So, you want to put a league table on your website. How is this done? One possibility is to embed a script from an external website. However, this brings with it various security issues and is also a slower process.
Another possibility is to add a table directly, using a visual WordPress editor. This offers limited customization of the table to fit your needs.
A third option is to use the wpDataTables plugin. With this plugin, you can easily create tables such as this one.
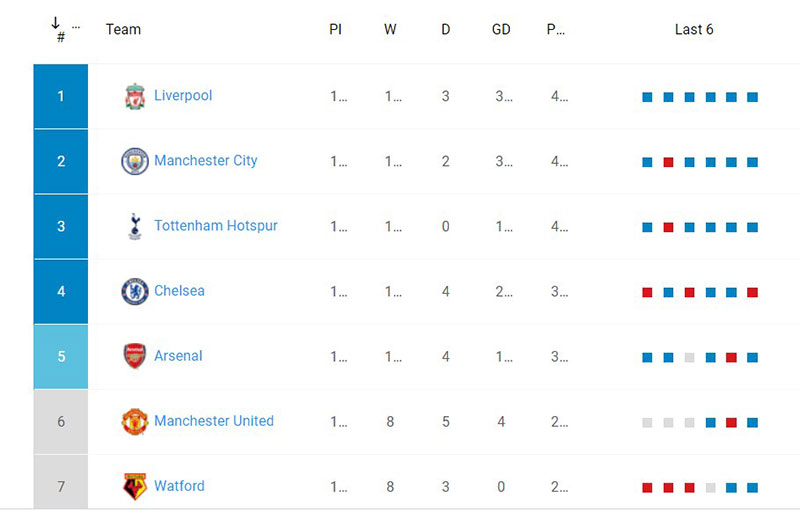
Many want to know how this Premier League table was created. Outlined below are the steps to create basic, modern, interactive tables using wpDataTables.
How to create the Premier League table
This table is based on the Aqua skin. Modifications were made by removing the surrounding border. The table is automatically sorted in ascending order, based on the information in the first column.
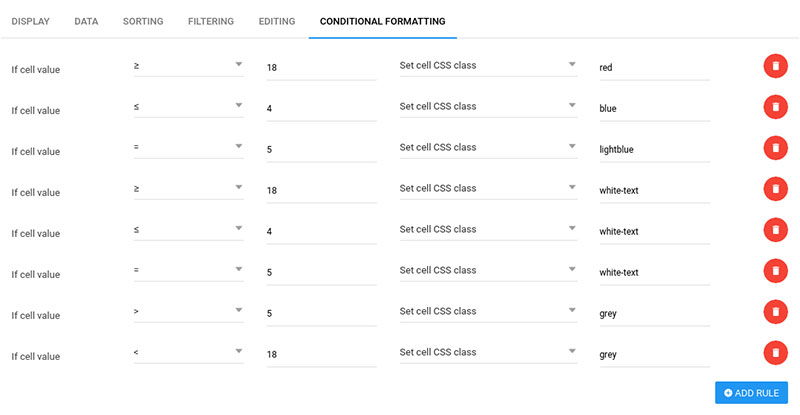
The conditional formatting for the “#” column is as follows:

The custom CSS is as follows:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
The badges were taken from the second column. The example for Liverpool shows how the badges were added in “string” type column:
<span class="badge-1 t1"><a href="https://www.liverpoolfc.com/welcome-to-liverpool-fc">Liverpool</a></span>
Custom CSS then defines the “badge-1” and “badge-1.t1” classes:
.badge-1 { background-image: url(https://wpdatatables.com/wp-content/uploads/2018/12/badges-25-sprite.png); background-repeat: no-repeat; width: 25px; height: 25px; display: block; background-position: -50px -350px; display: inline-block; vertical-align: middle; margin-right: .5rem;}
