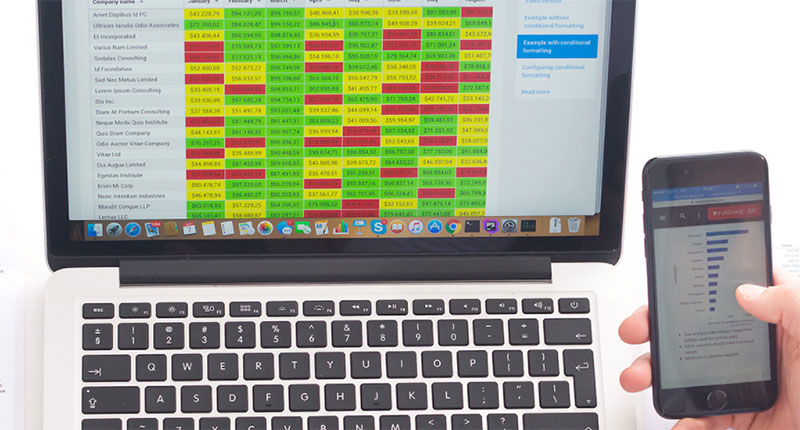
In a digital landscape where thumb scrolls rule, and desktops are dethroned by smartphones, crafting a responsive table is no mere afterthought—it’s the heart of user-friendly web design. Imagine this: You visit a site on your phone, only to wrestle with columns that play hide-and-seek. Frustrating, right?
Well, wave goodbye to pinch-and-zoom purgatory. I’m breaking down the nitty-gritty of fluid grid layout, folding complex data into a sleek display, no matter the viewport’s waistline.
Whether it’s on a 4-inch smartphone or a hefty desktop, clarity remains king. Through a mix of HTML5, CSS3, and a dash of JavaScript, tables will twist, turn, and even stack like acrobats to fit on any device.
Strap in for a deep dive into the core of responsive web development. I’ll guide you step-by-step into making your tables not just responsive, but a joy to interact with—no horizontal scrolling in sight.
You’ll leave this read with the know-how to keep your tables tough on structure yet flexible for every screen—ready to face the dynamic resizing demands of today’s web.
Like other website elements, tables should be responsive. If they are responsive, they will look good on a mobile device and provide the viewer with a pleasant experience. They should also fit within the layouts of page-building themes and plugins.
Table of Contents
What are Responsive Tables?

The whole purpose of a table is to display a lot of information in an organized way that makes sense. But when people are often disappointed when they try to view tables and charts on mobile devices.
That is because the table rows and columns are wider than the screen’s display. Viewers may try to scroll through the table, but this often ends up in frustration and confusion.
Responsive tables adjust and reformat according to the size of the screen. They can do that because designers have set breakpoint rules for the table.
So if a viewer accesses the table on a screen smaller than the breakpoint, the table will reformat itself to fit the screen size. Sometimes, this means breaking a large table into two sections. Or it might mean making other adjustments so that the data fits on the screen.
Obviously, a responsive data table is the best way to go. Unfortunately, each WordPress theme handles tables differently. Knowing how to make a table responsive regardless of the theme will help you create a better mobile user experience.
How to Make a Table Responsive Manually

