If your tables look plain and outdated, CSS can completely change that. With just a few styling tweaks, you can turn a basic HTML table into something clean, modern, and easy to read. So the next time you’re showcasing data, comparing products, or building pricing tables, CSS will give you full control over how your tables appear – from borders and spacing to colors and hover effects.
In this post, we’ll walk through CSS table examples that show just how flexible styling can be. You’ll see how to make your tables fit your site’s design, improve readability, and even add subtle visual flair without sacrificing usability.
Table of Contents
29 Examples of CSS Tables
Responsive CSS Table Example
Sort Table Rows by Table Headers – Ascending and Descending (jQuery)
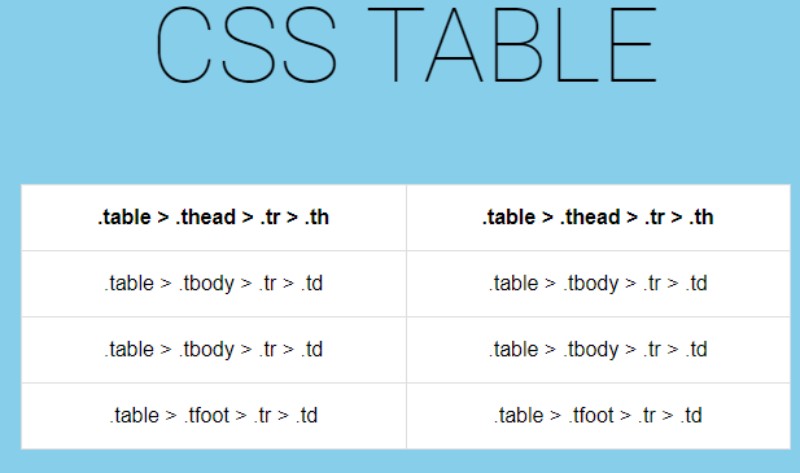
HTML Table & CSS Table
Use CSS Tables for layouts when you need easy vertical alignment, CSS based fixed footers with dynamic heights, and stack ordering.
Responsive Tables using LI
LI is easier and allows more customization.
<Table> Responsive
This is a “<Table> Responsive” with CSS3 transition, box-shadow, transform properties. Responsive Web Design technology & without JS.
Responsive Table
Table collapses into a “list” on small screens. Headers are pulled from data attributes.
Responsive Table + Detail View
You can create responsive tables without writing a line of CSS
wpDataTables, the best tables plugin makes it easy. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting just like when embedding Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Explore wpDataTables pricing plans and start creating tables similar to these examples.
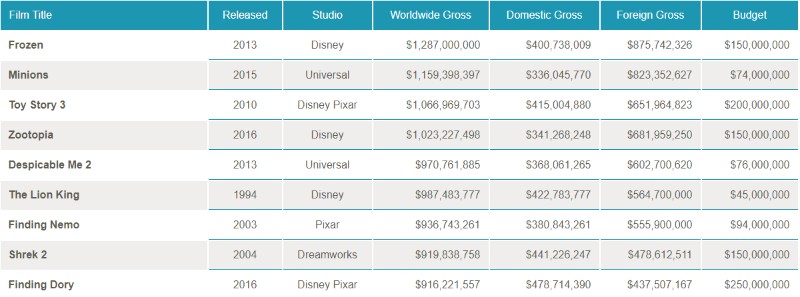
wpDataTables Tables Examples
From Keywords to Content Map: Build with Intent
| Funnel Stage | Topic Cluster | Keyword Example | Content Type |
| TOFU | WordPress booking | "best WordPress booking plugins" | Blog post, Listicle |
| MOFU | Booking tools | "Amelia vs. Bookly" | Comparison page |
| BOFU | Amelia features | "WP booking plugin with payment gateways' | Landing page |
| *Retention | Feature How-Tos | "how to add Stripe" | Tutorial, Help Doc |
| wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | Technique | What It Is | How It Helps | Example |
|---|---|---|---|---|---|---|---|---|
| 1 | Tamara | 21/11/2024 12:22 PM | Tamara | 21/11/2024 12:22 PM | 1. Load Data Asynchronously via AJAX | AJAX enables background data fetching without refreshing the entire page, loading only necessary data as requested. | - Reduces the initial load time by only fetching the data that is needed. - Keeps the page responsive during data fetching. | An e-commerce product table that loads product details as the user scrolls, ensuring a smooth browsing experience. |
| 2 | Tamara | 21/11/2024 12:22 PM | Tamara | 21/11/2024 12:22 PM | 2. Virtual Scrolling for Extensive Datasets | Virtual scrolling renders only the visible portion of the table, and additional rows are loaded dynamically as the user scrolls. | - Reduces memory and CPU usage by not rendering the entire dataset at once. - Provides a seamless user experience even with massive datasets. | A financial dashboard displaying stock data where only the visible rows are loaded, and more are added as the user scrolls down. |