.badge-1.t1 { background-position: -250px -225px;}
The positioning of the image of the club’s crest is selected by the second class, as is shown below for all clubs in the league table:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
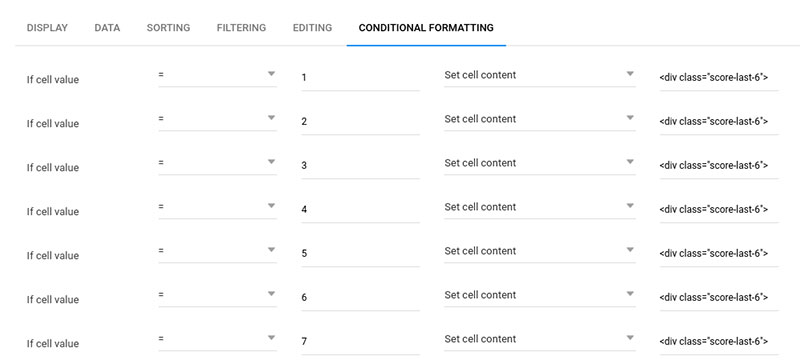
The next columns are filled with integers. The last column contains the win/loss/draws statistics. To arrive at the desired layout requires a lot of conditional formatting:

The formatting should be applied all the way through to number 20. This is the example for Liverpool:
<div class="score-last-6"> <span class="score-last-one win"></span> <span class="score-last-one win"></span> <span class="score-last-one win"></span> <span class="score-last-one win"></span> <span class="score-last-one win"></span> <span class="score-last-one win"></span> </div>
The details for each team will differ. All other information is found in the custom CSS:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Some work and tweaking are needed to make it look exactly the same, but this is basically how it is done.
If you found this wpDataTables application interesting, please also have a look at some of the other tables from the showcase section.
Statistics Tables with Charts
wpDataTables is used to generate a graphic representation of statistical data as charts.
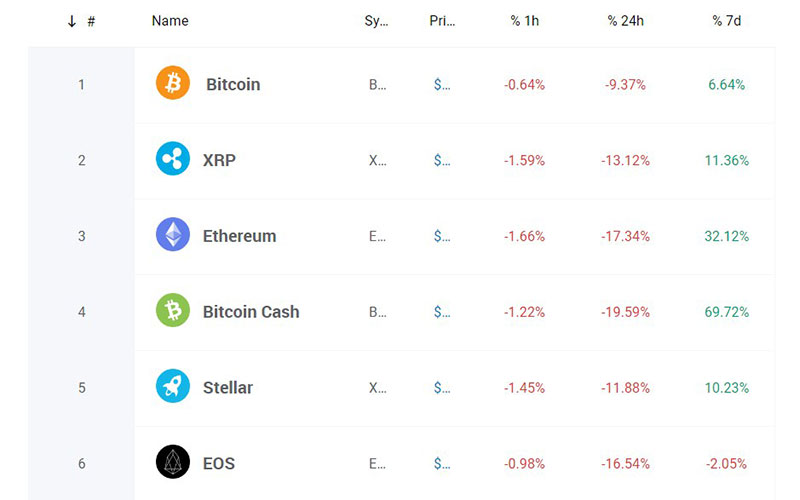
Cryptocurrency Rank Table
In this example, cryptocurrencies are ranked in a table using wpDataTables. You can add this crypto table to your site.
