Ever found yourself drowning in a sea of data on your website, trying to make it accessible and user-friendly?
It’s like trying to organize a flash mob where everyone knows the steps but you. Yes, you’re not alone. Enter JavaScript table libraries—your choreographers in the rave of rows and columns.
Picture this: tables that not only hold information but also wink back with sortable columns, are a breeze on mobile, and even let users play hide-and-seek with filters. We’re not just displaying data; we’re giving it a stage to perform.
In the acts to follow, we’ll dance through dynamic data representation, spin around front-end development tools, and leap into integration with frameworks like React.js—think of them as our backstage crew.
You’ll exit the curtains with the know-how to make those data grids do more than just sit pretty. Strap in; you’re about to elevate your web tables from mere furniture to conversation pieces.
Table of Contents
The Best JavaScript Data Table Libraries
| JavaScript Data Table Library | Sorting | Filtering | Pagination | Framework Support | License |
|---|---|---|---|---|---|
| ag-Grid | Yes | Yes | Yes | React, Angular, Vue | Commercial |
| React-virtualized | No | No | Custom | React | MIT |
| W2Ui | Yes | Yes | Yes | Vanilla | MIT |
| Ext JS Grid | Yes | Yes | Yes | Ext JS | Commercial |
| webix | Yes | Yes | Yes | Vanilla, Webix Touch | Commercial |
| jQuery King Table | Yes | Yes | Yes | jQuery | GPL-3.0 |
