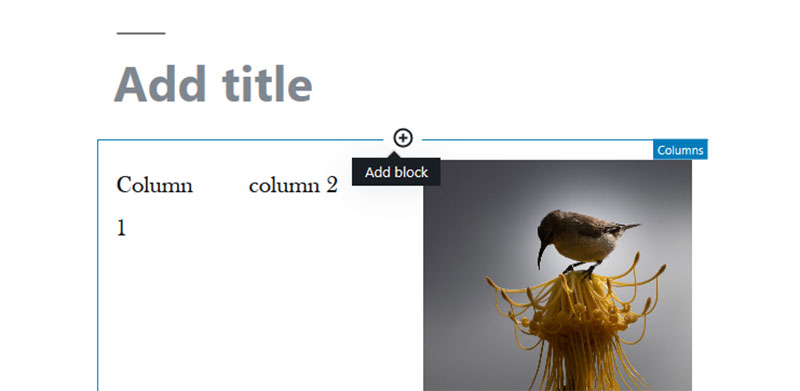
Below is an example of what this may look like in the 2019 theme. It shows three columns and the last one contains an image.

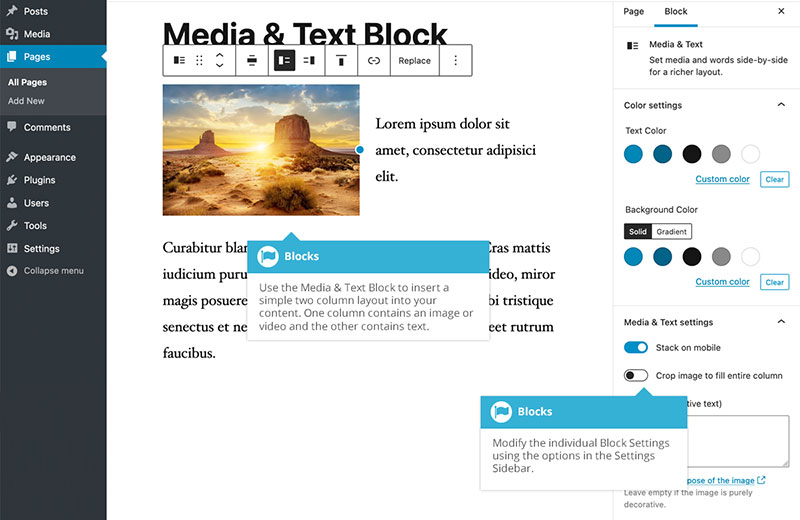
There is another option, Media and Text.
This will add an image and some text next to it. With this option, it is not necessary to create an extra column.
Creating Columns with HTML
For those interested in it, there is also the option of using HTML to create columns.
WordPress is very powerful and is able to deliver a very good-looking website. However, HTML is still a very popular method of making up a site.
To make columns add this piece of code into the Text Editor:
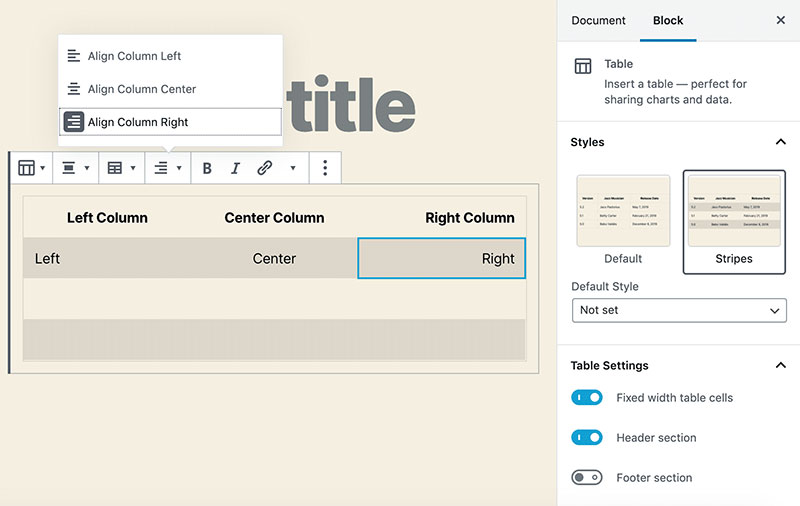
<table> <tr> <td></td> <td></td> </tr> </table>
This creates a table with columns very quickly and it is easy to modify. However, not all WordPress themes handle these columns well.