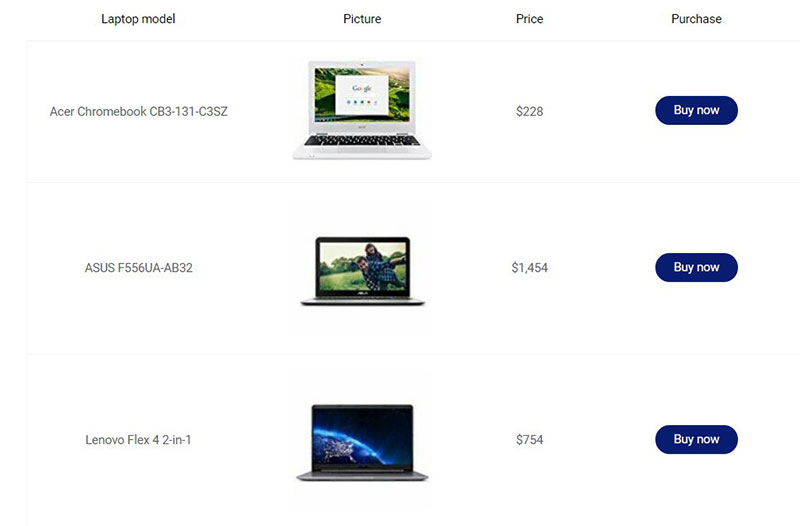
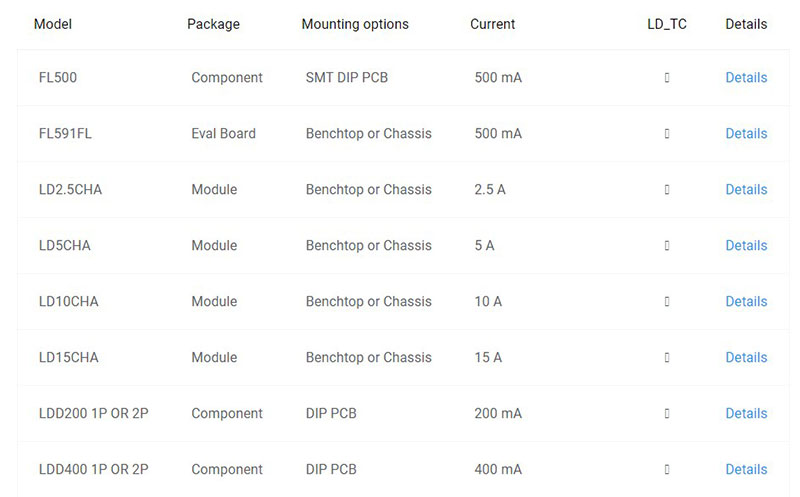
Online Laptop Catalog
This table can be used for product comparison. For example, if you have a partner site, the table can display the characteristics of the most popular laptop models.
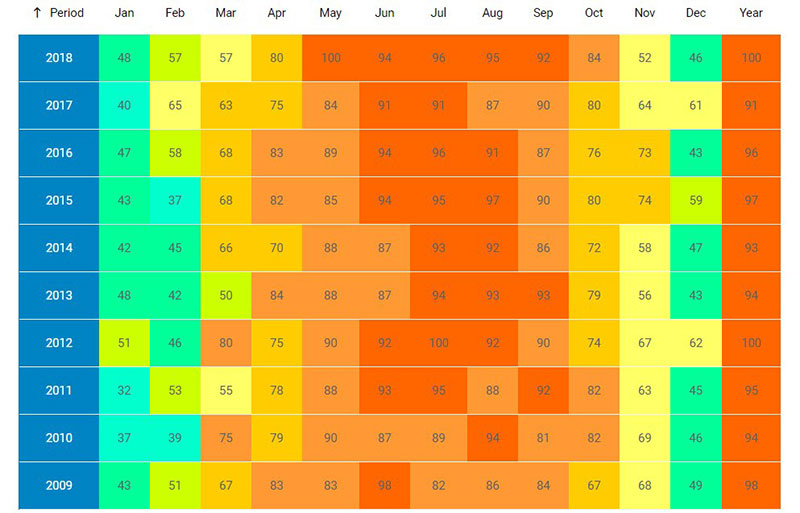
Weather Reports
wpDataTables is used here to build a monthly summary weather report.
