All developers build their own set of tools when it comes to handling various projects. The tools a web developer uses can reduce the time needed for completing a website or web app, and can make the tasks easier to handle.
Smart tooling is essential to every successful developer’s workflow, so if you want to enhance your toolkit with a whole new bag of tricks it’s a good idea to read this article thoughtfully from beginning to end.
There’s no shortage of code editors you can use to make your job easier. Deciding among them becomes much more difficult when there are so many options waiting for you.
Therefore, we will present one option that stands tall above the rest: Sublime Text. This is one of the most widely used code editors on the market and it is preferred by thousands of programmers, web developers, and web designers.
What’s so impressive about Sublime Text is its flexibility. You can easily extend the code editor by using Sublime Text plugins created for almost every purpose imaginable. And, you can even create custom packages that will visibly improve your workflow and boost your productivity.
Keep reading more in this article created by our team at wpDataTables and learn about some of the best Sublime Text packages, how they work, and how you can use them.
Table of Contents
Sublime Text Plugins: Installing Packages
Before listing the Sublime Text plugins that we consider relevant for all web designers, you should learn how to install packages on this code editor. Here are the steps you need to follow:
- Download the package repository zip file. You can do that from the package’s GitHub page.
- Extract the files in your Sublime Text Packages folder. You should find it under: {{ user name }}\AppData\Roaming\Sublime Text {{ version }}\Packages\
Or
- Install the package through the Sublime Text official Package Control Click the link and copy the code that suits the Sublime Text version you own.
- Paste the code to your Sublime Text console, which you can access by pressing CTRL + ~.
- Restart your code editor, open the command window by pressing CTRL + Shift + P, and type “Package Control: Install Package” (or just “Install Package” — autocomplete will show the desired options)
Once the package is installed, don’t make any changes to its default configuration file, unless you know exactly what you are doing. Sublime Text packages are mainly intended to be customized with the use of separate override files so that your changes aren’t lost when packages are updated.
Sublime Text Plugins All Web Developers Should Try
Talking about the code editor’s extensibility, it would be useful to list a few of the best Sublime Text Plugins out there and how they can help you become a better developer in the shortest time possible.
Hopefully, you will find these plugins useful and relevant to your work. Here’s the list:
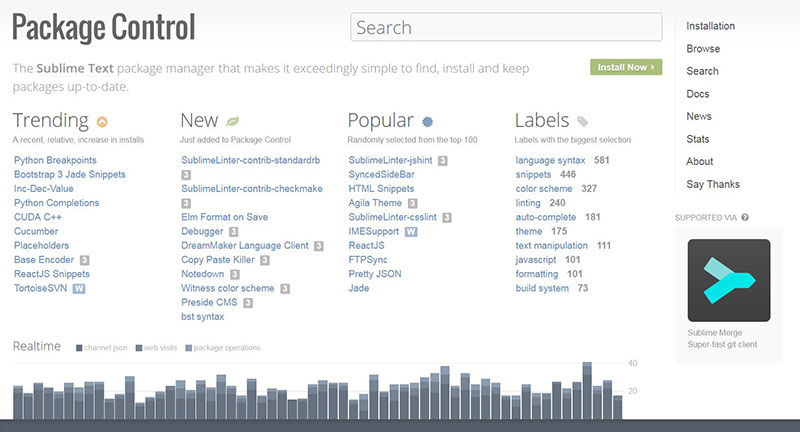
Package Control
Sublime Text Package Control is probably the most popular tool available for this code editor. It lets you download, install, and update packages directly from within the Sublime Text interface.
Although “plugin” and “package” are often used interchangeably, packages include plugins, menus, snippets, and other bits and bobs that can be used to extend Sublime Text to your liking.
Instead of downloading the package files on your own and installing them to the right folder, let this plugin do everything for you without leaving Sublime Text. If you’re a programmer, think of it as pip for Python or npm for node.js.
