If you ever wondered how to raise the number of visits to your websites, then you need to know how to add a gallery in WordPress. Creating an image gallery proved to be one of the most effective ways for that. It will boost the website and attract many consumers and even make them return later.
If you create a gallery and display it on your website, you can show multiple images. No matter if you are a photographer, blogger or you want to share your every day with the public, adding a gallery in WordPress is what you need.
There are various ways to create a gallery and add it to WordPress. These are special plugins you can use to add image galleries to the website. It has very simple gallery settings and it is rather easy to insert the gallery and images you want to your WordPress site.
If you add a gallery in WordPress, you will display images in a unique way. Select images you want and add them to the WordPress gallery. This way you will be able to present work or products. With the right selection and good order of images, you will enhance the number of visits and evoke interest in many potential customers.
Now that you know the benefits of adding a gallery in WordPress, you surely want to create a gallery. If you never added a media library to your website, that is where we can help you. In this article, you will find out how to add a gallery in WordPress. Not only that, but we will also teach you how to create a new gallery, edit the gallery, add images you want, remove images, how to set the order of images, and much more.
Table of Contents
Choose Right Location

After you create a WordPress gallery, you can position it anywhere you like on your website. You may insert the image gallery in the middle of a paragraph or on a new blank page. Place the cursor where you want the image gallery on a page and click. If you decide to put it in the paragraph, the text will move above and below the image gallery.
Add a New Gallery

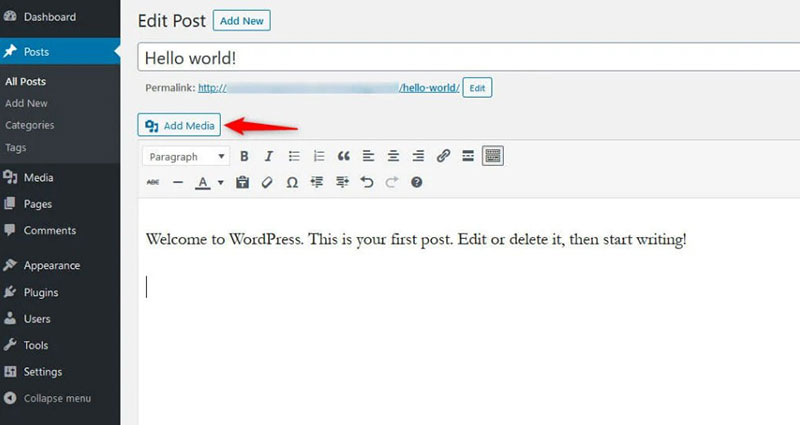
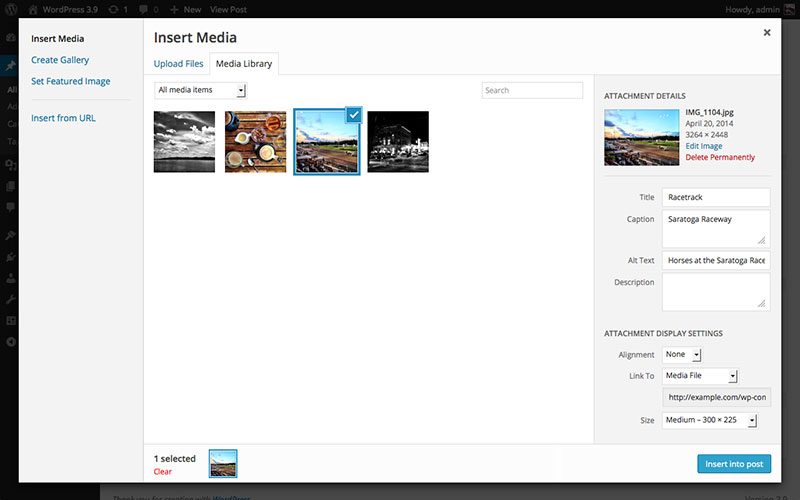
After you decide where you want to display your image gallery, click the Add Media button. It is as same as if you wanted to add a new image to your WordPress gallery.

