One of the most important visual elements of your website is represented by the header. Since it is placed strategically to the top, the WordPress header might be the first element a visitor notices when he visits your site.
This is the main reason why you should pay tremendous attention when designing it. Take a look at wpDataTables‘ website header.
The header dictates the rest of the website’s identity, which means you can customize it according to your website’s goals. The impact a website header has on a visitor should be the factor that motivates you to invest more of your time in designing a good one.
This article represents a short guide on creating custom WordPress headers. Continue reading to learn more about this topic.
Table of Contents
Table of contents
- Understanding the concept of WordPress header
- The importance of WordPress headers
- How can you add a custom header to your WordPress site?
- Plugins that you can use to create a custom WordPress header
- How to edit a WordPress header using code
- Other commands to customize your website’s header
Understanding the concept of a WordPress header

WordPress themes have a feature that is called Custom Headers. This feature means that the theme supports modifying the header image according to your own liking so that you can make a custom header for your website.
When this feature is enabled for the theme that you are using, you can replace the default header image with a custom header that you choose. Custom headers are much more pleasing to the eye compared to default ones. This is why you should use the integrated WordPress edit header option.
To make it short, the WordPress header may influence a visitor’s decision to remain on the website or not. Because the average time spent by a visitor on a website is a couple of minutes, you need to use all possible options to stir their interest and maintain their attention focused on what your website has to say.
WordPress headers can be customized by adding text, widgets, and so on. Adjusting it according to your needs will have a visible impact in the long run.
The importance of WordPress headers
Many people avoid having custom headers because they think it is not relevant for the visitors.
In fact, a customized WordPress header can dictate how your entire website is perceived. If the attention of a visitor is not stirred within 10-20 seconds from the moment when he entered the website, he will leave it immediately, increasing the bounce rate.
A customized header will give you more control over what your website transmits. Modifying the WordPress header code exactly the way you like it makes the website much more flexible than it initially was.
Another habit that is not beneficial for your website is simply placing your tagline in the custom header of your WordPress site.
Come up with something unique in order to generate a good impression, otherwise, your audience won’t be pleased with how it looks. There is also a multitude of website plugins that can help you with creating a custom header.
How can you add a custom header to your WordPress site?

Header Widgets
Certain WordPress themes come with widgets. These widgets can be selected from the admin panel. If the theme comes with a separate header widget, you can add it to your website and get a custom header easily.
For instance, you can add AdSense to your header by simply dragging the widget around and pasting the code. If your theme does not feature a widget option, you need to edit the header on your own. A few options are presented below.
“Header widgets are a quick solution that creates maximum design flexibility without slowing down your site,” says Jerry Low from Build This. “They are simple enough for anyone to implement and customize and enable Webmasters to quickly insert a call-to-action, advert or any other significant rich media element.”
Custom header images
First of all, if you want to add custom header images, you need to get to the WordPress header editor, which can be found under Appearance – Header.
The Appearance ribbon can be accessed from the WordPress dashboard on the left side of your website. Another way to reach the editor would be accessing Appearance and then Customize, and Header Media. Keep in mind that the options may differ from one theme to another.
After reaching the editor, WordPress will open your site in a live demo. This way, you can observe the changes you make in real-time and decide whether you enjoy the change or not.
Once you entered the live preview mode, change the current header image or the previously uploaded one, with a new photo. To do that, you simply need to click on Add a new image. Clicking the button will open your Media Library from which you can choose photos that you either uploaded on your website before or photos that you can upload right now.
Choose the photo you want to use as your header image and crop it according to your needs. The dimensions must fit so that the header fits the website. You should only use high-quality images for this task.
If you want to have something really cool and well designed, like WebDesignerDepot had when it launched, it’s best to hire someone who does graphic design services in Canva Pro, Illustrator, or Affinity Designer.
Another quick option to change the header image would be clicking on Randomize uploaded or suggested headers. WordPress will choose one random image for your website’s header. This is a rapid method for people who want to change the appearance of their website on a daily basis.
Videos
Lately, videos seem to be much more popular than images.
Header images are still great, but videos might replace them completely in future years.
In order to add a video to your WordPress header, you have two different options. Before learning how to do it, you should know that all videos added to the header should be sound-free.
.mp4
The first option is adding a .mp4 video from your own Media Library. The only video format that WordPress accepts at the moment is .mp4, so use a free online converter if you don’t have this format.
Reduce the file size as much as possible without losing too much quality. The size of your video should be around 2000×1200 px. After arranging your video, you can click on Select video and upload it. The results should now be visible on your website.
YouTube
The second option is much simpler than the first. Using videos from YouTube only requires some copying and pasting.
