Ever dived into a data ocean with just a paddle? Yeah, that’s table management without strong oars — I’m talking about JavaScript table libraries. They’re your motorboat engines in a sea of numbers and letters. If it’s stunning tables you want, you’ve docked at the right article.
We’re slicing through waves of information, simplifying the clutter. We’ll grasp AJAX-powered loading showing us more without the page refresh migraine. Responsive tables shimmying perfectly on mobile screens? A no-brainer! And that’s just skimming the surface.
By the end, you’ll be the captain steering through the stormy seas of table data, with abilities like dynamic content crafting and snappy filtering maneuvers. Expect to dock knowledge on gems like DataTables and AG Grid, powerhouses that have charted many developers’ courses.
Dive in, Data Visualization JavaScript style, turning raw data into navigable maps. A treasure trove awaits, from front-end frameworks to crafting those Excel-like beauties, aka interactive spreadsheets. Anchors up, let’s set sail into the deep blue of data tables!
Table of Contents
The Best JavaScript Table Libraries and Plugins
| Library Name | Framework Support | Main Features | Data Handling | Customizability |
|---|---|---|---|---|
| Dynatable | jQuery | Easy integration, AJAX loading, Query feature | Small to medium datasets | Moderate |
| jsGrid | jQuery, Angular, React | Lightweight, In-table editing, Custom fields | Medium datasets | High |
| DataTables | jQuery | Plug and play, Extensive API, Export | Large datasets | High |
| Material-table | React (Material-UI) | Material Design, Editable fields, Actions | Medium to large datasets | High |
| W2Ui | – | Full UI suite, Fast, Lightweight footprint | Small to medium datasets | Limited |
| Stacktable | jQuery | Mobile-friendly, Simple implementation | Small to medium datasets | Low |
| Clusterize.js | – | Fast scrolling, Lightweight, Large data sets | Large datasets | Low |
| Webix | – | Rich UI widgets, Performance, Complex apps | Large, enterprise-level datasets | High |
| ngx-datatable | Angular | Angular-specific, Mobile-first, Sortable | Large datasets | Moderate |
| RC-TABLE | React | React integration, Virtualized rows, Customization | Large datasets | High |
| FooTable | jQuery | Expandable rows, Responsive layout, Ease of use | Small to medium datasets | Moderate |
| Ember Table | Ember.js | Ember integration, Massive datasets handling | Very large datasets | Moderate |
| MUI-Datatables | React (Material-UI) | Material-UI for React, Feature-rich | Medium to large datasets | High |
| jQWidgets | jQuery | Enterprise-scale, Comprehensive feature set | Large, enterprise-level datasets | High |
| Sheetsee.js | – | Google Sheets integration, Simplicity | Small, simple projects | Low |
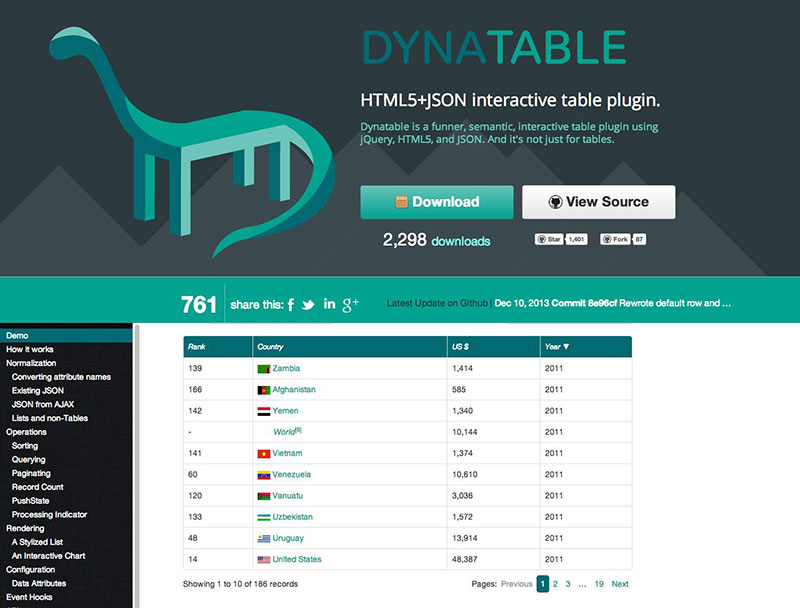
Dynatable
So you’ve got data. Heaps of it. And Dynatable? It’s like having a Swiss Army knife for that data. Imagine elegantly turning your HTML tables into something interactive—sort, search, and even paginate without breaking a sweat. Its magic lies in simplicity and user-centric design, giving you the power to control and manipulate tables without a coding migraine.