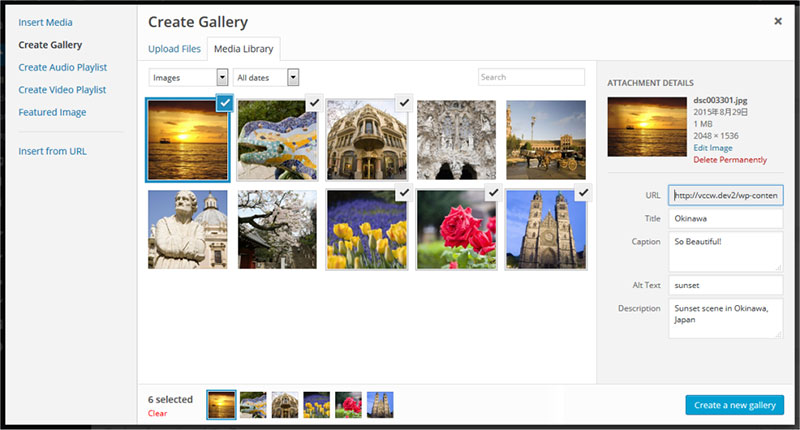
You should see a menu on your left. Click Create Gallery to open your media library and upload files. Now you select the images you want for your WordPress gallery. You can select and add images that are already in your Media Library. You can also upload the new images from your computer in the WordPress Gallery. You are also free to create a gallery as a combination of old and new images. All you have to do is switch from one tab to another – Upload files or the Media Library tab.
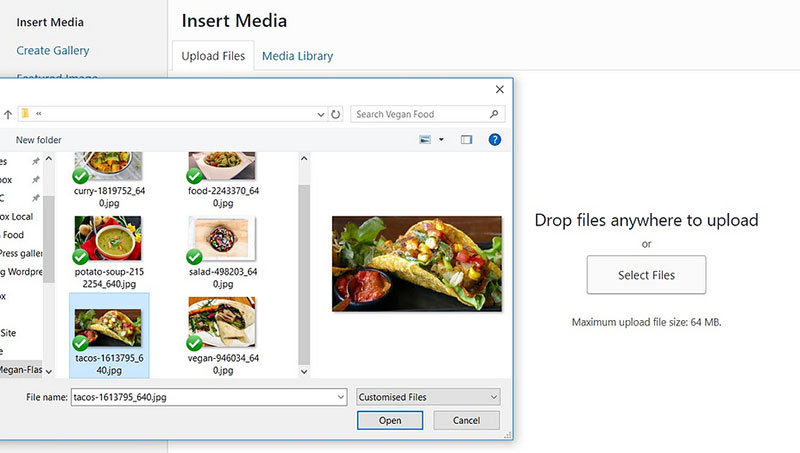
Upload Files

You can upload the images to your image galleries with a drag and drop. To add a new image, click on the image you want and drop it into the upload box. Of course, you do not have to add images in your gallery one by one. You may choose several images and they will be combined into a single image gallery.
Media Library