| Telerik | Yes | Yes | Yes | jQuery, Angular, React, ASP.NET MVC | Commercial |
| Backgrid.js | Yes | Yes | Yes | Backbone.js | MIT |
| React-Table | Yes | Yes | Custom | React | MIT |
| PrimeNG | Yes | Yes | Yes | Angular | MIT |
| Handsontable | Yes | Yes | Custom | React, Angular, Vue | Commercial |
| Fancy Grid | Yes | Yes | Yes | Vanilla, Angular, React, Vue | Commercial |
| jsGrid | Yes | Yes | Yes | jQuery | MIT |
| Vuetify Table Component | Yes | Yes | Yes | Vue | MIT |
| KendoReact | Yes | Yes | Yes | React | Commercial |
| SlickGrid | Yes | Yes | Custom | jQuery | MIT |
| ngx-datatable | Yes | Yes | Yes | Angular | MIT |
| Angular UI Grid | Yes | Yes | Yes | AngularJS | MIT |
| Clusterize | No | No | Virtual Scrolling | Vanilla | MIT |
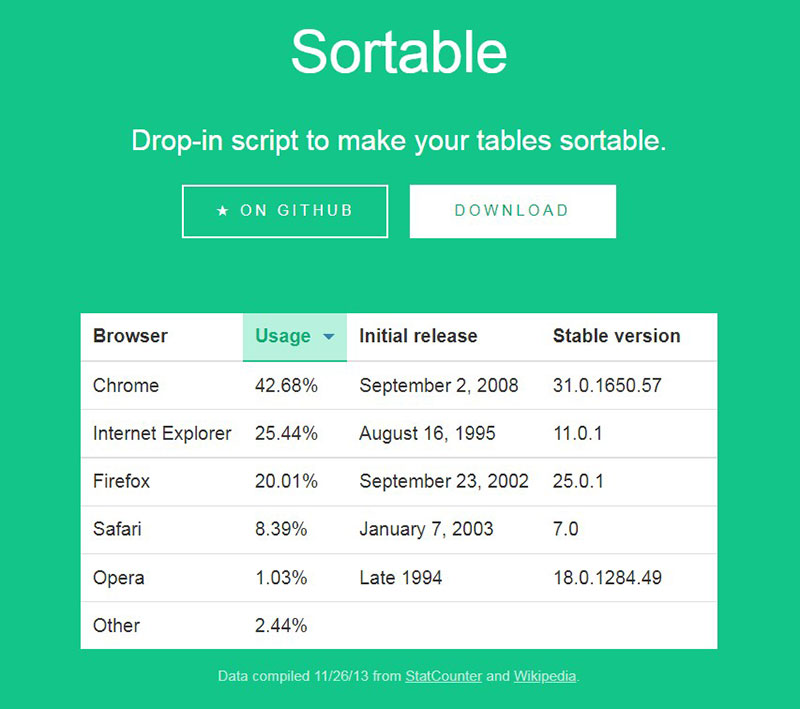
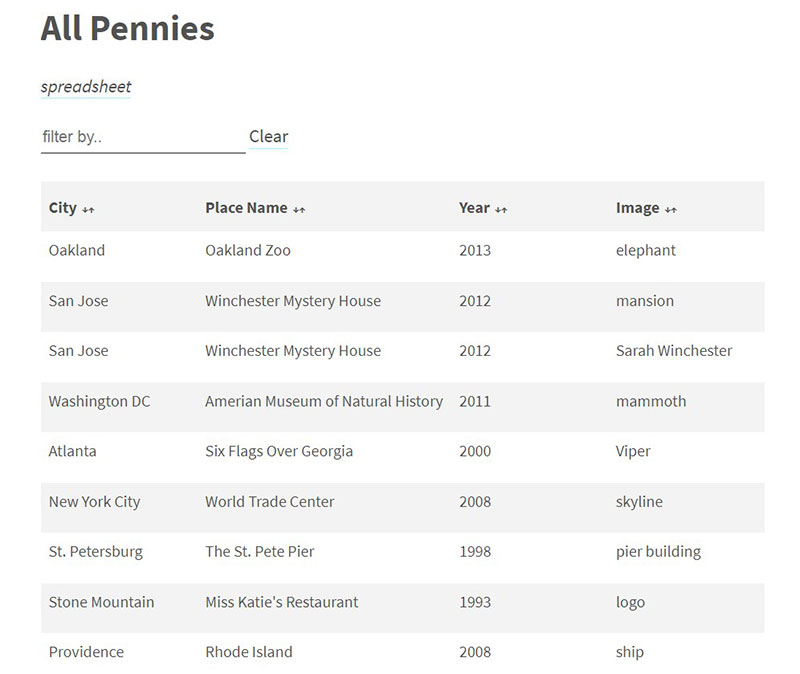
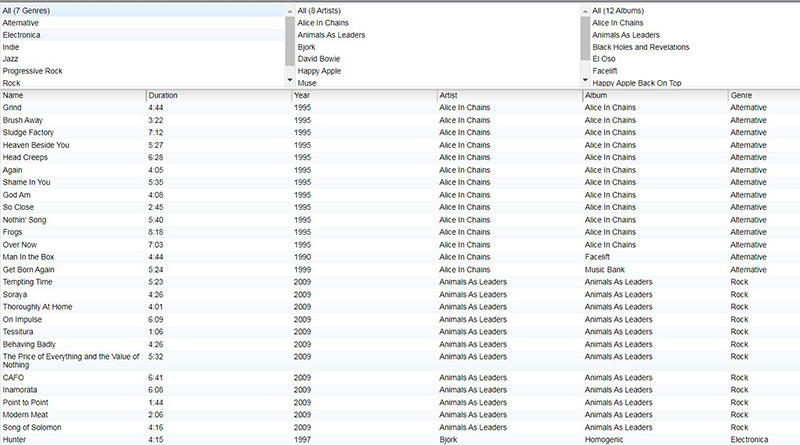
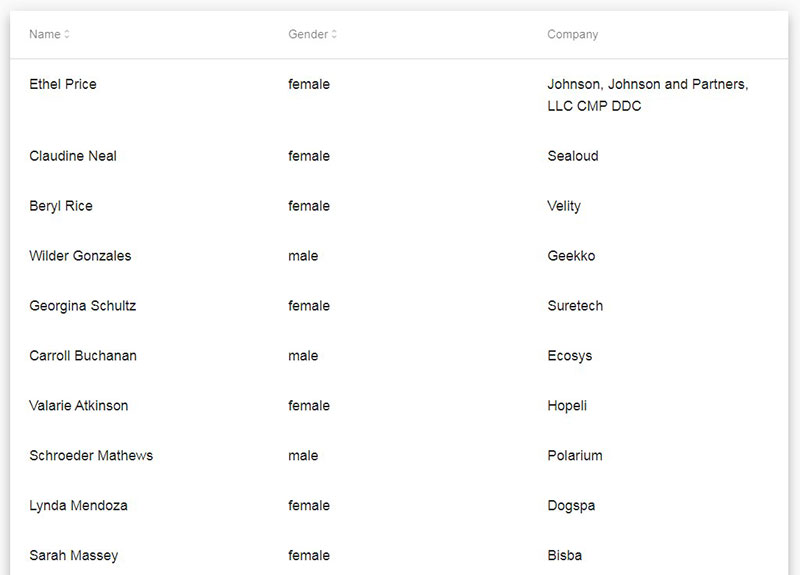
Sortable
Sortable is super small and is independent of other libraries. It takes up less than 2kb.
It is open-source and uses JavaScript and CSS. It adds sorting functionalities to tables and comes with six beautiful themes.
Besides being small and stand-alone, it ensures that the tables are responsive. It is fast and easy to use.
ag-Grid
The next selection is ag-Grid, which is a professional JavaScript data grid.
It supports many of the most used JavaScript frameworks. For instance, it supports Angular 1 and 2, Vue.js, and React.