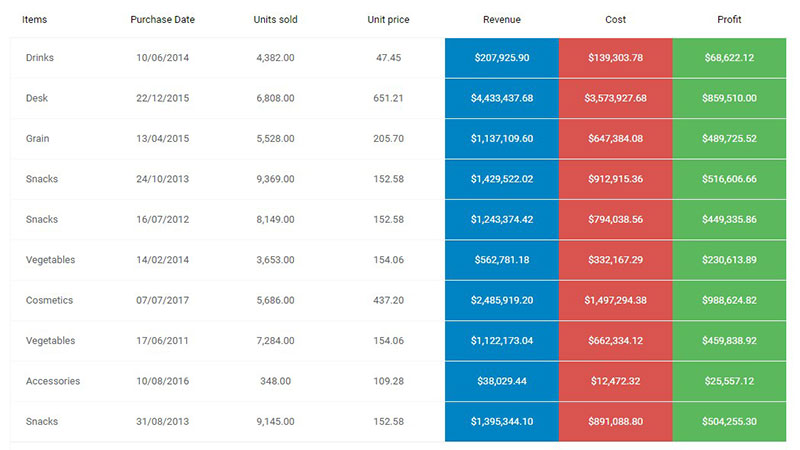
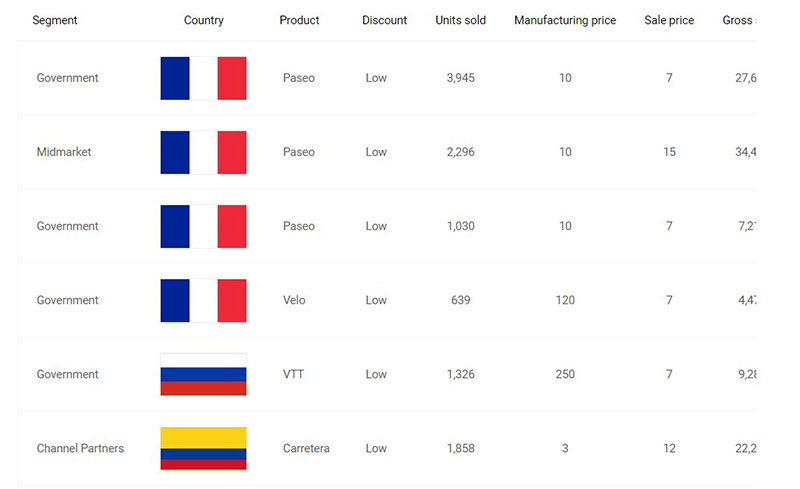
Financial Reports
The plugin is used to create a table that shows financial data per country.