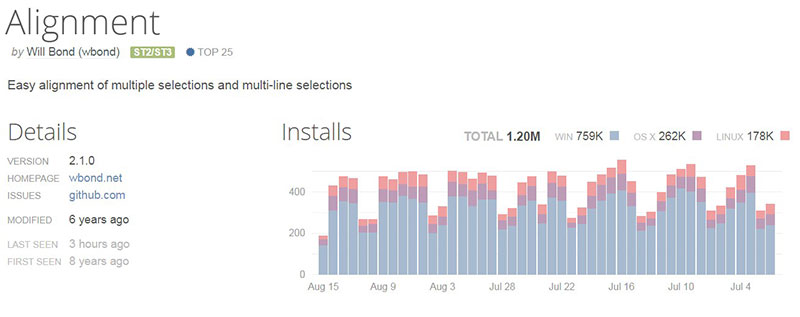
Alignment
Alignment does exactly what its name says: it’s one of those Sublime Text plugins that makes your job 10 times easier by aligning your code to make it neater and easier to read. It works great with PHP, JavaScript, CSS, and more.
You can align sections, multi-line selections, or your entire code with the use of delimiters like “=”. Even though you might think it doesn’t help that much, once you use it you will become addicted to how helpful it is.
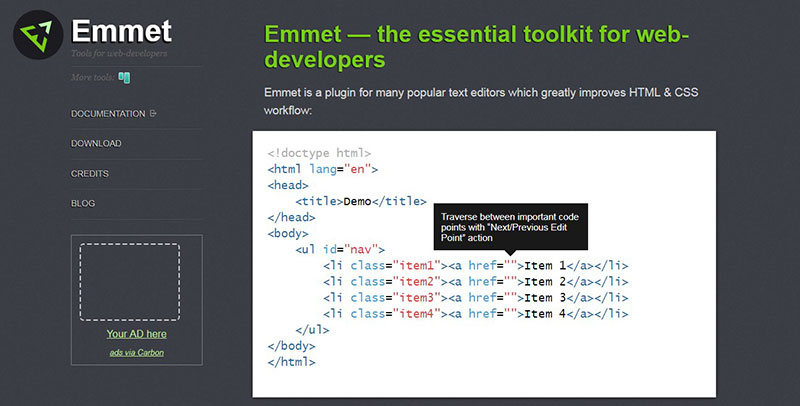
Emmet
Among the most used Sublime Text plugins is Emmet, a simple plugin that can improve the productivity of any developer by helping with their CSS and HTML workflow.
For example, if you write html:5 and press CTRL + E while using Emmet, you will gain access to a basic HTML5 page template to work with. The plugin is simple, yet extremely effective and it will definitely improve your work.
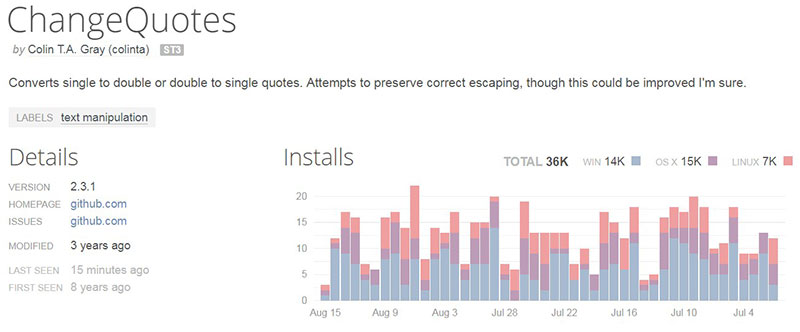
ChangeQuotes
Do you hate handling quotes? Congrats, you’re one of the millions of developers out there who also have a hard time keeping them consistent. ChangeQuotes will help you.
It can easily convert single/double quotes and re-escape them. If you want to change quotes, place your cursor inside the quoted text and open the command palette. Run the plugin and you no longer need to select the entire line to change quotes. It’s much faster this way!