WordPress Media Library is a place where you keep all your previously uploaded images. To add some of these images in your gallery, select the images you want and mark the checkbox. After you make a selection, click and drag images to the upload area.
You can write a title or a short description for every new image you add to the gallery. Also, with only a couple of clicks, you can edit the order of the WordPress gallery images. You can create one or have a random order. You can also delete images from the gallery. After you finish making the selection and putting images in a certain order, click on Create a new gallery button to continue.
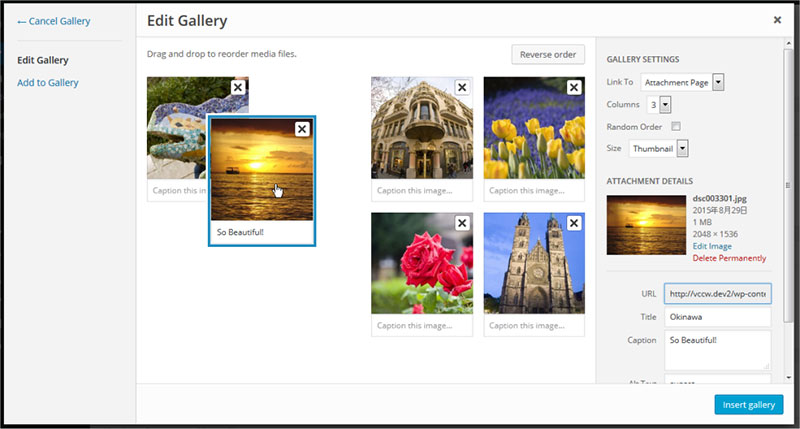
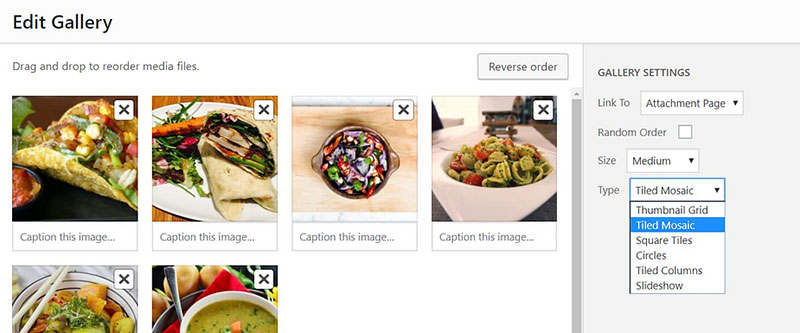
Edit and Insert a Gallery

If you still want to make some changes to the image gallery, you can do it before inserting it into the WordPress page. You will be able to see the Edit gallery somewhere on your screen. Click it to go to the edit gallery page and give your gallery a finishing touch.
- Use the drag and drop method to select and move the image thumbnails. This way you can rearrange the images in your WordPress gallery.
- Use the edit gallery page to add metadata to your images: titles, Alt text, and URLs. This SEO work will give both images and your WordPress website the advantage when doing a search via a browser such as Google.
- Add more images to the gallery. Write descriptions for every image. It will appear as a caption below the image thumbnail.
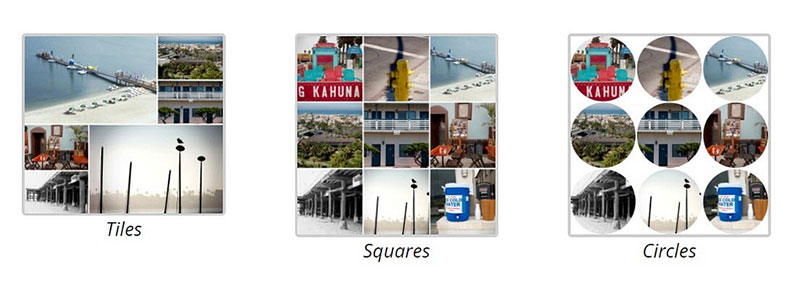
- You may change the image size or choose to display images in random order in the gallery.
- You are also free to choose a number of columns to display after you click the Insert gallery button.
- If you maybe want to remove a certain image from the gallery, place the cursor on the thumbnail. The X mark should appear. A simple click will remove images at an instant from the image gallery.
- If you want to discard the entire image gallery, click on the Cancel Gallery button to exit the Edit Gallery page.
After you all upload the images you want, finish editing and have them in the desired order, it is time to move to the next step.