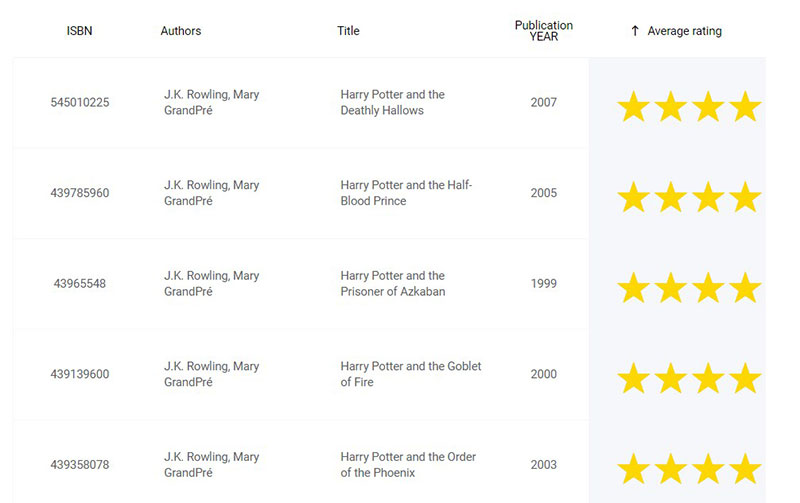
Book Catalog
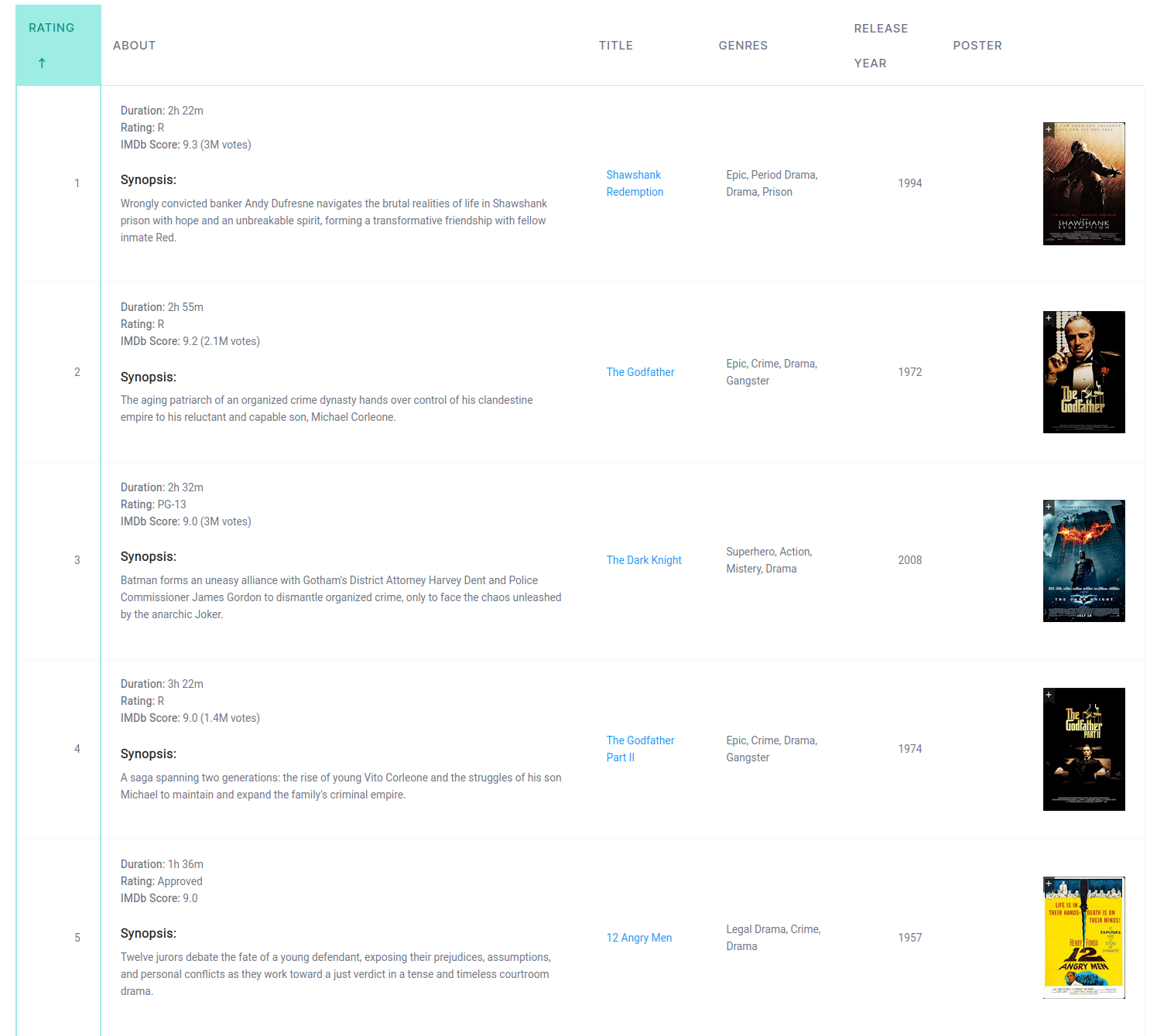
This table style works well for an affiliate site, such as a book store.