It takes some experience to resolve any resulting issues.
FAQ about making columns in WordPress
How do I create columns in WordPress using the Gutenberg editor?
To create columns using the Gutenberg editor, simply add the “Columns” block. Select your desired layout, and insert your content into each column. This built-in feature makes it easy to design multi-column layouts without extra plugins.
What are the best plugins for adding columns in WordPress?
Elementor and Divi Builder are top choices for adding columns. They offer drag-and-drop functionality, advanced customization options, and a variety of pre-made layouts. SiteOrigin Page Builder is another excellent option for those seeking flexibility.
Can I use CSS to create custom columns in WordPress?
Absolutely. Use CSS grid to define custom columns. Add a CSS class to your container, then apply grid properties in your stylesheet. This approach gives you full control over the column layout, including spacing and alignment.
How can I make my columns responsive in WordPress?
Ensure your columns are responsive by using responsive design techniques. Most page builders like Elementor and Divi Builder include built-in responsive options. Alternatively, use CSS media queries to adjust column layouts for different screen sizes.
What is the easiest way to add columns in WordPress without coding?
Using a page builder like Elementor is the easiest way to add columns without coding. Drag-and-drop interfaces let you create and customize columns effortlessly, offering a wide range of design options.
How do I add columns to a specific WordPress theme?
First, check if your WordPress theme supports columns. If not, use a page builder or the Gutenberg editor to add columns. Some themes may require additional plugins or custom CSS for advanced column layouts.
Are there any shortcuts for creating columns in WordPress?
Yes, you can use shortcodes to quickly add columns. Many WordPress plugins offer shortcodes for various column configurations. Insert the shortcode into your page or post to create columns without complex setup.
How do I adjust column widths in WordPress?
Adjust column widths by selecting the column block in the Gutenberg editor and specifying the desired width. In page builders like Elementor, drag the column edges to resize. For custom layouts, use CSS to define column widths.
What are some common issues with WordPress columns and how to fix them?
Common issues include columns not stacking properly on mobile or uneven spacing. Fix these by ensuring your columns are set to be responsive and adjusting CSS properties. Most page builders offer tools to troubleshoot and resolve these problems.
Can I use multiple column layouts on the same WordPress page?
Yes, you can mix different column layouts on a single page using the Gutenberg editor or a page builder. Add multiple column blocks or sections, each with its own layout, to create a dynamic, multi-section page design.
Conclusion
Creating a polished and organized layout is essential, and understanding how to make columns in WordPress is a key part of that process. By now, you should have a clear grasp of various methods to achieve this—whether through the Gutenberg editor, Elementor, or custom CSS.
With these tools at your disposal, crafting multi-column layouts can significantly enhance the readability and visual appeal of your site. Utilizing page builders, you can tailor each section to fit your content perfectly, ensuring a seamless user experience.
Remember, a well-structured page not only looks good but also improves user engagement and can positively impact your SEO. By implementing responsive design techniques, you ensure your columns look great on all devices, boosting your site’s accessibility.
Experiment with these methods and discover the best approach for your needs. WordPress offers a wealth of options to help you create dynamic, appealing content layouts that stand out.
If you enjoyed reading this article on how to make columns in WordPress, you should check out this one on how to edit categories in WordPress.
We also wrote about a few related subjects like how to delete WordPress themes, how to make a phone number clickable in WordPress, how to watermark images, how to check the WordPress version, creating a comparison table with WordPress plugins, how to upload an HTML file in WordPress, where are WordPress pages stored and how to justify text in WordPress.