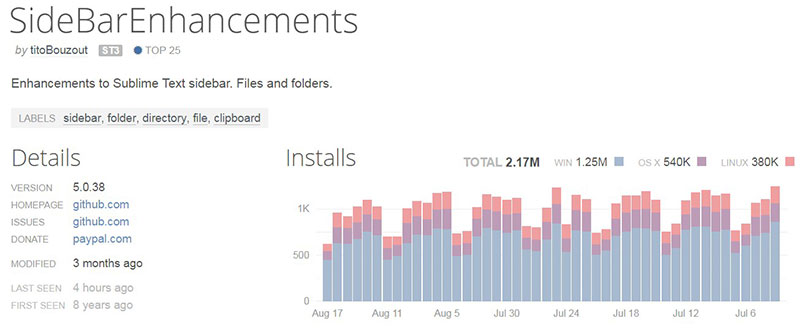
SideBarEnhancements
This Sublime Text plugin will add some new features to your sidebar menu. For example, you can create a new file much faster while remaining in your current project folder. You also get to move files and folders easier, duplicate them as needed, and open files in Finder or in your browser.
SublimeEnhancements adds a host of useful sidebar features that will help you manage your project more efficiently. Install it to discover all the helpful functions.
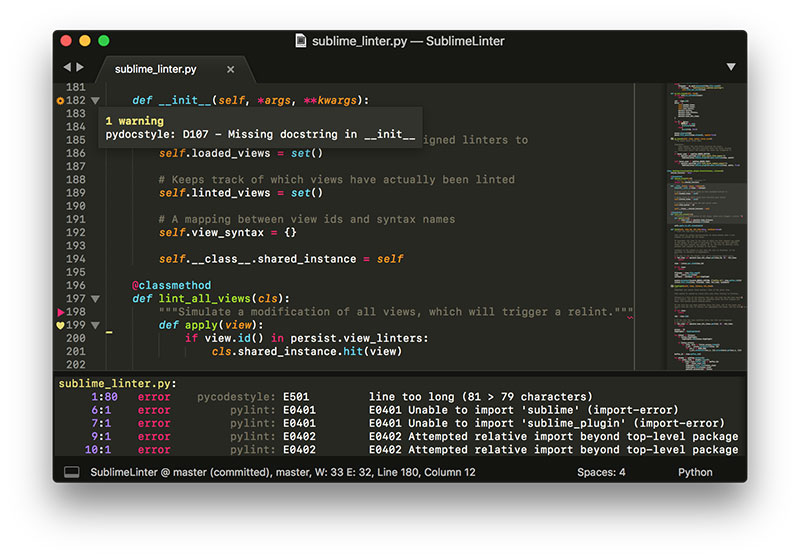
SublimeLinter
If you’re a Sublime Text 3 user, you will love SublimeLinter. Not many Sublime Text plugins were updated for the editor’s latest version, so it’s always nice to see that plugin developers focus on bringing their products up to date. Rather than having all of your linters in one package, this plugin lets you install the ones that you use regularly.
Basically, the SublimeLinter gives you a framework to use for linting the code. In case you don’t know, linting represents the process of flagging non-portable or incorrect syntax in your code. In simpler words, it warns you when the code is cluttered with bugs.
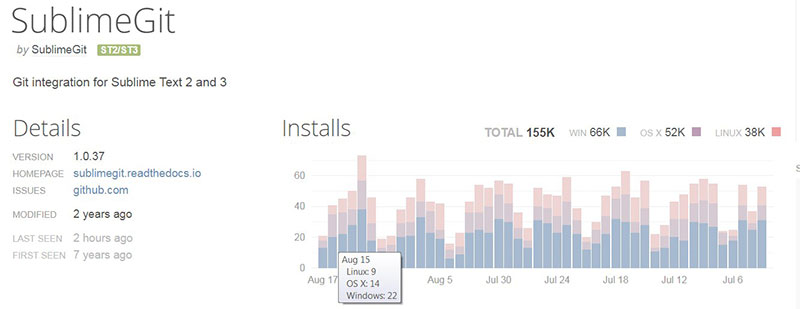
SublimeGit
Working with version control software is common for developers. The most popular one is Git. For those who are tired of saving text files and going back to a terminal to run a couple of Git commands, SublimeGit will be the answer. This Sublime Text plugin lets you execute all your Git commands within the text editor.