Best Features:
- Easy integration with fluid layout
- Ajax auto-loading
- Query search feature that just gets it
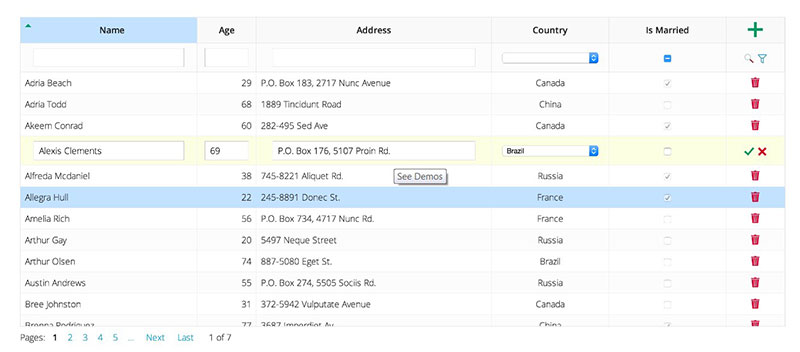
jsGrid
When lightweight meets power, you get jsGrid. This fella is no heavyweight, yet it punches way above its class with features like in-table editing that’s as smooth as jazz. Think of it as the little engine that could, rocking out grid control without the bloat. It’s about giving you the ease without skimping on functionality.
Best Features:
- In-table editing and sorting
- Customizable fields
- Support for major databases
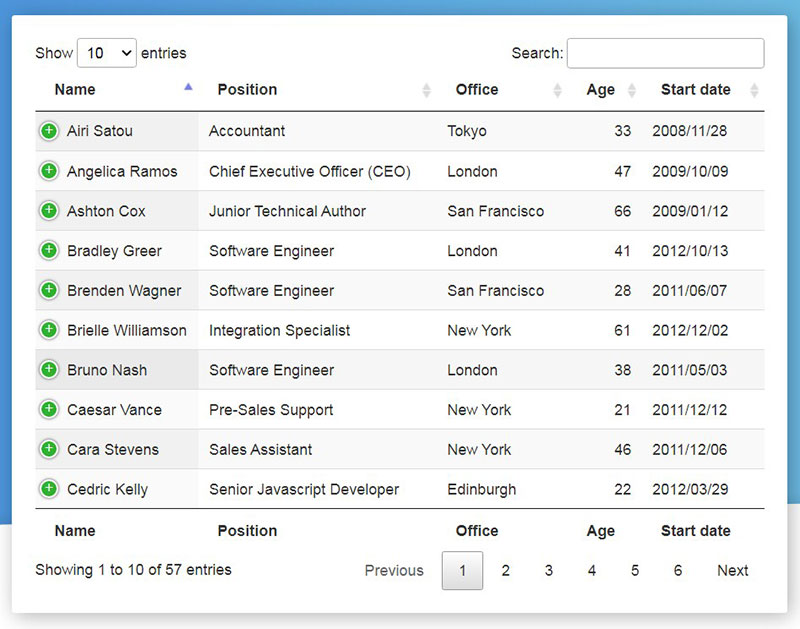
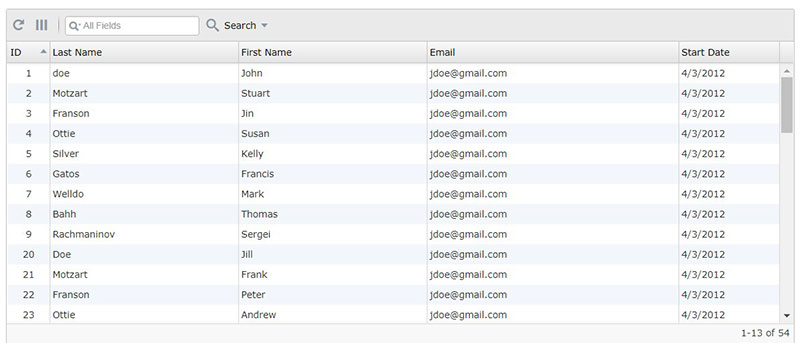
Datatables
Ever wish data management was less snooze, more whoa? Enter DataTables. It’s not just about slapping info into a table; it’s about wrapping it all up in a neat package complete with sorting, filtering, and paging. This beast has set the bar high for interactive table magic, and it’s all about that user-friendly vibe.