Once you find the video you want to use, you can copy the URL and paste it into the form you find on your WordPress header editor. The video will quickly load and you should be able to see the preview. See if it fits within your custom header and – if it doesn’t – look for others that might look better.
Plugins that you can use to create a custom WordPress header
Using a WordPress header plugin can make your job much easier if you don’t know your way around editing code that well. Here is a list of the best plugins that can help you create a custom header and a short description of their features:
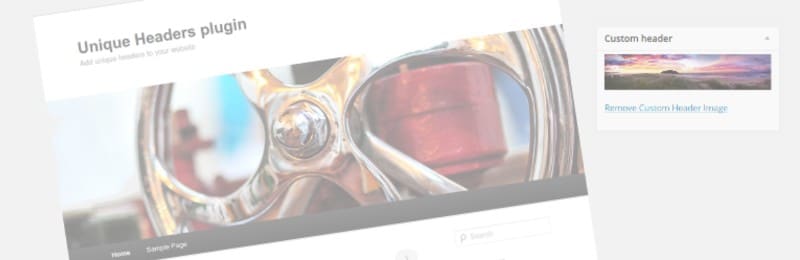
Unique Header
Unique Header is a header WordPress plugin that you should definitely give a shot. You can add images from your WordPress media library or upload new ones.
The custom headers you upload can be sorted based on Tags and Categories, which is great if you want to change the look of your header quite often. The plugin has multiple features from which you can tremendously benefit if you don’t have a lot of coding knowledge.
You should know that in order to use Unique Header, you must find a theme that doesn’t have a built-in header functionality, which was described earlier in this article.
The features of Unique Header include a user-friendly interface, adding a header to a certain post or page, organizing the headers, enabling and disabling the headers and others. The plugin can be used by beginners as well.
Popping Sidebars & Widgets
For people who want to have more advanced custom headers, Popping Sidebars & Widgets is definitely the best plugin. The plugin lets you create your own custom widgets.
The widgets can be text ones, form ones or social media ones. This is very convenient because you can simply drag the widgets in after you create them. You can publish your widgets on your actual header or change it entirely. The plugin allows you to publish widgets in other parts of your website, such as the sidebar or the footer.
Header Footer Script Loader Plugin
The Header Footer Script Loader Plugin was launched by CreativeMinds. It is a special plugin, as you can manage different scrips with it as well. The premium version costs around $40 for one website, and $60 for one to five websites.
The plugin is also backed up by the support and regular updates. The plugin allows users to pre-load the scrips and styles, which give them full control over their looks and placement. The Header Footer Script plugin is known for improving the load times of the website by reducing the number of scripts used.
Insert Headers and Footers
This plugin called Insert Headers and Footers is just as simple as the name says it. It is a very comprehensible plugin that gives users the opportunity to insert code directly into the header they want to change.
The plugin is a free one and is compatible with most of the themes that WordPress provides. It has very high ratings and it is appreciated by people who use it.
More than that, the plugin has an option to change all codes and scripts, regardless if they are created using Java or HTML. The plugin is very simple to set up, which makes it great for WordPress beginners.
To easily change the look of your WordPress header, download the free plugin and start playing around with it. Keep in mind that you can also add CSS blocks of code to customize the appearance of the header even more.
Header and Footer
Header and Footer is a simple plugin that checks the code of your website’s headers and footers. You can edit the code by adding lines whenever in a very quick manner.
The plugin can be obtained for free at WordPress.org and regular updates are being released for it.
You should also know that the plugin’s creators offer free support in case you encounter problems with it. It is a plugin that can be used comfortably from any device and by all users.
Header and Footer Scripts
This is another very easy-to-use plugin to create custom headers. The WordPress header can be edited by adding your own blocks of code, by changing fonts and even styles.
The Header and Footer Scripts plugin lets you insert CSS codes, HTML tags or JavaScript into the header’s default code. The plugin is a very simple one and can be used by beginners as well.
AddFunc Head and Footer Code
The AddFunc Head and Footer Code plugin gives users the chance to edit code for specific posts. This is useful when you don’t want to edit the entire website. The plugin is also a free one and proved to be highly effective for this purpose.
The plugin is very friendly to Google Analytics and Facebook Pixel or other tracking services. The updates for this plugin are quick and responsive. If you want to track information on your website, this might be the best choice you have.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
How to edit a WordPress header using code
In case you wonder how to edit the header in WordPress by using the code, you are in the right place. Header codes are not complicated and you will be able to modify them by simply copying and pasting some lines here and there.