By using SublimeGit, developers can do more in less time, thus increasing their productivity a whole lot. You won’t have to switch back and forth between your code editor and the command line.
This used to be available only as a paid plugin, but the past year it became open-sourced. It has numerous features that you will find helpful, as well as the SublimeGit docs, which will help you with understanding and using the plugin.
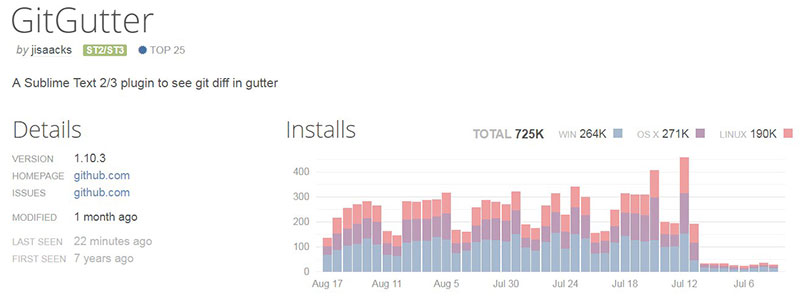
GitGutter
You can always run Git commands within Sublime Text itself, but it’s not the fastest manner to deal with this task. Sublime Text makes you run a separate command, instead of letting you view the changes in real-time. Well, this is where GitGutter steps in.
GitGutter is similar to Atom from some points of view. It adds the same types of functionalities to Sublime Text, meaning that you can start adding diff hints to your sidebar’s gutter. By hovering on your sidebar indicators, you get access to very handy diff popups.
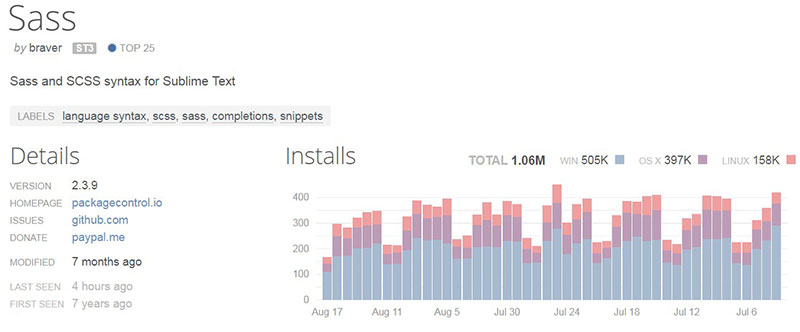
SASS
Highlighting is paramount to noticing mistakes and bugs quickly. For developers, correcting mistakes fast and efficiently is an absolute must. SASS helps you do that. It highlights SASS and SCSS syntax, and will help any CSS developer who uses these extension languages.
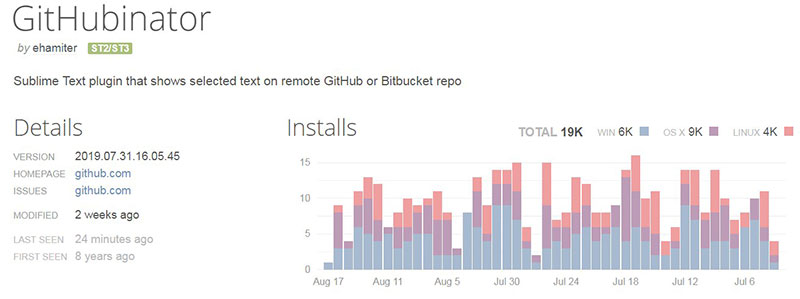
GitHubinator
Those who use GitHub/Bitbucket repositories must give GitHubinator a try. This plugin shows the selected text on the remote repository. Thus, the text you are searching for is highlighted, and you can simply click the context menu to launch the corresponding web page in the browser.
As in the case of other Sublime Text plugins listed here, GitHubinator helps developers to save time and avoid repetitive actions.