The data grid allows the user to filter, pin, edit, group, select and resize tabulated data. Some of its unique functionalities include:
- Create headers
- Edit cells
- Create cell templates
- Perform cell styling and rendering
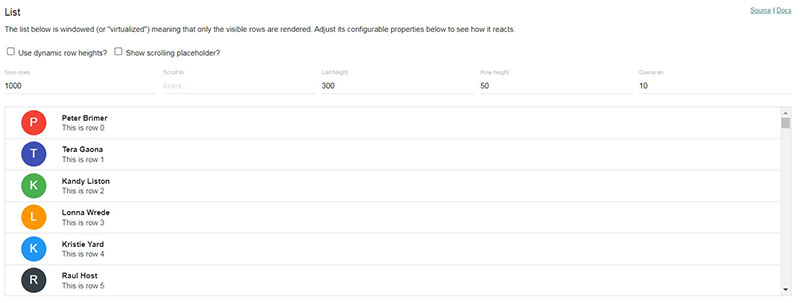
React-virtualized
React-virtualized is a JavaScript data table library that works best for large datasets. It quickly renders large lists and tabulated data.
It is free and one of the best choices available. It already received more than 22,000 stars on Github.
Other features are the complete documentation and the large community that provides support.
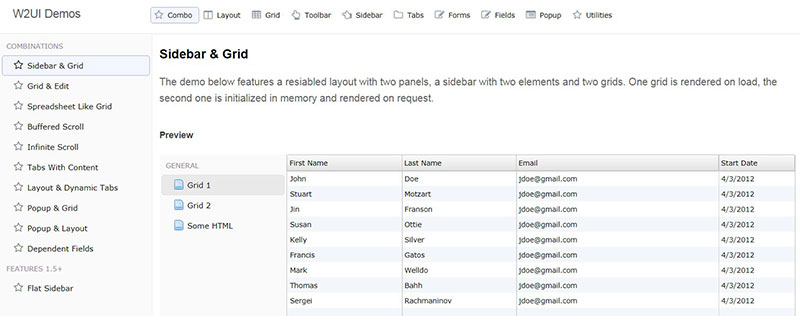
W2Ui
W2UI is a modern and up-to-date UI JavaScript library supported by HTML5 and CSS3. It aims at use by front-end developers for rich, data-based web applications.
It is a complete solution and contains some of the major UI widgets, like:
- Popup
- Layout
- Tabs
- Sidebar
- Toolbar
- Grid
- Forms
- Field Controls
Looking to create data tables in WordPress?
wpDataTables can do that for you. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
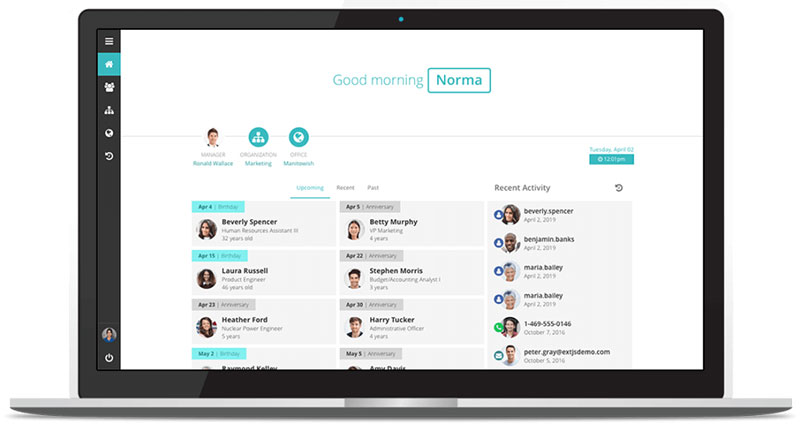
Ext JS Grid
This is a professional high-performance library for making mobile and web applications. It contains the necessary frameworks, tools, and user interface tools to build them.
The components allow developers to add robust analysis tools to applications. It integrates well with other JavaScript data table tools to make the best tables.
Among its many features are:
- Customized layouts
- Drag-and-drop
- Drill down
- Editing
- Filtering
- Grouping
- Infinite scrolling
- Live data streaming
- Locking
- Pivoting
- Themes
- Visualization
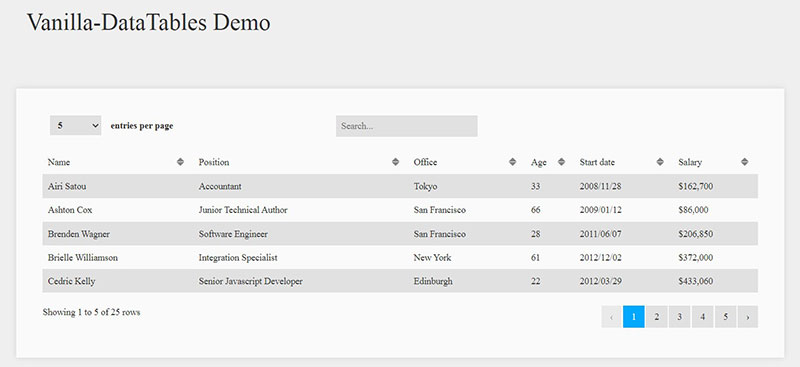
Lightweight Vanilla Data Table Component
The lightweight Vanilla Data Table Component is small and compatible with Bootstrap. It does not require other software to function. It works well with large data sources.