A WordPress header comes with default settings that can be altered by adding other lines of code to them. In order to do it, you need to find the file which includes the header. Find the WordPress dashboard, select Appearance and then Editor. The files that are listed are the ones that compose your website.
Leave the header.php file untouched, as it represents the functions of the header and not the look of it. The look of the header is controlled by the styles.css file, which you want to search for and edit. Before changing anything, it is recommended to copy and paste the original file somewhere safe.
Another option to edit the WordPress header is via the theme you use. Most themes have customizing options. These options let you edit the site and view the changes you make live, to help you decide whether the changes are what you want or not.
Most themes have a CSS option. Using this option, you can paste lines of code here to edit the look of the site, in this case, the header. The command for changing the background color looks like this:
.header {
background: white;}
Other commands to customize your website’s header
Of course, you can change much more than just the color of the background. You can replace other lines of code to modify the appearance of the header. A few of these are:
- Changing the font style to italic: font:
italic; - Modifying the level of opacity for the background (0 to 1):
background-opacity: value - Changing the font size: font-size:
value px - Changing the padding, as well as the direction of the padding:
padding: valuepx - Changing the border color to white or another hex color:
border-color: white; - Changing the spacing to avoid overlapping:
line-height: value px
FAQs about WordPress headers
1. How do I customize the header in WordPress?
Use the Customizer tool that is already incorporated into WordPress to modify the header. Locate the Header section under Appearance > Customize. You might be able to alter the background color, font, logo, or image depending on your theme. Moreover, some themes provide alternatives for several header designs or formats.
2. What are the recommended dimensions for a WordPress header image?
Depending on your theme, different WordPress header image sizes may be advised. A typical size, though, is 1200 pixels wide by 280 pixels high. Be cautious to verify your theme’s documentation or settings because some themes may require different sizes or aspect ratios.
3. How do I add a logo to my WordPress header?
Go to Appearance > Customize and look for the Header area if you want to add a logo to your WordPress header. You might see a choice to upload a logo or choose an existing image from your media library, depending on your theme. Your chosen logo should now appear in your header when you save your changes.
4. Can I have a different header image for each page in WordPress?
In WordPress, it is possible to use a distinct header picture for each page. While some themes have this functionality built-in, others might need a plugin or customized code. Using the Page Header plugin, which enables you to set a different header image or video for each page or post, is one way to accomplish this.
5. How do I remove the header from a specific page in WordPress?
You can employ a plugin like Disable Title or one of its equivalents in WordPress to get rid of the header from a certain page. With the help of this plugin, you can make some pages or posts’ titles, headers, or footers invisible. A different option is to use unique CSS code to hide the header on a particular page or post.
6. How do I change the color of my WordPress header?
Go to Appearance > Customize and look for the Header section to change the color of your WordPress header. You might notice a choice to alter the background or text color, depending on your theme. Moreover, some themes could provide alternatives for various header layouts or styles.
7. What is the difference between a header and a banner in WordPress?
A header in WordPress is normally the top portion of your website that contains the logo, navigation menu, and occasionally extra components like a search bar or social media icons. On the other hand, any significant image or graphic that shows at the top of a page or post is referred to as a banner.
8. How do I add a navigation menu to my WordPress header?
Go to Appearance > Menus and create a new menu to add a navigation menu to your WordPress header. Go to Appearance > Customize and search for the Header section after adding your menu items. Your freshly built menu may have the choice to be the primary or secondary navigation, depending on your theme.
9. How do I make my WordPress header sticky or fixed?
Use a plugin like Sticky Menu or WP Sticky to make your WordPress header sticky or fixed. By using these plugins, you can keep your header and navigation menu displayed even when a user scrolls down the page. As an alternative, certain themes might provide this function already.
10. Can I use a video instead of an image for my WordPress header?
It is possible to utilize a video as your WordPress header rather than an image. While some themes have this functionality built-in, others might need a plugin or customized code. One approach to do this is to create custom code that embeds a video in your header using the Header and Footer Scripts plugin.
Ending thoughts on this WordPress header guide
After understanding how important the WordPress header is for your website, you should take your time designing the perfect one. Since you have so many options when it comes to customizing it, you might want to analyze all of them and only pick the one that’s convenient for your website’s needs.
Hopefully, this guide clarified some of your queries about WordPress headers. In case you are not good at coding, you can always choose one of the plugins listed above.
If you enjoyed reading this article on custom WordPress header guide, you should check out this one about how to change font color in WordPress.
We also wrote about a few related subjects like WordPress multisite, WordPress stuck in maintenance mode, website maintenance cost, how to password protect WordPress site, how to disable comments in WordPress, WordPress dashboard login and WordPress tagline.