| 3 | Tamara | 21/11/2024 12:22 PM | Tamara | 21/11/2024 12:22 PM | 3. Utilize Content Delivery Networks (CDNs) | A CDN distributes content across multiple servers worldwide to deliver data from the server closest to the user. | - Reduces latency by serving data from the nearest server. - Speeds up load times for users in different regions. | A product catalog with static data, served via a CDN to provide faster load times globally. |
How to Create Interactive Data Tables for WordPress Sites
| Tips | Tricks | |
| Start with clear, concise column headers | Keep column headers short and descriptive so users can quickly understand what each column represents. Avoid overly technical terms or jargon where possible to ensure broader accessibility. | Use tooltips if you need to clarify details without cluttering headers—wpDataTables allows you to add tooltip text to provide extra context. |
| Prioritize essential columns for mobile optimization | Not all data columns are equally important on mobile devices, so focus on displaying only the most crucial ones for smaller screens. | In the responsive settings, use the “Hide on Mobile” option to remove less important columns on smaller screens, making the table easier to navigate on mobile. |
| Use conditional formatting to highlight key data | ||
| Add filters and search options for large datasets | ||
| Implement calculated columns for dynamic data insights | ||
| Make use of chart integration for visual impact | ||
| Use pagination to improve load speed and readability | ||
| Test your tables across devices and browsers | ||
| Optimize table load speed for large datasets | ||
| Update data tables regularly to keep information fresh |
| wdt_ID | wdt_created_by | wdt_created_at | wdt_last_edited_by | wdt_last_edited_at | Name | Age | Date of Birth | GPA | Profile Picture | Interview DateTime | Website | CV | Application Submitted: | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Sara | 06/08/2024 11:11 AM | Sara | 12/08/2024 12:44 PM | Jane Doe | 29 | 15/02/1994 | 3.75 |  |
20/08/2024 12:00 AM | [email protected] | Jane's Financial Report | 09:29 AM | |
| 2 | Sara | 06/08/2024 11:11 AM | Sara | 12/08/2024 12:46 PM | Michael Smith | 35 | 20/06/1988 | 3.60 |  |
21/08/2024 12:00 AM | [email protected] | Michaels' Statistics | 07:29 PM | |
| 3 | Sara | 06/08/2024 11:11 AM | Sara | 12/08/2024 12:51 PM | Emily Johnson | 42 | 30/04/1981 | 3.85 |  |
22/08/2024 12:00 AM | [email protected] | Emily's Market Research | 01:29 AM | |
| Name | Age | Date of Birth | GPA | Interview DateTime | Website | CV | Application Submitted: |
Pricing table
STARTER
1 Webiste / YEAR
|
FREELANCE
10 Webistes / YEAR
|
PROFESSIONAL
1000 Webistes / YEAR
|
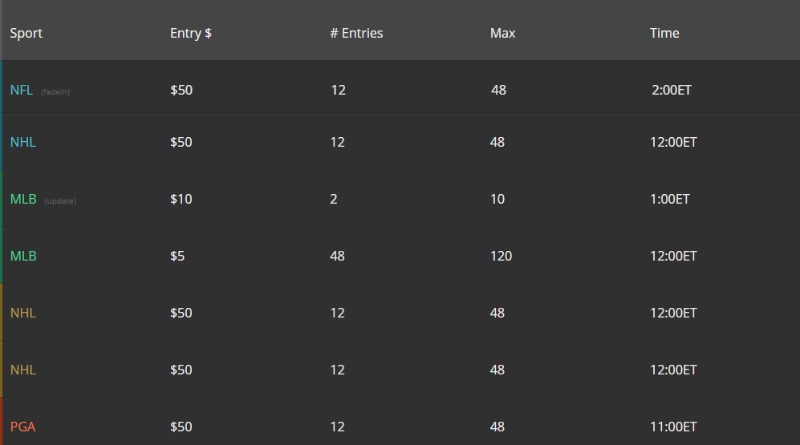
CSS Table Example with Fixed Header
Fixed table header with a simple jQuery code.