Best Features:
- Plug and play with jQuery
- Extensive API for customization
- Export options you’ll love
Material-table
A table library wearing a tuxedo—that’s Material-table for you. Built on the ever-popular Material-UI for React, it puts class and style into your tables, complete with filtering and sorting that feels like sliding into luxury. It’s modern design and heavy-duty features packed in one suave package.
Best Features:
- Stunning Material Design
- Actions and editable fields
- Ridiculously developer-friendly
W2Ui
Small, but oh-so-mighty, W2Ui is all about giving you the full suite of UI tools with a library size that’s laughably small. It’s like the latest smartphone in your pocket—packed with features but never slowing you down. With W2Ui, speed and slick UI are the name of the game.
Best Features:
- Lightweight footprint
- Full suite of UI components
- Fast learning curve
Stacktable
Got tables that need to shape-shift for those pesky phones? Stacktable is the genie that grants wishes for responsive tables. It stacks columns into a card-like layout on mobile devices, so users don’t need to squint or pinch-zoom. It’s about taking desktop table functionality and giving it a mobile twist.
Best Features:
- Mobile-friendly transformation
- Dead-simple implementation
- Ideal for a responsive web design
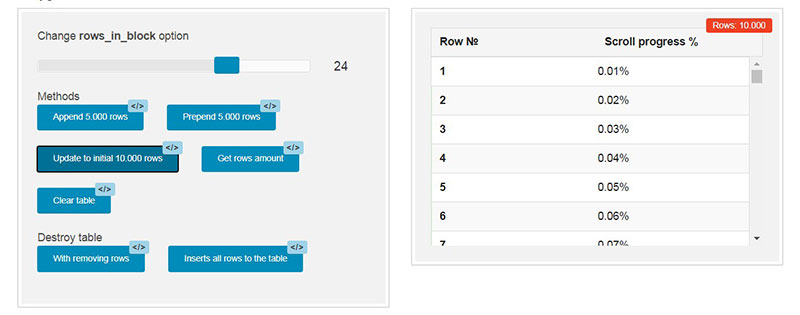
Clusturize.js
Sick of laggy scroll through big data tables? Clusterize.js plays it coy, but it’s secretly a speed demon. By only rendering rows that you need, your scrolling game just got silky smooth. No plugins, no dependencies—just raw speed and efficiency.
Best Features:
- Insanely fast scrolling
- Lightweight and dependency-free
- Effortlessly handles large data sets
Webix
Strap in because Webix is like a rocket for building feature-packed web apps. Boasting over 100 UI components, including robust JavaScript tables, Webix is for those wanting to go the extra mile. It’s about building enterprise-grade applications with the finesse of a fine watch.
Best Features:
- Rich selection of UI widgets
- High performance and compatibility
- Solid for complex, data-dense applications
ngx-datatable
Angular lovers, unite! ngx-datatable is the tailored suit for your Angular apps. Marrying performance with Angular-friendly touches, it’s specifically built to play nice with your Angular projects. Scalable, sortable, and oh-so-sweet on mobile, it’s like the trusty sidekick for your data table needs.