Manually creating a responsive table requires CSS and HTML coding knowledge. Working in a staging environment is best until the table works reliably instead ofworking in a live website.
To make responsive tables, you will need three things:
- A correctly formatted HTML table
- A simple CSS ruleset that will trigger when a screen display shrinks below a preset width
- This CSS code will hide the row of table headers, rearrange the table rows into columns, and add the content of the heading cells to each data cell.
- A short bit of JavaScript to associate the table headings with the data cells that appear in the same table column
Format your Table for Responsive CSS
var headertext = [];
var headers = document.querySelectorAll("thead");
var tablebody = document.querySelectorAll("tbody");
for (var i = 0; i < headers.length; i++) {
headertext[i]=[];
for (var j = 0, headrow; headrow = headers[i].rows[0].cells[j]; j++) {
var current = headrow;
headertext[i].push(current.textContent);
}
}
for (var h = 0, tbody; tbody = tablebody[h]; h++) {
for (var i = 0, row; row = tbody.rows[i]; i++) {
for (var j = 0, col; col = row.cells[j]; j++) {
col.setAttribute("data-th", headertext[h][j]);
}
}
}
Code Credits:
This bit of code: Exis | exisweb.net/responsive-tables-in-wordpress. Original idea: Dudley Storey | codepen.io/dudleystorey/pen/Geprd
Some people use horizontally scrolling tables for mobile devices. But grouping a table’s data and eliminating the need for scrolling creates a more readable table.
The above code tells the table to reformat at a breakpoint. It is written to look for heading cells in a thead element and assign them as HTML attributes to data cells in a tbody element.
This code snippet will not work if you do not have a table with thead and tbody elements.
The next step is to add a CSS tag. With that done, the CSS will understand what it should display as a table heading in each column andthe body content.
Add a Custom CSS Tag
@media screen and (max-width: 600px) {
table {width:100%;}
thead {display: none;}
tr:nth-of-type(2n) {background-color: inherit;}
tr td:first-child {background: #f0f0f0; font-weight:bold;font-size:1.3em;}
tbody td {display: block; text-align:center;}
tbody td:before {
content: attr(data-th);
display: block;
text-align:center;
}
}
Code Credits:
This bit of code: Exis | exisweb.net/responsive-tables-in-wordpress. Original idea: Dudley Storey | codepen.io/dudleystorey/pen/Geprd
All themes are different. So users need to understand the structure of the theme to implement a responsive table successfully. Some themes require an additional JS library.
This example shows how to add custom CSS code. First, navigate to Appearance, then Customize, then Additional CSS. Here you can add the above custom CSS tag.
The best way to use this code is to add it to the post or page where the table appears. Insert the CSS between style tags and the JS between script tags.
After pasting the code into the editor, press Publish, so the changes take effect. Use WordPress’s screen tester to see if the code works. This built-in test feature tests the content on three different-sized screens.
Or, at the bottom of the page where you added the CSS code, click on the tablet icon to test if the table is responsive and see how it looks on a mobile device.
For those comfortable with HTML and CSS, this is an excellent solution to make a table responsive. Unfortunately, this is a challenging solution for those who are unfamiliar with coding.
If any problems were to occur, it would be difficult to troubleshoot and fix the issues. There is a much faster and easier way to create responsive table elements: by using a plugin.
A Better Way to Create Responsive Tables
If you are only going to embed a chart or table on a website once, using the code snippets above will work. But, if you are going to embed tables regularly, it is better to embed the responsive code right into the theme.
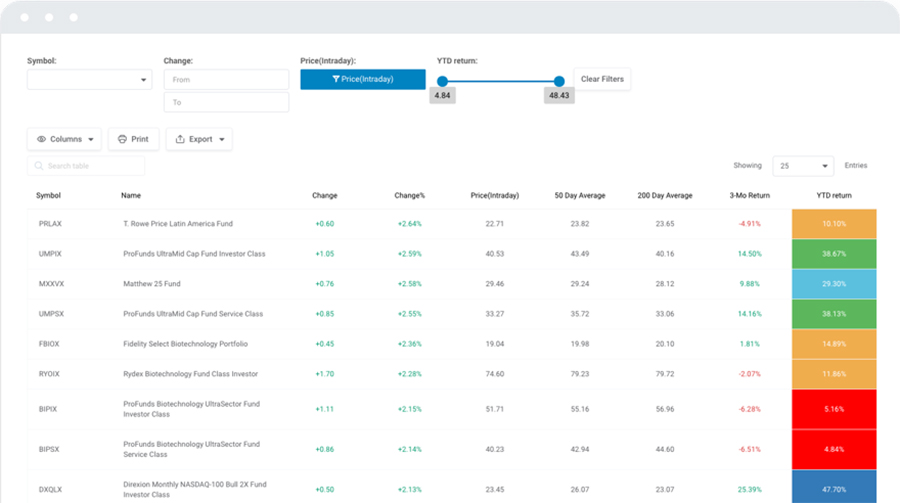
wpDataTables is a highly recommended plugin that creates tables and charts easily in WordPress. You can create, manage, customize, and style tables without any coding. And the best part is the tables are responsive.
Tables created with wpDataTables are responsive by default, no matter the data source. The tables are usable and readable on any device.
You can choose which columns should be hidden and which ones should be visible on mobile devices. You can also choose to make the hidden data available through drop-down and expandable blocks.
Creating a responsive table with wpDataTables takes three simple steps:
- Step One: Install the plugin
- Step Two: Create a table
- Step Three: Insert the table into a webpage
Create the Data Table