Some advanced features are:
- Editing
- Filtering
- Ordering
- Pagination
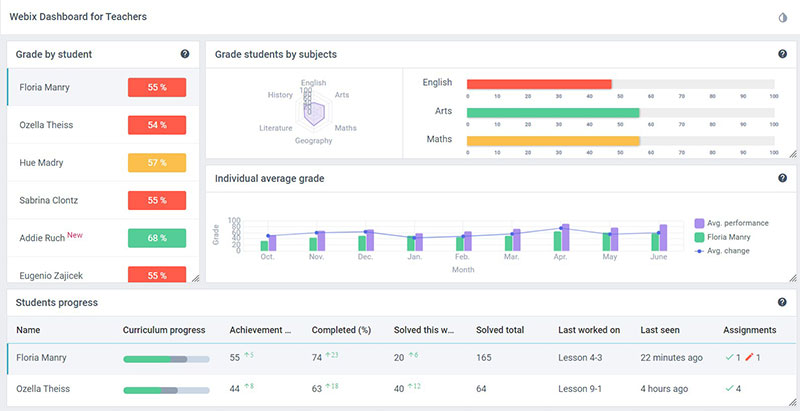
webix
The next data grid plugin is webix. It works well with both complex and simple tables.
It explores different ways of rendering the tables and shows which ones work best. Users can edit the details of the table, for which it has many settings and features.
Advanced features include:
- Grid grouping
- Header menu
- Rowspan and colspan
- Sparklines
- Sub rows and subviews.
- Vertical headers
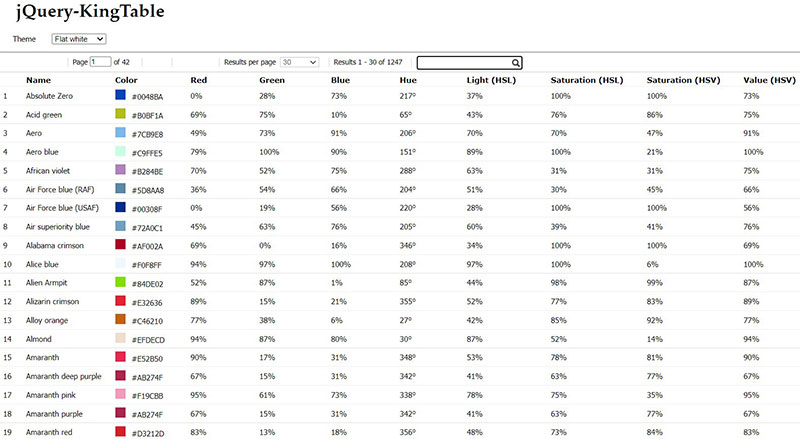
jQuery King Table
This JQuery JavaScript library helps with creating administrative tables. It supports tables that depend on the input of data.
The JQuery plugin has some interesting features:
- Automatically hiding menus
- Client and server-side search
- Custom filter views
- Custom tools
- Server-side pagination
- Supports JSON, XML and CSV.
Telerik
Telerik is the company that is behind the development of the Kendo UI JS framework.
It is a commercial product that aims at web, native, and hybrid applications. It works for a variety of widgets and supports MVC, .NET, and PHP.
Some of the grid solutions that it offers are:
- Grid
- Scheduler
- Spreadsheet
- Tree grid
Backgrid.js
Backgrid.js helps users to make data grids and style them. It is small, fully responsive, and offers a variety of modules.
It allows the user to edit, sort, and display data in a logical and attractive way. Besides the standard function, it allows the creation of customized APIs.
Its lightness makes it very adaptable and reactive. Yet, the core elements help to make data editable and displayable.
React-Table
React-Table is a very popular JavaScript library for creating data tables. During the time that it has been available through Github, it has collected more than 14,500 stars.
Even large companies, like Amazon, Intuit, and Google, use it.
This library, which also supports Hooks, is often updated and improved. Despite the fact that it is small, it offers all the most commonly used features for creating tables.
The documentation is complete and contains many practical examples.
Sheetsee.js
Sheetsee.js connects Google Sheets to a website to visualize tables and other data-driven charts. It is a client-side JavaScript library.
The jQWidgetS
This is a 100% JQuery JavaScript library framework for making responsive web and mobile applications. It makes use of open standards and technologies only, like CSS and HTML5.
It shows excellent compatibility with Angular, KnockoutJS, Typescript, and various server technologies.
PrimeNG
This is a library of various user interface components for Angular. All elements are open-source and free to use for anyone as determined by the MIT license.
The set of tools makes working with larger and complicated datasets easy.
Griddle
The Griddle grid library for React is very customizable. It does more than arrange a set of data on a grid.
It offers customizability and the option to add plugins. This makes it a versatile tool for rendering data lists.
The basic version comes with all the common functionalities and conventions.
Vuetable
Vuetable is more than a data table. Its core component is Vue.js, which requests JSON data from the server.
It then renders the information as an HTML table.
Further, it adds features like extensible and swappable pagination. There is also an option of adding buttons to rows.