Best Features:
- Framework-specific (Angular)
- Sortable columns and resizable windows
- Mobile-first approach
RC-TABLE
React devs, here’s your ticket to table town. RC-TABLE is like a React component on a mission — to deliver flexible, scalable tables that just mesh with your React creations. With customization at its core, it’s here to adapt, serving up tables that work the way you want.
Best Features:
- Designed for React
- Highly customizable
- Virtualized rows for performance
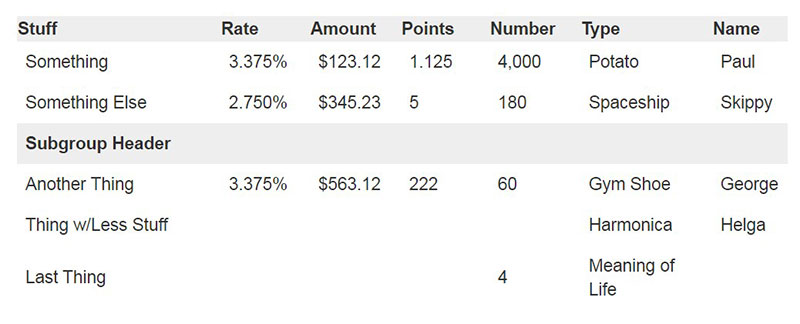
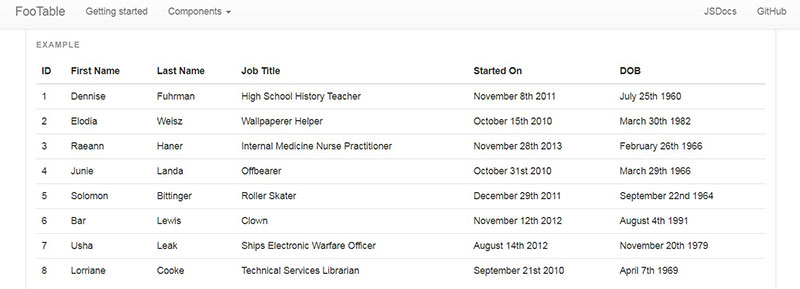
FooTable
FooTable says ‘no’ to the scrollbar and a big ‘yes’ to expandable rows. It keeps your tables tidy on the surface, with a treasure trove of details just a click away. Responsive, expandable, and approachable—it’s about delivering info in bite-sized chunks.
Best Features:
- Expandable rows for extra detail
- No-scroll responsive layout
- Simple to start, simple to use
Ember Table
For those riding the Ember.js wave, Ember Table is your surfboard. Designed for the framework, it expertly handles vast, complex datasets with equal parts grace and agility. It’s all about combining the power of Ember.js with practicality in table form.
Best Features:
- Tailored for Ember.js
- Manages massive datasets with elegance
- Customizable and extensible
MUI-Datatables
Got a knack for Material-UI and React? MUI-Datatables decks out your data in style while staying true to React’s essence. It’s your toolkit for creating tables that not only function like a dream but also look downright gorgeous.
Best Features:
- React plus Material-UI equals love
- Feature-rich options
- Customizable styling and functionality
jQWidgets
Feel like a wizard with jQWidgets, summoning powerful tables with a flick of your wand. Designed with JQuery in mind, this library is a powerhouse, empowering you to craft tables that do more, show more, and handle more — all with the sparkle of high-grade polish.
Best Features:
- JQuery integration
- Comprehensive set of features
- Excellent for enterprise-scale apps
Sheetsee.js
For the minimalist lovers out there, Sheetsee.js is like a fresh breath of air. It ties the knot between your good ol’ Google Sheets and web pages, displaying your data in a familiar, spreadsheet-esque way. It’s simplicity married to accessibility.
Best Features:
- Google Sheets as the backend
- Straightforward, cozy simplicity
- Great for smaller, simpler web projects
FAQ about JavaScript table libraries
What’s the top pick for a JavaScript table library?