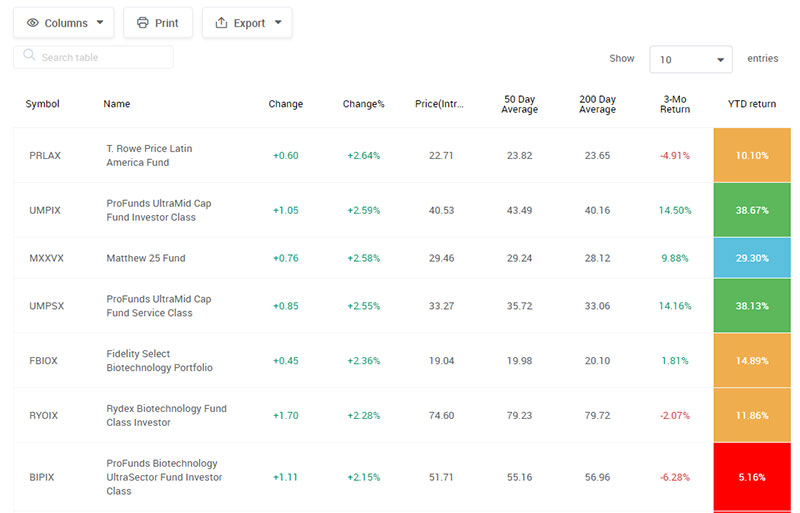
Mutual Funds
wpDataTables can create a list of mutual funds, sorted by performance.
Catalog of Drivers
wpDataTables is used to show driver configuration.
Join the wpDataTables Community
If you work with tables, here are some reasons why a wpDataTables license will suit your needs.
- It makes working with tables and charts very easy.
- wpDataTables is a global best-selling WordPress table plugin.
- Already more than 30,000 satisfied companies and individuals are using wpDataTables.
- It is used in financial, scientific, statistical, commercial, and other data management applications.
Create Responsive WordPress Tables and Charts
Tables created with the wpDataTables plugin are intrinsic and fully responsive. There is no restriction when it comes to platforms or device types.
Create Large Tables
Large tables are not a problem. wpDataTables handles tables with millions of rows rapidly and reliably. The MySQL server processes all operations.
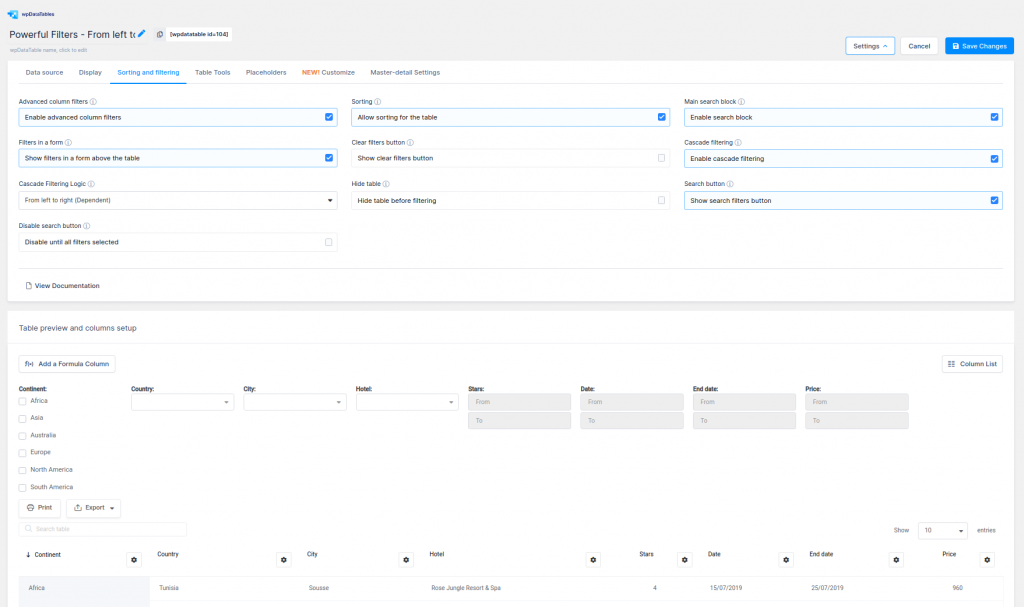
Advanced Filters and Search Options

Individual filters for your dataset can be developed. This is very useful in narrowing down the data in a WordPress table.