React DataGrid
Some of React DataGrid’s features include:
- Client pagination
- Hierarchical grids
- Inline footers
- Summary filters
With it, users can determine which cells are editable and which ones are not. They can also select what color they will have.
It allows the viewer to select certain rows. It even offers animation and Lazy Load support.
The export function is very versatile. It produces Excel, Text, Word, or XML files.
Handsontable
The installation and use of Handsontable are easy. The layout and use of this library are very similar to Excel, which makes it very easy to work with columns and rows.
The API is very complete. The source code is open and customizable to meet any special requirements.
There are plugins available to expand the options that Handsontable offers as standard.
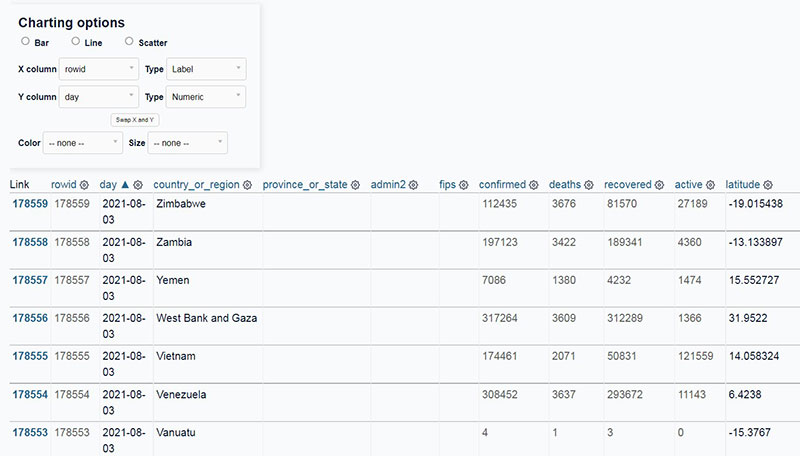
Datasette
Datasette helps people to organize and publish tabular data.
It does not matter what shape or form the data comes in, Datasette can turn it into a website and API. The output is browsable and interactive tables.
It is a good option for anyone who needs to handle large amounts of information. For example journalists, curators, local governments, and archivists.
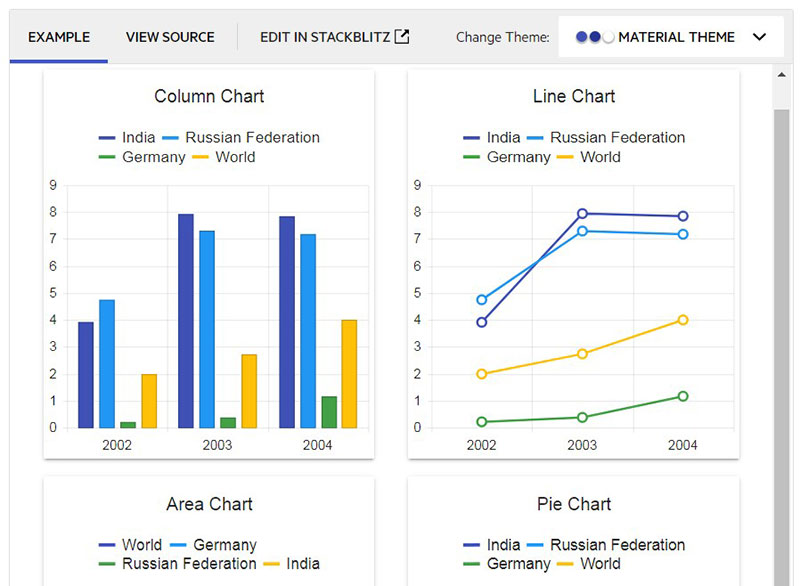
Fancy Grid
This is a server-based JavaScript data grid library that can also produce charts. It supports many of the most important frameworks, like:
- Angular 1
- Angular 2
- jQuery
- VueJS
- Web Components.
Fancy Grid has a smart modules system. It detects what is needed and loads the corresponding module.
In addition, it offers some unique features, such as:
- Ajax data
- Flexible CRUD
- Filtering
- Paging
- Sorting
DGrid
DGrid is the new kid on the block. It is a JavaScript grid library with a new approach to using current browser capabilities and object stores.
Yet, at the same time, it is small, modular, and allows for the addition of extensions. DGrid is available under an open-source license, which makes it free to use and modify.