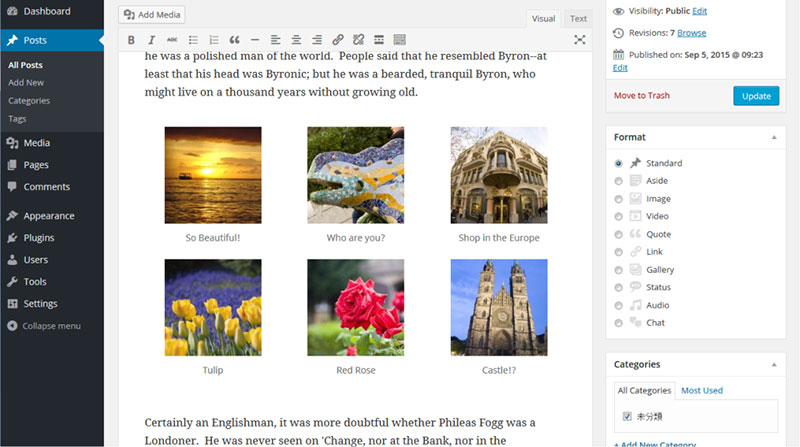
Click on the Insert Gallery button and your image gallery will show in your post or page. It will appear as a line of thumbnails. If you still think you might change something, you don’t have to go to the gallery settings. Click directly in the editor to make the additional changes to the gallery. When you’re done, click the pencil symbol to go back to the Edit Gallery page.
You may also use an image slider to display the images in your WordPress gallery. These are great features to create engaging and elegant galleries. They will surely capture the attention of your customers.
To finally create a gallery, press the Publish/Update button! And there you have it – you have created a great image gallery using the WordPress editor. Now that you know the basics of how to add a gallery in WordPress, you are free to play with gallery settings.
As you can see, creating an image gallery using WordPress is not that difficult. It can be fun and creative to create a gallery, just follow these guidelines.
Add a Lightbox to the WordPress Gallery

There are more features WordPress offers when creating an image gallery. Using the gallery settings you can change the appearance of your gallery.

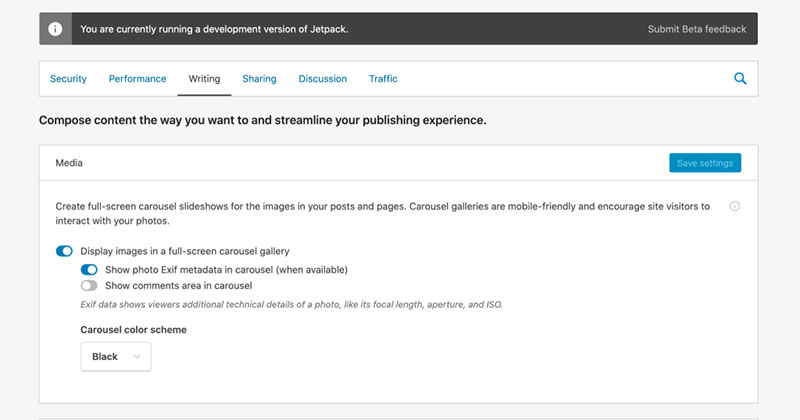
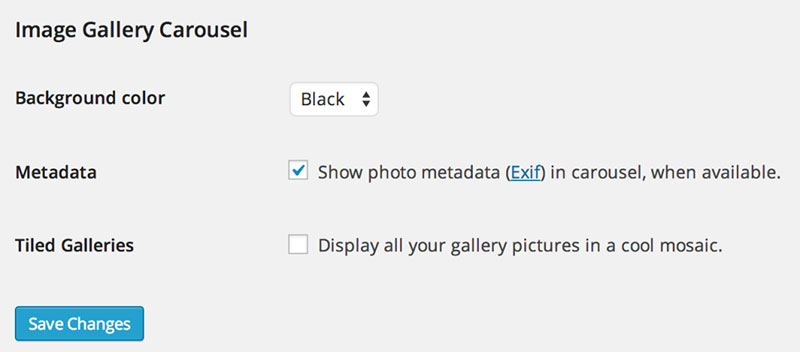
For example, the Carousel module in Jetpack allows viewers to see your gallery in a stunning lightbox. Any image gallery you embed into your WordPress website will start with a light-box effect with this amazing plugin.