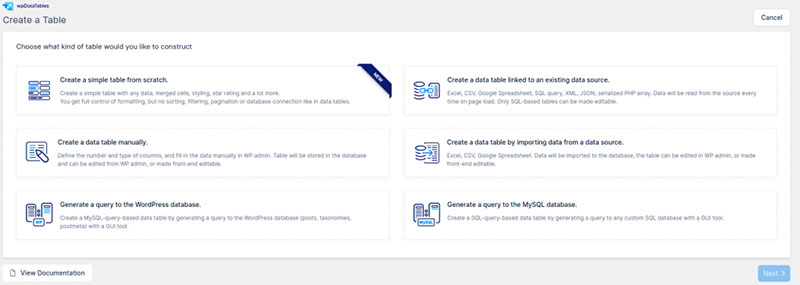
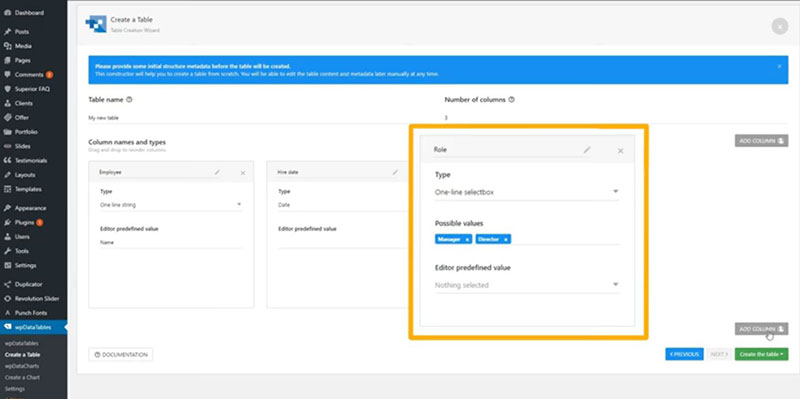
After installing and activating the plugin, a wpDataTable menu item will appear on the WordPress dashboard. Click on it. Then click on the Add New button to start creating a table.
Choose what kind of table you want. There are several options, including the following:

- Link a table to an existing source
- Manually create a table
- Import data from another source
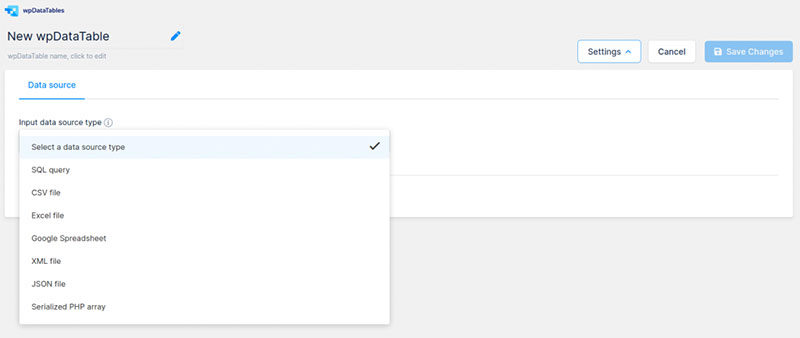
Upload your data source. After that, you can give the table a unique name. You can then edit the data attributes and customize the table elements.

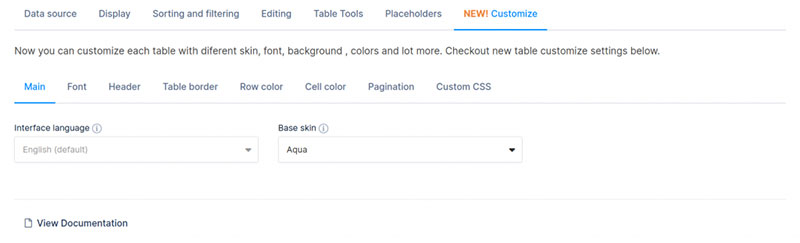
Change the color and font styles by using the built-in editing settings. Or quickly add custom CSS into the plugin’s interface.