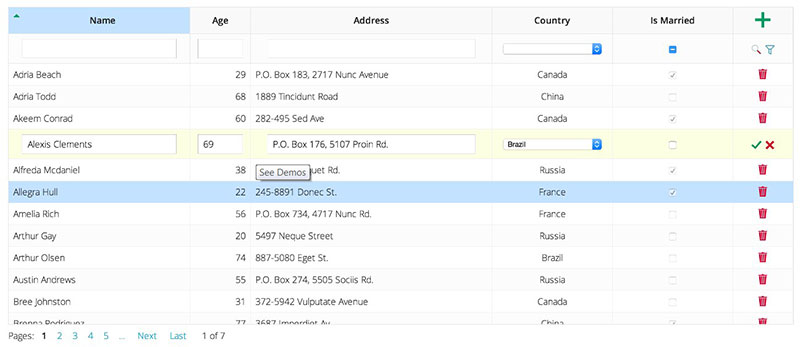
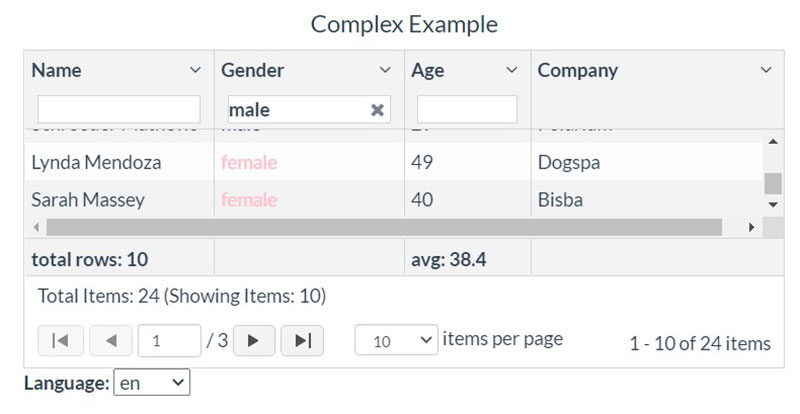
jsGrid
This is a JQuery plugin that a client can install themself. This lightweight library is able to perform several common grid operations.
jsGrid is flexible and the user can customize the components and the appearance. It deletes, edits, filters, inserts, paginates, and sorts.
It is worth noting that the pagination function works on the server-side and on the clients’ end. Users can give the cells different types, such as checkbox, numeric, select, and text.
Vuetify Table Component
Vuetify Table Component is the ideal tool for developing web and mobile applications. It is important to note that Vuetify supports data tables.
Because it is a Material Design Framework, it is easy to work with and all its components are ready to use. There is ample documentation to support developers working with this library.
There is also a large community to help solve specific problems. Vuetify offers these functionalities:
- Inline editing
- Pagination
- Searching
- Support sorting
- And much more
jExcel Spreadsheet
This Vanilla library looks great and provides the best CRUD operations. It works in a way reminiscent of Excel.
It is easy to work with and offers the familiar drag-and-drop functionality.
jExcel Spreadsheet is customizable. The tables that it produces are rich in functionalities.
It allows the user to perform all the standard operations. Additional features are:
- Pagination
- Multiple column resizing
- HTML static elements
- Column merging
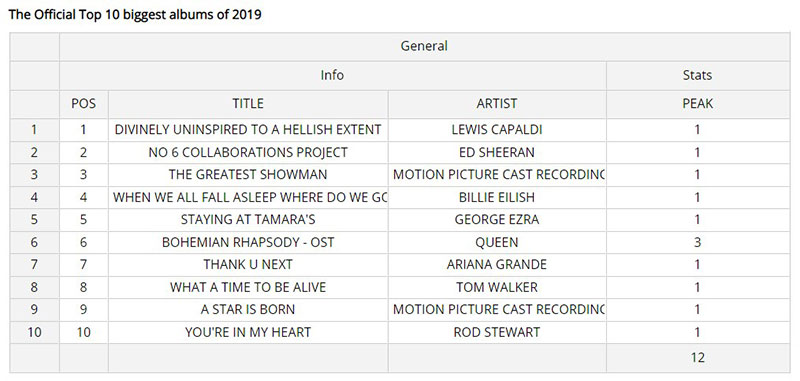
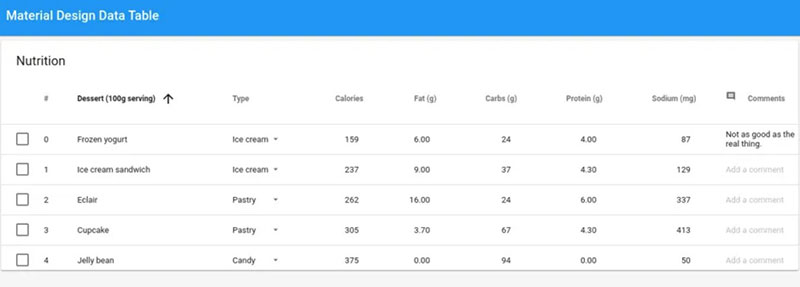
Material Design Data Table
This JavaScript data table library combines Angular Material and Material Design. It is especially suited for presenting large amounts of data.
It shows data in a similar way to desktop enterprise applications.
KendoReact
This professional user interface pack helps businesses to make grid applications with React. All user interface components are optimized for React and have zero dependencies.
KendoReact lets its users edit, group, filter, resize, and reorder tabular data. It is an excellent option for getting an overview of information and trends.
KendoReact has two modes, the uncontrolled and the adjustable modes. In the uncontrolled mode, the user can export the data as an Excel or PDF file.