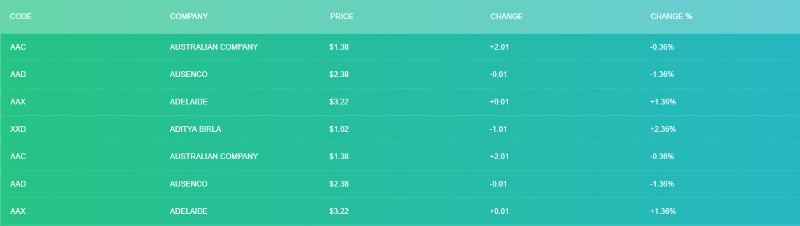
CSS Table

Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
Responsive Table with Flexbox
The idea was to create a nice working table which is working on smaller screens also. I think this is a nice solution. Works even with a width of 405px.
Pure CSS Table Highlight (vertical & horizontal)
A simple (and nasty) trick to have the vertical and horizontal highlight on hover on tables made with pure CSS.
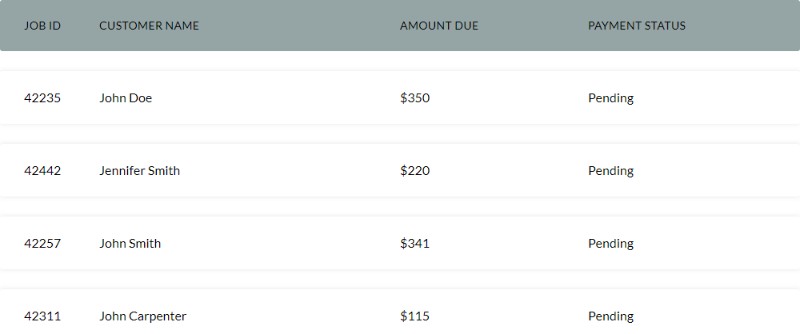
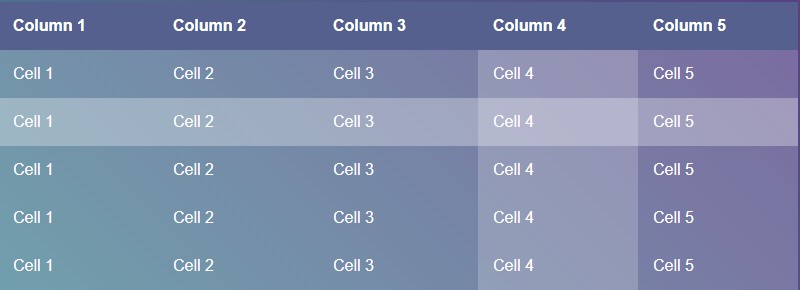
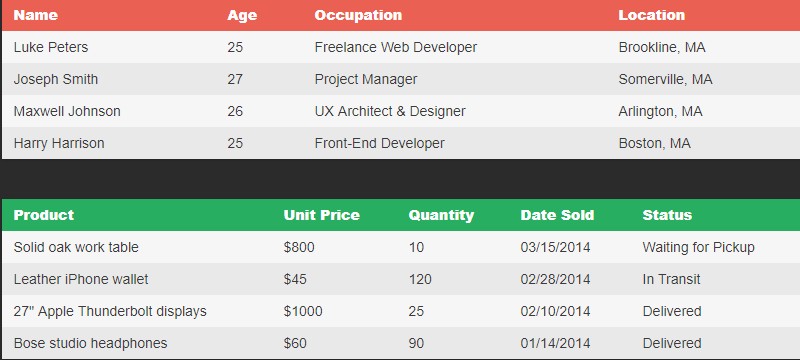
CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too. As you can see, you can also make product tables and make them responsive with CSS.