GitOpenChangedFiles
As you can tell, this plugin is used to open changed files from a Git repo. You simply need to install it and launch the plugin to open files you’ve previously changed in your Sublime Text branch.
It’s not much of a plugin, but those who require this function will find it very handy indeed.
Terminal
You know how long the process for opening project folders is with Sublime Text. Terminal lets you open the folders directly from Sublime Text in the platform with one single hotkey. Isn’t that convenient?
When executing command lines in a given folder, you need to go through a few steps that are time-consuming and quite stressful. Terminal reduces these steps to the CTRL + SHIFT + T hotkey.
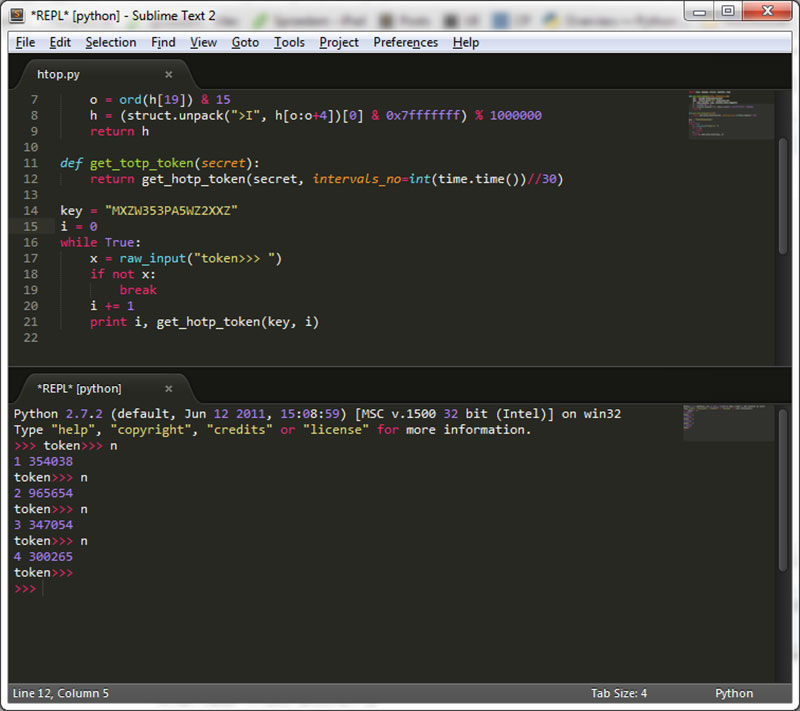
SublimeREPL
Using SublimeREPL will make a programmer’s job 10 times easier. This plugin allows you to run interpreters of the most common languages, including NodeJS, Python, Ruby, Scala, or Haskell.
You can run an interpreter on any of these languages and more, right from within Sublime Text. Take a look at the plugin’s other functions for a deeper understanding of what it can do.
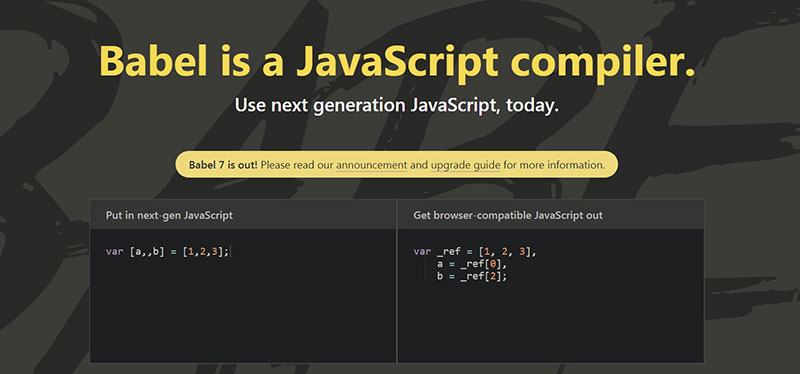
Babel
If you need language definitions for ES6+ Javascript, you should use Babel. Not many Sublime Text plugins offer good language definitions, especially for its latest version. Babel is specifically built for Sublime Text 3, and it doesn’t support earlier versions. It supports React JSX syntax too.