When hands hit keyboards, DataTables often tops the charts. It’s user-friendly, versatile, and with a community the size of a small city, help is never far away. Real slick for those starting out or seasoned pros wanting to integrate tables quickly into projects.
How do I make my data tables responsive?
Responsive tables are your friends in a mobile-first world. Libraries like DataTables and Bootstrap Table have got you covered. These libraries automatically adjust your tables to fit various screen sizes, ensuring usability remains tip-top across devices.
Can JavaScript table libraries handle large data sets?
Absolutely! Libraries like AG Grid and Handsontable are designed to efficiently manage large data sets. They use smart techniques like virtual DOM to minimize lag, keeping your interactions smooth, like butter on warm toast.
Juggling columns and rows, easy with these libraries?
Like a street performer who never drops the ball, JavaScript table libraries make juggling columns a walk in the park. You just drag and drop, sort, and filter ’til your heart’s content. AG Grid and React Table understand the assignment here.
What about exporting tables to Excel or PDF?
Looking to take your data on a walk? Export functionality is baked right into many JavaScript table libraries. Whether it’s a CSV, PDF, or Excel file, your data can strut out of the browser in style. Tabulator stands out for making this process a breeze.
Can I edit cells directly within the table, like a spreadsheet?
Cell editing, you say? Libraries like jExcel and Handsontable shine bright here. They make your tables feel like spreadsheets; click, edit, and voila! It’s a highly intuitive process, like tapping away on your smartphone.
Are JavaScript table libraries compatible with frameworks like Angular or React?
They gel like coffee and mornings. Angular, React, and Vue.js — they all have table libraries tailored for them. Think AG Grid for Angular, or React Table for, well, React. They fit into your framework like the missing piece of a puzzle.
Is it possible to add charts to these tables?
Imagine your tables turning into colorful charts! Libraries like FancyGrid and CanvasJS do just that. They’re like the transformers of the JavaScript world, taking raw data and morphing it into visual masterpieces.
Ajax loading – is it supported?
AJAX is the magic that fetches new data without the old-school page refresh. And yes, JavaScript table libraries like DataTables and Tabulator come spellbound with AJAX loading. Sit back, relax, and let the data flow in real-time.
Sorting and filtering, how complex can it get?
Complexity’s got nothing on these libraries. Even if you’ve stringed together numerous columns, sorting and filtering through them is as easy as pie. The real beauty lies in customizing this functionality, and that’s where libraries like DevExpress earn their stripes, offering intricate control over your data nuances.
Ending thoughts
Okay, picture this:
You’ve sifted through the gritty sands of data with JavaScript table libraries as your sieve.
- What’s the haul?
- Insight.
- Beauty.
- Sheer functionality.
These ever-so-handy toolkits—DataTables, AG Grid, you name it—have propped up your data like a masterpiece in an art gallery.
Splicing and dicing through rows and columns turned out way easier than anyone said it would be, right? Bet you felt like a ninja sorting, filtering, and whipping out charts with flourish.
Responsive design principles? Nailed it. Mobile users can now tap, swipe, and marvel at your data tables on their tiny screens without a squint. And guess what, exporting to Excel or CSV is as smooth as sliding into a comfy pair of slippers after a long day.
So there you stand, at the end of this digital trek. Consider yourself now equipped with the treasure map leading to the most polished, functional, and plain cool tables in the digital sea. Happy coding, explorer!
If you’re looking for a JavaScript table library for WordPress, wpDataTables is the best option. wpDataTables is a WordPress table plugin built for easy, fast, and effective table creation and data representation.
It features an intuitive backend module that is visually similar to the front end. It also enables developers to use a shortcode to place the table created on the website. It provides responsive data tables that work on mobile devices. It supports large tables and other functionalities such as charts and highlighting for an enhanced visual experience for readers.
If you enjoyed reading this article on JavaScript table library, you should check out this one about WordPress table generator plugins.
We also wrote about a few related subjects like DataTables alternative, how to create the Premier League table, WordPress table plugins, how to create a table in WordPress without plugin, how to insert a table in WordPress and WordPress pricing table plugins.