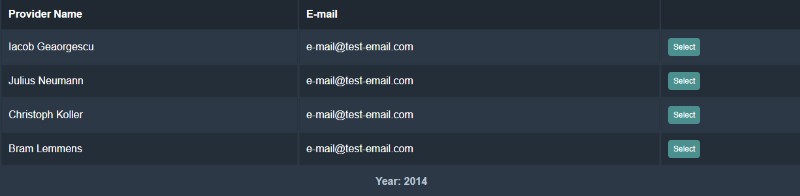
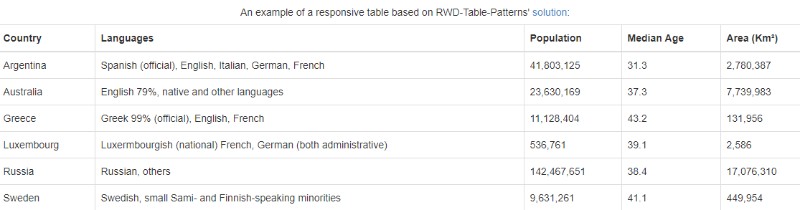
Responsive Table
Responsive Table with RWD-Table-Patterns
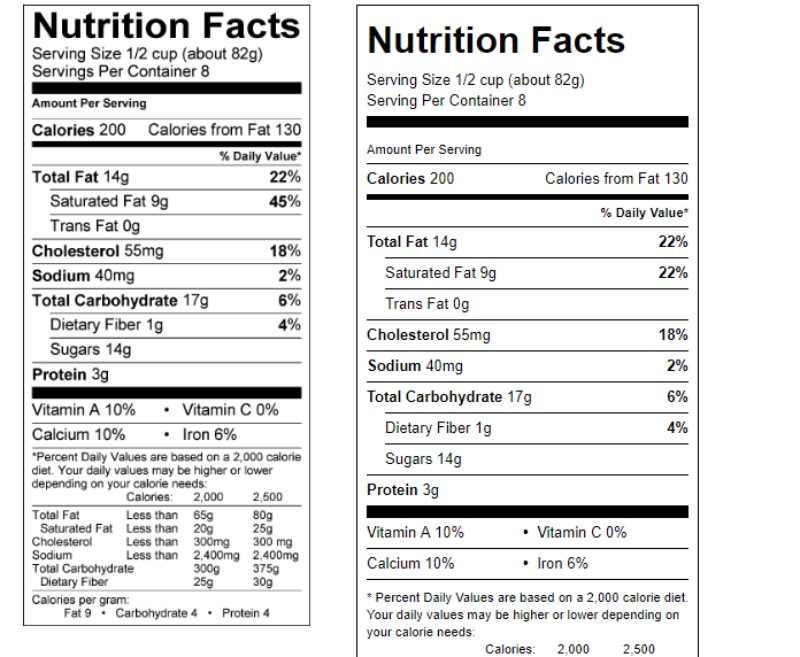
Nutrition Facts Table in HTML & CSS
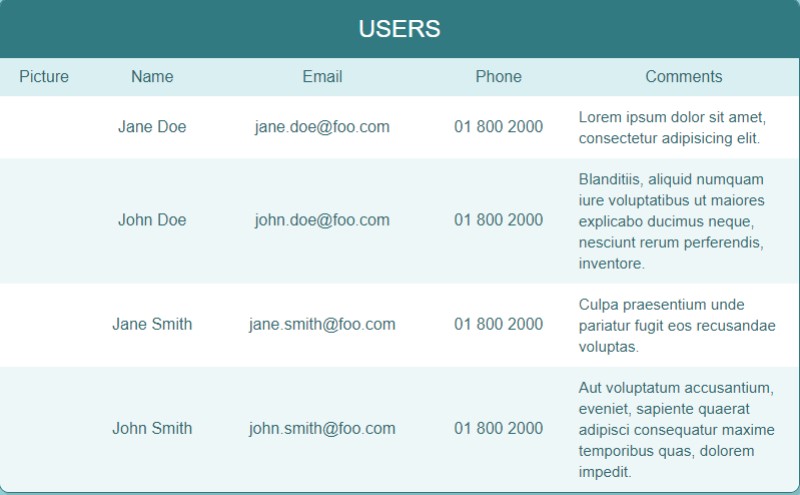
Responsive & Accessible Data Table
Mobile-first responsive and accessible data table. At narrower