AllAutocomplete
By default, Sublime Text uses the autocomplete option only on words that are present in the current file. To expand this functionality to all open files, you can use AllAutocomplete, a plugin that searches every file you’ve opened and finds matches, while also suggesting words.
CSSComb
CSSComb sorts CSS properties so that your code becomes cleaner and easier to read. It puts code in the right order and lets you customize its properties without much hassle. It’s a helpful plugin for those who work in teams where not all members write code in the very same manner.
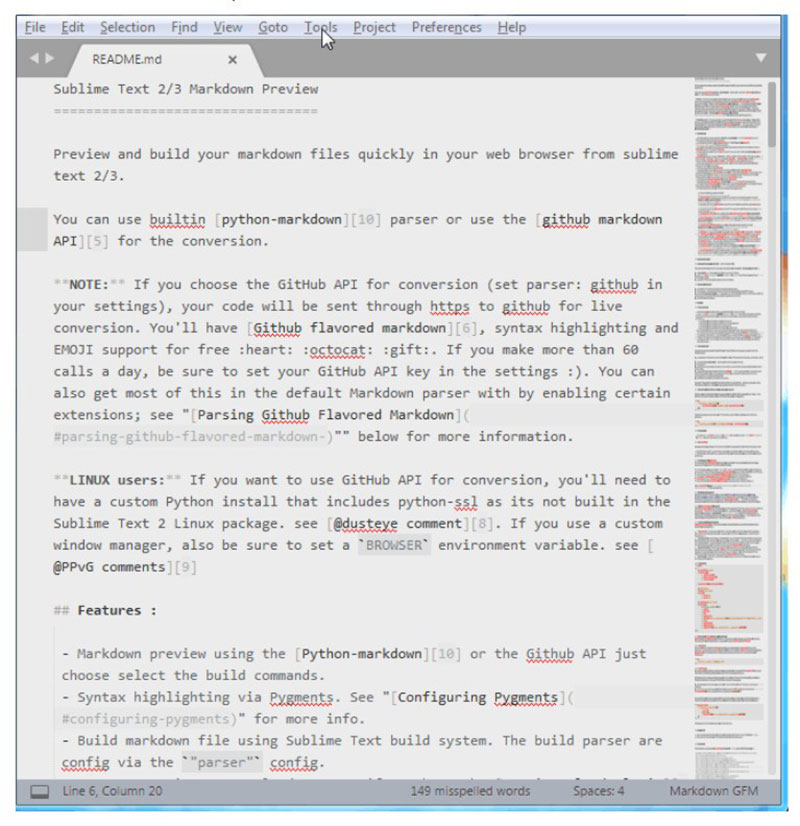
MarkdownPreview
Many developers are used to creating Markdown files in GitHub, StackEdit, or Markable, in the cloud. If you’re an old-school writer and prefer keeping your files locally, then you should give MarkdownPreview a try.
You can also install MarkdownEditing and have your Markdown code highlighted.
DocBlockr
In some companies, all coding guidelines must be respected religiously. This can put pressure on developers’ shoulders. DocBlockr makes it easier by creating comments for your code, parsing the functions, variables, or parameters, and automatically adding basic items.
You will only have to type /** and the plugin does the job for you.
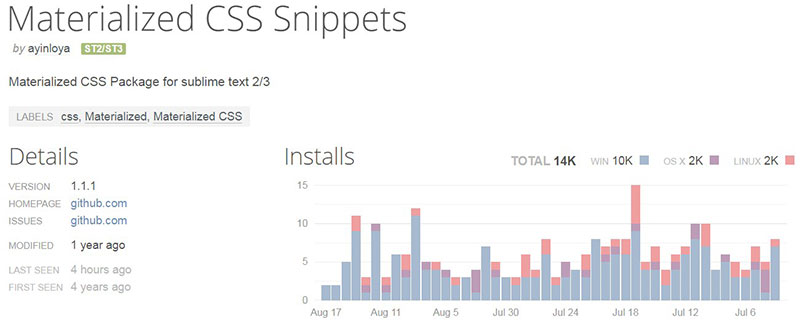
Materialized CSS Snippets
MaterializeCSSisa memorable front-end framework created by Google. It is modern, fully responsive, and ready to use by all designers and developers out there. This Sublime Text plugin willhelp you use Materialize CSS within the text editor with the use of common snippets.