Editability
wpDataTables has the option of making it editable. The content of WordPress tables can thus be edited inline or in a generated form.
Cell Highlighting
Our WordPress tables plugin has a functionality similar to Conditional Formatting in Excel. Depending on their content, you can highlight columns, rows, or individual cells.
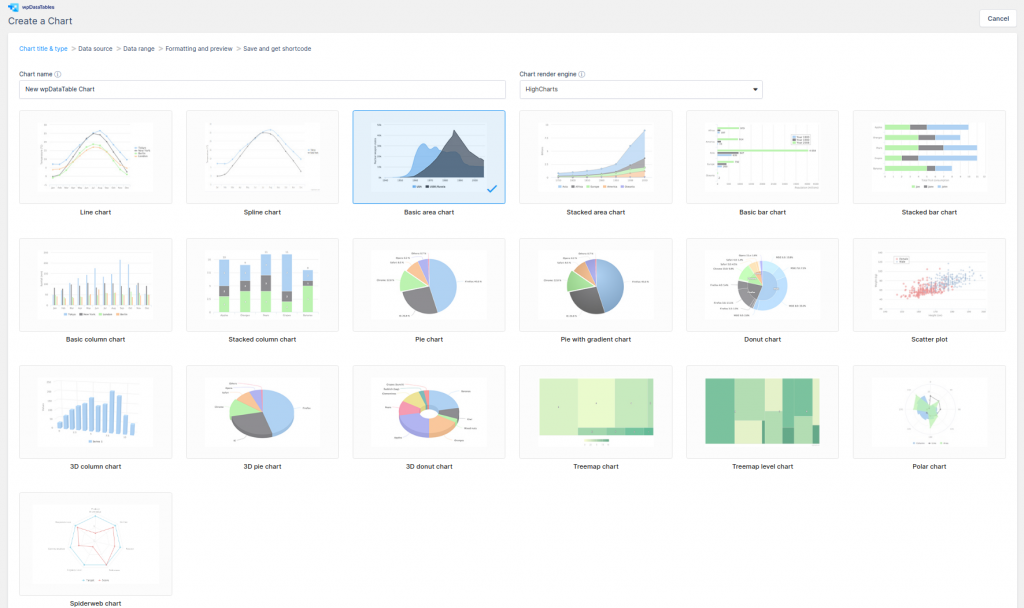
Create Charts
The data in WordPress tables can be used to generate WordPress charts. Three powerful engines are used to generate these charts, which are updated in real-time.
Some Reviews We Received over the Years
wpDataTables successfully solves different tasks for more than 30,000 customers each day. This includes database interaction, business reports, catalogs, scientific dashboards, and many more.
wpDataTables has been a wonderful solution for us! We were already very impressed with the capabilities of the plugin right out of the box. TMS-plugins worked with us to customize it especially for our needs. The customizations allowed us to create an intuitive interface for clients, for input and editing data. Customer support and responsiveness is second to none. wpDataTables is simply a great product.
-Sara Woodmansee, USA. Photographer & Geo Mapping at Geo1 / Aerial Filmworks
From a web developer and a customer perspective, wpDataTables is one of the best plugins I came across. Not only the price is good but also the functionality is perfect. Extremely easy to use and very well designed. It has many features that suit anyone, from beginners to advanced levels. The videos that complement the plugin are in depth well explained with many examples. I can’t emphasize enough how much it made my web development easier and cooler.
– Nordine Benhamari, UK. Web Developer, Database Designer at Thanet Volunteer Bureau
If you enjoyed reading this article on how to create the Premier League table, you should check out this one about WordPress table generator plugins.
We also wrote about a few related subjects like DataTables alternative, JavaScript table library, WordPress table plugins, statistical tables, how to create a table in WordPress without plugin, how to insert a table in WordPress, data table examples, and WordPress pricing table plugins.