viewports the thread is hidden, rows are turned into cards with labels shown using a data-* attribute.
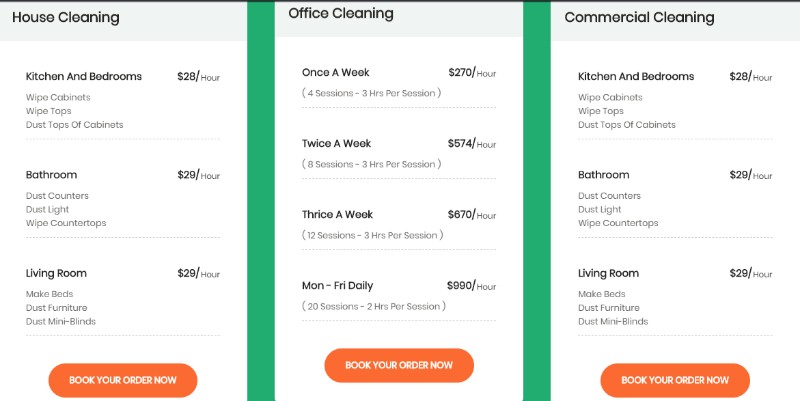
CSS Pricing Tables Examples
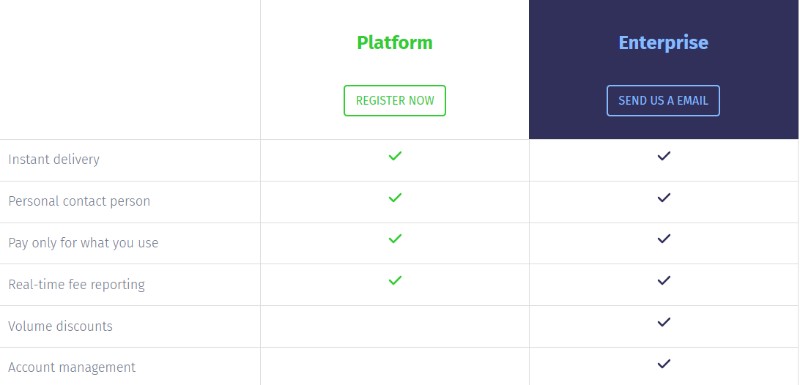
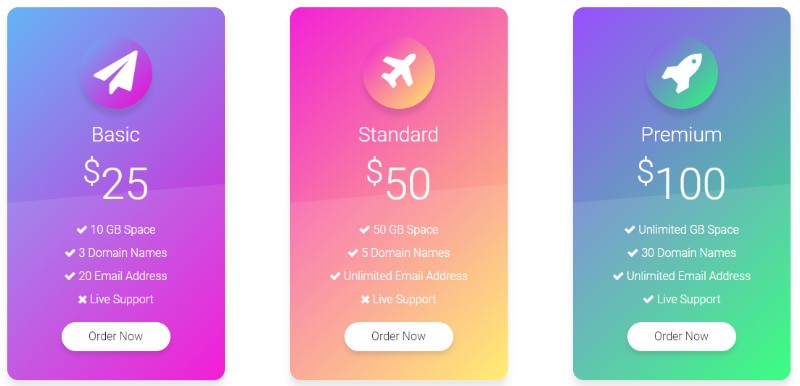
Adaptive Pricing Table
Responsive Flip Pricing Table
Responsive Flip Pricing Table to view month or year price.