Materialized CSS Snippets adds CSS components directly into the code editor, so you can access them with basic commands. Materialized CSS Snippets can save loads of time and energy that would normally be taken up by typing the syntax manually and adding CSS components separately.
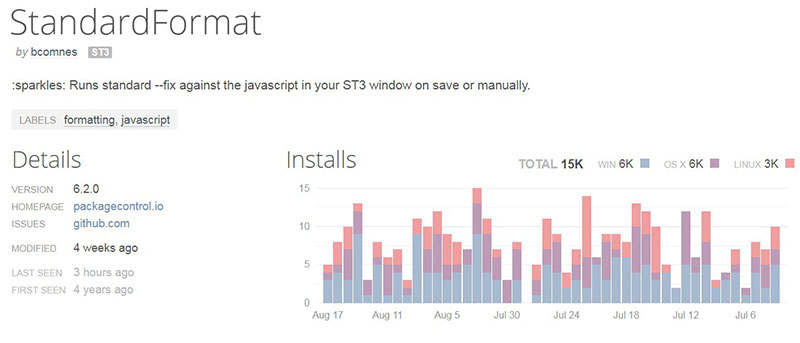
StandardFormat
Without formatting, your code will look messy and difficult to go through. StandardFormat lets you create a much more solid codebase while helping people read your code faster and more effectively whenever they need to.
The plugin is based on the Standard Format JS library, which will be applied to what you write. Everyone knows how to read the traditional JS format, so this plugin proves to be pretty useful for developers.
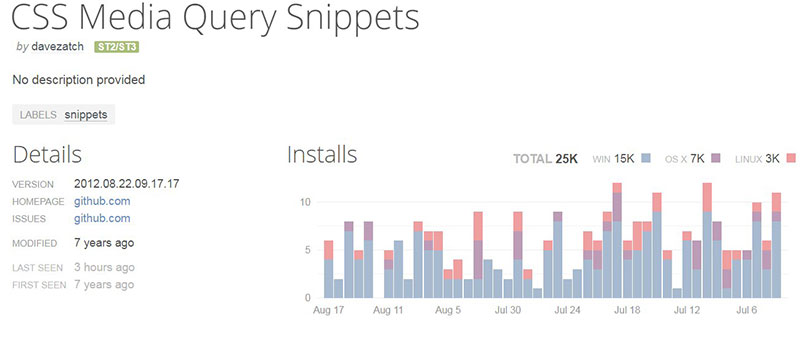
CSS Media Query Snippets
Media queries are used for developing apps and software for mobile devices or scalable screen sizes. Without these queries, you can’t turn your project into a mobile-compatible one.
CSS Media Query Snippets is aimed to help you with this task, by offering pre-written templates for media queries. You can just use the template to make modifications.
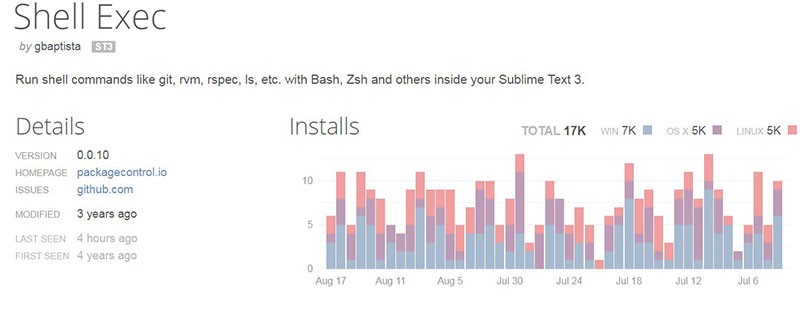
Shell Exec
We all know that Shell access is a controversial topic because of the insecure configurations that servers would run in the past. Falling prey to hackers was much more common back when Shell Exec commands could be accessed from the exterior, opening vulnerabilities in the platform.