There is also a so-called Lazy Loading Effect. You can use this one to sort images into any number of columns. You can also customize their height and width. Basically, you can edit the gallery theme using these features.

(Note: there is another version of Jetpack called Gallery Carousel Without Jetpack. This has been made by WPBeginners; this is a standalone plugin version)

Imagine Lightbox as a shopping cart. It allows the visitors of a website to save the images they liked the best. These images are all the material they will most surely go back to.
WordPress Gallery Plugins
All websites have more than one gallery, of course. There is even a premium feature-rich gallery WordPress plugin great for photography websites.
There are several different plugins to help one organize all the images and galleries on the website. There is a slight difference among them you should take into account: ratings, speed, ease of use, features they offer…
FooGallery
FooGallery is an easy-to-use WordPress photo gallery plugin that lets you create stunning and effective galleries. There are 3 Pro plans, from Starter to Commerce, allowing you to select the gallery features you need.
From advanced customizations and gallery layouts, to multi-level filtering and video galleries, FooGallery comes with a range of features. Plus, with FooGallery PRO Commerce, you can integrate with WooCommerce and sell images directly from your gallery.
Envira Gallery
Envira Gallery is a quick, simple, and powerful drag-and-drop WordPress gallery builder. Using Envira Gallery’s ready-made layouts, you can create stunning photo and video galleries. Without needing to employ a developer, you may even verify and sell your photos.
NextGEN Gallery
This is a well-known WP gallery plugin that has been used for a long time. It receives roughly 1.5 million downloads each year on average. It also has great reviews! This plugin was developed by Imagely. It gives you various possibilities for uploading and editing images. It comes with a gallery wizard that walks you through the process of creating your gallery one step by step. There are several plans you can choose from.
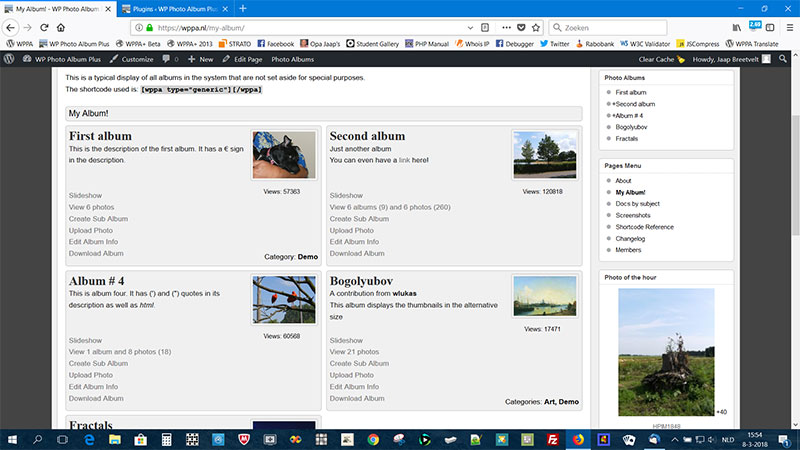
WP photo album plus
This plugin is more than just a photo gallery. It’s a full multimedia content management and display system that’s widely adjustable. You can create any number of albums and sub-albums, including any sort of multimedia content. It also offers complete control over display sizes, both dynamic and static.
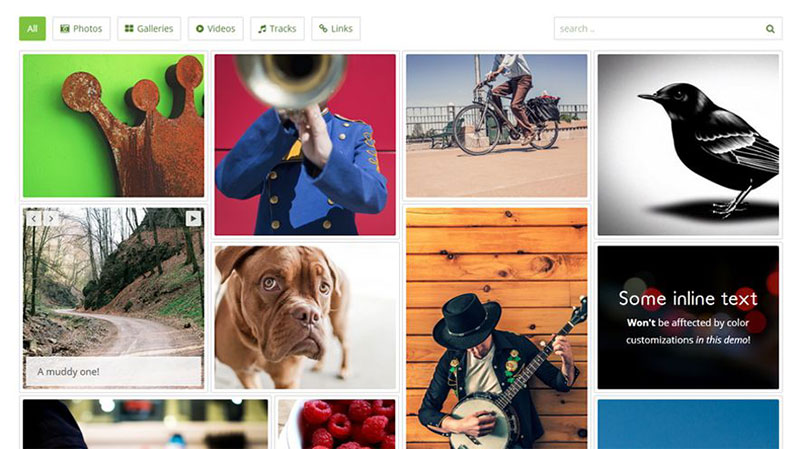
Media grid
Media Grid is a one-of-a-kind plugin. This plugin allows you to easily create endless portfolios using the masonry engine. Using this plugin, you may construct your own layouts and mix any media type and adapting to any container!
FAQ on adding a gallery in WordPress
How do I begin with adding a gallery in WordPress?
Oh, diving right in, huh? So, if you’re using the WordPress block editor, you’ll notice a gallery block option.
Click on it and simply select the images from your WordPress media library. If you’ve been doing your homework, you might have also come across plugins like NextGEN Gallery. They offer more customization and features.