Click on the green button to finish and save the table. If you make any changes, make sure to hit the Save button before exiting the page.
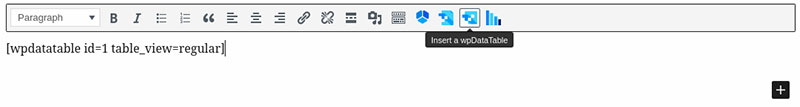
Once you are done editing and customizing the table according to your needs, copy the shortcode. The table shortcode is found at the top of the screen.
Insert the Table into a Post or Page

Next, go to a post or page and paste the shortcode. Check out the live preview to see how the table appears on your webpage. Unless disabled, the table will be responsive and look great on any device.
You can add additional filtering options so viewers can find information quicker. wpDataTables can handle enormous tables with thousands of columns and rows. So it will undoubtedly fill your every table-making need.
FAQ on making a table responsive
What is a responsive table?
It’s like a chameleon, right? Tables that adapt to whatever gadget you’re using—a phone, a tablet, or a desktop. We wrap, hide, or rearrange content so nothing gets lost in translation from screen to screen. It’s all about that seamless cross-device compatibility.
Do I need special software to create a responsive table?
Nah, no need for fancy programs. Your trusty HTML and CSS are the dynamic duo here. But, if you want a kickstart, frameworks like Bootstrap can be game-changers with pre-built styles that make it snappy to get those tables in shape.
Can tables be made responsive without using Bootstrap?
Absolutely! Bootstrap’s cool and all, but rolling up your sleeves with pure CSS3 is a solid plan. Work those media queries like you’re crafting a custom suit. Tailor each breakpoint for a perfect fit, and voilà—your table looks sharp on all devices.
How do media queries help in making a table responsive?
Media queries are like your table’s personal stylist—they check the device’s size, like asking, “Oh, are we dressing for a smartphone or a desktop today?” They then apply the right CSS rules to adjust the table, ensuring it always steps out looking its best.
What’s the role of viewport in responsive tables?
Think of viewport as your stage. It’s the screen’s real estate where your content performs. Setting the viewport meta tag tells the browser, “Hey, let’s use the device’s width and scale things accordingly.” This way, your table gets the spotlight it deserves, no matter the device.
How can I make a table scrollable on smaller screens?
That’s all about embracing overflow. In CSS, set your table’s container with overflow-x: auto;. Like magic, you’re giving small screens the green light to scroll horizontally when it gets too snug. It’s like ensuring your guests always have room at the party.
Is it better to hide columns or stack them on small screens?
Stack ’em, don’t rack ’em! Hiding’s like keeping secrets—no fun. Stacking transforms your rows into a neat vertical order, with each cell unfolding like a story for your user experience delight. Plus, no data gets the cold shoulder—it’s all about inclusion.
How does flexbox and grid help with responsive tables?
Flexbox and grid are the yin and yang of layout peace. With flexbox, you get content that stretches and shrinks gracefully, while grid divides your space into a… well, grid. Combine their powers, and your table flexibly accommodates content across the gamut of screen sizes.
Can responsive tables be accessible for users with disabilities?
Prioritize accessibility like it’s your morning coffee—essential. Use ARIA roles and keep your markup clean. This way, screen readers can narrate your tables like they’re telling a legendary tale. Everyone deserves to access information, no matter their hardware or software sidekick.
Is it necessary to use JavaScript for responsive tables?
JavaScript is not a must-have, but think of it as your ace in the hole. It’s there for when CSS reaches its limit, ready to tackle interactions and complex layouts. Sometimes, a sprinkle of JavaScript opens doors to dynamic resizing or enhances user interactions.
Conclusion
So, let’s wrap this up with a bow on top. You’ve sifted through the ins and outs of how to make a table responsive — a feat of digital wizardry that’s crucial for that seamless pixel dance across devices.
- You’ve seen the might of media queries in action.
- The wizardry of CSS properties bending to your will.
- The power of HTML5 making data structure its plaything.
It’s been a journey of tucking in a wide array of devices under one snug blanket of clear, accessible, and navigable data. Remember, keep those tables limber, adaptive, and ready to perform, whether it’s under the bright lights of a desktop or cozied up in the palm of a hand on a mobile screen.
Knock ’em dead with the responsiveness, and here’s to tables that fit—anytime, anywhere. Roll credits!
If you liked this article on how to make a table responsive, you should check out this article about the best fonts for tables.
There are also similar articles discussing WooCommerce product tables, heatmap tables, how to merge cells in HTML, and WordPress pricing table plugins.
And let’s not forget about articles on how to design a table, JavaScript data table, table UI design, and examples of data tables.