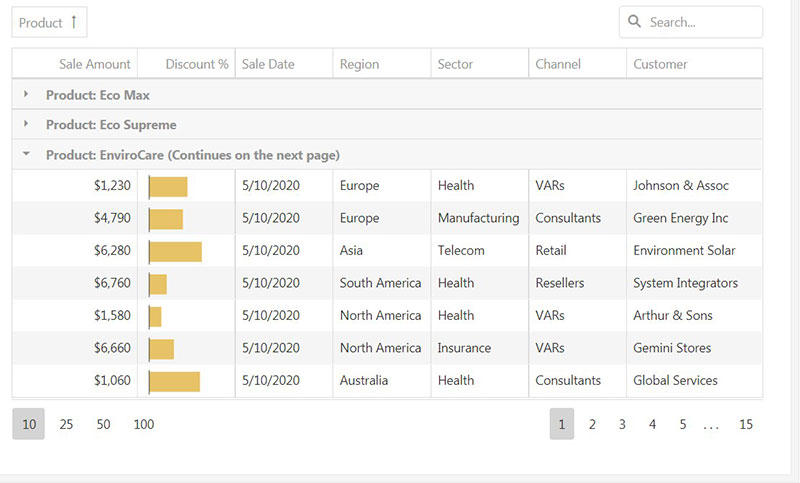
DevExtreme
DevExtreme is an excellent grid library. This library is for making responsive tables for computers and touch screen devices.
Amongst other things, it helps to make beautiful:
- Data editors
- Data grids
- Interactive charts
- Navigation and multi-purpose widgets
DevExtreme works with popular frameworks, such as Angular, ASP.NET, MVC, and React.
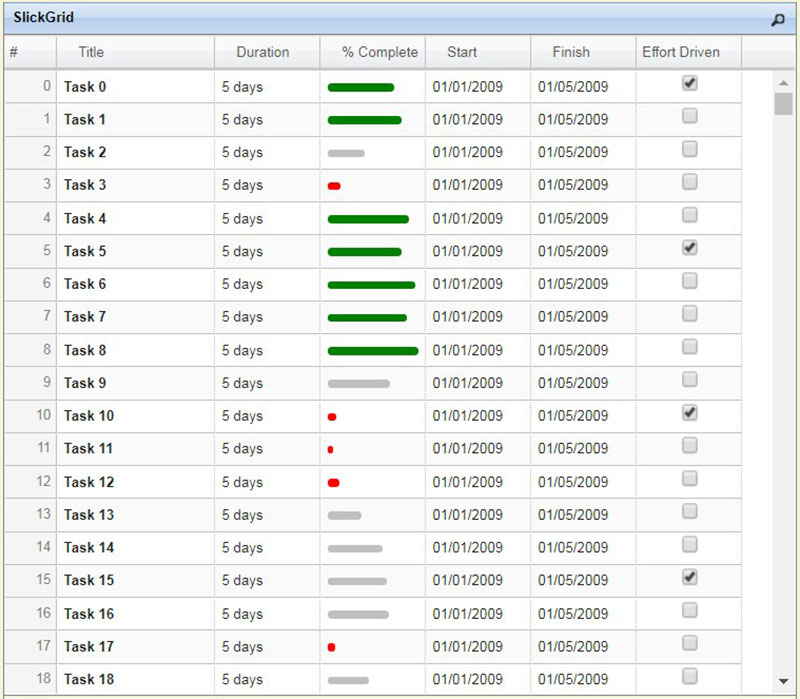
SlickGrid
SlickGrid’s JavaScript is entirely open source. It is a client-side data grid control library that contains JQuery components.
It is compatible with data-centered frameworks and with Bootstrap. It uses JSON data and external components for the setup of its data sources.
ngx-datatable
ngx-datatable is an Angular component. The designers made it to handle huge amounts of complex data.
It is small and does not depend on external components. Yet it has all the features needed for rendering tables.
It is thus very lightweight and adaptable.
It allows the user to create what they want and does not assume any makeup details. It is up to the user to sort, filter, and paginate it.
AnyGrids

AnyGrids is a data grid library that uses Vanilla at its base. It works in a fast and easy way and handles data from the following sources:
- AJAX data
- JavaScript arrays
- JSON data
There are two options for the user, the script tag and the npm package installation. With these installations and add-on components, it is useful for any kind of project.
AnyGrids offers these functionalities and much more:
- Column calculations
- Custom data render
- Custom sparklines (Bar, linear, pie)
- Data filtering
- Data grouping
- Pagination
- Sorting
- Use package themes
Angular UI Grid
Angular UI Grid is part of a suite based on native AngularJS. It handles large amounts of information with more than 10,000 rows well.
Its design ensures that users only need to use the components that are relevant to them. That makes it lightweight and easy to handle.