Pricing Table UI Design Example
Pricing Table UI
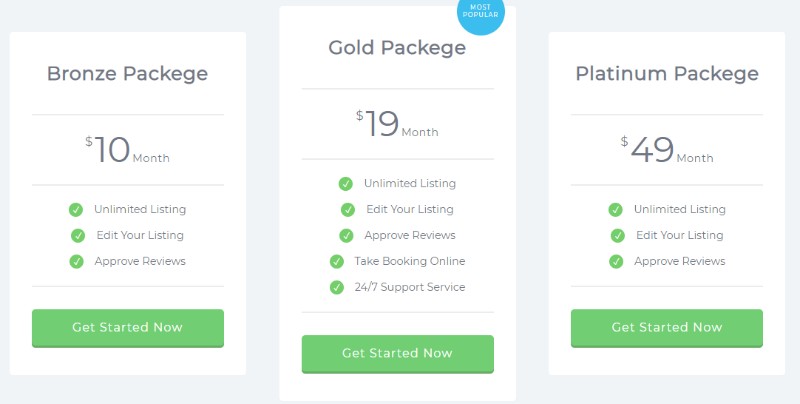
Pricing Table
All design credit to Focus Lab, LLC. They shared a shot on Dribbble with something similar to this and I just wanted to create it for practice.
Bootstrap Pricing Table
062 – Price Table
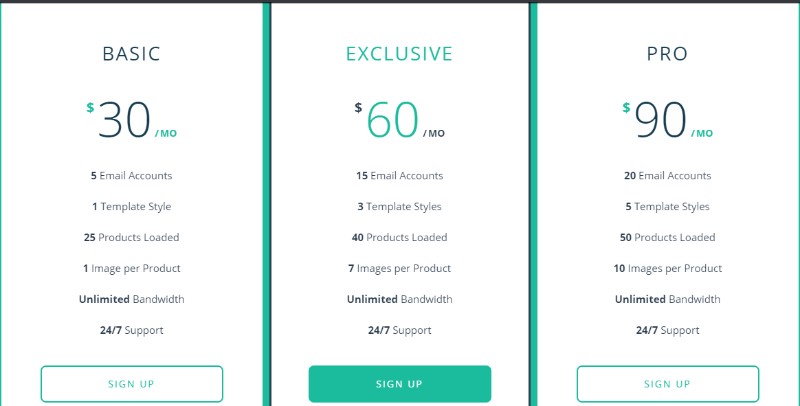
Pricing Tables
Pricing Table
Pricing table comparing 3 different plans for a mystical computing company.
Material Pricing Tables
Experimental CSS Tables
CSS Periodic Table
Period1K – JS1K 2016 Entry
FAQ on CSS Tables
What is a CSS table?
A CSS table is an HTML table that’s styled using Cascading Style Sheets (CSS) to control its layout, spacing, colors, borders, and overall appearance. Instead of relying on default browser styles, CSS lets you create custom table designs that match your website’s look and feel.
How to style different tables in CSS?
How do I create a basic CSS table?