Is using a WordPress image gallery plugin better?
That’s like asking if chocolate ice cream is better than vanilla – it’s all about preference!
But, here’s the tea: while the built-in WordPress gallery feature is decent for basic galleries, a gallery plugin gives you oodles more flexibility. Think lightboxes, masonry layouts, even lazy load options. Your call!
How do I customize my gallery’s appearance?
Customizing? You’re speaking my language! Within the WordPress block editor, you’ve got options to adjust columns, add captions, and tweak other settings. If you’re looking for the extra mile, consider WordPress gallery themes or plugins which offer more gallery templates and styles. Get your gallery looking snazzy!
Can I create a video gallery?
Absolutely, you can! While the default gallery focuses more on images, some premium gallery plugins for WordPress allow you to add both images and videos. Remember, content variety can spice things up. Always a good idea to have a mix, right?
What’s the deal with responsive WordPress galleries?
Ah, the age-old quest for responsiveness! In this mobile era, you need your gallery to look fabulous on all devices. Luckily, most WordPress gallery plugins and themes are responsive by default. That means they’ll adjust to different screen sizes. So, go ahead, make sure your art looks great everywhere.
How do I use the gallery shortcode?
Shortcodes! A blast from the past, right? If you’re using older versions of WordPress or some plugins, you might need these. The gallery shortcode is a way to insert your gallery into posts or pages. Just drop it in and voila! Instant gallery goodness.
Any recommendations for a drag and drop WordPress gallery?
Looking for the easy life, huh? Who can blame you? Plugins like NextGEN Gallery or other premium ones often offer drag and drop functionalities. It’s all about making your life easier, and who doesn’t want that?
Can I add a slideshow instead of a static gallery?
Dynamism for the win! Yes, many gallery plugins offer slideshow features. Instead of static images, your visitors get a visual treat with smoothly transitioning photos. If you’re using the default gallery, look into plugins that add this effect.
How do I organize my photos into albums?
Organization is key! For more advanced photo album structures, you’d want a plugin. Some allow you to categorize and even add photo galleries with categories. Keeps things neat and tidy, just the way I like it.
What if I want a grid-style photo gallery?
Grid style, eh? Keeping things in order? I respect that! The default WordPress gallery offers a basic grid layout. However, if you want more intricate designs like masonry or a more flexible grid-style photo gallery, consider diving into the world of plugins. The possibilities? Pretty much endless!
If you enjoyed reading this article on how to add a gallery in WordPress, you should check out this one on how to watermark images.
We also wrote about a few related subjects like how to check the WordPress version, create a comparison table with WordPress plugins, how to upload an HTML file in WordPress, where are WordPress pages stored, why is WordPress so hard to use and how to delete WordPress themes.