Angular UI Grid offers all the usual features. These include:
- Filtering
- Testing integration
- Interaction
- Sorting
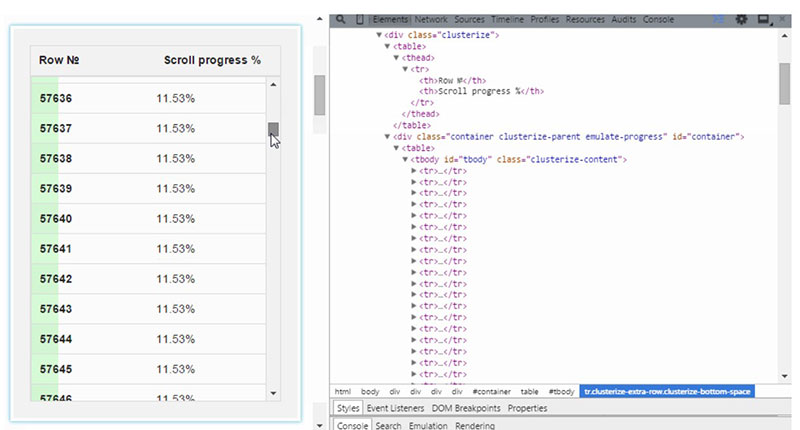
Clusterize
This Vanilla JavaScript plugin is the last on the list of data grid libraries.
It does not have any trouble processing large amounts of data. In fact, thi is the purpose of its design.
It thus helps users to make smooth web pages.
It aims to keep the Document Object Model clean and uncluttered from all kinds of unused tags. It divides lists into smaller clusters and shows elements for scroll positions.
It adds some extra rows to both the top and bottom to emulate the full size of the table. It is fully responsive and supports all common browsers and handheld devices.
FAQ about JavaScript data table libraries
What’s the purpose of JavaScript data table libraries?
Well, let me tell you, JavaScript data table libraries are super useful! They’re designed to make it easier for developers to create and manage tables in web applications. These libraries provide a whole bunch of useful features like sorting, filtering, pagination, and more. So, if you’re building a web app that deals with data, these libraries can be a total lifesaver!
How do I choose the right JavaScript table library for my project?
Think of it as matchmaking for your project. Consider the size of your data set, required features like real-time updates or searching, and how well it plays with your existing tech stack like React or Vue.js.
Can JavaScript table libraries handle large amounts of data without crashing my browser?
Absolutely, that’s their bread and butter. Libraries like ag-Grid or Handsontable are built tough to handle intense data-heavy lifting without breaking a sweat, thanks to virtual DOM implementations.
Are these libraries mobile-friendly?
You bet. Many come with responsive designs baked in. Users on mobile can swipe, tap, and scroll through data with as much ease as flipping through photos.
Do JavaScript table libraries support exporting data to formats like CSV or Excel?
Yes, indeed. It’s a common feature. Many libraries have built-in options allowing users to scoop up data and save it in formats like CSV, sometimes even Excel, making sharing a breeze.
How difficult is it to implement a JavaScript table library in my application?
It’s no Herculean task. If you’re comfy with JavaScript, slotting in a table library is a few lines of code away. Most have ample documentation, and hey, we’ve all got Stack Overflow as a fallback.
Are there open-source options available?
There’s a treasure trove of them! Open-source fans rejoice, with plenty of community-supported gems like DataTables and Tabulator ready for you to download and dive into.
What about the performance – do these libraries slow down my site?
That’s top-of-mind, right? Well, the well-optimized ones like ag-Grid won’t bog you down. They’re designed with performance in mind, so users aren’t left tapping their fingers.
Can I customize the look of the tables to match my site’s design?
For sure. Whether it’s a classic look or something that screams “2023 web chic,” CSS will be your paintbrush, and the library’s options give you the canvas.
How do JavaScript table libraries fit into frameworks like Angular or React?
They’re quite the chameleons. Many libraries have versions tailored to slide into Angular or React, syncing with their component-based architectures like they were always meant to be together.
Conclusion
So we’ve zipped through the ins and outs of JavaScript table libraries. It’s been quite the ride! From the get-go, we knew these nifty tools were game-changers for website data, and diving deeper only confirmed it. We explored, we clicked, and hey, we might’ve been bewildered for a moment there with all the options—sorting, pagination, real-time updates—oh my!
In the end, we learned that the right library can turn a data jungle into a neatly organized garden. We’re talking about gardens with pathways—filters and searches that users can stroll through, discovering exactly what they need. Clever, huh? And if the aesthetic didn’t quite match your vibe, remember, a splash of CSS here and some customization there, and voila, it’s a perfect fit.
As for performance anxiety? Pfft, leave it at the door. These libraries have got you, with efficiency that’d make a marathon runner envious. Ready to wield the power of data visualization and user experience with your newfound JavaScript table wizardry? Let’s roll up our sleeves and make some web magic.
Using this list can save web developers a lot of time.
If you liked this article about JavaScript data tables, you should check out this article about the best fonts for tables.
There are also similar articles discussing how to make a table responsive, WooCommerce product tables, heatmap tables, and how to merge cells in HTML.
And let’s not forget about articles on WordPress pricing table plugins, how to design a table, table UI design, and examples of data tables.