Set the stage with HTML’s <table> element; populate with <tr>, <th>, and <td>. Enliven with CSS: target your table with style declarations. Define borders, widths, and padding to make your data pop. A simple .table { border: 1px solid #000; } etches a stark outline, initiating the transformation.
Can CSS tables be made responsive?
Absolutely. Wrap text, employ percentage widths, or use media queries to adapt. Maximize viewport harmony with overflow-x: auto; on a container div, granting side-scroll for smaller screens. Responsive tables are not only possible but critical in our multi-device world where content fluidity reigns supreme.
What is the purpose of table-layout in CSS?
table-layout wields control over table rendering. Defaulting to auto, browsers fit content snugly. Switch to fixed and columns strike an unwavering width, determined by the first row or assigned sizes. The result? A swift, uniform look, unswayed by the varying whims of content volumes.
How can I style even and odd rows differently?
Summon the power of CSS3’s nth-child. Create a zebra-stripe effect with .table tr:nth-child(odd) { background-color: #f2f2f2; } for soft shading on every other row. It’s a dance of light and dark, enhancing readability where patterns guide the eye, easing data digestion.
What are the benefits of using CSS for tables instead of inline styles?
Harnessing CSS ushers in separation of concerns—HTML for structure, CSS for style. Maintainability blossoms; global changes condense to a single edit. Performance tags along, too, with leaner HTML. Above all, a CSS-guided approach scales, making it an indispensable ally for developers who champion efficiency and elegance.
How can I align text vertically in a CSS table cell?
Vertical alignment often plays the unsung hero. Commandeer vertical-align: middle; to hoist text aloft from the cell’s depths. Pair with line-height for precise tuning. This subtle crafting of space and position can transform a row of data into a paragon of visual equilibrium.
Is it possible to have fixed table headers with CSS?
Indeed, the realm of fixed headers is within reach. With clever styling, headers cling to the top while data scrolls beneath. The trick lies in positioning and a dash of overflow handling. A touch of JavaScript may join, depending on complexity. The result is a user’s delight, with context ever-present.
How do I add borders inside a CSS table?
Inside and out, borders add definition. Individual cells receive their own encasements with border: 1px solid black;, while border-collapse: collapse; ensures seamless junctures, a grid of precision. A fusion of separation and unity, each cell distinct yet part of a grander tableau.
Can CSS create alternating column colors in tables?
Just as with rows, columns too can bask in the glow of alternation. Now, CSS selectors must dance a more nuanced ballet, attending to cells shared across the stage of rows. With care, :nth-child can stripe your columns in varied hues, orchestrating a visual rhythm that aids navigation through data.
What’s the difference between display: table and the <table> element?
display: table is the conjurer’s hat, transforming other elements’ behaviors to mimic a table’s without the <table> element’s use. It’s ideal for flexing semantics, where <div> or <span> wrap their contents, bending to your will, and yet, tabulating data as any <table> might.
Conclusion
As we pull back the curtain on our expedition through the myriad examples of CSS tables, it’s clear that the journey through rows and columns is more than a march of data—it’s an artful expression of structure meeting style. The table-layout property and responsive design techniques discussed have armed you with the scaffolding to craft tables that not only store information but also engage and inform with visual eloquence.
Embrace these lessons; let them guide your hand as you paint with code, creating CSS table designs that thrive on any device. With the responsive tables approach, your creations will flex and adapt, just like the very web they inhabit. The cross-browser compatibility tips will ensure that your tables stand strong, regardless of where they’re viewed.
More than mere vessels for content, with these new skills, your tables transform into dynamic canvases—responsive, accessible, and tailored for clarity. Now, go forth and architect your own data masterpieces.
If you enjoyed reading this article on CSS tables, you should check out this one about Bootstrap tables.
We also wrote about a few related subjects like responsive tables with CSS, HTML tables, WordPress pricing table plugins, How to center a table with CSS, table background color and jQuery table plugins.