This plugin helps you run shell commands inside Sublime Text 3, considering that the Internet is much safer now. It’s a good way to save time, but don’t forget to configure the firewall settings and figure out the access patterns to avoid the aforementioned situation.
Laravel BladeHighlighter
Laravel is an open-source framework for PHP and it has influenced PHP development quite visibly. Laravel uses Blade Engine, a syntax that lets you develop new software on top of the framework.
Sublime Text wouldn’t be the same without Laravel Blade Highlighter if you use Laravel on a daily basis. With over 300,000 installs, this plugin is not to be missed by any PHP developer.
FAQs about Sublime text plugins
1. What is a plugin in Sublime Text?
In Sublime Text, a plugin is a third-party add-on that increases the text editor’s capabilities beyond its built-in features. Plugins are frequently used to alter Sublime Text’s behavior or add extra functionality that isn’t built-in.
2. How do I install a plugin in Sublime Text?
Sublime Text’s package manager for plugins, Package Control, is typically used to install plugins. After installing Package Control using the instructions on its website, users can search for “Package Control: Install Package” in the command palette to install plugins.
3. What are some useful plugins for Sublime Text?
Emmet for quick HTML and CSS coding, GitGutter for visualizing Git updates, and SublimeLinter for code linting and error checking are a few of the plugins for Sublime Text that are frequently used. AdvancedNewFile, ColorPicker, and SidebarEnhancements are a few other well-liked plugins.
4. How do I create my own plugin for Sublime Text?
Python, the computer language on which Sublime Text is based, can be used to create plugins for the software. A new Python file must be created in the proper directory, the plugin class and its methods must be defined, and the plugin must then be registered with Sublime Text using the proper API methods.
5. Can I use plugins from other text editors in Sublime Text?
If they are created in a language that is compatible with Sublime Text and adhere to the proper API, several plugins from other text editors can be used in that program. Nevertheless, not every plugin will work with Sublime Text, and some might need to be modified before being used.
6. How do I configure and customize a plugin in Sublime Text?
When configuring and personalizing a plugin in Sublime Text, the settings file is typically modified. This file can be found in the command palette by searching for “Preferences: plugin name> Settings.” From there, users can modify the plugin’s functionality and design as desired.
7. How do I remove or uninstall a plugin from Sublime Text?
Via the Package Control package management, a plugin for Sublime Text can be removed or uninstalled. Find the plugin in the command palette and choose “Package Control: Delete Package” to uninstall it.
8. Are there any plugins for specific languages or frameworks in Sublime Text?
Sublime Text has a large number of plugins for various languages and frameworks. Examples include MarkdownEditing for Markdown syntax highlighting and formatting, SublimeCodeIntel for Python, and SublimeREPL for interactive console sessions.
9. How can I find and discover new plugins for Sublime Text?
The Package Control website offers a searchable catalog of available plugins and can be used to locate and learn about new plugins for Sublime Text. Also, Sublime Text users frequently exchange and debate their favorite plugins on internet forums and groups.
10. Are all plugins for Sublime Text free, or are there paid options available?
Many Sublime Text plugins are free and open source, however some developers may also sell commercial versions of their plugins that offer more functionality or support. Before installation, users should review each plugin’s specifications to see whether it is free or paid.
Ending Thoughts on these Sublime Text Plugins
Sublime Text is strong enough on its own, but plugins and packages make it even more powerful. The biggest benefit of these plugins is to save you time by helping you customize Sublime Text to fit your needs, requirements, and day-to-day tasks.
Every developer prefers a certain coding routine, and you can sustain that routine by selecting the Sublime Text plugins that work best for your situation. Choose the ones that make sense for your way of work and your job. This will make everything more efficient and less time-consuming.
Good luck with your coding tasks!
If you enjoyed reading this article on Sublime Text plugins, you should check out this one about Sublime Text themes.
We also wrote about a few related subjects like best Atom packages and how to become a front end developer.